Usted crea los sitios web de sus clientes con WordPress y Divi, o incluso usted está creando su propio sitio y están en el investigación de la productividad ? ¡Bingo, te encantará este artículo! Te explicaré cómo usar el Divi colores globales para evitar perder tiempo con múltiples acciones cuando desea cambiar un color en todo su sitio...
1 – ¿Qué es un color global?
Generalmente, cuando estiliza un módulo Divi, selecciona un color de una paleta seleccionada. Sin embargo, si usas un color general en lugar de un Color clásicoEsto le permitiría ser mucho más eficaz en el futuro.
De hecho, cada módulo que utiliza un color global le permite cambiar el color, con un solo clic, en todo el sitio. Los colores generales de Divi son en realidad "colores sincronizados".
Por lo tanto, en el día que su gráfico ya no utiliza este horrible "cacacad goose green", puede reemplazar este color con un solo clic en todo el sitio. Ya no tienes que perder tu precioso tiempo cambiando colores, módulos después de módulos...
Mira este vídeo, entenderás mejor:
2 - ¿Cómo identificar/utilizar los colores globales?

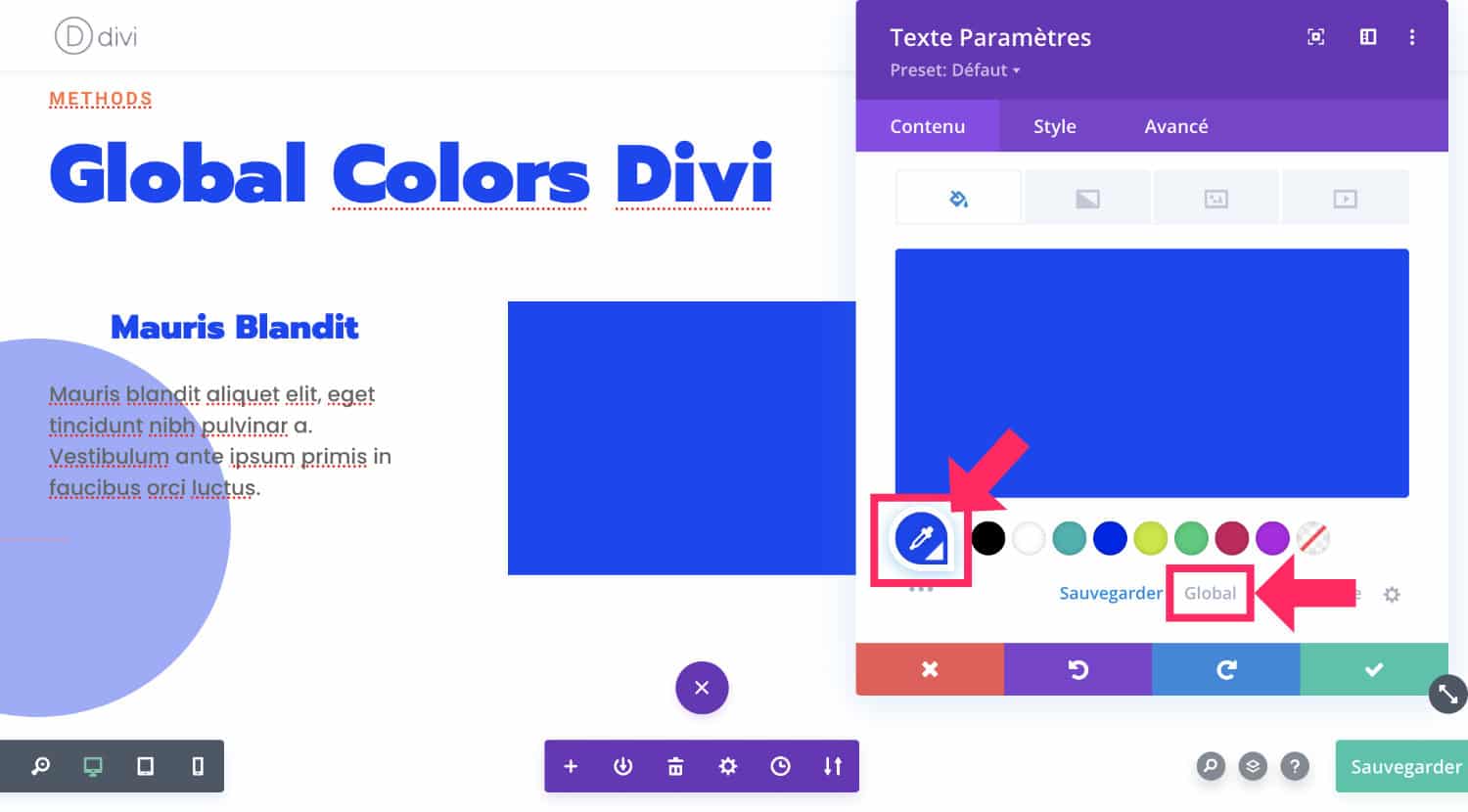
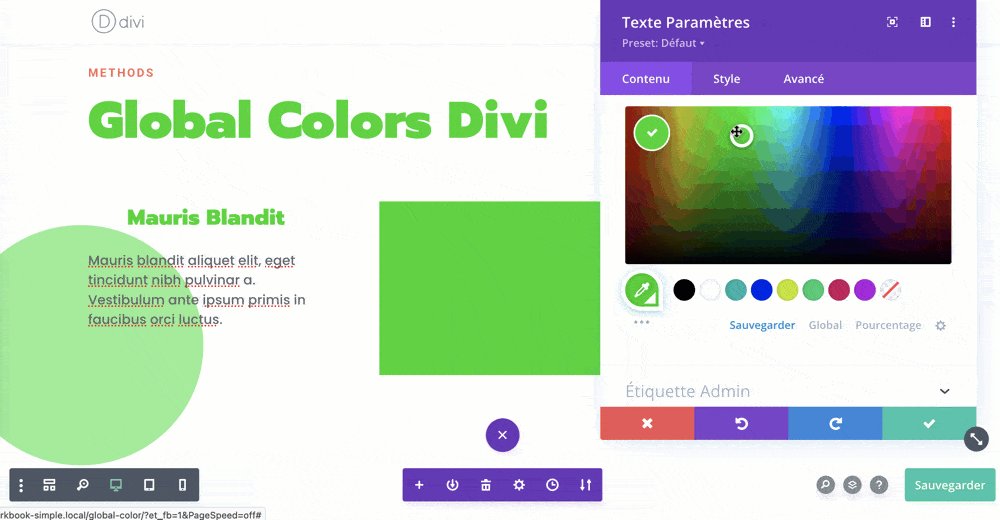
Al editar un módulo Divi, tiene varias opciones para definir los colores (color trasero, color de elemento, etc.), a continuación, haga clic en "Global" debajo del panel de selección de colores.
