C’est si simple de personnaliser la page des résultats de recherche de votre site Divi ! En effet, ce tutoriel ne vous prendra que 5 minutes mais vous permettra de proposer un site plus « pro ».
Si vous ne savez pas ce qu’est la page des résultats de recherche, c’est très simple : il s’agit des résultats présentés lorsque un internaute utilise l’icône « loupe » pour faire une recherche sur votre site. La page affichée présente alors les résultats de sa recherche pour une requête donnée. Il s’agit donc d’une page dynamique dont les résultats varieront en fonction de l’utilisateur.
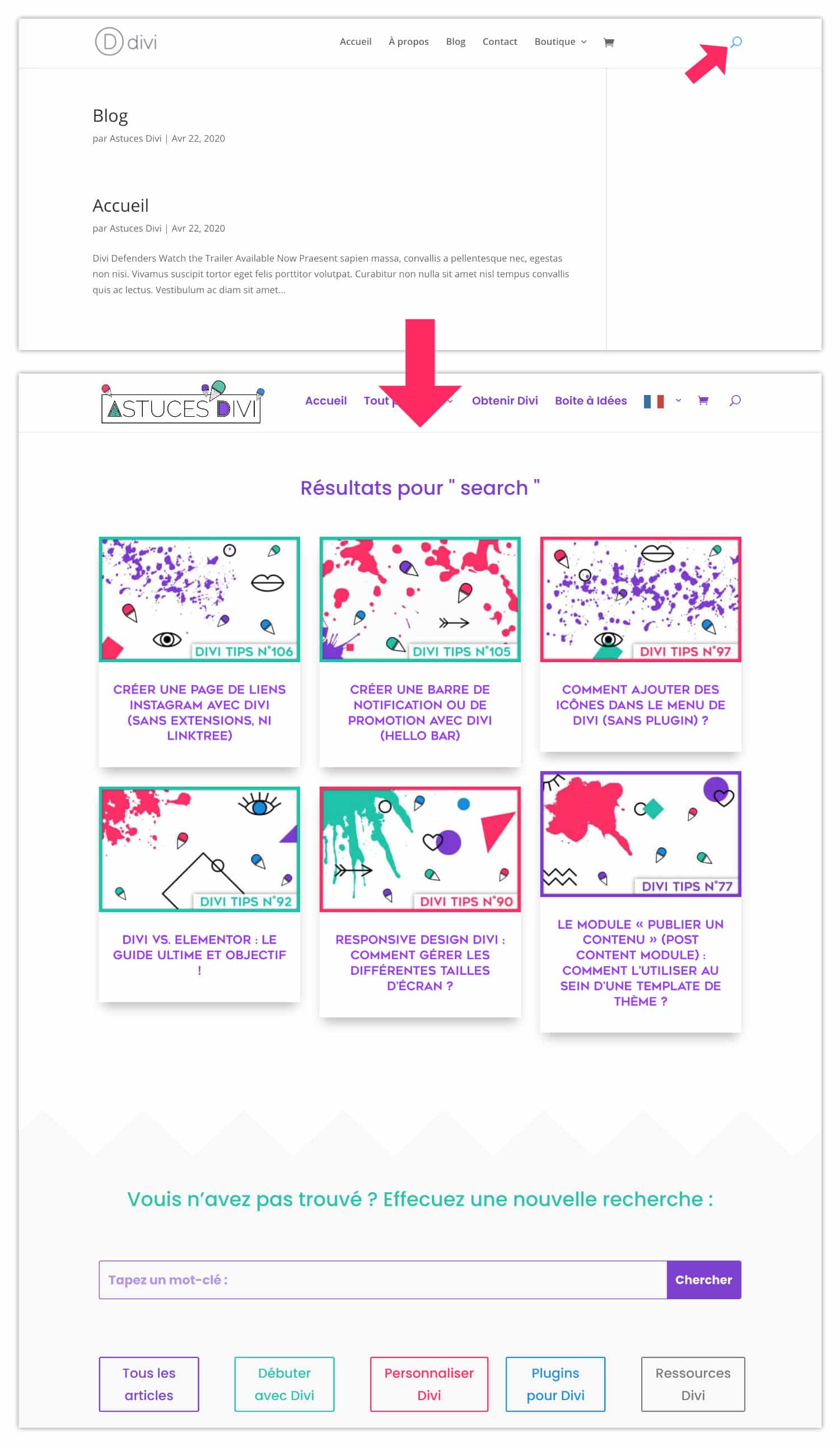
Pour faire un test sur ce blog Astuces Divi, n’hésitez pas à saisir un mot-clé à l’aide de la loupe présente sur le menu principal (en haut, à droite)… Vous verrez alors que ma page de recherche est personnalisée et ne ressemble pas à la page basique proposée par le thème Divi, comme vous pouvez le voir sur l’image suivante :

Sur l’image ci-dessus, vous pouvez constater que la page de résultats de recherche basique (en haut) est bien moins jolie et bien moins optimisée que la page des résultats de recherche personnalisée (en bas).
Dans ce tutoriel, je vous explique comment faire mais je vous donne aussi 2 autres astuces… Vous ne regretterez pas d’être passé par là 😉 !
- 1 – Pourquoi personnaliser la page des résultats de recherche de votre site ?
- 2 – Composition du layout de la page des résultats de recherche
- 3 – Création du modèle de page de recherche avec le Thème Builder
- 4 – Configurer le « Site Search » de Google Analytics
- 5 – Exclure certaines pages de la recherche
- 6 – En conclusion…
1 – Pourquoi personnaliser la page des résultats de recherche de votre site ?
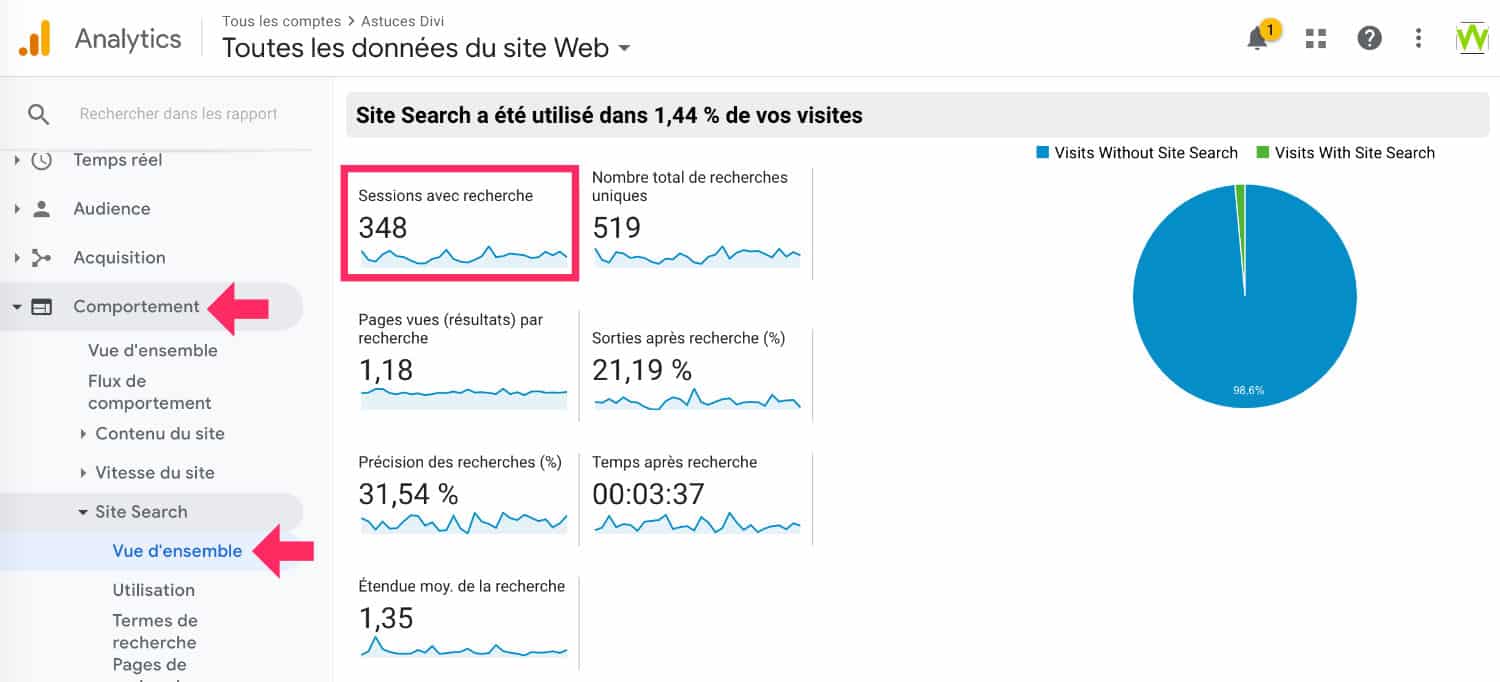
Si vous regardez l’image ci-dessous, vous pouvez constater qu’un peu plus de 1% des visiteurs du blog Astuces Divi effectuent une recherche via l’icône de la loupe…

