In some cases, you may need to remove the main Divi menu. This is a one-click feature, you just need to know where it is!
In this article, I'll show you how to remove the main Divi menu from a single page or from the entire site.
You will see that it is very easy and you don't need to be a developer to do it.
Here is the programme:
- Why remove the main Divi menu altogether?
- Remove the Divi menu on a single page
- Remove the Divi menu from the entire site
- To go further with this feature...
Announcement: this article contains affiliate links that you will easily recognise. The classic links are in purple and sponsored links are in pink.
1 - Why remove the main Divi menu altogether?
Depending on your project, you may need to hide the main menu of your site. This is usually the Header which includes the navigation menu.
In what cases might you need to hide the menu on your site?
Case 1: to create an effective Landing Page
Landing pages are often used for commercial purposes. They are pages created for a specific purpose: to sell!
A Landing Page must therefore be a "distraction-free" page so that the Internet user has only one choice: click on the "right" Call-to-Action button.
So you need to give your reader a particular path, without them being able to go anywhere else on your site, except to the shop or to the registration form.
In this case, hiding the main menu of your site is very important to optimise conversion. This is the primary purpose of a Landing Page!
In this case, you will need to remove the main menu from that particular page.
Case 2: to create a custom menu
Some of your pages may have a different menu from the main menu of your site.
Depending on the needs of your project, this feature may be essential.
So on these pages you could hide the main Divi menu and bring up a completely different menu.
In this case, it is obvious that you cannot display 2 different menus on the same page... and therefore, you will need to delete the primary menu of Divi to display a secondary menu, previously created in the Appearance > Menu.
Case 3: to display the menu in another place on your page
You may also find that Divi's main menu is not to your liking. It may not be displayed or placed the way you want it to be.
Even if the Divi's header offers various featuresYou may want to consider having it appear in a different place on your site. For example: after a full screen image.
This is also possible: simply remove the main Divi menu and insert a "Full Screen Menu" module in your layout, where you want it...
Did you know that you can test Divi for free? Go to this page and click on "TRY IT FOR FREE
2 - Delete the Divi menu on a single page
Removing the Divi menu on a single page is a breeze!

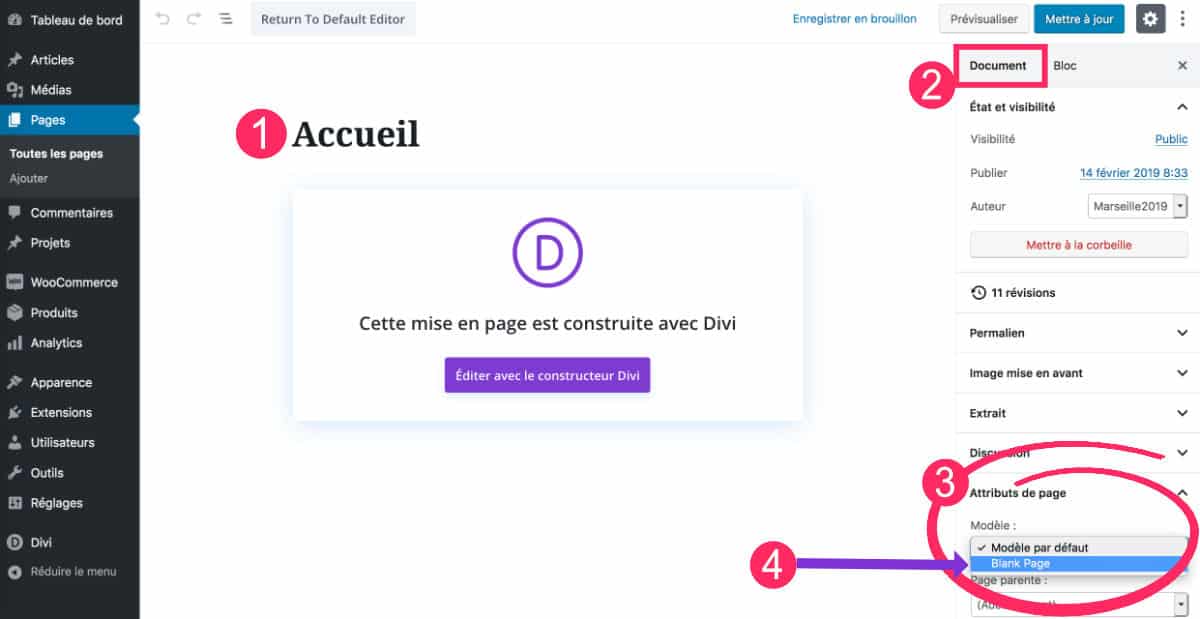
- Go to the edit of the page to be modified. For this example, it is the home page.
