I was recently asked a question : "can we add a highlighted video instead of an image in Divi articles?". Good news, the answer is YES and this article explains how.
To do this, you will need to use an extension called ACF (Advanced Custm Field) in conjunction with the Divi Theme Builder.
This solution is ideal if you are a YouTuber and want to showcase your videos on your blog. In fact, there is a YouTube channel Divi Tips. Have you ever visited it?
- 1 - Get the data of the YouTube video to be integrated
- 2 - Creating custom fields with ACF
- 3 - Integrating the Video field in the article template
- 4 - Place a highlighted video in each article
- 5 - Alternative: display a YouTube video in autoplay
- 6 - Improve the design of the model
- 7 - Video highlighted in the articles: in conclusion...
Announcement: this article contains affiliate links that you will easily recognise. The classic links are in purple and sponsored links are in pink.
1 - Get the data of the YouTube video to be integrated
For the rest of this tutorial for displaying highlighted videos in your Divi posts, you'll need data from YouTube. You're probably used to it, but for complete beginners, here's how to get the URL or iFrame code of a video hosted on YouTube:

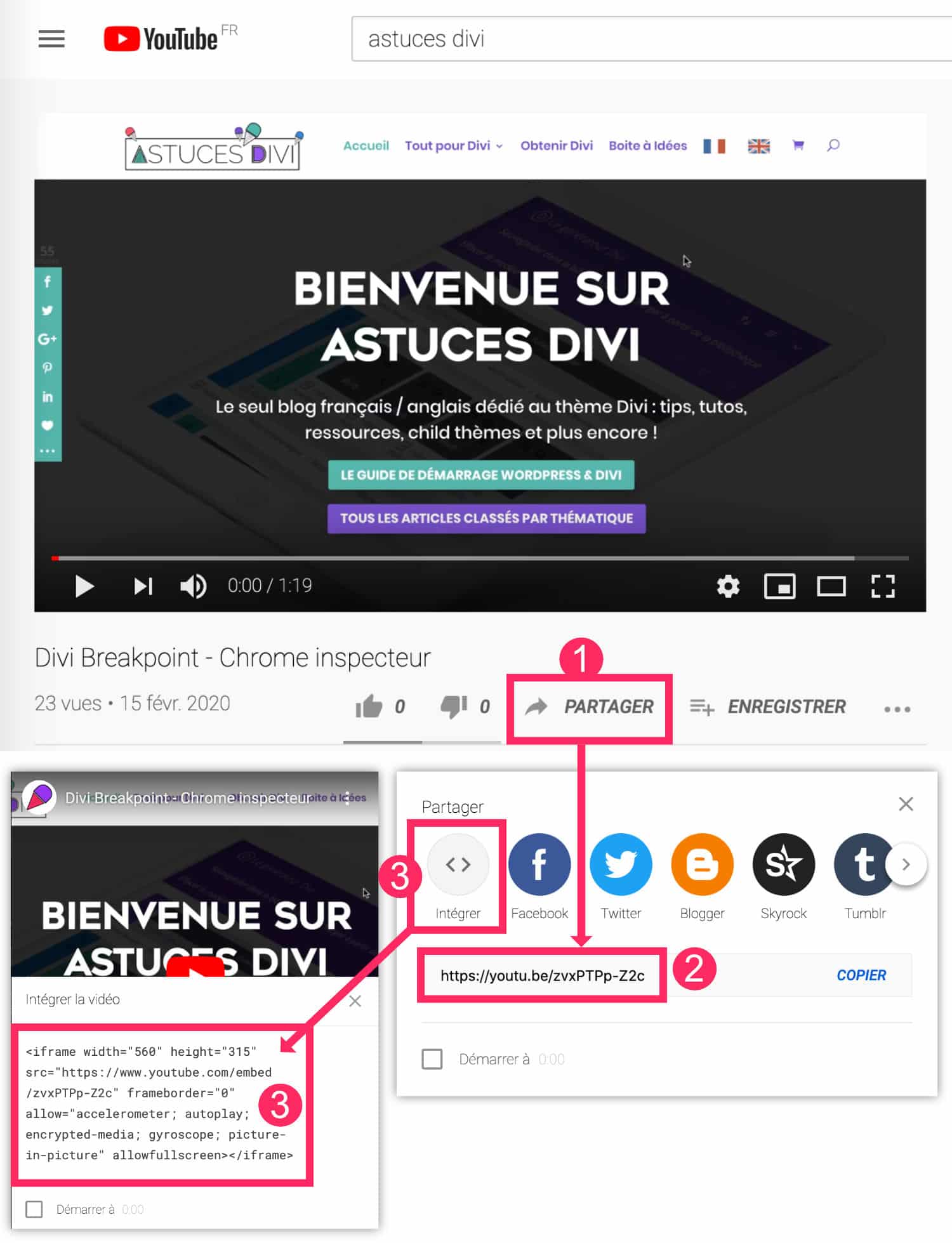
- Go to the video you want to embed in your article. Click on Share.
- The link to the video appears, just copy it.
- An alternative exists: click on Integrate to copy the iFrame code of the video.
Depending on what you want to achieve, you will need one or the other. Let's look at this in detail...
Did you know that you can test Divi for free? Go to this page and click on "TRY IT FOR FREE
2 - Creating custom fields with ACF
To continue, you will need to install the ACF - Advanced Custom Field. Even though WordPress natively allows you to create custom fields, they are not optimal for videos featured in your Divi posts, so that's why you need an extension.

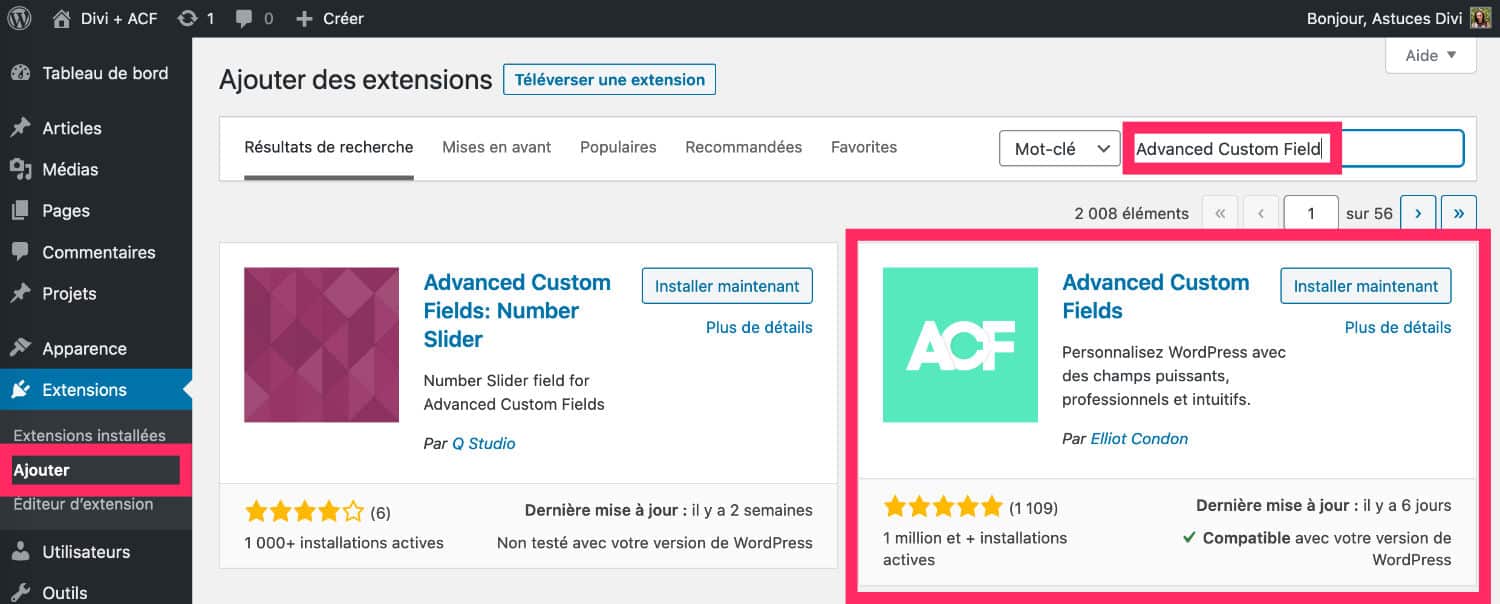
Go to the Extensions > Addtab, install and activate the ACF plugin. Be careful, there are several versions, be sure to install the one from Elliot Condon installed on more than 1 million sites.
