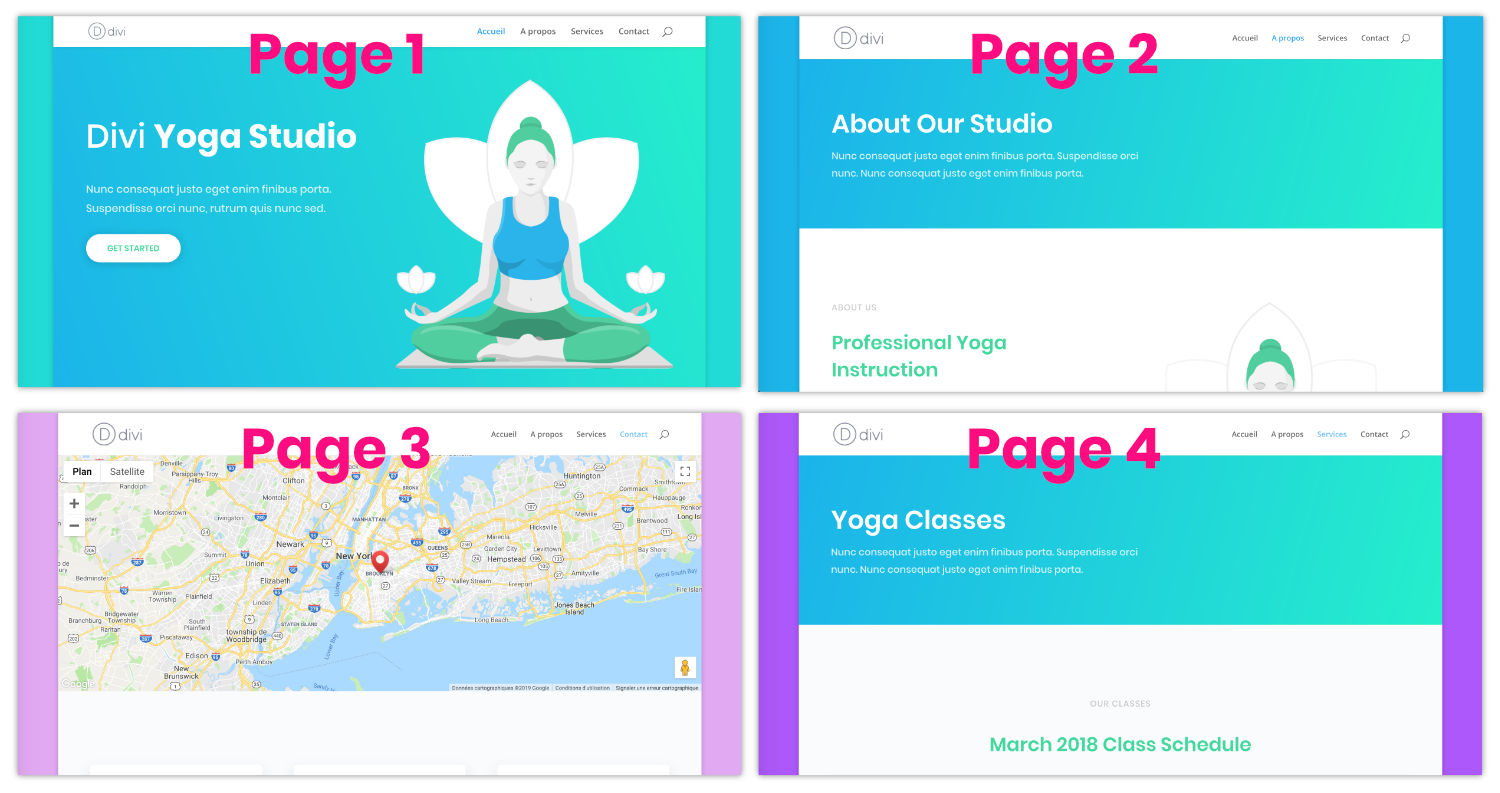
Incluso si Divi propone elegir un color de fondo para todo su sitio, verás que es muy simple modificar esto para obtener un color diferente en cada página de su sitio.
El color de fondo es visible sólo si usted ha elegido un diseño con el diseño encarnado de Divi.
¿Quieres dar un ambiente diferente para cada página de tu sitio? ¿Un color dedicado que difiere cada vez que el usuario navega dentro de sus páginas?
El tema Divi no propone esta opción nativamente Pero es muy fácil arreglarlo, con sólo algunas líneas CSS.
Aquí está el programa:
- Activar diseño en relieve
- Establecer un color de fondo predeterminado
- Obtener identificador de cada página
- Editar CSS para obtener un color de fondo diferente en cada página
- ¡Aquí está el resultado del vídeo!
