The Divi Layout Block feature allows you to insert Divi modules into the Gutenberg editor without activating the Visual Builder!
Even in my wildest dreams, I would never have imagined this possible!
It must be said that since the release of Divi 4.0All updates were minor bug fixes or security updates. No new features had been introduced since the release of Theme Builder...
Announcement: this article contains affiliate links that you will easily recognise. The classic links are in purple and sponsored links are in pink.
1 - What is Gutenberg?
Do we still need to introduce Gutenberg? I wonder... But I'm thinking especially of new WordPress users: you must be wondering what Gutenberg is?
Well yes, if you've been using WordPress for a long time, Gutenberg is a word you're familiar with, it was a big deal when WordPress 5.0 was released in December 2018. But let's think about the users who discovered WordPress in 2019. They might not understand the term at all...
To give you a quick overview: Gutenberg is the WordPress editor. That doesn't tell you much, does it? The editor is simply the interface you use within WordPress when you create your content (pages, posts, etc.) without a page builder.
In the past, before December 2018, the WordPress editor looked roughly like a "Word" page. A sort of blank page with a toolbar that allowed you to format the text.
It must be said that it was a bit of a dinosaur. Gutenberg came and put a big kick in all that... The rise of Wix (among others) is certainly a factor...
Anyway, all this to say that the release of the new WordPress content entry interface (called Gutenberg), has hurt some Page Builders a bit.
By the way, I had written an article on this subject which explained how keep the Divi Builder in the back office following the release of Gutenberg. Yes, not everyone likes change 😉 ...
But I guess Divi has bounced back. Well, it took a while, I'll give you that... But today, you'll be able to take advantage of Divi's power within Gutenberg itself!
Did you know that you can test Divi for free? Go to this page and click on "TRY IT FOR FREE
2 - Why use Gutenberg in Divi?
This is a very good question. On the other hand: why use only the Divi Builder?
This could almost become a national debate.
But here is my opinion, the one I give to all my students during my training courses:
- A theme is used to define the overall design of a WordPress site.
- A page builder is used to create so-called "complex" pages: sales pages, landing pages, home pages, etc.
- Gutenberg is used to write blog posts.
To (re)read 👉 WordPress / Divi / Theme Builder / Page Builder: the basics.
On Divi Tips and my other blog (The Webeuse), this is the philosophy I apply.
Why use a powerful and resource-intensive tool to simply display text and a few images here and there?
Read also: how to optimise the performance of your Divi site?
So there you have it, to write simple articles, you don't need a page builder, whatever it is...
But this is where the frustration lies. We are still missing that little module, that little extra that we would have liked to insert into our article. For example: an accordion, a blog module or whatever!
Phew, Divi version 4. 1 finally allows us to combine the two. No need to add addons for Gutenberg to get a complete tool.
3 - What is the Divi Layout Block?
The Divi Layout Block is a new feature in Divi that allows you to insert Divi modules within your Gutenberg layouts.
Since a video often speaks louder than words, here is Nick Roach introducing this feature:
So what do you think?
See the official publication on the Elegantthemes blog.
I couldn't resist the temptation to test these Divi Layout Blocks immediately and I'll explain how they work...
4 - Divi Layout Block: how does it work?
Nothing could be simpler, you will not be lost... Here is the procedure:
4.1 - Insert a Gutenberg block
Create or edit content (page or article) with the WordPress editor (Gutenberg).

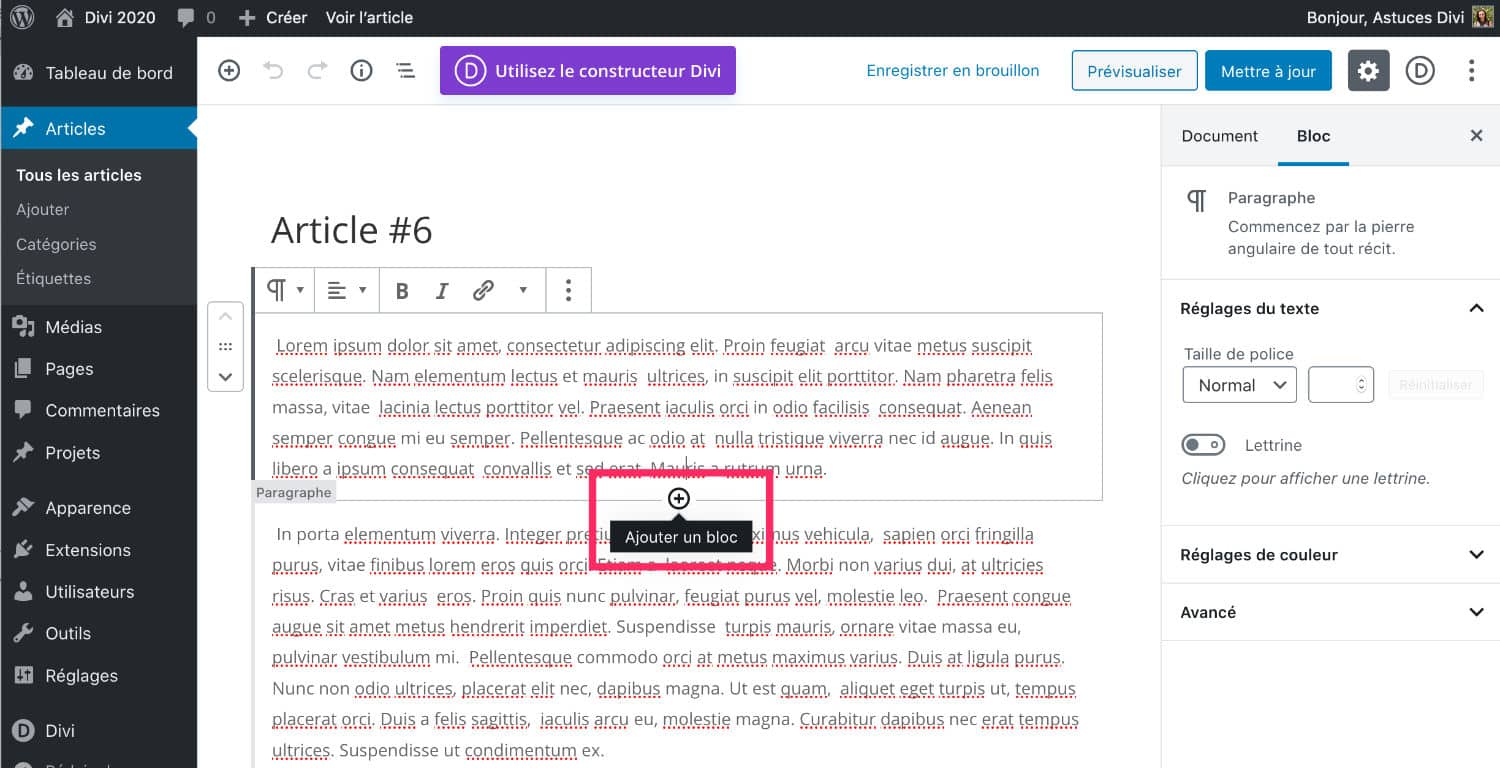
Click on "+ Add a block".
