Dans certains cas, vous pourriez avoir besoin de supprimer le menu principal de Divi. C’est une fonctionnalité possible en un seul clic, faut-il encore savoir où elle se trouve !
Dans cet article, je vous propose de découvrir comment supprimer l’affichage du menu principal de Divi sur une seule page ou sur le site entier.
Vous verrez que c’est très facile et que vous n’avez pas besoin d’être développeur pour y parvenir.
Voici le programme :
- Pourquoi supprimer totalement le menu principal de Divi ?
- Supprimer le menu de Divi sur une seule page
- Supprimer le menu de Divi sur tout le site
- Pour aller plus loin avec cette fonctionnalité…
1 – Pourquoi supprimer totalement le menu principal de Divi ?
Selon votre projet, vous pourriez avoir besoin de cacher le menu principal de votre site. Il s’agit généralement du Header qui comprend le menu de navigation.
Dans quels cas pourriez-vous avoir besoin de cacher le menu de votre site :
Cas n°1 : pour créer une « Landing Page » efficace
Les Landing Pages sont souvent utilisées à but commercial. Elles sont des pages créées dans un but précis : vendre !
Une Landing Page doit donc être une page « sans distraction » afin que l’internaute n’est qu’un seul choix : cliquer sur le bouton « Call-to-Action » qui « va bien ».
Vous avez donc besoin d’indiquer un chemin particulier à votre lecteur, sans qu’il puisse se rendre à un autre endroit de votre site, sauf vers la boutique ou vers le formulaire d’inscription.
Dans ce cas, cacher le menu principal de votre site est très important pour optimiser la conversion. C’est le but premier d’une Landing Page !
Dans ce cas, vous aurez donc besoin de supprimer le menu principal de cette page en particulier.
Cas n°2 : pour créer un menu personnalisé
Certaines de vos pages pourraient afficher un menu différent du menu principal de votre site.
Selon les besoins de votre projet, cette fonctionnalité peut s’avérer primordiale.
Alors, sur ces page, vous pourriez cacher le menu principal de Divi et faire apparaître un menu totalement différent.
Dans ce cas, il est évident que vous ne pouvez pas afficher 2 menus différents sur une même page… et donc, vous aurez besoin de supprimer le menu primaire de Divi pour afficher un menu secondaire, préalablement créé à l’onglet Apparence > Menu.
Cas n°3 : pour afficher le menu à un autre endroit de votre page
Il est aussi possible que vous trouviez le menu principal de Divi « pas à votre goût ». Il est possible que son affichage et son emplacement ne corresponde pas à vos attentes.
Même si le header de Divi offre diverses fonctionnalités, vous pourriez envisager que celui-ci apparaisse à un autre endroit de votre site. Par exemple : après une image plein écran.
Cela est également possible : il suffit de supprimer le menu principal de Divi et d’insérer un module « Menu Plein Écran » au sein de votre layout, à l’endroit que vous souhaitez…
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Supprimer le menu de Divi sur une seule page
Supprimer le menu de Divi sur une seule page est un jeu d’enfant !