Durant les 30 derniers jours, 348 personnes ont effectué une recherche sur mon blog pour trouver des réponses à leurs questions…
1% des visites, c’est très peu mais si je n’avais pas personnalisé cette page des résultats de recherche, 348 personnes auraient visité une page non optimisée et non brandée. Cela ne reflète pas l’image que je voudrais que mon blog renvoi.
Voilà donc une bonne raison pour personnaliser cette page des résultats de recherche : elle correspondra à votre image de marque et ne dénotera pas des autres pages….
À lire aussi : Comment ajouter une recherche Ajax en temps réel à votre site Divi
2 – Composition du layout de la page des résultats de recherche
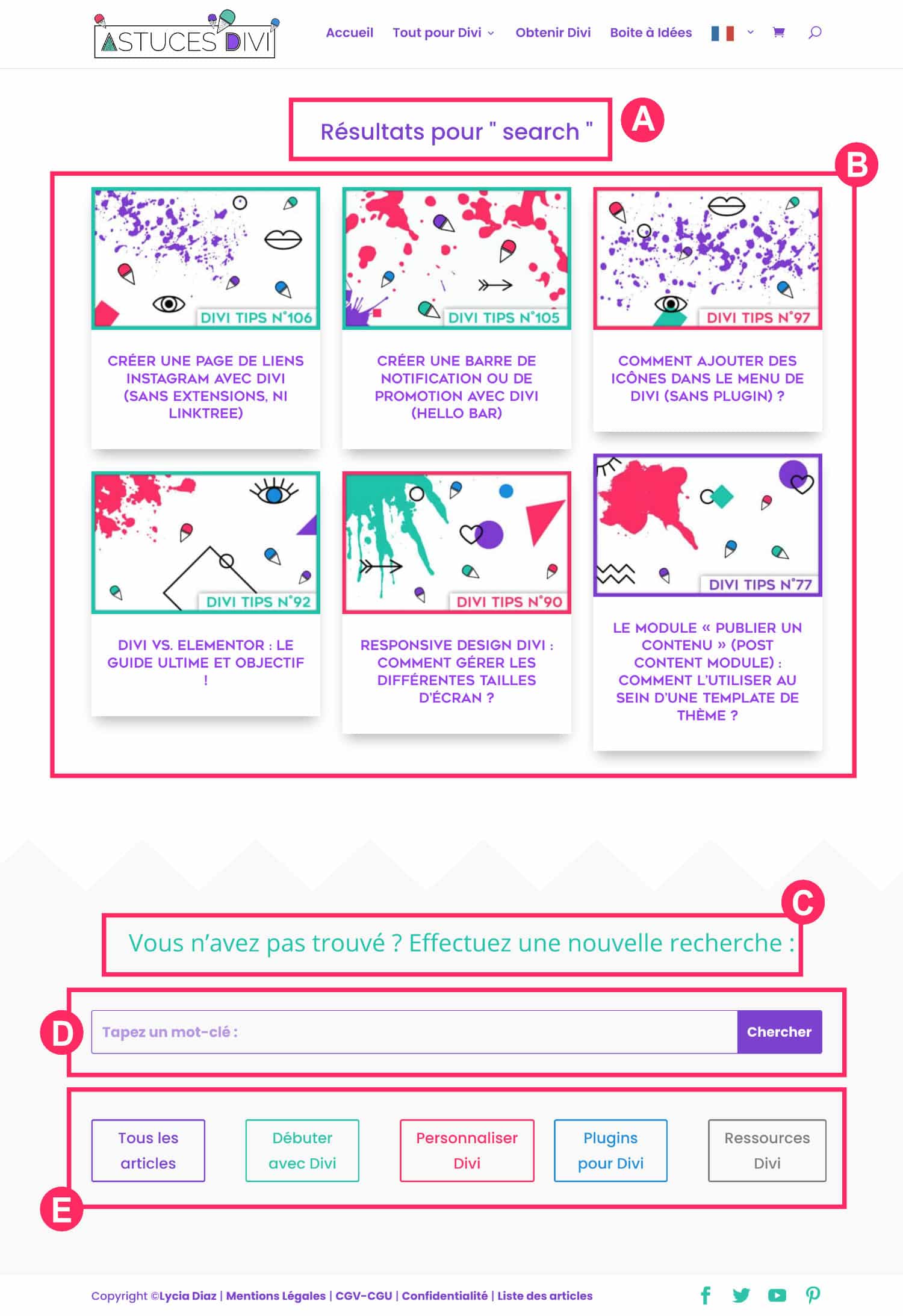
Si vous regardez ma page de résultats de recherche, elle est composée de 5 éléments :

- A – Le titre dynamique de la page
- B – Les résultats de la recherche de l’internaute sous la forme de vignettes
- C – Une nouvelle section avec un titre
- D – Une possibilité de recommencer la recherche si la première a été infructueuse
- E – D’autres éléments ou appels à l’action, soit des contenus que vous aimeriez mettre en avant sur cette page…
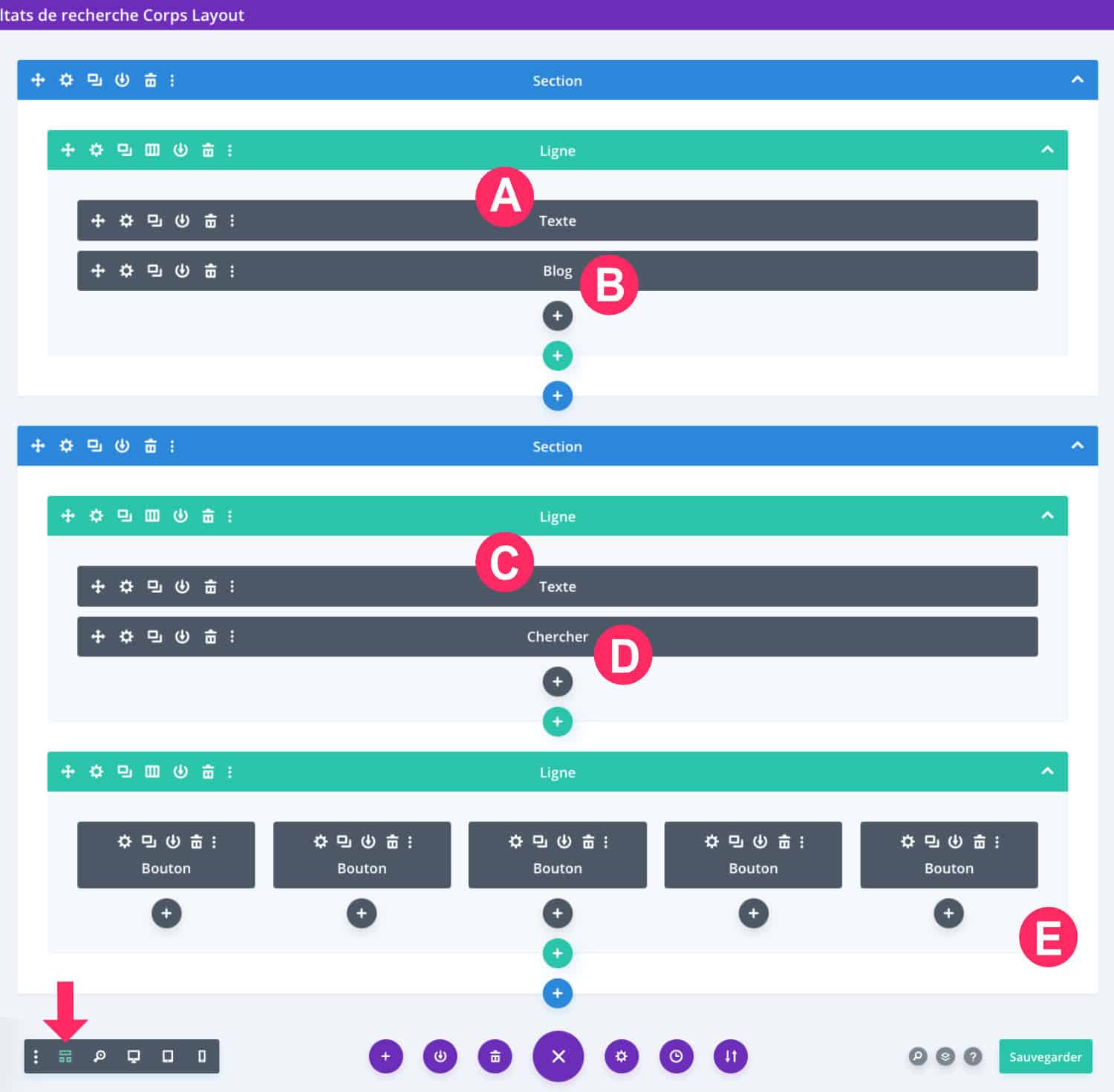
Et si on regarde ce layout (mise en page) en version grille, ces éléments ont pu être mis en place à l’aide de ces modules :