This is the same process you use to insert any Gutenberg block.
4.2 - Insert the "Divi Layout" block
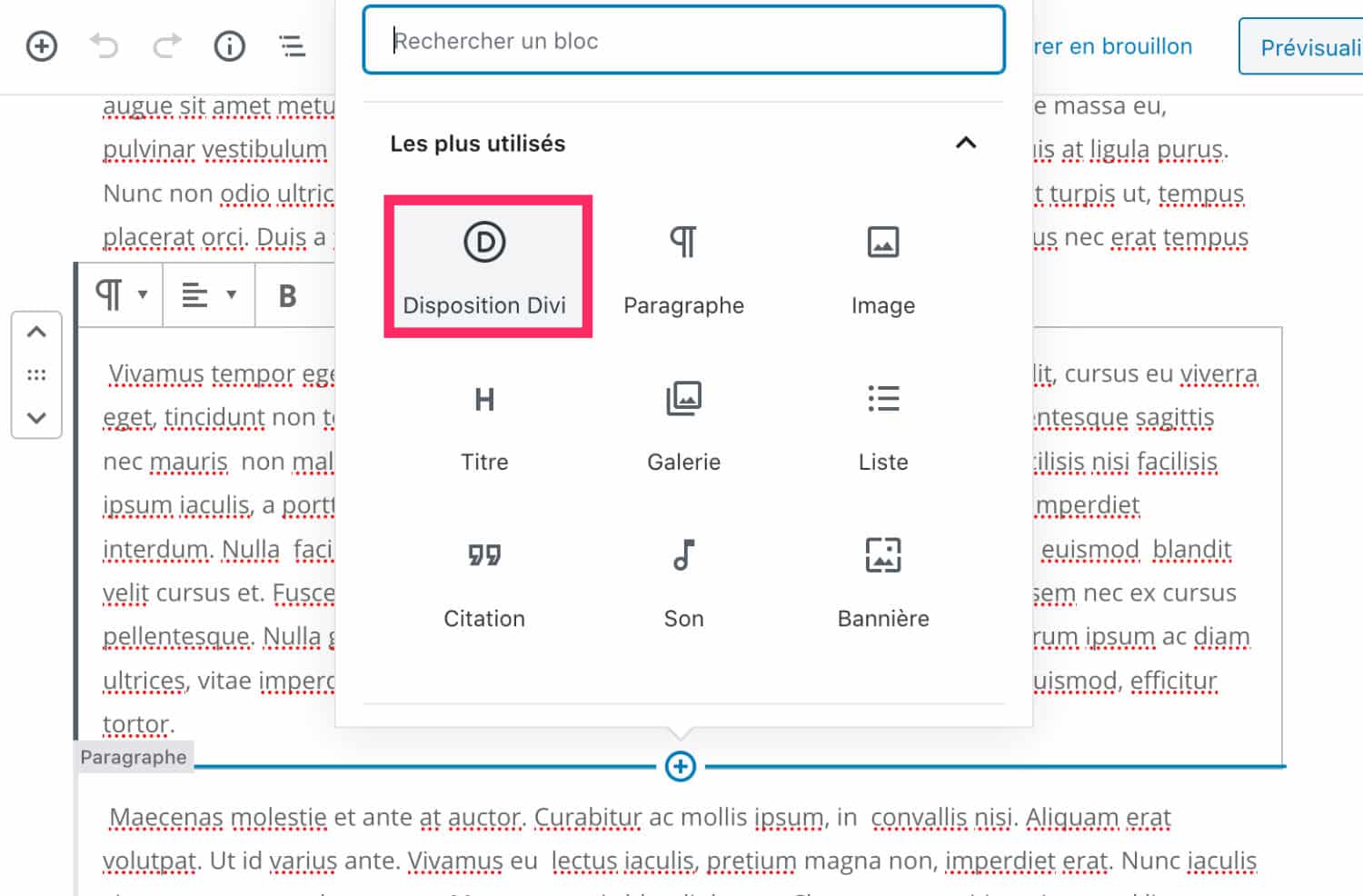
A new block has appeared: the Divi Layout block.

