Les listes désordonnées, aussi appelées liste à puces – ou bullet points en anglais – n’offrent pas beaucoup d’option de personnalisation. Dans cet article, nous allons voir comment personnaliser les points de vos listes à puces afin de les accorder avec votre branding, ou tout simplement pour les rendre plus fun 🤟.

- 1 – Les options natives de Divi pour personnaliser les points de listes à puce
- 2 – Les limitations du CSS
- 3 – Changer la couleur des points de liste uniquement
- 4 – Changer le design des points de liste
- 5 – Une couleur différente pour chaque point de liste
- 6 – Et pourquoi pas une liste en émoji ?
- 7 – Pour finir avec les puces personnalisées dans Divi…
1 – Les options natives de Divi pour personnaliser les points de listes à puce
Si vous connaissez bien Divi, vous savez où se cachent les options pour agir sur l’apparence de vos listes à puce.
Si, vous ne savez pas où ces options se trouvent, regardez bien l’image suivante.

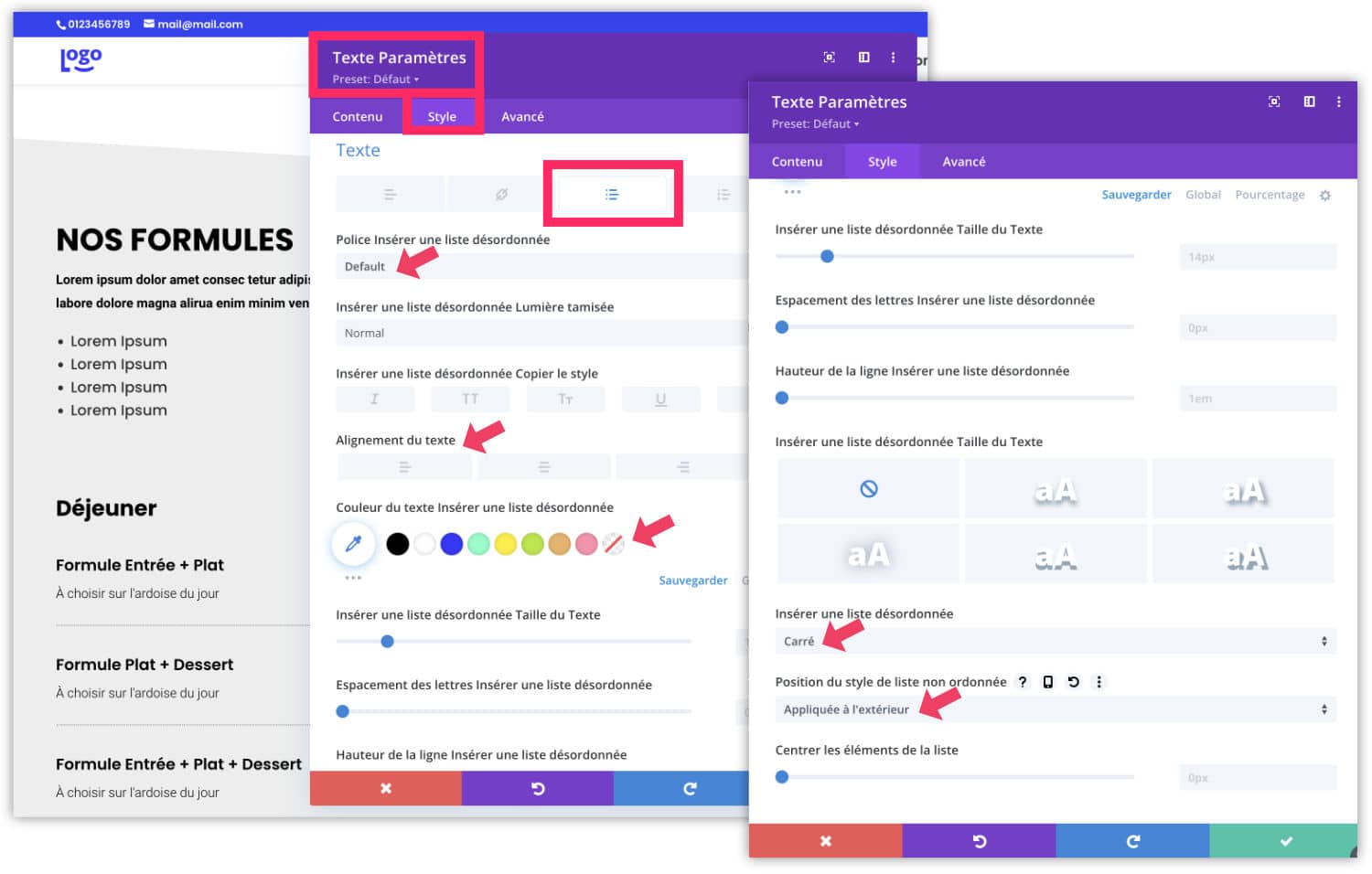
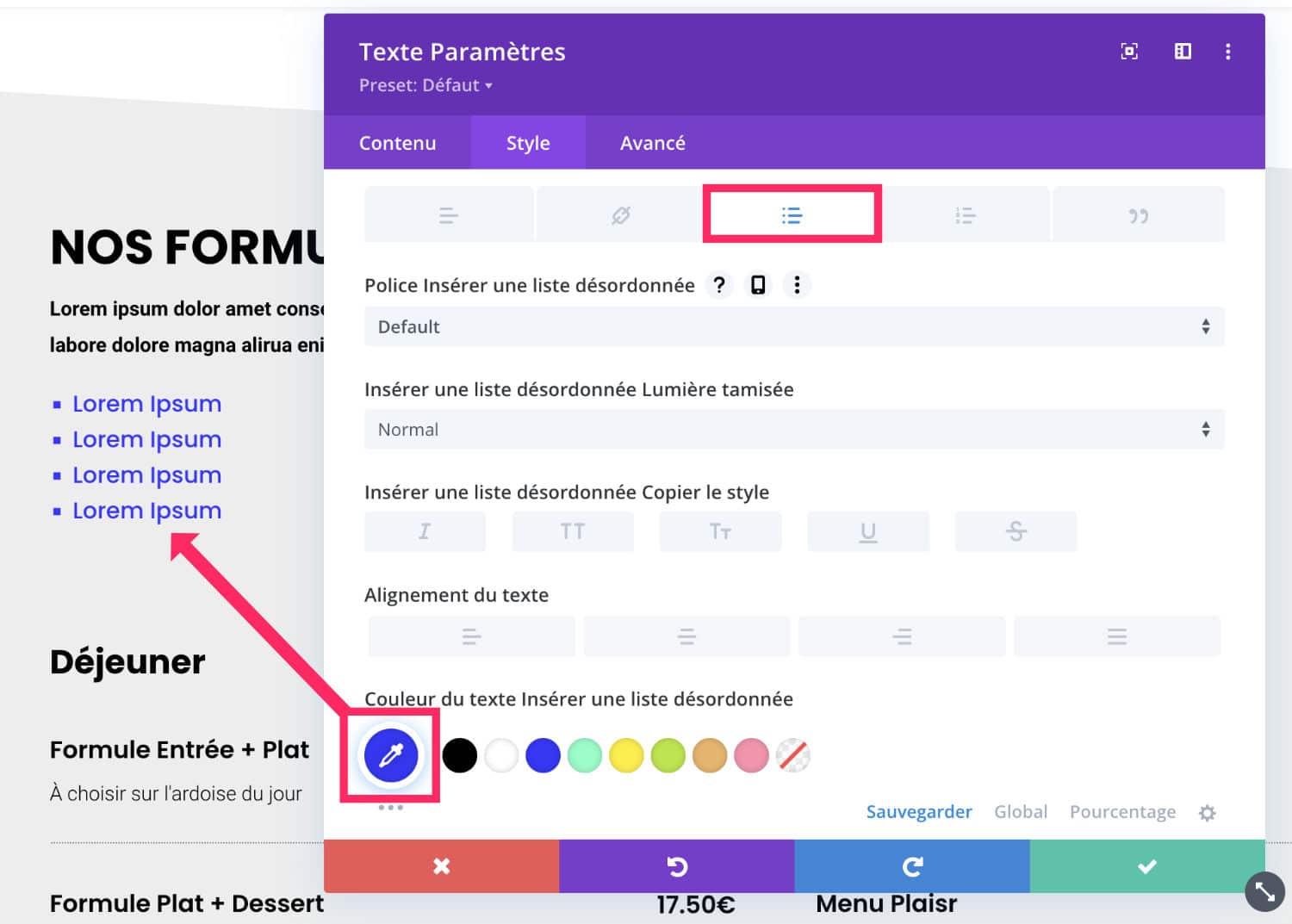
Lorsque vous insérez un module de texte, vous pouvez y saisir une liste à puce. En vous rendant ensuite à l’onglet Style > Texte, regardez les petits onglets grisés, vous remarquerez une icône de liste désordonnée. Cliquez dessus, c’est bien ici que vous pourrez personnaliser leur apparence :
- Taille du texte
- Police
- Alignement
- etc.
Mais un peu plus bas, vous pourrez également définir la forme des puces :
- disque (rond)
- carré
- cercle
- pas de puce
Si vous prenez le temps de bien farfouiller le Visual Builder, vous vous rendez compte que toutes les options existent !
2 – Les limitations du CSS
Seulement, il n’y a pas d’autres options, tout est là… Mais ce n’est pas Divi qui est en cause, ce sont simplement les limitations du CSS (la propriété list-style-color n’existe pas – voir ici).