- A – Le titre dynamique de la page = module Texte
- B – Les résultats de la recherche de l’internaute sous la forme de vignettes = module Blog
- C – Une nouvelle section avec un titre = module Texte (encore)
- D – Une possibilité de recommencer la recherche si la première a été infructueuse = module Chercher
- E – D’autres éléments ou appels à l’action, soit des contenus que vous aimeriez mettre en avant sur cette page… = tous les modules que vous voulez !
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
3 – Création du modèle de page de recherche avec le Thème Builder
Pour personnaliser cette page dynamique, il n’y a qu’un seul moyen : utiliser le Divi Thème Builder ! Voici comment faire :

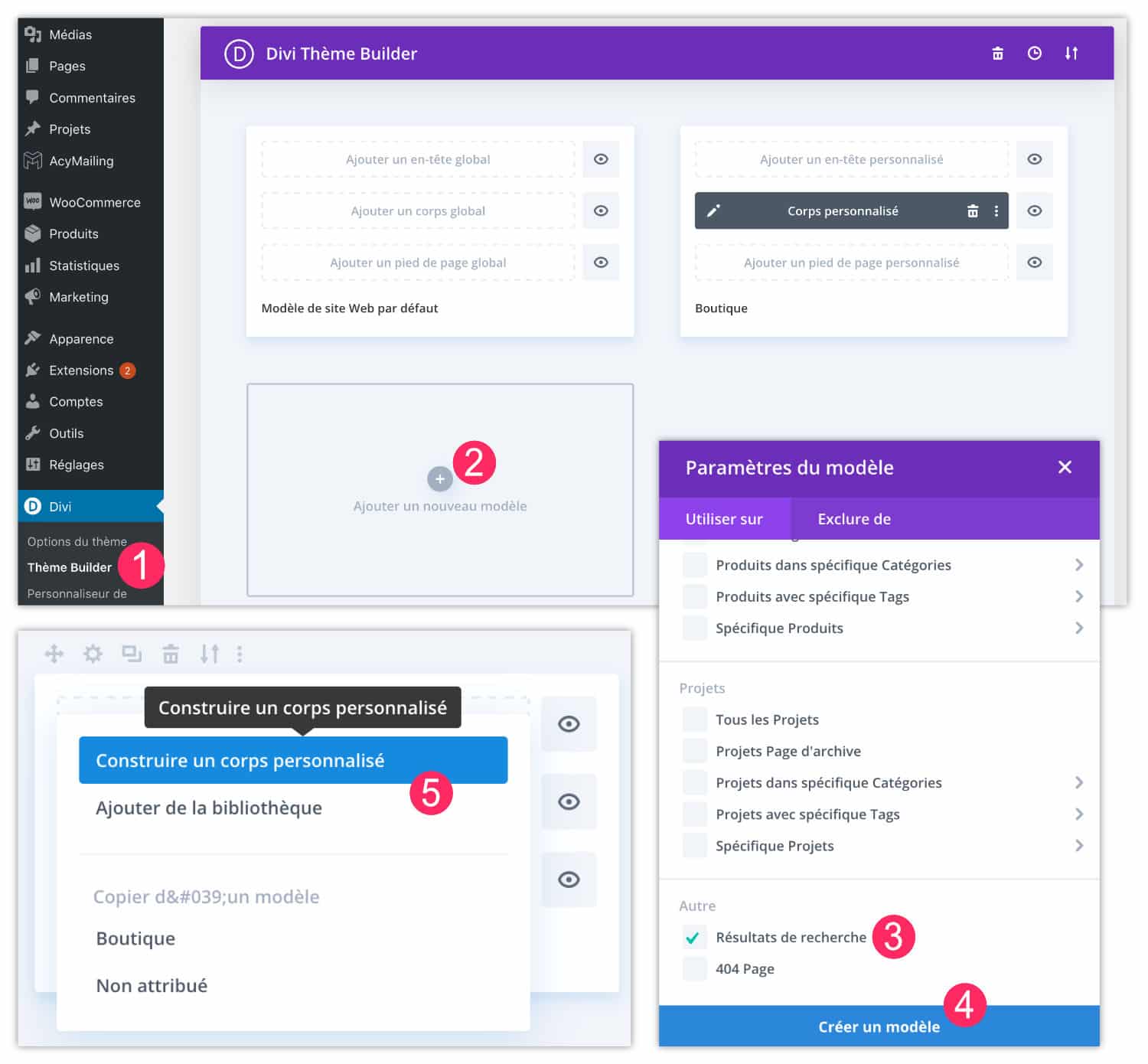
- Allez à l’onglet Divi > Thème Builder
- Cliquez sur « Ajouter un nouveau modèle »
- Assignez-lui le modèle « Résultats de recherche »
- Validez en cliquant sur « Créer un modèle »
- Cliquez sur « Construire un corps personnalisé »
3.1 – Construction du layout de la page de résultat de recherche
Une fois le modèle créé, il vous suffit de réaliser le design de cette page sans oublier les modules indispensables :

