Pour obtenir un « menu sticky on scroll » vous n’aurez pas besoin de thème enfant ni de connaissances particulières en code. Vous pourrez réaliser cet effet directement à l’aide des fonctionnalités natives de Divi ou à l’aide d’un plugin tiers.
Dans cet article, je vous propose de créer un menu/header sympa qui va changer des dispositions classiques proposées par le thème Divi.
Vous obtiendrez alors un layout (mise en page) original en quelques minutes.
Voici le programme de cet article :
- Qu’est-ce qu’un « menu sticky on scroll » ?
- Comment obtenir un menu sticky en 3 étapes simples sans plugin ?
- Obtenir un menu sticky au scroll à l’aide d’un plugin (idéal débutant)
- Une autre idée de menu sympa…
1 – Qu’est-ce qu’un « menu sticky on scroll » ?
Un menu sticky on scroll est un menu qui devient fixe lorsqu’on descend plus bas au sein d’une page web. Cette action de faire défiler la page vers le bas s’appelle le « scroll ».
En français, on pourrait traduire cela par : un menu qui devient fixe au défilement de la page.
De base, cette fonctionnalité existe déjà pour le menu classique de Divi.
Je vous conseille de lire cet article qui traite des fonctionnalités offertes par Divi pour modifier l’en-tête de son site.
Mais qu’en est-il si on utilise le module « Menu Plein Écran » de Divi ?
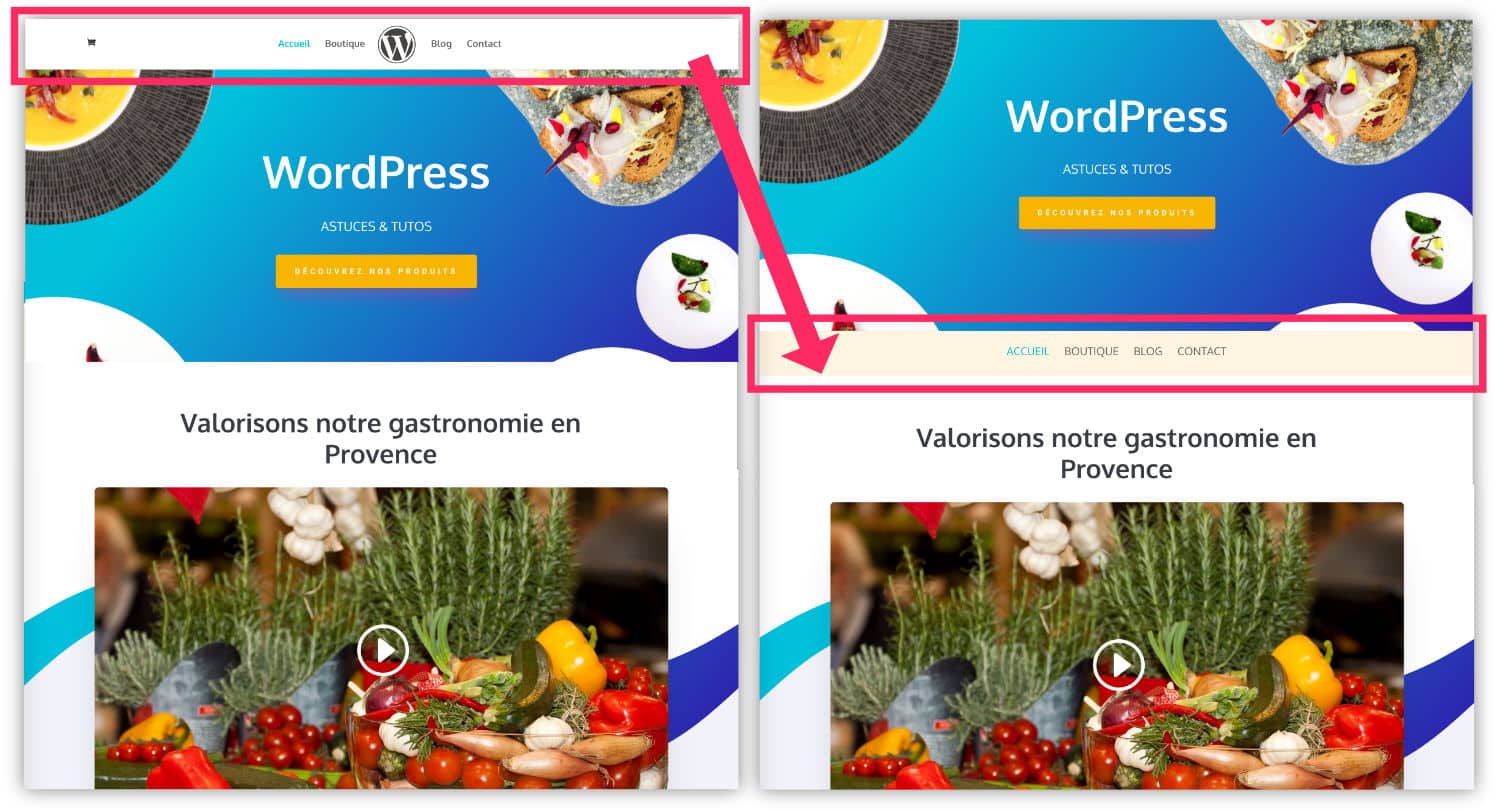
Effectivement, si vous insérez ce module au sein de votre mise en page, vous verrez que le menu glisse au défilement et disparait au delà de la fenêtre lorsque vous arrivez en bas de la page. Comme le montre cette vidéo :
Cela n’est pas bon pour « l’expérience utilisateur » de vos visiteurs. Ceux-ci doivent avoir la possibilité de naviguer au sein des différentes pages de votre site, peu importe l’endroit où ils se trouvent (donc même lorsqu’ils sont arrivés en bas de votre page, le menu doit être visible).
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Comment obtenir un menu sticky en 3 étapes simples ?
Voici, en vidéo, ce que nous allons réaliser en quelques étapes simples :
Étape 1 : supprimer le menu classique de Divi
Si vous utilisez le module « Menu Plein Ecran » au sein d’un layout, il est fortement probable que vous ayez besoin de supprimer l’affichage du menu principal de votre site, sur cette même page.

Cela se réalise en un clic : découvrez le tuto pour supprimer le menu de Divi, puis revenez ici pour continuer.
