Hace poco me hicieron una pregunta: "¿Podemos añadir un vídeo destacado en lugar de una imagen en los artículos de Divi?". Buenas noticias, la respuesta es SÍ y este artículo explica cómo.
Para ello, tendrá que utilizar una extensión llamada ACF (Advanced Custm Field) junto con el Constructor de temas Divi.
Esta solución es ideal si eres un YouTuber y quieres mostrar tus vídeos en tu blog. De hecho, hay un Canal de YouTube Divi Tips. ¿Lo has visitado alguna vez?
- 1 - Obtener los datos del vídeo de YouTube que se va a integrar
- 2 - Crear campos personalizados con ACF
- 3 - Integrar el campo Vídeo en la plantilla del artículo
- 4 - Colocar un vídeo destacado en cada artículo
- 5 - Alternativa: mostrar un vídeo de YouTube en reproducción automática
- 6 - Mejorar el diseño del modelo
- 7 - Vídeo destacado en los artículos: en conclusión...
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
1 - Obtener los datos del vídeo de YouTube que se va a integrar
Para el resto de este tutorial para mostrar vídeos destacados en tus entradas de Divi, necesitarás datos de YouTube. Probablemente estés acostumbrado, pero para los más novatos, aquí tienes cómo obtener la URL o el código iFrame de un vídeo alojado en YouTube:

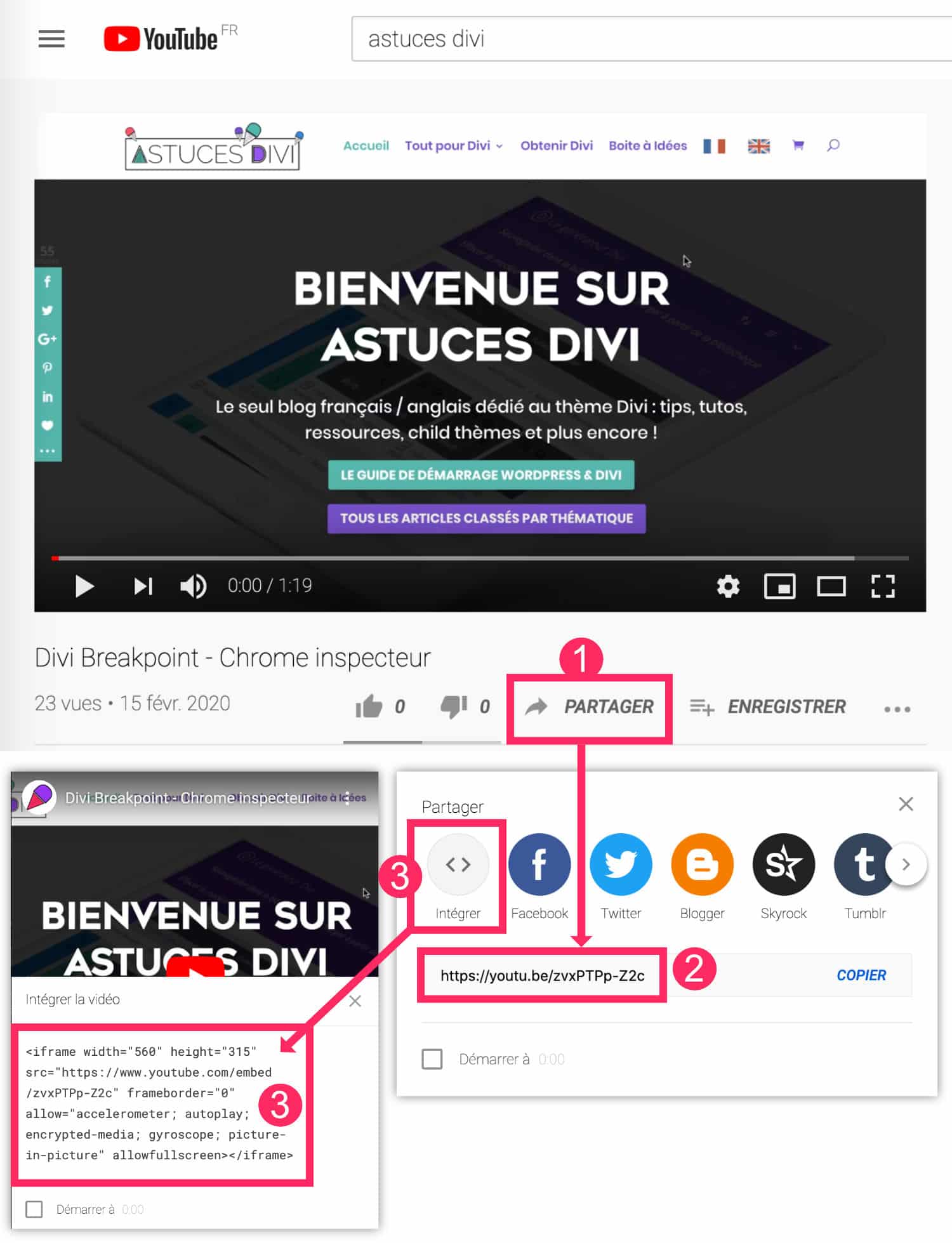
- Ve al vídeo que quieres incrustar en tu artículo. Haga clic en Compartir.
- Aparece el enlace al vídeo, sólo hay que copiarlo.
- Existe una alternativa: hacer clic en Integrar para copiar el código iFrame del vídeo.
Dependiendo de lo que quiera conseguir, necesitará uno u otro. Veamos esto en detalle...
¿Sabías que puedes probar Divi gratis? Ir a esta página y haga clic en "PRUEBA GRATUITA
2 - Crear campos personalizados con ACF
Para continuar, tendrá que instalar el ACF - Campo personalizado avanzado. Aunque WordPress permite crear campos personalizados de forma nativa, no son óptimos para los vídeos que aparecen en tus entradas de Divi, por lo que necesitas una extensión.

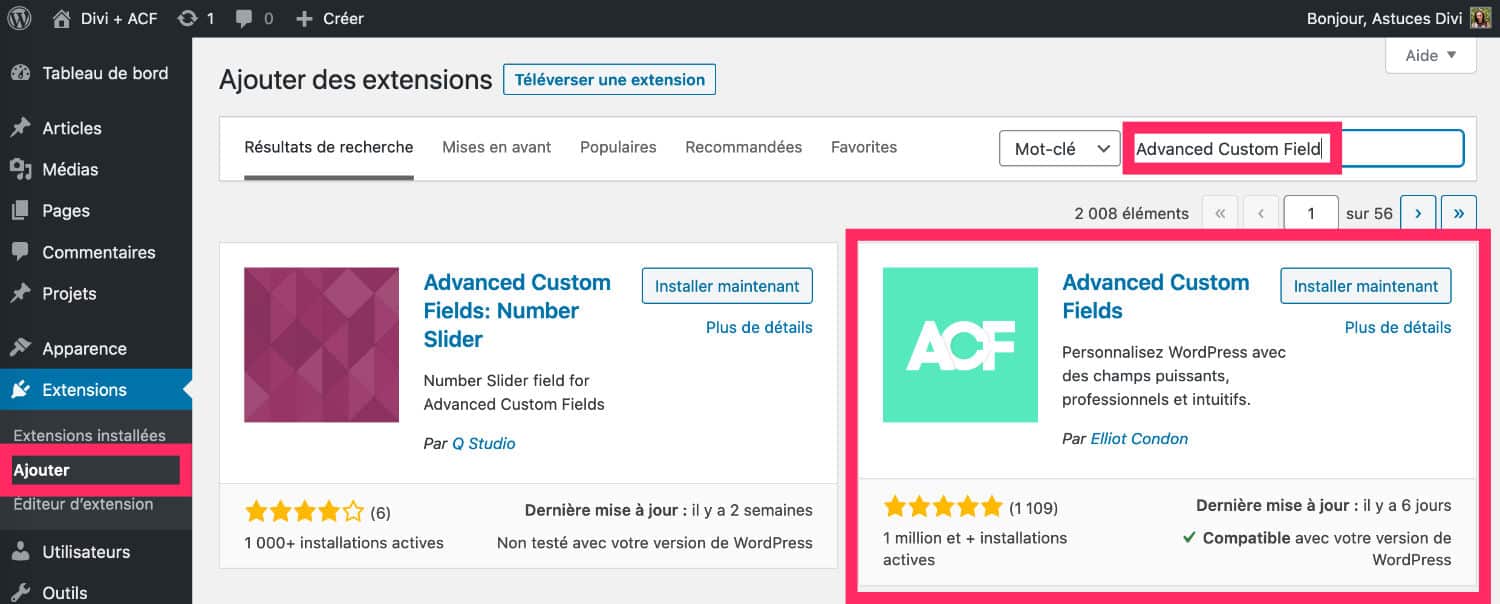
Ir a la Extensiones > Añadirinstale y active el plugin ACF. Tenga cuidado, hay varias versiones, asegúrese de instalar la de Elliot Condon instalada en más de 1 millón de sitios.
