El listas desordenadas, también llamado lista inteligente - o puntos de bala en inglés – no ofrece muchas opciones de personalización. En este artículo veremos cómo personalizar los puntos de tus listas inteligentes para sintonizarlos con tu marca, o simplemente para hacerlos más divertidos.

- 1 – Opciones nativas Divi para personalizar los puntos de lista inteligente
- 2 - Las limitaciones del CSS
- 3 – Cambiar el color de los puntos de lista solamente
- 4 - Cambiar el diseño de los puntos de lista
- 5 - Un color diferente para cada punto de lista
- 6 - ¿Qué tal una lista de emojis?
- 7 - Para terminar con fichas personalizadas en Divi...
1 – Opciones nativas Divi para personalizar los puntos de lista inteligente
Si conoces bien a Divi, sabes dónde están ocultas las opciones para actuar en la apariencia de tus listas inteligentes.
Si no sabes dónde están estas opciones, mira la siguiente imagen.

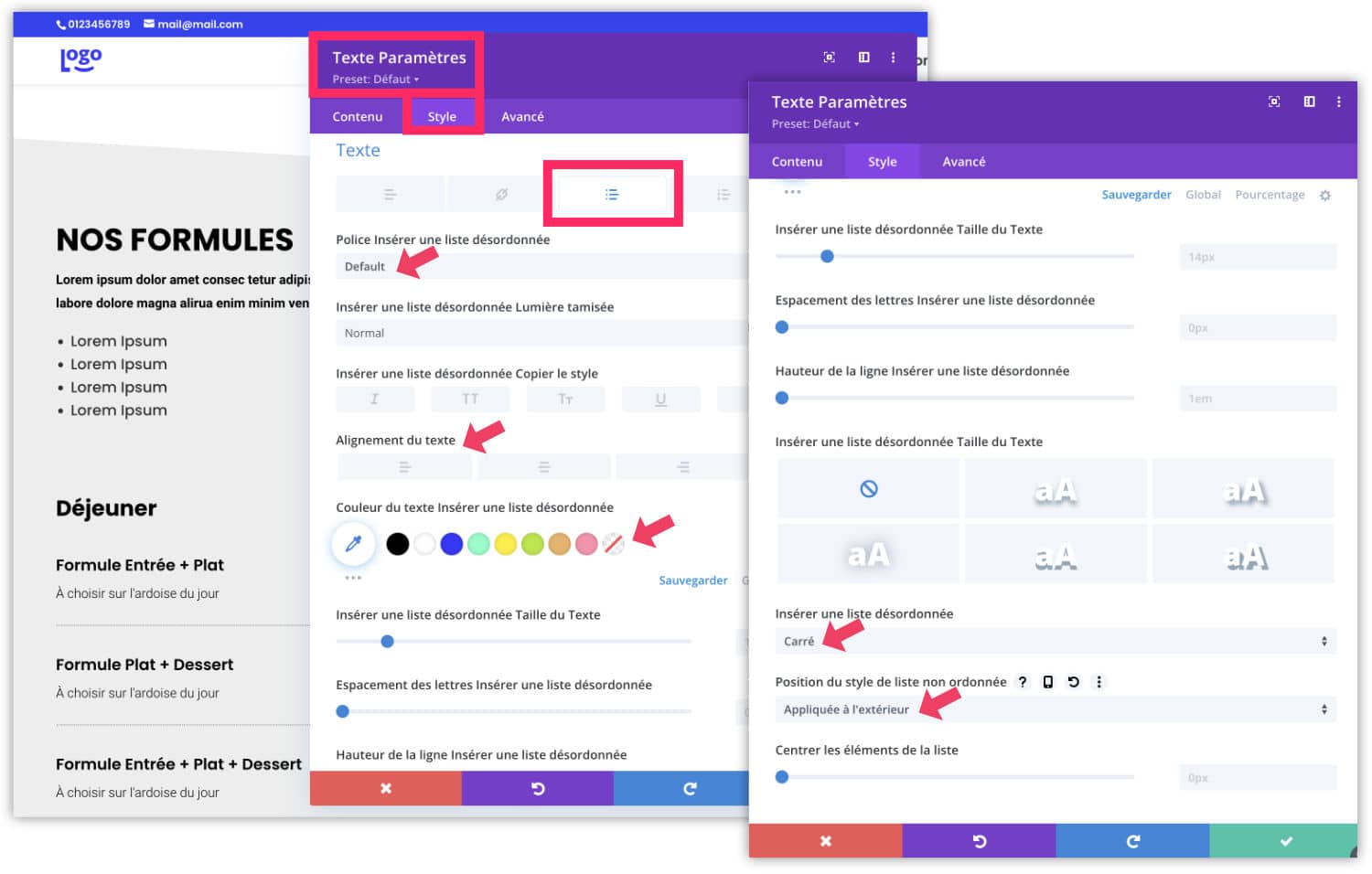
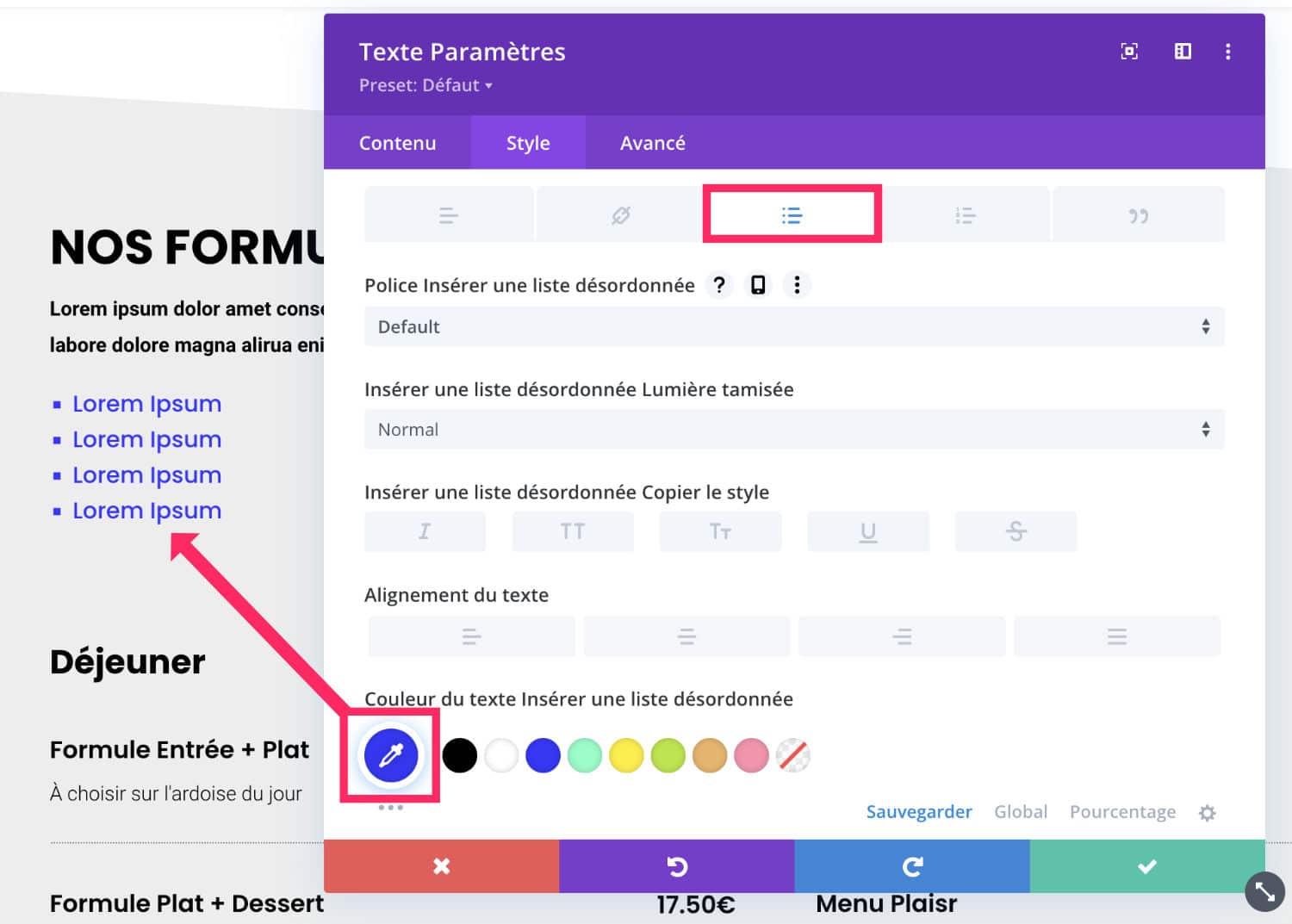
Cuando insertas un módulo de texto, puedes introducir una lista inteligente. Entonces ve a la pestaña Estilo Texto, mira las pequeñas pestañas grises, verás un icono de lista desordenada. Haga clic en él, es agradable aquí que puede personalizar su apariencia:
- Tamaño del texto
- Policía
- Alineación
- etc.
Pero un poco más abajo, también puede definir la forma de los chips:
- disco (redonda)
- cuadrado
- círculo
- Sin chip
Si tomas el tiempo para rellenar bien el Editor Visual, te das cuenta de que todas las opciones existen!
2 - Las limitaciones del CSS
Sólo que no hay otras opciones, todo está ahí... Pero no es Divi que está involucrado, es simplemente las limitaciones de la CSS (la propiedad list-style-color no existe – Ve aquí.).

Por ejemplo, si cambia el color, afectará el texto y los chips. No podemos diferenciarlos. Es así...
