Vous aimez les images carrées ? Moi aussi ! Et les images carrées dans Divi, ce n’est pas toujours facile !
C’est pourquoi, je vous propose un tutoriel simple pour afficher des images carrées dans les modules Galerie et Portefeuille de Divi.
Pas besoin de savoir coder… Quelques lignes de CSS ou de PHP suffiront et vous pourrez simplement les copier-coller depuis cet article.
Bref, plus besoin de s’arracher les cheveux…
1 – Les images carrées Divi… pas si facile !
Je ne sais pas pourquoi, cela reste un mystère, mais ElegantThèmes n’a rien prévu pour nous faciliter la tâche au sujet des images carrées…
C’est un format que j’apprécie beaucoup et je suppose que je ne suis pas la seule… Pourtant, aucune option n’existe pour obtenir facilement des images carrées lorsqu’on configure les modules Galerie et Portefeuille…
Donc avant de commencer, cela va sans dire, votre bibliothèque devra déjà contenir des images au format carré, c’est-à-dire avec un ratio 1:1.
Par exemple :
- Images 1000px * 1000px
- Images 800px * 800px
- Images 500px * 500px
- Etc.
Le ratio des images est très important dans le web et je vous invite à lire ce guide des images pour Divi : ce tutoriel vous permettra de réécrire les tailles d’images utilisées dans Divi de manière globale.
Toutefois, cela demande une certaine connaissance de WordPress et Divi et peut refroidir certains débutants.
Alors, voici une manière très simple de changer l’affichage des images des modules Galerie et Portfolio sans mettre les mains dans le code…
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Images carrées pour le module Galerie
Insérez le module Galerie au sein de votre page en utilisant le Visual Builder…

Vous pourrez sélectionner toutes les images à afficher depuis l’onglet « Contenu ». Ensuite, depuis l’onglet « Style », veillez à choisir le modèle « Grille ».

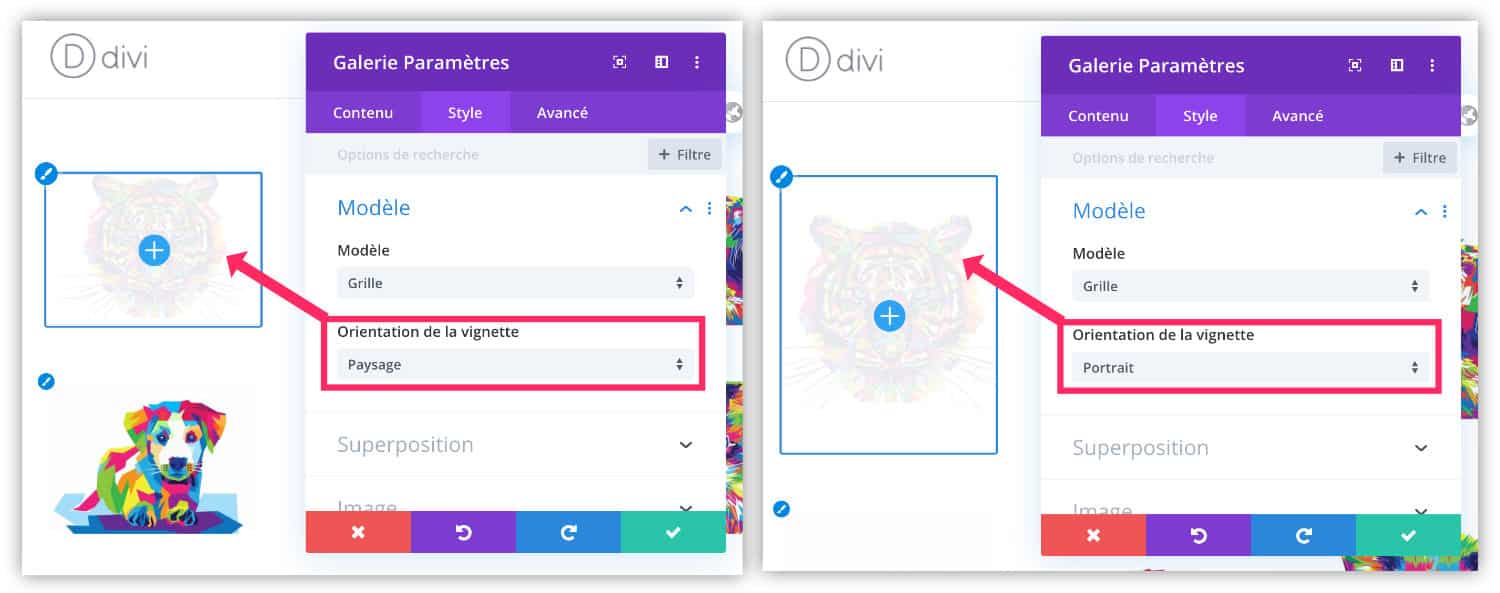
Le souci, c’est que le module Galerie n’offre que deux orientations possibles : Paysage ou Portrait…
Malheureusement, selon la taille de vos images carrées, elles seront rognées (croppées) et s’afficheront quand même en orientation paysage ou portrait… Rrrrr !