- Declinación con fondo gradiente

Anuncio: Este artículo contiene enlaces de afiliados que usted reconocerá fácilmente. Los enlaces clásicos están en morado y enlaces patrocinados están en rosa.
1 – Activar el diseño en relieve
Para que aparezca el color de fondo de su sitio, debe habilitarse el diseño integrado de Divi. Para esto, sólo ve a la pestaña Aspecto √≥ Personalizar √≥ Ajustes Generales > Ajustes de diseño √≥ Activar diseño en relieve
Aprender más acerca de el diseño integrado de Divi, leer este artículo.
2 - Establecer un color de fondo predeterminado
Para definir color de fondo de su sitio Divi, usted debe estar en posesión de su código de color HTML.
Incluso si esto no es obligatorio, será más preciso utilizar el color exacto de su "marca" en lugar de definirlo "a la vista".
Si necesita ideas, hay muchos sitios que ofrecen sugerencias o convertidores de color:
Si necesita extraer un color de una página web, le aconsejo que utilice una herramienta indispensable: una pipeta que recogerá para usted los códigos de color de las páginas web que visita. No hay un solo día sin que lo use...
- Para Firefox: Hay ColorZilla pero no necesita instalar plugin porque esta característica es nativa en Firefox.
- Para Chrome: puede instalar Tubos de color o ColorZilla

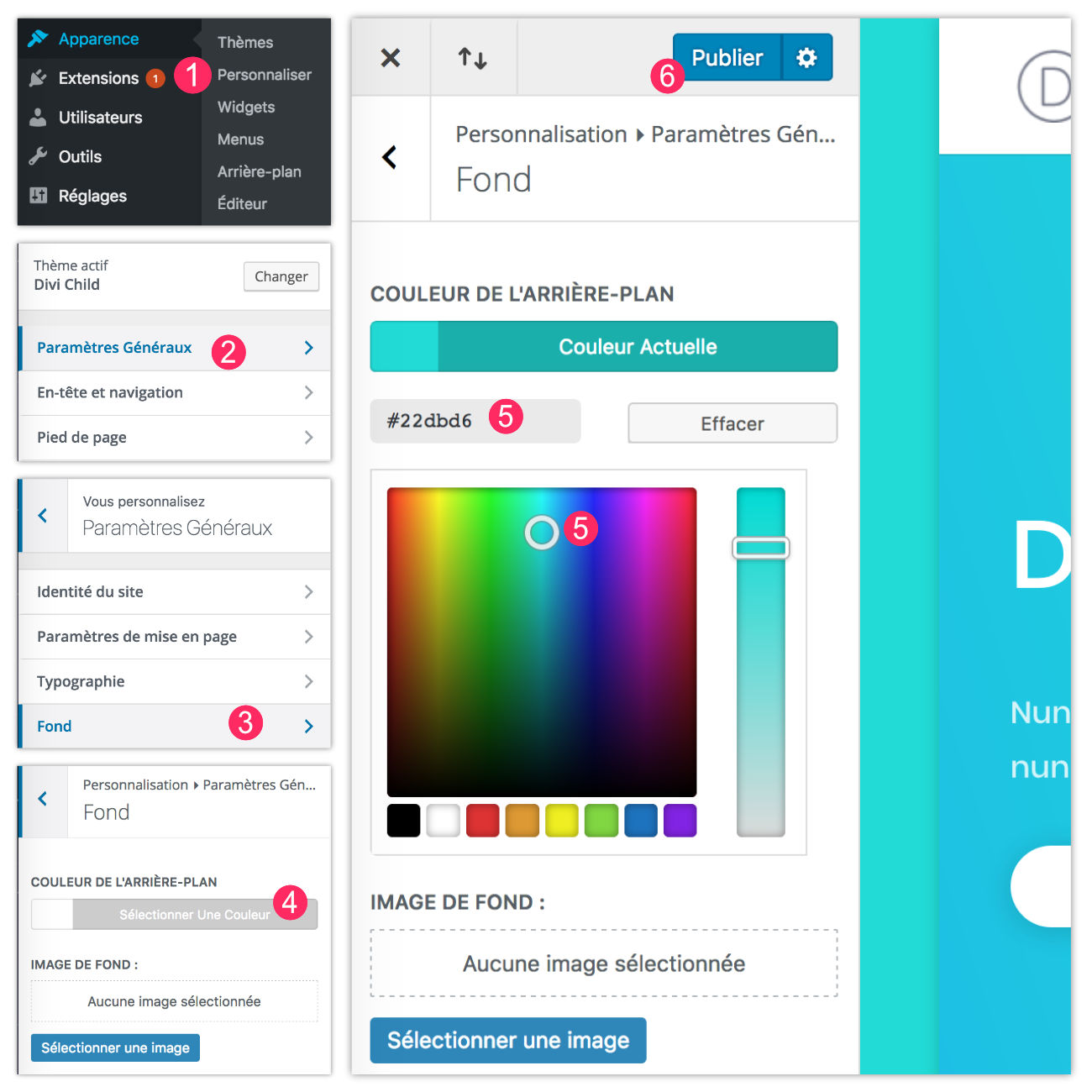
Una vez que sepas tu código de color, puedes ir a:
- Apariencia > Personalizar
- Haga clic Parámetros generales
- Haga clic Antecedentes
- Entonces, Seleccionar color en la opción "Color de fondo"
- Establecer el color usando el cursor o código HEX.
