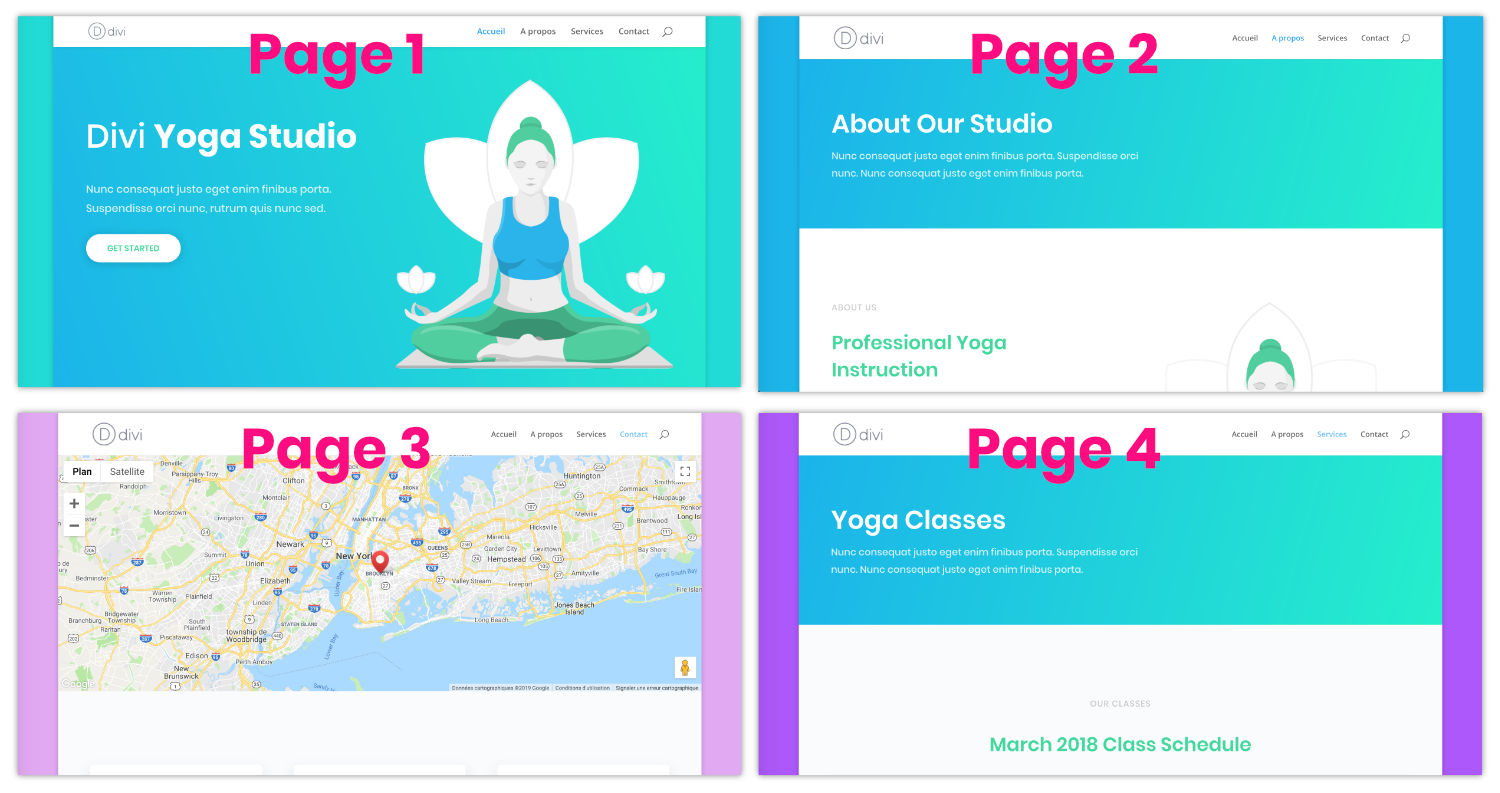
Même si Divi propose de choisir une couleur de fond pour l’ensemble de votre site, vous allez voir qu’il est très simple de modifier cela pour obtenir une couleur différente sur chaque page de votre site.