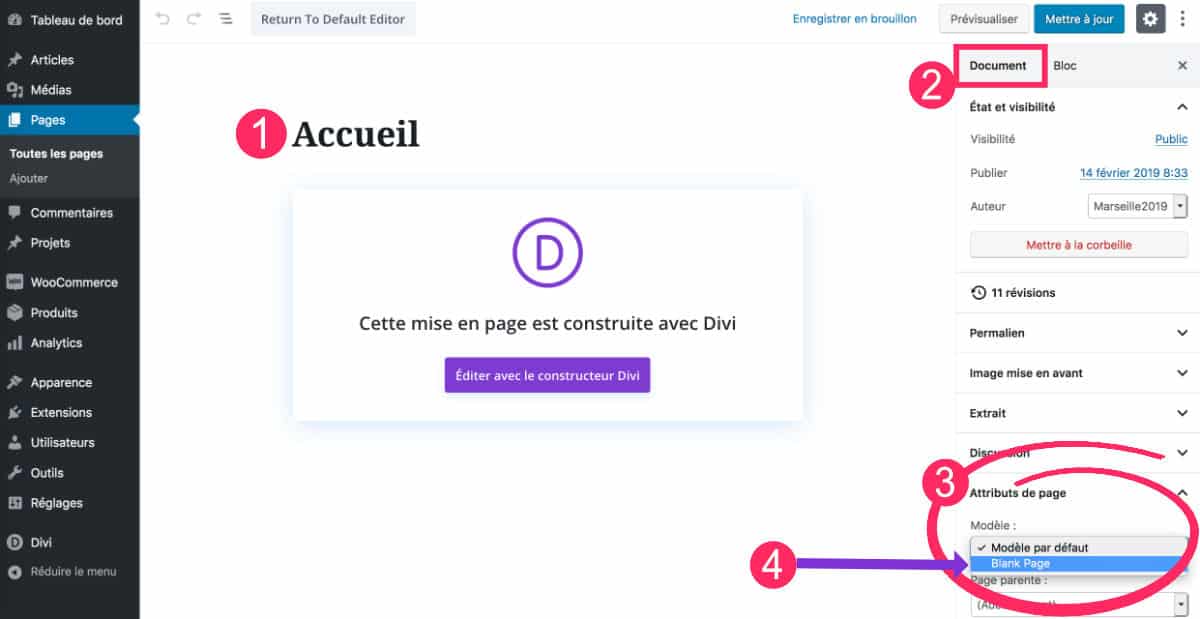
- Rendez-vous sur l’édition de la page à modifier. Pour cet exemple, il s’agit de la page d’accueil.
- Allez à l’onglet « Document »
- Allez au sous-onglet « Attribut de Page »
- Dans le champ « Modèle », sélectionnez « Blank Page » puis mettez à jour votre page.
C’est tout ! À présent, la page que vous venez de modifier n’affichera plus le menu principal de votre site.
Quant au reste de votre site, le menu principal apparaitra toujours.
À lire aussi : créer un Header Hero avec un menu transparent.
3 – Supprimer le menu de Divi sur tout le site
Il est possible que vous cherchiez à supprimer le menu principal sur la totalité des pages de votre site.
Cela peut être nécessaire si vous utilisez une section spécifique comprenant un module de menu, et que cette section est utilisée sur chaque page de votre site.
Dans ce cas, cela pourrait-être embêtant d’éditer chaque page une à une pour cocher l’option vue au chapitre précédent.
Vous pourriez donc agir sur toutes vos pages en une seule fois :

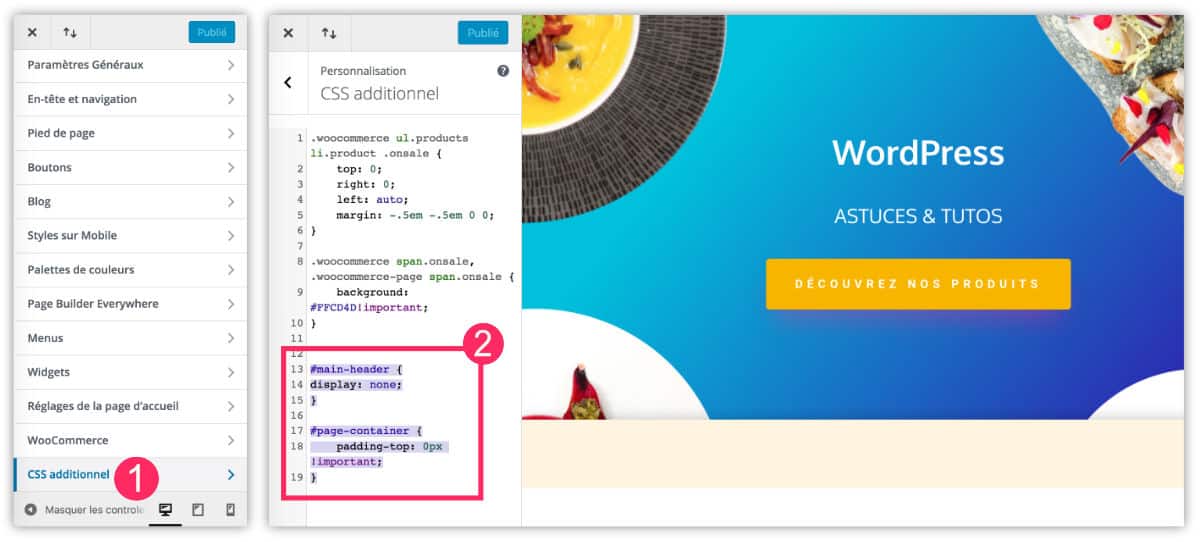
- Rendez-vous dans le menu Apparence > Personnaliser > CSS Additionnel
- Ajoutez ce simple bout de code :
#main-header {
display: none;
}
#page-container {
padding-top: 0px !important;
}Une fois que vous aurez enregistré vos modifications (pour cela, cliquez sur « Publier »), vous pourrez constater que le menu principal de votre site a disparu de toutes vos pages.