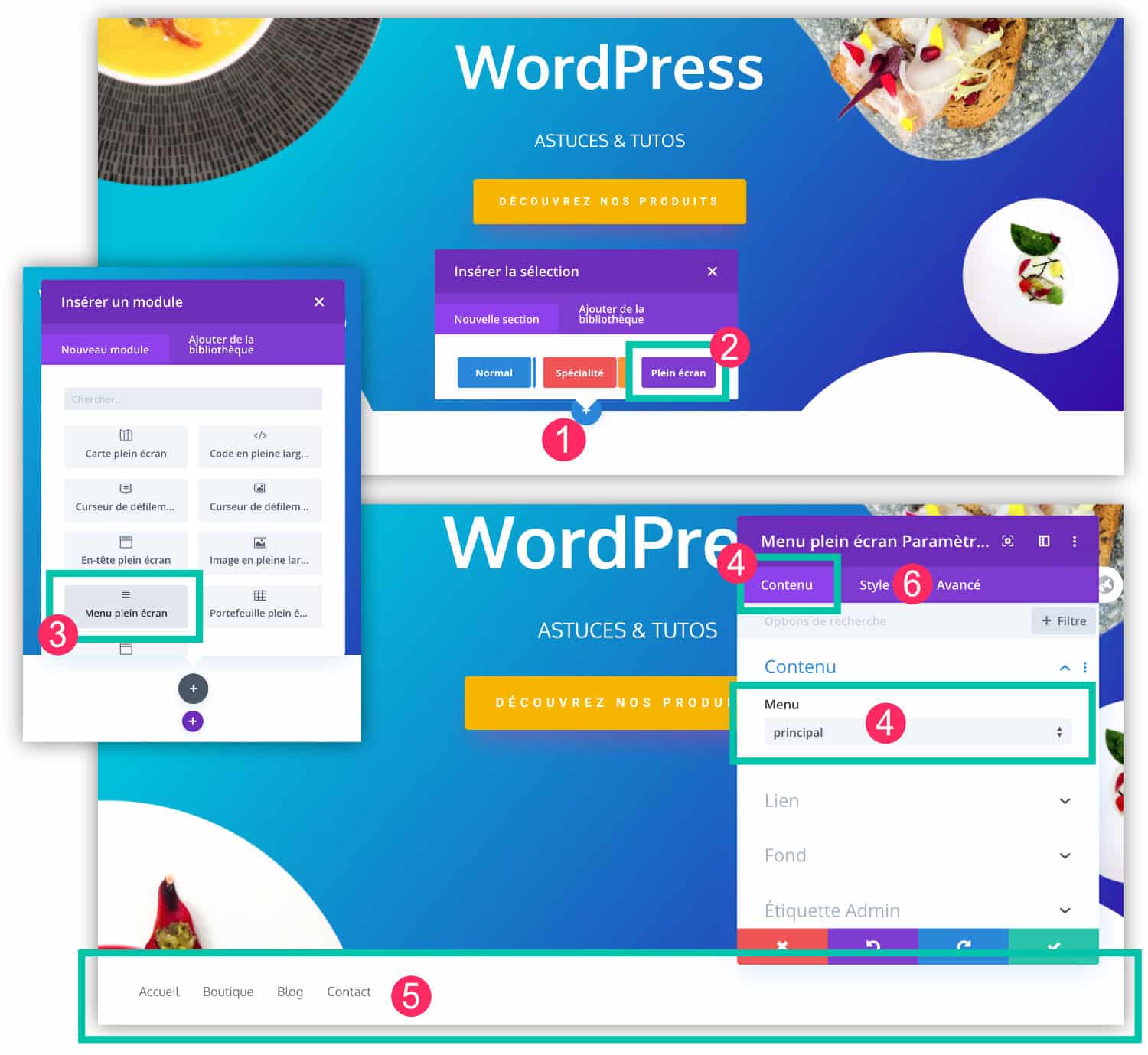
Étape 2 : ajouter un module Menu Plein Écran de Divi
Une fois que votre page n’affiche plus le menu principal de votre site, vous pourrez insérer un Menu Plein Écran. Voici comment faire :

- Ajoutez une nouvelle section, en cliquant sur l’icône « + », à l’endroit souhaité.
- Vous devez choisir une section « Plein Écran » (en violet).
- Au sein de cette section, insérez un module « Menu Plein Écran »
- Dans les réglages du module, rendez-vous à l’onglet « Contenu » et sélectionnez le menu à afficher. Notez que ce menu doit être déjà existant. Vous devez le créer en amont à l’onglet « Apparence > Menu » de votre site WordPress.
- Vous verrez apparaitre ce menu au sein de votre section Plein Écran.
- Enfin, à l’aide des onglets « Style » et « Avancé », vous pourrez customiser votre menu : changer la couleur, l’alignement, la taille de la police etc.
N’oubliez pas d’enregistrer vos modifications.
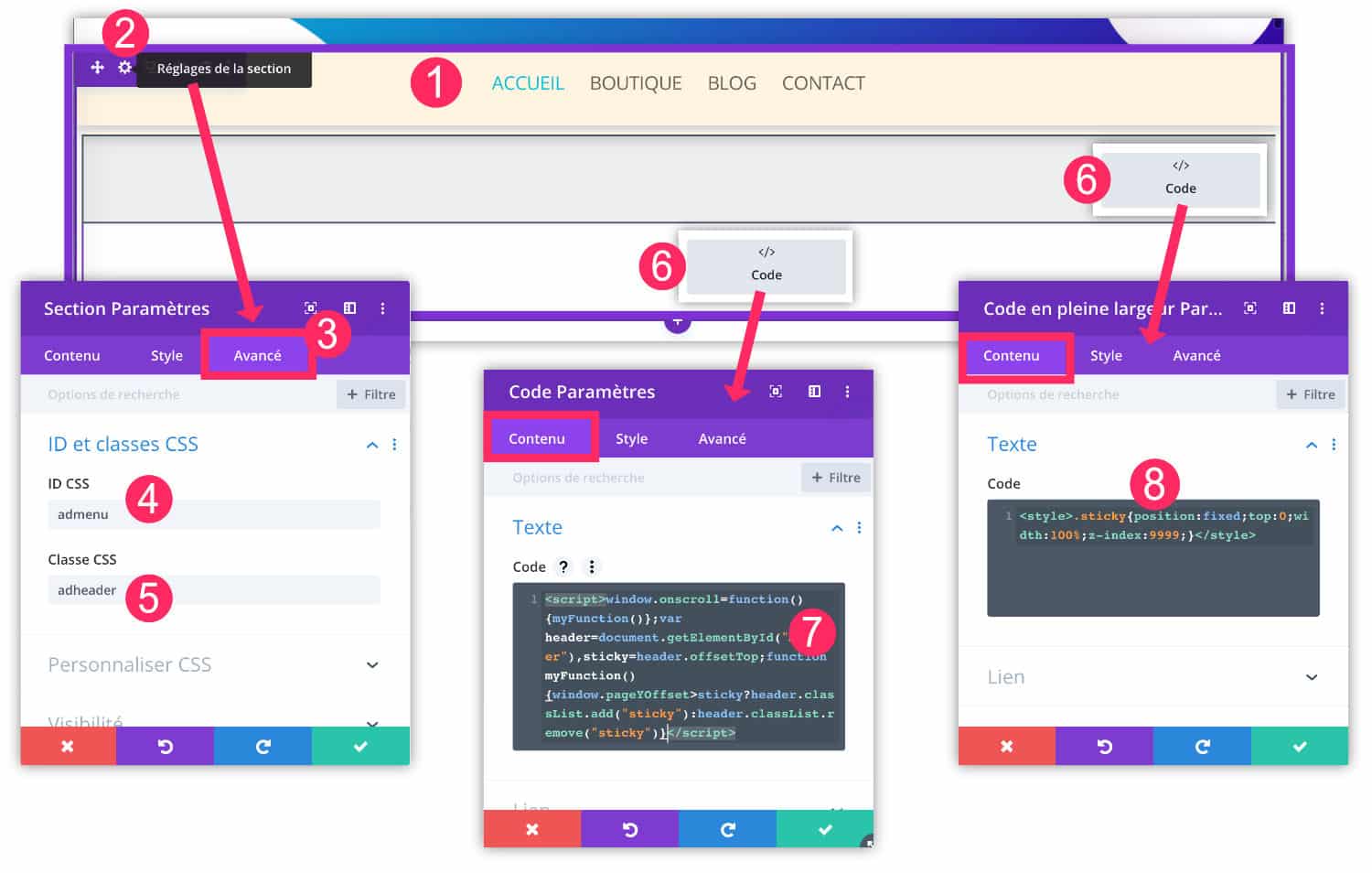
Étape 3 : fixer le menu en haut de l’écran lorsqu’on fait défiler la page
Pour l’instant, vous devriez être en possession d’une page dont le menu classique a été caché et dont le module « Menu Plein Écran » défile avec le contenu de la page.