La couleur de fond est visible uniquement si vous avez choisi un design avec la mise en page emboitée de Divi.
Avez-vous envie de donner une atmosphère différente pour chaque page de votre site ? Une couleur dédiée qui diffère chaque fois que l’internaute navigue au sein de vos pages ?
Le thème Divi ne propose pas cette option de manière native mais c’est très facile d’y remédier, avec seulement quelques lignes de CSS.
Voici le programme :
- Activer la mise en page emboitée
- Définir une couleur de fond par défaut
- Obtenir l’identifiant de chaque page
- Modifier le CSS pour obtenir une couleur de fond différente à chaque page
- Voici le résultat vidéo !
- Déclinaison avec des arrières-plan en dégradé

Annonce : cet article contient des liens d’affiliation que vous reconnaitrez facilement. Les liens classiques sont en violet et les liens sponsorisés sont en rose.
1 – Activer la mise en page emboitée
Pour faire apparaitre la couleur de fond de votre site, la mise en page emboitée de Divi doit être activée. Pour cela, il suffit de vous rendre à l’onglet Apparence > Personnaliser > Paramètres Généraux > Paramètres de mise en page > Activer la mise en page emboitée
Pour en savoir plus sur la mise en page emboitée de Divi, lisez cet article.
2 – Définir une couleur de fond par défaut
Pour définir la couleur de fond de votre site Divi, vous devez être en possession de son code couleur HTML.
Même si cela n’est pas obligatoire, ce sera plus précis d’utiliser la couleur exacte de votre « marque » plutôt que de la définir « à vue d’œil ».