Vamos a tener que encontrar un consejo Ninja para personalizar realmente esto. Sígueme...
3 – Cambiar el color de los puntos de lista solamente
Puesto que el CSS básico no nos permite dar un color a los puntos de la lista diferente del color del texto en sí, tendremos que decirle que simplemente no queremos un chip y los añadiremos ficticiamente...

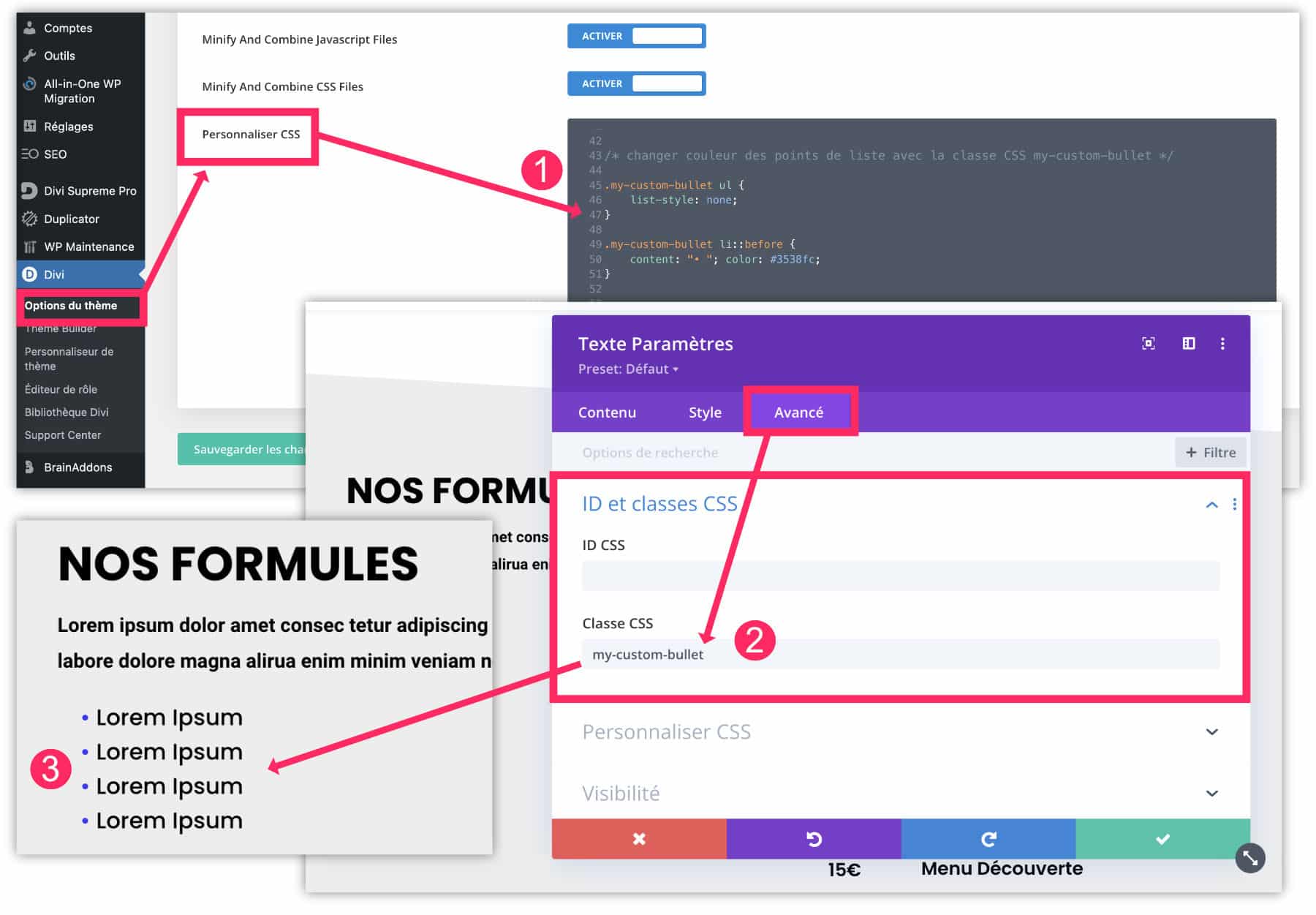
- Vaya a la pestaña Divi Opciones temáticas Personalizar CSS y copia el siguiente código. Entonces guarda tus cambios.
/* changer couleur des points de liste avec la classe CSS my-custom-bullet */
.my-custom-bullet ul {
list-style: none;
}
.my-custom-bullet li::before {
content: "• "; color: #3538fc;
}- Vaya a su diseño, abra la configuración del módulo Texto donde está tu lista inteligente, luego ve a la pestaña ID y clase CSS avanzados. En el campo Clase CSS, entrar en la clase my-custom-bullet. Guarda.