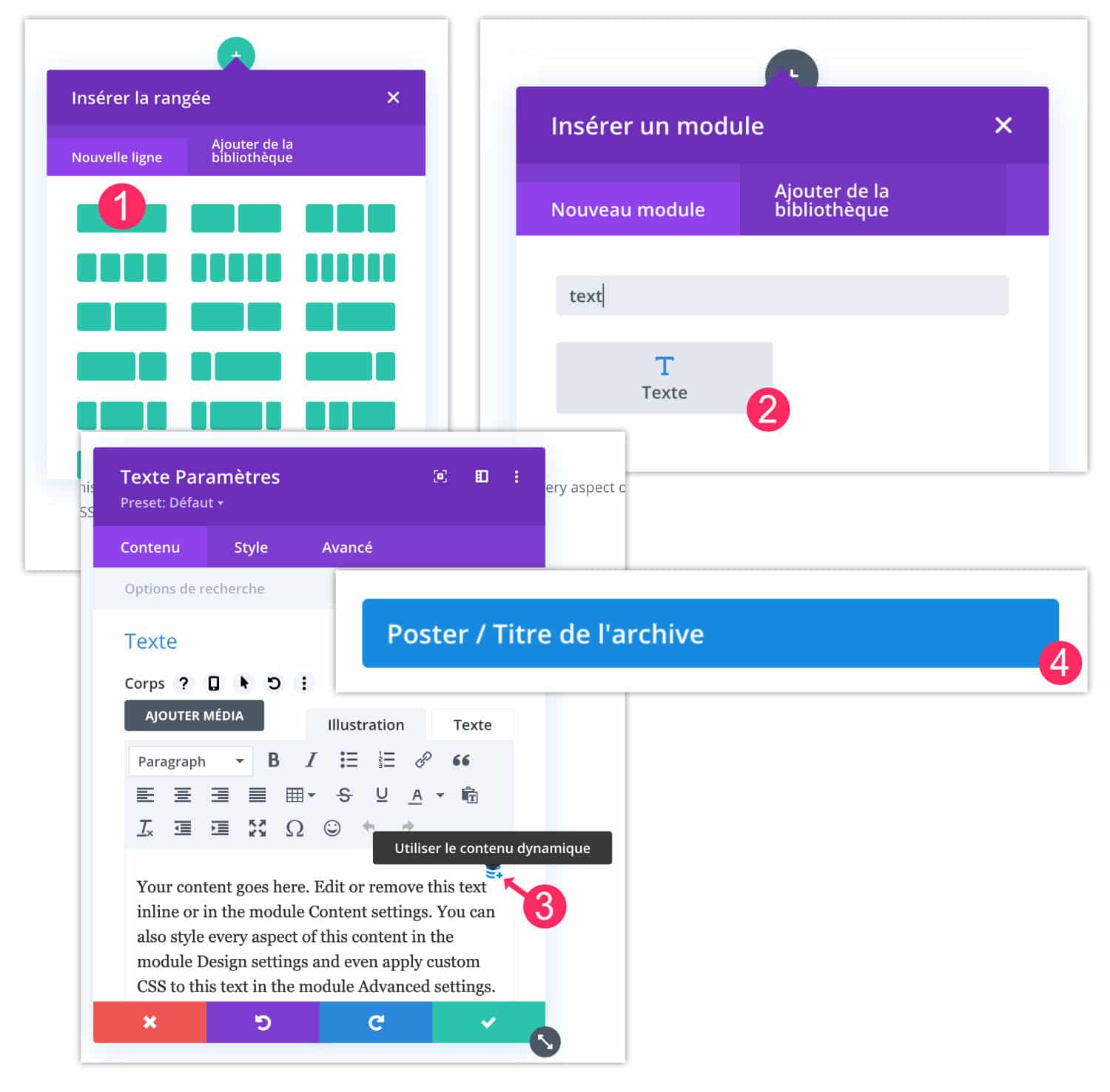
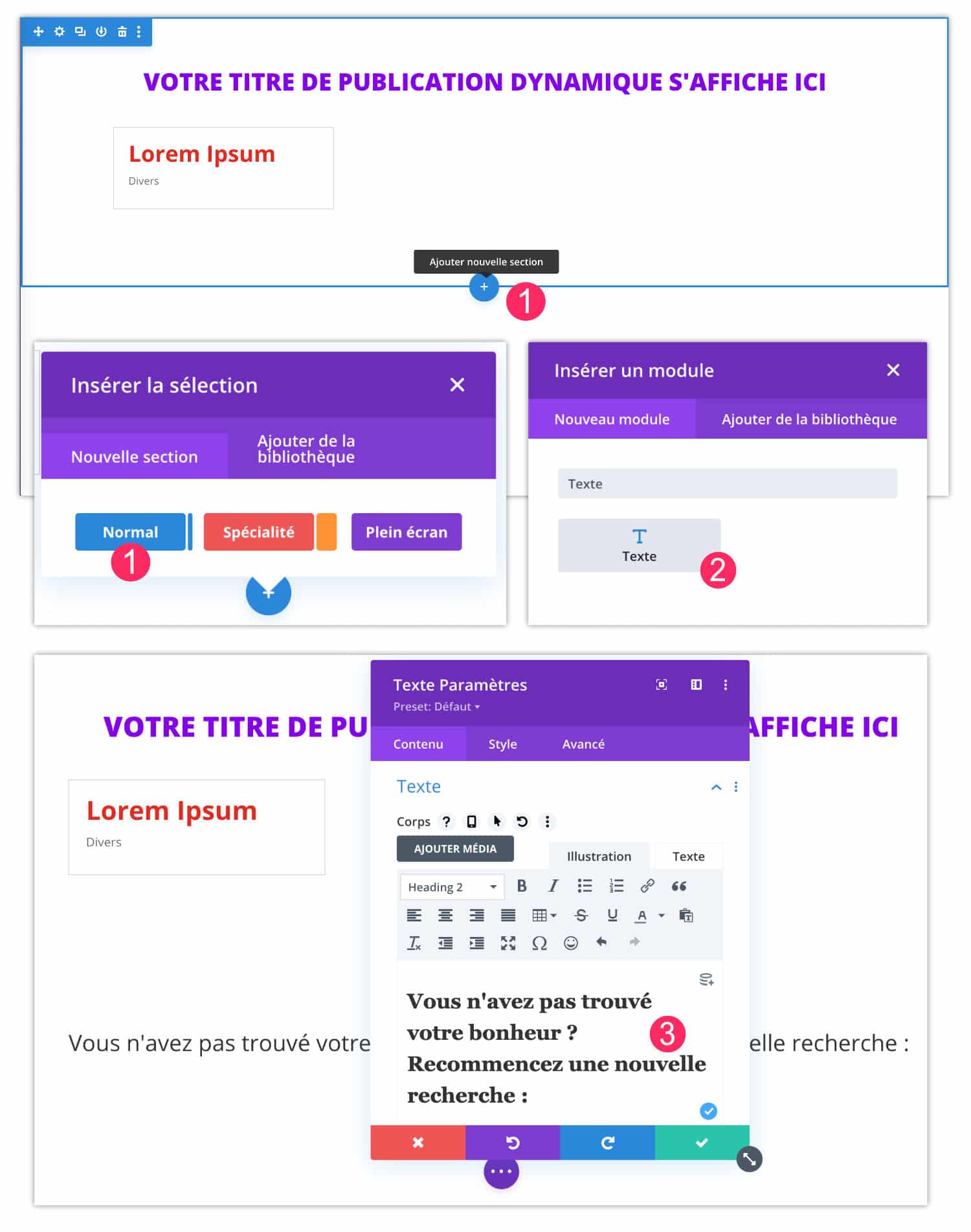
- Au sein de la mise en page, insérez une nouvelle ligne (aussi nommée « rangée »)
- Insérez ensuite un module Texte
- Dans l’onglet Contenu du module Texte, cliquez sur l’icône de la base de donnée pour utiliser le contenu dynamique proposé par Divi
- Choisissez « Poster / Titre de l’archive »

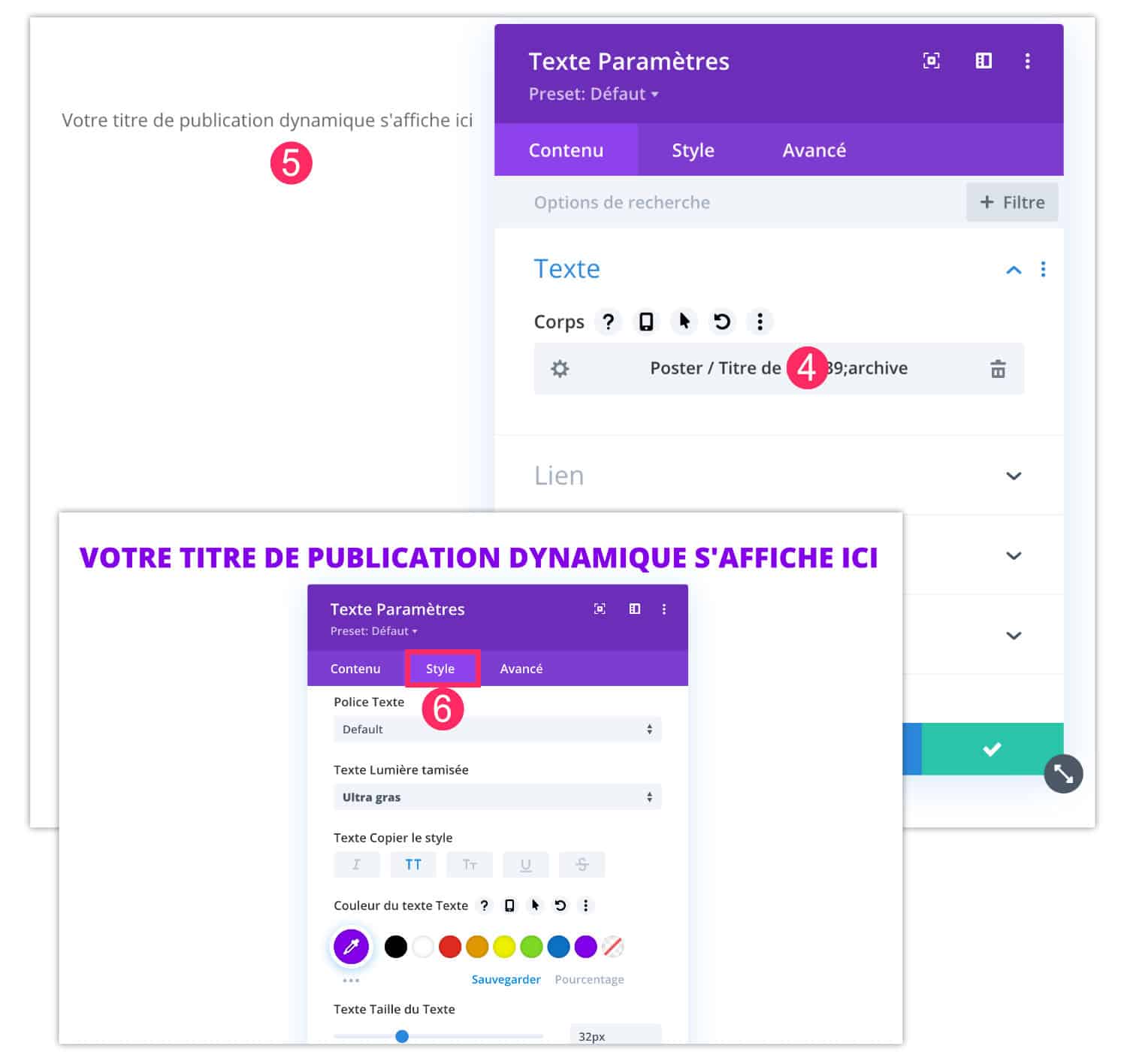
- Ce titre dynamique fera apparaître : « Votre titre de publication dynamique s’affiche ici ». Ne tentez pas de modifier son texte.
- Par contre, vous pouvez changer son apparence depuis l’onglet Style. N’hésitez pas à changer sa taille, sa couleur, sa police, etc. afin qu’il soit à votre goût.
3.2 – Faire apparaître les résultats de recherche
Lorsque l’internaute saisi un mot-clé à l’aide de la loupe, le système natif de WordPress va lui trouver des résultats. Voici comment les faire apparaître sur votre page de résultats de recherche :