Comme vous pouvez le voir sur la capture ci-dessus, les images carrées s’affichent au format paysage… Pour corriger cela, voici ce que vous devez faire :

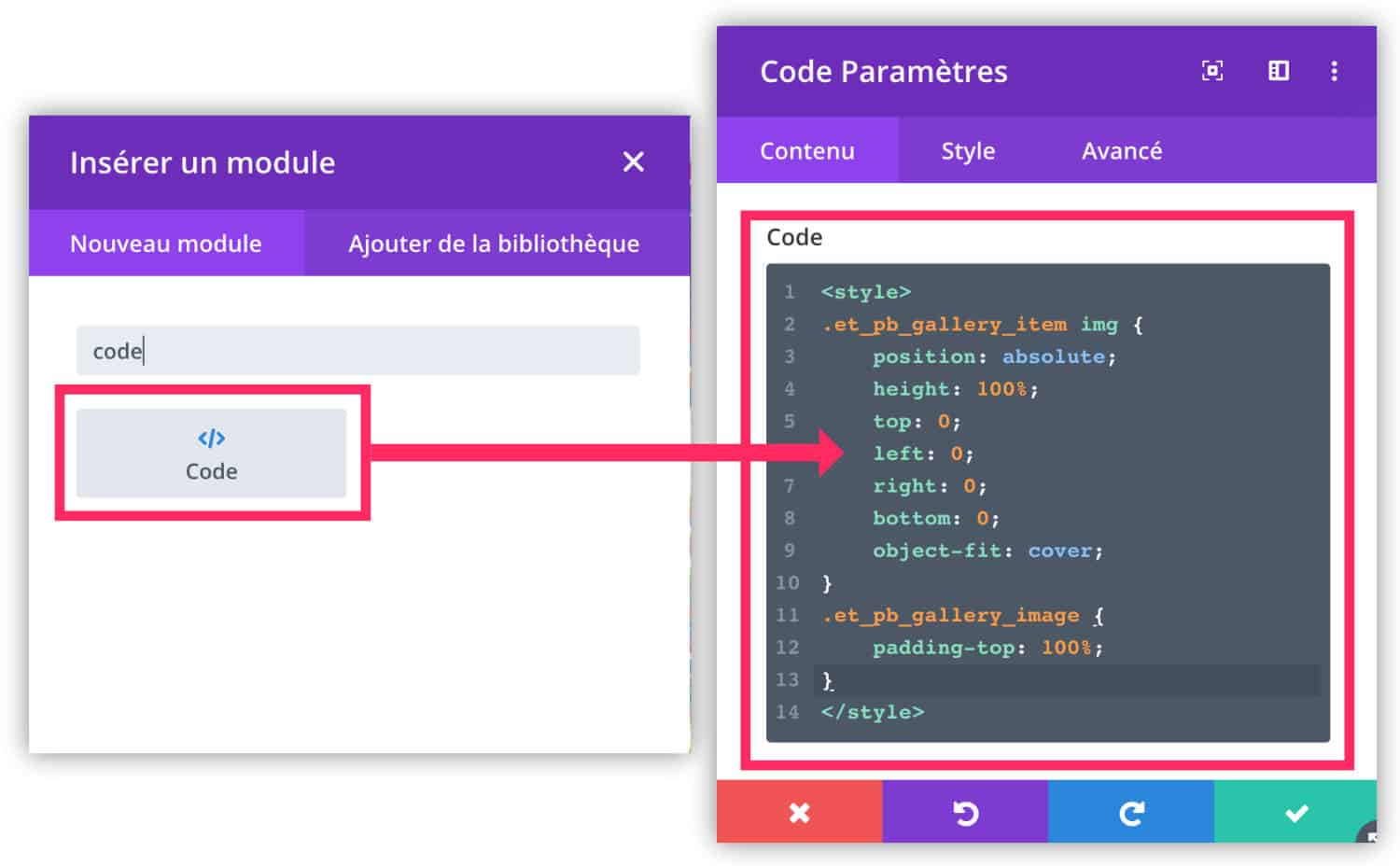
Au sein de votre layout (mise en page), juste en dessous du module Galerie, insérez un module Code et saisissez les quelques lignes de CSS suivantes :
<style>
.et_pb_gallery_item img {
position: absolute;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
}
.et_pb_gallery_image {
padding-top: 100%;
}
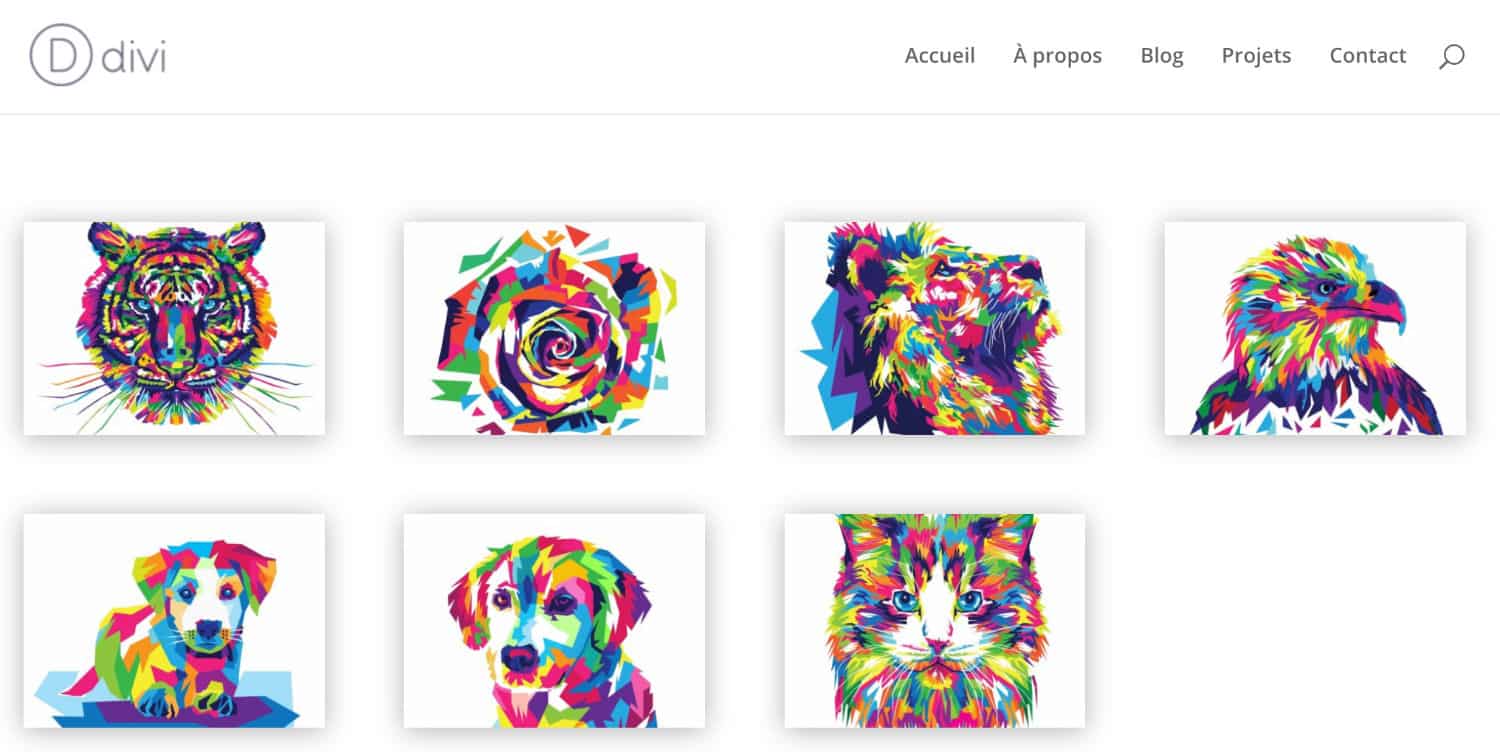
</style>Voilà, c’est aussi simple que cela ! Voici le résultat :

3 – Images carrées pour le module Portefeuille
Le module Portefeuille est utile si vous utilisez les « Projets » de Divi. Les projets se comportent de la même manière que les articles de blog. Ce sont des publications dynamiques. Le module Portefeuille (ou Portfolio) est un proche cousin du module Blog de Divi : il affiche vos dernières publications de « Projets ».
