In a previous tutorial, we saw how to fix the Divi menu at the top of the screen after the page scroll. In this article, we will see how to get a fixed menu in the footer.
This article focuses on the following topics:

Announcement: this article contains affiliate links that you will easily recognise. The classic links are in purple and sponsored links are in pink.
1 - Prerequisites
First of all, you will need to hide the Divi main menu display as explained in this tutorial.
Then go to the page you want to modify, the one where you want to set the footer menu, and activate the Visual Builder.
Did you know that you can test Divi for free? Go to this page and click on "TRY IT FOR FREE
2 - Creating a fixed menu in the footer

- Add a Full Screen section within your layout. You can insert it anywhere as it will not affect its final position. Within this section, insert a "Full Screen Menu" module. You will be able to choose the menu of your choice: it must have been previously created in the Appearance > Menu tab.
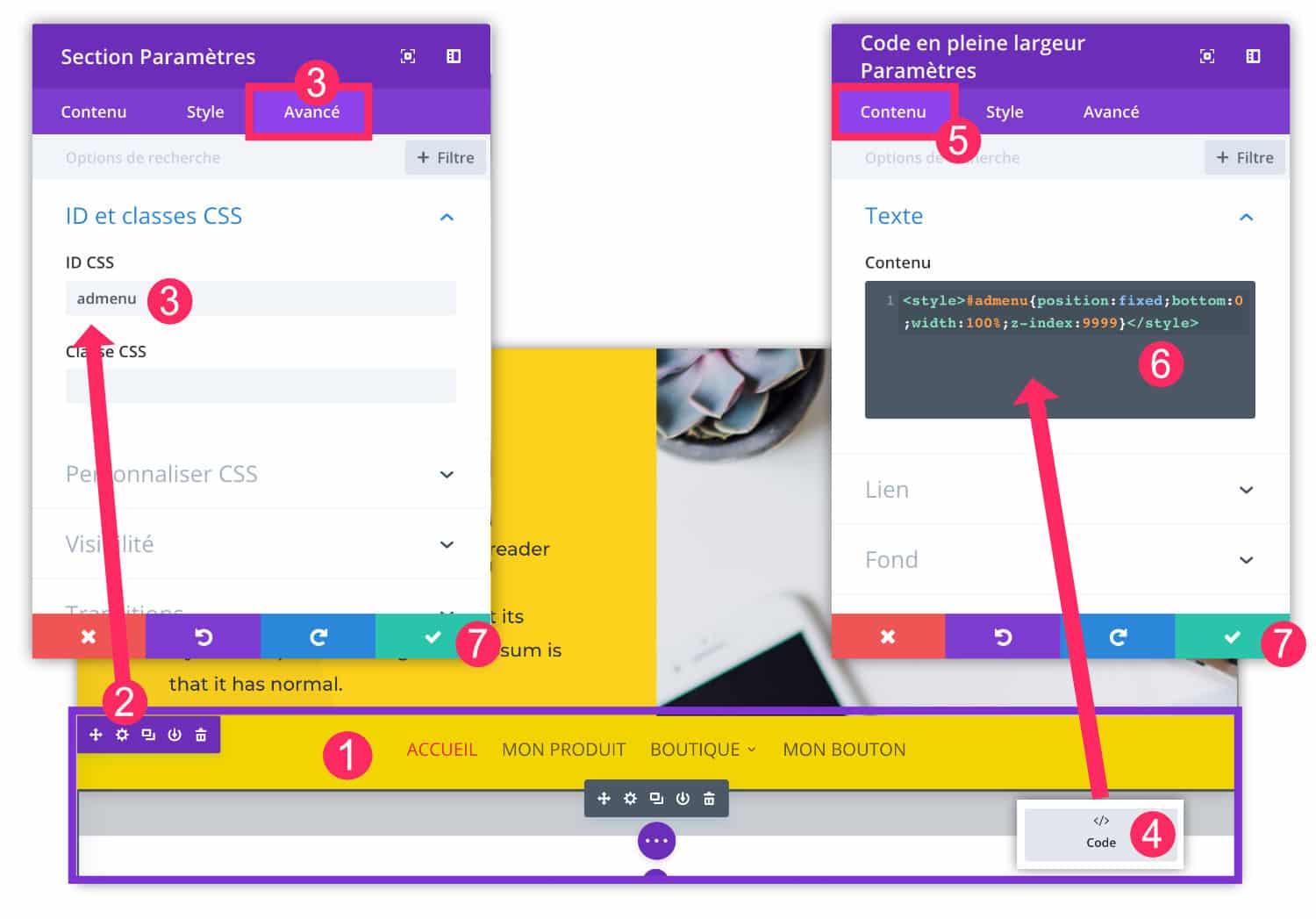
- Open the Full Screen section settings by clicking on the wheel icon.
- Add a CSS ID to the 'Advanced' tab . Enter: "ldmenu".
- Within this Full Screen section, add a Code module.
- Go to the "Content"tab
- Saisissez le code CSS ci-dessous <strong>entre les balises <style> et </style></strong>
#ldmenu {
position:fixed;
bottom:0;
width:100%;
z-index:9999;
}For more information on inserting code into DiviRead this article.
3 - Optimising the mobile version
With the previous few steps, you have a fixed menu in the footer.
However, the mobile version may not be optimal. So make sure you check the right options so that the menu is also available in the mobile version.