- Guarda tu diseño entonces salida Visual Builder. ¡Tadam! Los chips de tu lista tienen un color diferente al texto.
Especifico que el código anterior CSS utiliza un color azul #3538fc y que puedes cambiarlo por tu propio código de color...
Pero también podría cambiar el punto "•" por otra cosa! Vamos...
4 - Cambiar el diseño de los puntos de lista
El código CSS anterior reproduce un chip "disk" con un carácter especial: el punto intermedio "•" que se puede agregar fácilmente con su teclado haciendo " Opción + Cambio + . (tema) (Mac teclado atajo).
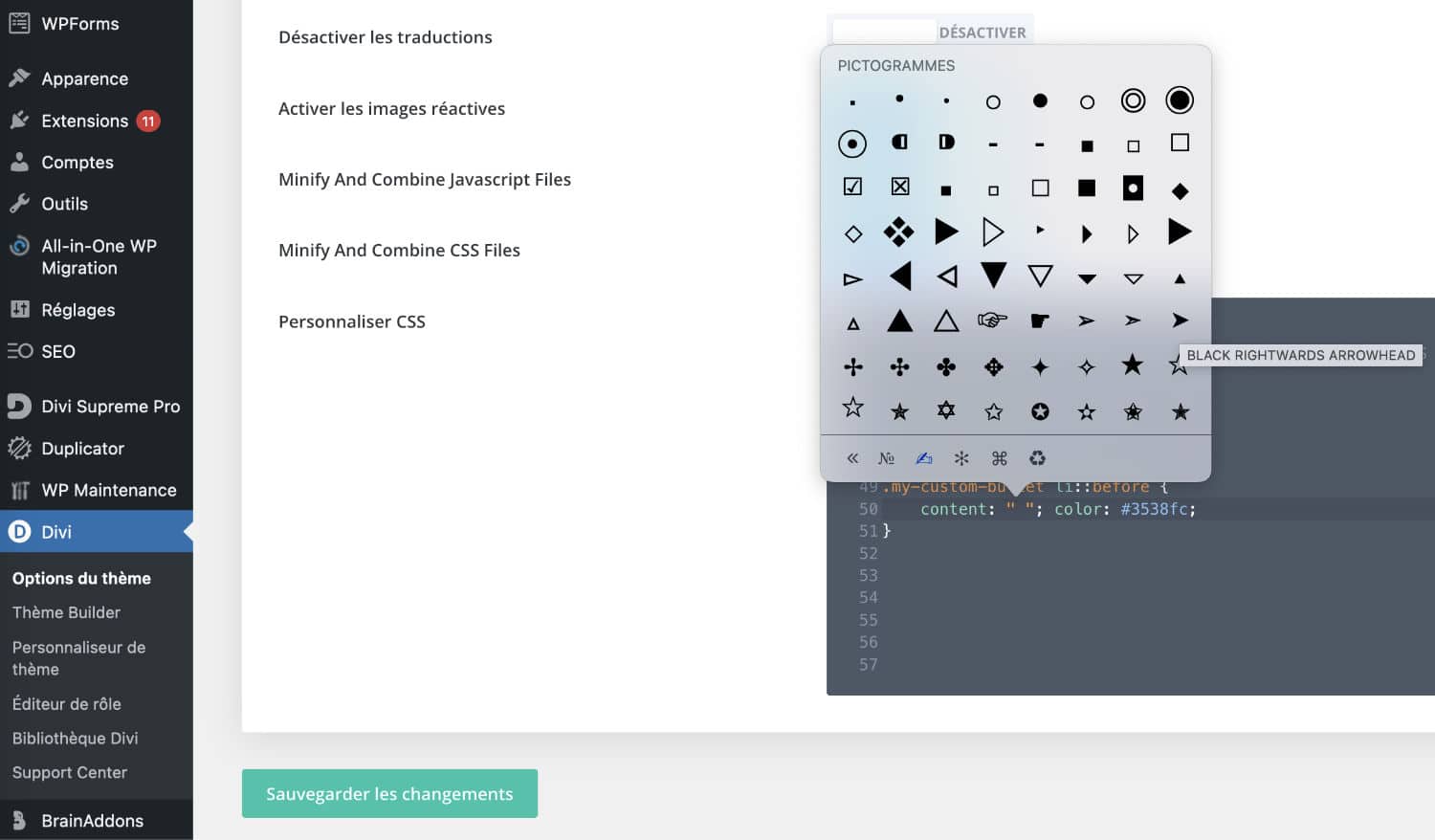
Pero también puede mostrar un teclado emoji haciendo un " Ctrl + Cmd + Espacio". Este es un atajo de teclado Mac.