Par exemple, si vous changez la couleur, celle-ci agira sur le texte et sur les puces. On ne peut pas les différencier. C’est comme ça…
On va devoir trouver une astuce de Ninja pour parvenir à vraiment personnaliser cela. Suivez-moi…
3 – Changer la couleur des points de liste uniquement
Puisque le CSS de base ne nous permet pas de donner une couleur aux points de liste différente de la couleur du texte lui-même, on va devoir lui indiquer qu’on ne veut tout simplement pas de puce et on va les rajouter fictivement…

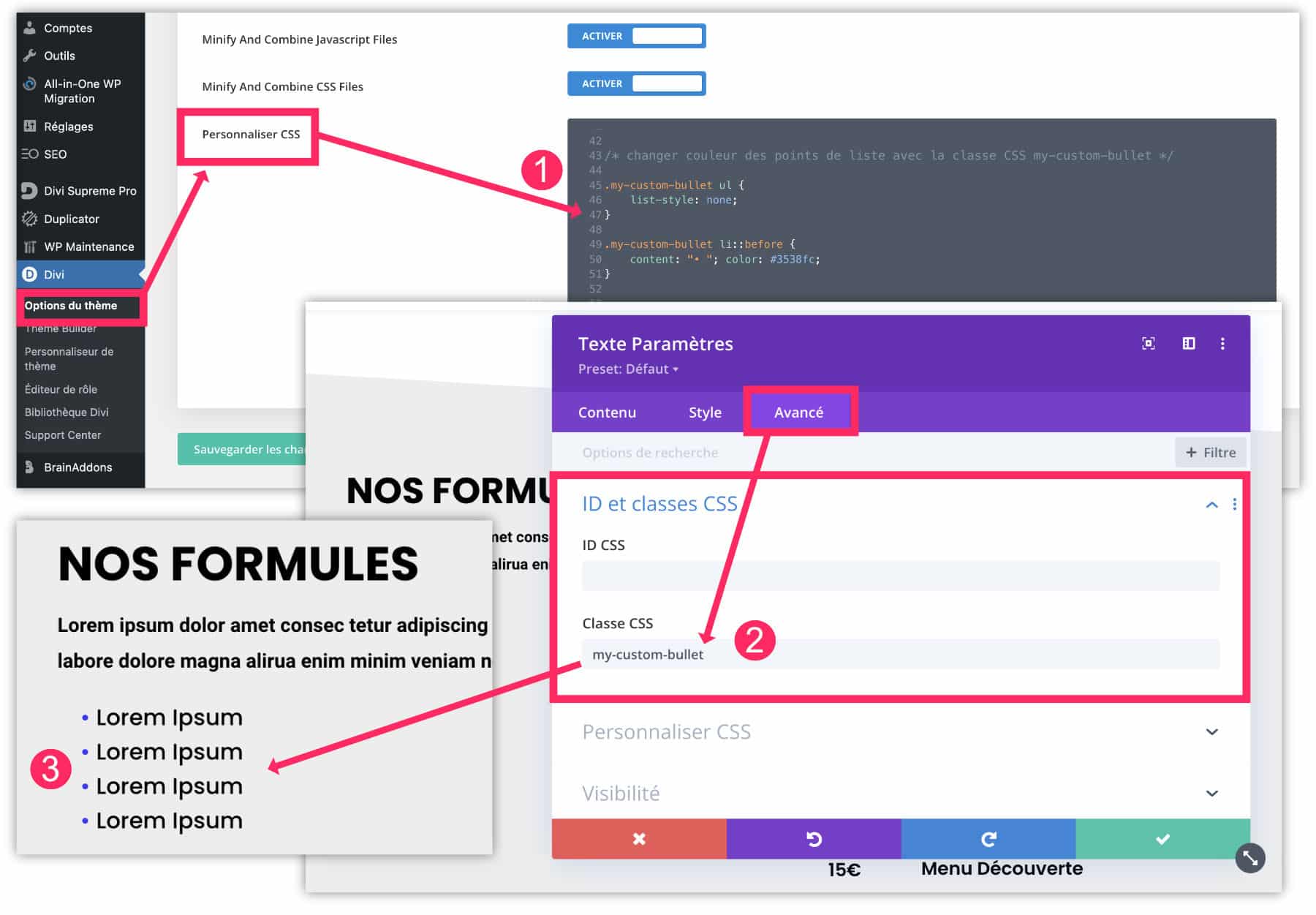
- Rendez-vous à l’onglet Divi > Options du Thème > Personnaliser CSS et copiez le code ci-dessous. Sauvegardez ensuite vos changements.
/* changer couleur des points de liste avec la classe CSS my-custom-bullet */
.my-custom-bullet ul {
list-style: none;
}
.my-custom-bullet li::before {
content: "• "; color: #3538fc;
}- Allez dans votre mise en page, ouvrez les paramètres du module Texte où se trouve votre liste à puces, puis allez à l’onglet Avancé > ID et Classe CSS. Dans le champ Classe CSS, saisissez la classe my-custom-bullet. Sauvegardez.
