Durante un tutorial anterior, vimos cómo fijar el menú Divi en la parte superior de la pantalla después del pergamino de la página. En este artículo veremos cómo conseguir un menú fijo a pie.
En el programa de este artículo:

1 – Prerequisitos
Primero que todo, tendrás que Ocultar la pantalla del menú principal Divi como se explica en este tutorial.
A continuación, vaya a la página que desea editar, la página donde desea configurar el menú a pie y activar el Editor Visual.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
2 - Crear un menú fijo a pie

- Añadir una sección de pantalla completa dentro de su diseño. Usted puede insertarlo en cualquier lugar porque no tendrá un impacto en su posición final. Dentro de esta sección inserte un módulo « Menú de pantalla completa ». Usted puede elegir el menú de su elección: debe haber sido creado antes de la pestaña Apariencia > Menú.
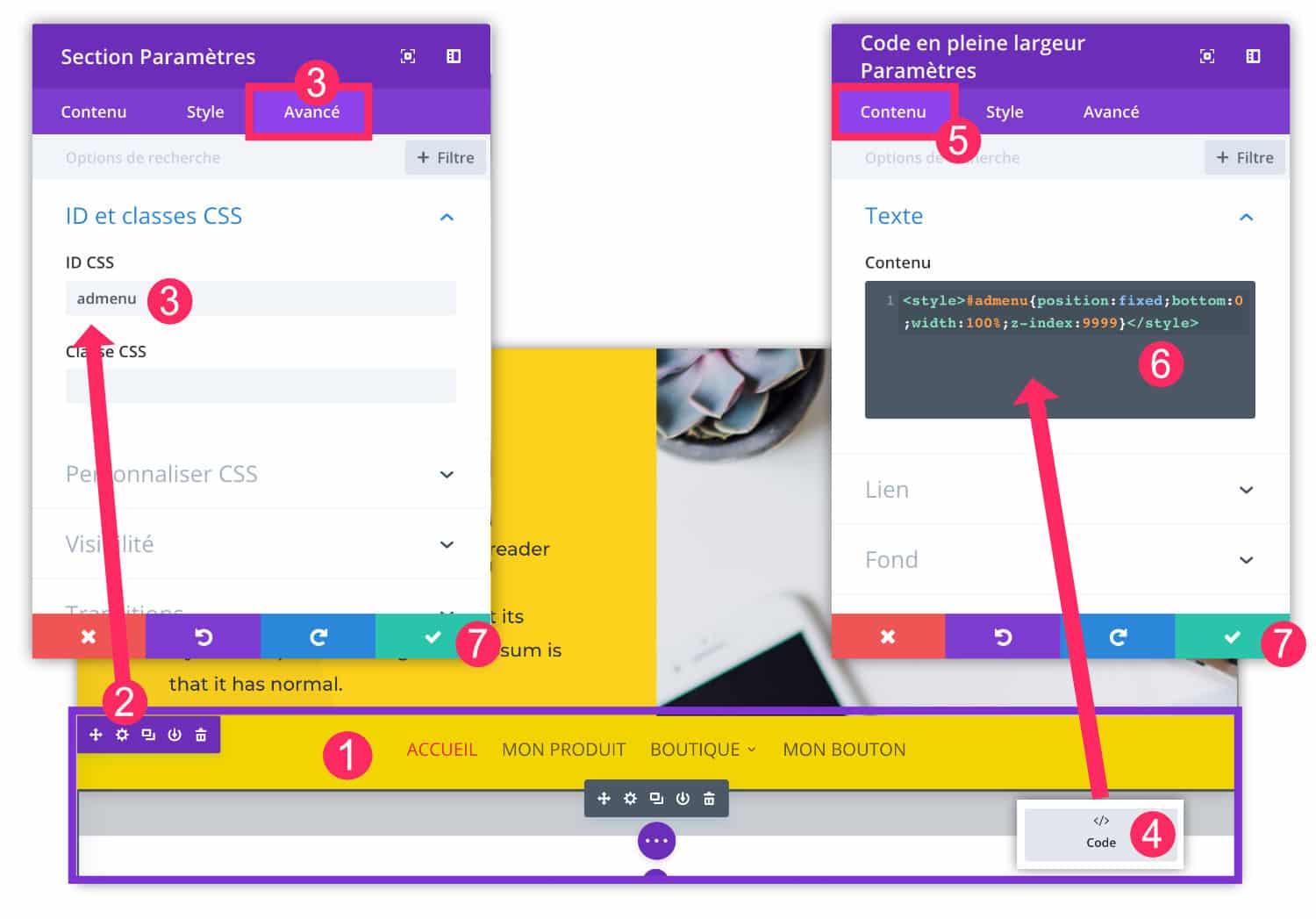
- Abra la configuración en la sección Pantalla completa haciendo clic en el icono de la rueda.
