Vous créez les sites web de vos clients avec WordPress et Divi, ou même vous êtes en train de créer votre propre site et êtes à la recherche de productivité ? Bingo, vous allez adorer cet article ! Je vous explique comment utiliser les couleurs globales de Divi pour éviter de perdre du temps avec de multiples actions lorsque vous souhaitez modifier une couleur sur votre site entier…
1 – Qu’est-ce qu’une couleur globale ?
En règle générale, lorsque vous stylisez un module de Divi, vous sélectionnez une couleur parmi une palette sélectionnée. Pourtant, si vous utilisez une couleur globale à la place d’une couleur classique, cela vous permettrait d’être beaucoup plus efficace à l’avenir.
En effet, chaque module qui utilise une couleur globale permet de changer de couleur, en un clic seulement, sur la totalité de votre site. Les couleurs globales de Divi sont en fait des « couleurs synchronisées » entre elles.
Ainsi, le jour où votre charte graphique n’utilise plus cet affreux « vert caca d’oie », vous pourrez remplacer cette couleur en un seul clic sur la totalité du site. Vous n’avez plus à perdre votre précieux temps pour modifier les couleurs, modules après modules…
Regardez cette vidéo, vous comprendrez mieux :
2 – Comment repérer/utiliser des couleurs globales ?

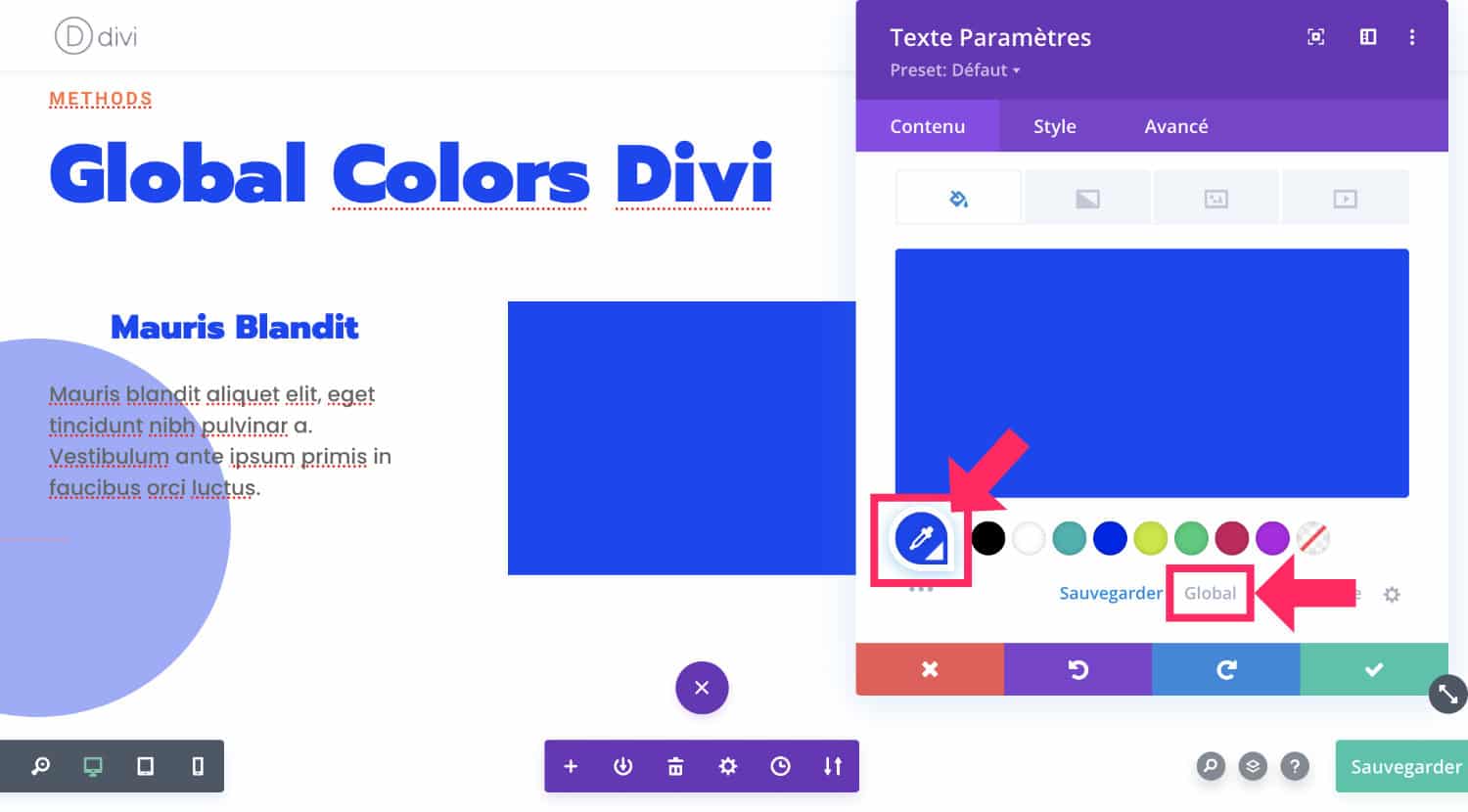
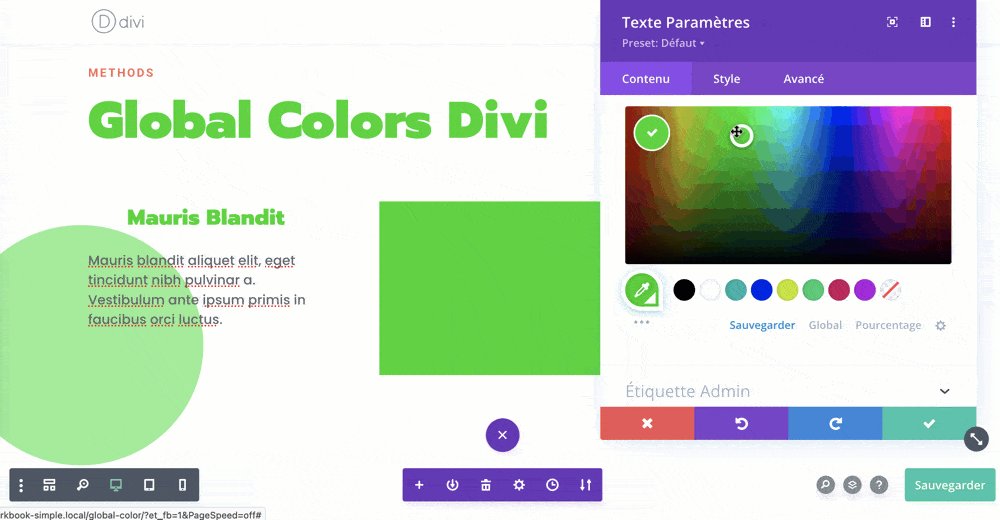
Lorsque vous éditez un module Divi, vous avez diverses options pour définir les couleurs (couleurs du fond, couleur