Select this new block...

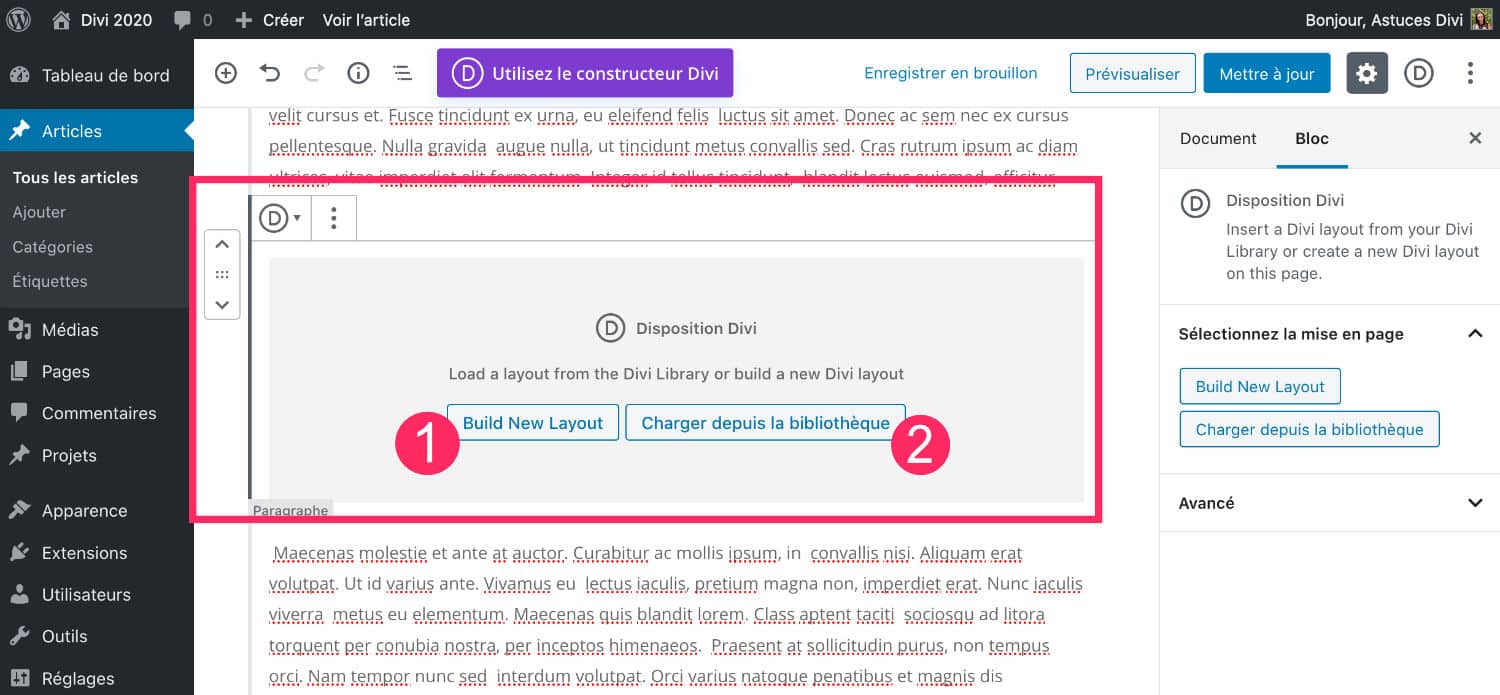
You will have two choices... You can :
- Build New Layout: you will build your section
- Upload from library: Your section is already built and you upload it from your Divi Library.
4.3 - Building the Divi/Gutenberg block
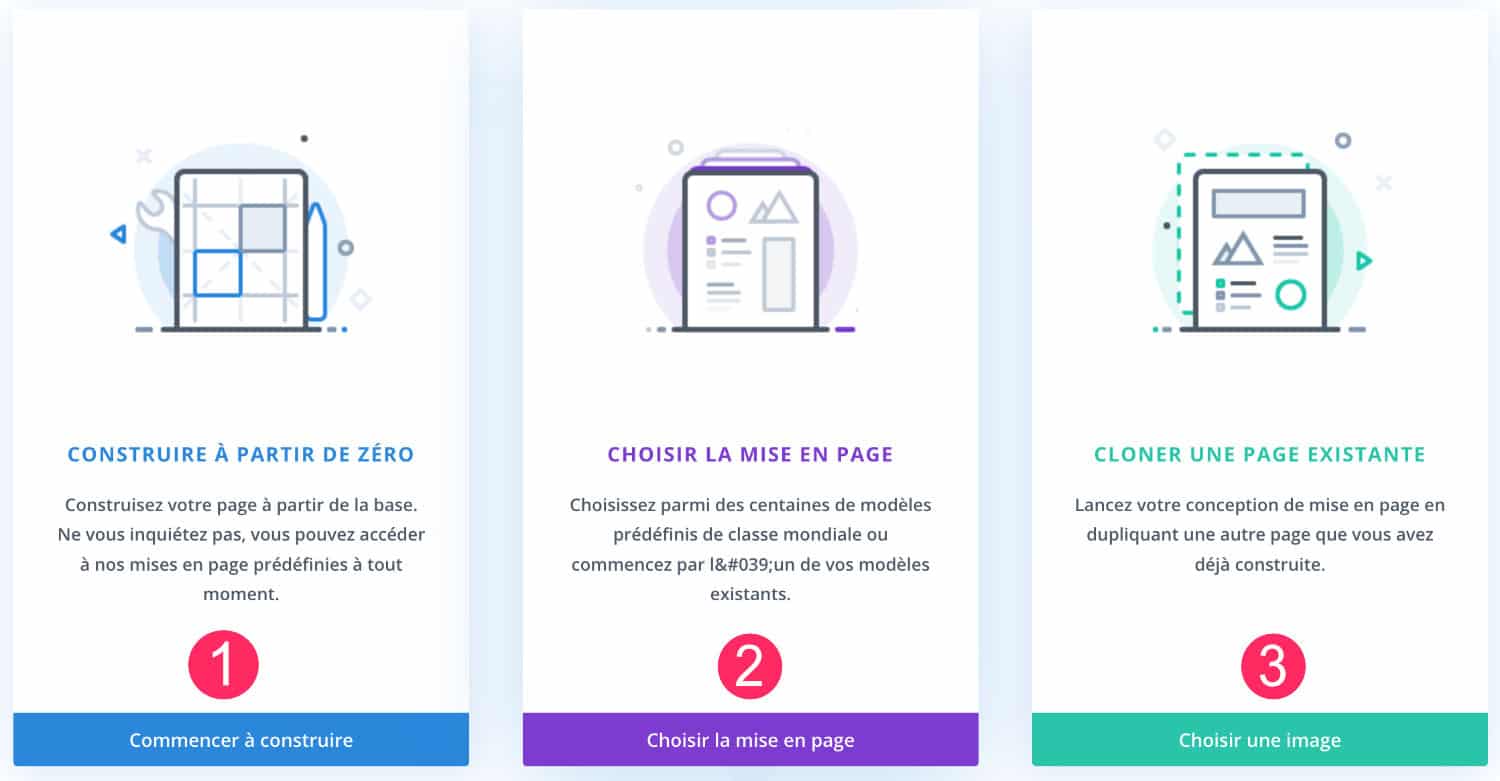
If you choose #1, you will discover 3 new options:

- Building from scratch
- Choose the layout
- Cloning an exsiting page
You may already be familiar with this screen. These are the classic Divi options for construction of a layout.

If you choose the "Build from scratch" option, you will then add :
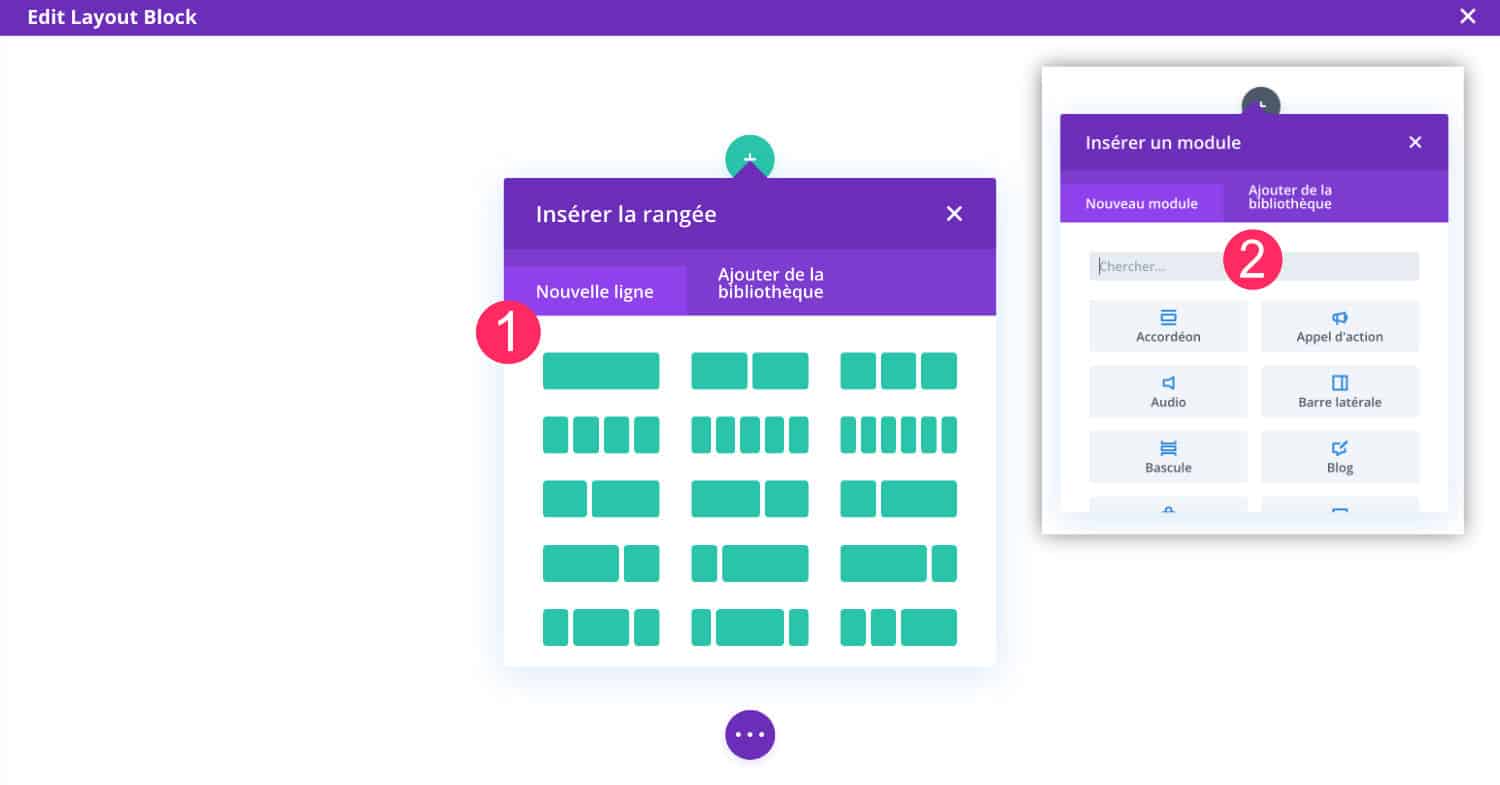
- A new line
- Then a module offered by Divi.