Next, you will create your first custom field:

- Go to the tab ACF > Add.
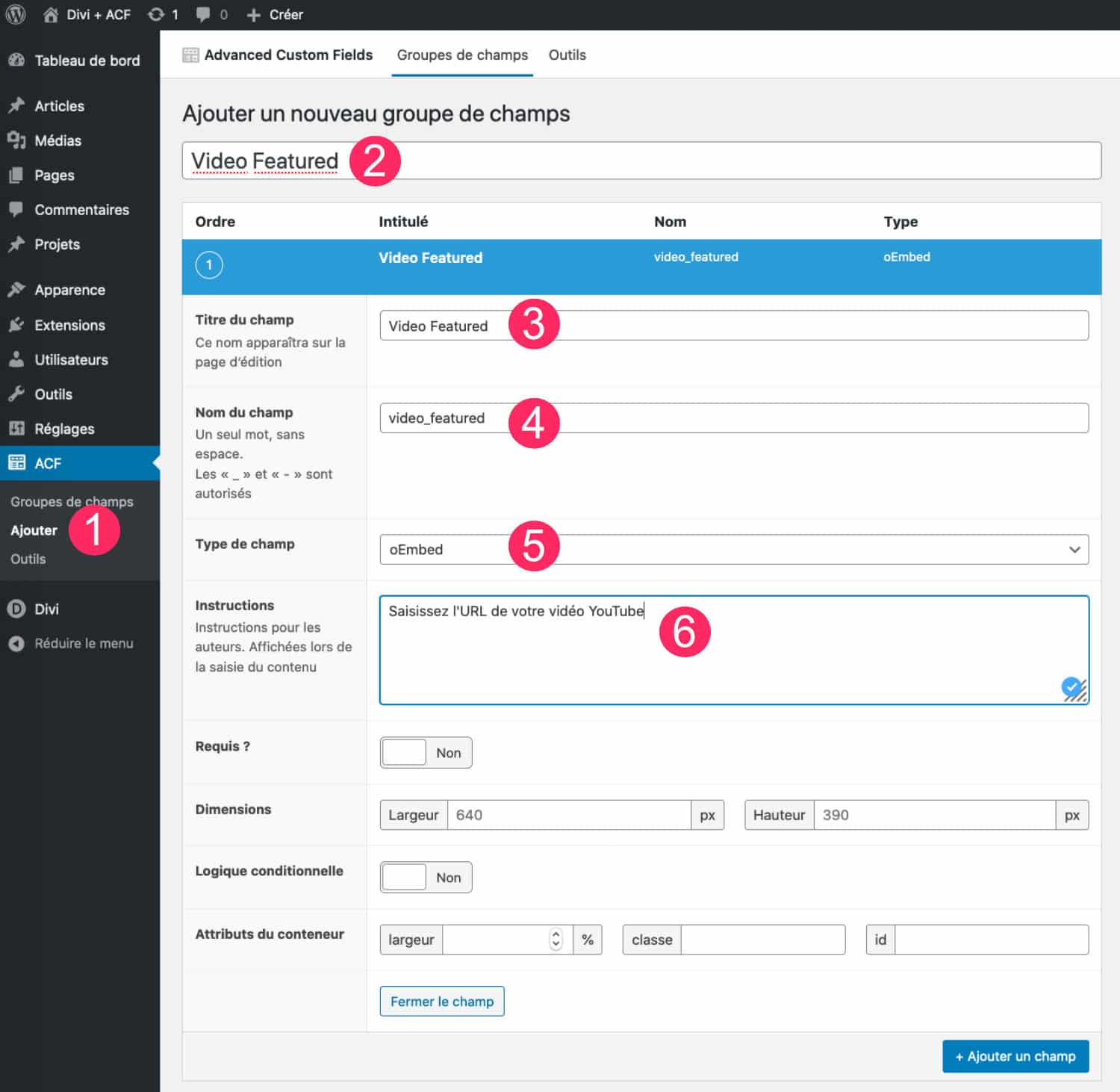
- Enter a title, for example Enter a title, e.g. "Featured Video".. Then set up the custom field :
- Field title: Video Featured.
- Name of the field: this will write itself. For example : video_featured.
- Field type: choose oEmbed from the drop-down menu.
- Instruction: this is optional but you can give an indication that will be visible in the administration of the article.

