Divi Vidéo Boost
Formation Divi en vidéo : créez des sites au design professionnel
⏱ 6h15 de théorie / 🎬 96 vidéos / 🤝 30min. d’accompagnement individuel
Divi est l’outil rêvé pour concevoir des sites élégants, soignés et dynamiques qui inspirent confiance et suscitent l’envie de les parcourir. Avec cette formation, vous comprenez le fonctionnement, maîtrisez les subtilités et gagnez du temps lors de la création.
Aude
3 jours de formation pour une mise en pratique immédiate
Progressez à votre rythme sans blocage
Je vous montre l’intégralité des étapes à suivre sur mon écran. Je réponds à toutes vos questions en 48h et durant notre coaching individuel (tutorat en visio).
Gagnez du temps
Cette formation va droit au but et est centrée uniquement sur Divi. Je vous épargne le remplissage qui gonfle le volume horaire sans vous aider à progresser.
Acquérez les bons réflexes
Je vous partage mes conseils pratiques, mes raccourcis et mes astuces pour gagner en fluidité. Vous découvrez de nouveaux usages qui enrichissent votre inspiration.
« Grâce à une grande pédagogie et une progression pas à pas on accède à tous les secrets de DIVI. Un grand merci à Lycia pour cette formation qui me permet d’avoir plus la main sur mon site et qui me donne même envie d’aller plus loin. »
Aline
Apprivoisez toutes les richesses de Divi en moins de 2 jours
Divi ouvre toutes les possibilités créatives imaginables. Cependant, il est facile de se retrouver paralysé devant toutes les options. Certaines personnes abandonnent leur projet en pensant que des mois sont nécessaires pour commencer à maîtriser Divi.
Les participants de cette formation, y compris de parfaits débutants, ont tous obtenu de très bons résultats. Si vous suivez attentivement les vidéos et pratiquez immédiatement et régulièrement, vous serez autonome pour créer des mises en page et des design professionnels en moins de 3 jours.
Cerise sur le gâteau, vous n’êtes jamais seul : je réponds à toutes vos questions et vous accompagne personnellement durant une séance de coaching individuel de 30 minutes.
Cette formation s’adresse en priorité aux webdesigners et aux entrepreneurs.
Webdesigner
(et futurs Webdesigners)
Que vous souhaitiez vous lancer, vous reconvertir, renforcer vos acquis ou mieux facturer vos prestations, cette formation Divi vous accompagne pas à pas.
Si vous utilisez déjà Divi ou l’avez utilisé, je vous propose de professionnaliser votre approche avec des astuces et des conseils pratiques et immédiatement actionnables.
De plus, Divi évolue en permanence. Vous retrouvez, en quelques minutes, la marche à suivre sans devoir fouiller sur internet.
Exprimez votre créativité en toute liberté avec Divi.
Entrepreneurs
Vous trouvez toutes les explications pour personnaliser, améliorer ou relooker votre site.
Cette formation est accessible pour tous les entrepreneurs, même ceux qui débutent sur WordPress.
Vous vous appropriez facilement les modèles de pages ou de sites complets des graphistes de Divi.
Vous pouvez également modifier votre site réalisé par un webdesigner avec Divi.
Exprimez votre créativité en toute liberté avec Divi et profitez d’un atout incontournable pour votre activité.
Votre formation Divi comprend :
6h15 de tutos pas à pas + 14h00 de pratique
Lifetime
accès gratuit aux futures mises à jour
Quiz
pour valider votre compréhension des vidéos
Réponse en 48h
Progressez en permanence sans jamais bloquer
Tutorat
30min. de tutorat individuel en visio (seulement CPF / OPCO / AIF)
Divi en version d’essai
Offert, pour vous former (licence non-incluse)

Divi le WorkBook
Support PDF de 640 pages à télécharger

WooCommerce Suivez le Guide
Support PDF de 275 pages à télécharger
Pierre-Antoine
Bénéficiez des aides pour financer votre formation
OPCO & AIF
Votre OPCO ou Pôle Emploi peuvent financer l’intégralité de la formation Divi.