You can choose from the following 46 Divi Builder modules.
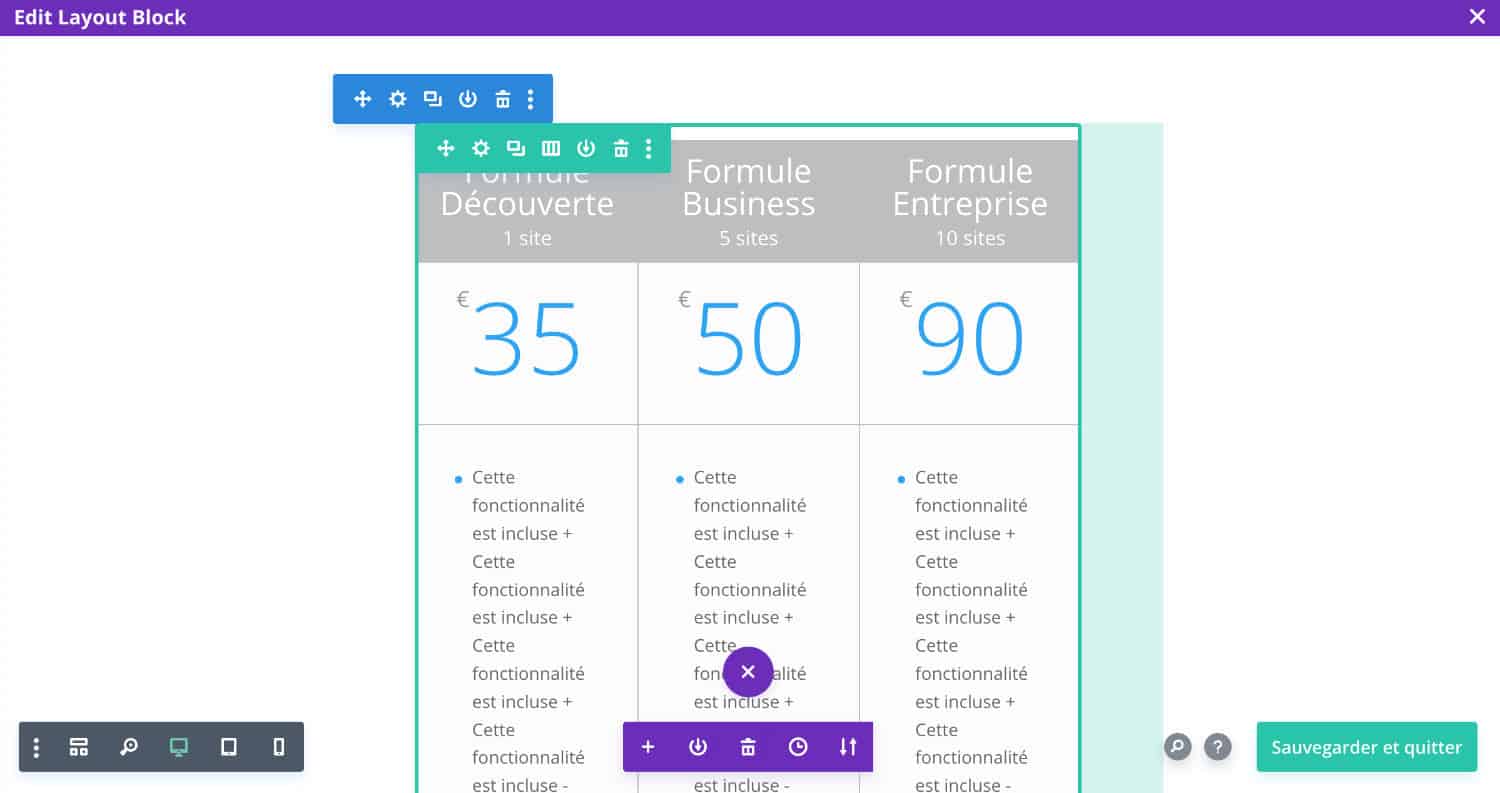
For this example, I have inserted a "rate table" module...

Each module can be set up with Divi options, so if you are familiar with the Divi Builder, you won't be confused...
As usual, don't forget to save your Divi build using the purple cross and the green button at the bottom of the page.