- Sauvegardez votre mise en page puis quittez le Visual Builder. Tadam ! Les puces de votre liste ont une couleur différente de celle du texte.
Je précise que le code CSS ci-dessus utilise une couleur bleue #3538fc et que vous pouvez la changer par votre propre code couleur…
Mais vous pourriez aussi changer le point « • » par autre chose ! On continue…
4 – Changer le design des points de liste
Le code CSS précédent reproduit fictivement une puce « disque » grâce à un caractère spécial : le point intermédiaire « • » que l’on peut facilement ajouter avec son clavier en faisant « Option + Maj + . (point) » (raccourci clavier Mac).
Mais vous pouvez aussi afficher un clavier émoji en faisant un « Ctrl + Cmd + Espace« . Ceci est un raccourci clavier Mac.
Sous Windows, vous pouvez essayer de l’afficher en cliquant sur « Touche du logo Windows + . (point)«

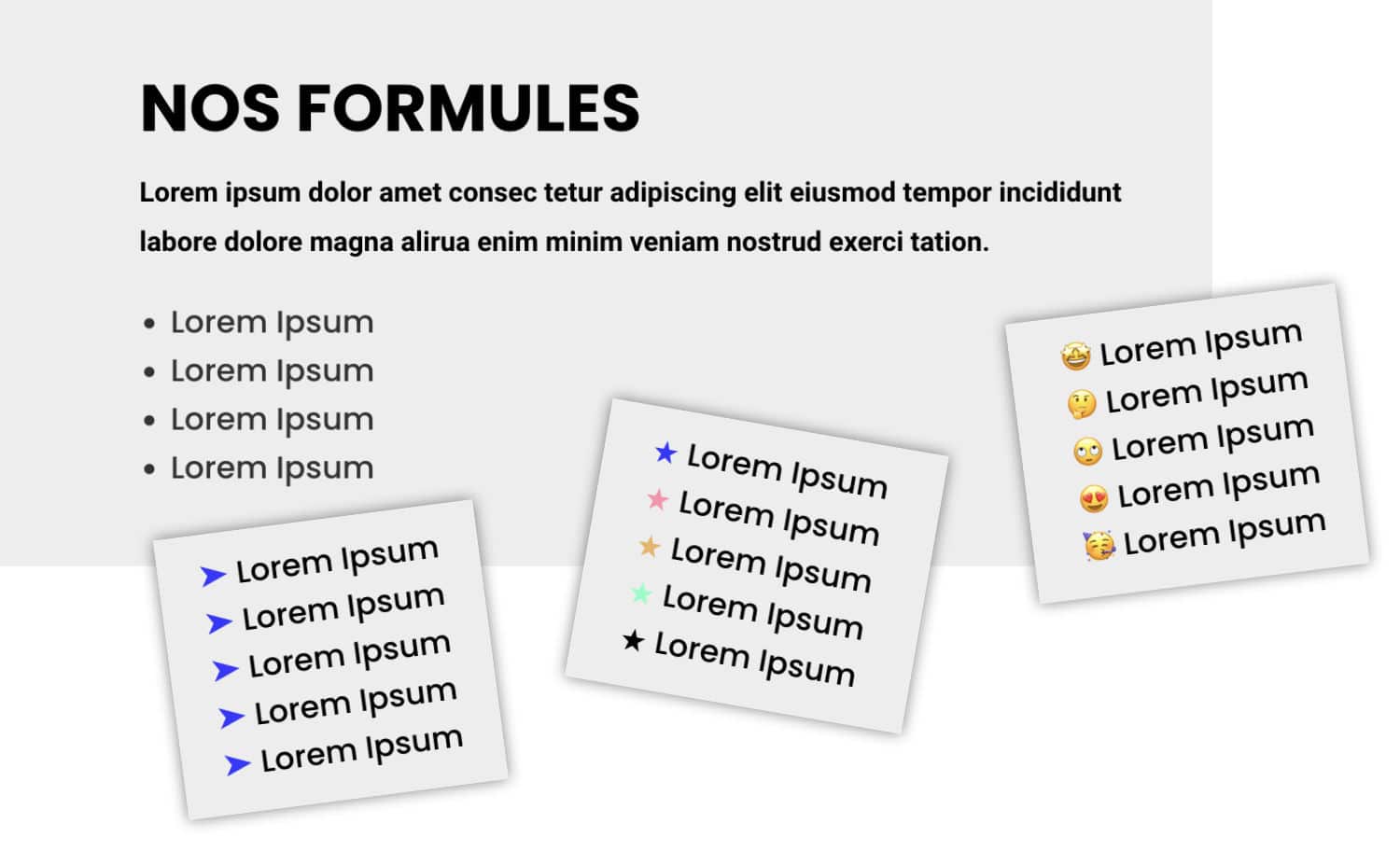
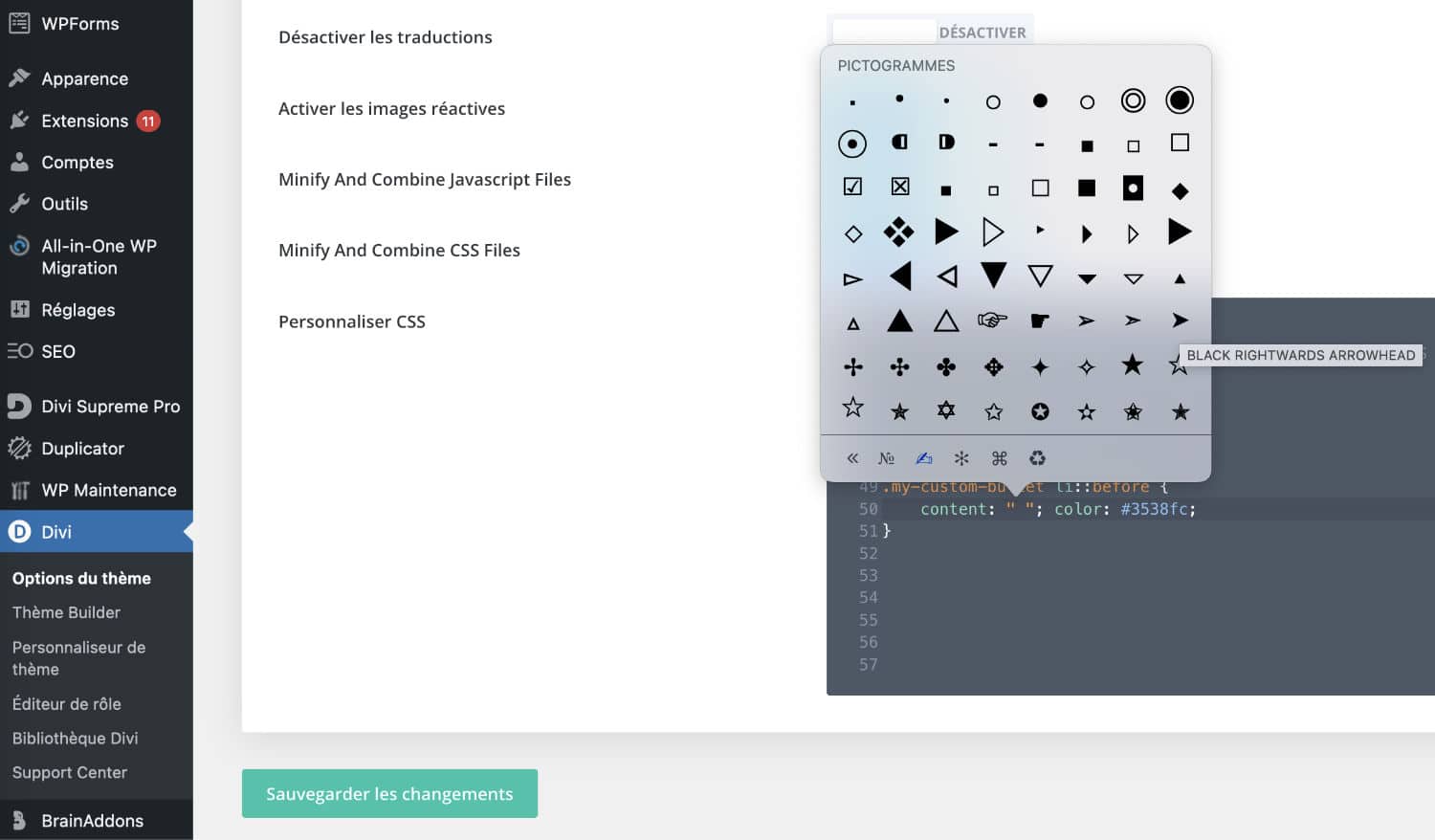
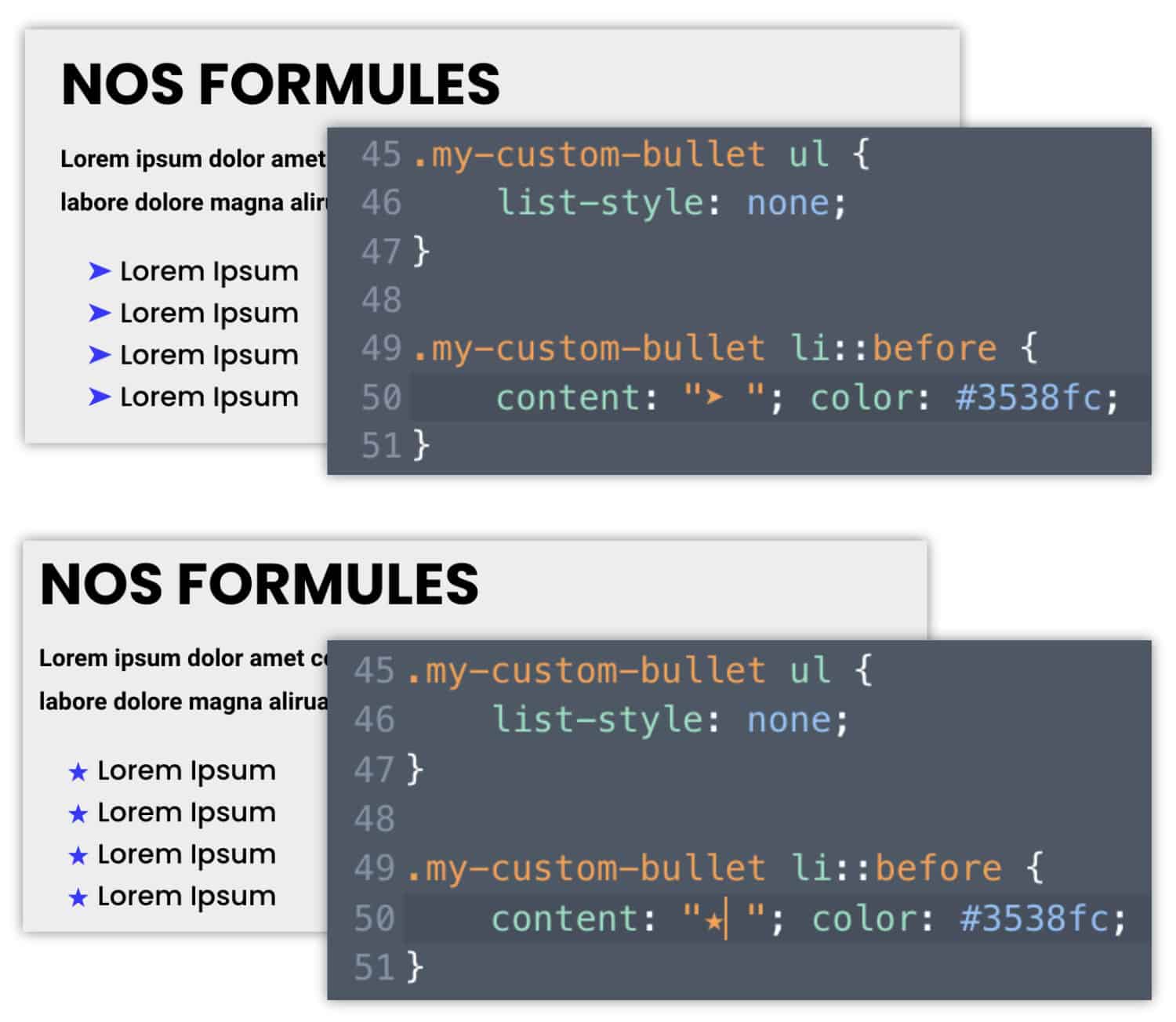
Bref, grâce à ce clavier emoji, les opportunités sont nombreuses ! Vous pouvez tout envisager. Par exemple, utiliser une flèche ➤ ou une étoile ★ (et encore bien d’autres choses) à la place du point • intermédiaire, regardez :

Il suffit alors de changer le caractère qui se trouve entre les guillemets, juste après content:
💡 Vous remarquerez que j’ai volontairement ajouté un espace après le caractère pour conserver un espacement harmonieux au sein de mes listes.
/* changer couleur et le design des points de liste avec la classe CSS my-custom-bullet-arrow */
.my-custom-bullet-arrow ul {
list-style: none;
}
.my-custom-bullet-arrow li::before {
content: "➤ "; color: #3538fc;
}/* changer couleur et le design des points de liste avec la classe CSS my-custom-bullet-star */
.my-custom-bullet-star ul {
list-style: none;
}
.my-custom-bullet-star li::before {
content: "★ "; color: #3538fc;
}Vous pouvez donc jouer sur la couleur, mais aussi sur la forme des puces.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
5 – Une couleur différente pour chaque point de liste
Je vous vois venir : « et peut-on mettre une couleur différente pour chaque puce ? » …
Pourquoi pas ?