Pour obtenir des images carrées avec le module Portefeuille, on va procéder de la même manière que pour le module Galerie, il s’agit d’une variante du code…
Tout d’abord, votre site doit être en possession de projets déjà publiés et ceux-ci doivent avoir une image mise en avant au format carré 1:1.
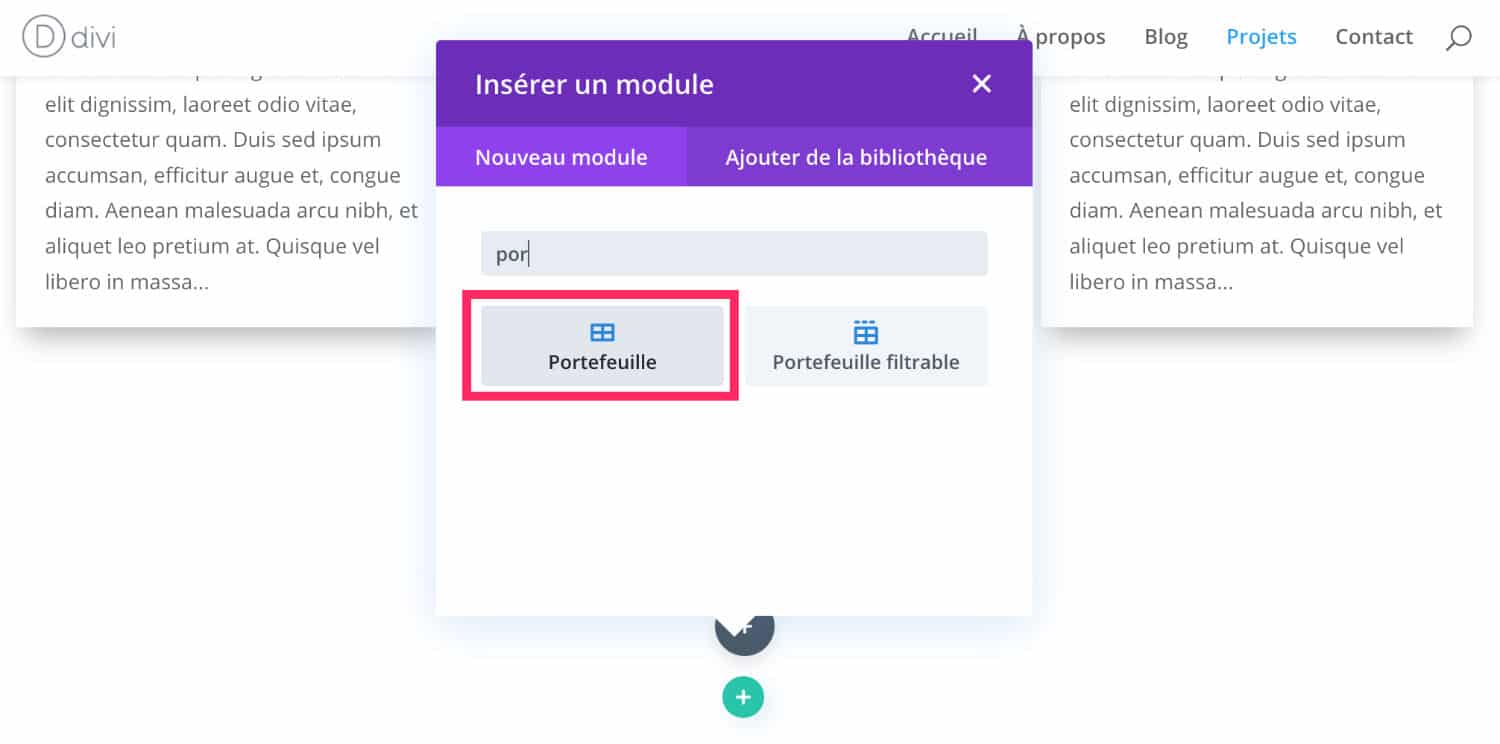