4 – Pour aller plus loin avec cette fonctionnalité…
À présent, vous savez comment masquer le menu principal de votre site. Vous allez donc pouvoir imaginer de nouveaux designs pour vos prochaines mises en page !
J’ai plein d’idées pour vous… Je vous propose de découvrir ces articles relatifs qui pourront vous aider à réaliser des layouts originaux :
- Comment fixer le menu principal de Divi en bas de l’écran (Sticky Bottom Menu) ?
- Comment fixer le menu de Divi en haut de l’écran au scroll de la page ?
- Comment remplacer la barre de menu principale par le module « Menu pleine largeur » de Divi



J,ai dû me résigner à utiliser l’extension suggérée, mais elle fonctionne très bien… MERI !
Salut Mireille,
Quelle extension exactement ?
😉
Bonjour
je débute sous divi, et je voudrais enlever » accueil et uncategorized » du menu header pas défaut.
Cordialement
Salut Florent… Je pense que tu es également débutant sur WordPress, je me trompe ? Car effectivement, la réponse n’est pas dans Divi mais dans WordPress… Tu dois créer un menu et l’affecter à l’emplacement principal. Tu pourras mettre ce que tu veux dedans. Tout cela se passe à l’onglet Apparence > Menu 😉
Merci Lycia, je vais regarder ça.
salut, j’ai un problème quand je met le code dans css additionnel le menu disparu mais quand je sort de personnaliser le theme le menu revient. je ne sais pas
pourquoi ?
Salut Mourad,
Là je ne vois pas, peut-être une histoire de mise en cache (plugin de cache ou mise en cache du navigateur).
Bonjour, merci pour l’astuce ! Malheureusement le footer disparaît aussi… Comment faire?
Ah bon ? C’est bizarre… Il faut inspecter le code CSS de ta page dans ton navigateur et agir seulement sur le header et non le footer. Sinon, le mieux est de construire ton header avec le Thème Builder de Divi …
Bonjour, je souhaite integrer un widget de Trip Advisor (indiquant que le site est recommandé par TA) dans la barre de menu en haut de mon site ou sur un côté dans la partie haute de ma page d’accueil mais je ne trouve aucune possiblité de l’intégrer. Je ne connais pas grand chose au code css non plus pouvez vous m’aider ? Merci d’avance. Fal
Salut,
Il faut voir comment est composé le code de Trip Advisor. Est-ce un script ? Le module code pourrais te servir 😉
Bonjour,
Tout d’abord merci pour votre excellent article.
De mon côté j’ai un souci avec le menu. Peu importe le thème que j’utilise, mon menu disparait quand j’active Divi builder.
Quand je désactive l’extension « Divi Builder » dans la liste de mes extensions, bizarrement tout revient à la normal 🙁
Ce que je souhaite c’est de garder mon menu principale de wordpress et de modifier le reste avec Divi Builder.
Avez-vous une idée svp ?
Merci de votre aide.
Salut Ouioui ! Tu utilises le Divi Builder sur quel thème ? Y aurait-il une option cochée comme « blank page » ce qui ferait disparaître ton menu. Mais c’est bizarre. Il y a peut-être un conflit quelque part.
Bonjour Lycia,
merci pour ce partage.
J’ai supprimé le menu (blank_page) mais dans ce cas le menu latéral n’apparaît pas non-plus.
Comment faire pour n’avoir que le menu latéral ?
Merci
Sergio80
Salut Sergio,
Si tu mets une « blank page » effectivement, ton menu disparait totalement. Du coup, je ne sais pas si cela pourrait être corrigé avec une en-tête globale avec le Thème Builder ?
Bonjour Lycia,
Je souhaiterai pour ma page boutique supprimer totalement mon menu principal pour mettre un second menu (donc le cas n°2). Cependant que je vais sur document, attribut de la page, il m’est indiqué page parente et non modèle. Est ce que ça aurait changé avec des mises à jour ?
