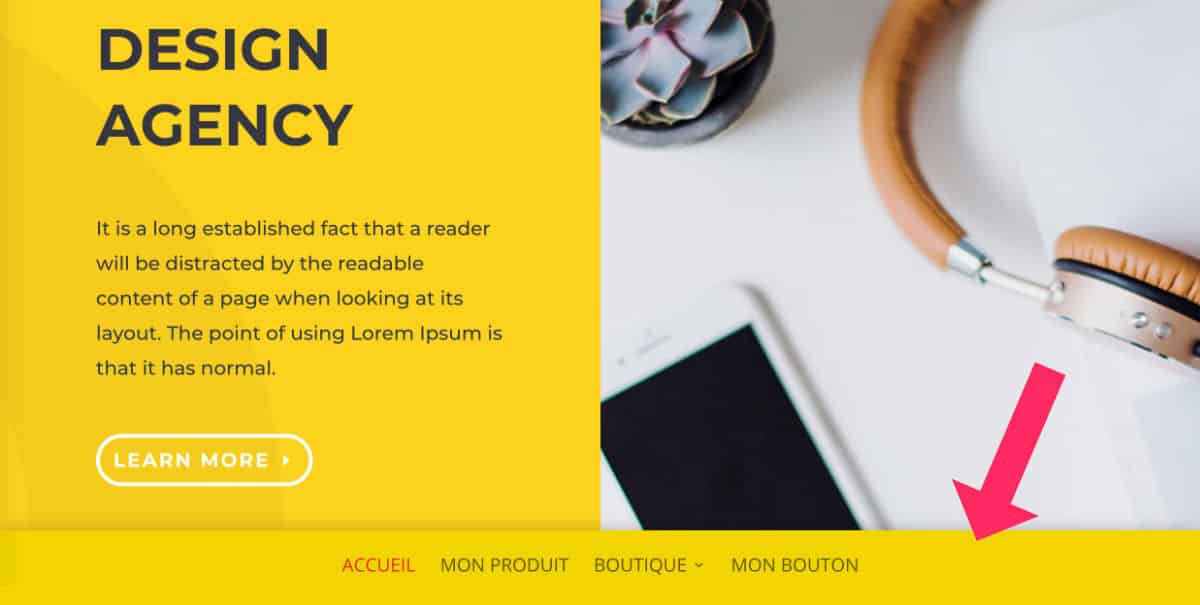
Lors d’un précédent tutoriel, nous avons vu comment fixer le menu de Divi en haut de l’écran après le scroll de la page. Dans cet article, nous allons voir comment obtenir un menu fixe en pied de page.
Au programme de cet article :
- Les pré-requis
- Créer un menu fixe en pied de page
- Optimiser la version mobile
- Prendre en compte le design

1 – Les pré-requis
Avant toute chose, vous devrez masquer l’affichage du menu principal de Divi comme expliqué dans ce tutoriel.
Ensuite, rendez-vous dans la page à modifier, celle où vous souhaitez fixer le menu en pied de page et activez le Visual Builder.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Créer un menu fixe en pied de page

- Ajoutez une section Plein Écran au sein de votre mise en page. Vous pouvez l’insérer n’importe où car cela n’aura pas d’impact sur sa position finale. Au sein de cette section, insérez un module « Menu Plein Écran ». Vous pourrez choisir le menu de votre choix : il doit avoir été créé préalablement à l’onglet Apparence > Menu.