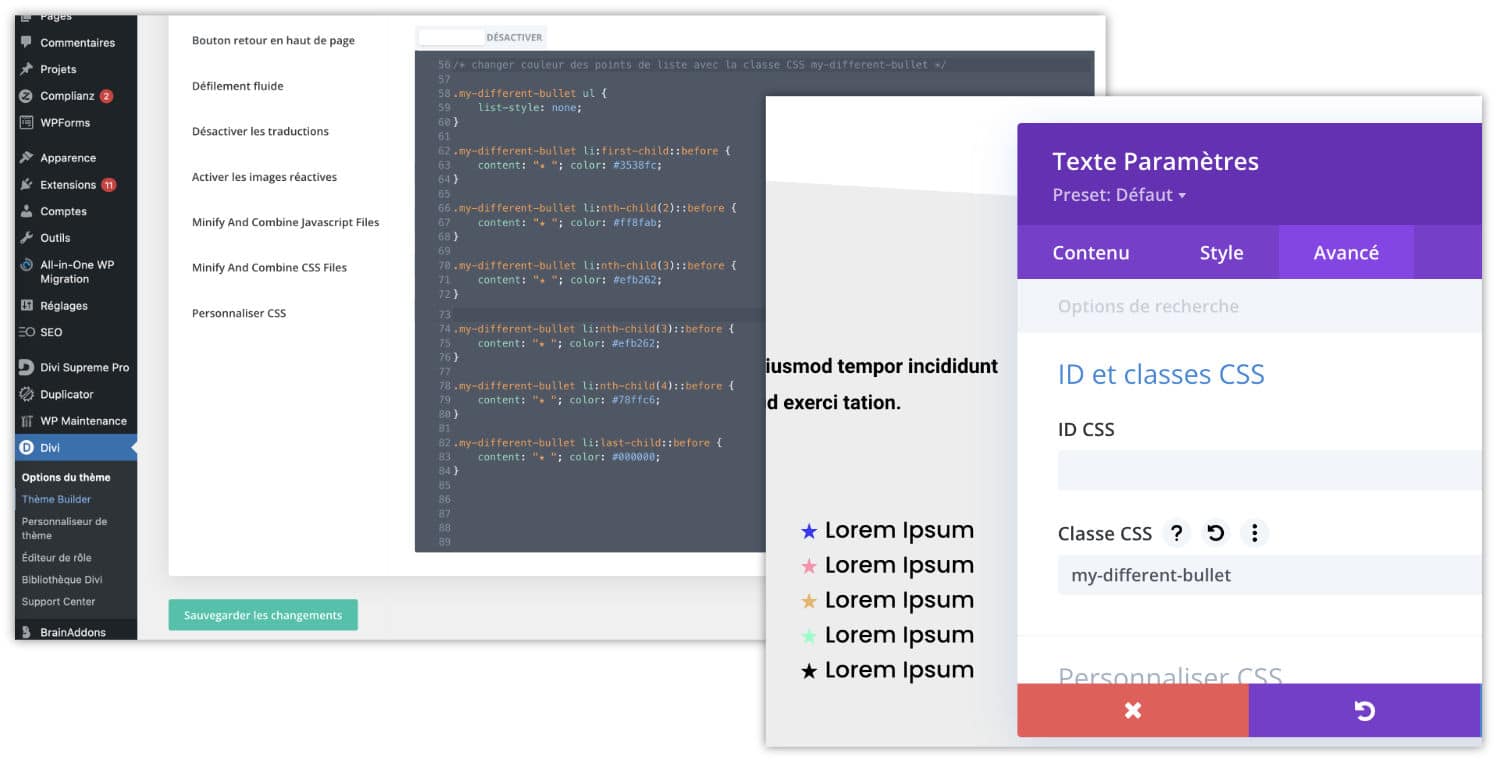
Dans ce cas, il faudra définir une couleur pour chaque « enfant de la liste ». Cela sous-entend que votre CSS devra savoir exactement combien de points sont énumérés dans la liste à personnaliser.

/* assigner une couleur différente aux points de liste avec la classe CSS my-different-bullet */
.my-different-bullet ul {
list-style: none;
}
.my-different-bullet li:first-child::before {
content: "★ "; color: #3538fc;
}
.my-different-bullet li:nth-child(2)::before {
content: "★ "; color: #ff8fab;
}
.my-different-bullet li:nth-child(3)::before {
content: "★ "; color: #efb262;
}
.my-different-bullet li:nth-child(4)::before {
content: "★ "; color: #78ffc6;
}
.my-different-bullet li:last-child::before {
content: "★ "; color: #000000;
}Le code ci-dessus est prévu pour une liste composée de 5 puces. La première est appelée avec :first-child et la dernière avec :last-child. Pour les puces intermédiaires, on utilise :nth-child(x) – le x est à remplacer par la position dans la liste. De cette manière, vous comprenez comment modifier ce code selon vos besoins.
Ça paraît sorcier, mais ça ne l’est pas. C’est juste qu’expliquer cela par écrit est un peu laborieux 🤣.
6 – Et pourquoi pas une liste en émoji ?
