Native theme Divi embarks 380 icons. It's not bad already! But what would you say? add 300 additional icons to Divi? And for FREE!
This would allow you to stand out from other sites built with Divi. A little different icons will be welcome in your future projects or even in your current site.
This free resource for Divi I'm sure you'll like it!



Discover all the Divi theme offers
How to get additional icons in Divi?
There are many sites that offer a lot of free or paid resources for the theme Divi. This WordPress theme is widely used in the world of the web (by agencies or freelancers), its community is growing and very active.
So to return to our sheep, to get some additional icons for free, you can go on the dedicated page of the site Divi Space.
Clicking on the button "Donwload Now", you will be invited to create an account for free then you can start downloading the Divi Icon Expansion Pack.
What is the Divi Icon Expansion Pack?
As soon as you are in possession of your download, you will see that the folder consists of two other folders:
- The file called "DIEP-Icon-Files.zip": It contains a set of 300 hand-drawn icons that can be used in both commercial and personal creative projects.
- The folder called ds-icon-expansion-pack-1.0.0.zip: This is the plugin that adds the additional icons in Divi and that you can use with the Divi Builder that with the Visual Builder.
Also read: What differences between Divi and Divi Builder?
How to install the Divi Icon Expansion Pack?
Divi Space has planned a plugin, it is rather reassuring because in 2 clicks you will benefit from the 300 additional icons in Divi. No need to put your hands in the code.
To install this free plugin, you have two solutions:
- Since WordPress administration: Go to tab Extensions > Add > Download extension > Browse > Install. This will allow you to recover the plugin that is in your computer (this downloaded previously). Beware, in this way you must import the compressed folder (.zip).
- Via FTP: If you are comfortable with an FTP client like Filezilla for example, you can simply drop the plugin to www > wp-content > plugins. Attention, in this way, is the folder decompressed that you'll need.
How to activate the new icon pack?
Once installed, you will find the plugin in the list of your extensions. Just activate, but that's not all, you will also have to activate your license. Even if it is a free plugin and that you can use in a unlimited number of projects, Divi Space has provided protection.
Here's how to recover your API key:

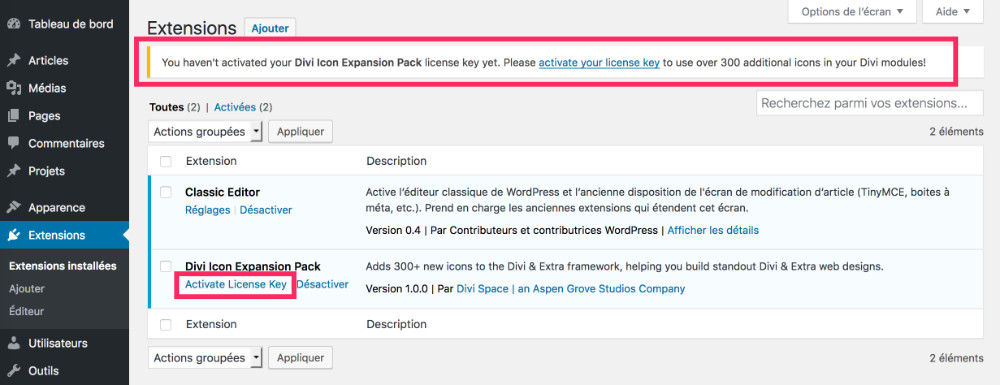
At first you will see a message in the tab Extensions Installed : « activate your license key ». Click on it, it leads you to the tab intended to host your API key.