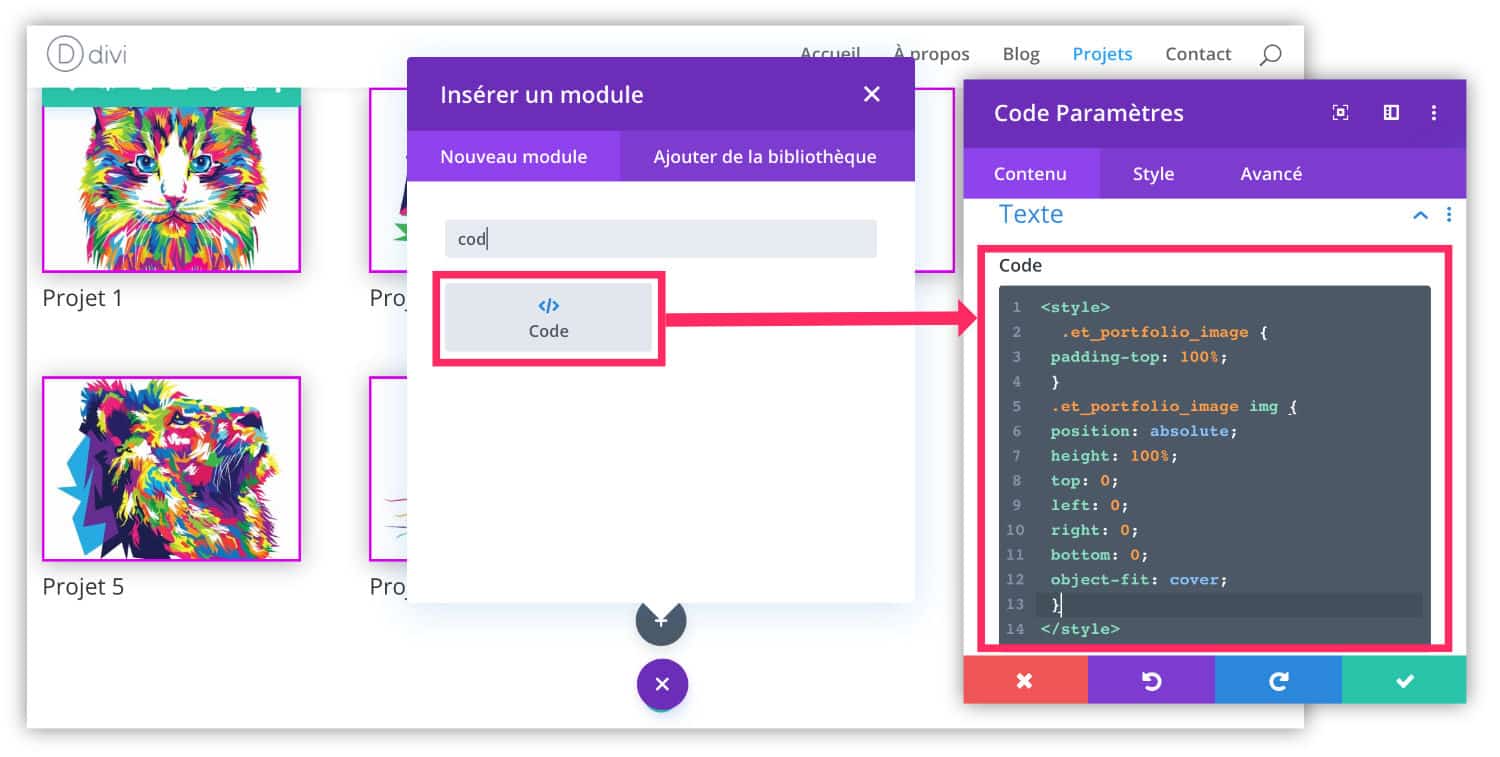
Au sein de votre mise en page, ajoutez un module « Portefeuille » :

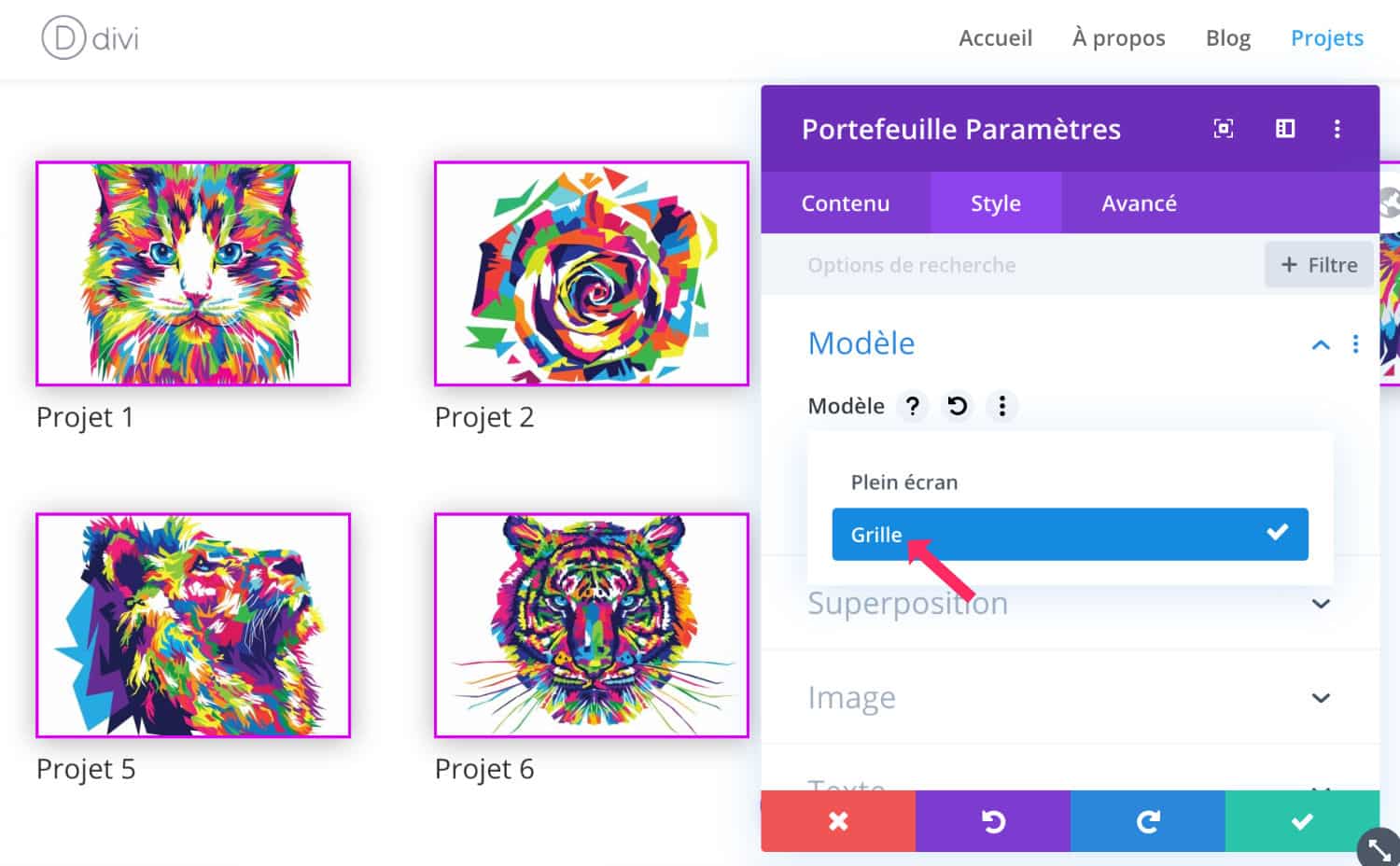
Depuis l’onglet « Contenu », vous pourrez filtrer les projets à afficher. Depuis, l’onglet « Style », n’oubliez pas de sélectionner le modèle « Grille ».