- Recuerda hacer clic en « Publish » para salvar tus cambios.
Ahora, todo su sitio hacer el color de fondo que acaba de configurar (si el diseño encarnado está habilitado, repito).
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
3 – Obtener identificador de cada página
Antes de comenzar cualquier cosa y utilizar el código CSS que propongo después de usted, debe enumerar las páginas de su sitio que estarán sujetas a un cambio de color de fondo. Esto le permitirá obtener valores específicos de su sitio: Identificar sus páginas. Esta podría ser la página de contacto, la página de servicio, la página sobre etc.

Para obtener la identificación de páginas a modificar:
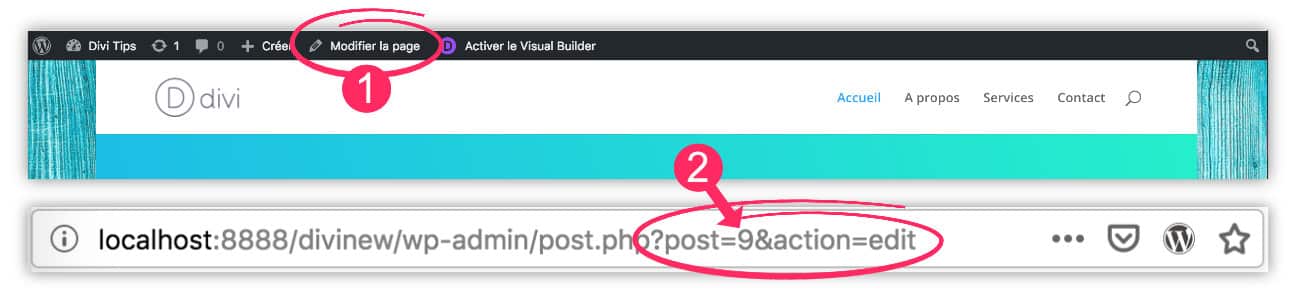
- Vea la administración de la página en cuestión. Usted puede hacer esto muy bien desde la oficina frontal haciendo clic en Editar página (no en habilitar el constructor visual).
- Una vez en su página en el modo "Editar", sólo mire el la barra URL de su navegador. Usted verá una URL tipo monsite.com/wp-admin/past.php?post=9" action=edit ". El número después [post=] es el identificador de tu página.
Por lo tanto, es suficiente identificar estos identificadores para que todas las páginas sean modificadas.
4 - Editar CSS para obtener un color de fondo diferente en cada página
Ahora que usted tiene en su posesión códigos de color HTML, así como los identificadores de su página, usted será capaz de adaptar el siguiente código.
Para hacer esto, solo copie y pega el siguiente código en la ficha Aspecto √≥ Personalizar √≥ CSS adicional valores cambiantes en rojo por tus propios valores.
/* colores personalizados para cada página */ .page-id-9. fondo de fondo { color de fondo: #1bb5ea importante; Page-id-28. fondo de fondo { color de fondo: #AC58FA importante; Page-id-25. fondo de fondo { color de fondo: #e2a9f3 importante;
Explicación:
- . page-id-9: Aquí es donde necesitará cambiar su ID de página. Cambie el 9 por los números que son específicos de sus páginas.
- . fondo de base: No cambies nada aquí. Es una clase CSS de Divi. No debe haber espacio entre .page-id-9 y . fondo de base
- fondo-color: #xxxxxx!importante; : Aquí puede insertar su código de color HTML. El Importante no es obligatorio
5 - ¡Aquí está el resultado del vídeo!
¿Qué dices? ¿Eso te da alguna idea?