À présent, on va ajouter quelques lignes de code pour que le menu se fixe en haut de l’écran lorsqu’on descend en bas de la page.
Pour cela, vous aurez besoin d’insérer deux modules « Code en pleine largeur » au sein de votre section plein écran.
Si vous ne savez pas encore utiliser ce module un peu spécial, je vous invite à lire cet article dédié à l’utilisation du module Code de Divi.

- Au sein de la « Section Plein Écran » où vous avez précédemment inséré le module « Menu Plein Écran »,
- Cliquez sur l’icône de la roue pour ouvrir les réglages de la section
- Rendez-vous à l’onglet « Avancé »
- Dans le champ ID CSS, saisissez l’identifiant « admenu »
- Dans le champ Classe CSS, saisissez la classe « adheader »
- Insérez 2 modules « Code en pleine largeur » au sein de cette section plein écran.
- Dans le premier, insérez du Javascript entre deux balises
<script>et</script>. - Dans le second, insérez du CSS entre deux balises
<style>et</style>.
Étape 3 – Option 1 : code JS et CSS du tuto vidéo
Ce code est celui utilisé pour mon tuto-vidéo. Toutefois, certains utilisateurs rencontrent des problèmes avec celui-ci, comme vous pouvez le voir dans les commentaires. Si c’est votre cas, passez à l’option 2.
Voici le code JavaScript à utiliser :
window.onscroll=function(){myFunction()};var adheader=document.getElementById("admenu"),sticky=adheader.offsetTop;function myFunction(){window.pageYOffset>sticky?adheader.classList.add("sticky"):adheader.classList.remove("sticky")}Notez que pour créer ce code, je me suis aidée du code original disponible ici.
Voici le code CSS à utiliser :
.sticky {
position:fixed;
top:0;
width:100%;
z-index:9990;
}Étape 3 – Option 2 : code JS et CSS avec valeur OffSet définies
Le code JavaScript précédent ne donnait pas de valeur (distance) pour l’apparition du menu au scroll.
C’est pour cette raison que certains utilisateurs disaient « ne pas voir le menu apparaître en front-end alors qu’il existe bien en back-end ».
Étant donné que le menu sticky peut être inséré n’importe où au sein de votre layout, son emplacement peut rendre l’objectif final modifié.
Selon votre projet, la longueur de votre layout et l’endroit où vous souhaitez insérer le menu, le code JS et CSS précédent doit être modifié par les suivants :
var stickyEl=document.querySelector('#admenu')
var stickyPosition=stickyEl.getBoundingClientRect().top;var offset=500
window.addEventListener('scroll',function(){if(window.pageYOffset>=stickyPosition+offset){stickyEl.style.position='fixed';stickyEl.style.top='0px'}else{stickyEl.style.position='static';stickyEl.style.top=''}})Je me suis inspirée du code original ici.
N’oubliez pas d’insérer ce code dans un module « code en plein largeur » et entourez-le des balises <script> et </script>.
Notez également que selon la longueur du layout que vous utilisez, vous devrez « jouer » avec la valeur du offset. Pour cet exemple de code, le offset est à 500. Si vous rencontrez des problèmes, modifiez cette valeur par une valeur positive ou négative plus appropriée. Par exemple : 250, 120, 380 ou même -50, -20 etc).
Le offset permet de définir la valeur d’une distance par rapport à un élément parent. Plus d’info ici.
Ce code JS devra être accompagné du code CSS suivant (dans un module code différent) :
.adheader {
width:100%;
z-index:9990;
}Ce code devra être entouré des balises <style> et </style>
Étape 3 – Option 3 : code JS et CSS pour une mise en page emboitée
Si votre site utilise une mise en page emboitée (boxed layout), le code à utiliser devra être un peu modifié.
Voici le JS à utiliser :
var stickyEl=document.querySelector('#admenu')
var stickyPosition=stickyEl.getBoundingClientRect().top;var offset=200
window.addEventListener('scroll',function(){if(window.pageYOffset>=stickyPosition+offset){stickyEl.style.position='fixed';stickyEl.style.top='0px';stickyEl.style.width='90%'}else{stickyEl.style.position='static';stickyEl.style.width='100%';stickyEl.style.top=''}})Pour ce code aussi, vous devrez « jouer avec les valeurs du offset » pour qu’il s’accorde à votre layout.
Voici le CSS à utiliser :
.adheader {
width:100%;
z-index:9990;
}Quelques fois, le fait de copier-coller un code en ligne peut ne pas fonctionner… C’est pourquoi, je vous propose de télécharger la Section complète, prête à utiliser. Il vous suffira de décompresser le dossier et d’importer le ou les fichiers .json de votre choix, au sein de votre Bibliothèque Divi. Vous trouverez les diverses options au sein du dossier. Ensuite, vous pourrez insérer cette section où vous le souhaitez dans votre site. Il faudra simplement choisir votre menu à afficher et customiser ce menu à votre goût. Notez que ce téléchargement est libre et sans contrepartie.