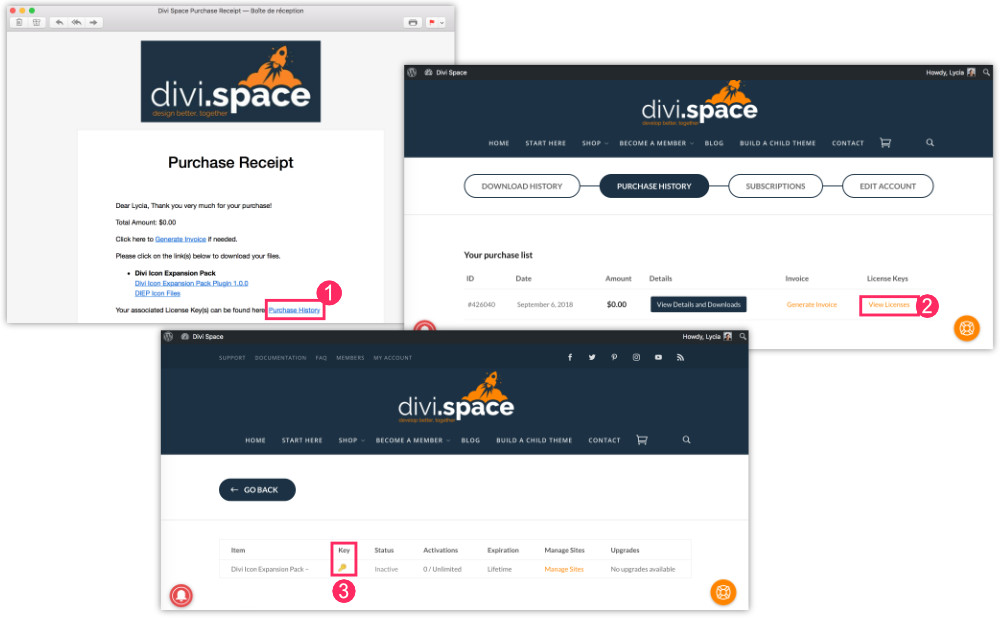
To recover your API key, you will need:
- click on the link Purchase History which is in the email received following your download,
- click on View License,
- click on Key to obtain it,
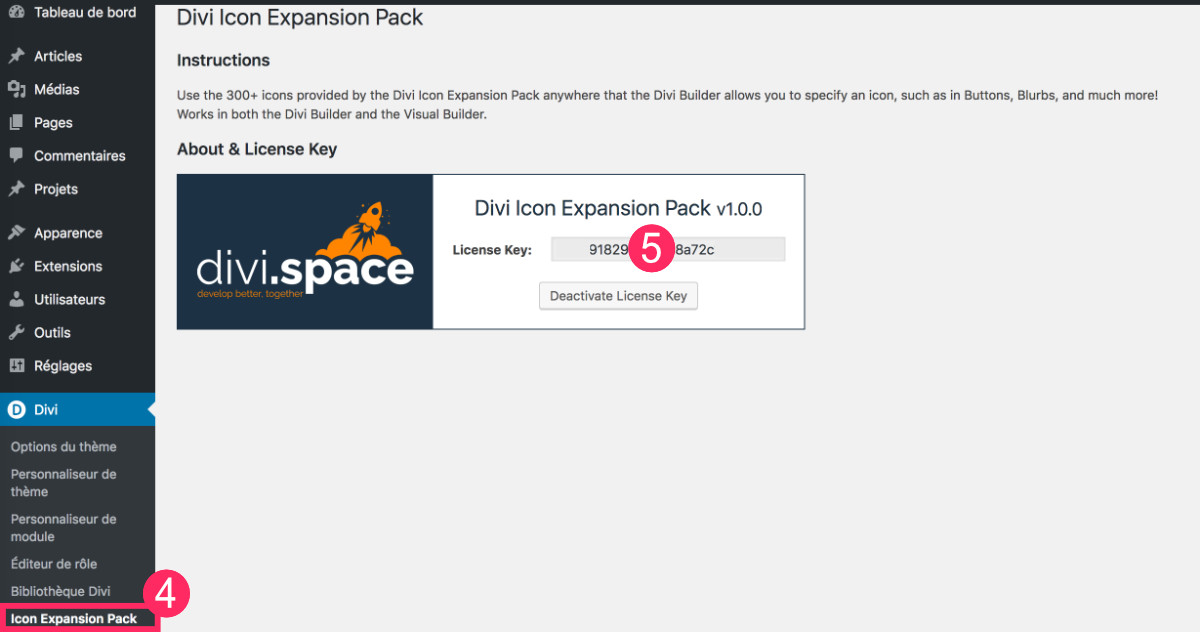
- return to the administration of your site, on the tab Divi > Icon Expansion Pack
- Enter your key and activate.

Where are the new additional icons?
Now that the plugin is installed and your license has been enabled, adding its new icons will be simplistic. All you have to do is use the Divi Builder as usual and a collection of more than 300 icons will display in compatible modules as Summary module, the BOUTON module etc.
I made a little demo for the occasion:
As you could see in the video, you can use these Additional icons via the Divi Builder or Visual Builder.
Other tutorials about Divi's icons – via the blog of ElegantThemes


8 Comments