Divi n’aura plus de secrets pour vous
Divi Builder
Réalisez de splendides mises en page
Productivité
Découvrez les astuces de pro pour sauver votre temps
Responsive
Adaptez votre site à toutes les tailles d’écran
Theme Builder
Personnalisez les modèles du thème
WooCommerce
Mettez en valeur la boutique
Toutes les clés pour réaliser des mises en pages spectaculaires et personnaliser visuellement vos sites WordPress
Quel est le programme de cette formation ?
Module 1 – 1h00 – inclus dans « Divi Visual Builder »
Thème Divi : installation et paramétrages
🎬 9 Vidéos : 35 min – 👩🏻💻 Pratique : 25 min
- Obtenez la licence Elegant Themes
- Installez Divi et activez la licence
- Les options du thème Divi
- Le personnaliseur : en-tête et navigation, pied de page…
- Gérez les emplacements des menus
- Offert : le guide Divi en PDF (675 pages – 97€)
Module 2 – 1h00 – inclus dans « Divi Visual Builder »
Visual Builder : les fondamentaux
🎬 9 Vidéos : 27 min. – 👩🏻💻 Pratique : 33 min.
- Mieux comprendre le fonctionnement de Divi
- La notion de Layout
- Sections, lignes & modules
- La logique des options
- Les modes d’affichage
- Les autres options de l’interface
Module 3 – 2h00 – inclus dans « Divi Visual Builder »
Visual Builder : les fonctionnalités simples
🎬 8 Vidéos : 28 min – 👩🏻💻 Pratique : 1h00
- Manipulez les marges et les textes
- Marges, dimensionnements et gouttières
- Ombres & bordures
- Les filtres
- Les options de transformation
- Les animations d’entrée
- Les séparateurs de section
- Les formulaires (RGPD + ReCAPTCHA)
Module 4 – 2h00 – inclus dans « Divi Visual Builder »
Visual Builder : les fonctionnalités avancées
🎬 10 Vidéos : 25 min – 👩🏻💻 Pratique : 1h35
- Les effets au survol (hover)
- Les dégradés, les patterns et les masques
- Les ancres et les ID CSS
- Les conditions de visibilité et les triggers
- Les attributs et les transitions
- La position Fixed
- Les effets au scroll : rotation, agrandissement et horizontal
Module 5 – 2h30 – inclus dans « Divi Visual Builder »
Travaux Dirigés : reproduire une mise en page au design créatif
🎬 7 Vidéos : 39 min – 👩🏻💻 Pratique : 1h50
- Reproduire la Homepage d’un site existant
- Finitions : animations et effets au scroll
- Exporter ou importer un layout
Module 6 – 1h00 – inclus dans « Divi Visual Builder »
Responsive : gérer les tailles d’écran
🎬 6 Vidéos : 24 min – 👩🏻💻 Pratique : 0h36
- Vues vs. Options
- La cause de 99% des soucis du responsive
- Tous les designs ne sont pas adaptés au mobile
- Corrigez le responsive du menu + Media Queries
Module 7 – 1h00 – inclus dans « Divi Visual Builder »
La bibliothèque Divi et les Premades Layouts
🎬 7 Vidéos : 0h25 – 👩🏻💻 Pratique : 0h35
- Les Premade Layouts
- Importer une partie de mise en page
- Enregistrer dans la bibliothèque Divi
- Les éléments globaux
- Créer un modèle depuis la bibliothèque
- Importer / exporter depuis la bibliothèque
Tutorat en visio