Télécharger “Section Plein Écran avec Menu Sticky on Scroll” sticky-menu-on-scroll-ok-17092019.zip – Téléchargé 9305 fois – 7,57 Ko3 – Obtenir un menu sticky au scroll à l’aide d’un plugin (idéal débutant)
Les étapes vues dans le chapitre précédent de cet article pourraient ne pas vous convenir, pour une raison X ou Y.
D’ailleurs, si vous lisez les commentaires, certains utilisateurs rencontrent des problèmes avec les codes JS proposés. Pourtant, ces codes fonctionnent bien : je les ai vérifiés et optimisés il y a quelques jours sur mes sites de test.
Alors, pour répondre au besoin de tous les types d’utilisateurs, j’ai testé un autre solution pour vous : faire appel à un plugin qui propose cette fonctionnalité.
Bonne nouvelle, j’en ai trouvé 2 tout à fait fonctionnels et faciles à utiliser.
Je vous propose alors de les découvrir :
Que vous optiez pour l’un ou l’autre, vous aurez besoin, d’abord :
- De supprimer le menu principal de votre page comme expliqué à l’étape 1 du chapitre 2 de cet article.
- D’ajouter une section pleine écran (section Divi violette) dans laquelle vous placerez un module « Menu plein écran » comme expliqué à l’étape 2 du chapitre 2 de cet article.
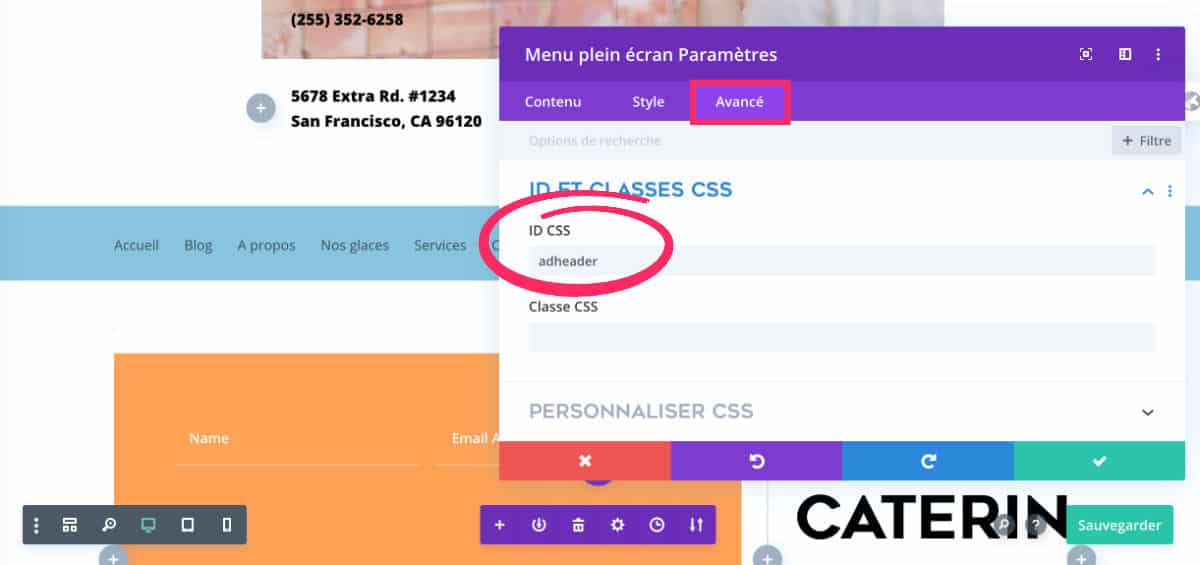
- D’ajouter un ID CSS à votre module Menu Plein Ecran depuis les paramètres avancés du module. Pour mon exemple, j’utilise « adheader », comme vous pouvez le voir sur la capture ci-dessous.

Ensuite, selon le plugin que vous aurez choisi, voici ce que vous pourrez faire :
3.1 – Sticky Menu (or Anything !) on scroll

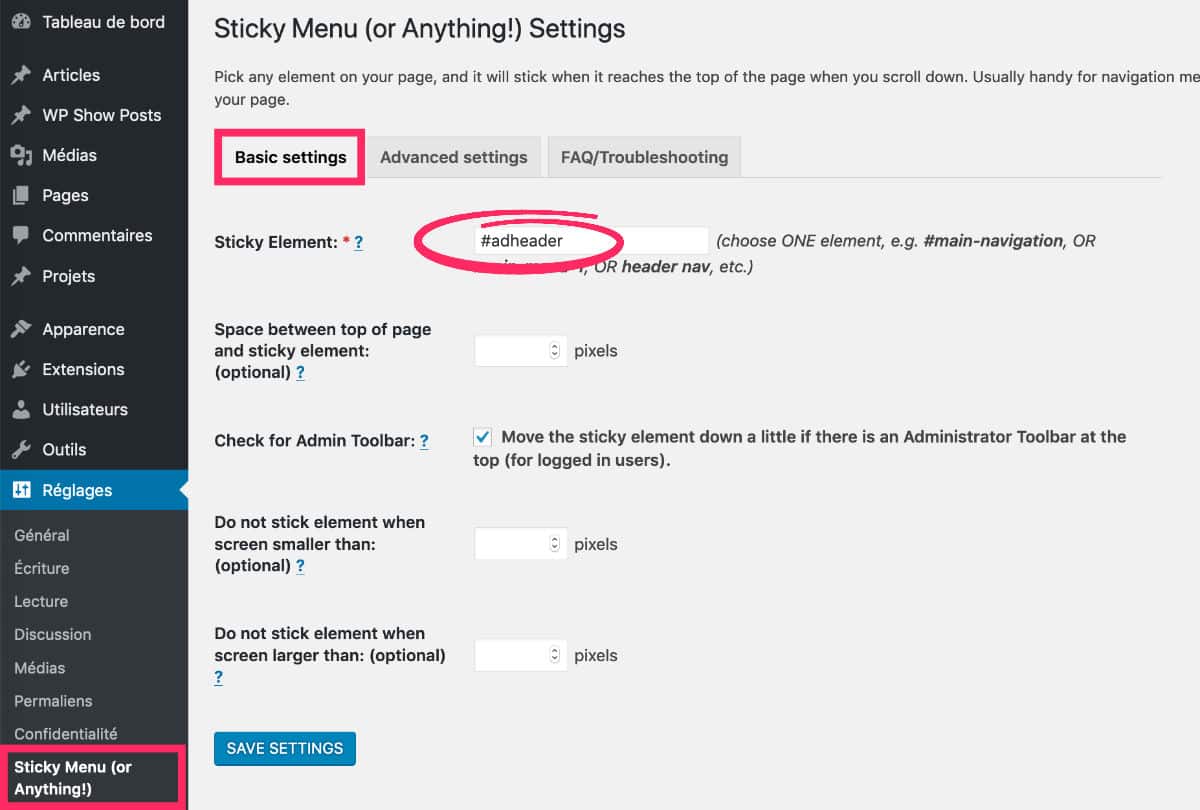
Installez et activez le plugin comme à votre habitude. Vous trouverez ses paramétrages à l’onglet Réglages > Sticky Menu (or Anything!)

