Un effet de scroll de page dans un iMac avec Divi ? J’avoue ne pas savoir vraiment quel est le terme que l’on peut employer mais un lecteur de Astuces Divi m’a envoyé un email hier pour me demander comment j’avais pu réaliser cet effet de page qui défile dans un iMac au scroll de ma page d’accueil.
Il est vrai que cet effet de scroll est sympa et que j’ai dû réalisé plusieurs essais avant d’y parvenir. Je suis heureuse de partager cela aujourd’hui avec vous.
Comment analyser un design web qui vous plait ?
Pour être honnête, cet effet de scroll de page dans un iMac, je ne l’ai pas inventé car je l’ai déjà vu sur un site fait avec Divi. J’avais trouvé cela génial et je m’étais dit qu’il fallait simplement analyser le design pour essayer de faire quelque chose de similaire, sans copier bien sur !
Si vous regardez bien, il n’y a rien de sorcier : pas de JS, simplement un peu de CSS, trois fois rien ! Tout est dans les images !
C’est d’ailleurs ce que je dis souvent à mes élèves ou mes clients, le WebDesign dépend beaucoup des images. Quand je parle d’images, je ne parle pas de photos mais plutôt de réalisations créées de toute pièce avec un logiciel spécifique. D’ailleurs, tout ce qui se trouve sur Astuces Divi a été créé : pas de photos, juste des éléments vectoriels…
Pour ce tutoriel que je vais vous présenter, vous pourriez imaginer des milliers de déclinaisons comme :
- une fenêtre ouverte sur un paysage qui défilerait au scroll de la page
- un hublot de sous-marin qui laisserait entrevoir la faune marine au scroll de la page
- un smartphone,
- un hublot d’avion, etc.
Tout peut être imaginé dès lors qu’on envisage un défilement et que l’on possède (ou crée) les ressources adéquates.
Ce que vous avez besoin pour réaliser cette page qui se « scrolle » dans un iMac
Vous avez besoin seulement de deux choses : d’un mockup et d’une image d’arrière plan. Toutefois, en fonction du résultat que vous souhaitez obtenir, les tailles vont devoir changer. Choisir les bonnes tailles d’image est d’ailleurs la chose la plus complexe de ce tuto.
N’oublions pas non plus que ce tuto est destiné aux utilisateurs du thème Divi que vous pourrez vous procurer ici.
1. Choisissez un mockup
Dans mon cas, c’est un iMac dont j’ai pris le soin de découper son intérieur et que j’ai exporté au format .png puisqu’il conserve la transparence. Pour info, j’ai fait ces actions avec Affinity Designer mais vous pourriez faire la même chose avec Photoshop.
Après plusieurs essais, l’image qui était la plus convenable était de 847 x 704 pixels. Je précise bien que cette taille convenait au format de ma ligne Divi qui est divisée en 3 colonnes. Je suppose que si vous désirez réaliser le même effet sur une ligne 1/1, vous devrez certainement changer la taille.

2. Créez une image d’arrière-plan
Dans mon cas, j’ai fait une création avec le logo d’Astuces Divi et les « glaces » que j’ai multiplié et mis en transparence. Toujours avec Affinity Designer.
Pour cette image aussi j’ai dû réaliser plusieurs essais jusqu’à trouver la taille idéale de 1500 x 2500 px

Cette image doit être « graphique » afin que l’effet du scroll soit réussi. C’est-à-dire que si l’image d’arrière-plan est de couleur unie, ça ne fonctionnera pas et c’est logique…
Réaliser l’effet de scroll en 4 étapes simples
Une fois que vous avez réuni les images adéquates, vous allez pouvoir effectuer les quelques étapes nécessaires à réaliser ce superbe effet de scroll dans un iMac.
Je vous conseille de vous armer de patience si les tailles des images ne se prêtent pas au rendu que vous souhaitez obtenir et de modifier jusqu’à trouver la taille idéale.