En Windows, puede intentar verlo haciendo clic en " Windows logo clave + (punto)«

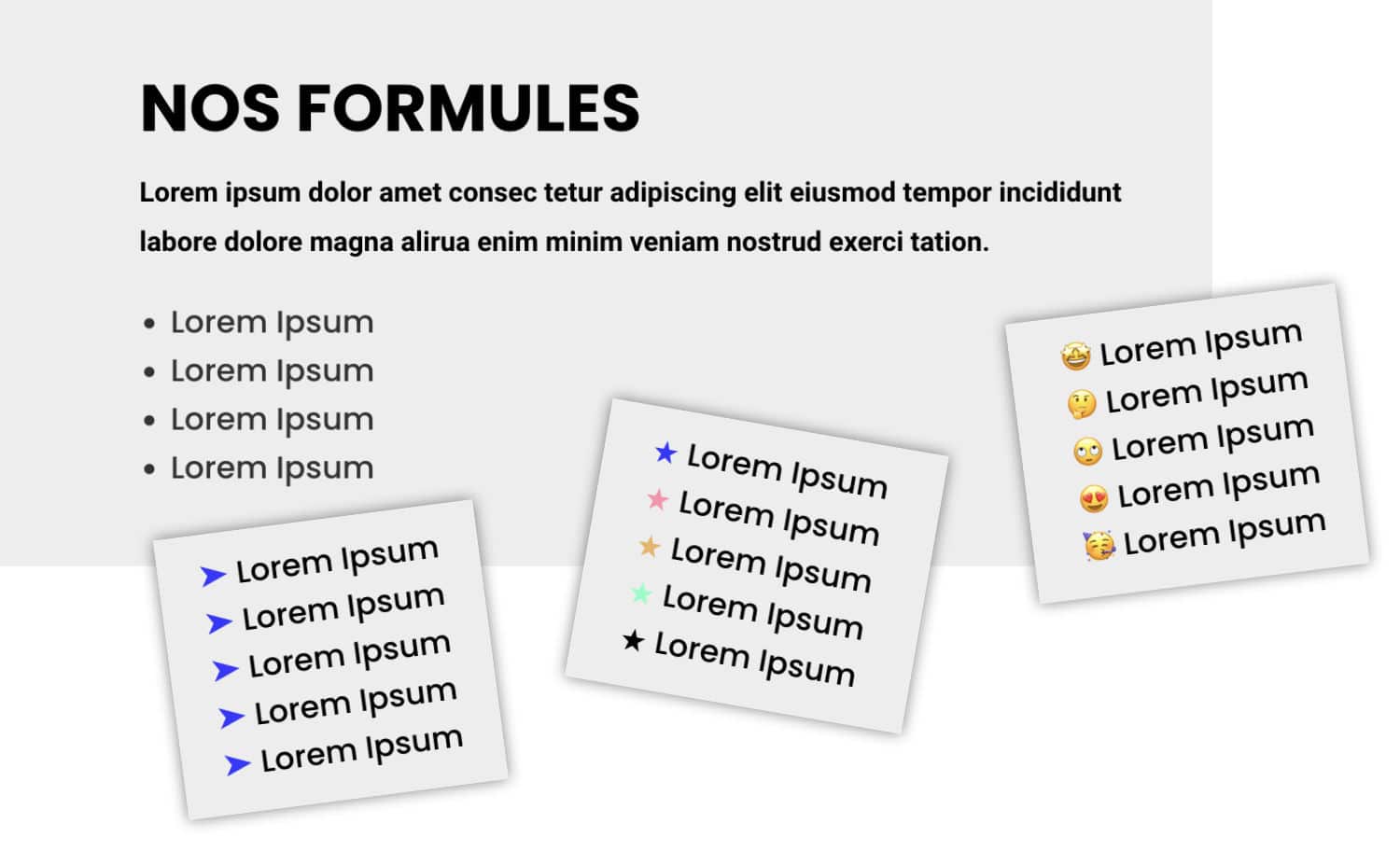
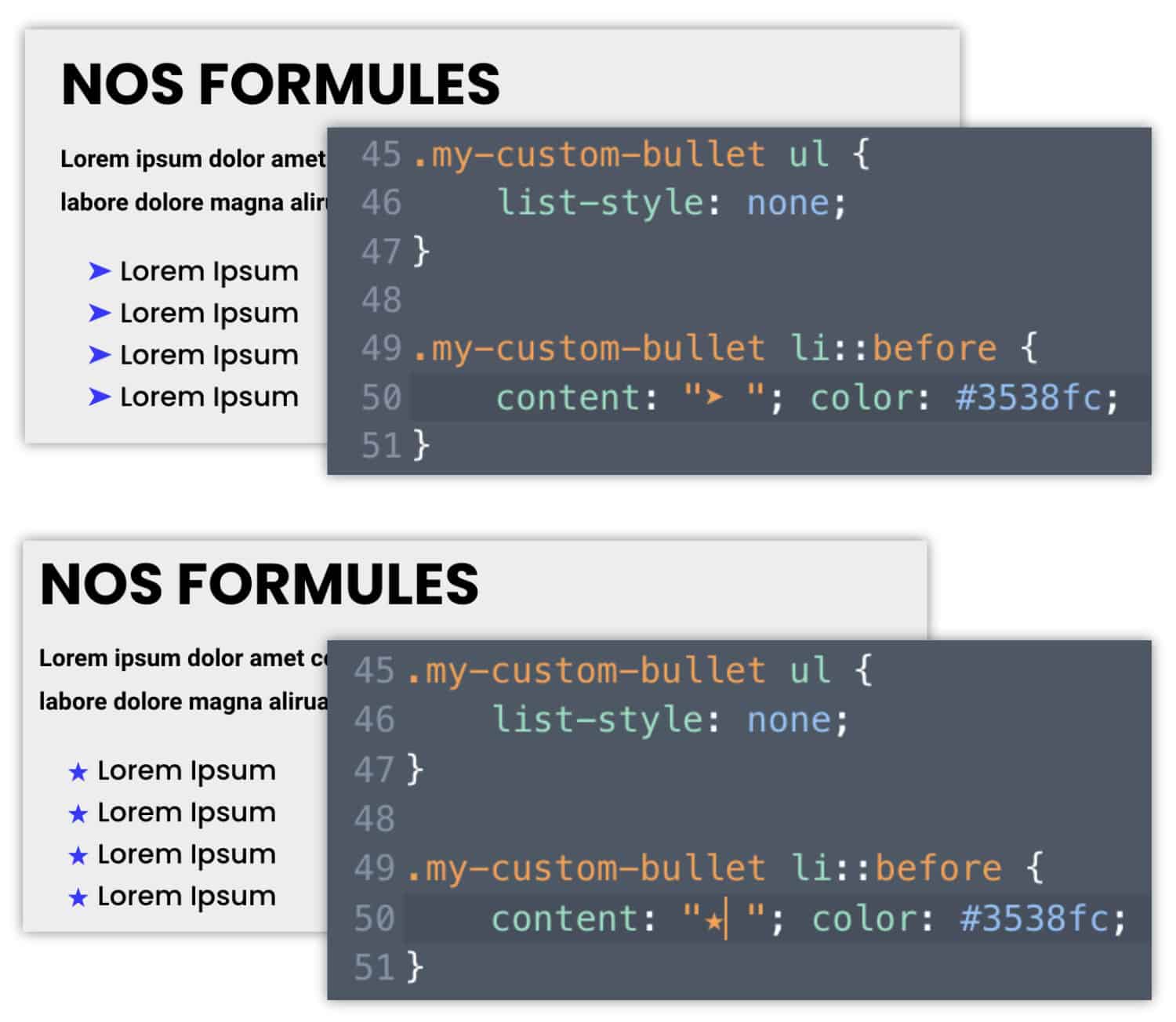
En resumen, gracias a este teclado emoji, hay muchas oportunidades! Puedes considerarlo todo. Por ejemplo, use una flecha o una estrella ★ (y muchas otras cosas) en lugar del punto • intermedio, mire:

Entonces cambia el personaje entre las citas, justo después contenido:
Usted notará que he añadido voluntariamente un espacio tras el carácter para mantener un espaciado armonioso dentro de mis listas.
/* changer couleur et le design des points de liste avec la classe CSS my-custom-bullet-arrow */
.my-custom-bullet-arrow ul {
list-style: none;
}
.my-custom-bullet-arrow li::before {
content: "➤ "; color: #3538fc;
}/* changer couleur et le design des points de liste avec la classe CSS my-custom-bullet-star */
.my-custom-bullet-star ul {
list-style: none;
}
.my-custom-bullet-star li::before {
content: "★ "; color: #3538fc;
}Así que puedes jugar en el color, pero también en la forma de los chips.
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
5 - Un color diferente para cada punto de lista
Te veo venir. "¿y podemos poner un color diferente para cada ficha? » …
¿Por qué no?