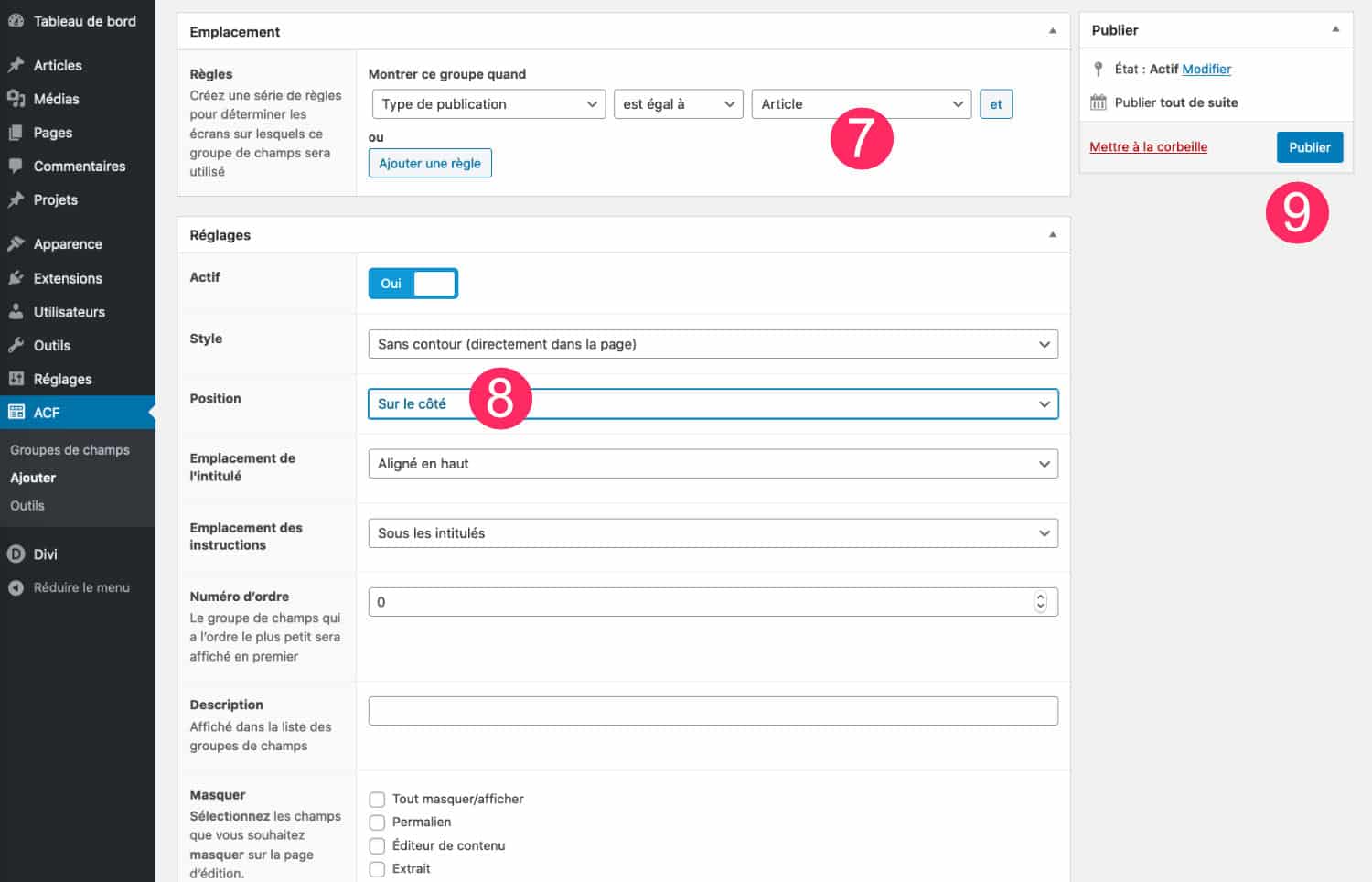
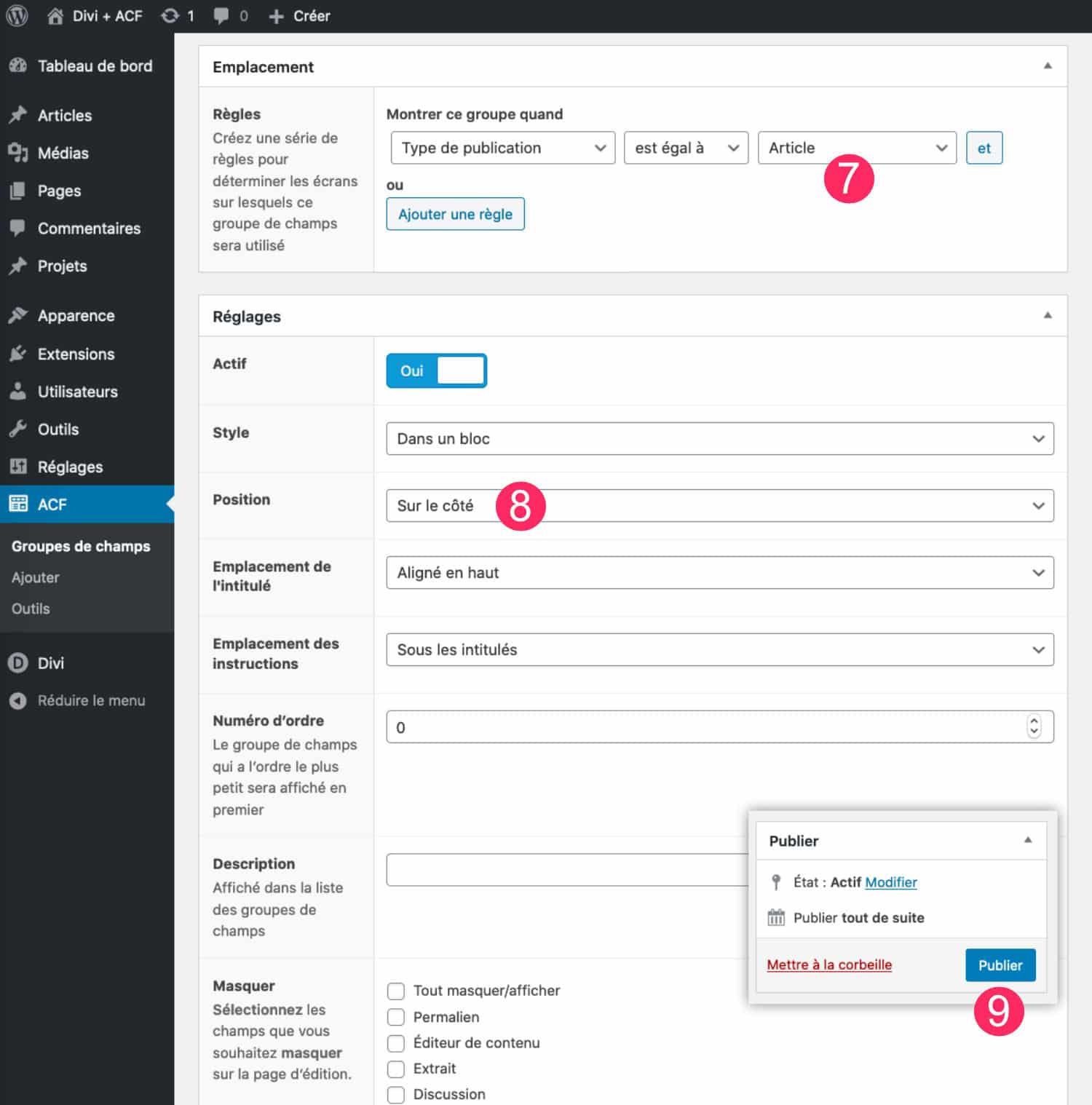
- In the box Locationbox, define the type of publication that will benefit from this field. For example: Articles.
- In the settingsbox, leave as is. However, you can display the new field "on the side. This way, the custom field will be available in the sidebar of the administration of your articles, in the same place as the image in the foreground.
- Validate your field by clicking on Publish.
3 - Integrating the Video field in the article template
You now have a new Featured Video field, you must now display it in your articles so that it is visible to Internet users.
The best way to do this is to use the Theme Builder, which will allow you to create a template that will apply to all your blog posts. This way, you only have to do the work once.
If you don't know how to do this, I invite you to follow the tutorial which explains how to create a template for your Divi articlesand then come back here afterwards.