Étape 1 : ajouter une section et une ligne Divi

Dans cette première étape, vous devrez :
- activer le Divi Builder
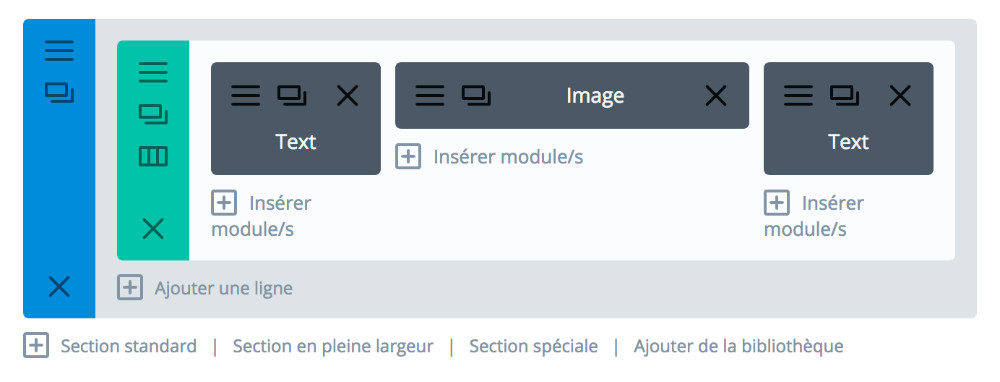
- ajouter une section standard (couleur bleue)
- ajouter une ligne (couleur verte) de type 1/4 + 1/2 + 1/4
Vous n’avez rien à changer, vous pouvez laisser la section et la ligne avec les paramètres par défaut.
Étape 2 : ajouter et paramétrer le module image
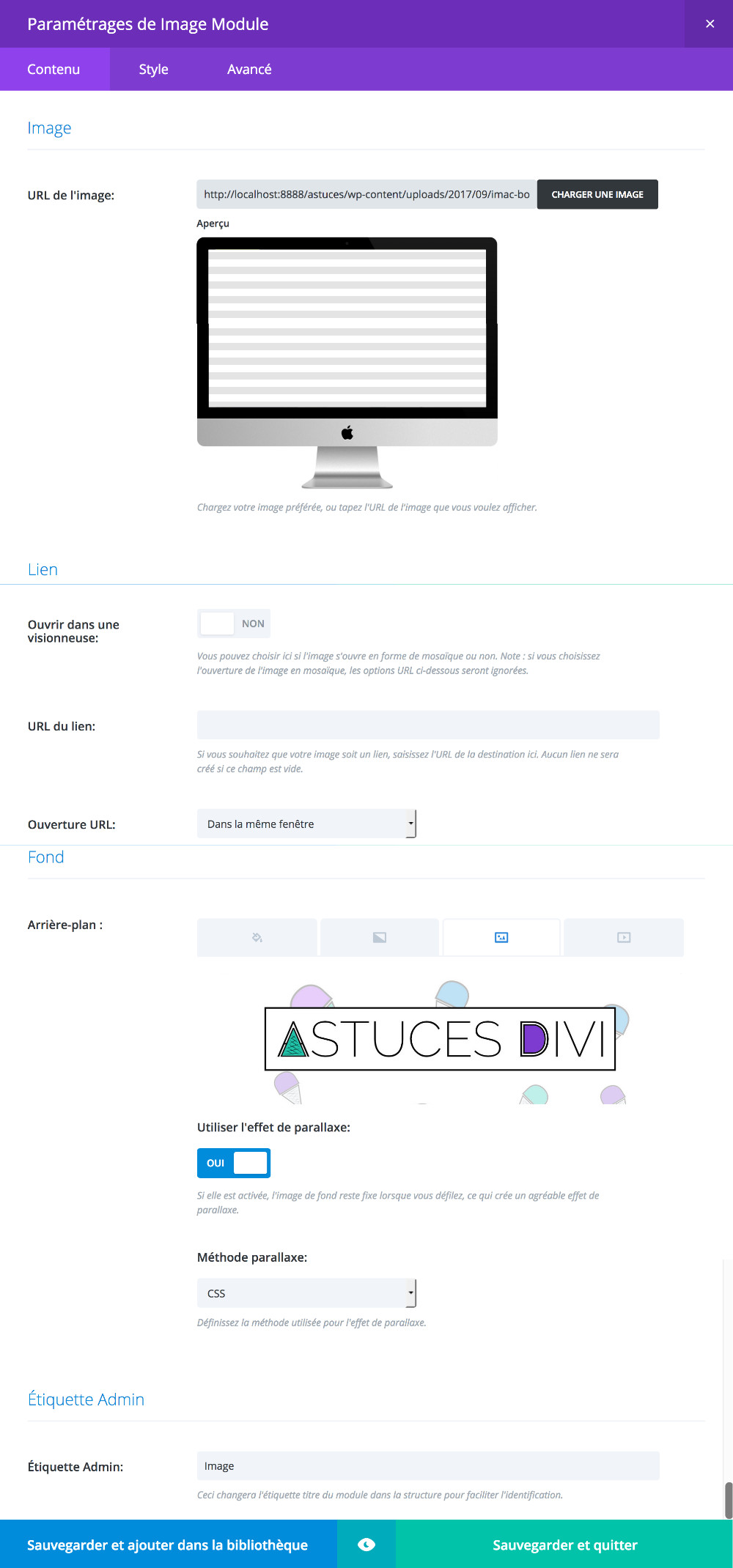
Dans la colonne 1/2 de la ligne, c’est-à-dire dans la colonne du milieu, vous allez ajouter un MODULE IMAGE que vous devez paramétrer comme ceci :

- URL de l’image : choisissez l’image de votre mockup. Cette image sera donc l’image de premier plan.
