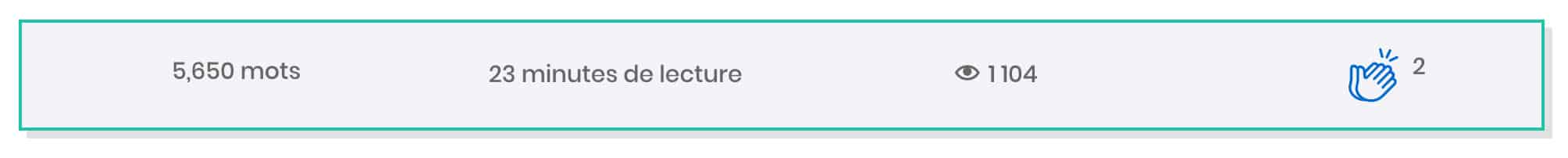
¿Puede haber notado la pequeña barra al final de los consejos de Divi? En este bar, encuentras el número de palabras en el artículo, Tiempo de lectura, Número de opiniones y uno sistema de votación.

Recientemente, le envié un correo electrónico (newsletter cuyo formulario de registro está en la barra lateral de este artículo) preguntando si estaría interesado en cómo agregar estos datos a sus artículos. ¡Fuiste muy entusiasta! Así que aquí está mi respuesta...
1 – Cuenta número de palabras y tiempo de lectura con WP Word Count

WP Word Count es un extensión libre (freemium) y la luz disponible en el directorio oficial de extensiones de WordPress.
Sus ajustes son simples de hacer. Después de la instalación y activación de la extensión, aquí está lo que necesita hacer:

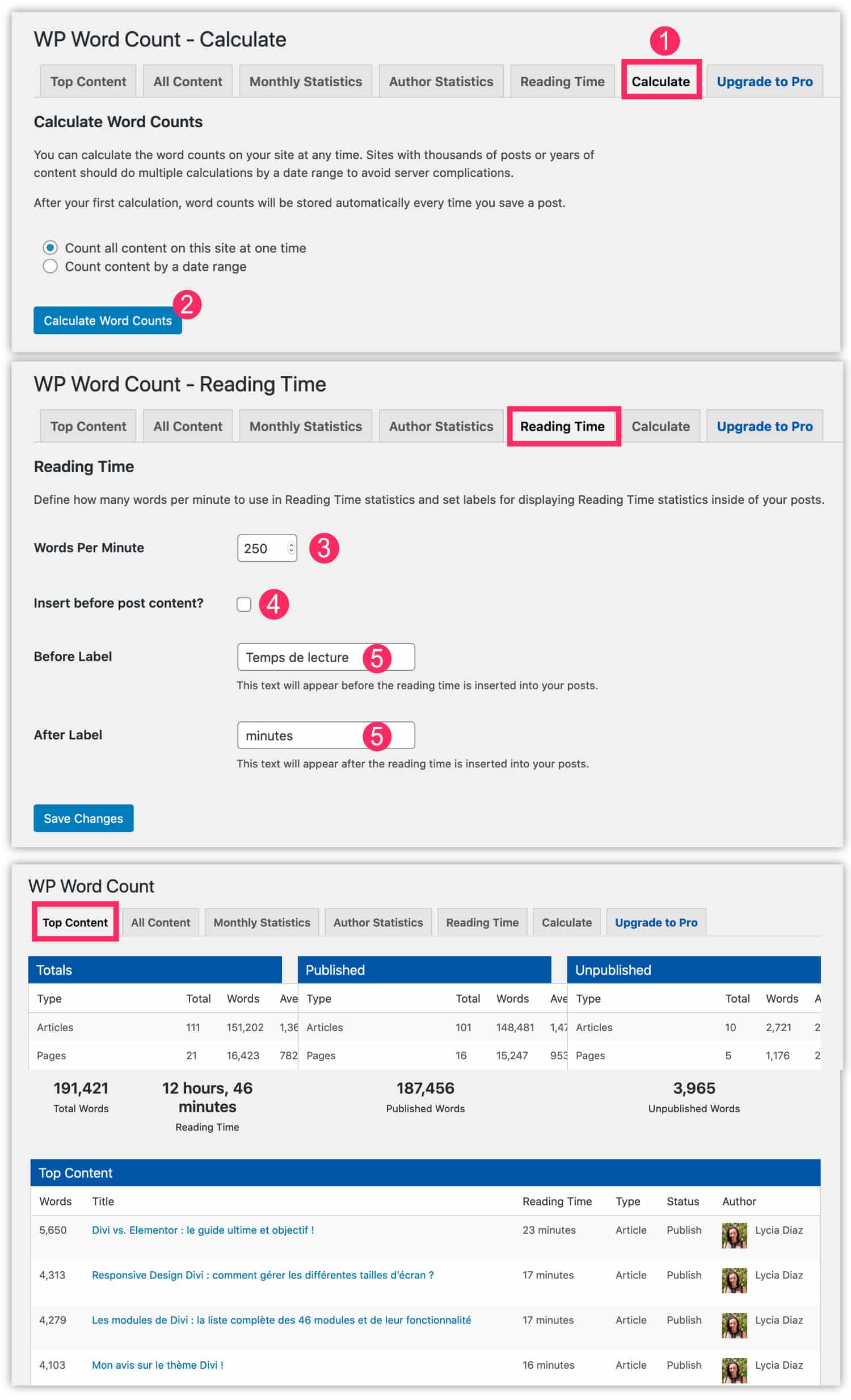
- Vaya a la pestaña Conteo de palabras Calculadora.