Dans l’onglet « Basic Settings », il vous suffira de saisir l’ID CSS de votre menu. Dans mon cas, c’est « #adheader ».
D’autres options sont aussi présentes, n’hésitez pas à les parcourir et les tester selon vos besoins.
Pour mon test, j’ai seulement ajouté mon ID CSS.

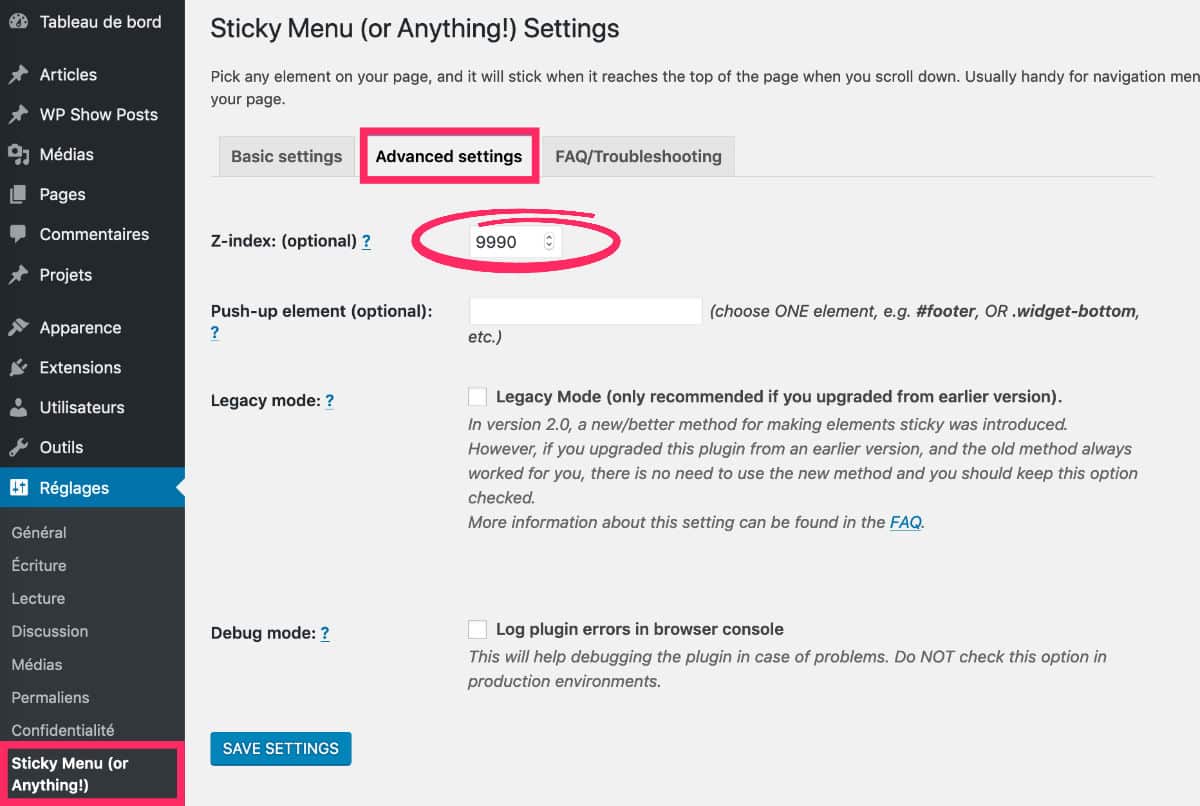
Rendez-vous ensuite à l’onglet Advanced settings et saisissez simplement une valeur de Z-Index.
Le Z-Index permet aux éléments de votre layout de se superposer. Z-index 1 sera placé tout en dessous et le Z-index 9999 sera placé tout au-dessus. Il faut imaginer votre layout comme une superposition de calques.
Je vous recommande : un z-index de 9990 car le 9999 est utilisé par d’autres éléments, notamment lorsque le Visual Builder est actif.
Voilà ! Avec ces deux tout petits paramétrages, vous obtenez facilement un menu qui se fixe lorsqu’on scrolle vers le bas puis qui se remet à sa place lorsqu’on scrolle vers le haut !
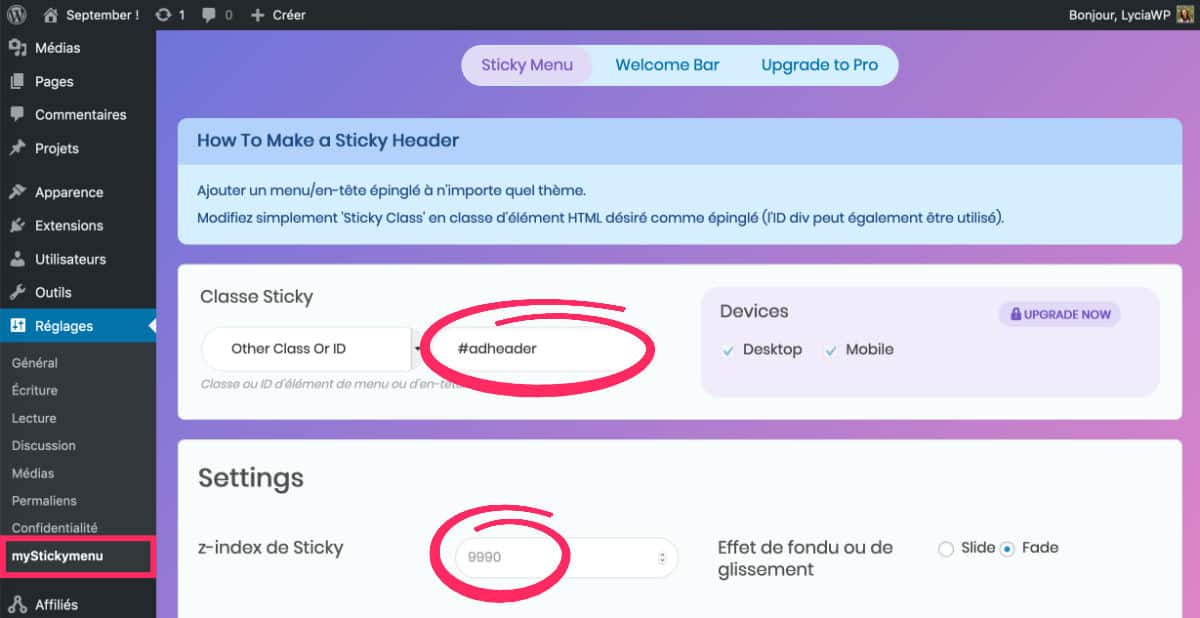
3.2 – My Sticky Menu

J’ai une petite préférence pour le plugin précédent (Sticky Menu or Anything !) qui offre plus options toutes disponibles dans la version gratuite.