- Ouvrir dans une visionneuse : NON
- Arrière-plan : c’est ici que vous allez insérer l’image d’arrière-plan que vous avez préalablement créée (1500 x 2500 px)
- Utiliser l’effet de parallaxe : OUI
- Méthode Parallaxe : CSS
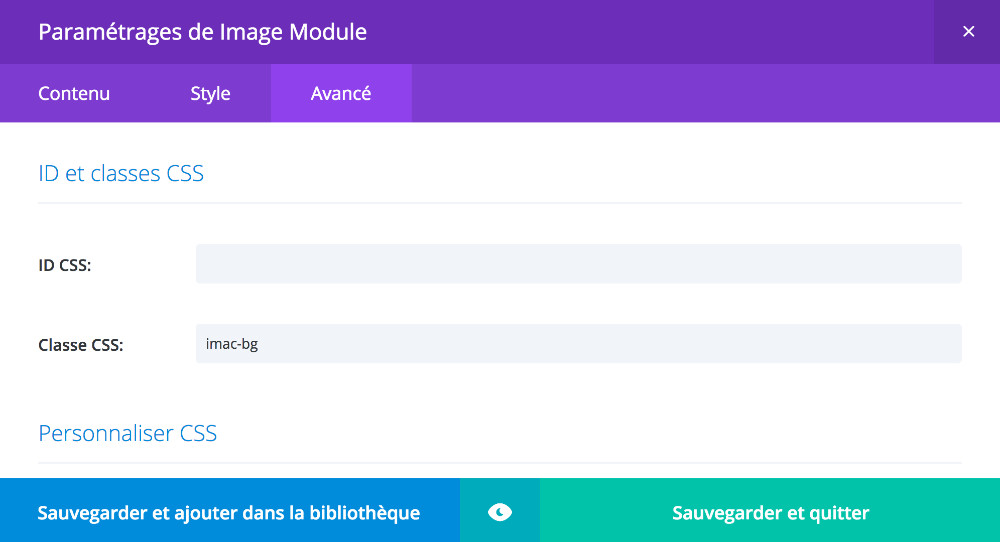
- Toujours dans le MODULE IMAGE, rendez-vous à l’ONGLET AVANCÉ, ajoutez une classe CSS au module : pour mon exemple, j’ai donné la classe « imac-bg«

Cela va nous permettre d’ajouter un petit morceau de CSS qui est indispensable pour le rendu du scroll.
Étape 3 : ajouter du CSS personnalisé
Une fois la classe CSS ajoutée dans l’onglet AVANCÉ du MODULE IMAGE, vous allez pouvoir vous rendre dans l’onglet APPARENCE > PERSONNALISER > CSS ADDITIONNEL pour ajouter un simple bout de code. Cette étape est très importante si vous voulez que l’effet de scroll fonctionne correctement.