de l’élément, etc.), il vous suffit alors de cliquer sur « Global » situé en dessous du panneau de sélection de la couleur.
Lorsqu’un module utilise une couleur globale, vous la repérez facilement grâce à la forme particulière de la pastille de couleur (un rond avec un coin carré).
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
3 – Créer une couleur globale en 5 étapes
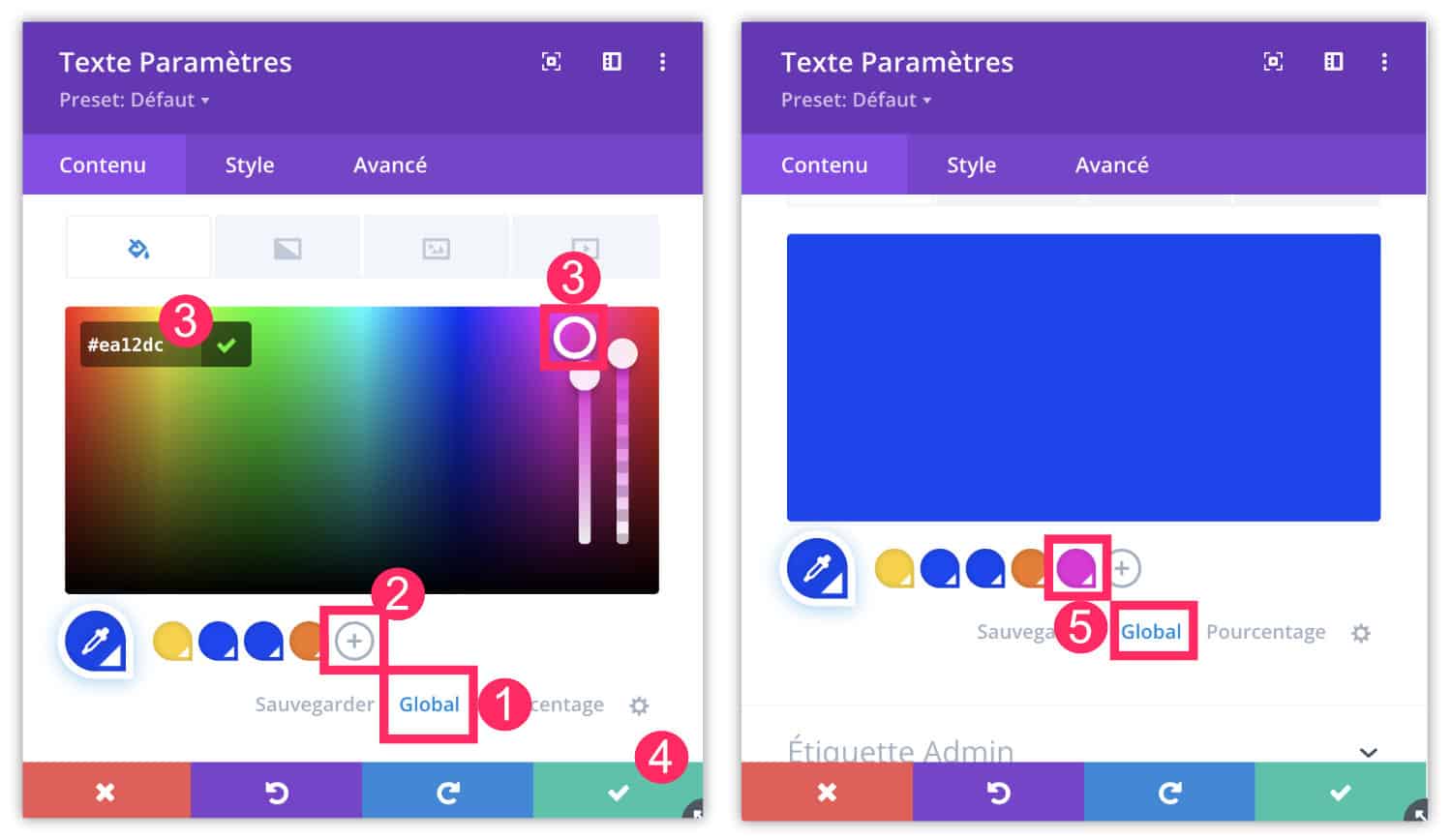
Lorsque vous avez besoin de définir une nouvelle couleur globale, voici les étapes :

- Cliquez sur « Global »
- Cliquez sur l’icône « + » pour ajouter une nouvelle couleur.
- Utilisez le curseur pour choisir la couleur ou indiquez le code couleur hexadécimal, par exemple #ea12dc.
- Validez, enregistrez vos changements.