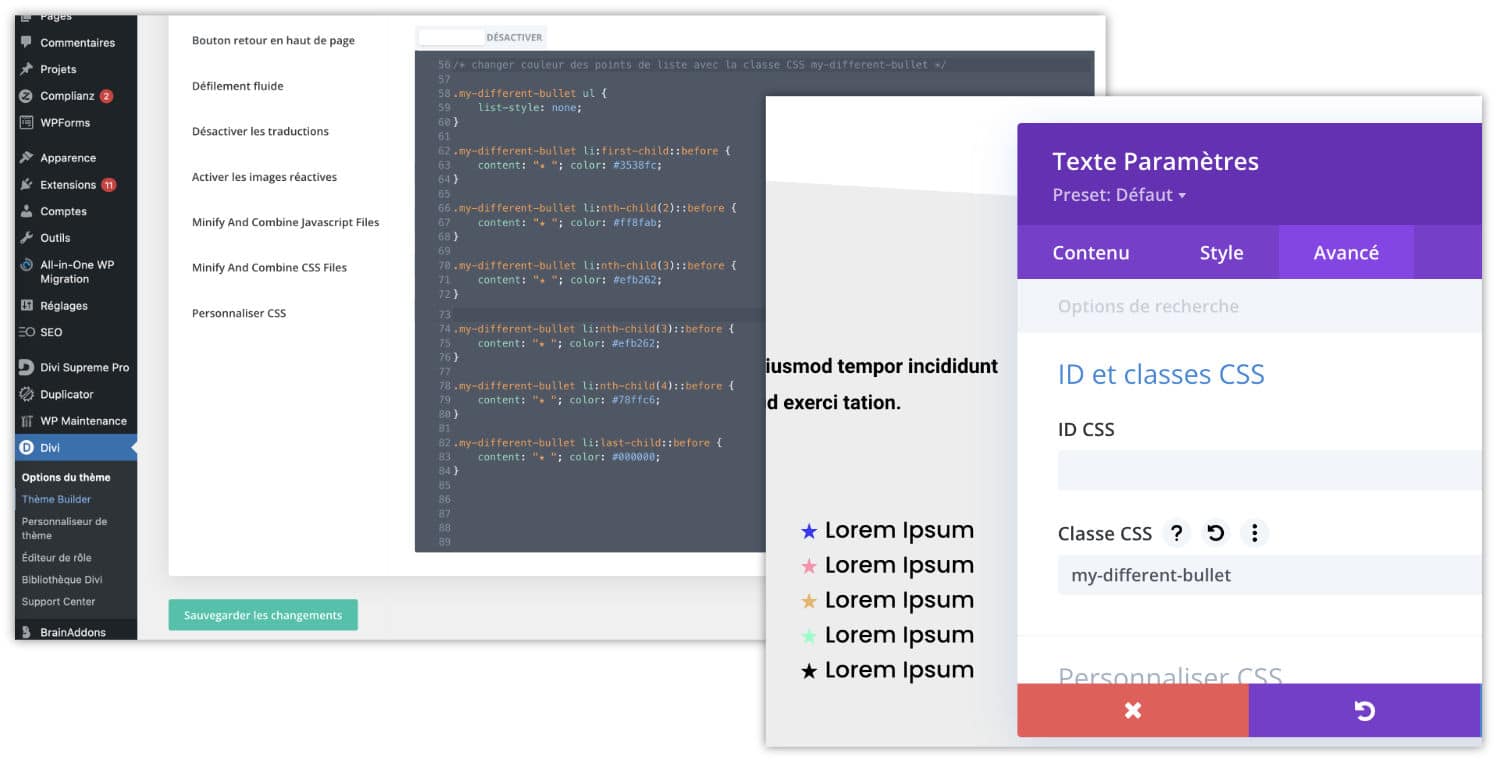
En este caso, habrá que definir un color para cada "hijo en la lista". Esto implica que su CSS necesitará saber exactamente cuántos puntos se enumeran en la lista para personalizar.

/* assigner une couleur différente aux points de liste avec la classe CSS my-different-bullet */
.my-different-bullet ul {
list-style: none;
}
.my-different-bullet li:first-child::before {
content: "★ "; color: #3538fc;
}
.my-different-bullet li:nth-child(2)::before {
content: "★ "; color: #ff8fab;
}
.my-different-bullet li:nth-child(3)::before {
content: "★ "; color: #efb262;
}
.my-different-bullet li:nth-child(4)::before {
content: "★ "; color: #78ffc6;
}
.my-different-bullet li:last-child::before {
content: "★ "; color: #000000;
}El código anterior se proporciona para una lista de 5 fichas. La primera se llama con : primer hijo y el último con :último hijo. Para chips intermedios, utilizamos :nth-child – el x es reemplazado por la posición en la lista. De esta manera, usted entiende cómo modificar este código de acuerdo a sus necesidades.
