Native tema Divi embarca 380 iconos. ¡Ya no está mal! ¿Pero qué dirías? añadir 300 iconos adicionales a Divi? ¡Y GRATIS!
Esto le permitiría destacar de otros sitios construidos con Divi. Un poco de iconos diferentes serán bienvenidos en sus futuros proyectos o incluso en su sitio actual.
Esto recursos libres para Divi ¡Seguro que te gustará!



Descubre todas las ofertas de tema Divi
¿Cómo conseguir iconos adicionales en Divi?
Hay muchos sitios que ofrecen un montón de recursos gratuitos o pagados para el tema Divi. Este tema de WordPress es ampliamente utilizado en el mundo de la web (por agencias o freelancers), su comunidad está creciendo y muy activo.
Así que para volver a nuestras ovejas, para conseguir algo iconos adicionales gratis, puedes continuar la página dedicada del sitio Divi Espacio.
Haciendo clic en el botón "Donwload Now", usted será invitado a crear una cuenta de forma gratuita, entonces usted puede comenzar a descargar el Divi Icon Expansion Pack.
¿Cuál es el paquete de expansión Divi Icon?
Tan pronto como esté en posesión de su descarga, verá que la carpeta consta de otras dos carpetas:
- El archivo llamado "DIEP-Icon-Files.zip": Contiene un conjunto de 300 iconos dibujados a mano que se pueden utilizar tanto en proyectos creativos comerciales como personales.
- La carpeta llamada ds-icon-expansion-pack-1.0.0.zip: Este es el plugin que añade los iconos adicionales en Divi y que se puede utilizar con el Divi Builder que con el Visual Builder.
Lee también: ¿Qué diferencias entre Divi y Divi Builder?
¿Cómo instalar el paquete de expansión Divi Icon?
Espacio Divi ha planeado un plugin, es bastante tranquilizador porque en 2 clics se beneficiará de la 300 iconos adicionales en Divi. No es necesario poner las manos en el código.
Para instalar este plugin gratuito, tienes dos soluciones:
- Desde Word Administración de prensa: Vaya a la pestaña Prórrogas Añádase Extensión de descarga Navegando Instala. Esto le permitirá recuperar el plugin que está en su computadora (esto descargado anteriormente). Tenga cuidado, de esta manera debe importar el carpeta comprimida (.zip).
- Via FTP: Si usted está cómodo con un cliente FTP como Filezilla, por ejemplo, puede simplemente soltar el plugin a www confidencial wp-content. La atención, de esta manera, es la carpeta descomprimida que necesitarás.
¿Cómo activar el nuevo paquete de iconos?
Una vez instalado, encontrará el plugin en la lista de sus extensiones. Sólo activa, pero eso no es todo, también tendrás que activar tu licencia. Incluso si es un plugin gratuito y que se puede utilizar en un Número ilimitado de proyectos, Espacio Divi ha proporcionado protección.
Así es como recuperar su clave de API:

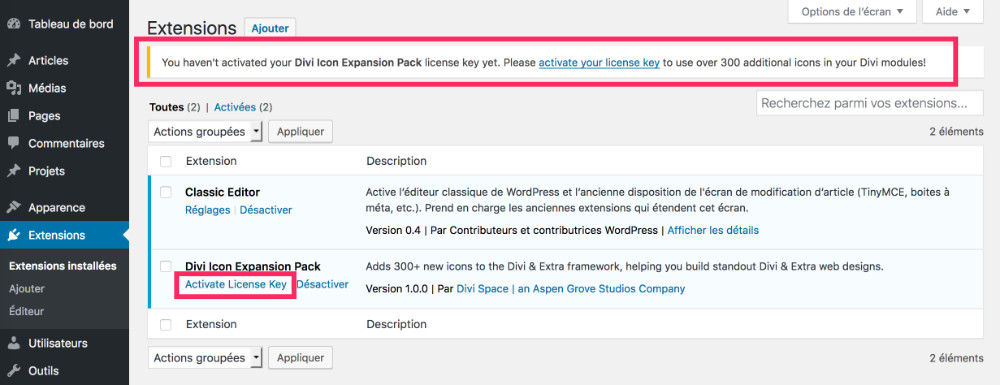
Al principio verás un mensaje en la pestaña Extensiones instaladas : « activa tu clave de licencia ». Haga clic en él, le lleva a la pestaña destinada a acoger su clave API.