A continuación, creará su primer campo personalizado:

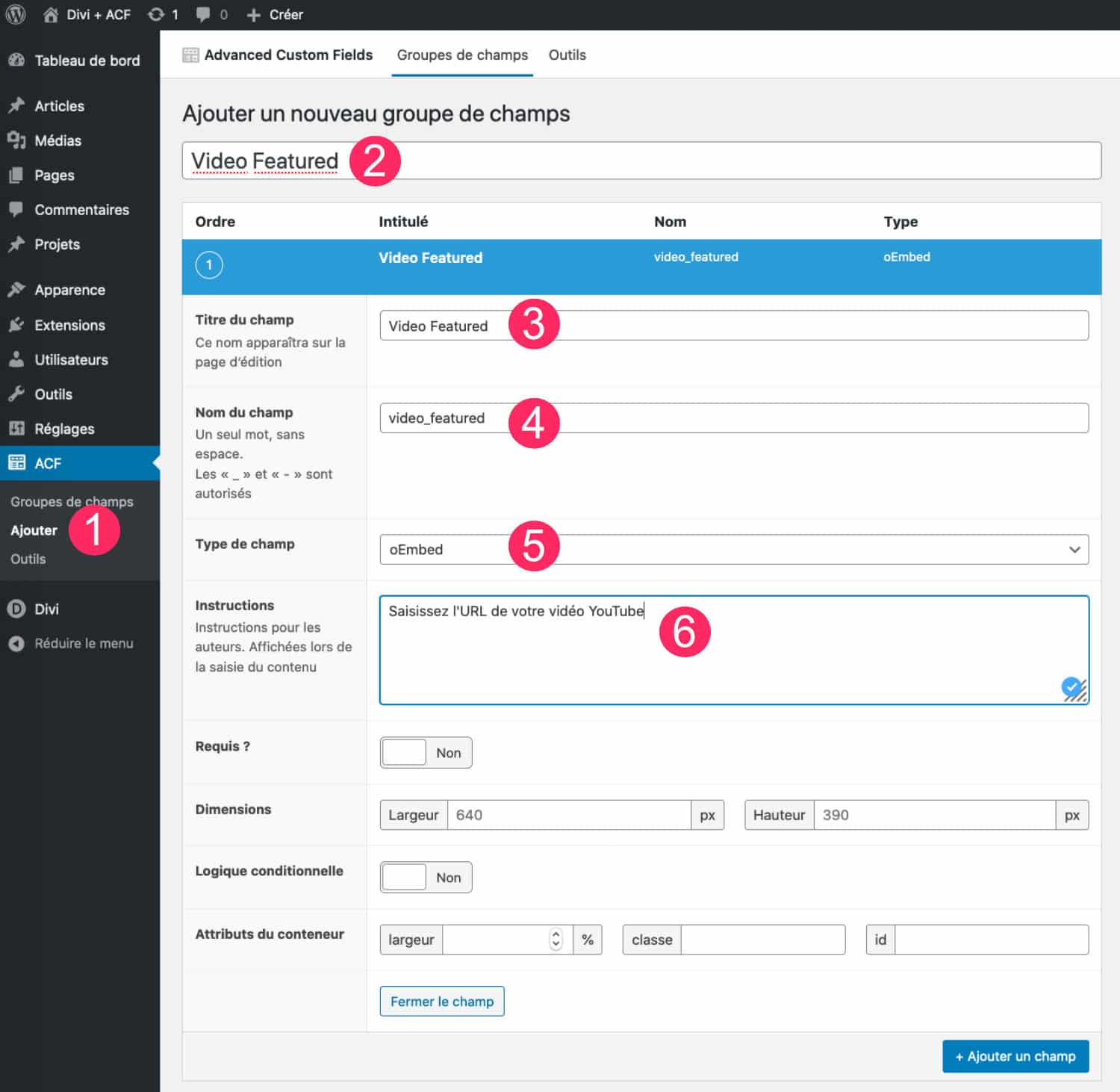
- Ir a la pestaña ACF > Añadir.
- Introduzca un título, por ejemplo Introduzca un título, por ejemplo, "Vídeo destacado".. A continuación, configure el campo personalizado :
- Título del campo: Vídeo destacado.
- Nombre del campo: se escribirá solo. Por ejemplo: video_figuración.
- Tipo de campo: elegir oEmbed en el menú desplegable.
- Instrucción: es opcional pero puede dar una indicación que será visible en la administración del artículo.