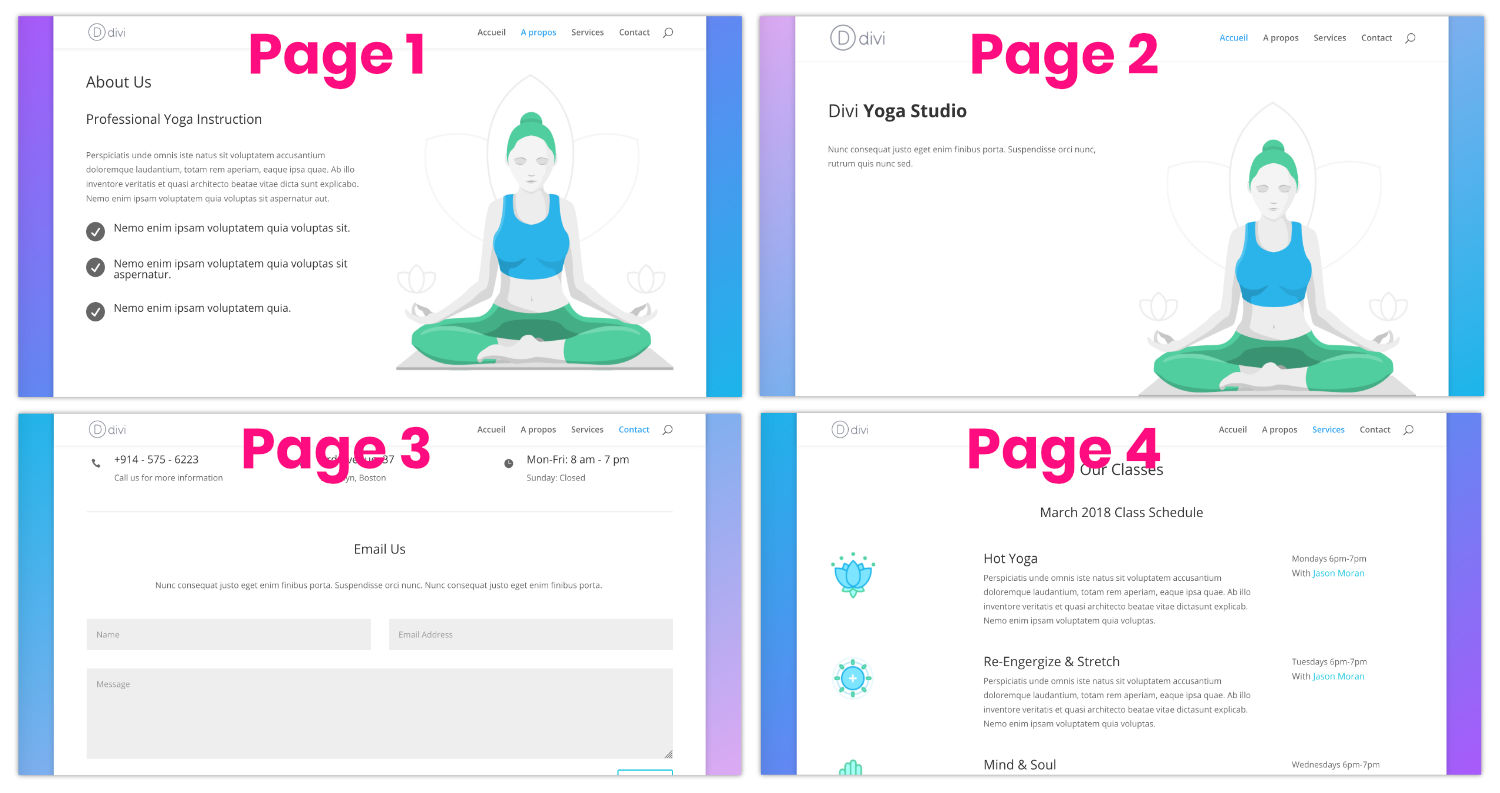
6 - Declinación con fondo gradiente
La idea de obtener un color diferente en cada página es agradable pero también se puede adaptar esta técnica para obtener un color de fondo gradiente. ¿Buena idea?
En este caso, puede utilizar el siguiente código:
*/ .page-id-9.cotom-background { fondo-image: linear-gradient(a la derecha, #AC58FA, #1bb5ea); Page-id-28.cotom-background { fondo-image: linear-gradient(a la derecha, #1bb5ea, #AC58FA); Page-id-25.cotom-background { fondo-image: linear-gradient(a la derecha, #1bb5ea, #e2a9f3); Page-id-7.cotom-background { fondo-image: linear-gradient(a la derecha, #e2a9f3, #1bb5ea); }
Para aprender más sobre gradientes en CSSTe invito a leer este artículo.





15 Comentarios