Cuando un módulo utiliza un color global, puede detectarlo fácilmente gracias a la forma especial de la tableta de color (una ronda con una esquina cuadrada).
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
3 – Crear un color global en 5 pasos
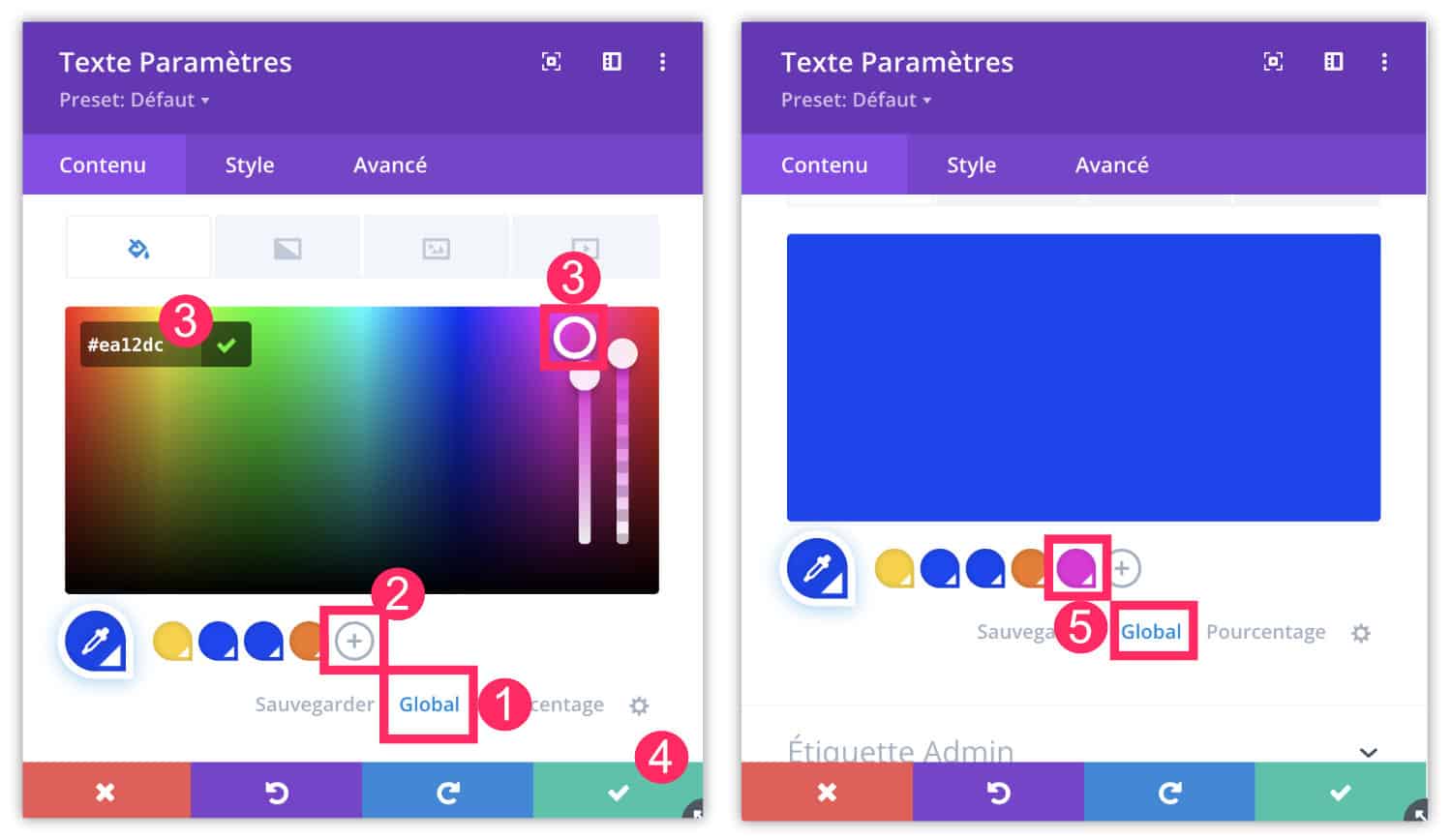
Cuando usted necesita definir un nuevo color global, aquí están los pasos:

- Haga clic en "Global"
- Haga clic en el icono "+" para añadir un nuevo color.
- Utilice el cursor para elegir el color o indicar el código de color hexadecimal, por ejemplo #ea12dc.
- Validar, guardar sus cambios.