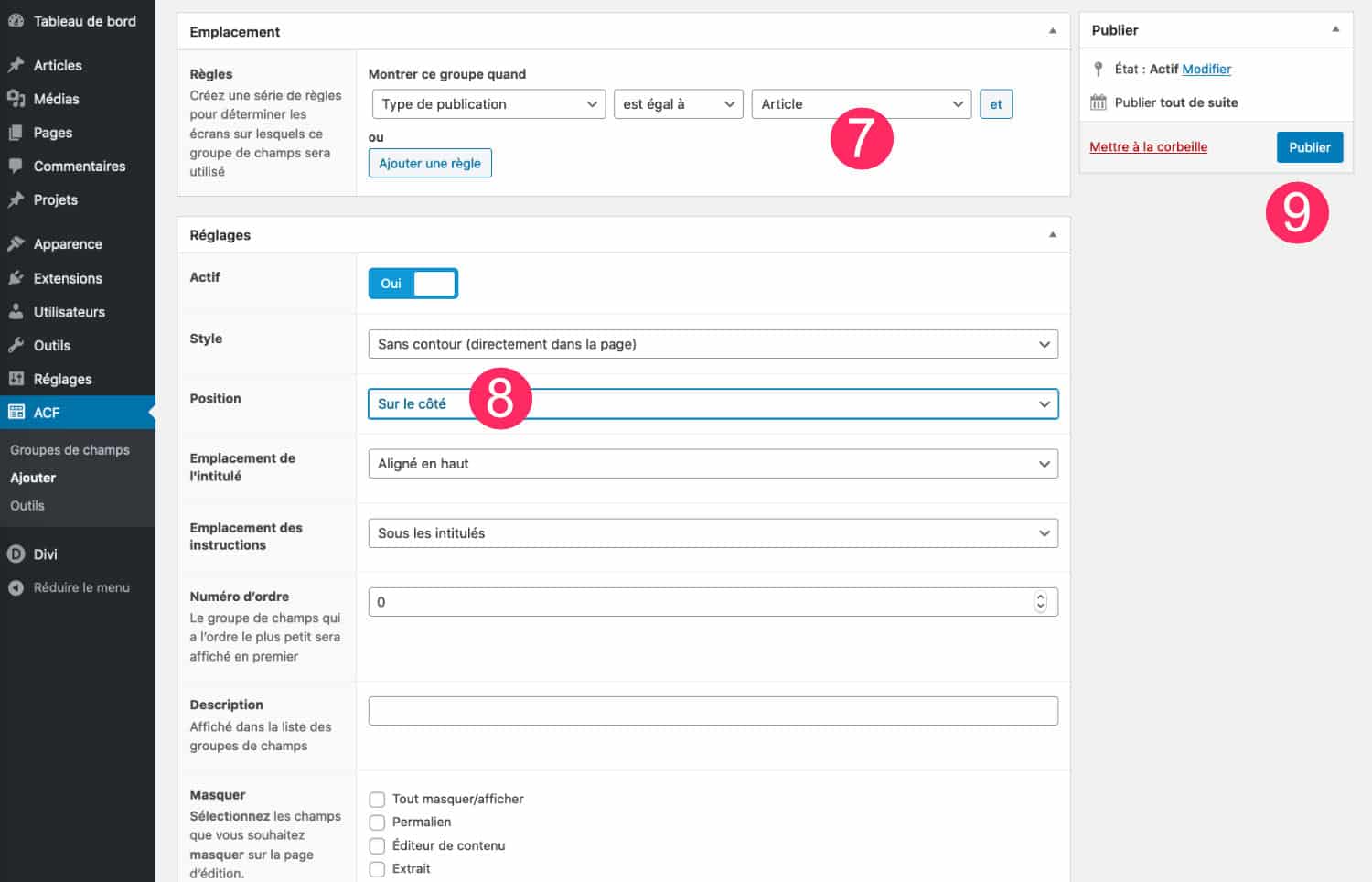
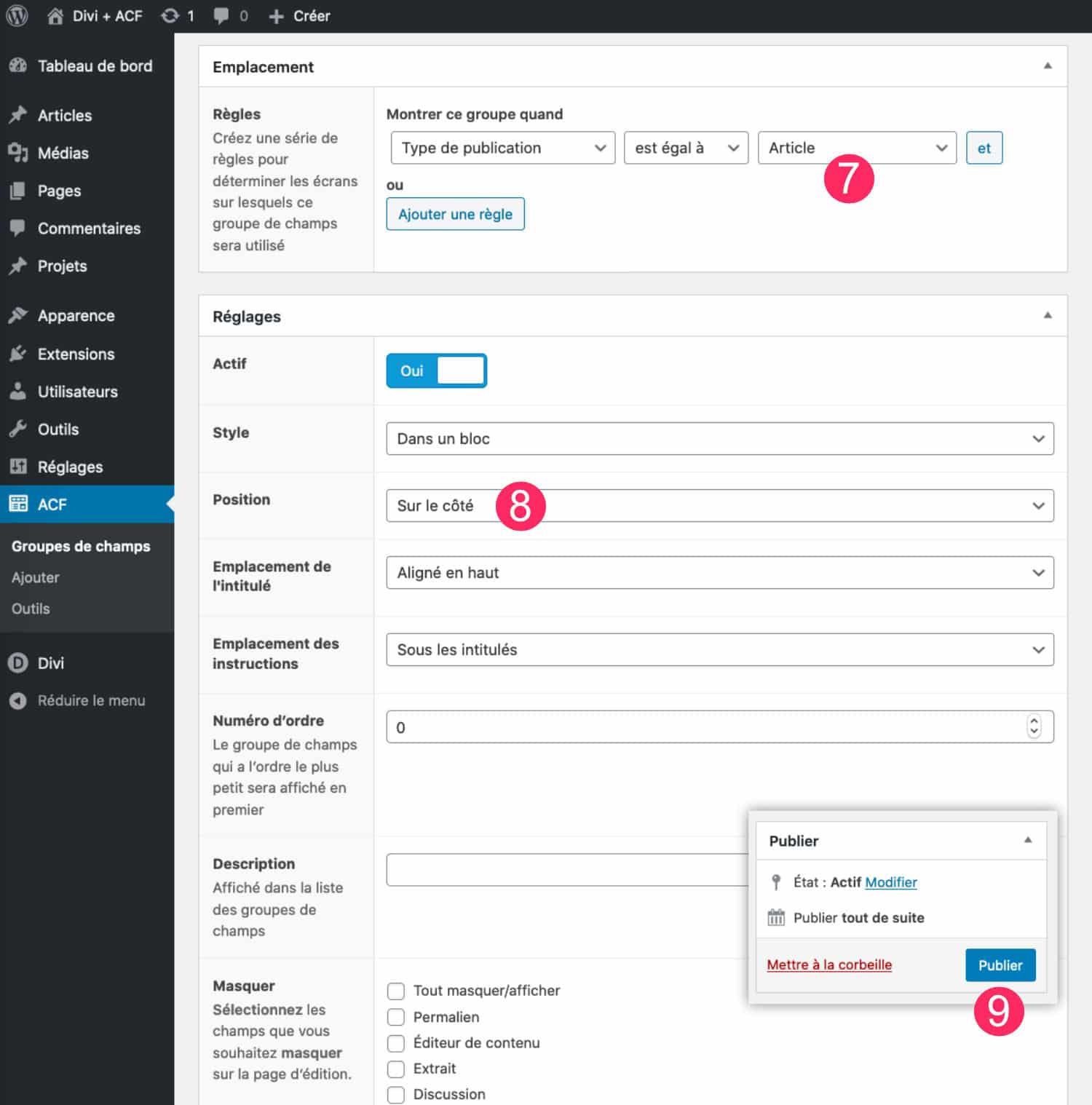
- En la caja Ubicacióndefina el tipo de publicación que se beneficiará de este campo. Por ejemplo: Artículos.
- En el ajustescaja, déjelo como está. Sin embargo, puede mostrar el nuevo campo "en el lado. De esta manera, el campo personalizado estará disponible en la barra lateral de la administración de sus artículos, en el mismo lugar que la imagen en primer plano.
- Valide su campo haciendo clic en Publicar.
3 - Integrar el campo Vídeo en la plantilla del artículo
Ahora tienes un nuevo campo de Vídeo Destacado, debes mostrarlo en tus artículos para que sea visible para los internautas.
La mejor manera de hacerlo es utilizar el Constructor de Temas, que te permitirá crear una plantilla que se aplicará a todas las entradas de tu blog. De este modo, sólo tendrás que hacer el trabajo una vez.
Si no sabes cómo hacerlo, te invito a seguir el tutorial que explica cómo crear una plantilla para sus artículos Diviy volver aquí después.