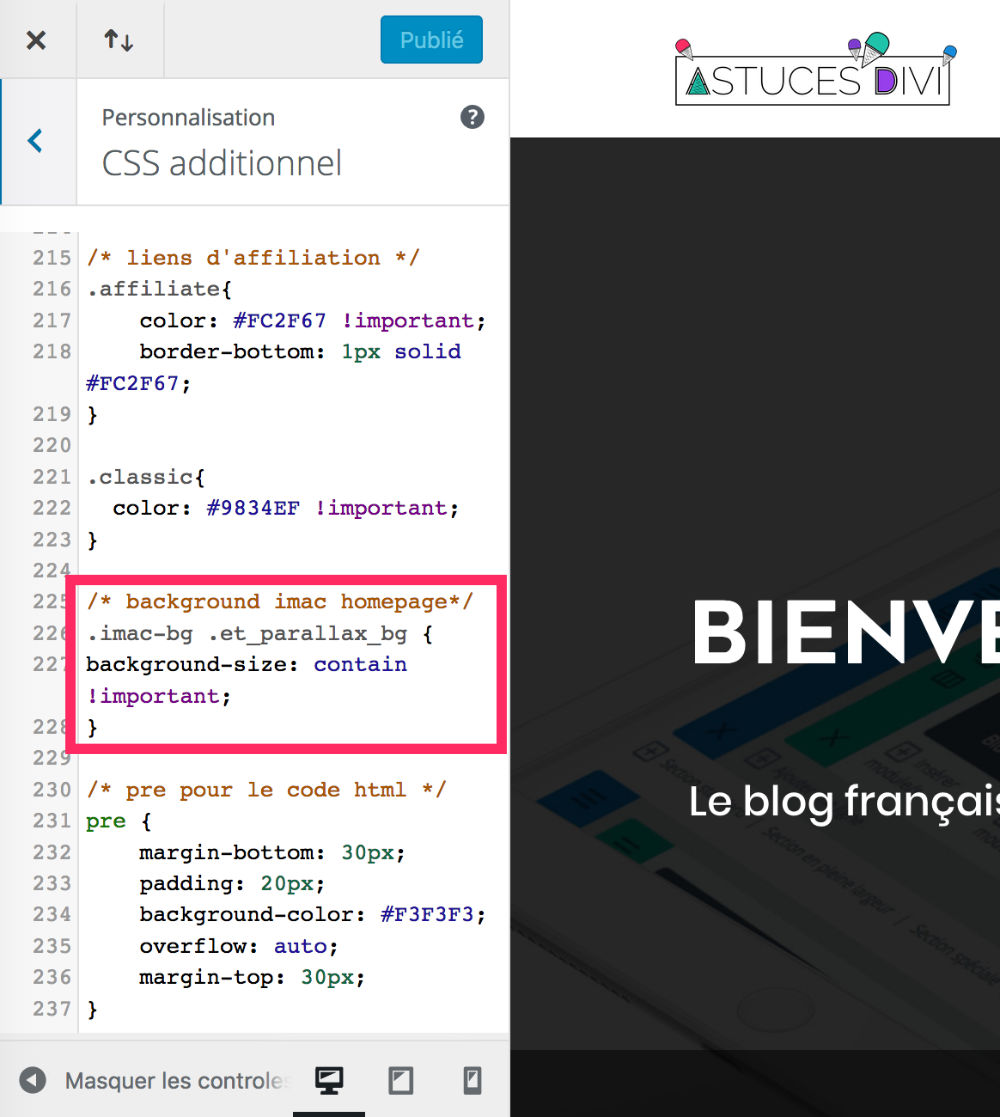
Ce bout de code le voici :
/* background imac homepage*/
.imac-bg .et_parallax_bg {
background-size: contain !important;
}
.et_pb_section_parallax .et_pb_parallax_css {
-webkit-transform: none;
}
N’oublier pas d’enregistrer vos modifications.
Étape 4 : vérifier le rendu
Enfin, vous devez vous rendre en FRONT pour vérifier votre page. Vous convient-elle ? Peut-être devrez-vous régler quelques détails dus à la taille…
Récapitulatif en vidéo…
J’espère que j’ai répondu à votre question cher Dolli. Ce fût un plaisir et surtout un bon sujet qui pourra aider de nombreux utilisateurs de Divi. Pour finir, je vous laisse découvrir le tuto en version vidéo…
Ah oui, j’oubliais une chose importante : pour que l’effet de scroll soit réussi, votre page doit être suffisamment longue, c’est-à-dire avec assez de contenus. Dans la vidéo ci-dessous, vous verrez que j’ai ajouté deux lignes de texte afin de pouvoir profiter de l’effet du scroll.
PS : désolée pour les lenteurs de la vidéo…



Super, c’est ce dont je voulais haha ! Merci pour tes tutos, c’est super gentil de ta part de les partager avec nous 🙂
Bonne continuation !
Ce qui est fou, c’est qu’on se décarcasse à faire des tutos sympas et on voit que les lecteurs laissent une seule note : 1/5 !!! Mais c’est honteux ! Quand je pense qu’on prend du temps à soi pour partager des astuces sur Divi et qu’il y a toujours des gens qui sont là pour rabaisser le travail des autres. Que celui qui a mis 1 étoile sur 5 se manifeste afin que je puisse comprendre ce qui ne va pas dans ce blog ou cet article.