Mais celui fonctionne bien aussi. Dès son activation, rendez-vous à l’onglet Réglages > myStickyMenu.

- Sélectionnez « Sticky Menu » tout en haut.
- Classe Sticky : sélectionnez « other Class or ID » puis saisissez votre ID CSS. Pour mon exemple, c’est #adheader.
- Settings : saisissez un z-index de 9990
- Enregistrez vos modifications.
C’est tout ! Votre menu sticky au scroll doit être fonctionnel.
Dans les deux cas, que vous utilisiez l’un ou l’autre, il vous suffira, à l’avenir, d’ajouter cet ID CSS à n’importe quel élément de votre layout pour que celui-ci devienne sticky au scroll. Par contre, si vous avez besoin de fixer plusieurs éléments au sein d’une même page, vous devrez alors utiliser une CLASSE CSS au lieu d’ID (car un ID doit toujours être unique au sein d’une page).
4 – D’autres idées pour des menus sympas…
Que dites-vous de ce menu qui se fixe en haut de l’écran lorsque l’utilisateur descend plus bas dans la page ?
Ce type de menu n’est pas nouveau, vous avez certainement dû voir des sites qui l’utilisent.
Dans le même esprit, je vous propose de réaliser un « menu fixe en footer » ou de créer un menu transparent dans une section Hero.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !



Hello !
un grand Merci pour ce tuto ! c’est exactement ce que je cherchais à réaliser !
J’ai codé sans soucis, et même télécharger le menu pour vérifier que tout est bon … mon menu est visible dans mon builder, mais n’apparaît pas en visuel sur ma page.
As-tu un conseil ?
Dans l’attente de ta réponse.
Merci
Bonjour,
Merci pour ce tutoriel.
Sur une page complète aucun soucis
Mais si j’éssaie sur une page emboitée
là.. j’ai un gros bug.
Au scroll mon menu pleine largeur sors sur la droite.
Je farfouille google mais je ne trouve rien là-dessus.
Aurais-tu une idée?
Salut Kaellyana. Effectivement, sur une mise en page emboitée, tu dois certainement modifier légèrement les classes CSS (je suppose, je n’ai pas testé). Il faut que tu inspectes le code dans ton navigateur et que tu fasses des essais pour trouver le CSS adéquat.
Salut Leslie,
C’est bizarre, tu as toujours le problème ?
Bonjour,
un grand Merci pour ces tutos et ce site en général il me permet de découvrir et d’utiliser plus facilement Divi !
J’ai exactement le même problème que Leslie.
As-tu un conseil ?
Dans l’attente de ta réponse.
Merci
Hello Hervé !
Je ne comptais pas allumer l’ordinateur ce soir (LOL) mais ça m’intrigue votre histoire avec Leslie… Alors, je viens de jeter un œil.
J’ai téléchargé le module que j’ai mis à disposition dans l’article et je l’ai ajouté au sein d’un layout. Je le vois bien avec le Visual Builder actif mais je ne le vois plus lorsque je quitte le Visual Builder : comme Leslie.
Par contre, si je désactive la navigation principale, là tout fonctionne bien.
Donc « l’Étape 1 : supprimer le menu classique de Divi » du chapitre 2 de cet article est indispensable pour que cela fonctionne. Vous devez donc absolument supprimer le menu principal sur la page où vous souhaitez que le menu « sticky » apparaisse comme expliqué ici.
Merci de me dire si le souci venait de là…
Salut Kaellyana.
Je viens de vérifier si le code fonctionnait bien avec une mise en page emboitée et oui, tout marche bien, il n’y a pas de soucis. Au début, je pensais qu’il aurait pu y avoir des soucis de CSS mais ce n’est pas le cas. Mon tuto et la section disponible en téléchargement fonctionne aussi bien pour une mise en page large que pour une mise en page emboitée. Es-tu réessayé depuis ?
Salut Lycia ,
Je suis parti d’une page blanche et j’ai bien suivi la procédure décrite.
Blank Page + ajout du module.
J’ai toujours le même soucis pour ma part, je vais creusé le problème y a pas de raison.
Ma config : WordPress 5.2.3-fr, Divi 3.29.1 + thème enfant
Salut Hervé,
Je vais regarder à nouveau dans la semaine, pour voir si je ne serais pas passée à côté de quelque chose…
Bonjour, quand je rajoute « adheader » dans ID Classe CSS mon menu disparaît, que faire ? Merci !
Salut Nathan, Hervé, Kaellyana et Leslie.
Je me suis un peu creusé les méninges ce matin… J’ai pris en compte tous vos commentaires et j’ai suivi mon tuto sur un site de test « tout neuf »… Et vous aviez raison, dans certains cas, le Menu Sticky disparait.
Cela est dû à la longueur du layout et du scroll. Donc le premier code Javascript fonctionnait bien dans le cas où la page ne dépassait pas une certaine longueur.
J’ai donc mis à jour mon tuto qui propose des alternatives à ce code Javascript (option 1, 2 et 3). Vous devrez cependant modifier la valeur du offset selon vos besoins, comme expliqué dans l’article.
J’ai aussi rajouté une version pour ceux qui utilisent une mise en page « emboitée » (boxed layout).
Bref, tout est à jour et les fichiers en téléchargement ont, eux aussi, été modifiés.
Merci de me faire part de vos retours : ça devrait marcher maintenant 😉
Coucou Lycia, merci.
Je test tout cela sous peu.
Depuis l’autre fois je n’ai pas rouvert mon site test avec divi je suis en cours d’en fabriquer un pour une amie avec elementor.
Et oui j’aime tout le monde.
Mais dès que je test je reviens ici vous le dire.
Et moi mon soucis c’est en mise en page emboité
dès que je scroll le menu sort sur la droite et ne reste pas dans la mise en page
et j’ai pas mal farfouiller et tester je ne trouvais pas de solutions.
Alors je suis passé a autre chose en attendant de m’y remettre.
Bonjour Lycia,
Je suis donc parti sur l’option 2 mais je n’arrive pas à définir mon offset !
Mon bloc avant fait 500 de hauteur max.
Je loupe quelque chose.
Hervé
hello, alors j’ai testé
Je crois que j’avais répondu mais je ne sais plus ce que j’ai dit.