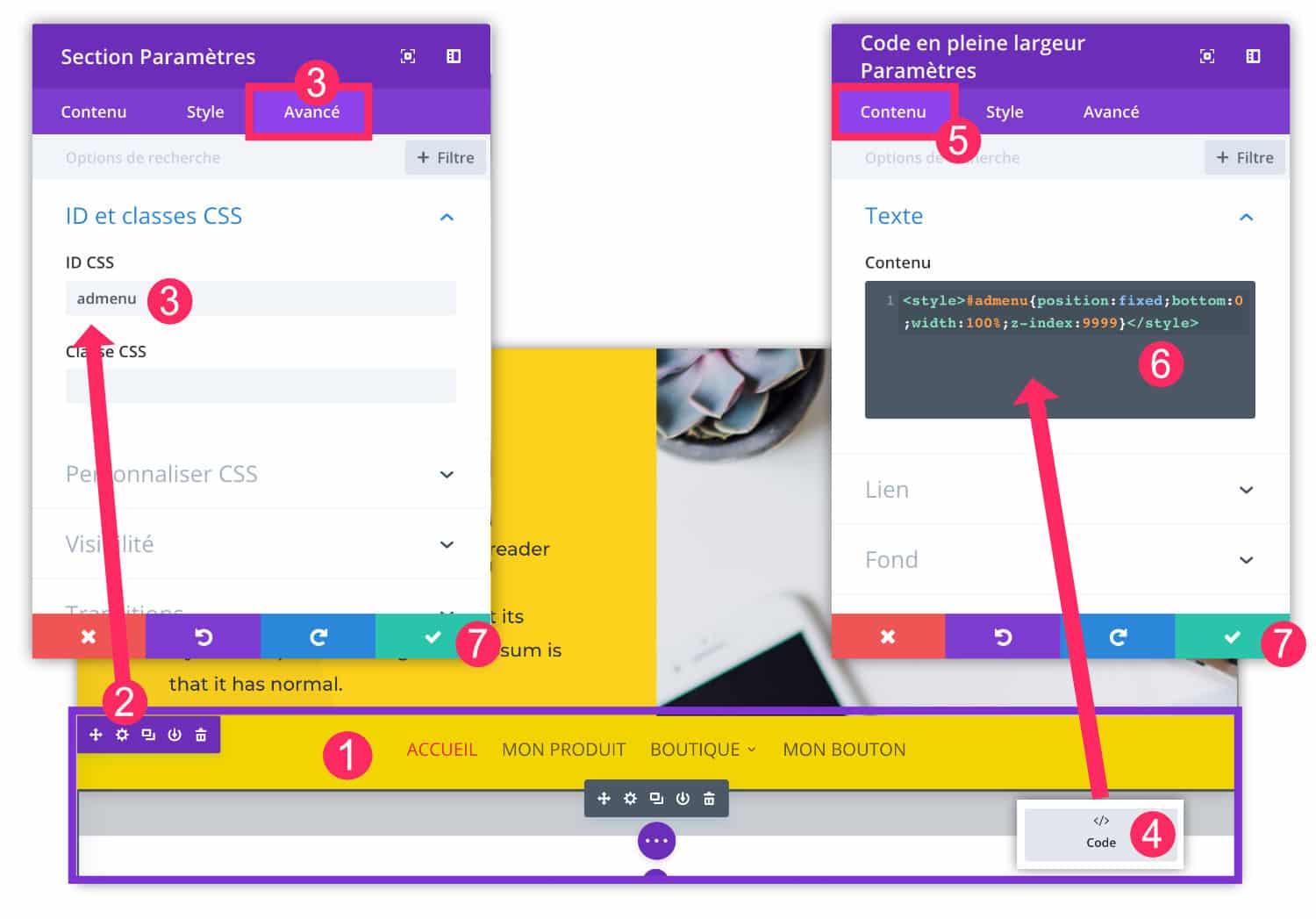
- Ouvrez les réglages de la section Pleine Écran en cliquant sur l’icône de la roue.
- Ajoutez un ID CSS à l’onglet « Avancé ». Saisissez : « ldmenu ».
- Au sein de cette section Plein Écran, ajoutez un module Code.
- Rendez-vous à l’onglet « Contenu »
- Saisissez le code CSS ci-dessous entre les balises <style> et </style>
#ldmenu {
position:fixed;
bottom:0;
width:100%;
z-index:9999;
}Pour plus d’infos sur l’insertion de code dans Divi, lisez cet article.
3 – Optimiser la version mobile
Avec les quelques étapes précédentes, vous êtes en possession d’un menu fixe en footer.
Toutefois, il est possible que la version mobile ne soit pas optimale. Veillez donc à cocher les bonnes options pour que le menu soit également disponible en version mobile.