- Haga clic « Cuenta de Word Calculadora » Y espera. La extensión recuperará el número de palabras contenidas en sus publicaciones.
- Entonces, desde la pestaña Tiempo de lectura, se puede decir cuántas palabras corresponden a un minuto de lectura. Por defecto, 250 palabras son equivalentes a 1 minuto de reproducción.
- Puede activar la visualización automática del tiempo de reproducción dentro de sus publicaciones simplemente comprobando la caja proporcionada para este propósito (no útil para el resto del tutorial).
- También puede insertar un texto que se colocará antes y/o después del tiempo de reproducción.
Finalmente, en las otras pestañas (Top Content, All Content...), encontrarás estadísticas: cuántos artículos, cuántas páginas, cuántas palabras, la longitud total de la lectura, etc.
2 - Mostrar número de opiniones de un artículo con mostrador de puntos de vista

Post Views Counter es también un plugin gratuito y fácil de configurar. Lo que no está mal con esta extensión es que puedes mostrar el número de opiniones público. Esto significa que puedes instalar Post Views Counter para fines estadísticos en el back office.
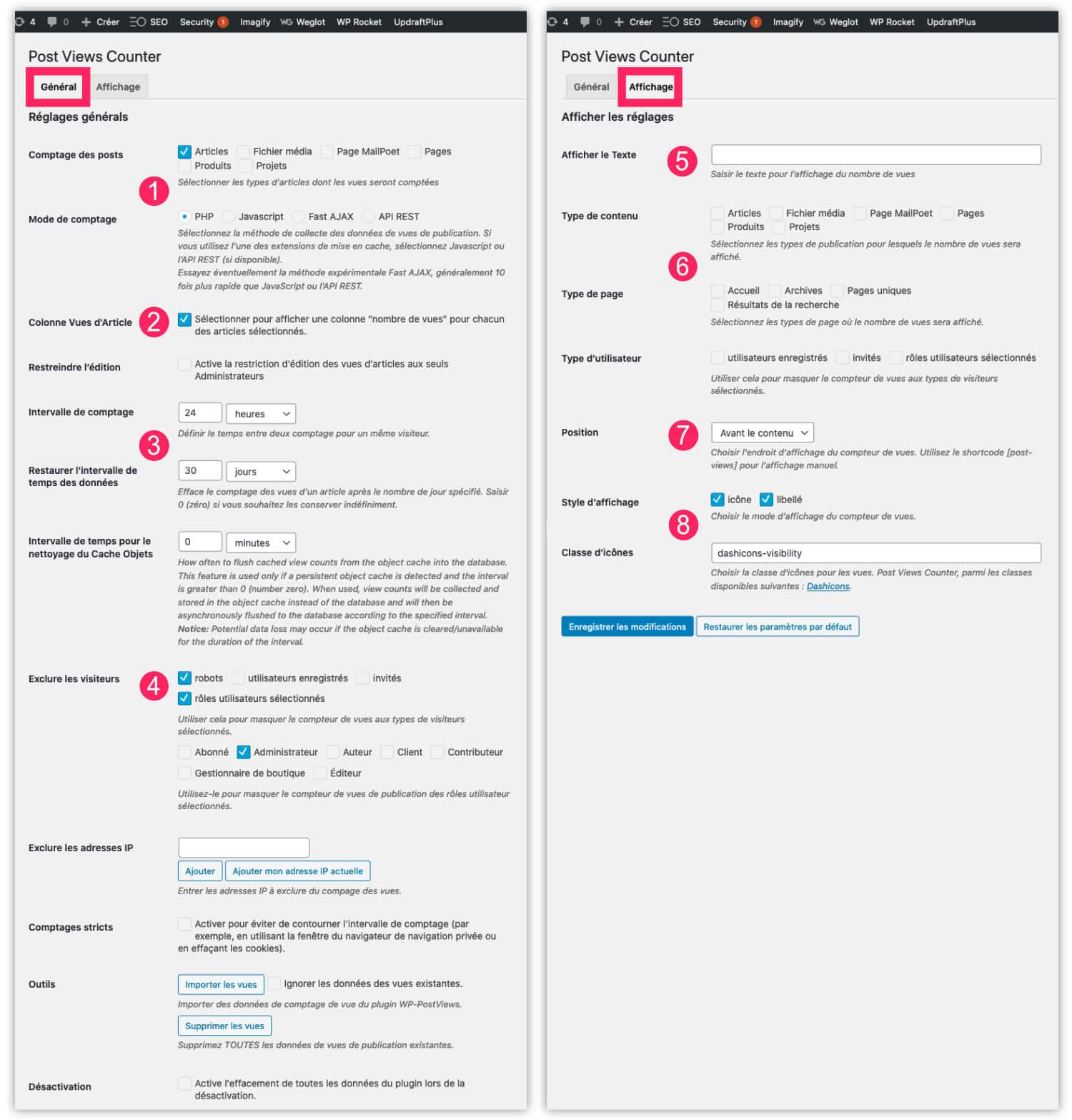
Una vez instalada y habilitada la extensión, encontrará sus opciones de configuración en la pestaña Ajustes Post Views Counter. Sus parámetros se separan en 2 pestañas: General y Ver.