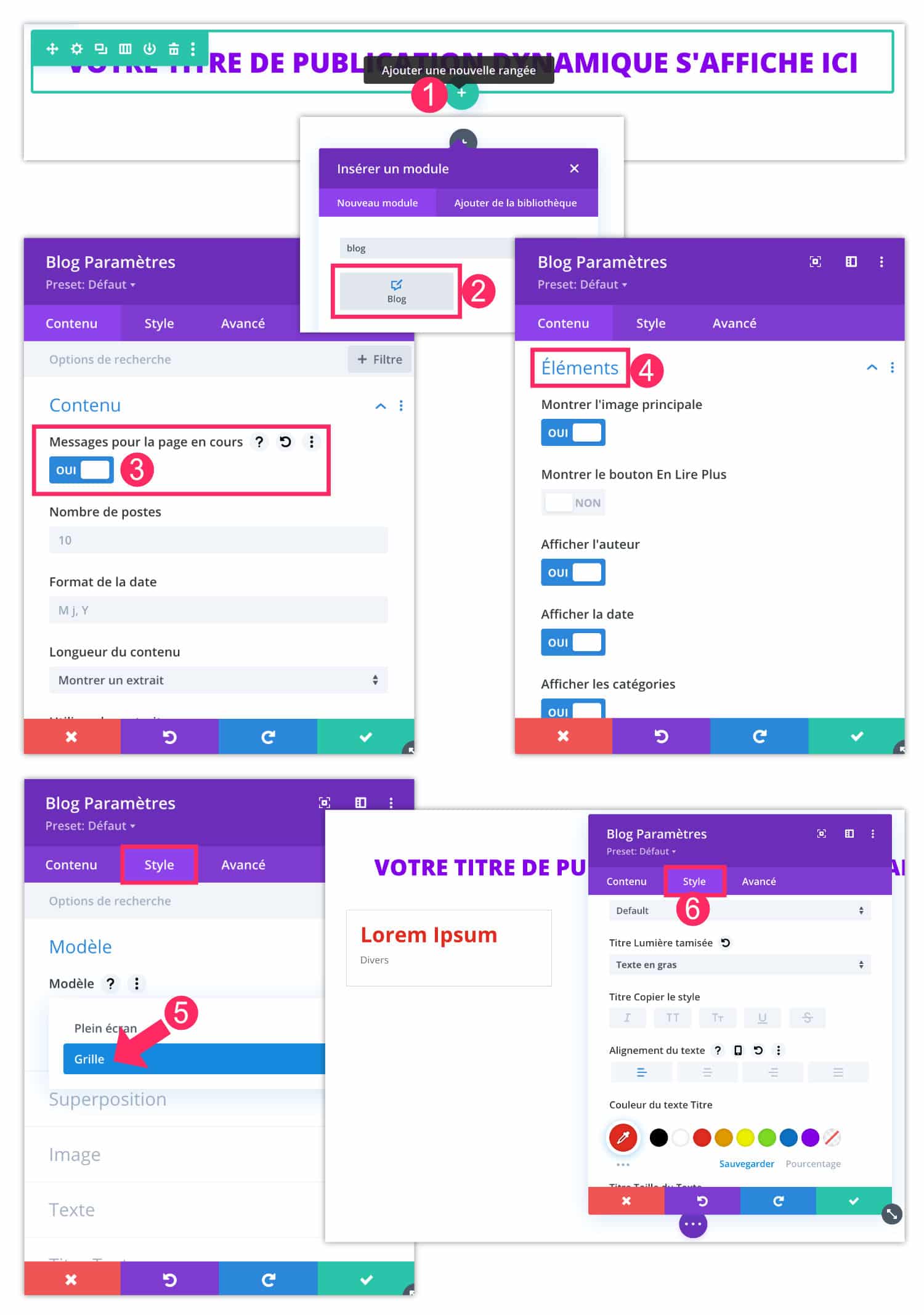
- Ajoutez une nouvelle rangée
- Ajoutez-y le module Blog
- Dans les paramètres de ce module, à l’onglet Contenu, sélectionnez OUI pour l’option « Message pour la page en cours ».
- Dans l’onglet Contenu > Éléments, vous pouvez définir ce que vous souhaitez afficher.
- Ensuite, à l’onglet Style > Modèle, vous pouvez choisir le modèle Grille qui est bien plus sympa que le modèle Plein écran…
- Enfin, toujours depuis l’onglet Style, vous pouvez utiliser toutes les options à votre disposition pour designer l’apparence de ce module (couleur, taille, ombre, animation, etc.).
3.3 – Proposer de renouveler la recherche (facultatif)
Imaginez que votre lecteur n’ait pas trouvé son bonheur lors de sa première recherche, vous pouvez améliorer son expérience en lui proposant de renouveler cette action sans avoir à passer de nouveau par l’icône de la loupe. Cette partie est facultative mais si vous le souhaitez, voici comment faire :

- Ajoutez une nouvelle section
- Insérez-y un module Texte pour expliquer à l’internaute qu’il peut renouveler sa recherche.
- Par exemple « Recommencez une nouvelle recherche ».