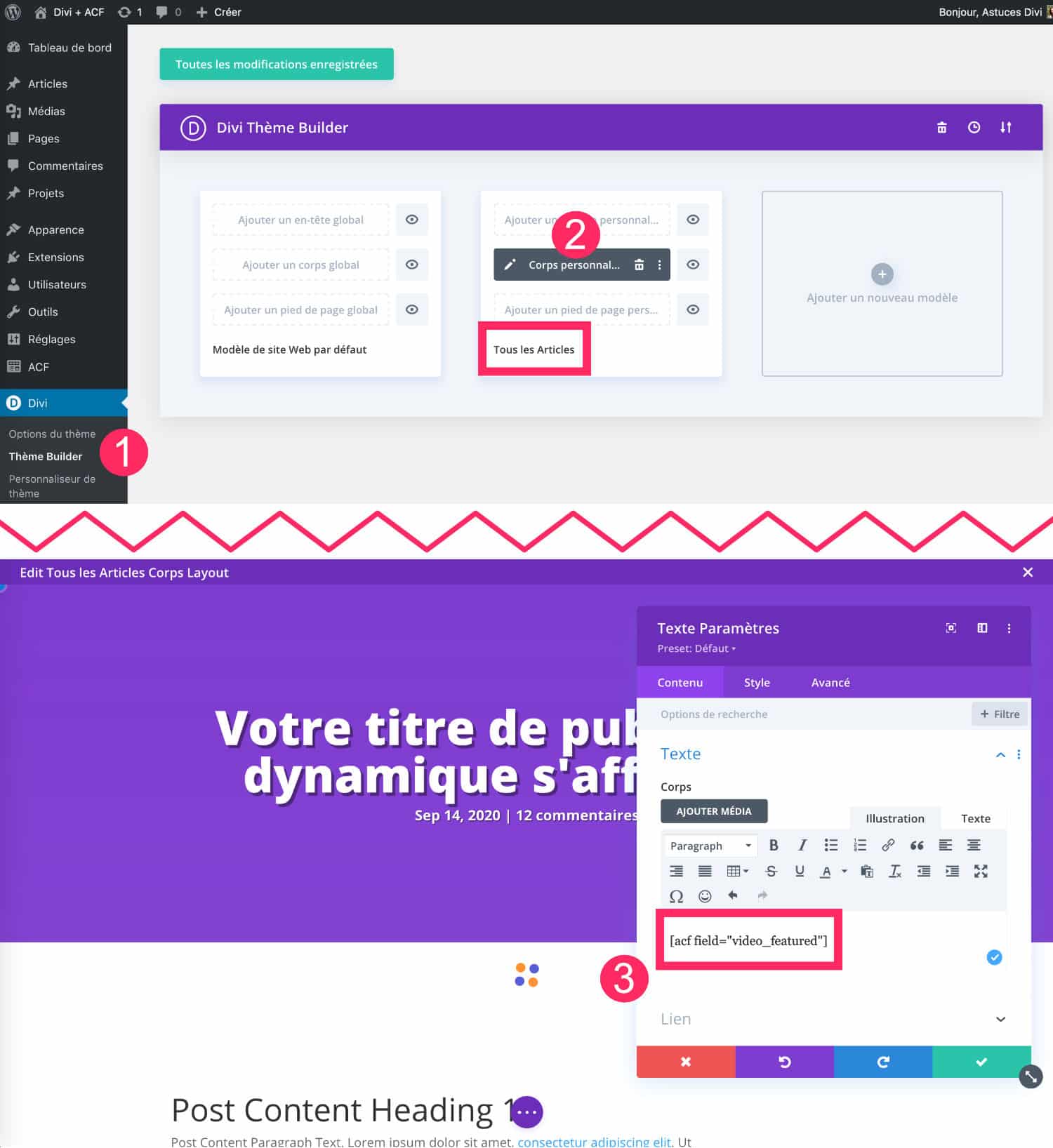
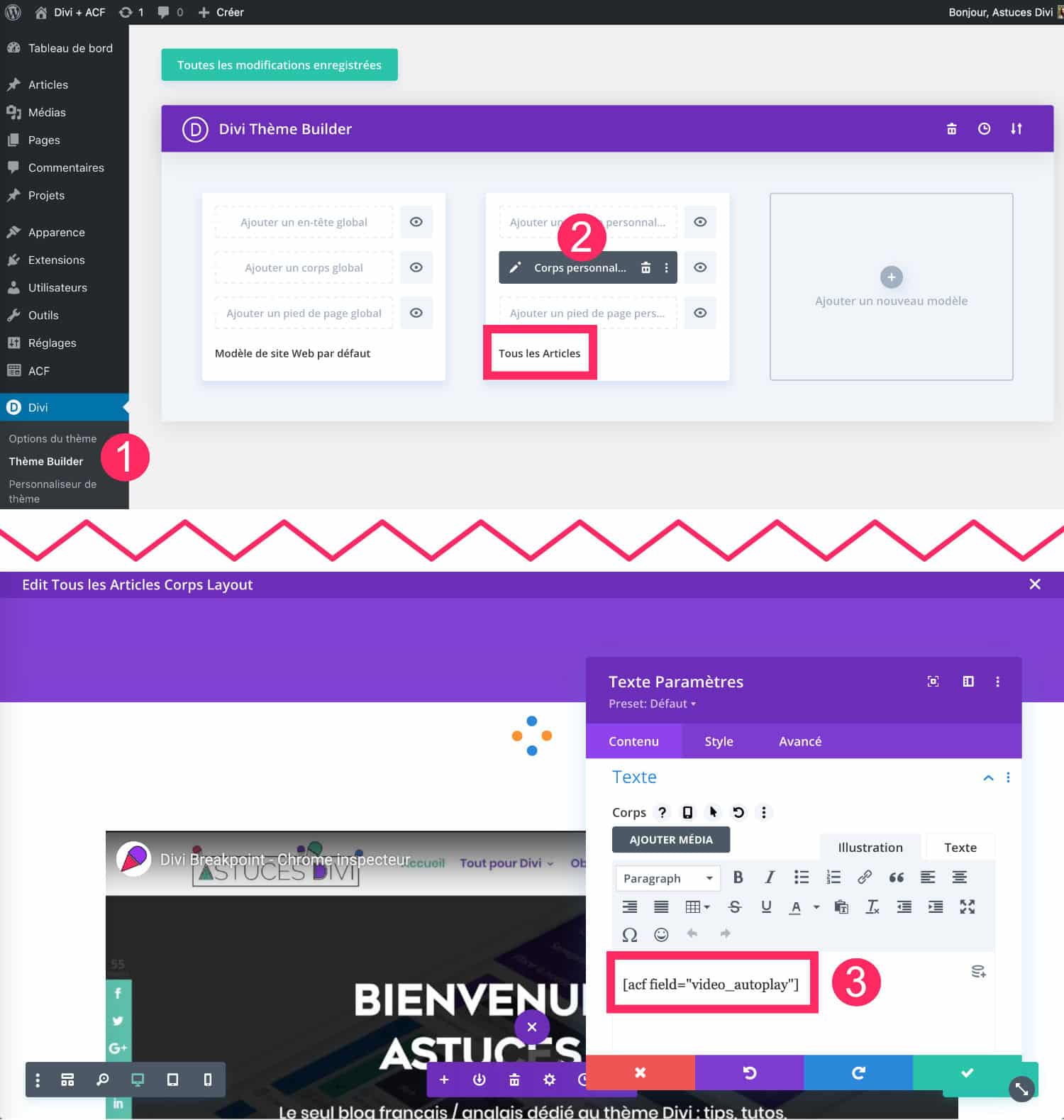
- Ir a la pestaña Divi > Constructor de temas.
- Crear o editar el Personalización del cuerpo de la plantilla asignada a Todos los artículos. Por supuesto, puedes asignar esta plantilla a otro tipo de publicación, depende de ti, pero en este tutorial te mostraré cómo añadir un vídeo destacado a las publicaciones del blog.
- En el lugar deseado de su modelo, añada un Módulo de texto e introduzca el shortcode que contiene el nombre de su campo personalizado ACF. Este shortcode debería tener el siguiente aspecto: [acf field="video_featured"].
Por último, guarda tu modelo.