- Go to the "Document"tab
- Go to the "Page Attribute"sub-tab
- In the "Template" field, select "Blank Page" and update your page.
That's it! Now the page you have just modified will no longer display the main menu of your site.
As for the rest of your site, the main menu will always appear.
Read also: create a Header Hero with a transparent menu.
3 - Remove the Divi menu from the entire site
You may want to remove the main menu from all pages of your site.
This may be necessary if you use a specific section with a menu module, and this section is used on every page of your site.
In this case, it could be annoying to edit each page one by one to check the option seen in the previous chapter.
You could therefore act on all your pages at once:

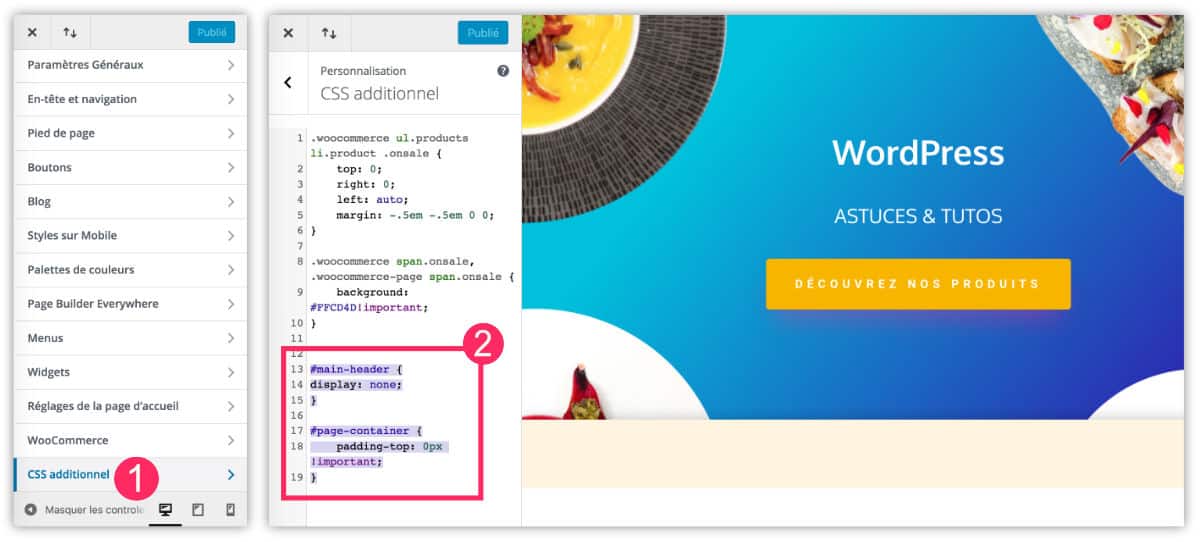
- Go to the menu Appearance > Customise > Additional CSS
- Add this simple piece of code:
#main-header {
display: none;
}
#page-container {
padding-top: 0px !important;
}Once you have saved your changes (click on "Publish"), you will notice that the main menu of your site has disappeared from all your pages.
4 - To go further with this feature...
Now you know how to hide the main menu of your site. Now you can come up with new designs for your future layouts!
I have lots of ideas for you... I suggest you discover these related articles which can help you to realize original layouts:
- How do I fix Divi's Sticky Bottom Menu?
- How do I fix the Divi menu at the top of the screen when the page is scrolled?