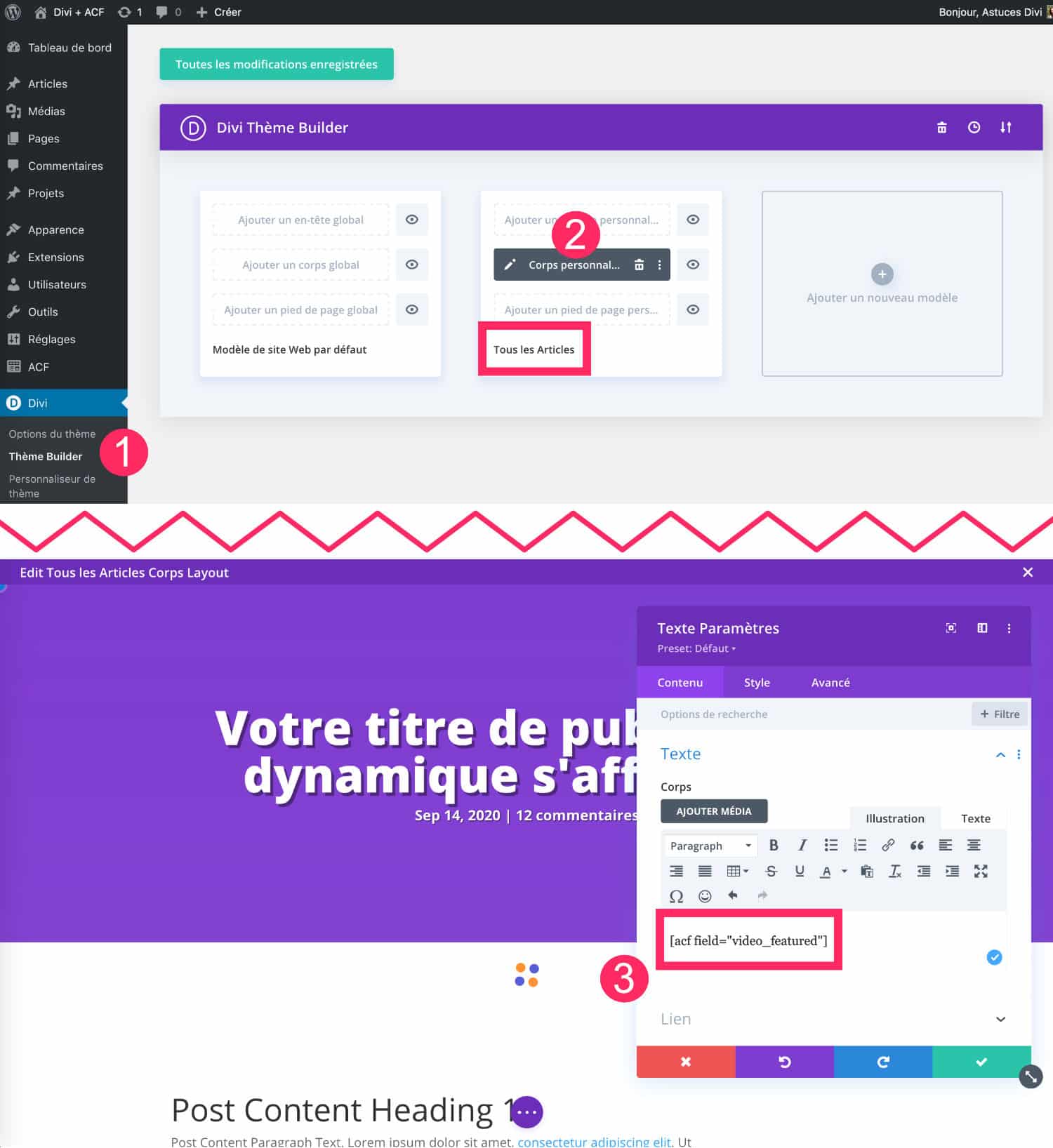
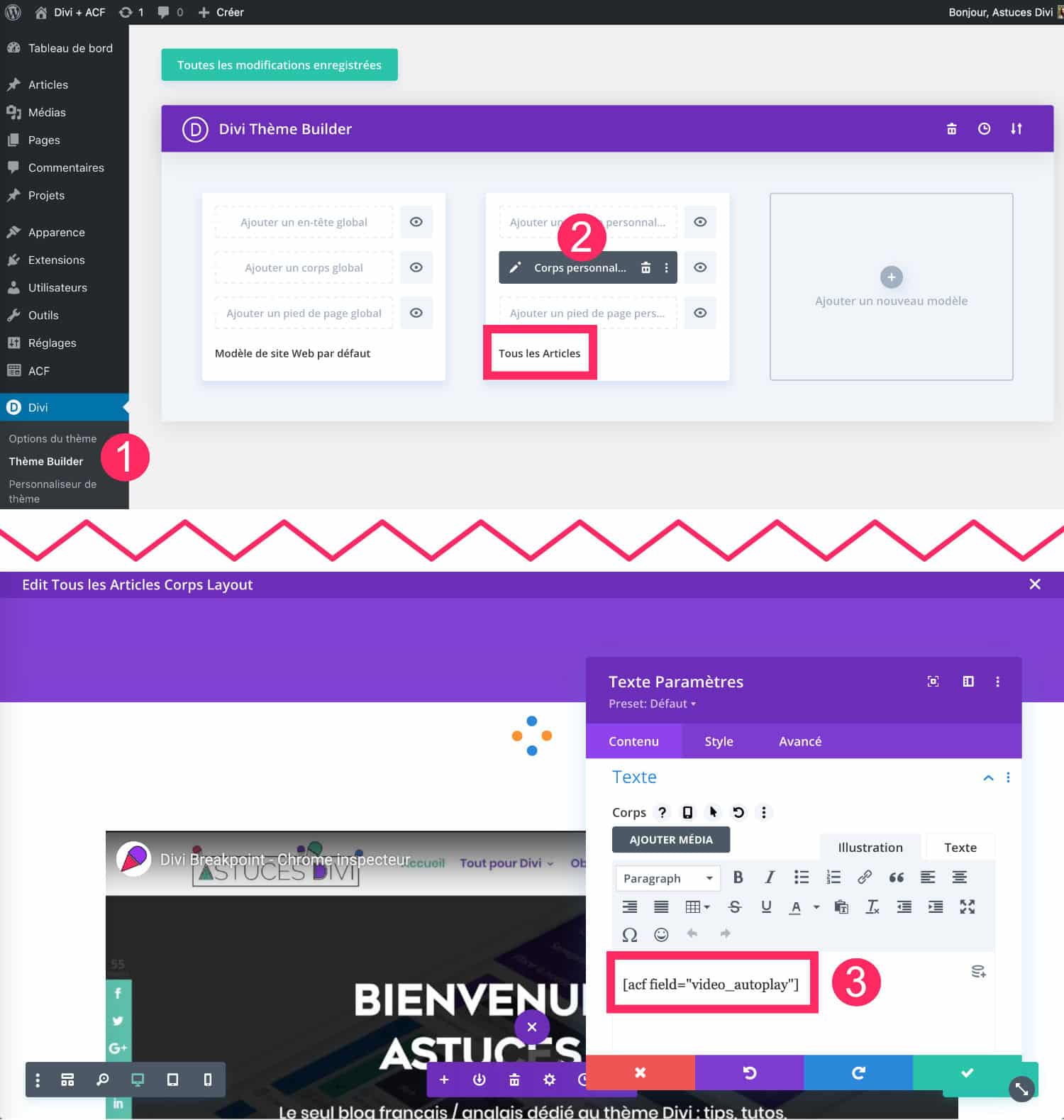
- Go to the tab Divi > Theme Builder.
- Create or edit the Personalized body of the template assigned to All items. You can of course assign this template to another type of publication, it's up to you, but in this tutorial I'll show you how to add a video highlight to blog posts.
- At the desired location in your model, add a Text module and enter the shortcode that contains the name of your ACF custom field. This shortcode should look like this: [acf field="video_featured"].
Finally, save your model.