- A partir de ahora, cuando vas al panel de color global, puedes usar el nuevo color creado anteriormente.
4 - Editar el color global
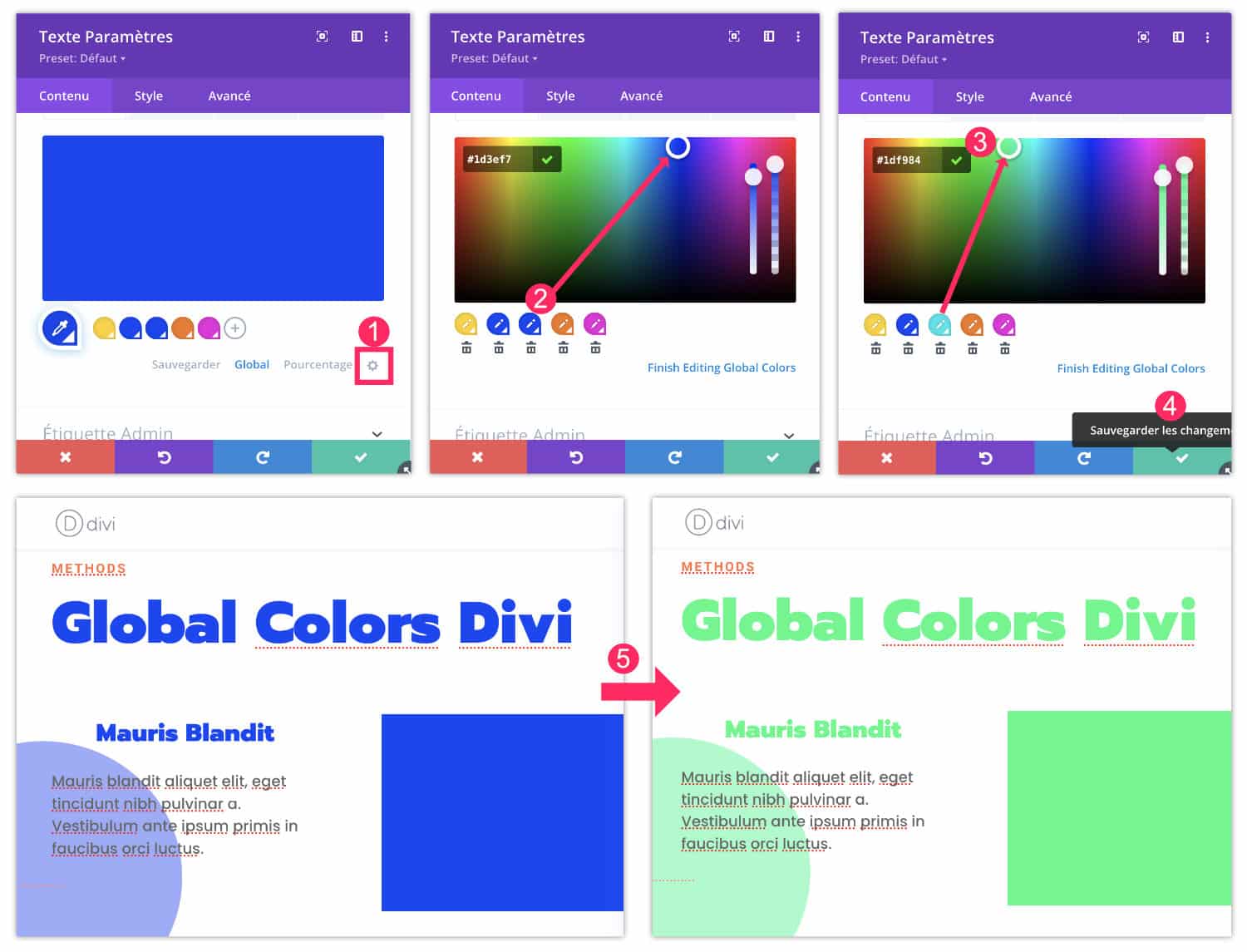
El día en que el color general utilizado ya no le conviene a usted o a su cliente, tendrá que cambiarlo de la configuración proporcionada para ese propósito.

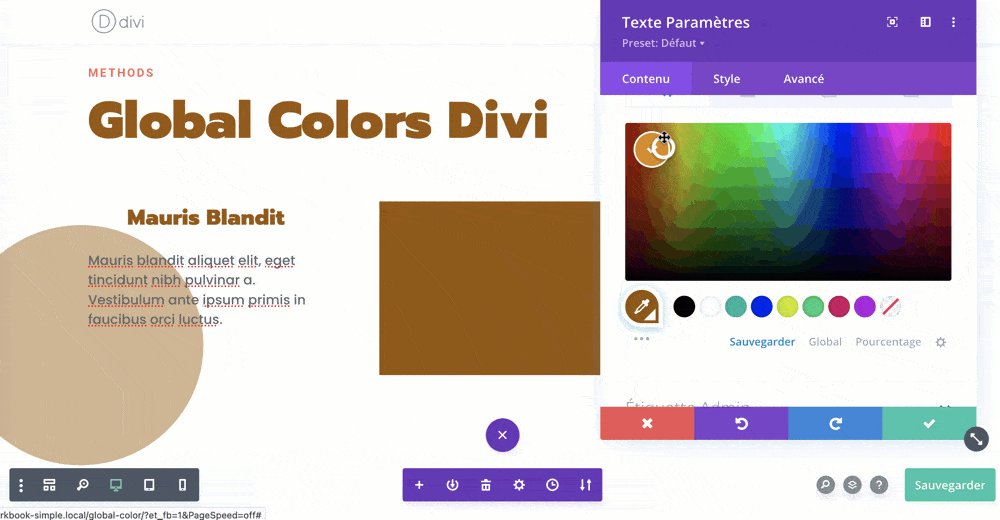
- Abra la configuración del módulo que utiliza el color general para cambiar y haga clic en el icono de rueda dentada.
- Haga clic en el icono de la pluma del color para cambiar.
- Mueva el cursor para elegir el color de reemplazo o utilice el campo para introducir el código hexadecimal, por ejemplo #1df984.