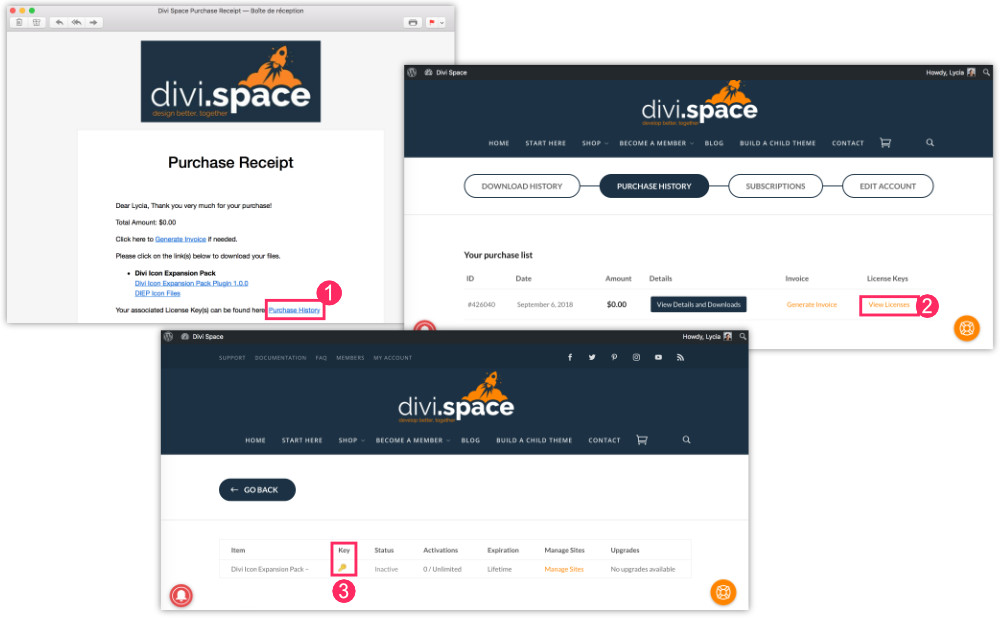
Para recuperar su clave de API, necesitará:
- haga clic en el enlace Historia de compra que está en el correo electrónico recibido después de su descarga,
- haga clic en Ver Licencia,
- haga clic en Clave para obtenerlo,
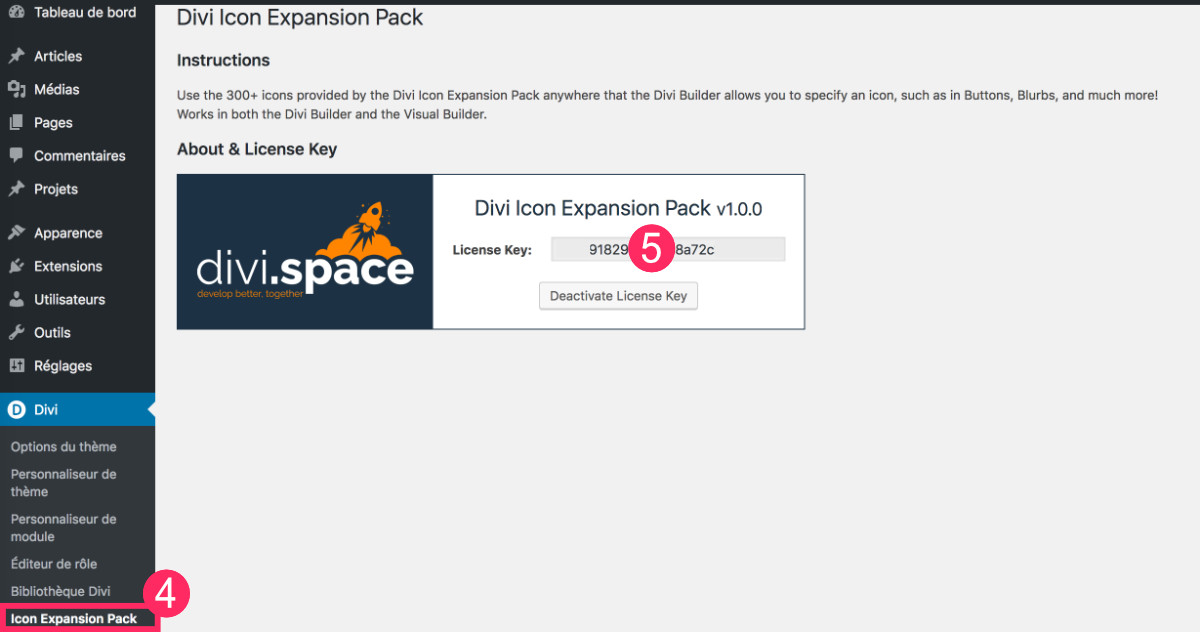
- volver a la administración de su sitio, en la pestaña Paquete de expansión de Icon
- Introduzca su llave y active.