4 - Colocar un vídeo destacado en cada artículo
Eso es todo, el campo personalizado está creado e integrado en sus artículos. A partir de ahora, podrá rellenar un vídeo destacado en cada artículo antes de publicarlo:

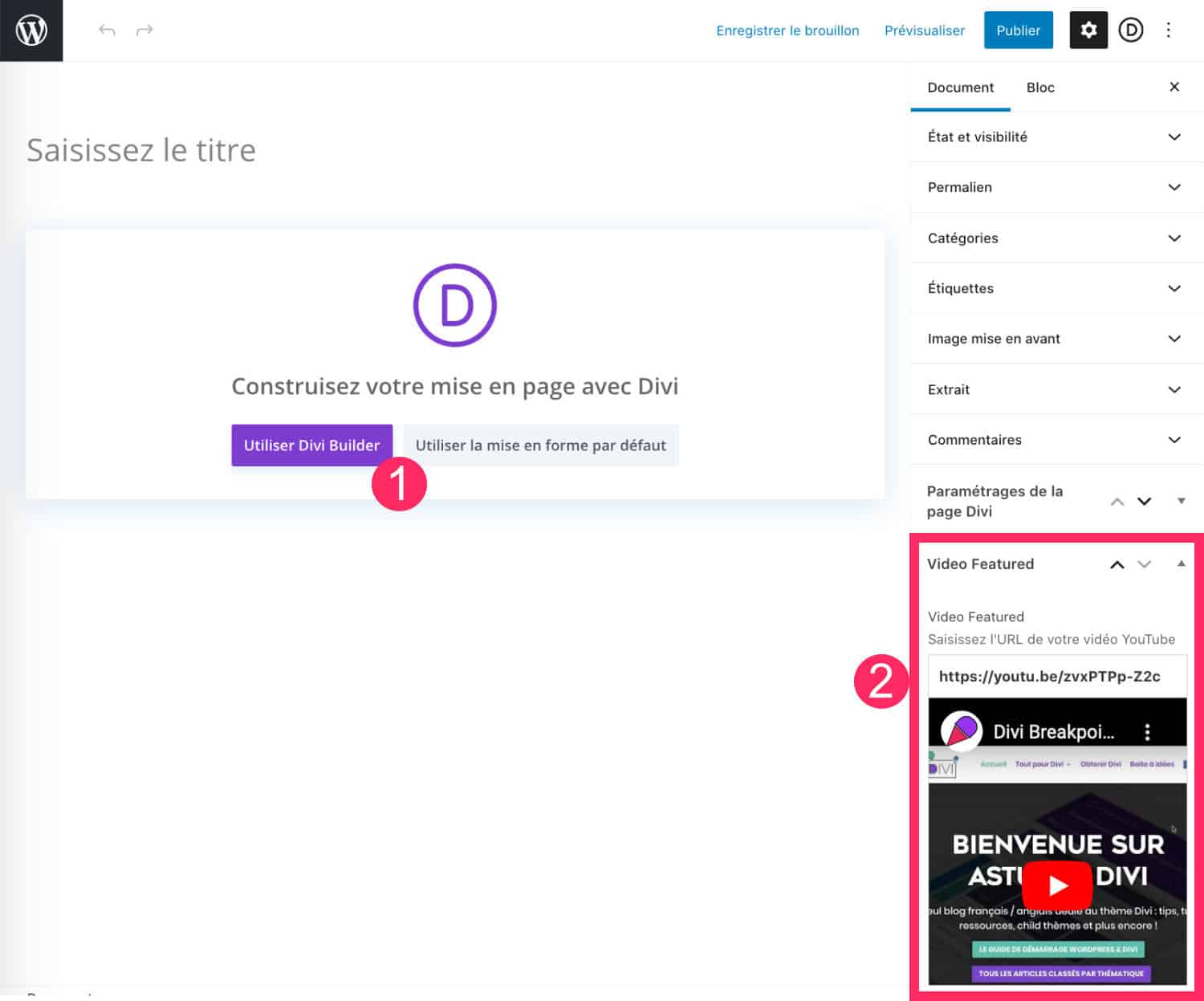
- Añade un nuevo artículo. Puedes utilizar el Divi Builder o el diseño por defecto (Gutenberg). No importa. Es tu elección. Por mi parte, debes saber que sólo uso Gutenberg (el editor de WordPress) para escribir mis artículos. Sólo uso el Divi Builder en mis páginas.
- En la barra lateral de la administración de artículos, verá su nuevo campo personalizado llamado Vídeo destacado. Todo lo que tienes que hacer es introducir en este campo la URL del vídeo de YouTube que quieres incrustar en tu artículo.
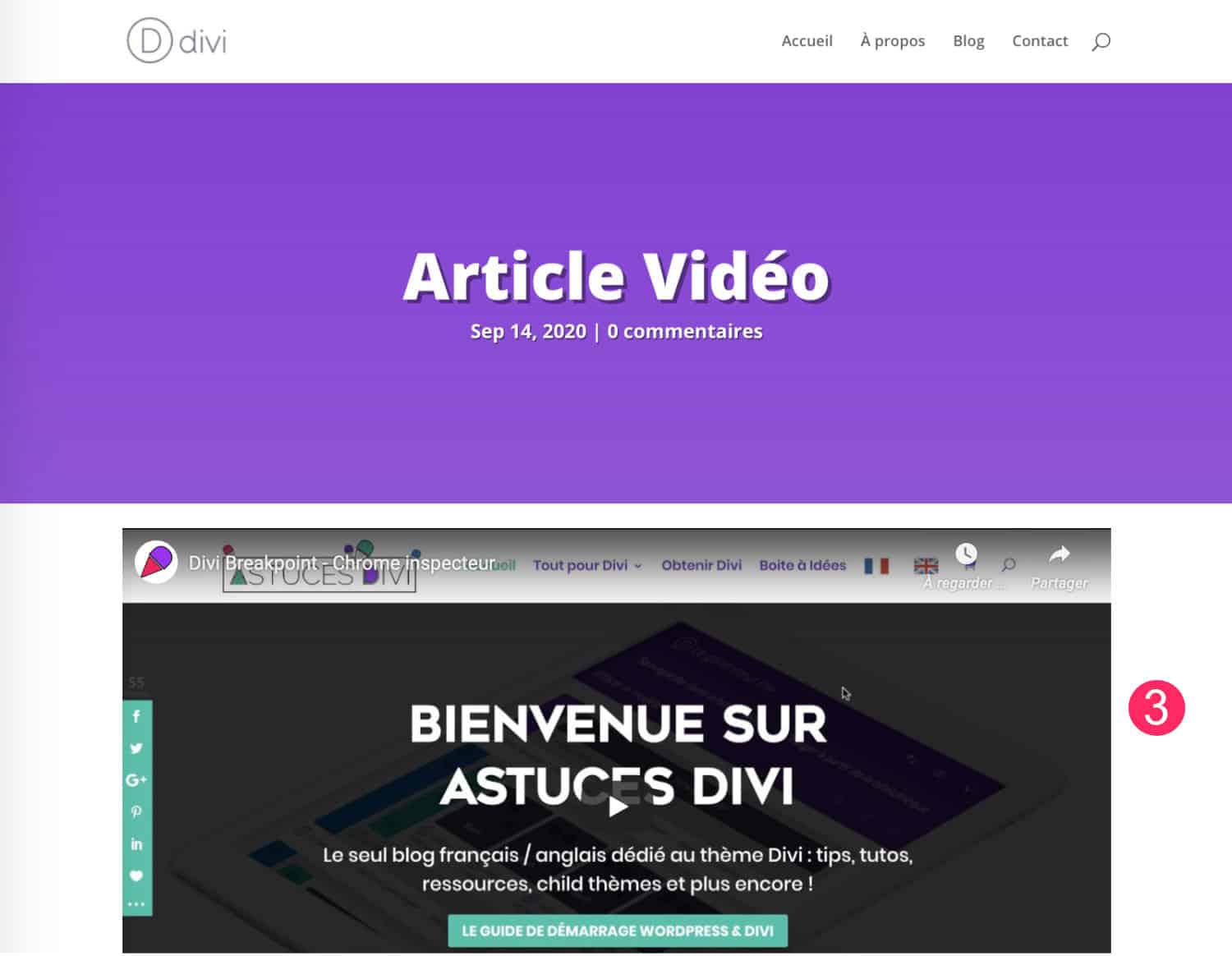
- Cuando visite el artículo desde la parte delantera, verá que el vídeo se ha integrado en su artículo.