4 - Place a highlighted video in each article
That's it, the custom field is created and integrated into your articles. From now on, you will be able to fill in a highlighted video in each article before publishing it:

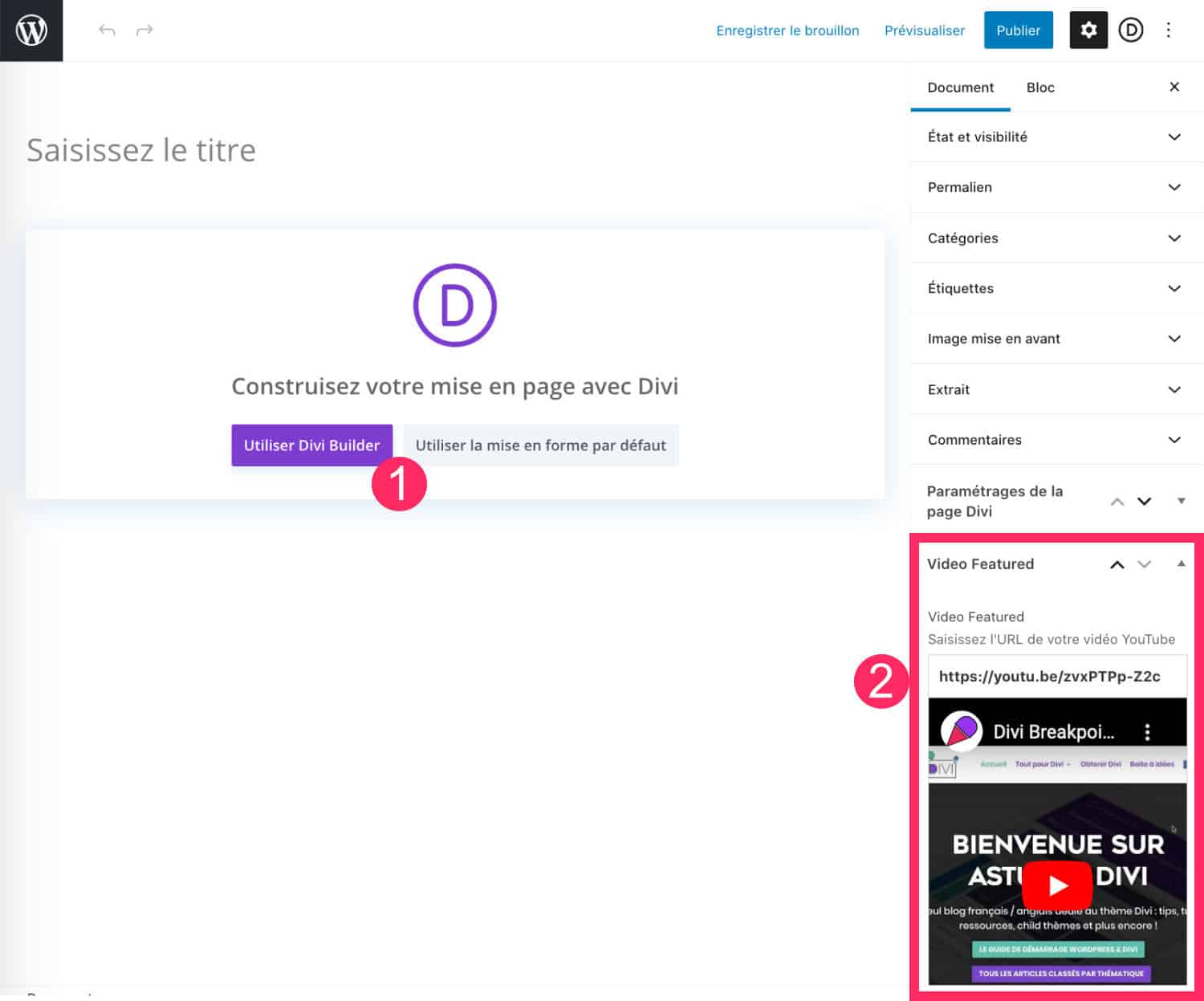
- Add a new article. You can use the Divi Builder or the default layout (Gutenberg). It doesn't matter. It's your choice. For my part, you should know that I only use Gutenberg (the WordPress editor) to write my articles. I only use the Divi Builder on my pages.
- In the sidebar of the article administration, you will see your new custom field named Video Featured. All you have to do is enter the URL of the YouTube video you want to embed in your article in this field.
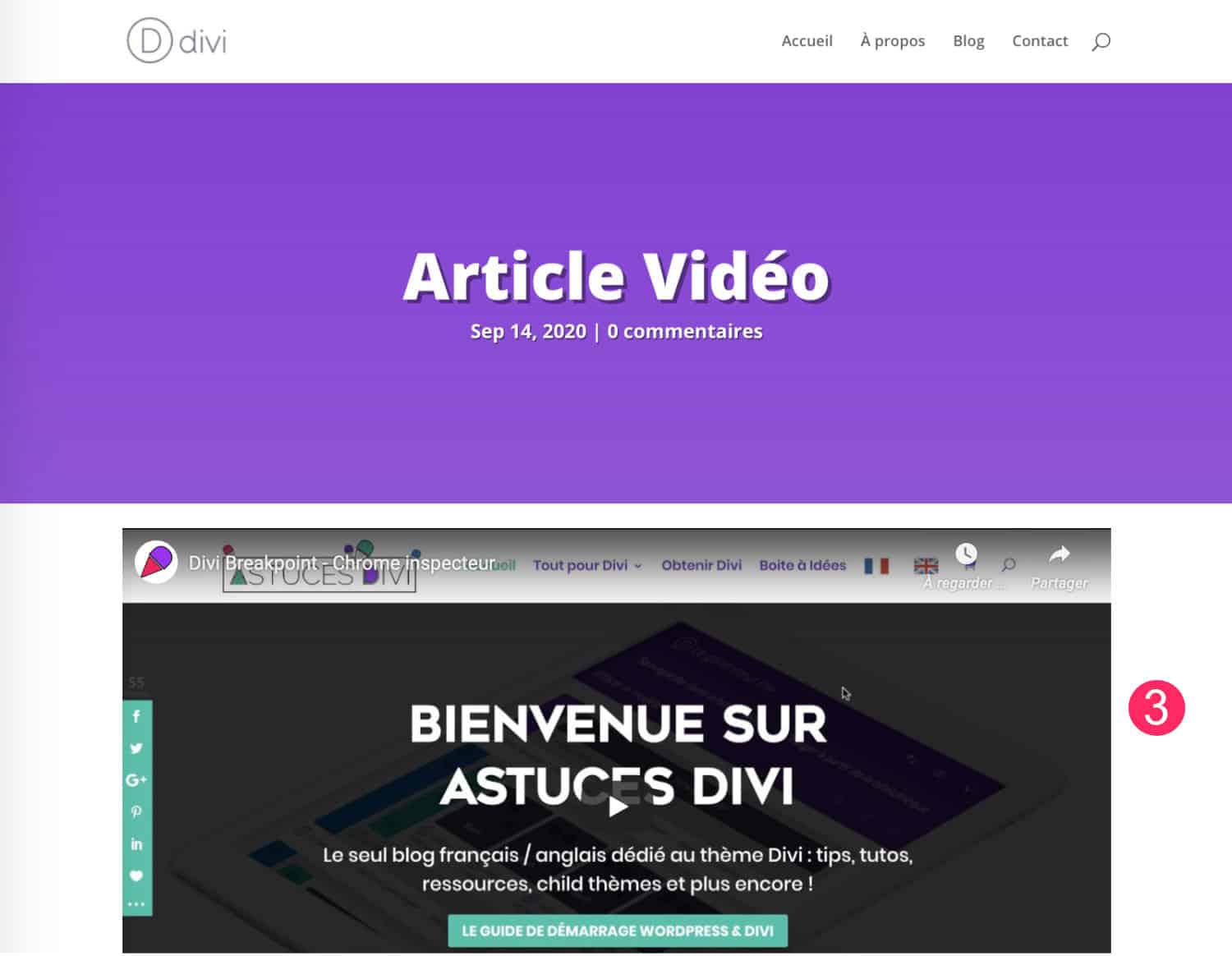