Si vous avez besoin d’idée, il existe de nombreux sites qui proposent des suggestions ou des convertisseurs de couleurs :
Si vous avez besoin d’extraire une couleur depuis une page web, je vous conseille d’utiliser un outil indispensable : une pipette qui récoltera pour vous les codes couleurs des pages web que vous visitez. Il ne se passe pas un seul jour sans que je ne l’utilise…
- Pour Firefox : il y a ColorZilla mais vous n’avez pas besoin d’installer de plugin car cette fonctionnalité est native dans Firefox.
- Pour Chrome : vous pouvez installer Pipette à couleurs ou ColorZilla

Une fois que vous connaissez votre code couleur, vous pourrez aller à :
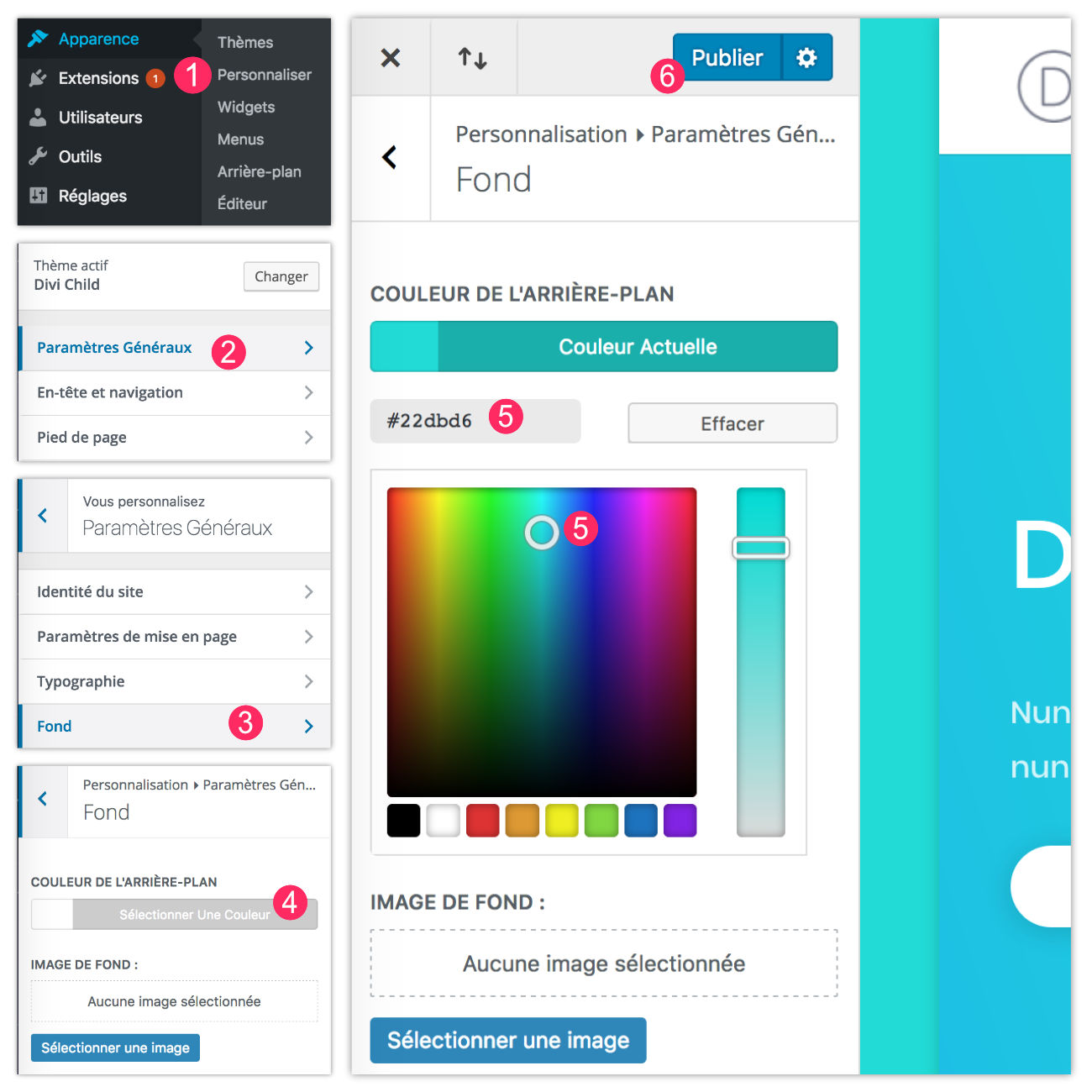
- Apparence > Personnaliser
- Cliquez sur Paramètres Généraux
- Cliquez sur Fond
- Puis sur « Sélectionner une couleur » dans l’option « Couleur d’arrière-plan »
- Définissez votre couleur à l’aide du curseur ou du code HEX.
- N’oubliez pas de cliquer sur « Publier » pour enregistrer vos modifications.
À présent, la totalité de votre site fera apparaitre la couleur de fond que vous venez de définir (si la mise en page emboitée est activée, je le répète).
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
3 – Obtenir l’identifiant de chaque page
Avant de commencer quoi que ce soit et d’utiliser le code CSS que je vous propose après, vous devez lister les pages de votre site qui feront l’objet d’un changement de couleur de fond. Cela vous permettra d’obtenir des valeurs qui sont propres à votre site : l’identifiant de vos pages. Cela pourrait-être la page de contact, la page de service, la page à propos etc.