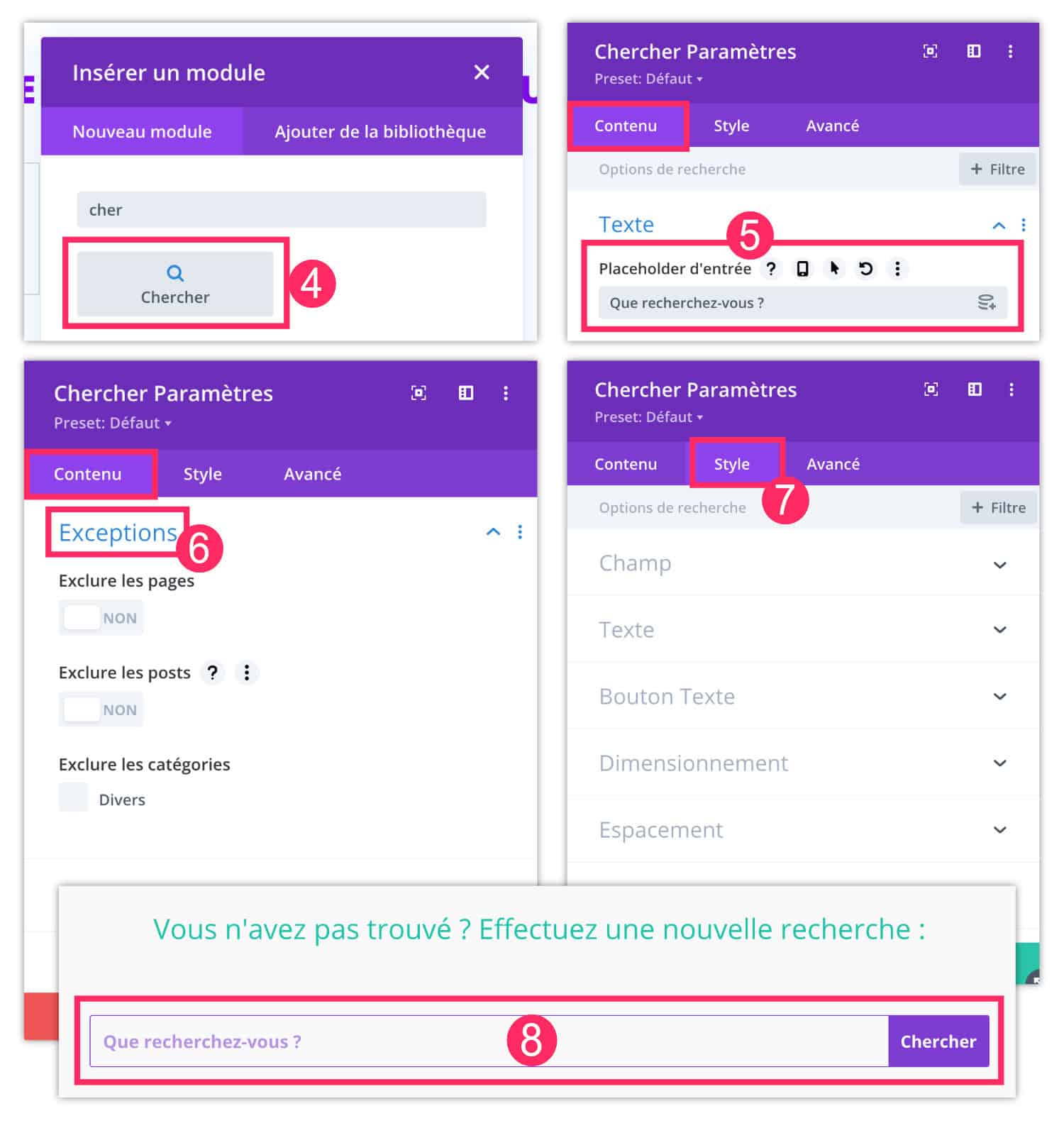
- En dessous, ajoutez ensuite un module Chercher
- Dans les paramètres de ce module, depuis l’onglet Contenu, vous pourrez saisir le texte du placeholder (c’est-à-dire le texte présent par défaut dans la barre de recherche). Par exemple : Que recherchez-vous ?
- Depuis l’onglet Contenus > Exceptions, ce module vous permet d’exclure certains contenus des résultats, par exemple les pages, les articles ou certaines catégories d’articles. Malheureusement, on ne peut pas exclure certaines URL spécifiques, nous verrons plus tard dans cet article comment y parvenir…
- Ensuite, dans l’onglet Style, vous pouvez définir l’apparence de la barre de recherche (couleur, etc.)
- Voilà, votre barre de recherche est prête.
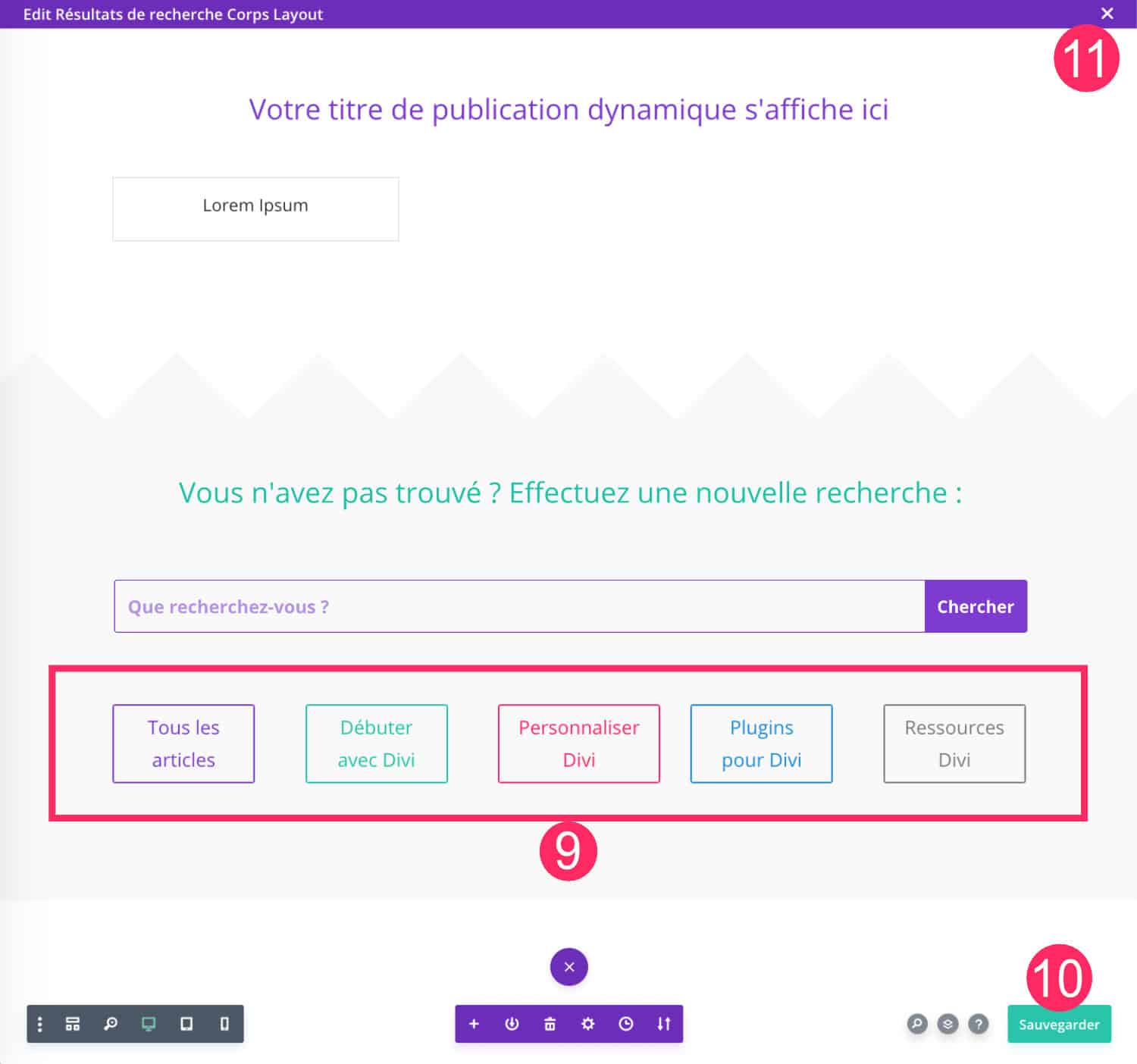
3.4 – Ajouter des appels à l’action (facultatif)
Votre page de résultats de recherche est à présent fonctionnelle mais rien ne vous empêche d’ajouter divers appels à l’action pour inciter les internautes à visiter d’autres pages ou à découvrir les produits phares de votre boutique !
Après tout, cette page vous appartient et vous pouvez en faire ce que vous voulez !