Trop top, l’astuce….
super tuto merci de votre temps pour partager vos tips…heureusement que des gens comme vous sont là pour nous aider ..car on commence tous un jour
encore merci
Patrick
Merci beaucoup Patrick 😉
Merci Lycia pour vos tutos et votre générosité
Merci Stan !
Bonsoir
Je suis interesser a utiliser le meme « formulaire » que celui sur lequel j’ecris ces lignes pour mon blog. Je ne trouve rien, pouvez-vous m’aiguiller svp ?
Hello Jean-Michel !
De quel formulaire parlez-vous ? Celui des commentaires ? Si oui, généralement il est activé par défaut sur les articles et désactivé par défaut sur les pages d’un site WordPress. Mais vous pouvez activer les commentaires soit dans les réglages de WordPress (onglet Discussion) soit page par page. Dans les réglages de la page ou de l’article. Quand vous êtes sur l’écran de la liste de vos pages ou articles, vous pouvez passer la souris sur le post et cliquer sur MODIFICATION RAPIDE. Vous verrez une option à cocher ou à décocher. J’espère avoir été claire.
Vous me direz 😉
Hello Lycia,
Merci pour le travail fournis et les astuces. Nouvel arrivant dans l’unniver Divi c’est appréciable ;).
J’ai une question concernant cet article : Est-il possible au lieu d’intégrer une image, d’intégrer un Iframe pour afficher une autre page web (avec une URl différente) ?
En gros j’ai une app web sur une url diférrente ei j’aimerai l’intégrer dans un mockup.
Merci par avance 🙂
Steeve
Salut Steeve,
Merci à toi 😉
Pour être honnête, tu me poses une colle… J’ai envie de te répondre « non, c’est pas possible » mais je n’en sais rien… Pourquoi ne prends-tu pas une capture d’écran de cette deuxième page web ? C’est plus simple, non ?
Merci pour ta réponse rapide.
Alors pour te répondre au « pourquoi pas de capture écran ? » : Car j’ai besoin que l’utilisateur puisse utiliser cette fameuse app web sur le site.
Mais j’ai (je pense) trouver la solution.
– intégrer une Iframe src url.
– mettre en fond un iPad ou MacBook en fond transparent (png)
-s’arracher les cheveux pour adapter les tailles et faire en sorte que le code iframe rentre parfaitement dans le « mockup »
Actuellement je bosse en local mais si tu es intéressée et que ma bidouille tient la route je t’enverrai le résultat.
Bon week-end 😉
Salut Steeve, oui je suis curieuse du résultat, tu me diras !
Pour que le code iframe s’adapte totalement à la taille du mockup, tu penses que c’est possible d’utiliser la propriété background-size en donnant des valeurs comme contain ou cover, ça peut peut-être fonctionner (à tester) ?
Je me suis servi de cette propriété pour les mockups suivants :
– https://demo.astucesdivi.com/scroll-mockup-1/
– https://demo.astucesdivi.com/scroll-mockup-n3/
– https://demo.astucesdivi.com/scroll-mockup-n4/
A bientôt 😉
Bonjour ! Merci infiniment pour vos nombreux tutos !
J’ai suivi celui-ci cependant l’image de fond n’apparait pas au milieu de mon Mock Up alors que j’ai repris les memes dimensions que vous (photo de fond a 1500×2500 px et mock up a 847×704).
Auriez-vous une solution a me proposer ?
Merci d’avance
Célia
Bonjour,
Je vous remercie pour l’ensemble de vos tutoriels, qui sont autant agréable à lire que pertinent.
J’ai bien réussi à suivre votre manipulation. Cependant, j’aimerais placer le mockup sur la gauche et n’utiliser que deux vignettes vertes. Dans ce cadre, je n’ai pas réussi à faire apparaitre l’image de fond qui se scrolle dans le mockup (l’image de fond semble rester au centre).
Sauriez-vous quelle est le démarche à réaliser pour palier ce problème ?
Merci à vous,
Pierre-Louis
Salut Célia, cela peut dépendre de nombreux facteurs. Par exemple, si tu n’utilises pas les mêmes marges que moi, tu peux obtenir un décalage. Tu dois faire plusieurs tests pour trouver la bonne taille.
Salut Pierre-Louis et merci.
J’imagine que cela complique la tâche. Peut-être que tu dois utiliser une image de fond qui soit placée sur le premier tiers (et conserver les deux autres tiers vide). Il faut tester.