- Dorénavant, lorsque vous vous rendez dans le panneau des couleurs globales, vous pourrez utiliser la nouvelle couleur précédemment créée.
4 – Modifier une couleur globale
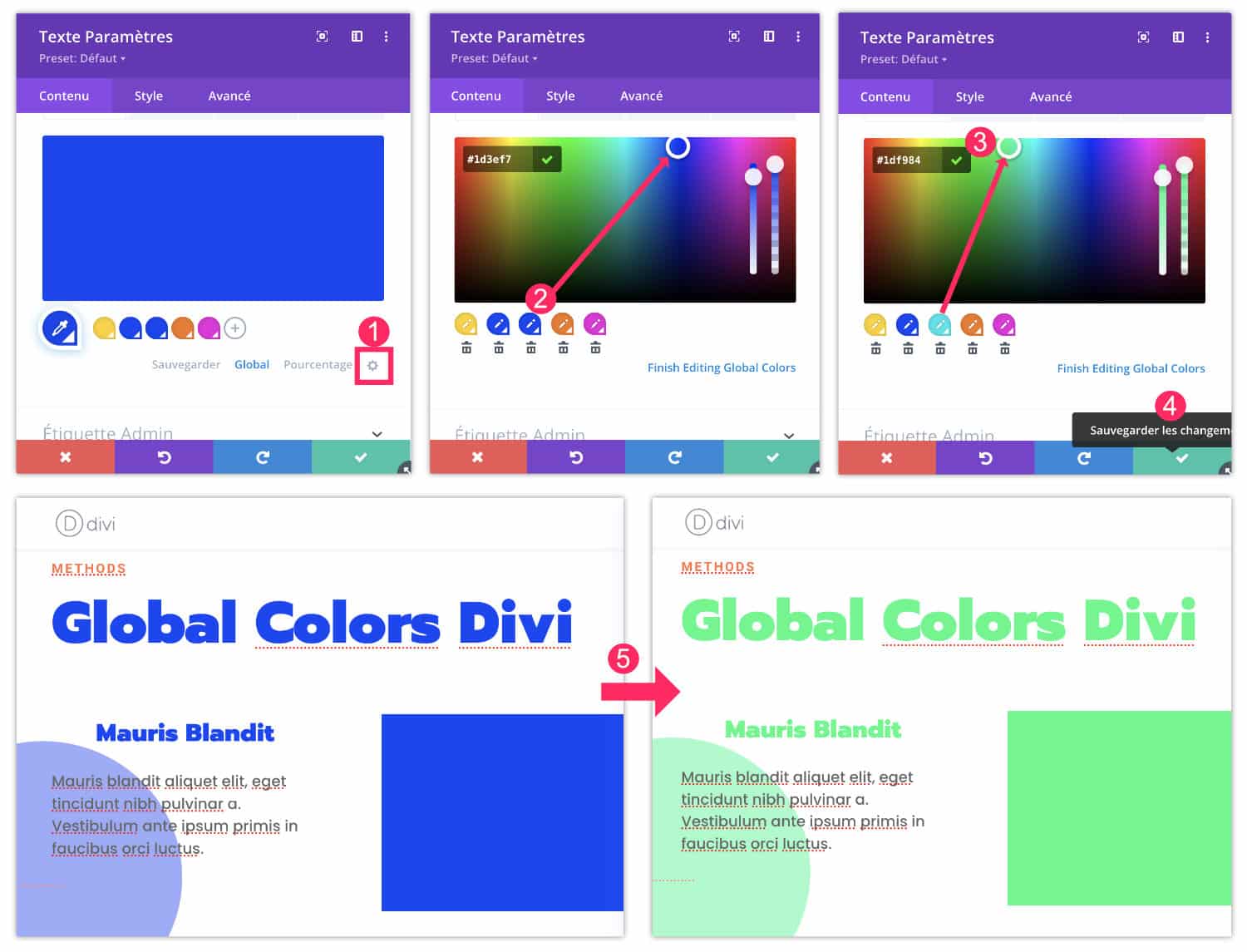
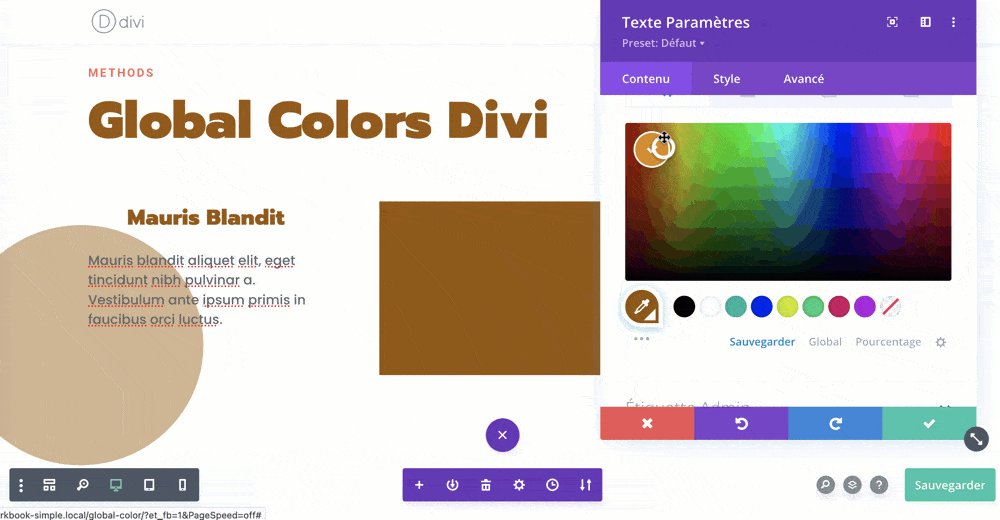
Le jour où la couleur globale utilisée ne vous convient plus ou ne convient plus à votre client, il vous suffira de la modifier depuis les réglages prévus à cet effet.

- Ouvrir les paramètres du module qui utilise la couleur globale à modifier et cliquez sur l’icône de la roue dentée.
- Cliquez sur l’icône du stylo de la couleur à modifier.
- Déplacer le curseur pour choisir la couleur de remplacement ou utilisez le champ pour saisir le code hexadécimal, par exemple #1df984.