Depuis l’onglet Style, vous pourrez aussi personnaliser l’apparence du module et des projets… Vous pourrez ajouter une ombre, une bordure, changer la taille et la police du texte, etc.

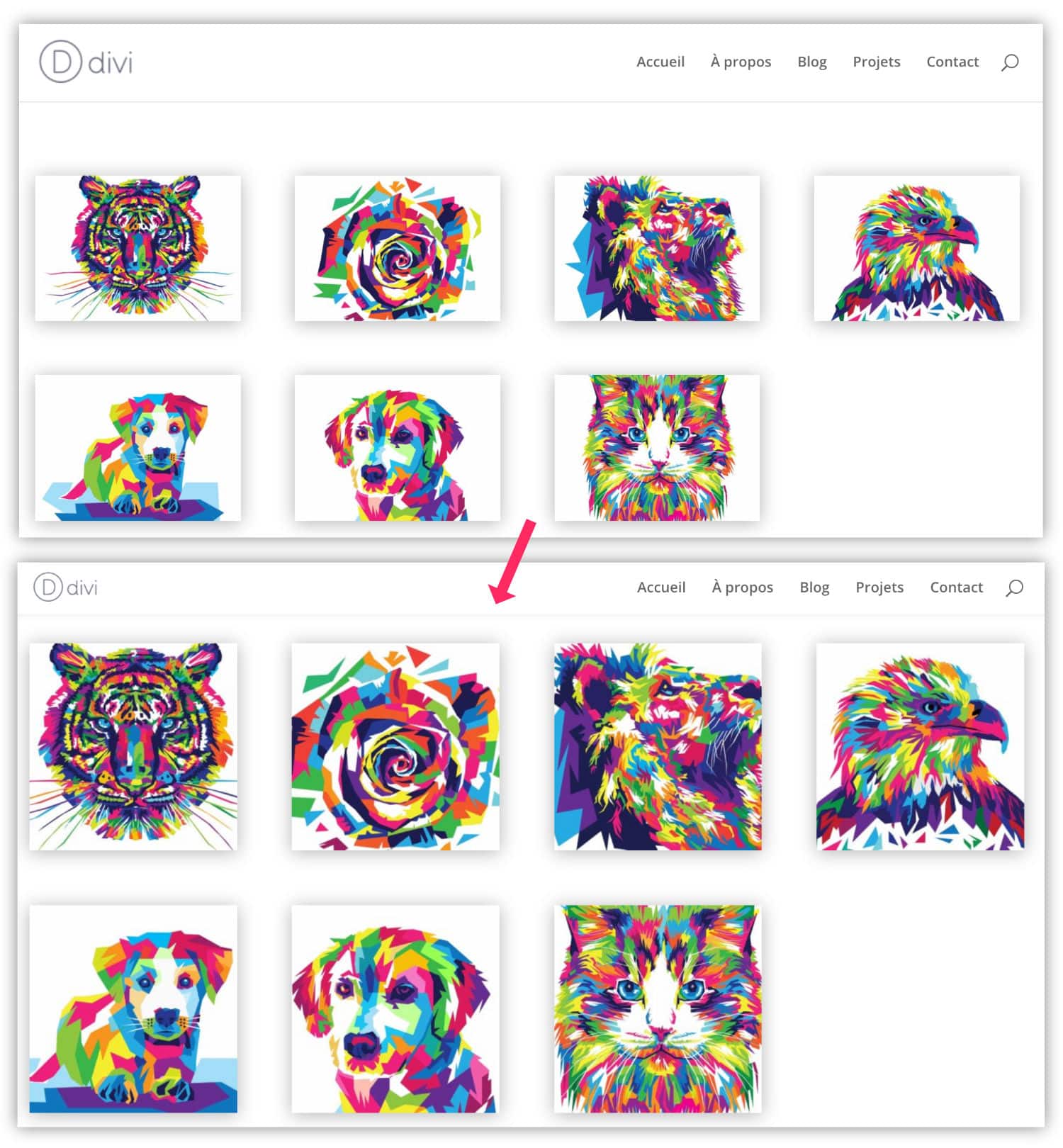
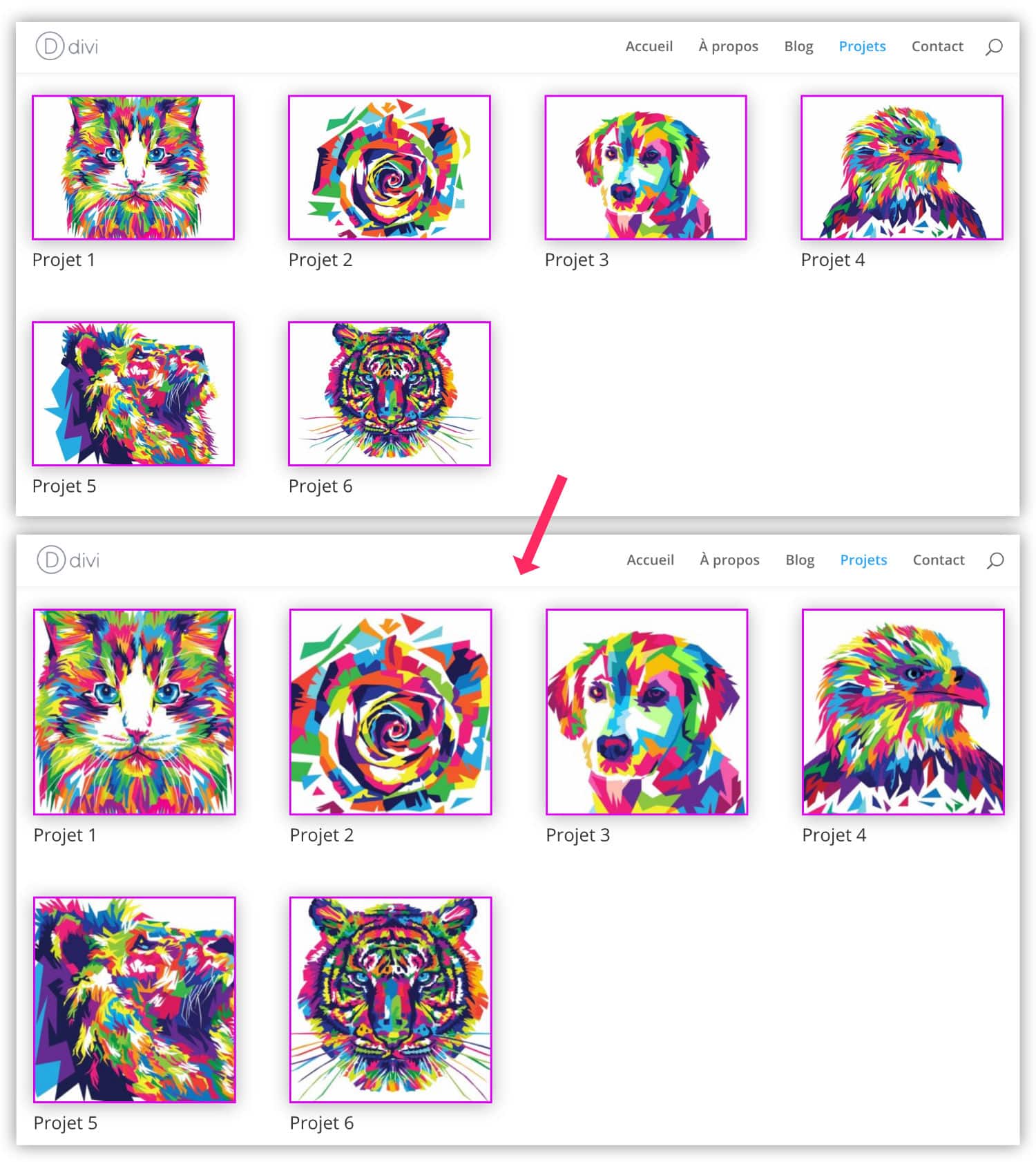
Sur la capture d’écran ci-dessus, vous pouvez voir que mes projets affichent des vignettes au format paysage… Pourtant, les images utilisées sont bien au format carré !