- How to replace the main menu bar with Divi's "Full Width Menu" module












J,ai dû me résigner à utiliser l’extension suggérée, mais elle fonctionne très bien… MERI !
Salut Mireille,
Quelle extension exactement ?
😉
Bonjour
je débute sous divi, et je voudrais enlever » accueil et uncategorized » du menu header pas défaut.
Cordialement
Salut Florent… Je pense que tu es également débutant sur WordPress, je me trompe ? Car effectivement, la réponse n’est pas dans Divi mais dans WordPress… Tu dois créer un menu et l’affecter à l’emplacement principal. Tu pourras mettre ce que tu veux dedans. Tout cela se passe à l’onglet Apparence > Menu 😉
Merci Lycia, je vais regarder ça.
salut, j’ai un problème quand je met le code dans css additionnel le menu disparu mais quand je sort de personnaliser le theme le menu revient. je ne sais pas
pourquoi ?
Salut Mourad,
Là je ne vois pas, peut-être une histoire de mise en cache (plugin de cache ou mise en cache du navigateur).
Bonjour, merci pour l’astuce ! Malheureusement le footer disparaît aussi… Comment faire?
Ah bon ? C’est bizarre… Il faut inspecter le code CSS de ta page dans ton navigateur et agir seulement sur le header et non le footer. Sinon, le mieux est de construire ton header avec le Thème Builder de Divi …
Bonjour, je souhaite integrer un widget de Trip Advisor (indiquant que le site est recommandé par TA) dans la barre de menu en haut de mon site ou sur un côté dans la partie haute de ma page d’accueil mais je ne trouve aucune possiblité de l’intégrer. Je ne connais pas grand chose au code css non plus pouvez vous m’aider ? Merci d’avance. Fal
Salut,
Il faut voir comment est composé le code de Trip Advisor. Est-ce un script ? Le module code pourrais te servir 😉
Bonjour,
Tout d’abord merci pour votre excellent article.
De mon côté j’ai un souci avec le menu. Peu importe le thème que j’utilise, mon menu disparait quand j’active Divi builder.
Quand je désactive l’extension « Divi Builder » dans la liste de mes extensions, bizarrement tout revient à la normal 🙁
Ce que je souhaite c’est de garder mon menu principale de wordpress et de modifier le reste avec Divi Builder.
Avez-vous une idée svp ?
Merci de votre aide.
Salut Ouioui ! Tu utilises le Divi Builder sur quel thème ? Y aurait-il une option cochée comme « blank page » ce qui ferait disparaître ton menu. Mais c’est bizarre. Il y a peut-être un conflit quelque part.
Bonjour Lycia,
merci pour ce partage.
J’ai supprimé le menu (blank_page) mais dans ce cas le menu latéral n’apparaît pas non-plus.
Comment faire pour n’avoir que le menu latéral ?
Merci
Sergio80
Salut Sergio,
Si tu mets une « blank page » effectivement, ton menu disparait totalement. Du coup, je ne sais pas si cela pourrait être corrigé avec une en-tête globale avec le Thème Builder ?
Bonjour Lycia,
Je souhaiterai pour ma page boutique supprimer totalement mon menu principal pour mettre un second menu (donc le cas n°2). Cependant que je vais sur document, attribut de la page, il m’est indiqué page parente et non modèle. Est ce que ça aurait changé avec des mises à jour ?
Merci,
Amandine
Salut Amandine.
La page boutique est une page « spéciale ». De ce fait, le champ « modèle » n’est pas disponible ici. Je te conseille alors de passer par le thème Builder pour créer cette page :
1/ Divi > Theme Builder > Nouvelle Template > Page Boutique
2/ Tu crées une entête personnalisée avec le module « menu » et tu choisis le menu que tu veux afficher (le second menu : il doit déjà être créé)
3/ Tu construis le corps de ta page : il suffit de placer le module « publier un contenu » et le contenu de ta page boutique actuelle apparaîtra. Sinon, tu peux construire ta page boutique pas à pas avec le module « boutique » et d’autres modules de ton choix.