4.4 - Editing the Divi/Gutenberg block
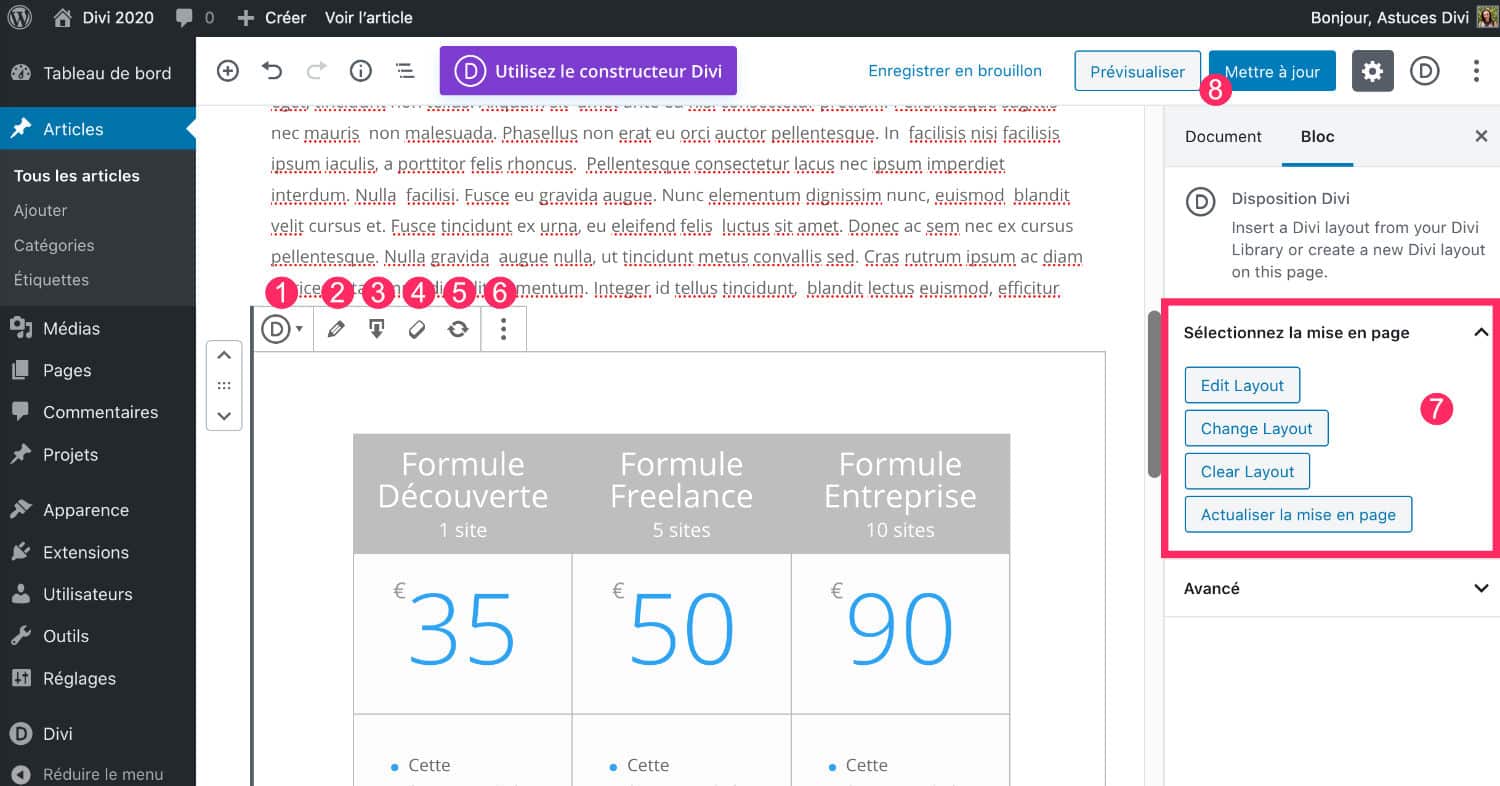
Once the Divi Layout Block is inserted, you can change the settings using a contextual menu that appears on mouse-over.

- You can convert the Divi Block Layout into a "group" block, but honestly, I don't see much point...
- The pencil icon will allow you to edit the Divi block.
- You will be able to change your layout against a pre-built layout.
- Clear Layout: This option removes the layout created with Divi.
- Update layout: updates the block.
- Additional options: these are the classic Gutenberg options.
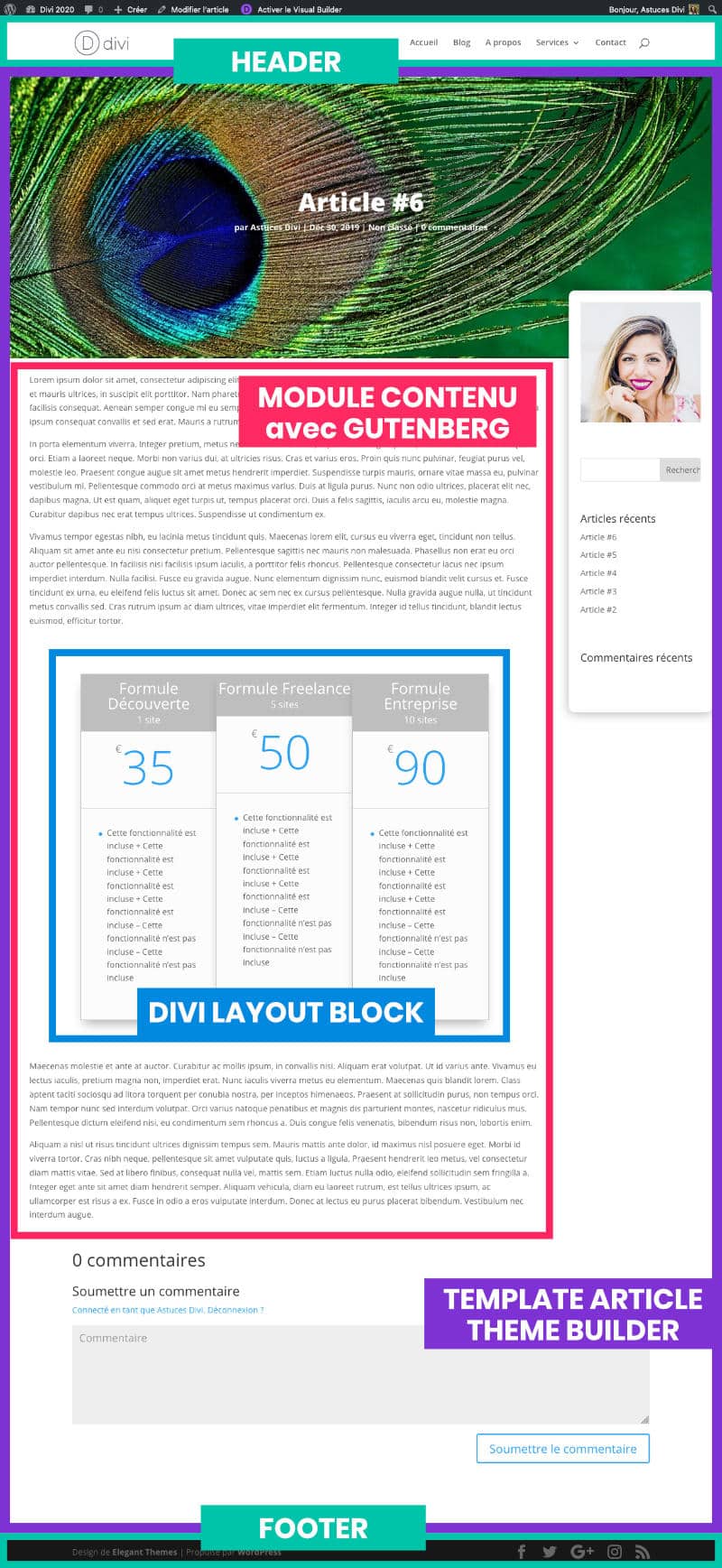
4.5 - Analysis of the layout created with Gutenberg and Divi
For a better understanding, I propose an explanation of the layout in detail:

In the screenshot above, I will try to explain the layout:
- Green box: this is the Header and Footer of the site. These are "original", i.e. they were made with the Divi theme. Quite simply.