- Ajoutez par exemple une rangée avec des boutons, ou bien vos 3 derniers articles de blog, ou encore un formulaire de contact…
- Sauvegardez votre modèle.
- Quittez le modèle et veillez à sauvegarder à nouveau au sein du thème builder…
4 – Configurer le « Site Search » de Google Analytics
En début d’article, je vous disais que 348 personnes ont visité ma page des résultats de recherche le mois dernier… Si je connais ce chiffre, c’est parce que j’ai activé en amont une petite option dans mon compte Google Analytics.
Si vous aussi vous désirez récolter ce type de statistiques, vous devez l’activer…
Outre le fait de connaitre le nombre de visiteurs qui utilisent votre moteur de recherche interne, vous connaitrez aussi les mots-clés qui ont été saisis dans cette barre de recherche… Cela est donc une information importante qui peut vous indiquer les besoins de vos visiteurs.
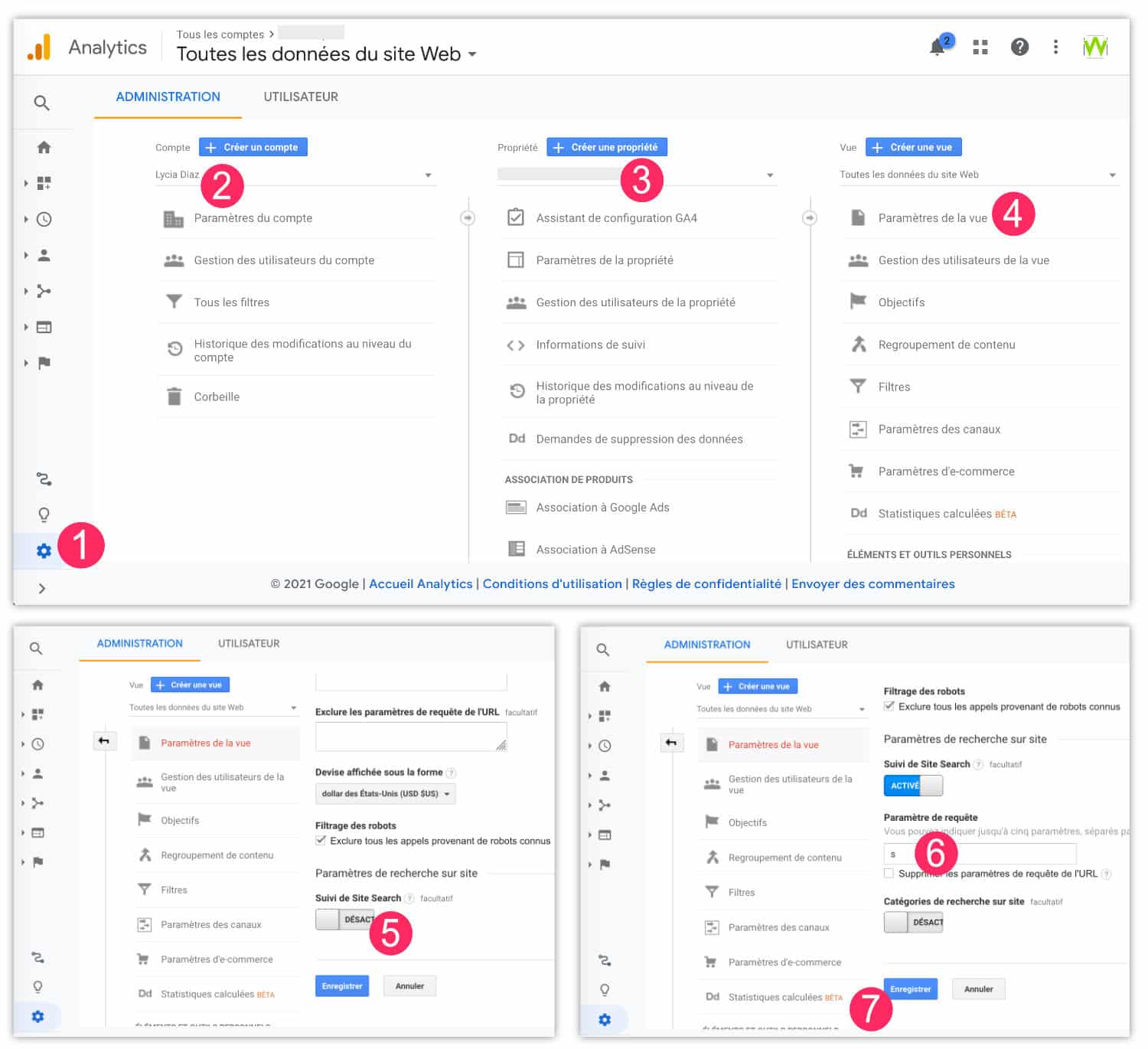
Voici comment activer cette fonctionnalité :

- Rendez-vous dans l’onglet Administration de votre compte Google Analytics
- Sélectionnez votre compte
- Sélectionnez votre propriété
- Cliquez sur Paramètres de la vue
- En bas de la page, activez l’option Suivi de Site Search
- Dans le champ Paramètre de requête, saisissez « s« . C’est le paramètre utilisé dans l’URL par les sites WordPress lorsque les utilisateurs font une recherche.
- Enregistrez.
Voilà, à partir de maintenant, votre compte Google Analytics enregistre les visites et les requêtes de cette page (voir la documentation officielle pour configurer Site Search).
5 – Exclure certaines pages de la recherche
Enfin, pour parfaire cette page, vous pouvez exclure certains résultats de recherche au cas par cas. Par exemple, si votre site détient des pages privées ou des pages qui n’ont aucun intérêt pour l’internaute (page panier, page mon compte, etc.) vous pourriez décider de les exclure des résultats.
Pour cela, vous pouvez utiliser l’extension gratuite Search Exclude.

Cette extension est ultra facile à utiliser :
- Il vous suffit de l’installer puis de l’activer…
- Rendez-vous dans la liste de vos pages ou de vos articles
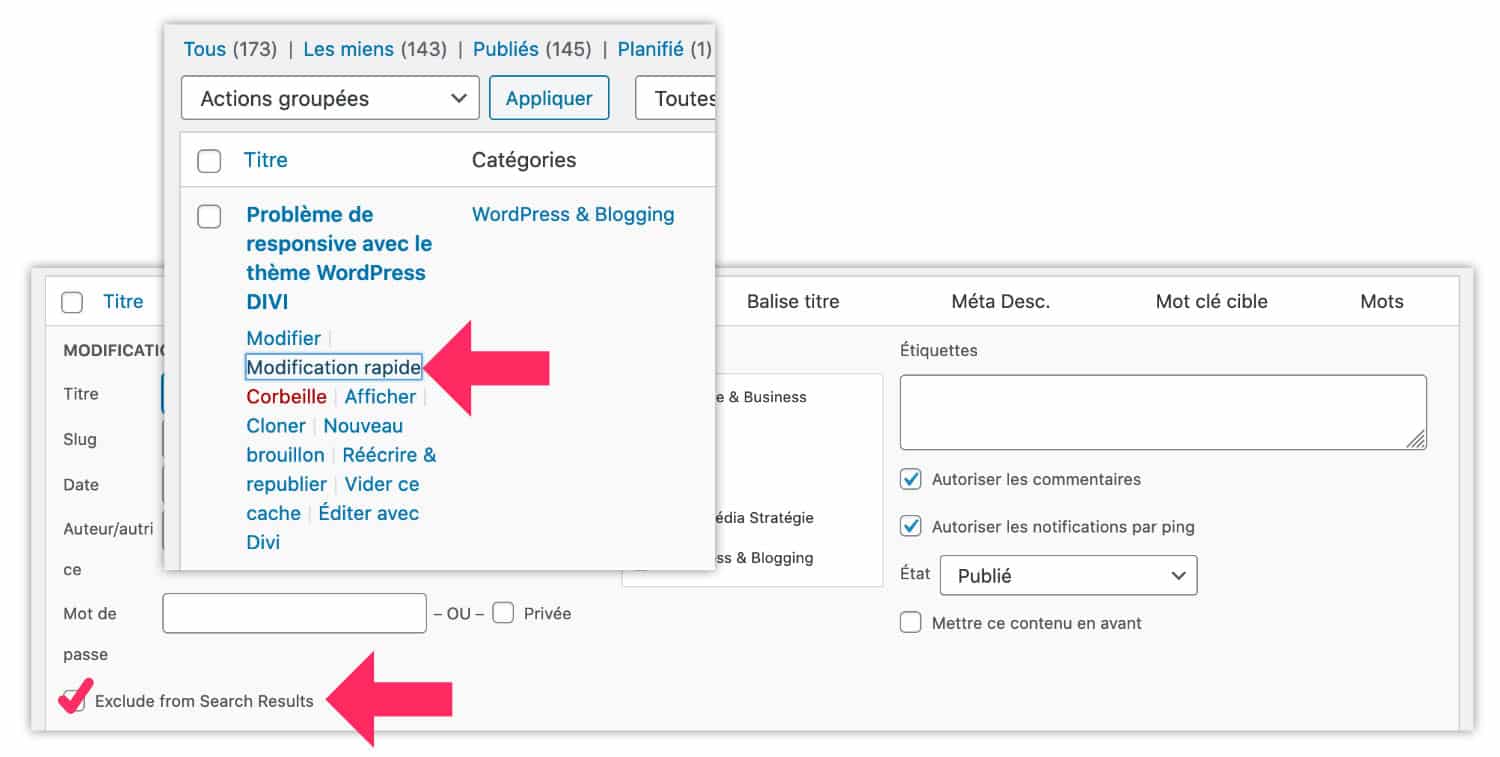
- Cliquez sur Modification rapide
- Cochez l’option « Exclude from Search Results » si vous souhaitez que cette publication n’apparaisse pas dans la page des résultats de recherche de votre site.