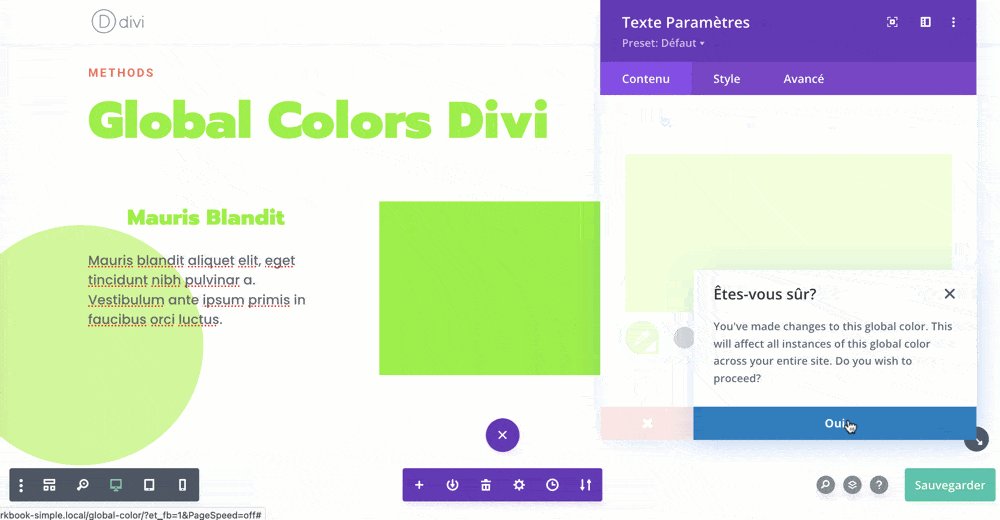
- Guarda los cambios.
- Todos los módulos que utilizaron el viejo color global ahora utilizan el nuevo color global definido.
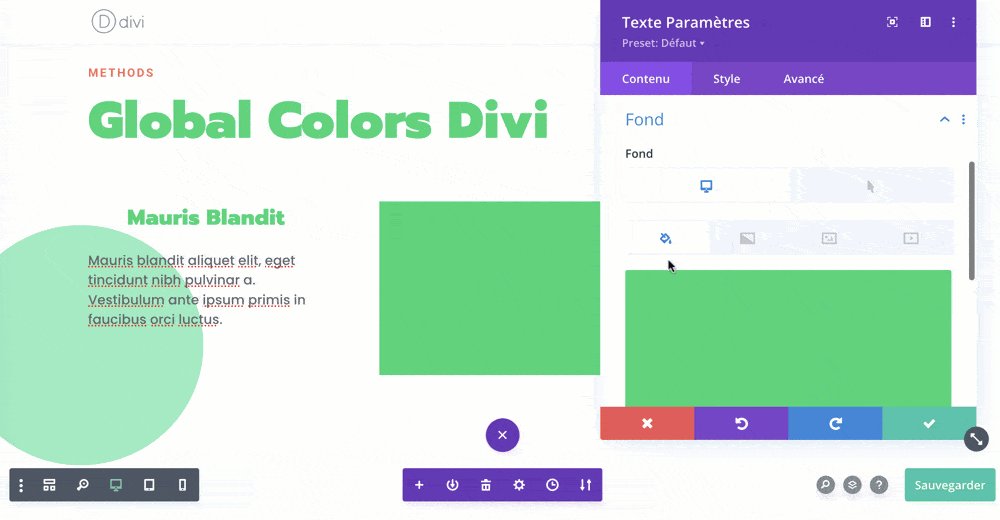
También puede cambiar un color global rápidamente, utilizando directamente el icono de pipeta en el panel de selección de colores, como se muestra en este GIF:

¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
5 - Para ir más lejos con los colores globales de Divi...
Aquí, espero que este tutorial rápido te haya ayudado a mejorar tu productividad y tengo curiosidad si ya estás usando esta característica en tus proyectos con Divi?
Para ir más lejos, propongo una lista de reproducción:
- Descubre el anuncio y explicaciones oficiales de Nick Roach
- ¿Cómo crear colores que cambien automáticamente?
- Cómo gestionar paletas de colores en Divi
- Inspiraciones de sitios muy coloridos
- Dos maneras de gestionar las paletas Divi color





0 comentarios