Le développement de Divi 5 marque un tournant majeur dans l’évolution du constructeur visuel. Parmi les nouveautés les plus attendues : la possibilité d’ajouter des lignes à l’intérieur d’autres lignes, sans limite de profondeur. Une avancée qui change la donne pour les concepteurs de sites en quête de flexibilité.
Regardez 👇

🤩 Dans ce tutoriel, je vous montre ce qu’il est possible de faire et comment ça marche… Alerte Spoiler : c’est un jeu d’enfant !
Adieu les contraintes, bonjour la liberté de structuration !

Jusqu’ici, la création de mises en page complexes dans Divi passait par des sections « spécialité » (les sections oranges), souvent rigides et limitées.
Très peu de gabarits étaient proposés… Ou bien, il fallait « trafiquer le code » pour arriver à créer le design que l’on souhaitait…
Avec Divi 5, cette époque est révolue ! Grâce à l’abandon de l’ancien système basé sur les shortcodes, vous pouvez désormais construire des mises en page aussi sophistiquées que vous le souhaitez en imbriquant librement les lignes entre elles.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos ! Ou apprenez à vous servir efficacement de ce thème grâce à ma formation Divi !
Lignes imbriquées : comment ça fonctionne ?
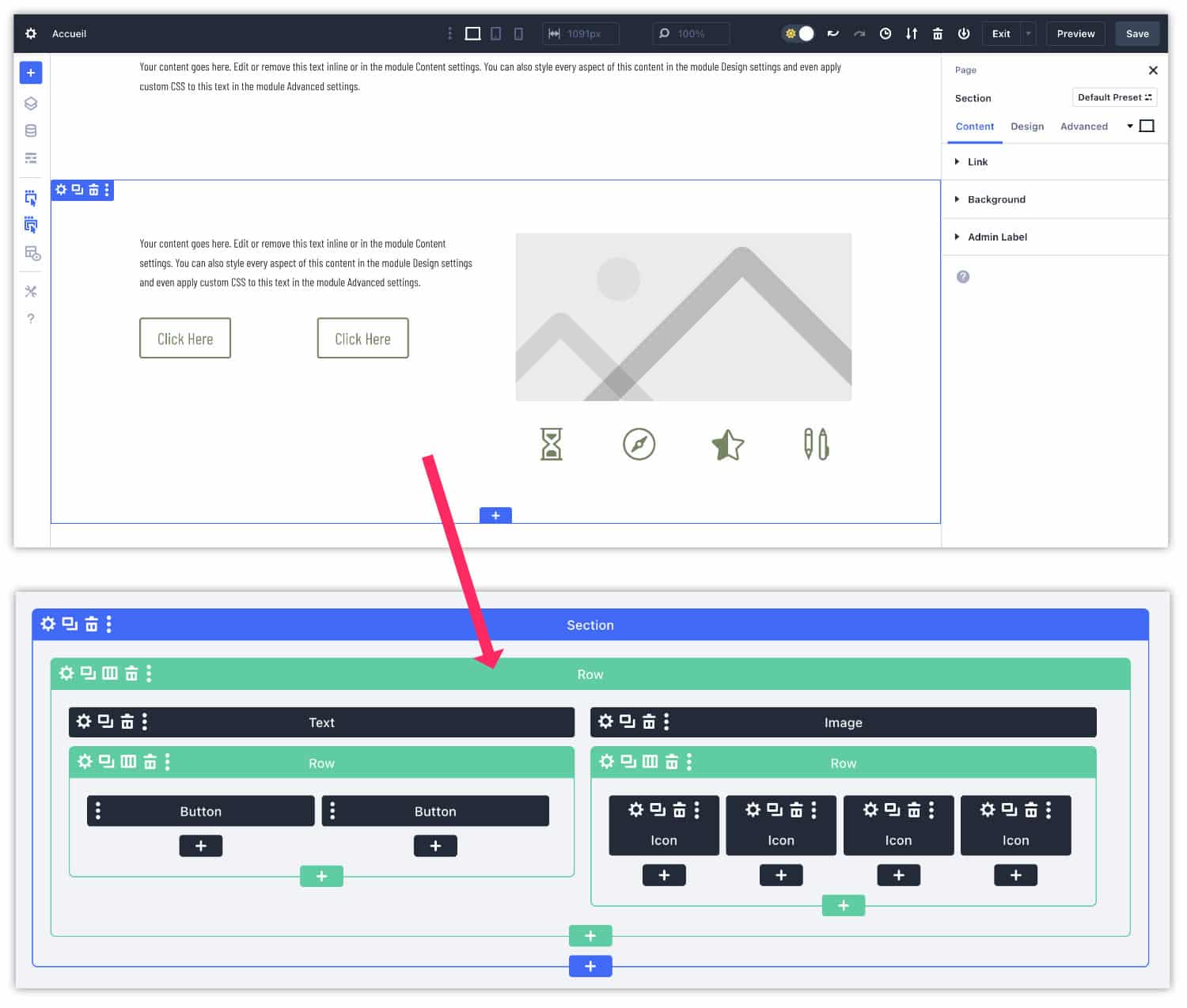
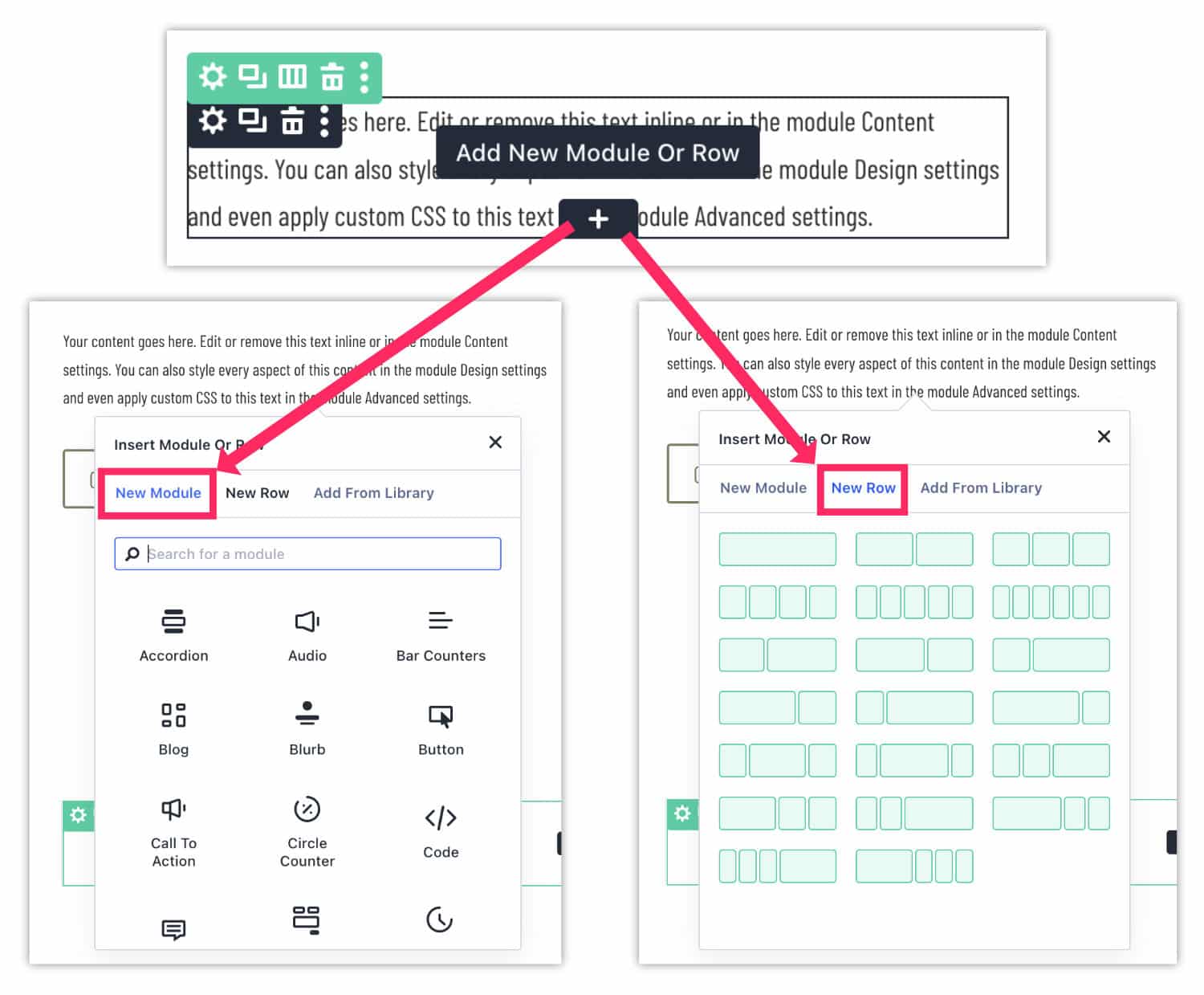
À l’intérieur d’une colonne, l’icône « + » de couleur noire permet toujours d’ajouter le module de votre choix… Mais la grande nouveauté est que vous pouvez maintenant ajouter soit un module, soit une nouvelle ligne dans laquelle vous ajouterez des modules (ou encore des lignes) !
Ce processus peut être répété à l’infini : une ligne peut contenir une autre ligne, qui en contient une autre, et ainsi de suite. Ce fonctionnement ouvre la porte à des structures de pages dynamiques et sur mesure.