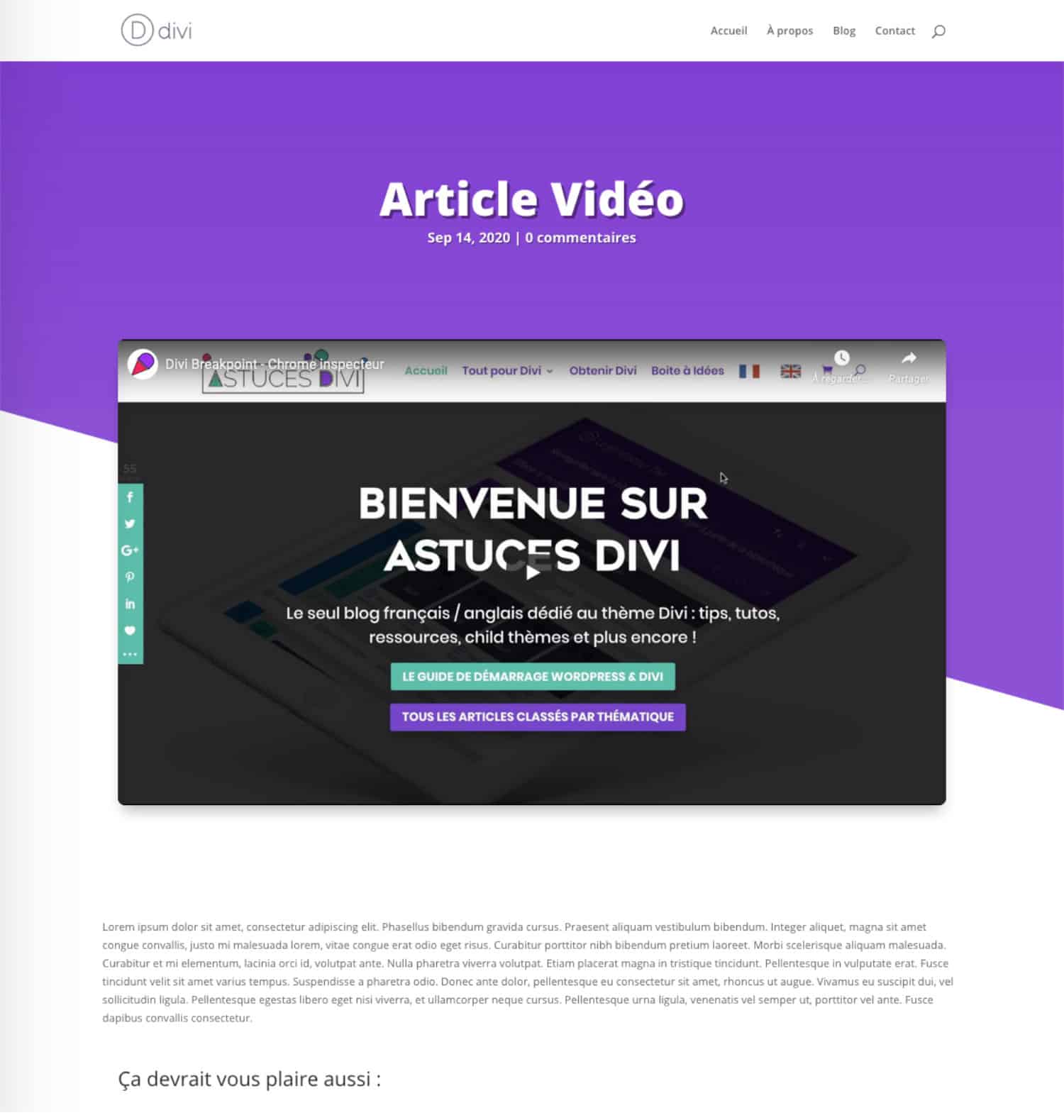
- When you visit the article from the front, you will see that the video has been integrated into your article!

Don't delay! Discover the Divi theme here !
5 - Alternative: display a YouTube video in autoplay
The previous solution allows you to integrate a YouTube video into your articles, which the user can launch if they wish...
But I can see you coming and I'm sure you were going to ask me in a comment how to do the same thing with a YouTube video that launches automatically when the page loads. Am I wrong?
So here is the solution if you want to integrate a autoplay video :

Let's do it again like the previous tutorial:
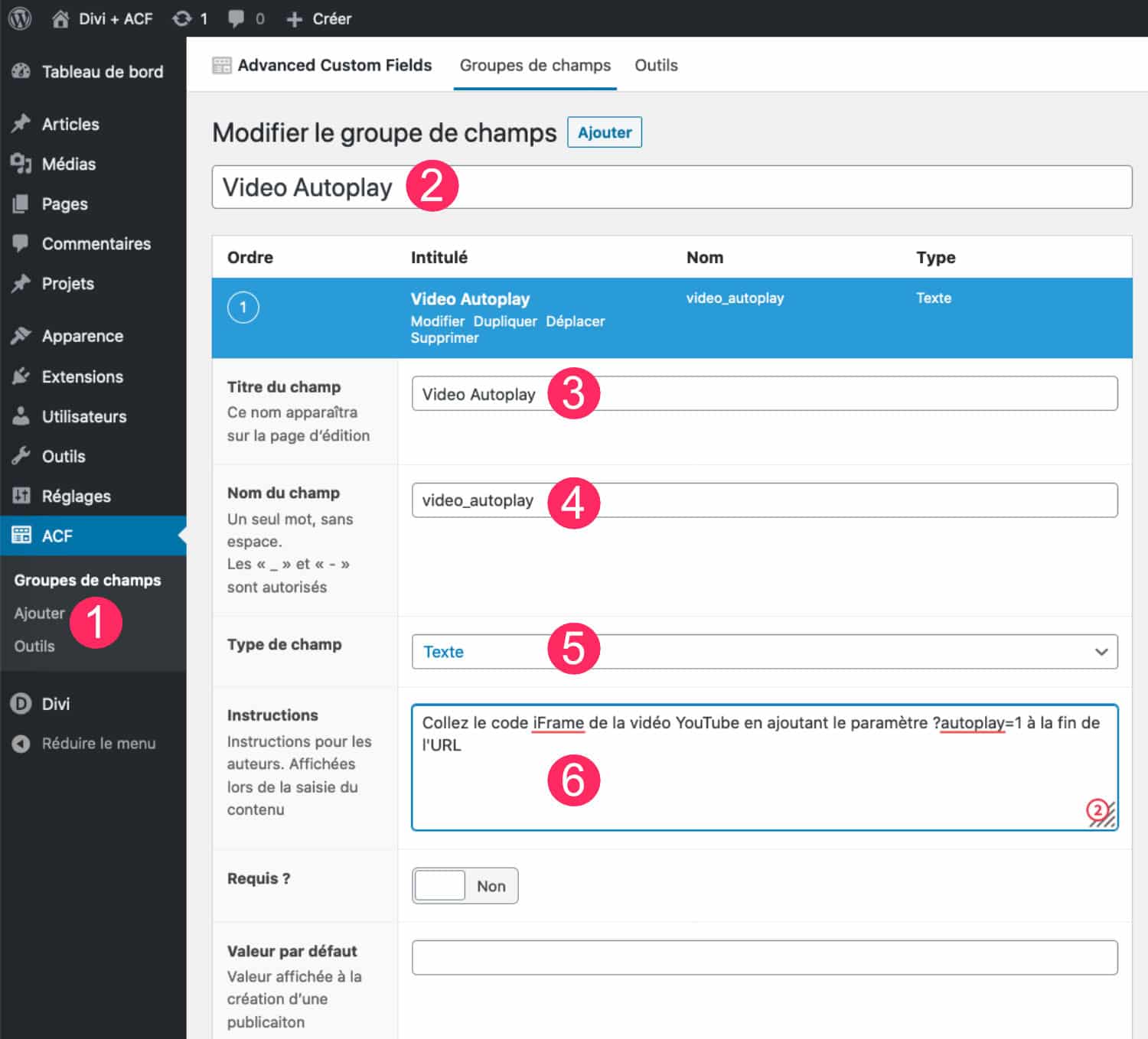
- Go to the tab ACF > Add.