Alors même avec ton code j’ai mon menu qui sortais toujours du côté droit
Je vous joint une image pour montrer.
https://i73.servimg.com/u/f73/11/03/13/46/menuem10.png
et du coup j’ai modifié le code js
https://i73.servimg.com/u/f73/11/03/13/46/menuem11.png
au lieu de
{stickyEl.style.position=’fixed’;stickyEl.style.top=’0px’;stickyEl.style.width=’90%’}else
j’ai mis
{stickyEl.style.position=’fixed’;stickyEl.style.top=’0px’;stickyEl.style.width=’71.8%’}else
j’ai tatonner en testant la taille et avec ce 71.8 cela ne sors plus de la page.
Après est-ce bien bon, je ne suis pas une pro du code alors je ne sais pas mais sur mon site de test cela fonctionne.
Salut Kaellyana.
C’est bizarre. Bon ben tant que ça marche… Il faudra quand même vérifier le rendu en version mobile.
Bonjour Lycia,
J’ai lu à nouveau ton tuto mais je n’arrive toujours pas a comprendre comment calculer la valeur de l’offset.
Comment fait-on concrètement.
Merci.
Salut Hervé… Bon, j’ai fait encore plein d’essais. Ça marche mais j’ai aussi trouvé une alternative à l’aide de plugin facile à utiliser. Je viens de mettre l’article à jour (chapitre 3). Avec ces plugins, ça marche et en plus c’est ultra facile ! Alors, je préconiserais cette méthode qui pourra être réutiliser plusieurs fois facilement.
Bonjour Lycia,
Merci pour les plugins.
J’ai installé « Sticky Menu (or Anything !) on scroll » et la’ai inactif sous chrome mais fonctionnel sous firefox ????
Du coup j’ai Réinitialisé chrome et là magie ça marche, je réactive mes extensions et patatra plus rien !!!!
Au final c’est l’extension « uBlock Origin » qui fou le boxon…..
Du coup je reprendrai le tuto du début avec toutes les options proposées sans plugin dés que je peux et sans l’extension.
De plus le fait d’être obligé de mettre ma page en « Blank-Page » m’ennuyait un peu du coup je suis passé par mon CSS du thème enfant en ajoutant
« .page-id-60 #main-header {
display: none;
}
#page-container {
padding-top: 0px !important;
} » bout de code adapté d’une de tes astuces qui me permet de supprimer le menu principal de la page « 60 » concernée par mon menu scroll en ayant une page « Modèle par défaut » et toujours ma barre infèrieure.
Et tout marche.
Merci pour tout.
Merci Hervé.
Effectivement chaque environnement de site est différent et quelquefois des plugins peuvent entrer en conflit. Je te conseille quand même de faire tes essais sur un site de dev et non sur ton vrai site. On ne sait jamais 😉 !
Bonjour Lycia,
Merci de partager vos connaissance par le biais de ce site qui détail parfaitement la démarche à suivre ceci dit, peu importe la méthode choisie (1 ou 2), la page affiche 2 fois le menu avant le scroll.. auriez vous une idée pour solutionner cela ? Hormis ce petit défaut, tout se passe correctement..
Merci d’avance
Antoine
Salut Picron,
Merci à toi…
As-tu bien choisi « blank page » ? À part cela, je ne vois pas d’où ça pourrait venir…
oui, j’ai bien mis blank dans le template de page, après je ne sais pas si c’est normal mais lorsque je rajoute la class css adheader, mon menu disparait..
J’ai installé le plugin sticky menu, et ça fonctionne.. merci 🙂
Normalement, il disparait lorsque le Visual Builder est actif. Une fois enregistré, tu devrais le voir en front (je dis bien : normalement) 😉
Super ! 😉
Bonjour
merci pour cet article, c’ est exactement ce que je souhaitais faire, par contre j’ai souci je souhaiterais intégrer le logo dans le menu pleine page que j’ai crée , je n’arrive pas à trouver la solution?
Merci pour votre aide
Salut Mssiote. Dans un « menu pleine page » je ne suis pas sûre qu’on puisse ajouter un logo. Du moins avec les options… Il faudrait alors faire du codage, je pense…
Bonjour,
Merci beaucoup pour votre tuto.
Mais je ne comprend pas pourquoi tout fonctionne correctement sur FireFox PC, sur Explorer PC, sur Chrome Mobile, mais rien ne fonctionne sur Chrome PC. Quand je dis rien, peut importe les 3 solutions que vous proposez et idem avec l’extension » Sticky Menu (or Anything!) ». Je n’ai pas essayé l’autre.
Savez pourquoi ?
Merci d’avance pour votre aide. A bientôt. Et bon confinement à toutes et tous.
Salut Lionel ! Non je sais pas… il manque peut-être un bout de code pour Chrome ? Sinon, il te suffit de créer un header avec le thème Builder et d’utiliser la nouvelle fonctionnalité de position « fixed » de Divi : https://youtu.be/SEWmgTC83Hc
Bonjour Lycia, et merci de ta réponse.
Cette solution « fixed » est intéressante pour faire un header. Ce qui fonctionne très bien pour mes pages classiques. Mais j’ai besoin de faire un menu (et le même qui fonctionne sur toutes mes pages si possible) qui a une position différente sur ma home. Le menu apparaît après avoir scrollé une image plein pot. Puis il vient se coller en haut, quand tu continus à scroller.
Par pur hasard, j’ai réussi a faire fonctionner ton code. Lorsque j’enlève « adheader » dans la case classCSS ca fonctionne parfaitement. Dès que je le remet, ca fait sauter la ligne sur Chrome.
>> Qu’elle est l’incidence alors de ne pas mettre ce bout de code ?
Et votre code fonctionne très bien sur les autres type de section (pas obligatoire les pleines écran). Ca offre pas mal de latitude.
J’ai compris ! C’est à cause de AdBlock. Dès que je l’active le menu saute.
J’ai donc renommé « admenu » « adheader » et la bingo, ca fonctionne à nouveau. Je pense que AdBlock n’aime pas les lettres A et D l’une à coté de l’autre, pensant a « advertising ».
Votre solution est mieux, puisque cela s’applique a n’importe qu’elle type de section et à n’importe qu’elle position dans la page. La fonction « Fixed » est utile un menu positionné en header.
Ah super !
Bonjour, Lycia et tout d’abord merci pour ce super site. En ma qualité de novice du web j’apprécie fortement !
Pour ceux qui rencontrent des problèmes avec l’affichage du menu, j’ai le même soucis, et en fait il semblerait que ce soit à cause de adblock plus… Lorsqu’il est désactivé le menu est bien visible. Alors je ne sais pas si ca peut aider mais bon, en tous cas voilà une autre piste. Bonne journée.