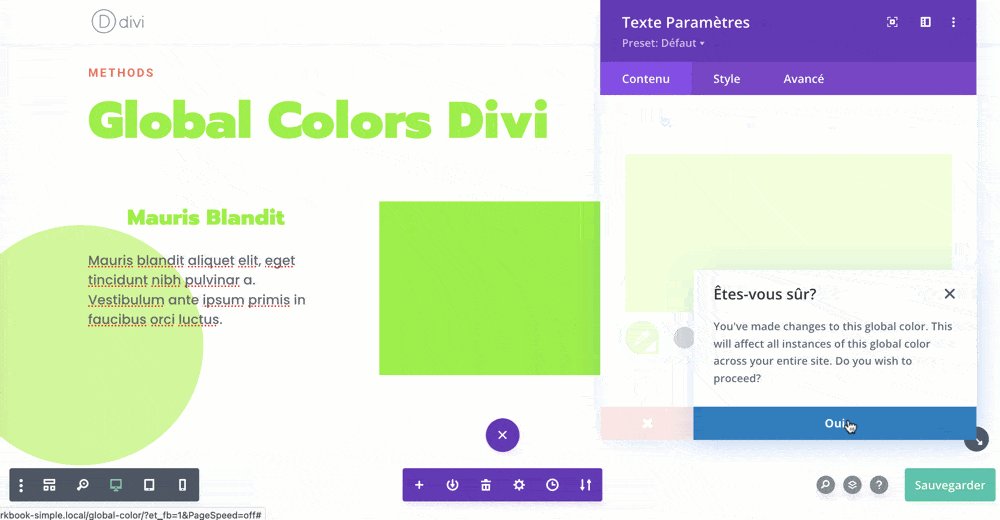
- Sauvegardez les changements.
- Tous les modules qui utilisaient l’ancienne couleur globale utilisent maintenant la nouvelle couleur globale définie.
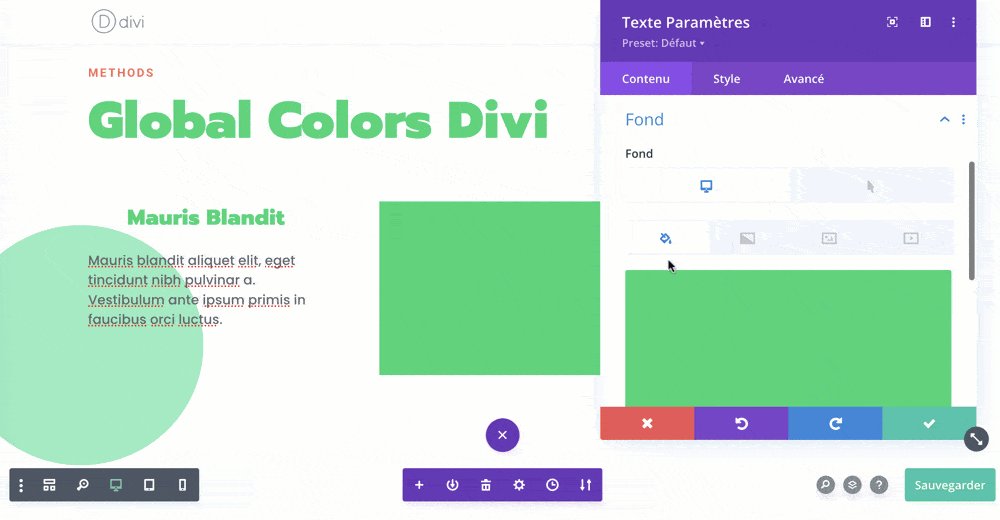
Vous pouvez également modifier une couleur globale rapidement, directement en utilisant l’icône de la pipette dans le panneau de sélection des couleurs, comme le montre ce GIF :

Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
5 – Pour aller plus loin avec les couleurs globales de Divi…
Voilà, j’espère que ce tuto rapide vous aura aidé à améliorer votre productivité et je suis bien curieuse de savoir si vous utilisez déjà cette fonctionnalité sur vos projets avec Divi ?
Pour aller plus loin, je vous propose une liste de lecture :
- Découvrir l’annonce et les explications officielles de Nick Roach
- Comment créer des couleurs qui changent automatiquement ?
- Comment gérer les palettes de couleurs dans Divi
- Inspirations de sites très colorés
- Deux façons de gérer les palettes de couleurs de Divi





0 commentaires