- Enter a title, for example "Video Autoplay. Then configure the custom field :
- Field title: Video Autoplay.
- Name of the field: this will write itself. For example : video_autoplay.
- Field type: choose Text from the drop-down menu.
- Instruction: this is optional but you can give an indication that will be visible in the administration of the article.
- In the box Locationbox, define the type of publication that will benefit from this field. For example: Articles.
- In the settingsbox, leave as is. However, you can display the new field "on the side. This way, the custom field will be available in the sidebar of the administration of your articles, in the same place as the image in the foreground.
- Validate your field by clicking on Publish.

As before, once your custom field is created, you simply integrate it into your article template created with the Divi Theme Builder :

- Go to the tab Divi > Theme Builder.
- Create or edit the Personalized body of the template assigned to All items. You can of course assign this template to another type of publication, it's up to you, but in this tutorial I'll show you how to add a video highlight to blog posts.
- At the desired location in your template, add a Text module and enter the shortcode that contains the name of your custom ACF field. This shortcode should look like this: [acf field="video_autoplay"].
Register your model.
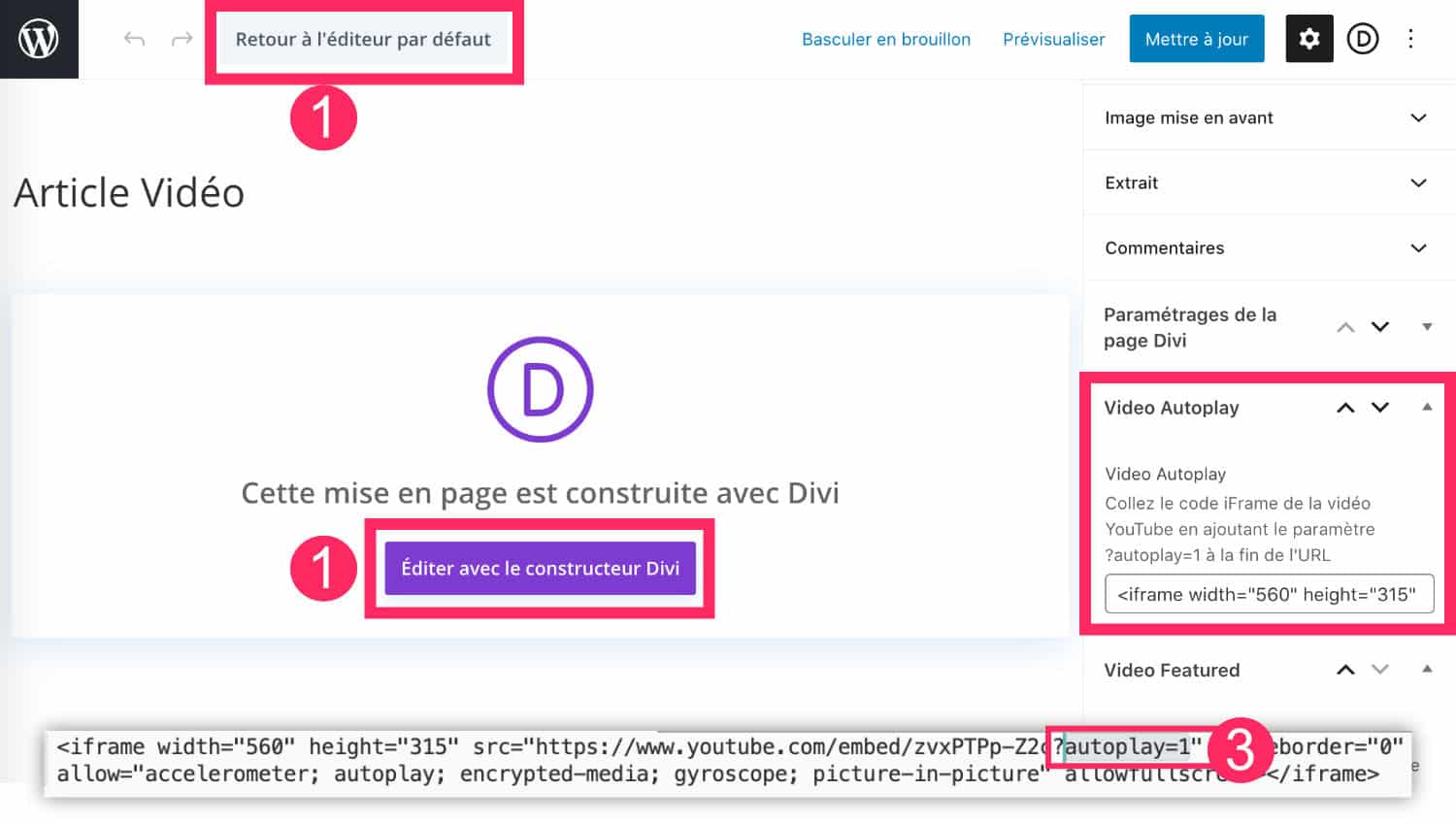
Then, every time you create a new article, you can use the Video Autoplay field to embed a YouTube video. However, there is a small difference with autoplay, you need the iFrame code:

- Add a new article. You can use the Divi Builder or the default layout (Gutenberg). It doesn't matter.
- In the sidebar of the article administration, you will see your new custom field named Video Autoplay. All you have to do is paste the iFrame code of the YouTube video you want to embed in your article.
- Please note that for autoplay to work, you must add a parameter to the URL of the iFrame code. Add: ?autoplay=1 at the end of the URL and before the closing quotes. That's it, the YouTube video launches when the page loads. Note, however, that some browsers block the launch of automatic videos.