- Purple box: this is the article template created with the Divi Theme Builder, as explained in this article.
- Pink box: the article template built with the Divi Theme Builder uses the Publish content" module. This means that the module will show the content of the publication, whether it was built with Divi or Gutenberg. On this capture, it is the Gutenberg content.
- Blue box: this is the Divi Layout Block inserted earlier! It blends into the background...
Need more resources on Divi? Visit the ElegantThemes blog which is full of ideas and tutorials!
5 - My general opinion...
Divi Block Layout is an interesting feature that does not confuse any user who knows a minimum of WordPress and Divi.
It's great for inserting sections that you've previously saved in your library or for creating a Divi section on the fly, which will simply appear within Gutenberg.
I suppose I will need this feature sooner or later...
Note that this functionality also exists for the Elementor Page Builder but the difference is that you have to add an add-on to get it and you can only insert elements that are already saved in your Elementor library. With Divi, it's different because the modules you insert can be built within Gutenberg itself...
I also think that Elegant Themes should now focus on redesigning some of the modules that, over time, have become a bit dated...
What do you think of this feature?













Effectivement ça a l’air pas mal, mais j’avoue que jusqu’alors je n’utilisais guère que DIVI qui me suffisait amplement. Je n’ai pour l’instant encore pas publié de page avec Gutenberg pour lequel je ne voyais pas un grand interet si ce n’est toutefois certains blocs tels que galerie ou texte lequel permet une plus grande souplesse dans l’utilisation d’une image au sein d’un texte. En plus on peut intégrer « How To » et « Faq » de yoast ce que l’on ne peut pas faire avec DIVI. A tester donc et à voir à l’usage, peut être notamment au niveau du référencement
Merci Denis pour ce retour !
Pour ma part, mon essai avec les blocs « how to » et « faq » de Yoast m’ont posés des problèmes dans la Google Search Console. Je n’ai malheureusement pas pris le temps de me pencher dessus. Pour des questions de rapidité, j’ai préféré tous les supprimer. Si quelqu’un les utilise sans aucun problème avec la GSC, j’aimerais bien savoir comment ?
Alors c’est bien mais pas bien en même temps.
L’avantage d’utiliser Gutenberg pour rédiger ses articles étant de pouvoir par la suite remplacer le thème ou encore faire un export/import par la suite.
Or, là, si on change de thème, on perd la partie qu’on a inséré.
Tous les modules/lignes/sections font appel à du CSS de DIVI et certain module un peu de JS (carrousel, module blog,…) . Donc si on n’utilise plus Divi, soit toute la mise en page du bloc sera détruite, soit le bloc ne va pas apparaître… Pire, comme Divi aime les shortcode, il y aura sûrement le nom du shortcode à la place du bloc.
Cependant, cela permet plus de chose comme ajouter un module résumé, très apprécié par les utilisateurs Divi ou encore de personnaliser son module à souhait avec des marges, bordures, ombres, etc… à condition d’être pieds et mains liés avec Elegant Theme.
Salut David,
Ton point de vue est tout à fait valable.
Mais pour ma part, je n’envisage pas de changer de thème, et ce pour de longues années (jusqu’à ce qu’il existe quelque chose de mieux, disons) 😉
De tous les thèmes premiums que j’ai utilisé jusqu’à présent (il y en a des tas), c’est le seul qui évolue à un bon rythme et en s’améliorant. Je migre tous mes sites vers Divi, d’ailleurs. Donc, cette nouvelle fonctionnalité ne me dérange pas. Je ne l’utiliserai que si j’en ai besoin, avec parcimonie. D’ailleurs, il m’est déjà arrivé d’écrire 1 ou 2 articles avec le Divi Builder juste parce que certaines fonctionnalités me manquaient au sein de Gutenberg. Ce ne sera plus le cas, à présent.
Toutefois, si tu envisages de changer de thème, tu peux toujours conserver le Divi Builder, car à mon avis, un site WordPress ne peut pas se passer d’un Page Builder (quel qu’il soit), pour l’instant… Donc, oui, tu peux changer de thème mais conserver seulement le Divi Builder, ainsi tes articles Gutenberg qui utilisent cette solution ne seront pas impactés.