Pour obtenir l’identifiant des pages à modifier :
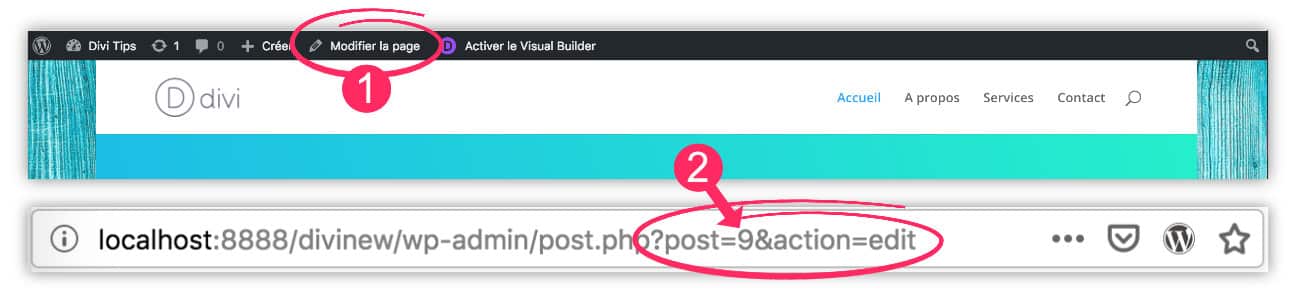
- Rendez-vous sur l’administration de la page en question. Vous pouvez très bien faire cela depuis le front-office en cliquant sur Modifier la page (et non sur activer le visual builder).
- Une fois dans votre page en mode « édition », il suffit de regarder la barre d’URL de votre navigateur. Vous verrez une URL de type monsite.com/wp-admin/past.php?post=9&action=edit. Le chiffre après [post=] est l’identifiant de votre page.
Il suffit donc de repérer ces identifiants pour toutes les pages à modifier.
4 – Modifier le CSS pour obtenir une couleur de fond différente à chaque page
Maintenant que vous avez en votre possession les codes couleurs HTML ainsi que les identifiants de vos pages, vous allez pouvoir adapter le code suivant.
Pour cela, il suffit de copier et coller le code ci-dessous dans l’onglet Apparence > Personnaliser > CSS additionnel en changeant les valeurs en rouge par vos propres valeurs.
/* couleurs personnalisées pour chaque page */ .page-id-9.custom-background { background-color: #1bb5ea !important; } .page-id-28.custom-background { background-color: #AC58FA !important; } .page-id-25.custom-background { background-color: #e2a9f3 !important; }
Explications :
- .page-id-9 : c’est ici que vous devrez changer l’identifiant de votre page. Changez le 9 par les chiffres qui sont propres à vos pages.