Pour corriger cela, ajoutez un module Code juste en dessous du module Portefeuille et saisissez le code suivant :
<style>
.et_portfolio_image {
padding-top: 100%;
}
.et_portfolio_image img {
position: absolute;
height: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
object-fit: cover;
}
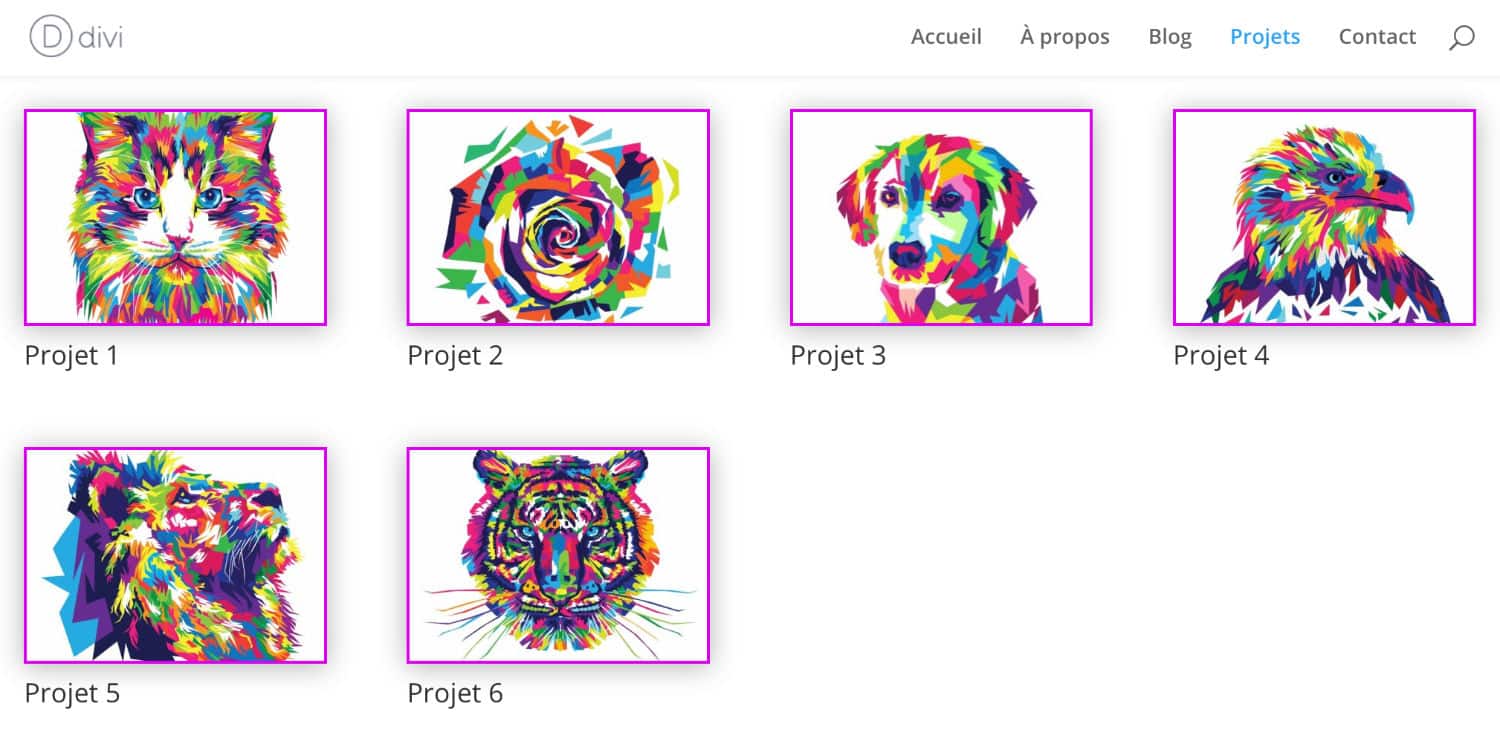
</style>Comme pour le module Galerie, l’ajout de ces quelques lignes CSS vous permettent d’obtenir rapidement et facilement un affichage des projets avec des images carrées.