6 - Improve the design of the model
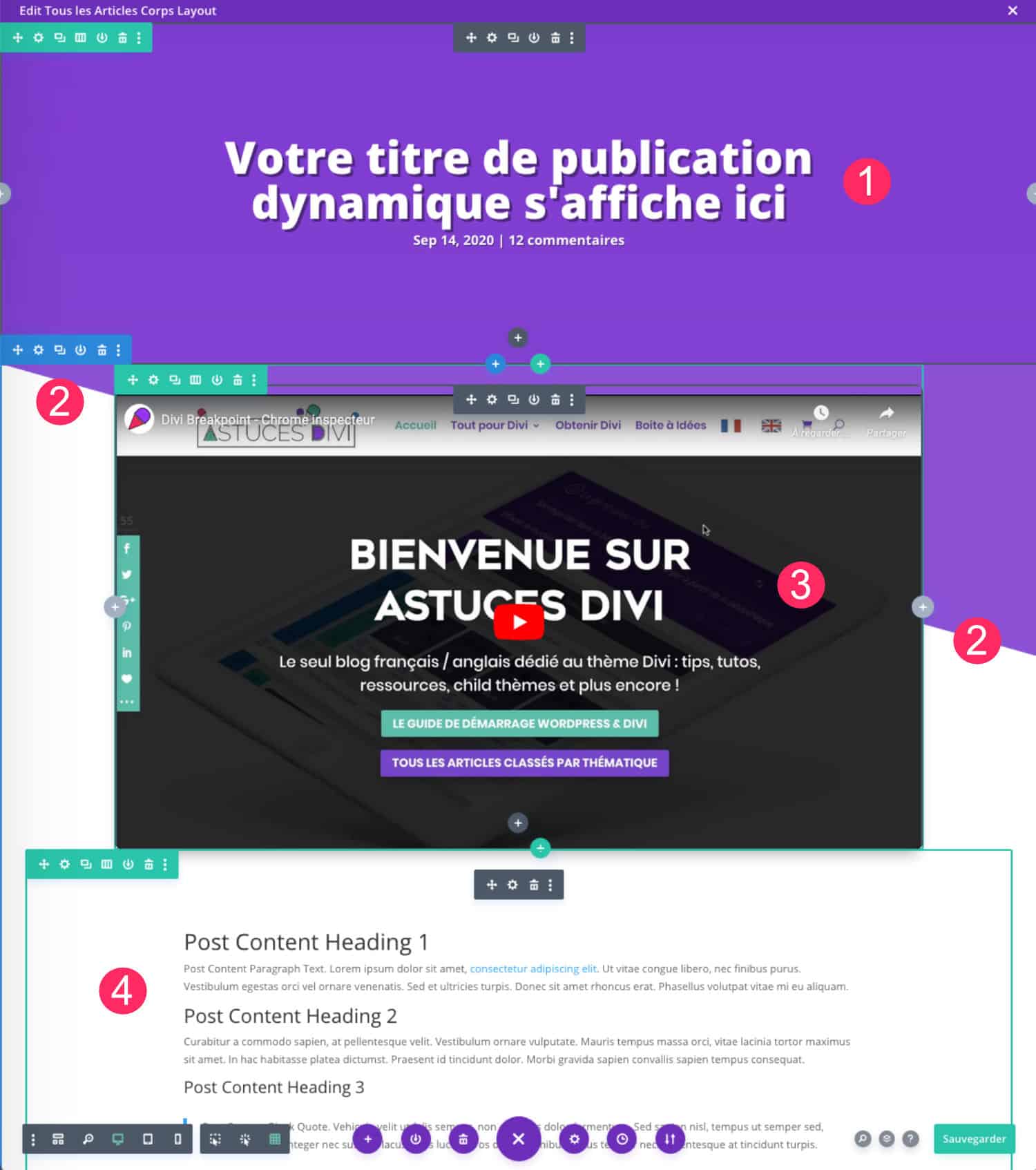
Now that everything is working, you can improve the design of your article template. For example, here is the final rendering for my example:

Some explanations:

- In the article template created with the Theme builder, I added a module Job title in the upper section.
- I then added another section which I styled with a bevelled divider. All about Divi dividers here.
- The video is displayed using the ACF shortcode placed in a Text module, as explained above.
- Do not forget to place a Publish content module which displays the content of your article, created with Gutenberg or Divi.
7 - Video highlighted in the articles: in conclusion...
With a few clicks you have created custom fields in your WordPress site and displayed them in your Divi posts!
ACF is a very powerful extension that allows you to do amazing things! Feel free to browse the official documentation to go far beyond just inserting a highlighted video into your Divi articles!
Here is a short reading list that may help you:
- Official ACF documentation
- Creating WordPress custom fields
- How to create custom fields with WordPress
- How to create a dynamic portfolio template with Divi and ACF













Bonjour,
J’ai acheté votre support « Divi : le WorkBook 2020 » et il est très bien mais j’ai néanmoins quelques difficulté, notamment pour créer un lien, modifier l’aspect de certains modules… Jusqu’ici je n’ai fait quelques sites en HTML/CSS et pendant le confinement une formation WordPress. Je trouve ça compliqué mais il faut vraiment que je m’y mette et je me demandai si vous faite des formations individuels ?
Merci pour votre retour,
Bien à vous,
Salut Myriam,
Ton commentaire date un peu (j’avais oublié de l’approuver) et entre temps, nous avons fait connaissance en visio. J’espère que ton site avance bien !
A bientôt
Lycia
Bonjour et merci pour ce super tuto !
Petite question : y a t-il selon vous une possibilité d’émettre une condition : pour les articles où le champ Youtube serait vide, afficher l’image à la une ?
Merci d’avance,
Salut Kamel. Avec du PHP ce serait possible mais nativement dans Divi, on ne peut que le faire de manière ponctuelle depuis le Thème Builder. Je ne sais pas comment le faire en automatique. Un dev saurait peut-être…
Merci !!!
Gracias!!!!!!!!! estuve buscando buen tiempo este tutorial!
Gracias Cusco !
Salut de Canada!
I have spent hours trying to figure out how to get an ACF field with iframe html code as a value rendered in divi with the dynamic field filling and enabling « allow raw html code ». Turns out the shortcode [acf field= »name »] was the answer I was looking for.
Even if your blog post wasn’t on « how to embed an iframe with divi and acf » it solved my issue perfectly.
Thank you soooo much!
Hello John from Canada 😉 Great !!!
Bonjour Lycia (superbe prénom),
Merci pour votre article.
Ça fonctionne même avec les vidéos auto-hébergées.
Bonne continuation.
A bientôt.
(On attend avec impatience Divi 5.0)
Salut Thierry ! Et merci ! D’ailleurs tu sais quelque chose au sujet de Divi 5.0 ?
Bonjour, merci beaucoup pour cet article au top. J’ai juste 2 autres questions ;
1. comment faire pour ne plus avoir les contrôles Youtube + autoplay + lecture en loop ?
2. Peut-on intégrer des vidéos qui téléchargées dans la bibliothèque de médias de Divi ?
Merci beaucoup
Bonne journée
Je te déconseille d’uploader tes vidéos sur ton serveur
Salut.
En fait, cela ne remplace pas l’image à la une. C’est juste pour mettre une vidéo en haut de page quoi… ?