- Puedes habilitar la vista contando dependiendo del tipo de publicación. Mira. También puede decidir cómo contar (PHP, JS, etc.).
- Puedes añadir una nueva columna de back-office. Esto aparecerá en la lista de artículos (y/o páginas, dependiendo de sus opciones seleccionadas) para obtener la estadística de opiniones por publicación.
- Usted puede ajustar los métodos y intervalos de con vistas.
- Puede excluir a algunos visitantes de contar.
- Entonces, desde la pestaña Ver, puedes establecer todo lo que tiene que ver con l. Por ejemplo, puede añadir texto junto al número de opiniones.
- Puedes insertar automáticamente el número de opiniones dependiendo del tipo de publicación (no útil para el resto del tutorial).
- Pero también la posición de la pantalla automática, por ejemplo: antes del contenido.
- Por último, puede elegir si mostrar o no un icono junto al número de vistas y puede cambiar Icon Dashicons, que es el icono oficial de WordPress fuente.
Aquí, es bastante simple como una extensión, pero las opciones son suficientes para complementar tus entradas de blog.
3 – Añadir aplausos con WP Applaud

El último artículo que propongo añadir a sus artículos es un sistema de votación con WP Applaud. Pero podríamos haber elegido un sistema con estrellas como KK Star RatingPor ejemplo.
Esta extensión es gratuita pero, como se puede decir de inmediato, no es a menudo actualizada...
Una vez instalado y activado, así es como funciona:

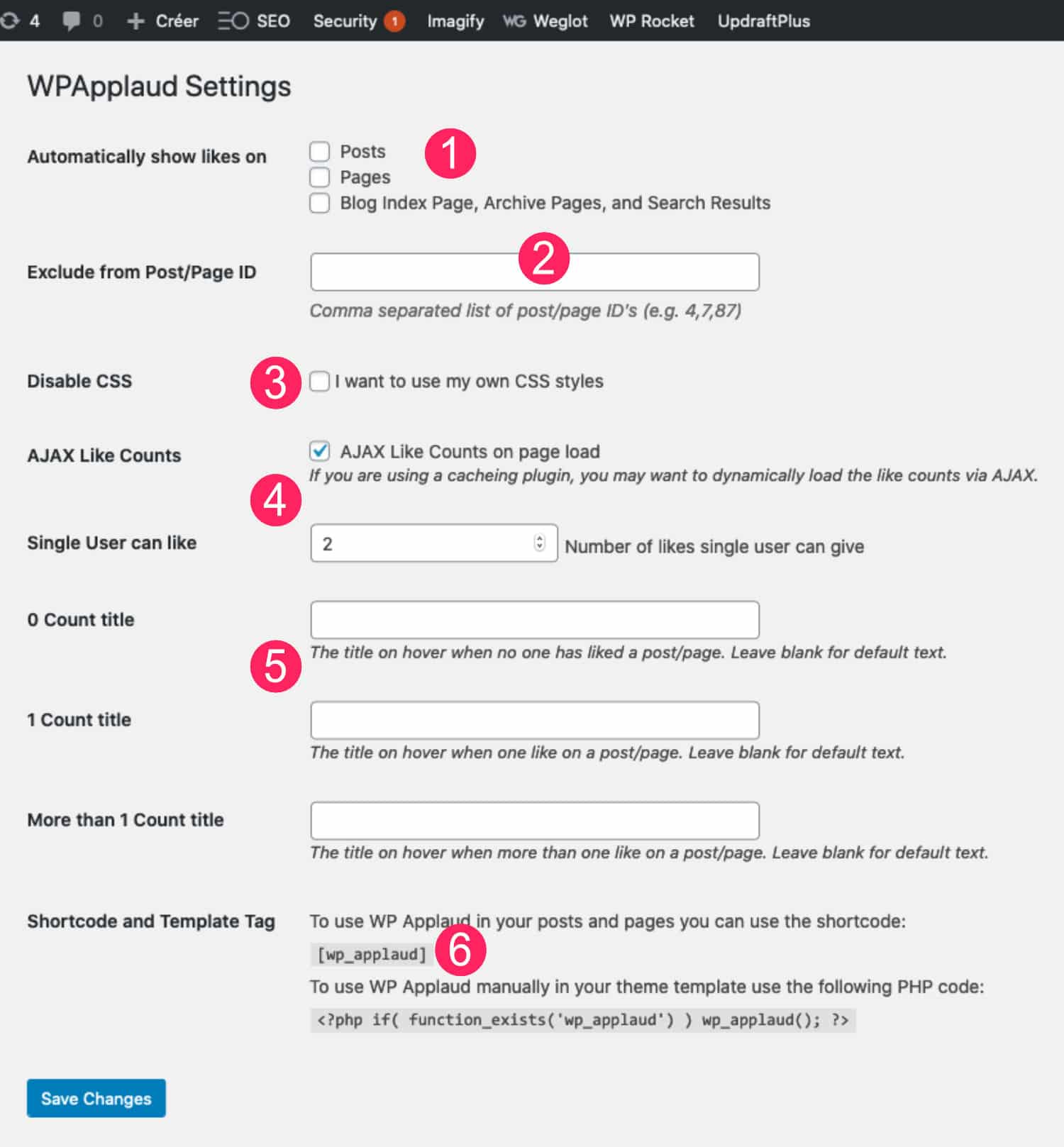
- Nos vemos en la pestaña WPApplaud para comprobar los tipos de publicaciones que desea ver aparecen los "pequeños aplausos".
- Puede excluir las publicaciones manualmente.
- Puede deshabilitar el CSS para embarcar el suyo.
- Usted puede elegir el método de contar (Ajax y cuenta máxima por usuario).
- Puedes añadir títulos personalizados.
- Finalmente, y esto es lo que más nos interesa para la continuación del tutorial: los otros métodos de visualización. Puedes usar un código corto para mostrar aplausos en la ubicación deseada en lugar de automáticamente.
4 - Integrar elementos en artículos de blog con el tema del constructor
Ahora que has instalado y establecido las 3 extensiones, te propongo mostrar esta información de lectura en sus artículos del blog.
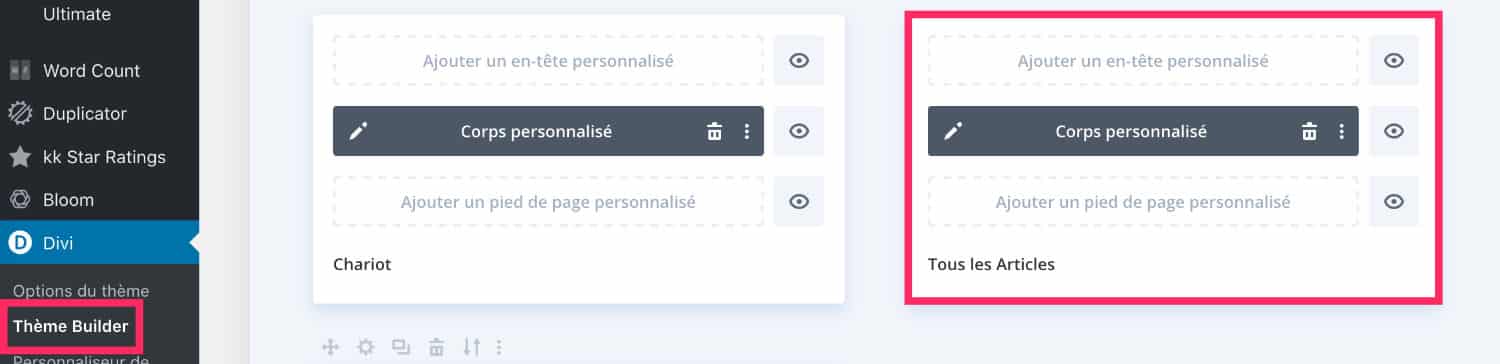
Para esto, necesitarás un artículo modelo creado con Theme Builder. Si esto no es todavía su caso, usted puede seguir esto tutorial para crear una plantilla de artículo Divi.