Merci Nicolas,
Oui, je crois que c’est à cause de ma class AD (AstucesDivi), il faut la changer apparemment. Moi je n’ai pas de AdBLock, donc je ne sais pas… Mais merci à toi pour ce retour.
Bonjour Lycia,
J’adore votre site, merci pour ce que vous faites 🙂
Ma situation est la suivante : j’ai choisi une navigation verticale pour mon site et malheureusement le menu secondaire ne reste pas activé en scrollant comme pour les autres mises en forme des menus. Est-il possible de faire votre méthode pour le menu secondaire en haut de page ? Et si oui, n’y a t-il pas des modifications de code à effectuer (ex : main-header…) ?
Merci pour votre aide.
Salut Annabelle et merci. Effectivement, il faudrait tester en modifiant le code ce doit être possible. Il faudrait que je trouve le temps de le faire et de mettre l’article à jour. Tu parles du menu secondaire avec numéro de téléphone, icônes sociaux, etc ?
Bonjour,
Merci pour ta réponse. Oui exactement, je parle bien de ce menu là.
Si tu trouves la solution, ça serait super ! Merci beaucoup. Bonne journée.
Bonjour !
Merci pour vos tutos, cela me sauve souvent la vie !
J’ai un petit souci, j’ai tenté le sticky menu en mettant du code, et pour une raison obscure ça ne fonctionnait pas. J’ai donc utilisé les pluggins proposés (j’ai testé les deux), le menu s’accroche bien en haut mais tout mon contenu passe par dessus en scrollant ! Pourtant j’ai bien mis le z-index à 9999.. donc je ne penses pas que ce soit ça.
Vous auriez une idée ? 🙂
Salut Astrid. Je ne sais pas trop d’où ça pourrait venir. Il faudrait inspecter le code pour voir. Sinon tu peux faire un menu Sticky avec le Thème Builder, facilement et sans ajout de code. Il faudrait que je mette à jour le tutoriel
Bonjour, un petit bug sur mozilla avec Adblocker, et autre si vous nommez la id css : admenu et la class css adheader, les bloqueurs de pub vont bloquer votre menu(invisible). (ad c’est pub en anglais). donc nommez plutôt vos class et css en Mymenu et Myheader. N’oubliez pas de changer aussi dans le code javascript :
window.onscroll=function(){myFunction()};var Myheader=document.getElementById(« Mymenu »),sticky=Myheader.offsetTop;function myFunction(){window.pageYOffset>sticky?Myheader.classList.add(« sticky »):Myheader.classList.remove(« sticky »)}
Ça marche pour même avec adblock active
Oui merci Alchimachine, tu n’e pas le seul à l’avoir remarqué. Il faut que je mette à jour cela
Bonjour Lycia, et merci pour tout ce travail. Connais-tu la solution la plus pratique pour faire en sorte que la barre de menu disparaisse quand on scrolle vers le bas et réapparaisse quand on scrolle vers le haut ? Bonne journée
Hello Boromiz, cette option est native dans Apparence > Personnaliser.
Bonjour Lydia,
Le menu flottant ne se voit pas sur du côté de mon client (sur plusieurs supports)…est-ce que quelqu’un à déjà eu ce cas de figure, avec une piste pour débloquer svp ?
Hello Bout. Essaye de changer la valeur en pixels, ça vient peut-être de là
Bonjour et merci beaucoup pour ce tuto. Je dirais que chez moi ca fonction à 95% 🙂
Petit soucis, j’ai un petit « jump » du menu lorsque je scroll vers le bas. Ca manque de fluidité et je trouve que ca perturbe un peu l’expérience du site.
Est-ce que tu sais ce que je pourrais faire?
Merci d’avance.
Je vais bientôt mettre à jour cet article avec une autre façon de le faire…
Bonjour
J’ai un petit souci. Lorsque la page ce charge et que je clique sur le menu burger, les liens de pages du menu ne s’affichent pas.
Il s’affiche uniquement lorsque je scroll et que je clique une nouvelle fois sur le menu.
Puis lorsque je reviens dans la position d’origine soit en haut de page, les liens de page du menu burger disparaissent de nouveau ..
Quand j’inspecte la page, les liens du menu sont bien présents dans le code mais invisible sur le site.
D’où peut provenir le problème ?
Merci d’avance
Je vous transmets le lien du site en question qui est encore en production : https://www.taxisofast.com
Salut Traoré ! Dans les réglages de ton menu tu as dû paramétrer la même couleur de police que celle de ton arrière plan. Regarde bien les réglages, il y a deux niveaux de menu, un en haut et un au scroll, c’est le premier où tu dois changer la couleur de police.
Bonjour,
Merci pour ta réponse! Alors j’ai mis en application ce que tu m’as dit mais le problème persiste. Quand je scroll et que je reviens en haut de page le menu déroulant disparaît.
Par contre lorsque je retire le logo du Menu il n’y a plus de problème. Tu peux t’en rendre compte sur ces 2 pas :
Page sans logo :
https://www.taxisofast.com/business
Page avec logo :
https://www.taxisofast.com/privatisation
Salut Traoré, bon ben on dirait que tu as supprimé totalement le logo. Ça a l’air de marcher ?
bonjour à tous,
Cela à fonctionne pour moi, merci pour le tuto.
Juste un petit soucis quand je suis en mode builder ma section menu n’apparait pas.
Y-a t-il une solution pour palier à cela ?
Bonsoir,
Alors oui finalement j’ai utilisé le sticky on scroll de Divi, car le problème persistait lorsqu’il y avait le logo.
Merci !
OK Traore
Bonjour Lycia,
Je me permets un autre commentaire (j’ai déjà posé une question concernant les ancres).
Mon soucis ici (qui ne semble pas avoir été rencontré par d’autres) c’est qu’après avoir un peu tripatouillé pour installer la meilleure solution (dans mon cas installation du plugin « Sticky Menu (or anything!) on scroll »), ça marche très bien « en partie haute » mais arrivé au footer, celui-ci passe par dessus le header…
Une idée du cafouillage qui pourrait provoquer ça?
Merci pour ta réponse!
Il faut que je mette l’article à jour, mais tu peux faire cela nativement et simplement avec Divi (sans aucun plugin). Il suffit de créer un Header Global depuis le Theme Builder et de le rendre Sticky avec des options qui sont offertes par Divi. Tiens, c’est d’ailleurs l’une de mes leçons en vidéo que je propose dans ma formation Divi, où je donne encore plein d’autres astuces de ce type…
Oh, merci Lycia, c’était tout bête en fait! Je me suis prise la tête pour rien.
Bonjour, j’ai créer un bouton-sticky dans le ccs de divi. Tout fonctionne bien sauf sur les téléphones.
Merci de votre éclairage.
Alain
Alain, c’est possible que le sticky ne fonctionne pas sur mobile. Mais bizarre quand même