- Añadir CSS ID a la pestaña "Advanced". Entra: "ldmenu".
- Dentro de esto Sección Full Screenañadir uno Módulo de código.
- Vaya a la pestaña "Contenido"
- Introduzca el código CSS abajo entre etiquetas et
#ldmenu {
position:fixed;
bottom:0;
width:100%;
z-index:9999;
}Para más información sobre inserción de código en Divileer este artículo.
3 – Optimize mobile version
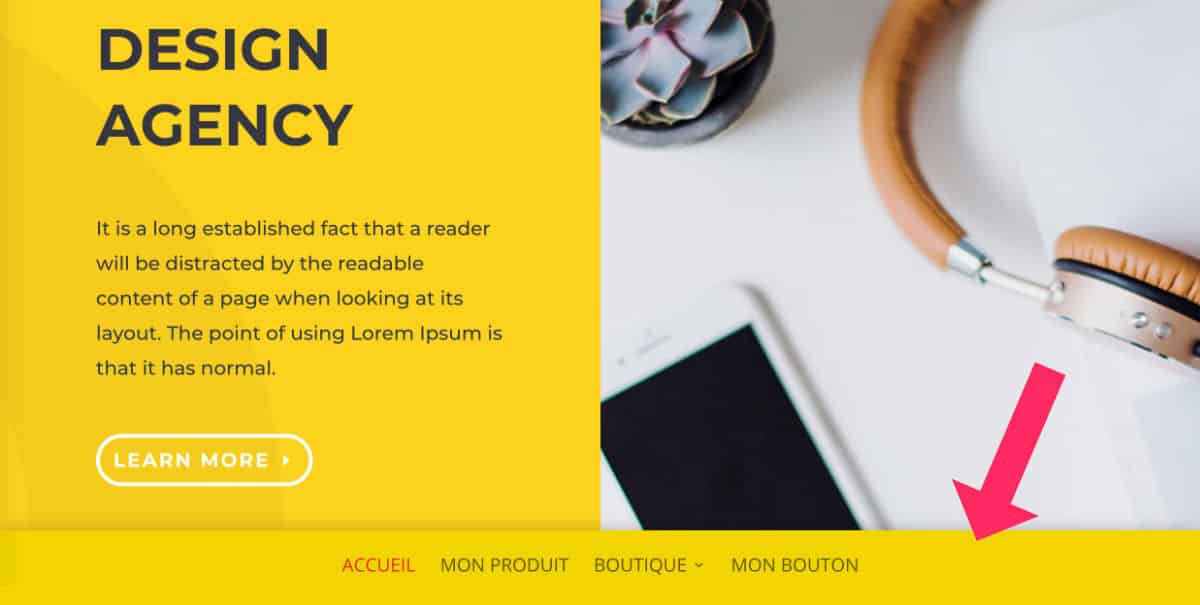
Con los pasos anteriores, usted está en posesión un menú de pie fijo.
Sin embargo, la versión móvil puede no ser óptima. Por favor, compruebe las opciones correctas para que el menú también esté disponible como versión móvil.