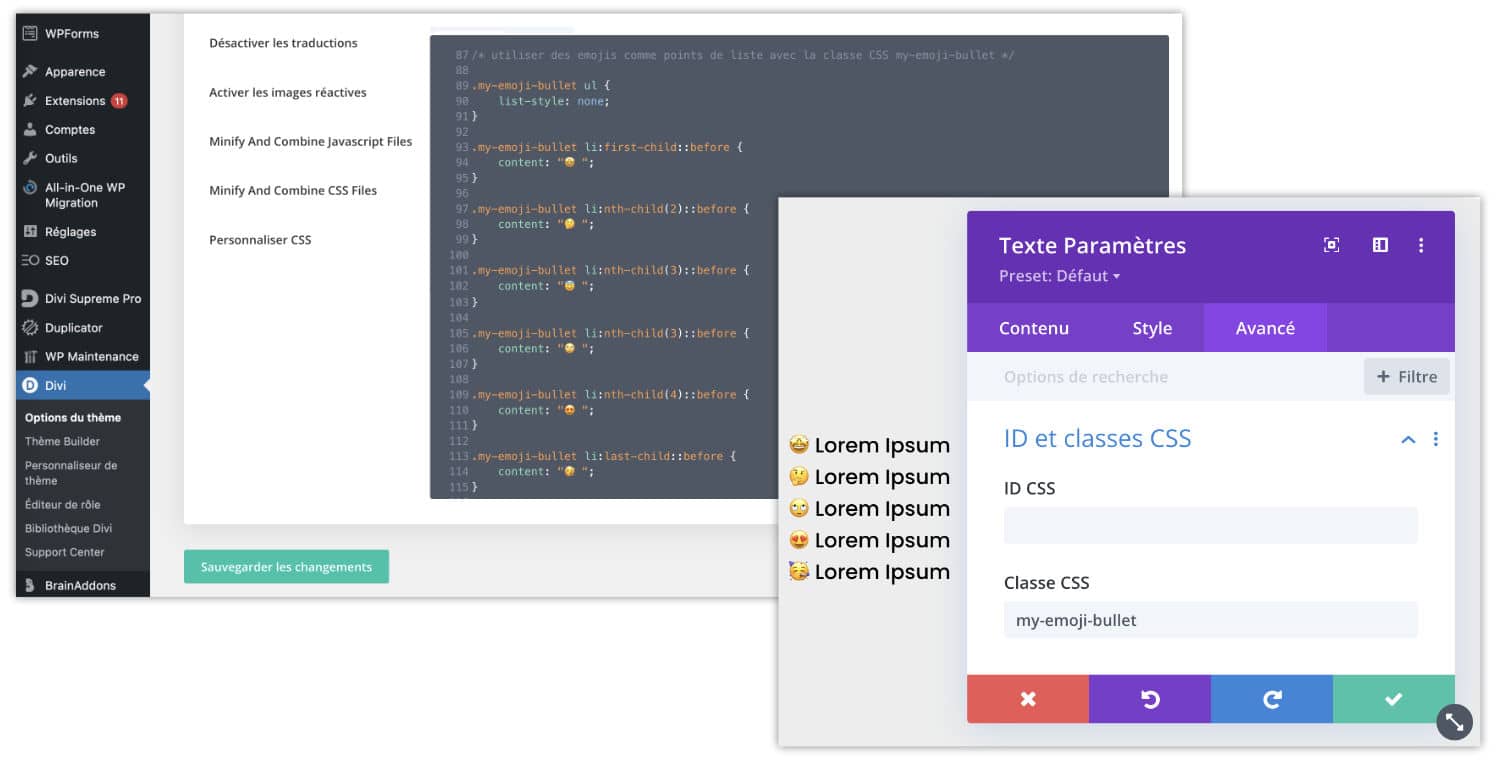
Bien sûr ! De la même manière qu’on peut donner une couleur différente, on peut définir un émoji différent pour chaque puce. Toujours à l’aide du clavier émojis. Voici un exemple :

/* utiliser des emojis comme points de liste avec la classe CSS my-emoji-bullet */
.my-emoji-bullet ul {
list-style: none;
}
.my-emoji-bullet li:first-child::before {
content: "🤩 ";
}
.my-emoji-bullet li:nth-child(2)::before {
content: "🤔 ";
}
.my-emoji-bullet li:nth-child(3)::before {
content: "🙄 ";
}
.my-emoji-bullet li:nth-child(4)::before {
content: "😍 ";
}
.my-emoji-bullet li:last-child::before {
content: "🥳 ";
}7 – Pour finir avec les puces personnalisées dans Divi…
J’espère que ce mini-tuto vous aura aidé, ou vous a donné des idées pour personnaliser vos sites (et vos listes 🤣).
Notez toutefois que les codes CSS que je vous ai proposés ici permettent de modifier une liste seulement si vous lui assignez une classe CSS. Cela permet d’agir que ponctuellement lorsque vous en avez envie.
Si vous préférez agir sur la totalité des listes à puces du site, vous n’aurez pas besoin d’utiliser de Classe CSS et l’ajout du code qui suit agira globalement :
/* changer couleur des points de liste sur tout le site */
ul {
list-style: none;
}
li::before {
content: "• "; color: #3538fc;
}Et vous ? Avez-vous d’autres idées originales à proposer en commentaire ?
Envie de mieux vendre vos sites créés avec Divi ? Maitrisez tous ses secrets avec ma formation Divi Vidéo Boost.



0 commentaires