Así que usted entiende, o usted crea o modifica su modelo de artículo creado con Theme Builder.

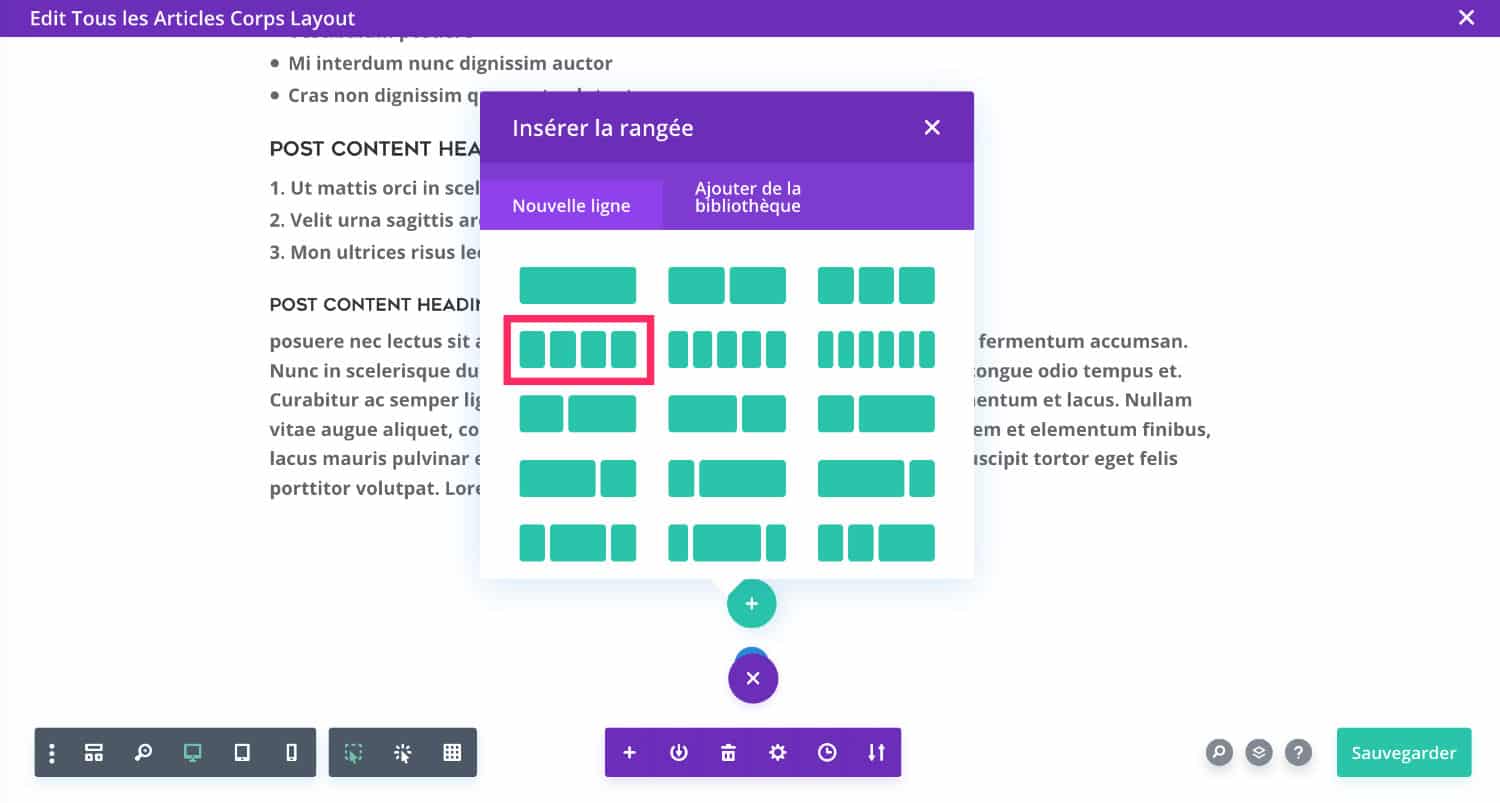
Añades una nueva línea (el "+" verde) cortada en 4 columnas.