No se demore. Descubra el tema Divi aquí !
5 - Alternativa: mostrar un vídeo de YouTube en reproducción automática
La solución anterior le permite integrar un vídeo de YouTube en sus artículos, que el usuario puede lanzar si lo desea...
Pero te veo venir y seguro que me ibas a preguntar en un comentario cómo hacer lo mismo con un vídeo de YouTube que se lanza automáticamente al cargar la página. ¿Me equivoco?
Así que aquí está la solución si quieres integrar un video de reproducción automática :

Vamos a hacerlo de nuevo como en el tutorial anterior:
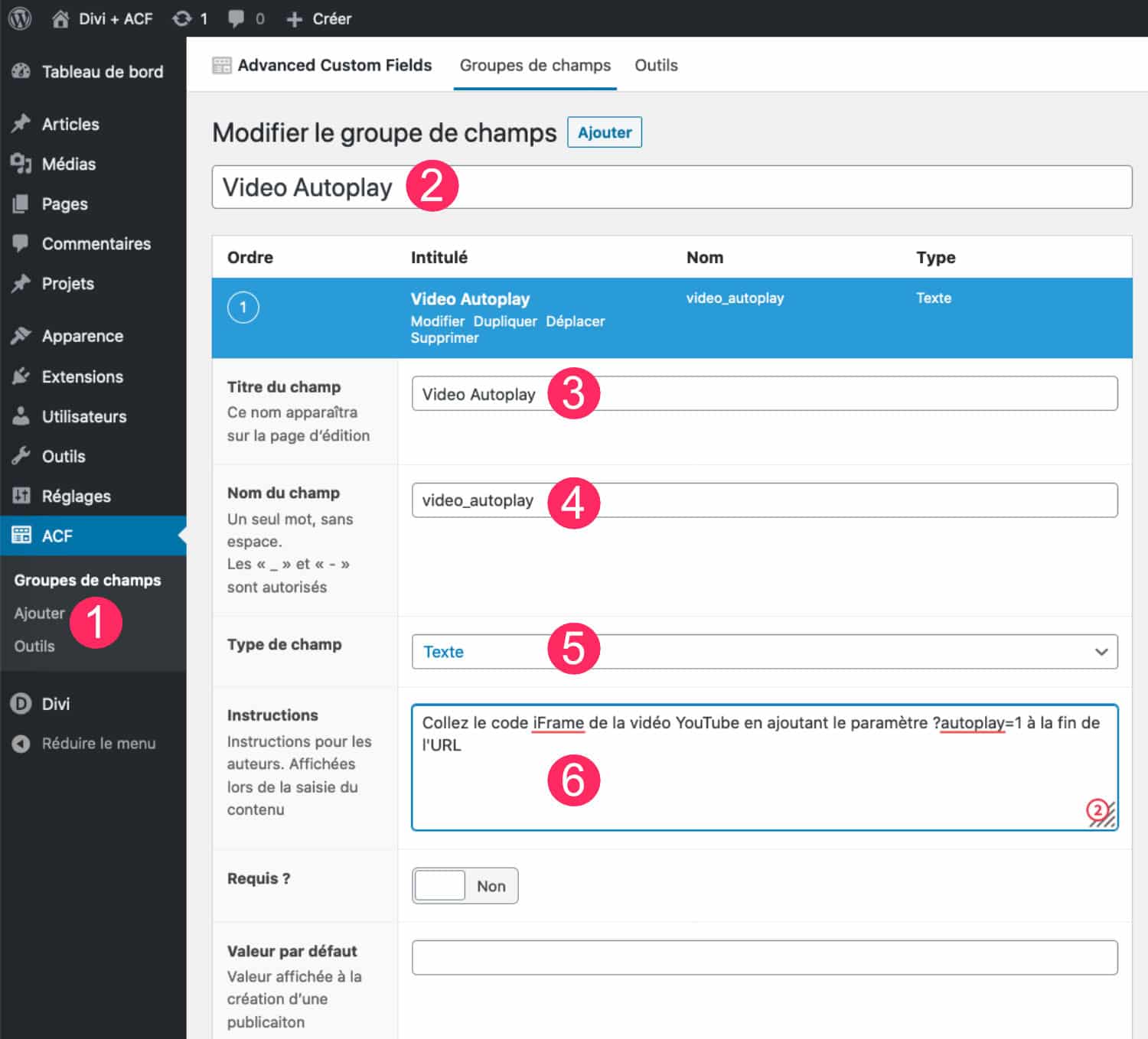
- Ir a la pestaña ACF > Añadir.
- Introduzca un título, por ejemplo "Reproducción automática de vídeo. A continuación, configure el campo personalizado :
- Título del campo: Reproducción automática de vídeo.
- Nombre del campo: se escribirá solo. Por ejemplo: video_autoplay.
- Tipo de campo: elegir Texto en el menú desplegable.
- Instrucción: es opcional pero puede dar una indicación que será visible en la administración del artículo.
- En la caja Ubicacióndefina el tipo de publicación que se beneficiará de este campo. Por ejemplo: Artículos.
- En el ajustescaja, déjelo como está. Sin embargo, puede mostrar el nuevo campo "en el lado. De esta manera, el campo personalizado estará disponible en la barra lateral de la administración de sus artículos, en el mismo lugar que la imagen en primer plano.
- Valide su campo haciendo clic en Publicar.

Al igual que antes, una vez creado el campo personalizado, basta con integrarlo en la plantilla de artículos creada con la función Constructor de temas Divi :

- Ir a la pestaña Divi > Constructor de temas.
- Crear o editar el Personalización del cuerpo de la plantilla asignada a Todos los artículos. Por supuesto, puedes asignar esta plantilla a otro tipo de publicación, depende de ti, pero en este tutorial te mostraré cómo añadir un vídeo destacado a las publicaciones del blog.
- En la ubicación deseada de su plantilla, añada un módulo de texto e introduzca el shortcode que contiene el nombre de su campo ACF personalizado. Este shortcode debería tener el siguiente aspecto: [acf field="video_autoplay"].
Registre su modelo.