Voici le résultat :

Ne tardez plus ! Découvrez le thème Divi ici !
4 – Images carrées pour le module Blog
Pour obtenir des images carrées dans les vignettes du module Blog, quelques lignes de CSS ne seront pas suffisantes.
Vous aurez besoin d’ajouter quelques lignes de PHP dans le fichier functions.php de votre thème enfant.
Si vous n’avez pas de thème enfant, vous pourrez utiliser l’extension Code Snippets qui fera le même travail. C’est encore plus simple !

// Begin square featured image in Divi Blog Module
function ld_blog_square_image_width($width) {
return 300;
}
function ld_blog_square_image_height($height) {
return 300;
}
add_filter( 'et_pb_blog_image_width', 'ld_blog_square_image_width' );
add_filter( 'et_pb_blog_image_height', 'ld_blog_square_image_height' );
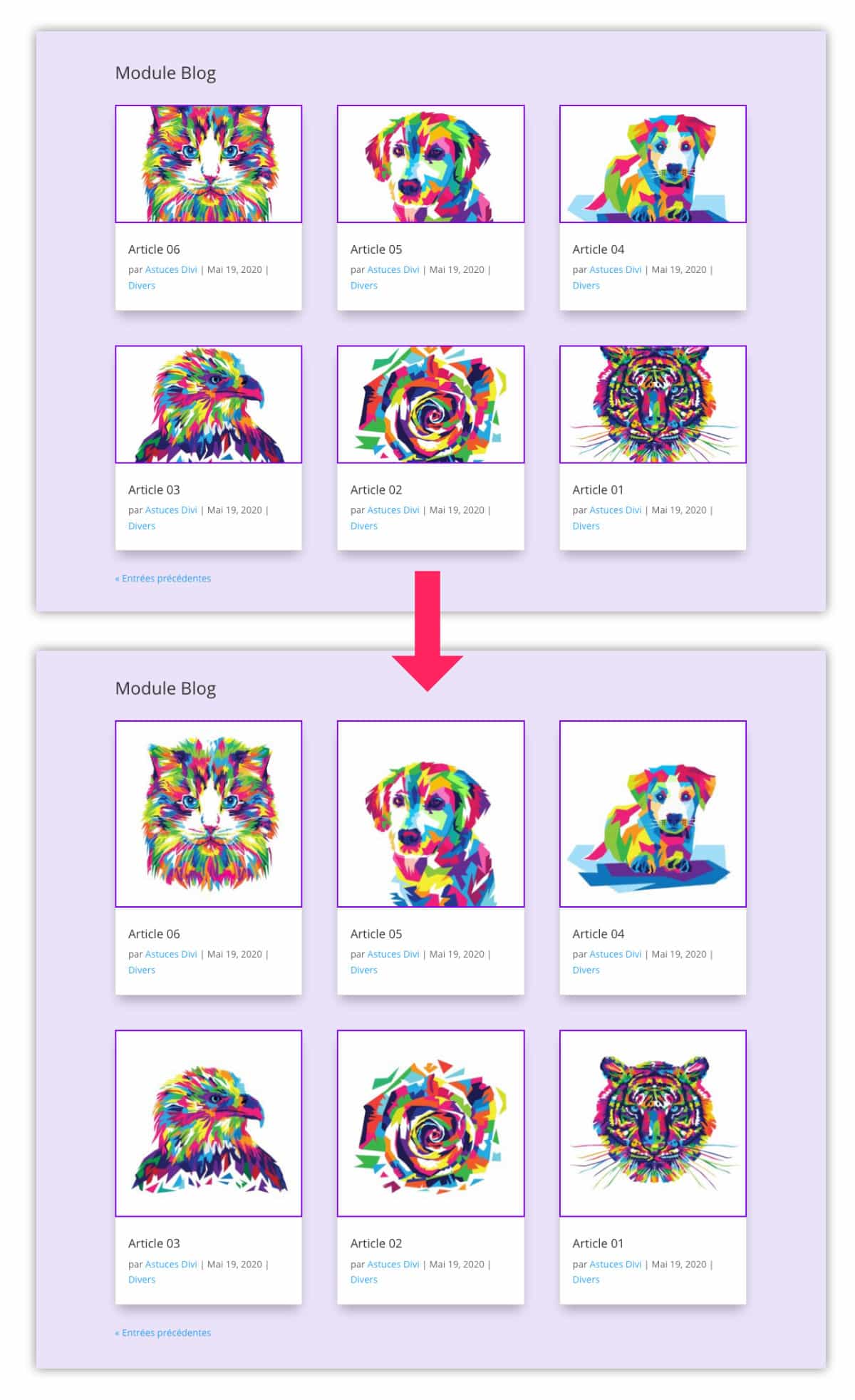
// End stop square featured image in Divi Blog ModuleEn insérant le code ci-dessus, les vignettes du module Blog s’afficheront au format carré.
La valeur « 300 » est en pixel. Vous pouvez changer cette valeur si besoin.
5 – Autre façon d’obtenir des images carrées dans Divi
Cette manière d’obtenir des images carrées pour les galeries, blog et portfolios Divi est très facile, vous l’avez vu.
Toutefois, si vous souhaitez obtenir des tailles d’images bien spécifique, vous devriez plutôt suivre ce tutoriel pour changer les tailles imposées par Divi.
L’extension Simple Image Size est justement facile à utiliser comme expliqué ici, toutefois, notez que son développeur ne l’a plus mise à jour depuis quelque temps (cela ne signifie pas qu’elle n’est pas pour autant efficace).
Pour aller plus loin avec les images de Divi, je vous propose une liste de lecture intéressante :
- 6 Unique Border Designs for your Divi Gallery Module Images
- The Difference Between Covered Images and Featured Images in WordPress
- The Ultimate Guide to Using Images within Divi
- How to Regenerate Thumbnails and Crop Images in WordPress




Super intéressant, merci !
Merci Carlos !
C’est vrai qu’il est important que les images ne soient pas croppées car dans certains cas ça peut être un facteur de ralentissement de la performance du site, d’une part.