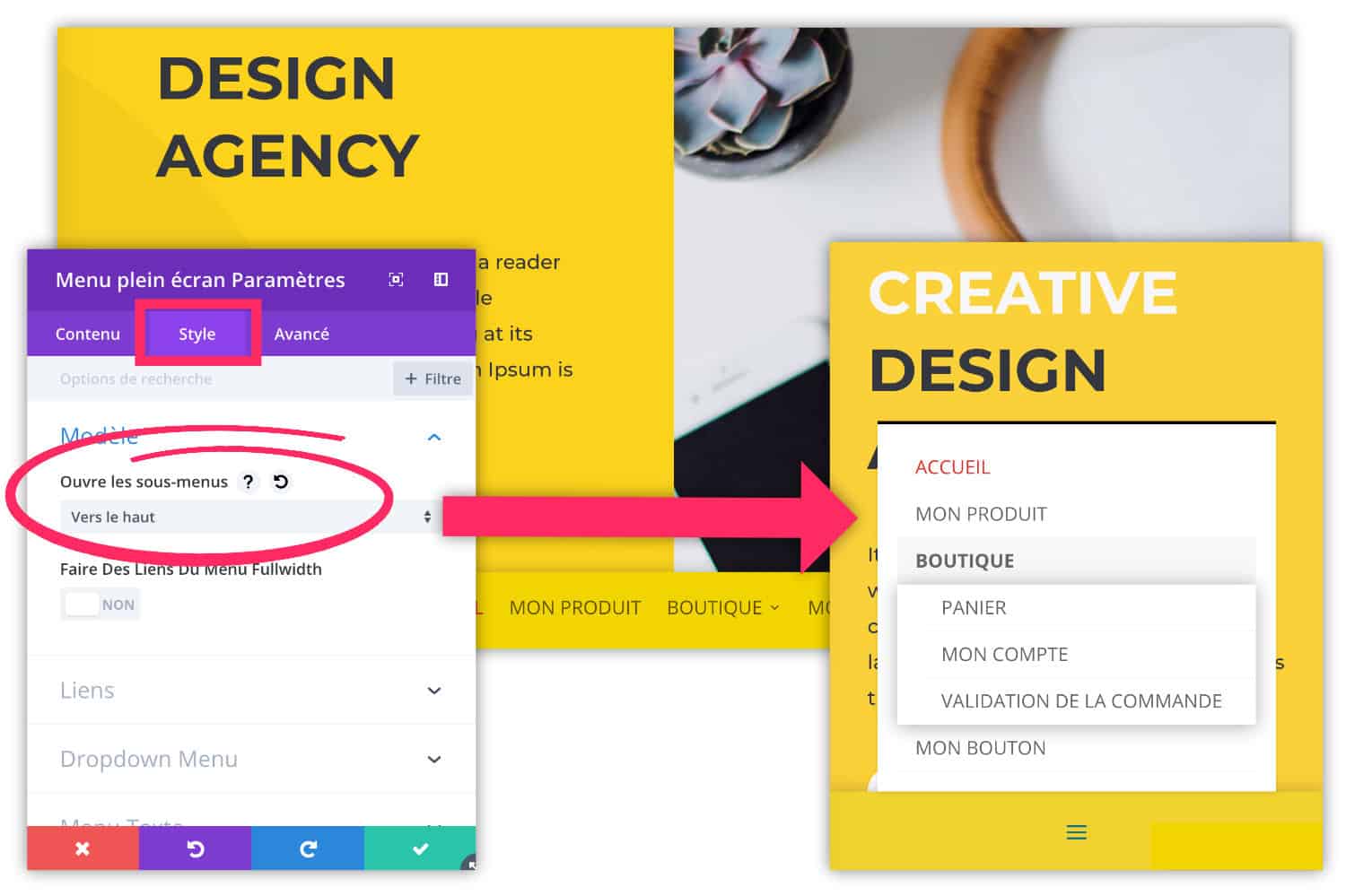
En la configuración de Pantalla completa Módulo de menú, ve a la pestaña Estilo y asegurar que la opción "Se abre Submenú" o puesto en "Arriba..
Así que tu menú fijo subirá, en versión móvil (y versión de escritorio). Esto es importante, de lo contrario los subelementos de su menú no serán visibles en absoluto.
4 - Considerar el diseño
El menú pegajoso de pie da un estilo original a un sitio, sin embargo, asegúrese de que no obstaculiza sus otros elementos de diseño.
Por ejemplo, con tal menú, sus créditos y Iconos de pie Ya no será visible. Tampoco podrás crear un piercing revelado en el pergamino u otros estilos personalizados.
Asegúrese de tomar decisiones y no mezclar todo dentro de una sola página o sitio.
Para ir más lejos, propongo otros 2 tutoriales para hacer el menú fijo a pie:
- Haga el menú fijo a pie luego en la parte superior de la pantalla después del pergamino
- Forzar el pieer para ir al fondo de la pantalla incluso si el contenido es demasiado pequeño
Además, este tutorial para Crear un Héroe Header con un menú transparente Tal vez te interese...
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!



2 Observaciones