👩🏻💻 Pratique : 0h30
- Tuteur privé
- Partage d’écran
- Aide personnalisée
Design du site
🎬 7 Vidéos : 0h30 – 👩🏻💻 Pratique : 1h00
- Comprendre l’utilité du Thème Builder
- En-tête et pied de page global
- Corps global du modèle de site web par défaut
- Header et footer différents sur une page spécifique
- Cacher le header et le footer sur une landing page
- Supprimer, dupliquer ou réattribuer un modèle
Design du blog
🎬 8 vidéos : 0h45 – 👩🏻💻 Pratique : 1h00
- Modèle de la page du blog
- Modèle pour les articles du blog
- Ajouter une sidebar flottante aux articles de blog
- Décliner le style des articles selon leur catégorie
- Ajouter des articles relatifs au bas des articles
- Modèle des archives de catégorie et d’auteur
Les autres pages & astuces
🎬 4 Vidéos : 0h15 – 👩🏻💻 Pratique : 1h00
- Modèle de la page des erreurs 404
- Modèle de la page des résultats de recherche
- Exporter ou importer les modèles de thème
- Enregistrer un modèle de thème dans la bibliothèque Divi
Module 11 – 1h15 – inclus dans « Divi Theme Builder »
Des pétites pour vos designs
🎬 6 vidéos : 0h15 – 👩🏻💻 Pratique : 1h00
- Menu sticky en haut ou en bas de l’écran
- Header hero avec menu sticky original
- Bouton retour vers le haut personnalisé
- Footer qui se dévoile au scroll + bouton de « retour vers le haut » personnalisé
Module 12 – inclus dans « Divi pour WooCommerce »
Comprendre le WooCommerce Builder
🎬 2 Vidéos : 0h08 – 👩🏻💻 Pratique : 0h15
- Options natives de Divi pour WooCommerce
- Modules WooCommerce (WooCommerce Builder)
- WooCommerce Builder ou Thème Builder ?
- Important pour éviter les conflits
- Offert : guide WooCommerce en PDF (275 pages – 97€)
Créer le design de la boutique
🎬 5 Vidéos : 0h20 – 👩🏻💻 Pratique : 1h15
- Modèle de la page Boutique
- Modèle de la page Panier + optimisation
- Modèle de la page de Validation de Commande
- Modèle de la page Mon Compte
Créer le design des produits
🎬 5 Vidéos : 0h15 – 👩🏻💻 Pratique : 1h30
- Modèle des fiches produit
- Agir sur le design d’un produit en particulier
- Fiche produit différente selon la catégorie
- Fiche produit façon « landing page »
Créer le design des pages d’archives
🎬 4 Vidéos : 0h17 – 👩🏻💻 Pratique : 1h00
- Modèle archives de catégorie sur-mesure
- Modèle dynamique pour l’ensemble des archives de catégorie de produit
- Archives d’attributs & archives d’étiquettes
Les couleurs utilisées pour les encadrements permettent de visualiser à quel module appartiennent les leçons : violet pour le module « Divi Visual Builder » / rose pour le module « Divi Theme Builder » / orange pour le module « Divi pour WooCommerce ».
⚠️ Cette formation n’aborde pas :
❌ L’installation, les réglages et la construction de votre site WordPress
❌ L’installation et le paramétrage de WooCommerce : seulement le design de la boutique avec Divi est abordé MAIS mon guide « WooCommerce : Suivez le guide » en PDF vous est OFFERT !