¿Dónde están los nuevos iconos adicionales?
Ahora que el plugin está instalado y su licencia ha sido habilitada, añadir sus nuevos iconos será simplista. Todo lo que tienes que hacer es usar el Divi Builder como siempre y una colección de más que 300 iconos mostrarán en módulos compatibles como Módulo resumen, el módulo BOUTON etc.
Hice una pequeña demostración para la ocasión:
Como puedes ver en el video, puedes usar estos Iconos adicionales a través del Divi Builder o Visual Builder.
Otros tutoriales sobre los iconos de Divi – a través del blog de ElegantThemes


Bonjour, je cherche à savoir où se trouve les icones natif de Divi ?
Cordialement
Bonsoir Bernard.
Les icônes natifs sont déjà embarqués dans le code de Divi. Pour les utiliser dans le HTML, vous devrez utiliser les UNICODES. Mais je crois que cet article officiel répondra à toutes vos questions.
Bonjour Lycia, j’ai réussi à trouver les icones natifs dans le module Résumé et non dans le module texte.
Peut-être n’y en a t-il que dans le module Résumé.
D’après ton lien, j’ai réussi à télécharger les 360 icones Elegant thèmes, mais le résultat n’est pas bon, cela transforme les caractères d’un texte en icones, pas très lisible.
Je te remercie
Bonsoir Bernard,
En effet, le module « résumé » (Blurb en anglais) embarque nativement les icônes de Divi. Par contre, si tu regardes le lien que je t’ai donné, il ne faut pas les télécharger mais seulement utiliser le code de l’icône que tu souhaites dans ta feuille CSS. Dit comme ça c’est pas très parlant… J’espère que tu y arriveras.
A bientôt
Merci pour le tuto. Je viens de passer à Divi (alors que j’étais avec Elementor avant), et je dois avouer que sur la partie icones, Elementor est bien plus fourni. Heureusement que Divi est bien mieux pour la majorité des autres points !
Salut Frank ! Merci.
Effectivement, Elementor offre beaucoup de fonctionnalités… et qui dit beaucoup, dit « usine à gaz »… Divi est moins fourni, certes, mais son interface intuitive et facile nous offre une vraie expérience utilisateur, et ça vaut bien plus !
Bonjour,
J’ai cliqué sur le lien, créer un compte mais il me semble que ce plugin n’est plus proposé en version gratuite, pouvez-vous me le confirmer ?
Cordialement,
Douglas.
Ah c’est bizarre, il faut que je vérifie cela, je ne suis pas au courant qu’il est passé en full Premium