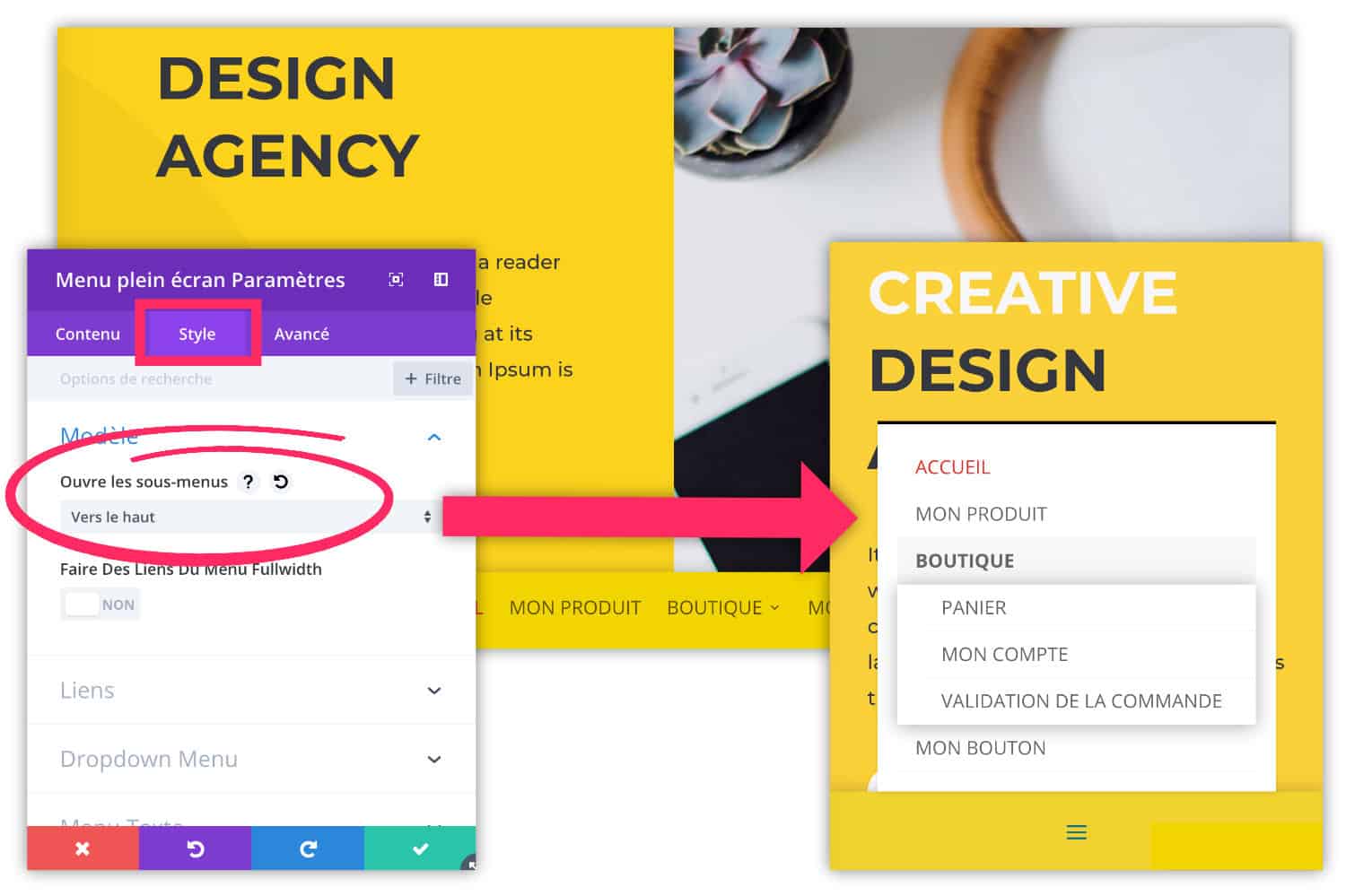
In the settings of the Full Screen Menu module, go to the "Style" tab and make sure that the option "open submenus" is set to " up".
This way your fixed menu will scroll up in the mobile version (and desktop version). This is important, otherwise the sub-elements of your menu will not be visible at all.
4 - Taking design into account
The sticky footer menu gives an original style to a site, however, make sure that it does not interfere with your other design elements.
For example, with such a menu, your credits and footer icons will no longer be visible. You will also not be able to create a footer that is revealed on scroll or other custom styles.
So make sure you make choices and don't mix everything up on the same page or site.
To go further, I propose 2 other tutorials to make the fixed menu in footer:
- Make the menu fixed in the footer and then at the top of the screen after scrolling
- Force the footer to go to the bottom of the screen even if the content is too small
Also, this tutorial for create a Header Hero with transparent menu might be of interest to you...
Need more resources on Divi? Visit the ElegantThemes blog which is full of ideas and tutorials!












Hello, merci pour ce tuto, c’est exactement ce que j’essaye de faire, pour l’affichage tablette et mobile uniquement.
Le code n’a pas l’air de fonctionner, il s’affiche tout simplement en dur en front. Une idée du soucis ? Peut être à cause du nouveau Divi ? A savoir que j’ai utilisé la fonction theme builder de Divi et que j’ai mis ça en footer.
Merci !
Salut Laura, effectivement, le code que j’ai donné doit certainement être optimisé pour tes besoins, à savoir pour les version tablette et mobile. C’est certainement une histoire de CSS. Dans ton navigateur (Chrome ou Firefox), inspecte le code (clic droit > inspecter) et regarde ce qui pourrait être optimisé en termes de taille d’écran.