D’autre part, j’ai pris l’habitude via Lightroom et photoshop de ne produire que des photos carrées et compressées, ceci principalement pour une question d’homogénéité de présentation de mes produits.
Par ailleurs pour le « Responsive » au niveau portable, ça peut éviter de se retrouver avec des commentaires de Google que les photos ne sont pas adaptées car trop larges.
Enfin, si on veut produire également sur Instagram, le format carré est plus que recommandé.
Oui, moi aussi j’aime bien utiliser le format carré, ça passe partout !
merci beaucoup ! j’ai enfin trouvé des réponses à mes questions et des solutions à mes problèmes !!
Super !
Hello,
Merci pour ton article très intéressant.
Comment faire si je souhaite faire des images dans un autre format que carré ?
Par exemple 200 x 300
Merci
Salut Minh,
Je pense que c’est ce tuto dont tu as besoin : https://astucesdivi.com/taille-images-de-divi/
C’est gentil mais j’ai fait tout ce que dit l’article et cela n’a pas fonctionné.
Les miniatures du module gallery sur ma home sont toujours rognées en largeur.
Si tu as une idée de ce qui a posé pb je suis preneur de ton aide 🙂
Salut Minh, j’ai une petite idée : quelle sont les tailles des images que tu uploades ? Charge une image de 1000px ou 1200px minimum et regarde si elle est rognée aussi.
Les images que je charge font 1920 1080.
Je viens de tester avec une image de 1290 px x 861 et ce la ne change rien, l’image est croppée.
(Pour info ce sont les images en dessous du player youtube sur cette page : http://www.pokeslide.com )
Je vais regarder demain depuis mon ordinateur car ton lien ne fonctionne pas sur mon mobile. Bizarre
Sorry.
Pas étonnant, j ai fait une typo et oublié le c à com…
le site est http://www.pokeslide.com
Salut Minh,
Très joli site…
Si tu inspectes le code source de ta page, tu verras que ce sont des miniatures recadrées par Divi qui sont utilisées (400px*284px). Donc, soit tu suis à la lettre (en l’adaptant) ce tuto : https://astucesdivi.com/taille-images-de-divi/ pour changer les tailles utilisées par le module Portefeuille, soit tu utilises uniquement des images de 800px*568px (ou 1200px*852px) que tu recadres à ta sauce dans un logiciel photo. Je ne vois que ça…
Bonjour Lycia,
Chouette tuto, ça fonctionne impeccable merci !
Par contre, petite question concernant les vignettes. Elles ne sont pas cropées comme je l’aimerais. Comment y remédier stp ?
Désolé, j’avais pas vu que Minh avait le même soucis que moi et votre réponse.
En effet en inspectant je vois que mes miniatures sont également en 400*284.
Je comprends pas trop votre commentaire : « soit tu utilises uniquement des images de 800px*568px (ou 1200px*852px) que tu recadres à ta sauce dans un logiciel photo. »
Je recadre comment, au ratio 1:1 ? Merci
Décidément je pose les questions trop vite puisque je crois avoir trouvé dans votre lien. Ratio 100:71.
Super Jerome, alors tu vas pouvoir faire 😉
Merci, je cherche ça depuis longtemps et ça marche vraiment super!
Parfait ! Raphaël 😉
Bonjour, merci pour le tuto.
Moi j’ai le même soucis pour la partie blog. Je veux que mes images principales s’affichent en carré sauf qu’il ne me le fait pas tout le temps en tout cas sur la page d’accueil du site.
Le code que tu donne c’est pour le module code ou pour le fichier function.php du thème enfant ?
Salut Audrey, tout est expliqué dans le tuto. Selon le code à ajouter tu utilises le module code ou le thème enfant. Pour le chapitre 4 de cet article, celui qui devrait t’intéresser, il s’agit du fichier functions.php du thème enfant.
Super merci pour cette astuce!
Et… y a-t-il possibilité de manager deux galeries avec des formats différents sur la même page?
Hé oui j’ai une galerie pour des images au format carré et en dessous une autre pour des formats rectangulaires, et du coup tout passe en carré 🙁 …
Salut Bernard ! En fait, il faudrait que tu mettes une Classe CSS sur ta galerie. Et dans le code CSS, tu n’appelles que les galeries qui sont dotées de cette Classe
Bonjour, merci pour ce tuto. Petite question néanmoins, mes images s’affichent correctement dans le portfolio en format carré, mais la miniature est très pixélisée (or la photo chargée a été optimisée pour le web). Avez-vous une astuce pour cela ?
Merci et bonne journée
Super astuce, j’adore et la décline souvent !
Je me trouve bloquée par contre pour la dupliquer sur un format portfolio pleine largeur… Possible ?
Ca y est, j’ai finalement trouvé un bout de code le permettant en passant par la personnalisation du CSS (et non plus par le module code comme proposé ici). Merci pour tous les tutos vraiment bien construits. Une aide précieuse !!
Merci Lucie pour ton retour
Coucou Elodie, je pense qu’il faudrait redéfinir la taille des images https://astucesdivi.com/taille-images-de-divi/. (désolée du retard, ton commentaire était dans mes spams)
Bonjour,
Merci pour cet article, très utile !
Je souhaite modifier les marges internes entre chaques images, est-ce possible ?
Merci par avance
Anais, as-tu essayé avec les options du module ou bien en CSS ?
Bonjour Lycia !
Merci tellement ! Apres avoir galeré pendant 3h, on m a envoyé ce lien et c’est parfait ! Je m arrachais les cheveux pour faire des images rondes dans le module blog…
J’ai dû ajouter du css derriere pour separer un peu les items mais franchement merci ! L ajout de php, je n y aurais jamais pensé…
Merci Aline !
Bonjour Lycia,
Merci pour ce tuto, en revanche, si ça fonctionne bien pour la galerie et le portfolio, impossible de faire fonctionner le code pour le blog…
J’ai ajouté le code à la fin du fichier functions.php de mon thème enfant comme indiqué dans le tuto mais rien n’a changé… J’aimerais éviter de rajouter une extension pour faire ça, mais du coup est-ce que tu as une idée des raisons qui pourraient faire que ça ne marche pas ?
Merci !
Salut Marie, il faut que tu adapte ce code selon ton propre site. Regarde si les « class » sont correctes par exemple.