Merci,
Amandine
Salut Amandine.
La page boutique est une page « spéciale ». De ce fait, le champ « modèle » n’est pas disponible ici. Je te conseille alors de passer par le thème Builder pour créer cette page :
1/ Divi > Theme Builder > Nouvelle Template > Page Boutique
2/ Tu crées une entête personnalisée avec le module « menu » et tu choisis le menu que tu veux afficher (le second menu : il doit déjà être créé)
3/ Tu construis le corps de ta page : il suffit de placer le module « publier un contenu » et le contenu de ta page boutique actuelle apparaîtra. Sinon, tu peux construire ta page boutique pas à pas avec le module « boutique » et d’autres modules de ton choix.
Voilà 😉
Merci Lycia !
Bonjour Lycia, votre site est génial pour moi qui débute depuis quelques jours avec Divi et qui ne maîtrise pas encore totalement WP.
Je cherche à faire un menu principal d’une façon très différente de ce que l’on voit habituellement avec Divi et après beaucoup de recherches je me demande si cela est vraiment possible… Ou si j’ai passé les limites du possible avec mon imagination débordante…
Je souhaite faire un menu situé en haut de mon site et sur deux lignes, le premier emplacement du menu (ligne du haut du menu) sera pour mener à la partie la plus « importante » de mon site et en dessous je souhaite placer 4 autres accès pour diverses pages. Savez-vous s’il existe un moyen de faire cela directement sur Divi ?
Merci pour votre retour qui grâce à votre connaissance de Divi et WordPress sera très précieuse pour ma création de site 🙂
Salut Tara, merci !
Oui, si j’ai compris ce que tu veux, oui c’est possible.
En fait, tu dois aller à l’onglet Apparence > Menu et créer 2 menus. 1 tu l’assignes en tant que Menu Principal et l’autre en tantg que Top Menu. Ensuite, tu customises ton menu avec les options possibles, comme indiqué ici https://astucesdivi.com/entete-menu-divi/.
Sinon, avec le Thème Builder, tu peux tout faire, ton imagination sera servie 😉
Bonjour Lycia,
Je souhaite pouvoir faire apparaitre un menu différent selon la page sur laquelle je me trouve (3 menus possibles au total).
Savez-vous si cela est possible ?
Merci 🙂
Jérôme
Salut Jérôme oui c’est possible, il suffit d’utiliser le Thème Builder. Tu assignes un header different à des pages spécifiques, c’est très simple
Bonjour Lycia
j’ai bien suivi le tuto qui est très clair mais le résultat est plutôt surprennent
Les modification lorsque le Builder est actif sont visible ( menu couleur suppression du menu par défaut de divi )
Mais elle ne sont pas effective
– le menu est toujours présent (le menu par défaut de divi )
– le nouveau menu est bien la ou je l’ai ajouté mais les paramètre ( couleur, taille de la police, couleur de fond ….. )
aurais tu une idée ?
merci
Salut Maxime, tu as peut-être un problème de cache ?
Bonjour Lycia
malheureusement non j’ai bien essayé mais rien y fais je comprends pas du tous
The CSS deletes the primary menu and my site logo. How do I just delete the primary menu and keep the site logo?
Hello Cronin,
No, this snippet allow only to delete entire header, you can’t keep your logo by this way. Why don’t you use the Theme Builder, you can build your header as you want ?
Bonjour Lycia, je viens de lire votre dernier post sur les liens mais je reviens vers vous pour une tout autre raison. Tres conscient de la nécessité aujourd’hui d’être omniprésent sur les téléphones, il y a quelque chose qui me préoccupe au niveau du menu hamburger lorsque l’on est en visuel téléphone. En effet, j’ai mon menu dans lequel j’ai des sous-menus. Or lorsque l’on accède au menu, c’est l’ensemble des lignes du menu et des sous-menus qui s’affichent ce qui je trouve est lourd en terme de visibilité. Je souhaiterais lorsque l’on accède au menu, que ne s’affichent dans un premier temps que les lignes principales du menu et que ne s’affichent celles des lignes des sous-menus que dès lors que l’on a cliqué dessus. Je me suis essayé avec quelques lignes de CSS mais je me suis vautré lamentablement. Auriez-vous quelques idées lumineuses à me communiquer ou quelques lignes de codes cohérentes succeptible de répondre à mes attentes ? Cordialement
Salut Denis, je vois tout à fait ! Il faut que je cherche et teste, ensuite ça pourrait être l’objet d’un nouvel article.