Pour ajouter un nouvelle ligne dans une ligne, il suffit de cliquer sur l’onglet « nouvelle ligne » (new row) et de choisir sa structurte : un jeu d’enfant, comme je vous l’ai dit !
De nouvelles options de taille pour les colonnes
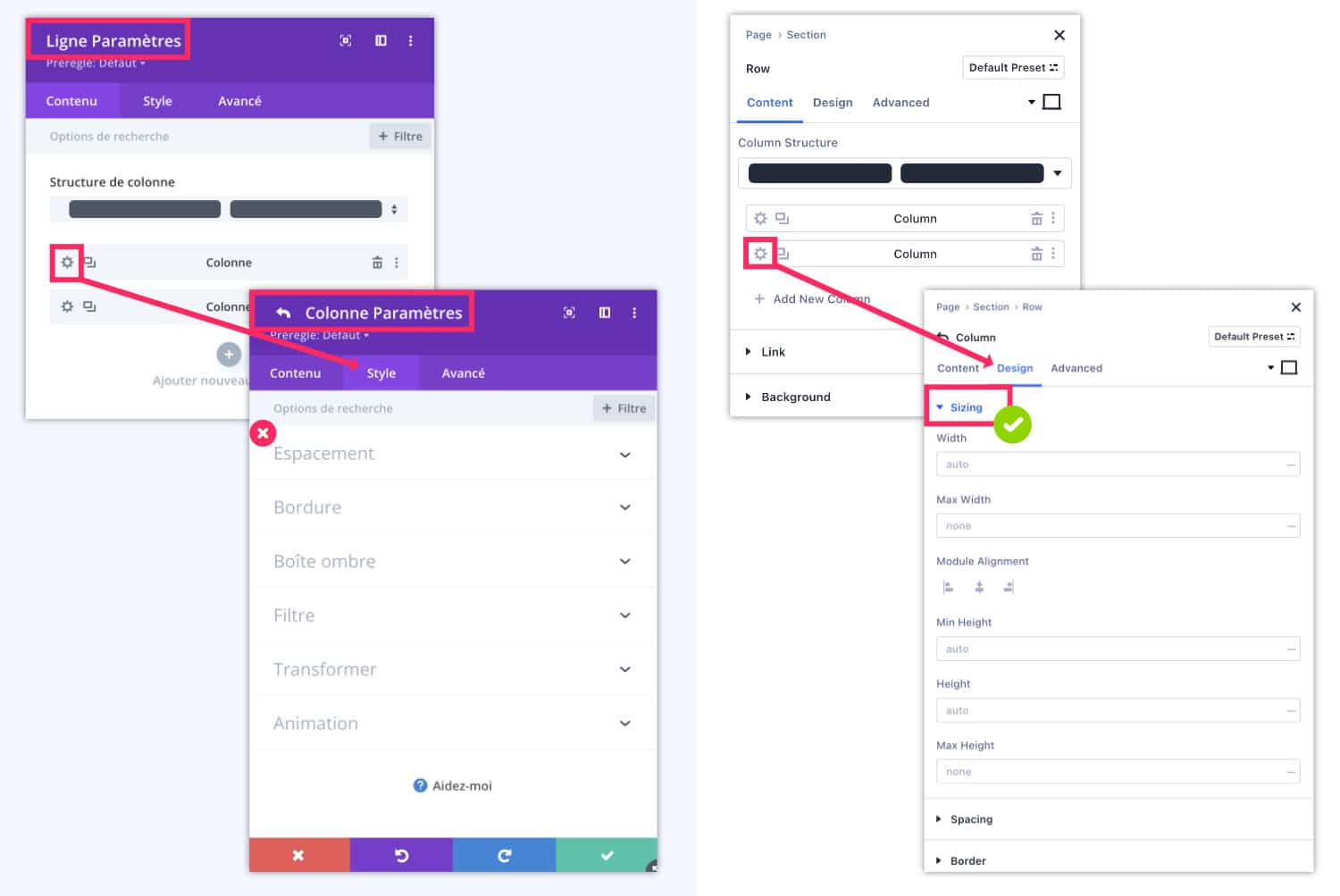
Autre amélioration notable : les colonnes gagnent en souplesse. Il est désormais possible d’ajuster leur largeur et leur hauteur, directement depuis l’onglet Style > Dimensionnement (Design > Sizing).
Si vous ouvrez les paramètres d’une colonne, vous remarquerez que l’onglet Dimensionnement n’est pas présent dans Divi 4, contrairement à Divi 5.

Combinée à la flexibilité des lignes imbriquées, cette fonctionnalité offre une liberté totale dans l’organisation de vos mises en page !
Lignes imbriquées : un pas vers une mise en page Flexbox
L’arrivée des lignes imbriquées n’est qu’un début. Divi 5 prévoit d’intégrer prochainement un système de mise en page basé sur Flexbox, qui simplifiera encore la gestion des alignements, des ordres d’affichage et du responsive. À terme, cela rendra les sections « spécialité » obsolètes et allègera considérablement la structure des pages.
👉 Lire l’article complet sur Elegant Themes
Le saviez-vous ?
Vous pouvez d’ores et déjà utiliser Divi 5 sur vos nouveaux projets ! En effet, il n’est pas recommandé de migrer un site de Divi 4 vers Divi 5 tant que la phase Beta n’est pas terminée. Toutefois, ElegantThemes indique que vous pouvez déjà utiliser Divi 5 sur vos nouveaux projets de site. C’est une bonne nouvelle !


0 commentaires