- .custom-background : ne rien changer ici. C’est une classe CSS de Divi. Il ne doit pas y avoir d’espace entre .page-id-9 et .custom-background
- background-color: #xxxxxx !important; : ici, vous pourrez insérer votre code couleur HTML. Le !important n’est pas obligatoire
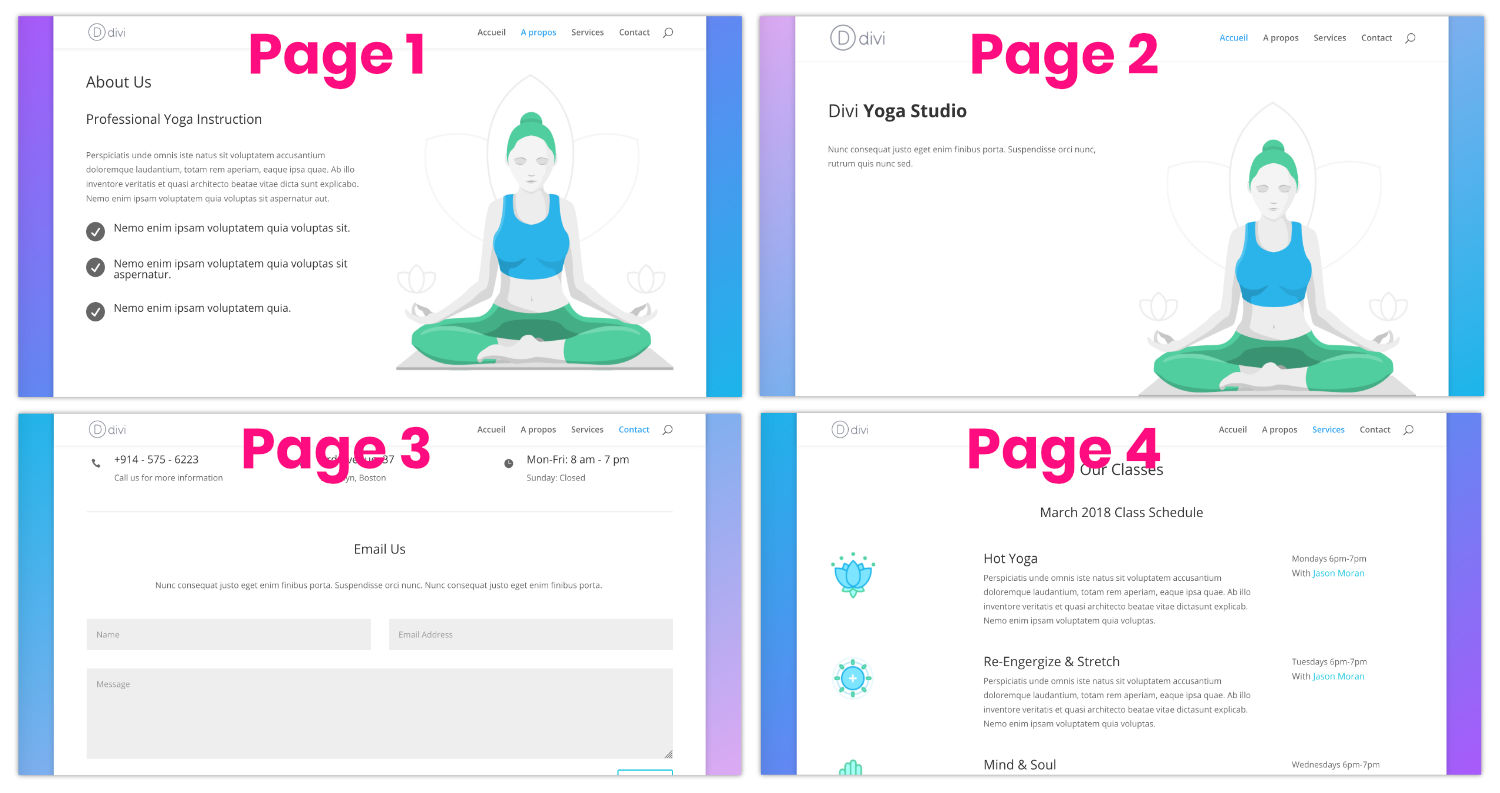
5 – Voici le résultat vidéo !
Qu’en dites-vous ? Ça vous donne des idées ?
6 – Déclinaison avec des arrières-plan en dégradé
L’idée d’obtenir une couleur différente sur chaque page est sympa mais vous pouvez également adapter cette technique pour obtenir une couleur de fond en dégradé. Bonne idée ?
Dans ce cas, vous pourrez utiliser le code suivant :
/* dégradé de couleurs personnalisées pour chaque page */ .page-id-9.custom-background { background-image: linear-gradient(to bottom right, #AC58FA, #1bb5ea); } .page-id-28.custom-background { background-image: linear-gradient(to bottom right, #1bb5ea, #AC58FA); } .page-id-25.custom-background { background-image: linear-gradient(to bottom right, #1bb5ea, #e2a9f3); } .page-id-7.custom-background { background-image: linear-gradient(to bottom right, #e2a9f3, #1bb5ea); }
Pour en savoir plus sur les gradients en CSS, je vous invite à lire cet article.





Bonjour,
Je n’arrive pas à utiliser une couleur de fond différente comme c’est indiqué.
Déjà, lorsque j’active la mise en page emboitée, cela créé une sorte de bordure sur toutes les pages de mon site web. Ensuite, malgré l’activation, la couleur de fond des articles de mon blog ne varie pas.