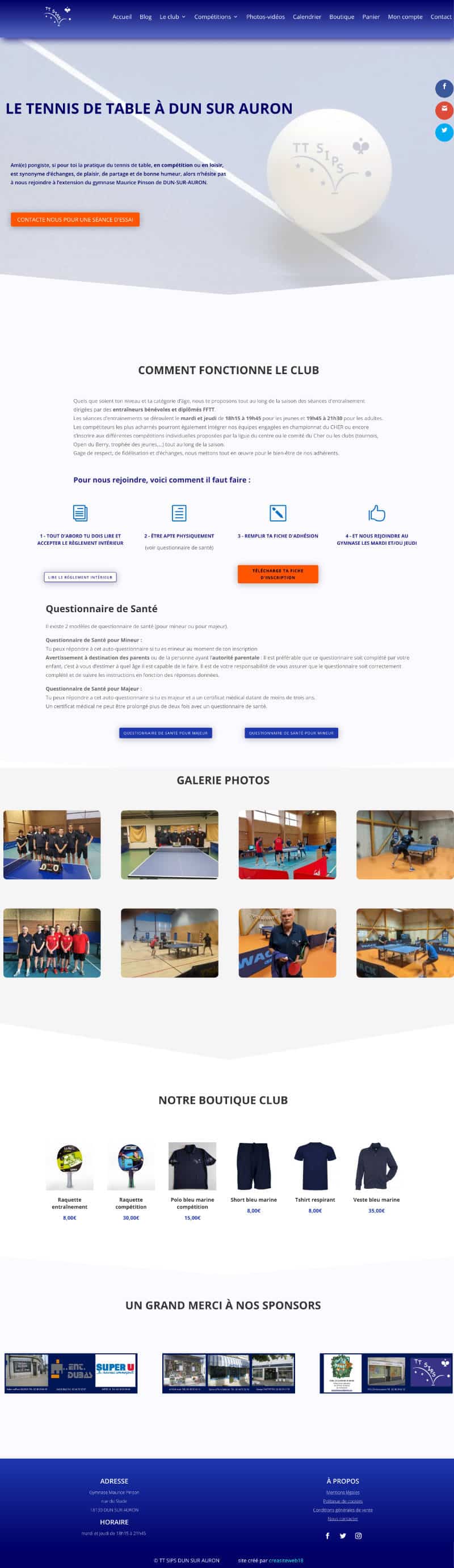
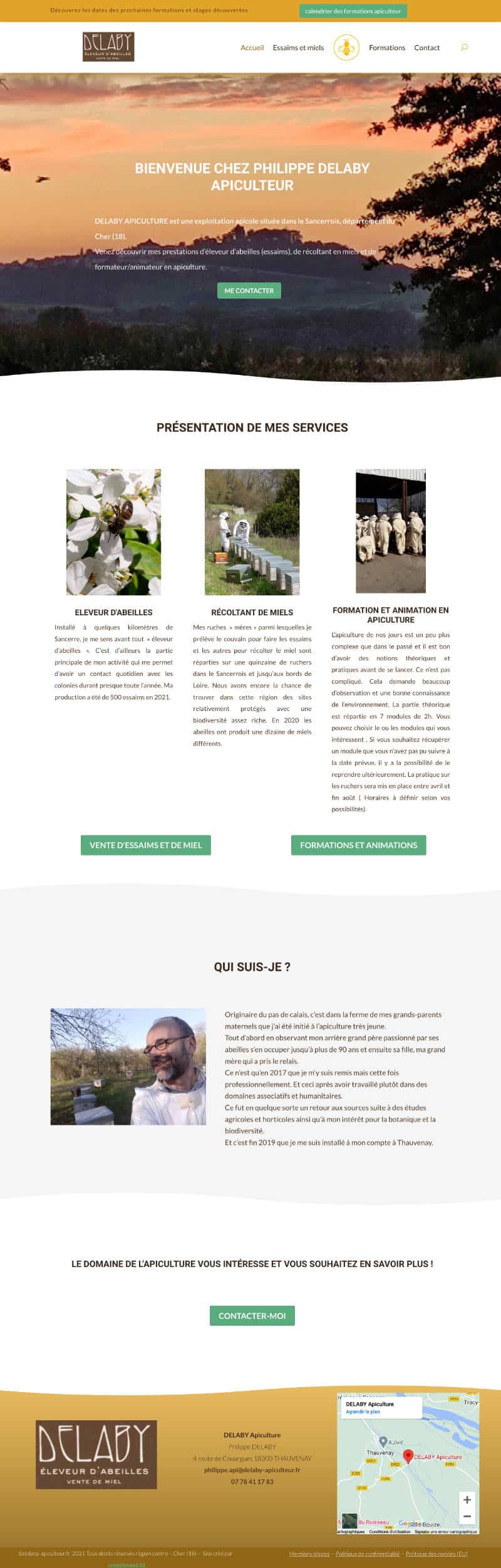
Des exemples de sites réalisés par les élèves





Découvrez immédiatement 3 vidéos de la formation
Vidéo issue du module « Divi Visual Builder »
Vidéo issue du module « Divi Visual Builder »
Vidéo issue du module « Divi Theme Builder »
Séance(s) de tutorat incluse
En fin de formation, vous réservez un rendez-vous de 30 minutes, 1h30 ou 8h00 selon l’offre choisie, en visio avec moi. Je réponds à vos dernières questions en direct. C’est surtout l’occasion de vous transmettre des astuces personnalisées en fonction de votre projet et de vous aider à professionnaliser votre approche.