Voilà 😉
Merci Lycia !
Bonjour Lycia, votre site est génial pour moi qui débute depuis quelques jours avec Divi et qui ne maîtrise pas encore totalement WP.
Je cherche à faire un menu principal d’une façon très différente de ce que l’on voit habituellement avec Divi et après beaucoup de recherches je me demande si cela est vraiment possible… Ou si j’ai passé les limites du possible avec mon imagination débordante…
Je souhaite faire un menu situé en haut de mon site et sur deux lignes, le premier emplacement du menu (ligne du haut du menu) sera pour mener à la partie la plus « importante » de mon site et en dessous je souhaite placer 4 autres accès pour diverses pages. Savez-vous s’il existe un moyen de faire cela directement sur Divi ?
Merci pour votre retour qui grâce à votre connaissance de Divi et WordPress sera très précieuse pour ma création de site 🙂
Salut Tara, merci !
Oui, si j’ai compris ce que tu veux, oui c’est possible.
En fait, tu dois aller à l’onglet Apparence > Menu et créer 2 menus. 1 tu l’assignes en tant que Menu Principal et l’autre en tantg que Top Menu. Ensuite, tu customises ton menu avec les options possibles, comme indiqué ici https://astucesdivi.com/entete-menu-divi/.
Sinon, avec le Thème Builder, tu peux tout faire, ton imagination sera servie 😉
Bonjour Lycia,
Je souhaite pouvoir faire apparaitre un menu différent selon la page sur laquelle je me trouve (3 menus possibles au total).
Savez-vous si cela est possible ?
Merci 🙂
Jérôme
Salut Jérôme oui c’est possible, il suffit d’utiliser le Thème Builder. Tu assignes un header different à des pages spécifiques, c’est très simple
Bonjour Lycia
j’ai bien suivi le tuto qui est très clair mais le résultat est plutôt surprennent
Les modification lorsque le Builder est actif sont visible ( menu couleur suppression du menu par défaut de divi )
Mais elle ne sont pas effective
– le menu est toujours présent (le menu par défaut de divi )
– le nouveau menu est bien la ou je l’ai ajouté mais les paramètre ( couleur, taille de la police, couleur de fond ….. )
aurais tu une idée ?
merci
Salut Maxime, tu as peut-être un problème de cache ?
Bonjour Lycia
malheureusement non j’ai bien essayé mais rien y fais je comprends pas du tous
The CSS deletes the primary menu and my site logo. How do I just delete the primary menu and keep the site logo?
Hello Cronin,
No, this snippet allow only to delete entire header, you can’t keep your logo by this way. Why don’t you use the Theme Builder, you can build your header as you want ?
Bonjour Lycia, je viens de lire votre dernier post sur les liens mais je reviens vers vous pour une tout autre raison. Tres conscient de la nécessité aujourd’hui d’être omniprésent sur les téléphones, il y a quelque chose qui me préoccupe au niveau du menu hamburger lorsque l’on est en visuel téléphone. En effet, j’ai mon menu dans lequel j’ai des sous-menus. Or lorsque l’on accède au menu, c’est l’ensemble des lignes du menu et des sous-menus qui s’affichent ce qui je trouve est lourd en terme de visibilité. Je souhaiterais lorsque l’on accède au menu, que ne s’affichent dans un premier temps que les lignes principales du menu et que ne s’affichent celles des lignes des sous-menus que dès lors que l’on a cliqué dessus. Je me suis essayé avec quelques lignes de CSS mais je me suis vautré lamentablement. Auriez-vous quelques idées lumineuses à me communiquer ou quelques lignes de codes cohérentes succeptible de répondre à mes attentes ? Cordialement
Salut Denis, je vois tout à fait ! Il faut que je cherche et teste, ensuite ça pourrait être l’objet d’un nouvel article.
Eh bien, c’est super, si en + ça peut faire avancer la communauté.