Suena brujo, pero no lo es. Es sólo que explicar esto por escrito es un poco laborioso
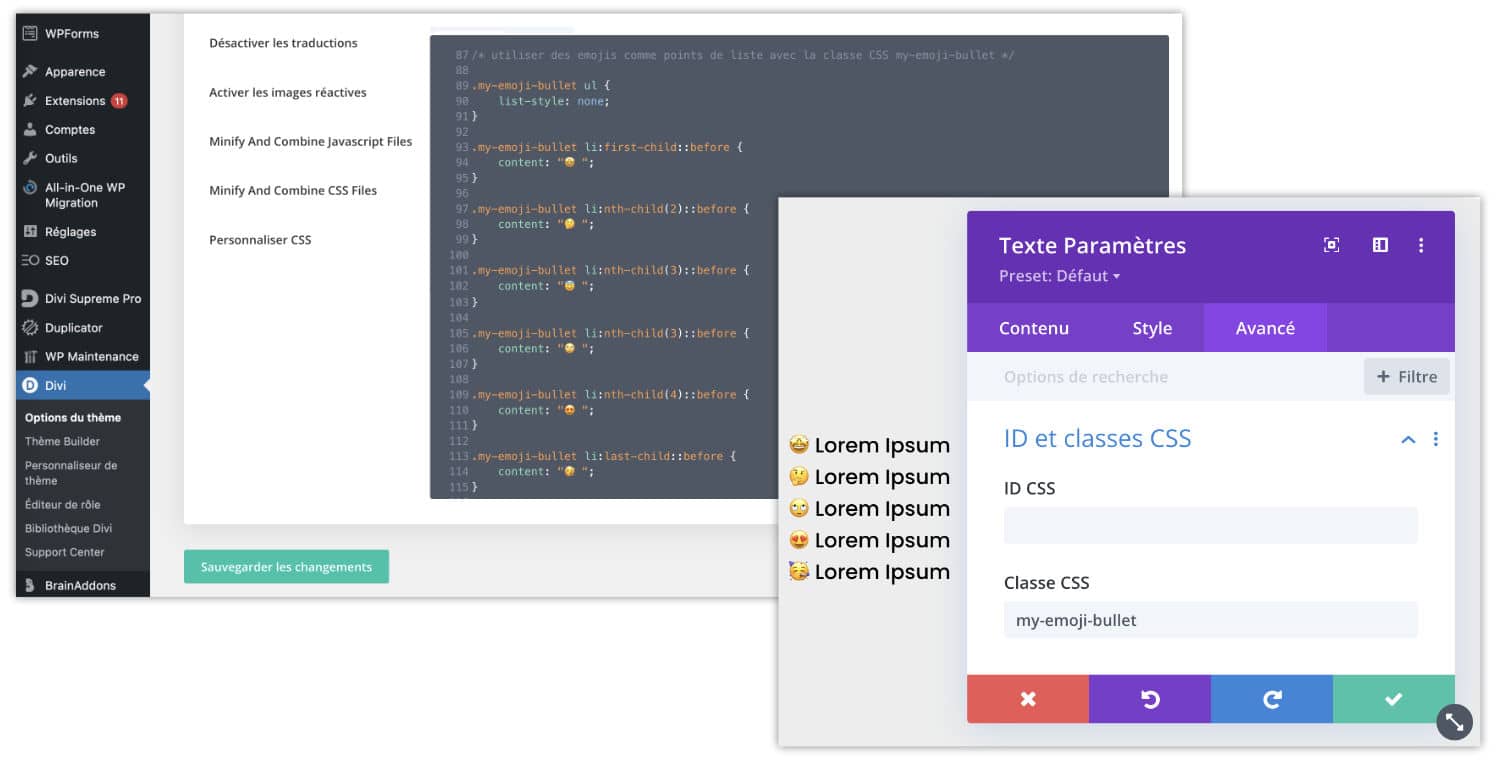
6 - ¿Qué tal una lista de emojis?
¡Por supuesto! De la misma manera que uno puede dar un color diferente, uno puede definir un emoji diferente para cada chip. Siempre usando el teclado emoji. Aquí hay un ejemplo:

/* utiliser des emojis comme points de liste avec la classe CSS my-emoji-bullet */
.my-emoji-bullet ul {
list-style: none;
}
.my-emoji-bullet li:first-child::before {
content: "🤩 ";
}
.my-emoji-bullet li:nth-child(2)::before {
content: "🤔 ";
}
.my-emoji-bullet li:nth-child(3)::before {
content: "🙄 ";
}
.my-emoji-bullet li:nth-child(4)::before {
content: "😍 ";
}
.my-emoji-bullet li:last-child::before {
content: "🥳 ";
}7 - Para terminar con fichas personalizadas en Divi...
Espero que este mini-tuto le haya ayudado, o le ha dado ideas para personalizar sus sitios (y sus listas).
Nota, sin embargo, que los códigos CSS que he propuesto aquí le permiten modificar una lista sólo si le asignas una clase CSS. Esto nos permite actuar que Timely Cuando lo quieras.
Si prefiere actuar en todas las listas inteligentes del sitio, no necesitará utilizar CSS Class y añadir el siguiente código actuará globalmente:
/* changer couleur des points de liste sur tout le site */
ul {
list-style: none;
}
li::before {
content: "• "; color: #3538fc;
}¿Y tú? ¿Tiene alguna otra idea original que sugerir en comentario?
¿Quieres vender mejor tus sitios creados con Divi? Maestro todos sus secretos con mi entrenamiento Divi Video Boost.



0 commentaires