(Les séances de visio sont uniquement disponibles avec les versions financées par CPF ou par l’OPCO de votre entreprise).
Matthieu
S’inscrire à la formation Divi

Divi Vidéo Boost sans financement
***Pour celles et ceux qui maitrisent déjà WordPress***
✅ Accès illimité
✅ Mises à jour incluses
✅ Réponse en 48h à vos questions
✅ Thème Divi inclus – licence non incluse
✅ 55 vidéos « Divi Visual Builder »
✅ 25 vidéos « Divi Theme Builder »
✅ 16 vidéos « Divi pour WooCommerce »
✅ Inclus le Guide Divi PDF (97€)
✅ Inclus WooCommerce PDF (97€)
💰 Paiement en 1, 3, 5 ou 10 fois
450€
(valeur réelle 714€)
Vous optez pour une inscription sans financement. L’accès est immédiat après l’achat. Les prix affichés sont TTC et incluent 20% de TVA.

Divi Vidéo Boost avec financement
***Pour celles et ceux qui maitrisent déjà WordPress***
✅ Accès illimité
✅ Mises à jour incluses
✅ Réponse en 48h à vos questions
✅ Thème Divi inclus – licence non incluse
✅ 55 vidéos « Divi Visual Builder »
✅ 25 vidéos « Divi Theme Builder »
✅ 16 vidéos « Divi pour WooCommerce »
✅ Inclus le Guide Divi PDF
✅ Inclus le Guide WooCommerce PDF
✅ 0h30 de tutorat en visio
✅ Finançable OPCO
700€
Vous optez pour une Action de Formation. Les prix affichés sont HT, la TVA n’est pas applicable. Nous échangeons durant un court entretien, vous recevez ensuite les documents pour demander la prise en charge auprès de votre OPCO. L’accès à la formation est ouvert en fonction des dates prévues dans le dossier de formation.

WordPress +
Divi + Certif. Tosa
***Pour celles et ceux qui commencent de zéro***
✅ Accès illimité
✅ Mises à jour incluses
✅ Réponse en 48h à vos questions
✅ Thème Divi inclus – licence non incluse
✅ 55 vidéos « Divi Visual Builder »
✅ 25 vidéos « Divi Theme Builder »
✅ 16 vidéos « Divi pour WooCommerce »
✅ Inclus le Guide Divi PDF
✅ Inclus le Guide WordPress PDF
✅ Inclus le Guide WooCommerce PDF
✅ 81 vidéos WordPress
✅ 1h30 ou 8h00 de tutorat en visio
✅ Finançable OPCO
✅ Éligible CPF
✅ Certification TOSA WordPress
1690€
Créez votre dossier :
Vous optez pour une Action de Formation. Les prix affichés sont HT, la TVA n’est pas applicable. Vous vous inscrivez sur le site officiel « Mon Compte Formation« . L’accès à la formation n’est pas immédiat. Un délai de 11 jours est nécessaire pour créer votre dossier et réaliser notre entretien préliminaire obligatoire.
Satisfait ou immédiatement remboursé
Je vous rembourse l’intégralité de votre formation Divi par simple demande par e-mail sans vous poser une seule question si vous n’avez pas passé plus de 30 minutes au sein de la plateforme dans les 30 jours qui suivent l’achat.
Malheureusement, les contraintes administratives ne me permettent pas de proposer cette garantie aux formations prisent en charge par un financement (CPF – OPCO).
Ou…
« Divi à la carte »
Achetez uniquement le module Divi qui vous intéresse
Il est maintenant possible de vous former à la carte. Vous choisissez seulement le module dont vous avez besoin ! C’est idéal si vous n’avez pas besoin de vous former à la totalité de la formation Divi Vidéo Boost qui comprend les 3 packs suivants (valeur de 520€) + le guide Divi PDF d’une valeur de 97€+ le guide WooCommerce PDF d’une valeur de 97€. Soit un total de 714€ si vous achetez tout séparément.