Si vous souhaitez exclure certaines pages sans utiliser de plugin, seulement en ajoutant quelques lignes de code, lisez cet article.
6 – En conclusion…
Voilà, vous êtes à présent l’heureux propriétaire d’une superbe page de résultats de recherche et cela ne vous aura pris que quelques minutes !
Vous pouvez également télécharger gratuitement un modèle pré-construit pour créer votre page de résultat de recherche plus rapidement (disponible sur le blog officiel).
L’aviez-vous déjà personnalisée ? Avez-vous d’autre idée pour améliorer cette page ? Dites-le en commentaire.


Envie de customiser Divi comme un(e) pro ? Découvrez tous les tutos !


Bonjour,
Merci pour ce tutos ma page recherche est bien plus belle ! Par contre je rencontre un soucis avec le module « chercher », mon site est un site de vente en ligne, j’ai configurer le bouton recherche dans le menu pour avoir uniquement la liste de mes produits avec les termes rechercher mais quand j’utilise le module « chercher » cela ne me retourne aucun résultat. Y aurait-il quelque chose que j’ai oublié de faire ?
Merci d’avance
Salut Jess. Il faut regarder au niveau des paramètres du module peut-être ?
Bonjour,
Merci pour le tuto,
Comment afficher le prix de mes produit sur la page de recherche ?
Hum Lucquin c’est une bonne question…
Bonjour,
Merci pour ce tuto ! Cependant après avoir suivi les étapes du tutoriel, je me rends compte que lorsque j’effectue une recherche sur mon blog divi, l’apparence n’a pas changé. C’est-à-dire que l’apparence de la recherche de mon blog se décrit de la façon suivante : une colonne à droite et une colonne à gauche contenant les articles de ma recherche les un à la suite des autres. Il s’agit de la recherche de base de divi. Or, en suivant votre tuto, j’ai bien créé un module de recherche avec un modèle de blog en grille mais ce dernier ne figure pas comme vous.
Y-a-t-il un moyen d’éviter d’obtenir la colonne à droite et avoir le même affichage que vous ? J’imagine qu’il y a une configuration à effectuer pour modifier l’apparence de la recherche en amont.
Je ne sais pas si vous voyez ce dont je parle. En espérant que vous puissiez m’aider 🙂
Bonjour, je souhaite n’afficher les résultats de recherche que d’une seule page.
J’ai listé des documents PDF à télécharger et je souhaite que les internautes puissent rechercher rapidement le document sur cette même page. Comment faire ? Merci !!
Salut BK, je ne sais pas. Si tu utilises le plugin d’exclusion ça devrait marcher mais du coup, ça va marcher pour tout ton site et non que pour la page que tu désires.
Salut Lucas, heu tu as peut-être mal paramétré ton modèle dans le Thème Builder. Il faut l’attribuer à la bonne page et tu dois aussi sauvegarder 2 fois pour que ça fonctionne.
Hello, j’ai le même problème que Lucas, et j’ai vérifié le paramétrage qui pointe sur la pages « Résultats de recherche ». Donc ok, enregistré deux fois, mais rien à faire : la recherche tombe toujours sur la page WordPress…
Merci de ton retour !
Rebonjour,
Cela fonctionne maintenant, il fallait que je me log une nouvelle fois 😉
Merci pour cette page !
Ah super
Bonjour,
Je ne parviens pas à vous écrire un email alors j’écris ici.
Je souhaite intervenir sur mon précédent commentaire. L’affichage de la recherche s’est finalement mise à jour.
Il a fallu que je me déconnecte de WordPress, je ne sais pas pourquoi mais en tout cas je confirme que votre tuto a bien fonctionné.
Veuillez m’excuser pour ce double commentaire.
Cordialement.
Super Lucas, merci du retour !
Bonjour Licia, j’ai un souci j’ai bien la barre de recherche sur mon site mais lorsque je fais une recherche il n’y a aucun résultat. Je ne comprends pas pkoi. Pouvez vous m’aider ?
Salut Cindy. As-tu essayé plusieurs requêtes pour voir si rien ne marche, car ça me parait bizarre, le moteur de recherche natif de WordPress a toujours bien fonctionné.
Hi, helpful blog, thanks. How do I edit the existing search results page? I can’t see the page in the Pages section of WordPress. And do I need to create a new page for ‘no results’? Currently, if there are no results, my users get a blank page. Cheers
Hello Mike ! No, you just have to create a Search Result Page like that… if there is no result, you might have a page with « no result found »… you should don’t have a blank page, it seems to be wrong, I think…
Bonjour Lycia,
Je découvre ton tuto qui m’a drôlement aidé à personnaliser ma page de résultat de recherche.
Y a-t-il un moyen d’intervenir sur le format de l’image?
Dans les résultats de recherche les photos sont horizontales alors que sur mon site elles sont toutes verticales…
Encore merci !
Ah aucune idée ! Dans les options du module tu as regardé ?
Bonjour Lycia, et bravo pour votre travail.
Pour info, je suis sur votre tuto relatif à la page recherche. Il propose de cliquer sur la loupe de votre site pour ce faire une idée de la configuration, mais voilà, je ne trouve pas votre loupe en haut à droite. Une évolution récente sans doute 🙂
Ah bizarre. Il faut que je regarde…
Bonsoir à vous . Je travaille sur un projet de site web et j ai besoin de votre aide. j’ai crée une rangé avec divi dans laquelle j’ai mis un module texte pour mettre un titre , puis un module recherche. Ensuite j’ai crée trois rangés dans lesquelles j’ai mis des modules bascules avec des fichiers pdf à l’intérieur téléchargeable. Lorsqu’on fait la recherche rien ne s’affiche . Svp comment lier le module recherche au module bascule qui contient les pdf téléchargebles pour qu’il soit affiché et téléchargé par celui qui visite la page . Merci
Je ne sais pas si c’est possible
Hello Lycia, Merci pour ce tuto ! Une question : comment faire apparaitre le résultats de recherche (cf 3.2) quand la recherche s’effectue dans une boutique woocommerce et non dans un blog ? En gros, il faudrait que ça soit des produits qui apparaissent et non des articles de blog. Merci d’avance.
Salut Marie Noëlle. Alors, as-tu essayé avec ce plugin gratuit https://fr.wordpress.org/plugins/search-exclude/ – il permet d’exclure des types de post lors des recherches (à tester) – sinon, il y a ça : https://wpzone.co/wordpress-and-divi-code-snippets/search-woocommerce-products-and-tags-with-divis-search-module/
Merci Lycia, je vais tester. Bonne journée,
MN
Bonjour
sympa mais le seul problème est que le contenu Google Analytics est obsolète, la version UA cessera de traiter des données à compter du 1er juillet 2023 et remplacée par le G4… étant déjà sur G4, je ne sais pas continuer.
Merci
bonjour
lorsque vous appuyez sur l’icone de la, loupe dans le menu, le mot rechercher est en mauve comme le reste de la police du menu, comment avez-vous fait?
merci
Jean, il y a plein d’option, j’ai juste paramétré cela.
Bonjour Lycia et merci pour ce tuto. J’ai pu l’adapter pour renvoyer uniquement mes produits Woocomerce en choisissant ‘woo produits » au lieu de « blog » mais par contre j’ai un souci de taille. Ma recherche à fonctionné la première fois mais ne se réactualise pas. Je me suis déconnectée, j’ai essayé en navigation privée, avec un autre navigateur. Quoi que je saisisse j’obtiens toujours les memes résultats. Si quelqu’un à une idée?? merci!
Ah oui c’est bizarre. Là comme ça je vois pas…
Merci Lycia,
Pour ceux que ça intéresse, pour faire la même chose avec woocommerce et afficher des produits dans les résultats de recherche, on remplace le module ‘blog’ par ‘produits woo paramètres’ ; attention à bien cocher la case ‘utiliser la page actuelle’.
Super ! Merci pour l’astuce Elise !