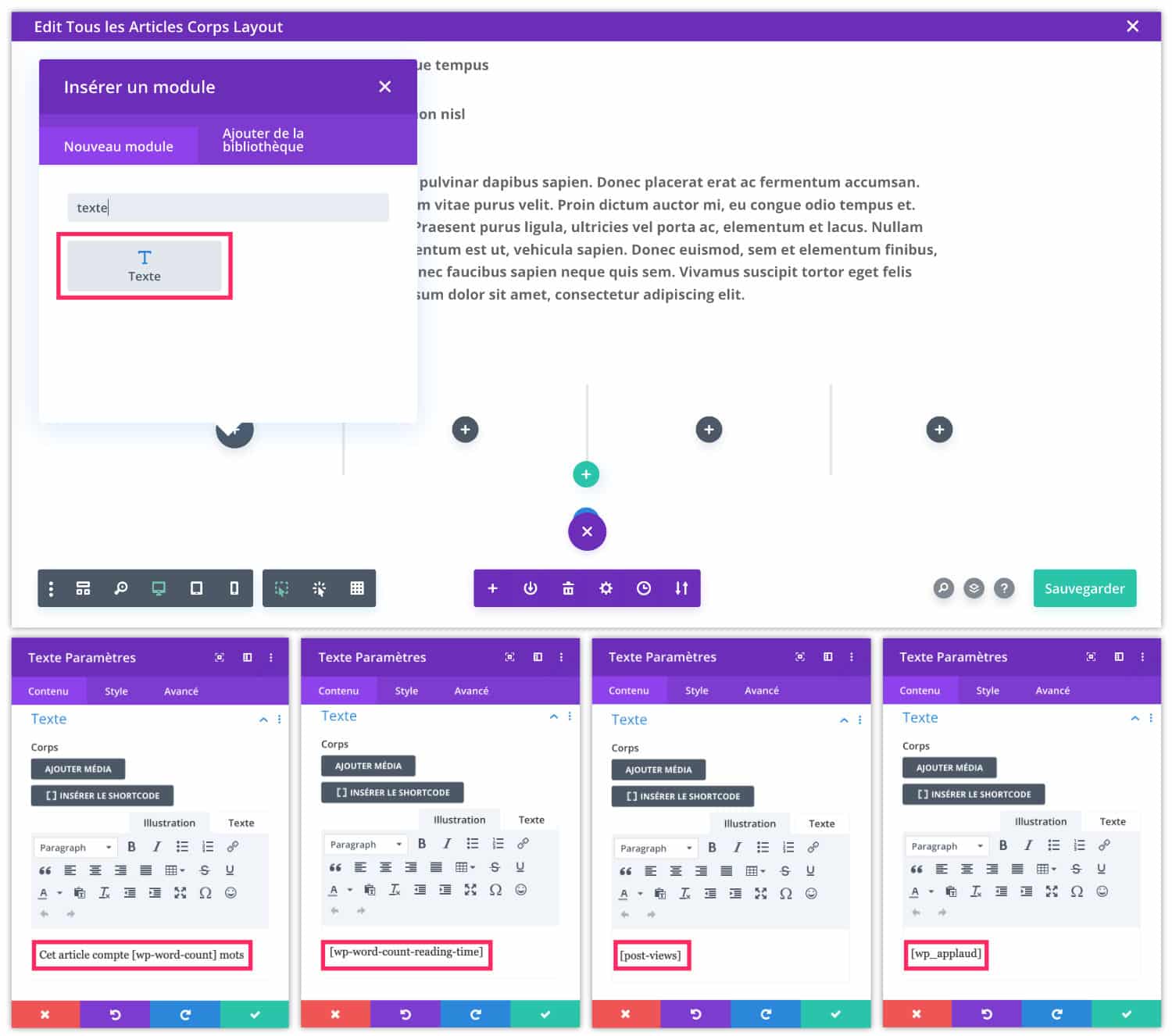
En cada columna de esta línea, agregas un Módulo de texto donde colocará los códigos cortos apropiados:
- [ wp-word-count]* para mostrar el número de palabras.
- [ wp-word-count-time ]* para mostrar tiempo de reproducción.
- [ Post-views]* para mostrar el número de vistas.
- [wp_applaud]* para mostrar el sistema de votación.
*Nota: no copiar y pegar los códigos anteriores porque he añadido voluntariamente un espacio entre los ganchos para permitir su visualización.