Design des pages
Pour celles et ceux qui souhaitent créer des mises en page professionnelles.
✅ Accès illimité
✅ Mises à jour incluses
✅ Réponse en 48h à vos questions
✅ 55 vidéos (env. 3h30)
🎁 Inclus le PDF « Divi le WorkBook » (vendu séparément à 97€)
250€
Non éligible OPCO / CPF. Vous optez pour une inscription sans financement. L’accès est immédiat après l’achat. Les prix affichés sont TTC et incluent 20% de TVA.

Design du site
Pour celles et ceux qui souhaitent réaliser un design sur mesure sur la totalité du site
✅ Accès illimité
✅ Mises à jour incluses
✅ Réponse en 48h à vos questions
✅ 25 vidéos (env. 1h45)
🎁 54 mises en page bonus à télécharger
135€
Non éligible OPCO / CPF. Vous optez pour une inscription sans financement. L’accès est immédiat après l’achat. Les prix affichés sont TTC et incluent 20% de TVA.

Design Boutique
Pour celles et ceux qui veulent obtenir une boutique WooCommerce au design pro
✅ Accès illimité
✅ Mises à jour incluses
✅ Réponse en 48h à vos questions
✅ 16 vidéos (env. 1h00)
🎁 Inclus le PDF « WooCommerce Suivez le Guide » (valeur 97€)
135€
Non éligible OPCO / CPF. Vous optez pour une inscription sans financement. L’accès est immédiat après l’achat. Les prix affichés sont TTC et incluent 20% de TVA.
Vous souhaitez en apprendre plus sur votre formatrice ?

Je me prénomme Lycia. Je suis la fondatrice du site Astuces Divi. J’ai rédigé plus de 120 articles consacrés à mon thème de cœur. Je l’utilise sur tous mes sites et ceux de mes clients.
Je forme les entrepreneurs et les webdesigners à la création de sites sous WordPress depuis plus de 5 ans. Je suis l’auteure du livre « Je crée mon site avec WordPress » aux Éditions Eyrolles.
Cette formation est tournée vers l’action. Je souhaite vous amener le plus rapidement possible à la maîtrise de Divi. Je vous montre les fonctionnalités pour vous donner envie d’expérimenter et de créer votre style. Le module des travaux dirigés est l’occasion de mettre en pratique ce que nous avons vu ensemble.
➡️ Ma formation Divi vous propulse de débutant à pro en 2 jours… Elle vous fait gagner des mois et vous aide à mieux vendre vos créations de site !
Pourquoi suivre une formation Divi ?
Divi est de loin le thème payant le plus populaire de WordPress. Il offre aux débutants des modèles réalisés par des graphistes talentueux pour obtenir tout de suite un rendu attractif.
De nombreuses agences et indépendants utilisent ce thème. Il libère la créativité sans nécessiter de savoir coder. Tout webdesigner doit maîtriser Divi pour répondre aux besoins des agences ou pour refondre un site réalisé sous Divi pour ses clients.
Sans oublier que Divi est certainement la solution la plus rentable du marché : vous l’achetez une fois, vous l’utilisez en illimité, sur tous vos prochains sites ! Avec une seule licence, vous créez des sites uniques, originaux, toujours plus créatifs !
Les réponses à vos questions
Un accompagnement personnalisé est-il inclus ?
Tout dépend la formule que vous choisissez :
❌ Pas d’accompagnement pour les formules en accès libre (sans financement).
👉 Visio de 30 minutes pour la formule éligible OPCO.
👉 Visio de 1h30 pour la version certifiante WordPress + Divi.
Dans tous les cas, vous recevez une réponse à toutes vos questions sous 48h via le chat au sein de la plateforme.
Le guide PDF "Divi le Work Book" est-il inclus ?
Tout à fait !
Divi Vidéo Boost (le pack complet) inclus Divi le WorkBook (valeur 97€) et WooCommerce Suivez le Guide (valeur 97€).