Eh bien, c’est super, si en + ça peut faire avancer la communauté.
Bonjour Lycia,
j’aimerais créer un menu fixe en bas de page pour la version mobile de mon site, mais garder le menu classique divi en haute de page et en ligne pour la version bureau. Est-ce possible ? Comment procéder ? Merci pour vos conseils !
Hello Claire il y a plusieurs manières de le faire mais peut-être que tu peux insérer deux menus, l’un tu l’affiche en desktop et tu le cache en mobile et l’autre tu fais l’inverse. Dans les options Avancé > Visibilité
Bonjour Lycia, Merci pour ta réponse. Je ne suis pas encore très expérimentée avec Divi et j:ai encore une question : OK pour la création de deux menus différents. Mais pour faire apparaître ou disparaître ces menus, dans quelle section ou option de réglages est-ce que je trouve les options Avancé/Visibilité ? Encore merci pour tes précieux conseils !
Salut Claire, en utilisant le module Menu de Divi, tu auras le choix du menu à afficher 😉
¡Muchas gracias! Necesitaba desactivarlo en una página y no tenía ni idea de que era tan sencillo 🙂
Estupendo !
Excelente aporte, muchas gracias
Bonjour, je viens de regarder et je n’ai pas « Blank Page » dans les choix de modèles pour retirer le menu sur une page. Comment faire? Merci
Salut Sylvie, dans ce cas, tu crées un modèle dans le Thème Builder dans lequel tu supprimes le header.
Bonjour,
Merci pour votre article, malheureusement je n’y ai pas trouvé les réponses à mon interrogation. En fait, sur la version mobile de mon site, le menu principal est déroulé automatiquement à l’ouverture de la page. Est-ce que vous savez comment le rendre « masqué » ? C’est un menu hamburger, mais il apparait ouvert et ruine l’arrivée sur la page. Cela ne se produit pas sur ordinateur.
Merci d’avance.
C’est bizarre car ce n’est pas un comportement normal. Il y a peut-être du code personnalisé ou bien un plugin qui peut interférer. Il faut chercher…
bonjour, merci pour toutes ces explications. J’ai besoin d’une petite aide car depuis votre article il y a eu des changement sur divi et je ne peux pas faire la manipulation que vous donnez pour annuler le menu sur une seule page. car a la place de document j’ai PAGE et dans attributs de page : page parente et un menu déroulant avec toutes mes autres pages.
Merci pour votre aide
Virginie, sinon tout simplement tu utilises le Thème builder, c’est plus facile.
Oui je vais faire ça merci beaucoup.
Bonjour,
Merci pour cette astuce qui va m’être très utile ! mais du coup je rencontre un autre problème. Je voudrais afficher le menu secondaire que sur certaines pages en particulier. Est-ce que c’est possible ? Si oui, comment ?
Merci !
Oui c’est possible si tu crées un modèle pour ces pages depuis le Thème Builder de Divi, ainsi tu peux décider de supprimer le menu que sur certains modèles.
Bonjour,
Merci pour toutes ces astuces.
J’ai choisi l’option d’ouverture du menu sur la droite en mode slide in. Cette ouverture se fait via un le clic sur le burger visible en haut de l’écran à droite.
Je souhaiterai pouvoir déclencher cette ouverture via un icône personnalisé, qui serait donc utilisé à la place du burger et , étape 2, faire disparaitre le burger « officiel ». Est ce possible?
C’est possible en codant un peu… Je vais mettre ça dans ma to-do d’article à publier
Bonjour,
La fonctionnalité n’est plus disponible sur la nouvelle version de DIVI. Y’a t-il un autre moyen de supprimer le menu sur une seule page ?
Merci.
Bonjour oui il suffit de créer un modèle pour cette page uniquement depuis le thème builder et d’y cacher le menu ou le header.
Bonjour, dans le même ordre d’idée pour supprimer le menu complètement (pas la solution de ne pas le montrer si pas de défilement) sur les articles y a-t-il une solution ? Merci
Oui, il suffit de créer un modèle d’article depuis le thème builder de Divi et de supprimer le header en cliquant sur l’icône de l’œil au niveau du modèle.
merci, je cherchais partout et c’était tellement simple