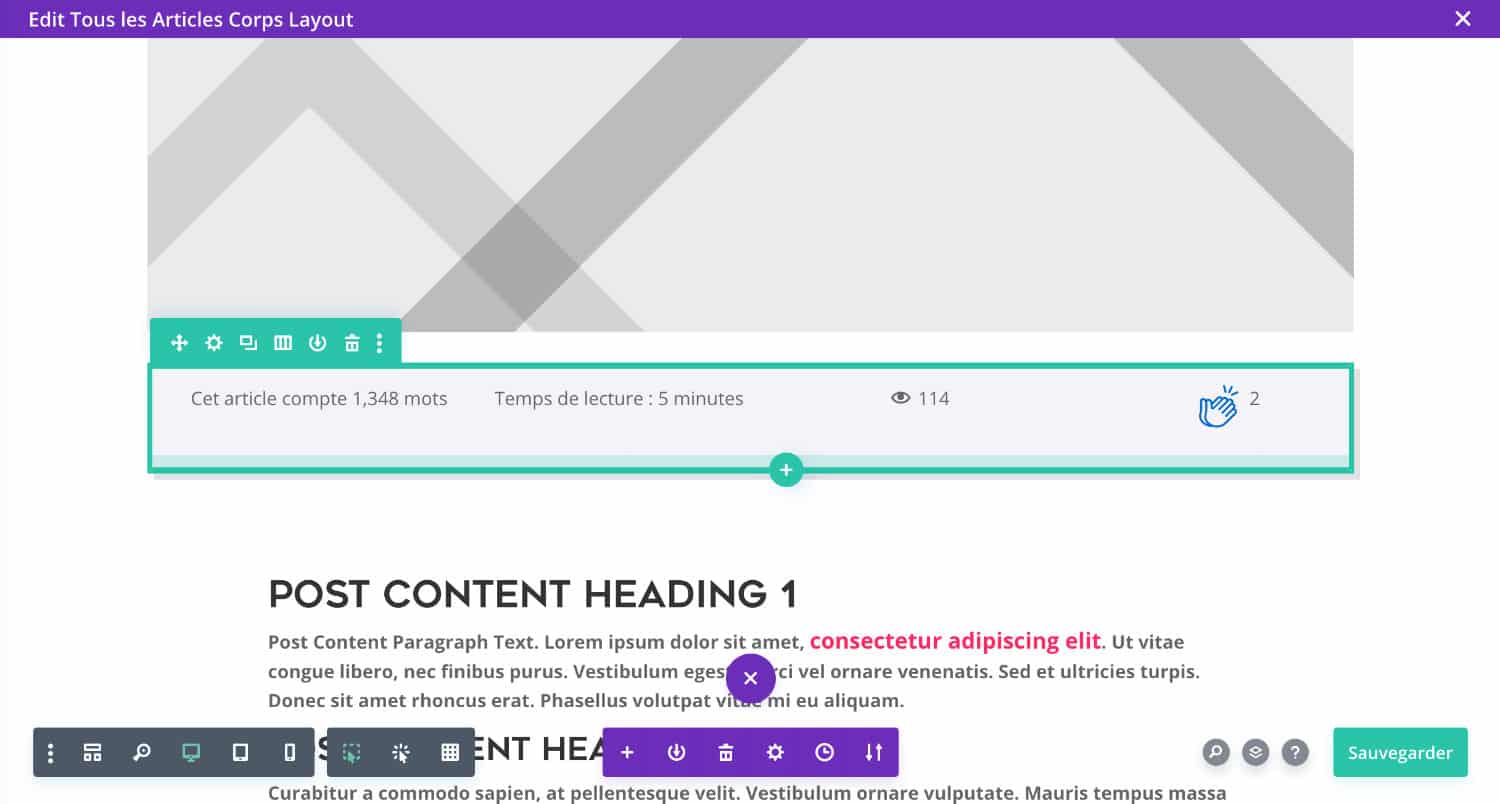
Aquí, es tan simple como eso, aquí está el resultado:

¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
5 - Ajuste la pantalla con algunos CSS
Por último, es posible que no esté completamente satisfecho con la renderización final, en este caso puede añadir un pequeño código CSS para perfeccionar la pantalla.