—
⚠️ Si vous n’optez pas pour le pack complet :
– Divi le WorkBook (valeur 97€) est inclus dans le module Divi Visual Builder
– WooCommerce Suivez le Guide (valeur 97€) est inclus dans le module Divi pour WooCommerce.
– Le module Divi Theme Builder, quant à lui, inclus de nombreux bonus en téléchargement (mais pas de guide en PDF).
Mais concrètement, le Pack Divi Vidéo Boost inclus de nombreuses ressources et vous fait économiser beaucoup d’argent (et de temps).
Cette formation est-elle finançable par le CPF ?
La formule WordPress + Divi + Certification Tosa est d’ores et déjà finançable par le CPF. Pour vous inscrire, il suffit de vous rendre sur la fiche officielle. Un entretien téléphonique est nécessaire pour valider l’inscription.
Si vous connaissez déjà bien WordPress et que vous avez seulement besoin de vous former à Divi, dans ce cas, vous pouvez acheter la formation Divi Vidéo Boost ici ou utiliser l’OPCO de votre entreprise pour la faire financer.
⚠️ La formation Divi (sans WordPress) n’est pas éligible au CPF.
Je n'ai pas de crédit CPF, que faire ?
Mes formations sont éligibles CPF et OPCO.
Si vous êtes un professionnel à votre compte, il est possible que vous ne créditez pas votre compte CPF mais il existe d’autres moyens de prendre en charge le coût de votre formation.
Dans ce cas, c’est auprès de votre OPCO que vous devez vous renseignez. Il est tout à fait possible de faire prendre en charge votre formation Divi ou WordPress et Divi.
Si vous êtes demandeur d’emploi, il est également possible d’établir un devis via KAIROS.
Il suffit de me contacter afin que je puisse vous aider à monter votre dossier. Discutons-en ici.
Aussi, il est possible d’acheter la formation directement sur ma plateforme e-learning en bénéficiant d’un tarif préférentiel.
Dois-je acheter une licence Divi ?
La licence Divi n’est pas incluse dans cette formation, car cela est illégal. Par contre, je vous offre une version d’essai pour vous former gratuitement.
Ensuite, vous pourrez acheter une licence sur le site Elegant Themes pour débloquer tout le potentiel de Divi : accéder aux mises à jour automatiques du thème, au support et à la bibliothèque des layouts.
"Divi Vidéo Boost" traite-t-elle du Thème Builder et de WooCommerce ?
Oui, le pack complet « Divi Vidéo Boost » vous accompagne dans l’apprentissage du thème Divi, du Visual Builder, du Thème Builder et du WooCommerce Builder. Cette formation vous aide à vous professionnaliser dans la création de sites web avec Divi.
Existe-t-il une version gratuite de la formation ?
Non. Une garantie « satisfait ou remboursé » est proposée à la place, ainsi que 3 vidéos gratuites disponibles ici. Aussi, vous pouvez recevoir 2 vidéos supplémentaires ici.
Proposez-vous une garantie "Satisfait ou remboursé" ?
Je vous rembourse intégralement votre formation Divi sur simple demande par e-mail, sans poser de question, dans un délai maximal de 30 jours suivant votre achat, dans la condition où vous n’avez pas passé plus de 30 minutes au sein de la plateforme.