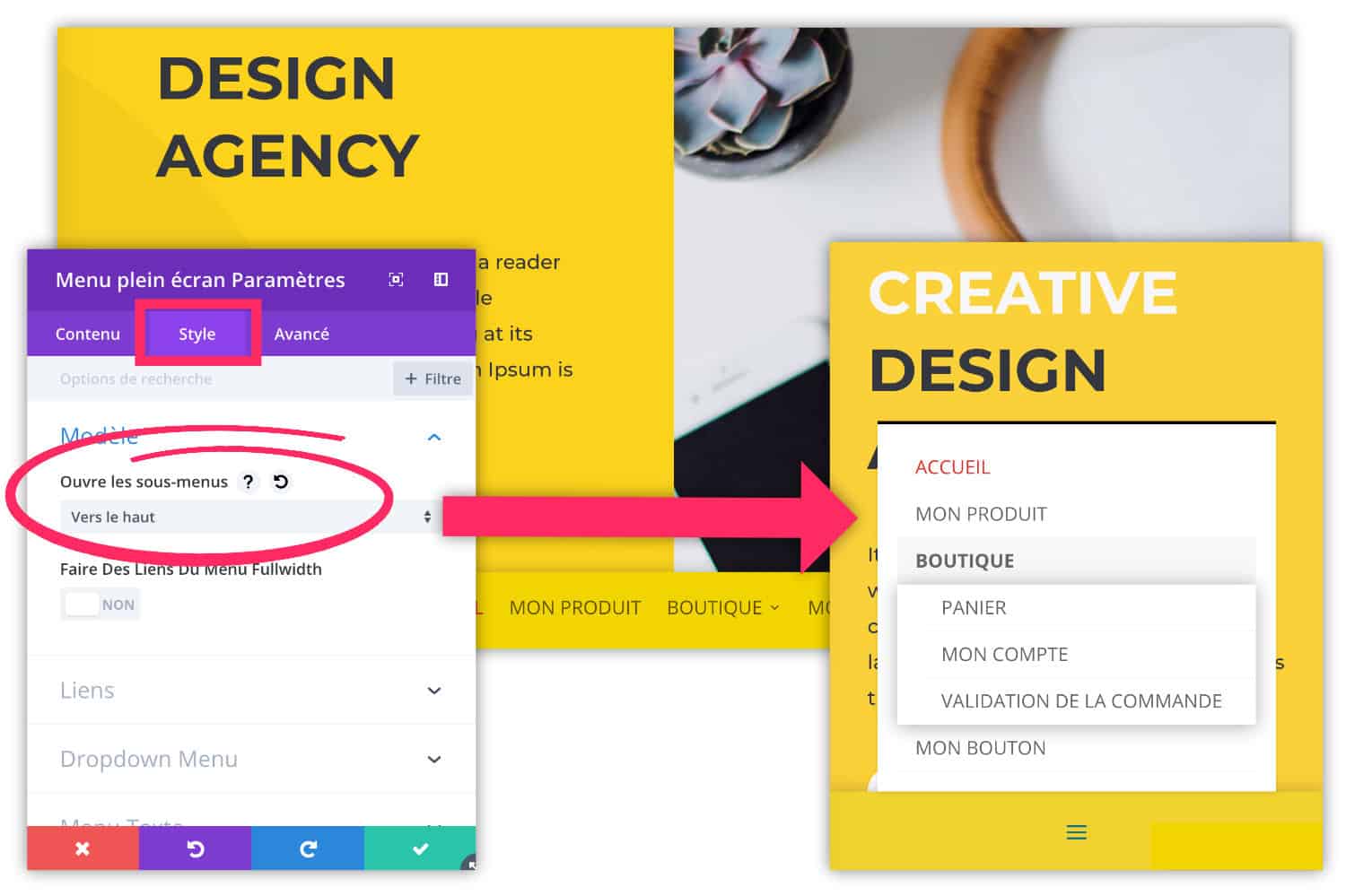
Dans les réglages du module Menu Plein Écran, rendez-vous à l’onglet « Style » et veillez à ce que l’option « ouvre les sous-menus » soit positionnée sur « vers le haut ».
Ainsi votre menu fixe se déroulera vers le haut, en version mobile (et version bureau). Cela est important, sinon les sous-éléments de votre menu ne seront pas du tout visibles.
4 – Prendre en compte le design
Le menu « sticky footer » donne un style original à un site, toutefois, veillez à ce que cela n’entrave pas vos autres éléments de design.
Par exemple, avec un tel menu, vos crédits et icônes du footer ne seront plus visibles. Vous ne pourrez pas non plus créer un footer qui se dévoile au scroll ou autres styles personnalisés.
Veillez donc à faire des choix et à ne pas tout mélanger au sein d’une même page ou d’un même site.
Pour aller plus loin, je vous propose 2 autres tutoriels pour rendre le menu fixe en pied de page :
- Rendre le menu fixe en footer puis en haut de l’écran après le scroll
- Forcer le pied de page à aller en bas de l’écran même si le contenu est trop petit
Aussi, ce tutoriel pour créer un Header Hero avec menu transparent pourrait peut-être vous intéresser…
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !



Hello, merci pour ce tuto, c’est exactement ce que j’essaye de faire, pour l’affichage tablette et mobile uniquement.
Le code n’a pas l’air de fonctionner, il s’affiche tout simplement en dur en front. Une idée du soucis ? Peut être à cause du nouveau Divi ? A savoir que j’ai utilisé la fonction theme builder de Divi et que j’ai mis ça en footer.
Merci !
Salut Laura, effectivement, le code que j’ai donné doit certainement être optimisé pour tes besoins, à savoir pour les version tablette et mobile. C’est certainement une histoire de CSS. Dans ton navigateur (Chrome ou Firefox), inspecte le code (clic droit > inspecter) et regarde ce qui pourrait être optimisé en termes de taille d’écran.