Merci
Mathilde
Bonjour Mathilde, si vous suivez le tuto vous devriez y parvenir. Il faut le faire manuellement sur chaque page/article comme indiqué dans ce tutoriel.
Bonjour Mathilde,
Thanks very much for these code. I love it:)!
Could You help me to change the background with your code but with animation gradient for all my sites not only for each module? What I have to do?
* couleurs changeantes */
.fun-color {
-webkit-animation: random 20s infinite;
animation: random 20s infinite;
}
@keyframes random {
15% { background-color:#EBEAE9; }
30% { background-color: #e0d3d0; }
45% { background-color: #fbf9f8; }
60% { background-color: #eae2df; }
75% { background-color: #f4eeec; }
}
Hi Ewa ! What do you want exactly ? « Background changing color » on all your website ?
Bonjour Lycia,
Je veux que plusieurs pages aient la même couleur de fond. J’ai essayé de regrouper tous les id des pages concernées avec une seule ligne de code (exemple ci-dessous)
.page-id-28, page-id-29, page-id-13.custom-background {
background-color: #AC58FA !important;
}
Mais cela ne fonctionne pas. Suis-je obligée d’écrire une ligne de code pour chaque page id ? ou bien ai-je fait une erreur dans le code ?
Merci pour ton aide
Salut Sandra !
Effectivement tu peux les regrouper normalement mais ton code ne me parait pas correct. Je ne suis pas devant l’ordinateur, je ne peux donc pas te donner le code exact (je l’ai pas en tête) mais déjà, je note qu’il manque un point devant deux de tes classes. Ensuite, si tu « colles » deux classes ensemble, ça n’aura pas le même sens. Un espace est peut-être nécessaire entre .custom-background et .page-id-xxx . Enfin, l’ordre de tes classes a une importance également… Donc tu n’es pas loin mais il faut tester avec les éléments que je viens de te donner…. 😉
Merci Lycia. Je vais faire des tests.
hallo, thanks; this works very well for a page-page, but some how i can’t make it work for a project-page ;the default color stay’s visible on both sides and a small horizontal line just above the bottom menu. I don’t understand. what can i do?
Hi Petra,
For a Project Page, you have to change the CSS Classes. You should try « postid-xxx » instead of « page-id-xxx », like this :
.postid-123.custom-background {
background-color: #1bb5ea !important;
}
instead of
.page-id-123.custom-background {
background-color: #1bb5ea !important;
}
I think, it would be fine 😉
thanks very much Lydia!
You’re Welcome !
Bonjour Lycia
Merci pour tous tes conseils.
Je suis en train de me familiariser avec Divi et je voudrais comprendre pourquoi je n’arrive pas à faire prolonger le fond dégradé dans la vue sur tablette et téléphone, en fonction des modules. Ainsi quand il s’agit d’un texte, le fond passe très bien mais dès qu’il y a un lecteur vidéo, le fond n’englobe pas totalement le lecteur, ce qui fait que je me retrouve avec un fond blanc sous le lecteur. As-tu une idée pour me sortir de ce pétrin ?
Cordialement
Salut JC, il faut que tu regarde le fond des modules où tu as ce problème : tu dois « jeter » la couleur d’arrière-plan afin d’avoir un fond transparent et ainsi rendre visible ton dégradé.
Bonjour
Encore merci Lucia pour ta réponse.
Une autre demande me vient à ce jour. Je souhaiterai donner aux visiteurs des articles de mon site la possibilité de lire « plus » ou « moins » le texte, surtout quand il peut être assez long. Je cherche depuis longtemps un module ou une possibilité de réaliser cela à partir d’un bouton ou d’une page qui se déroulerait, mais je ne trouve pas véritablement ou alors les infos sur le web sont trop compliquées pour mes neurones.
Aurais-tu une idée ?
D’avance merci
Ah désolée, je ne connais pas de plugin qui pourrait faire cela…