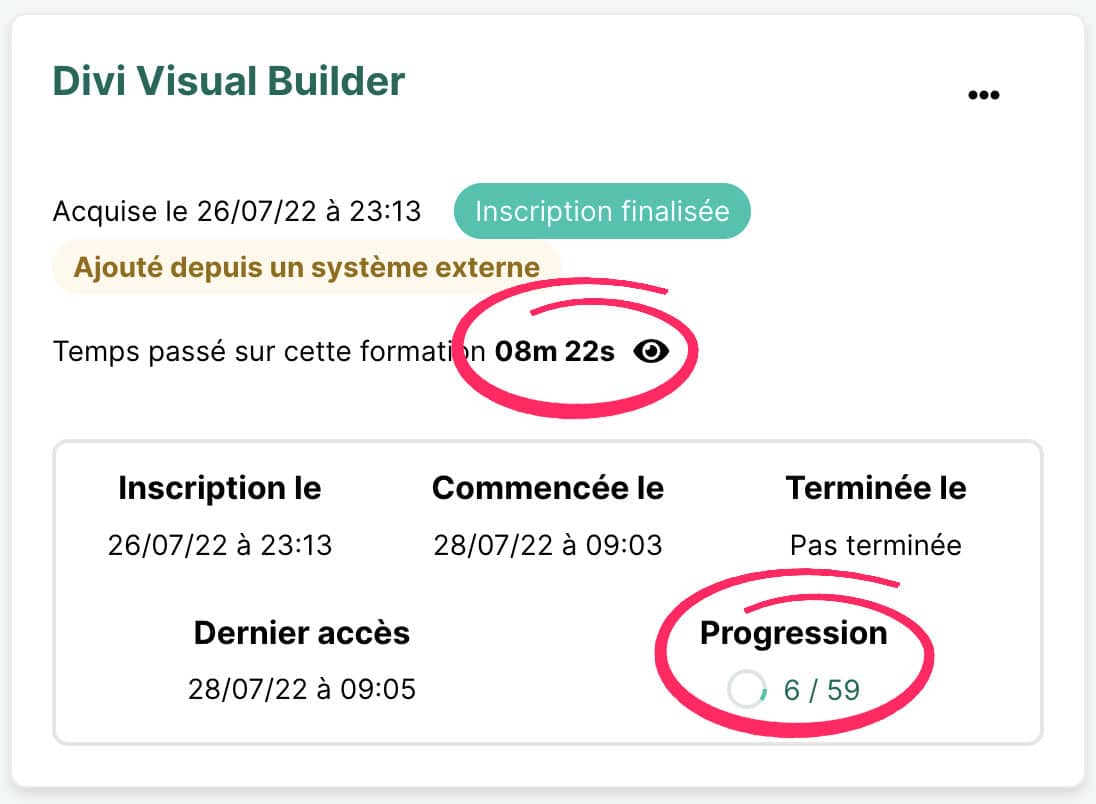
⚠️ Ma plateforme e-learning me permet de vérifier votre avancement et vos logs de connexion :

⚠️ Cette garantie n’est pas valable pour les formations certifiantes financées par le CPF ou les OPCO.
Quels sont les délais d'accès ?
Vous accédez directement à la formation si vous l’achetez sans financement.
Un délai de 11 jours ouvrés (environ 14 jours) est nécessaire si vous utilisez votre CPF.
Dans tous les cas, vous conservez vos accès sans limite de temps.
Qu'est-ce que le TOSA WordPress ?
Pour être éligible au CPF, cette formation doit vous préparer à une certification. J’ai choisi d’être partenaire Isograd et de devenir centre agréé.
Cela signifie qu’en fin de formation, vous passerez un examen pour valider votre montée en compétence, il s’agit de la certification TOSA WordPress.
Cet examen est obligatoire, c’est une condition inévitable pour pouvoir utiliser vos crédits de formation CPF.
Il s’agit d’un test de 60 minutes maximum qui doit être passé en ligne avec une e-surveillance et qui attestera de la bonne mise en œuvre de l’examen.
Pour en savoir plus, rendez-vous sur le site officiel. Vous pouvez aussi passer un test gratuit pour vous faire une idée.
Notez que cette certification WordPress est reconnue nationalement et internationalement, c’est un argument supplémentaire pour mieux vendre vos créations de site ou décrocher un nouveau job !
Puis-je accéder à la formation sans connexion internet ?
Les vidéos sont uniquement disponibles au sein de votre espace personnel lorsque vous êtes connecté à internet.
Les guides PDF que vous téléchargez sur votre ordinateur sont accessibles hors ligne.
Qu’entendez-vous par l’accès à vie aux mises à jour ?
Vous disposez d’un accès non limité dans le temps à la plateforme de formation. Vous accéderez à l’ensemble des mises à jour de cette formation, sans payer de supplément.