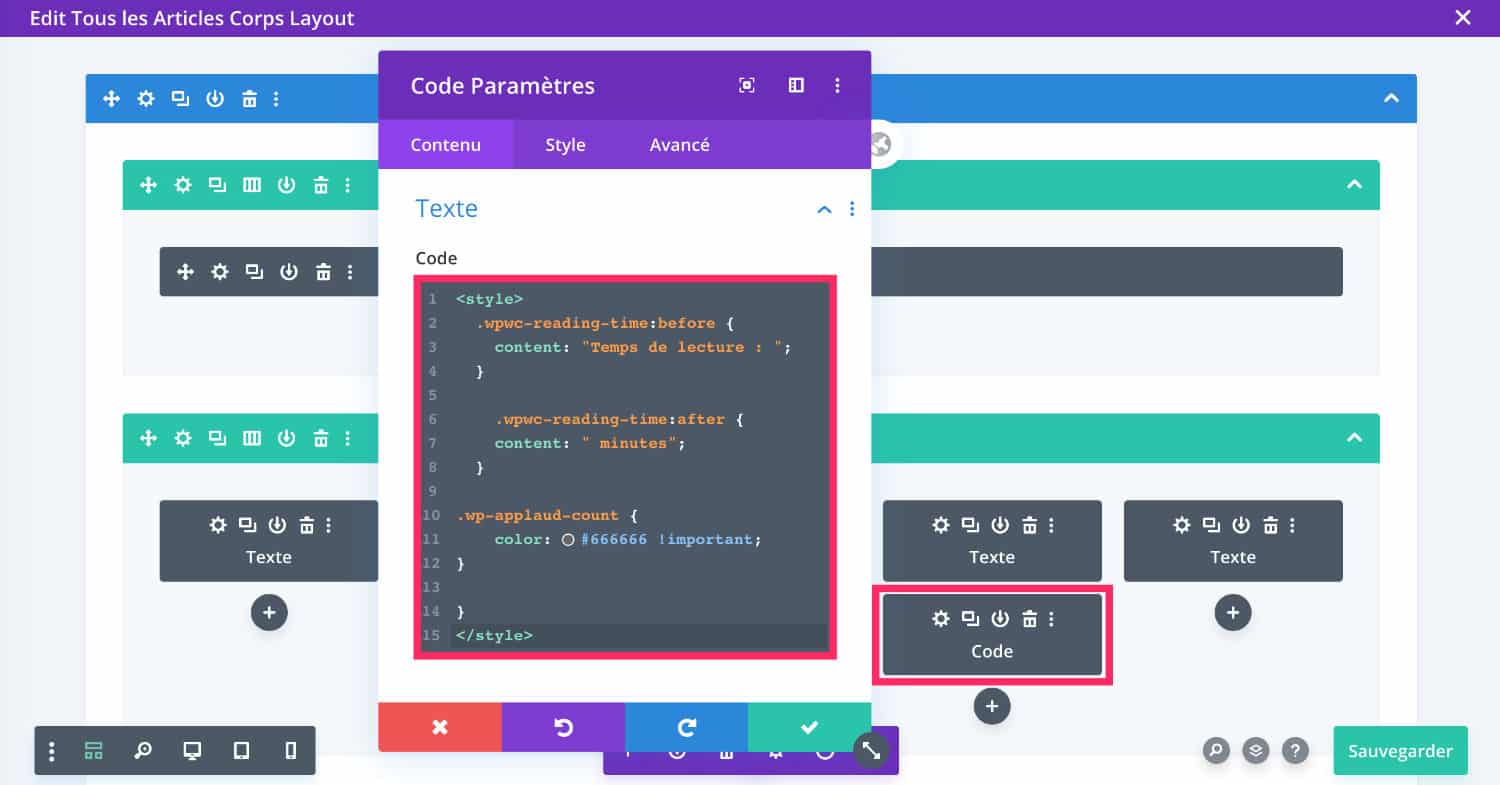
En el siguiente ejemplo, añadí un Módulo de código con un poco de CSS pero tienes muchos otros soluciones para añadir código en Divi.

Por ejemplo, puede agregar un "antes" y uno "después" para mostrar texto alrededor del tiempo de reproducción. Esto es posible en las opciones de plugin WP Word Count Pero el visual no es óptimo... También puede cambiar el color del mostrador de votación (WP Applaud)...
<style>
.wpwc-reading-time:before {
content: "Temps de lecture : ";
}
.wpwc-reading-time:after {
content: " minutes";
}
.wp-applaud-count {
color: #666666 !important;
}
</style>Entonces, ¿qué dices de estos consejos para mejorar tus artículos de blog con Divi?




Magnifique tout ça, merci !
Bonjour,
Merci pour cet article très intéressant.
Comment procéder pour afficher le nombre de mots et le temps de lecture juste sous le titre de l’article, à la suite des méta.
J’aurais bien voulu joindre une capture d’écran mais je ne trouve pas le lien ???
Merci.
Bien cordialement.
Bonjour Roland, pour les afficher dans les metadonnees il faut le coder comme expliqué ici https://astucesdivi.com/mis-a-jour-le-divi/
Merci Beaucoup
Bonjour,
l’extension n’est plus disponible depuis Octobre 2022 pour problème de sécurité.
Serait-il possible d’avoir un autre tuto ?
Merci 🙂
Ah mince, il faut que je trouve une autre solution alors.