A continuación, cada vez que cree un nuevo artículo, puede utilizar la función Reproducción automática de vídeo para incrustar un vídeo de YouTube. Sin embargo, hay una pequeña diferencia con la reproducción automática, se necesita el código iFrame:

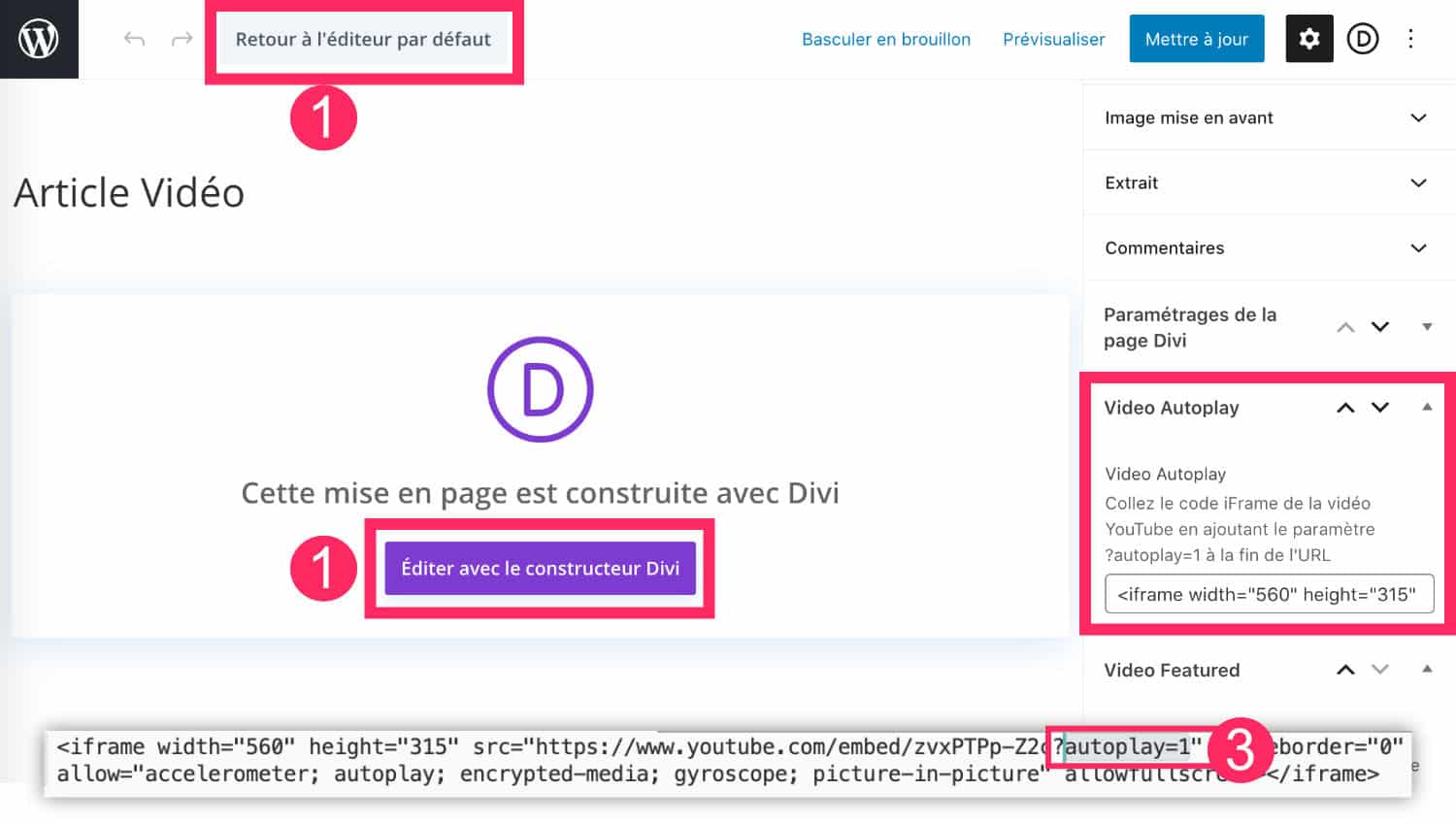
- Añade un nuevo artículo. Puedes utilizar el Divi Builder o el diseño por defecto (Gutenberg). No importa.
- En la barra lateral de la administración de artículos, verá su nuevo campo personalizado llamado Reproducción automática de vídeo. Todo lo que tienes que hacer es pegar el código iFrame del vídeo de YouTube que quieres incrustar en tu artículo.
- Tenga en cuenta que para que la reproducción automática funcione, debe añadir un parámetro a la URL del código iFrame. Añade: ?autoplay=1 al final de la URL y antes de las comillas de cierre. Eso es todo, el vídeo de YouTube se lanza cuando se carga la página. Tenga en cuenta, sin embargo, que algunos navegadores bloquean el lanzamiento de vídeos automáticos.
6 - Mejorar el diseño del modelo
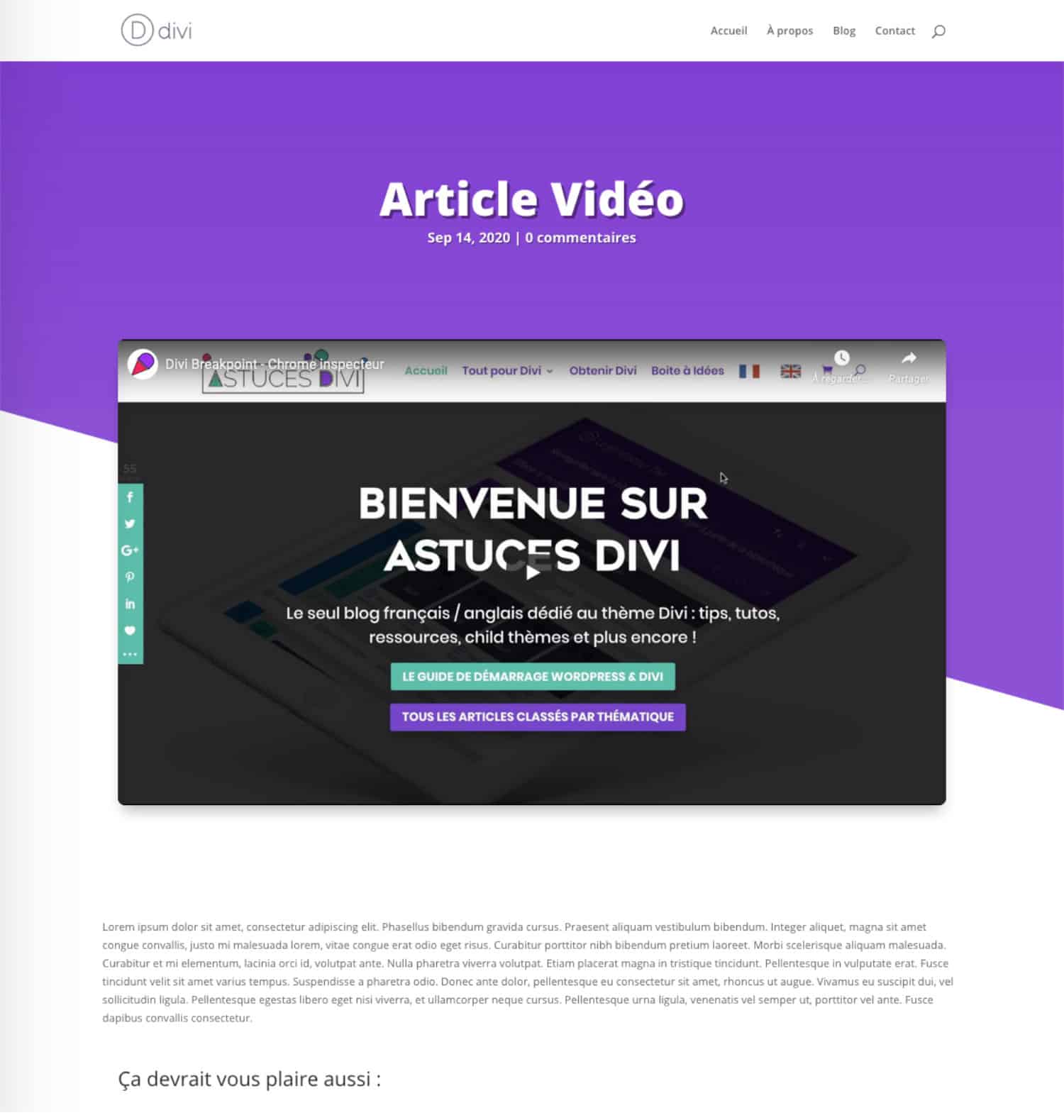
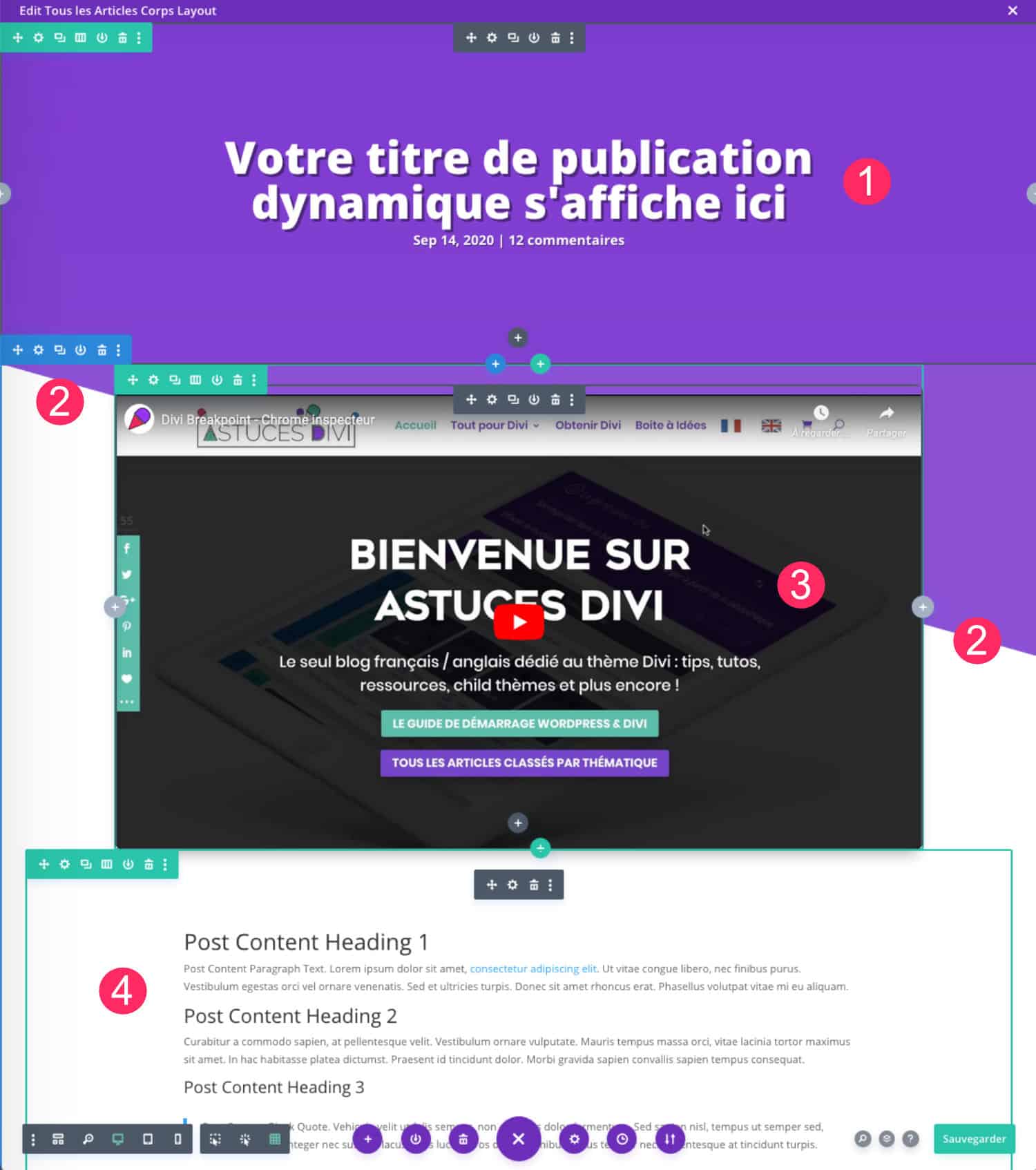
Ahora que todo funciona, puede mejorar el diseño de su plantilla de artículos. Por ejemplo, aquí está la representación final de mi ejemplo:

Algunas explicaciones:

- En la plantilla del artículo creada con el Theme builder, he añadido un módulo Título del puesto en la parte superior.
- A continuación, añadí otra sección a la que di estilo con un separador biselado. Todo sobre Divisores Divi aquí.
- El vídeo se muestra utilizando el shortcode ACF colocado en un módulo de texto, como se ha explicado anteriormente.
- No olvide colocar un Módulo de publicación de contenidos que muestra el contenido de su artículo, creado con Gutenberg o Divi.
7 - Vídeo destacado en los artículos: en conclusión...
¡Con unos pocos clics has creado campos personalizados en tu sitio de WordPress y los has mostrado en tus entradas de Divi!
ACF es una extensión muy potente que permite hacer cosas increíbles. No dude en consultar la documentación oficial para ir más allá de la simple inserción de un vídeo destacado en sus artículos de Divi.
He aquí una breve lista de lecturas que pueden ayudarle:
- Documentación oficial de ACF
- Creación de campos personalizados en WordPress
- Cómo crear campos personalizados con WordPress