Il m’est même arrivé de voir, sur le site de certains de mes clients, Elementor ET Divi Builder activés en parallèle. C’est un peu fou mais pourquoi pas, après tout ? Si on a choisi WordPress, c’est aussi pour sa grande diversité !
Affaire à suivre hi hi hi 😉
Bonsoir Lycia,
Au 4.4, tu montres une capture d’écran qui m’intrigue. Comment fais-tu pour afficher le contenu de ton article dans cette vue ?
Quand je sélectionne un article, je ne vois pas son contenu avant d’avoir cliqué sur « Editer avec Divi ».
Coucou Jean Luc. C’est un article qui n’utilise pas le Divi Builder. Il utilise Gutenberg, l’éditeur natif de WordPress. Si tu as le bouton « éditer avec Divi » c’est que tu as construit ton article avec Divi Builder au lieu de Gutenberg. Maintenant on peut insérer des blocs Divi au sein de Gutenberg sans activer le Divi Builder 😉
Bonsoir Lycia.
J’aimerais obtenir Divi en passant par ton lien d’affiliation mais pourquoi ne proposes-tu pas le tarif de promo actuel ?
https://www.elegantthemes.com/discount/developer/#pricing
Sitôt répondu, sitôt acheté :))
Merci Daniel, c’est super gentil et encourageant !
En fait, il te suffisait de cliquer sur n’importe quel lien affilié de mon site et te rendre sur la page de promo pour faire ton achat. Si mon blog était le dernier « cookie » enregistré, j’aurais certainement touché la commission. Si j’ai bien compris, ça marche comme ça (même s’ils ne sont pas très explicites à ce sujet).
Je te remercie de souligner/rappeler que je me rémunère de cette manière (le temps passé à rédiger mes articles). Mon blog n’affiche aucune publicité encombrante, je ne vous envoie pas de newsletter tous les jours (certains le font) et j’espère vous aider un max dans la conception ou l’apprentissage de Divi… Donc MERCI pour ta contribution en utilisant mes liens affiliés.
Voici un lien de réduction.
À bientôt sur Astuces Divi !
Bonjour,
j’utilise LearnPress (LMS education) et en créant un cours et certainement une erreur de ma part, le divi builder a pris la place de l’éditeur du plugin sans que je puisse le supprimer. « Divi tourne en disant: type de post incompatible » ! Du coup, plus rien ne fonctionne, je ne peux plus modifier le descriptif de ce cours. J’ai désactivé Divi sur les pages Learnpress dans les réglages mais cela ne change rien et tout reste bloqué !
Comment peut on régler ce problème car Learnpress et divi sont incompatibles et tout est coincé…
En vous remerciant pour votre attention.
Bonjour Virginie,
Je n’utilise pas LearnPress. Mais avez-vous vérifié à l’onglet Divi > Option du thème > Créateur pour voir si les types de publications de LearnPress sont cochées ? (si cette est option est dispo ?)
Sinon, je suppose qu’il vaut mieux se tourner vers le support de l’un et/ou l’autre.
Pour ma part, je n’ai jamais réussi à réutiliser le moindre layout Divi construit à partir de Gutenberg… Le seul moyen est de le convertir en bloc réutilisable qui sera alors un « block » au sens de WordPress. J’avoue que je m’y perds un peu avec les concepts de Divi/Extra au point de me demander si c’est une solution viable me concernant… Certes, la gestion du design est nickel mais ça manque de généricité. J’aimerais vraiment savoir comment insérer un bloc Divi Layout que je construis from scratch et que je puisse retrouver plus tard. En gros, le Load from library ne m’affiche rien du tout…
Salut Tounesse, il faut que tu les enregistres préalablement dans ta bibliothèque pour pouvoir faire appel à ces modules ultérieurement depuis le visual builder
Salut Lycia et merci pour ta réponse.
Malheureusement, ce n’est pas aussi simple que cela. S’il est possible d’utiliser le block « Divi Layout » de Gutenberg pour créer des layouts divi, il n’est malheureusement pas possible de réutiliser ce layout Divi depuis Gutenberg. J’ai trouvé une information selon laquelle il faut obligatoirement utiliser le Divi Builder et je confirme. La possibilité de transformer un layout divi créé depuis Gutenberg en un block WP réutilisable dans Gutenberg fonctionne mais je n’ai pas trouvé comment dupliquer ce block pour en faire un autre quasiment pareil. Autre détail important (je débute avec Divi), si vous créez un layout « section », vous ne pourrez le réutiliser qu’en tant que section. Il n’est pas possible d’insérer une section dans une section ou une row dans une row. Je me suis arraché les cheveux à essayer de comprendre pourquoi ma divi library restait désespérement vide… 🙂
Oui effectivement Tounese, si tu enregistres une ligne, tu ne peux que l’utiliser en tant que ligne et ainsi de suite. C’est un comportement logique. Par contre pour les blocks Gutenberg il faudrait voir si on peut l’enregistrer en tant que « composition », je n’ai pas encore testé… tu devrais lire cet article : https://la-webeuse.com/compositions-gutenberg-patterns-motifs/
Bonjour
Je n’ai pas le block Disposition Divi quand j’active un nouveau block avec Gutemberg. Solution ?
J’ai trouvé…. Vous pouvez annuler mes commrntaires…
Ah c’est bizarre car j’ai essayé y’a pas longtemps et il fonctionnait parfaitement.
Ah ok super
Super… je ne connaissais pas cette possibilité avec Divi !
Cool