Bonjour Lycia,
j’aimerais créer un menu fixe en bas de page pour la version mobile de mon site, mais garder le menu classique divi en haute de page et en ligne pour la version bureau. Est-ce possible ? Comment procéder ? Merci pour vos conseils !
Hello Claire il y a plusieurs manières de le faire mais peut-être que tu peux insérer deux menus, l’un tu l’affiche en desktop et tu le cache en mobile et l’autre tu fais l’inverse. Dans les options Avancé > Visibilité
Bonjour Lycia, Merci pour ta réponse. Je ne suis pas encore très expérimentée avec Divi et j:ai encore une question : OK pour la création de deux menus différents. Mais pour faire apparaître ou disparaître ces menus, dans quelle section ou option de réglages est-ce que je trouve les options Avancé/Visibilité ? Encore merci pour tes précieux conseils !
Salut Claire, en utilisant le module Menu de Divi, tu auras le choix du menu à afficher 😉
¡Muchas gracias! Necesitaba desactivarlo en una página y no tenía ni idea de que era tan sencillo 🙂
Estupendo !
Excelente aporte, muchas gracias
Bonjour, je viens de regarder et je n’ai pas « Blank Page » dans les choix de modèles pour retirer le menu sur une page. Comment faire? Merci
Salut Sylvie, dans ce cas, tu crées un modèle dans le Thème Builder dans lequel tu supprimes le header.
Bonjour,
Merci pour votre article, malheureusement je n’y ai pas trouvé les réponses à mon interrogation. En fait, sur la version mobile de mon site, le menu principal est déroulé automatiquement à l’ouverture de la page. Est-ce que vous savez comment le rendre « masqué » ? C’est un menu hamburger, mais il apparait ouvert et ruine l’arrivée sur la page. Cela ne se produit pas sur ordinateur.
Merci d’avance.
C’est bizarre car ce n’est pas un comportement normal. Il y a peut-être du code personnalisé ou bien un plugin qui peut interférer. Il faut chercher…
bonjour, merci pour toutes ces explications. J’ai besoin d’une petite aide car depuis votre article il y a eu des changement sur divi et je ne peux pas faire la manipulation que vous donnez pour annuler le menu sur une seule page. car a la place de document j’ai PAGE et dans attributs de page : page parente et un menu déroulant avec toutes mes autres pages.
Merci pour votre aide
Virginie, sinon tout simplement tu utilises le Thème builder, c’est plus facile.
Oui je vais faire ça merci beaucoup.
Bonjour,
Merci pour cette astuce qui va m’être très utile ! mais du coup je rencontre un autre problème. Je voudrais afficher le menu secondaire que sur certaines pages en particulier. Est-ce que c’est possible ? Si oui, comment ?
Merci !
Oui c’est possible si tu crées un modèle pour ces pages depuis le Thème Builder de Divi, ainsi tu peux décider de supprimer le menu que sur certains modèles.
Bonjour,
Merci pour toutes ces astuces.
J’ai choisi l’option d’ouverture du menu sur la droite en mode slide in. Cette ouverture se fait via un le clic sur le burger visible en haut de l’écran à droite.
Je souhaiterai pouvoir déclencher cette ouverture via un icône personnalisé, qui serait donc utilisé à la place du burger et , étape 2, faire disparaitre le burger « officiel ». Est ce possible?
C’est possible en codant un peu… Je vais mettre ça dans ma to-do d’article à publier
Bonjour,
La fonctionnalité n’est plus disponible sur la nouvelle version de DIVI. Y’a t-il un autre moyen de supprimer le menu sur une seule page ?
Merci.
Bonjour oui il suffit de créer un modèle pour cette page uniquement depuis le thème builder et d’y cacher le menu ou le header.
Bonjour, dans le même ordre d’idée pour supprimer le menu complètement (pas la solution de ne pas le montrer si pas de défilement) sur les articles y a-t-il une solution ? Merci
Oui, il suffit de créer un modèle d’article depuis le thème builder de Divi et de supprimer le header en cliquant sur l’icône de l’œil au niveau du modèle.
merci, je cherchais partout et c’était tellement simple