- Cómo crear una plantilla de cartera dinámica con Divi y ACF













Bonjour,
J’ai acheté votre support « Divi : le WorkBook 2020 » et il est très bien mais j’ai néanmoins quelques difficulté, notamment pour créer un lien, modifier l’aspect de certains modules… Jusqu’ici je n’ai fait quelques sites en HTML/CSS et pendant le confinement une formation WordPress. Je trouve ça compliqué mais il faut vraiment que je m’y mette et je me demandai si vous faite des formations individuels ?
Merci pour votre retour,
Bien à vous,
Salut Myriam,
Ton commentaire date un peu (j’avais oublié de l’approuver) et entre temps, nous avons fait connaissance en visio. J’espère que ton site avance bien !
A bientôt
Lycia
Bonjour et merci pour ce super tuto !
Petite question : y a t-il selon vous une possibilité d’émettre une condition : pour les articles où le champ Youtube serait vide, afficher l’image à la une ?
Merci d’avance,
Salut Kamel. Avec du PHP ce serait possible mais nativement dans Divi, on ne peut que le faire de manière ponctuelle depuis le Thème Builder. Je ne sais pas comment le faire en automatique. Un dev saurait peut-être…
Merci !!!
Gracias!!!!!!!!! estuve buscando buen tiempo este tutorial!
Gracias Cusco !
Salut de Canada!
I have spent hours trying to figure out how to get an ACF field with iframe html code as a value rendered in divi with the dynamic field filling and enabling « allow raw html code ». Turns out the shortcode [acf field= »name »] was the answer I was looking for.
Even if your blog post wasn’t on « how to embed an iframe with divi and acf » it solved my issue perfectly.
Thank you soooo much!
Hello John from Canada 😉 Great !!!
Bonjour Lycia (superbe prénom),
Merci pour votre article.
Ça fonctionne même avec les vidéos auto-hébergées.
Bonne continuation.
A bientôt.
(On attend avec impatience Divi 5.0)
Salut Thierry ! Et merci ! D’ailleurs tu sais quelque chose au sujet de Divi 5.0 ?
Bonjour, merci beaucoup pour cet article au top. J’ai juste 2 autres questions ;
1. comment faire pour ne plus avoir les contrôles Youtube + autoplay + lecture en loop ?
2. Peut-on intégrer des vidéos qui téléchargées dans la bibliothèque de médias de Divi ?
Merci beaucoup
Bonne journée
Je te déconseille d’uploader tes vidéos sur ton serveur
Salut.
En fait, cela ne remplace pas l’image à la une. C’est juste pour mettre une vidéo en haut de page quoi… ?