You create the websites of your customers with WordPress and Divi, or even you are creating your own site and are at the productivity research ? Bingo, you will love this article! I'll explain how to use the Divi global colors to avoid wasting time with multiple actions when you want to change a color on your entire site...
1 – What is a global color?
Generally, when stylizing a Divi module, you select a color from a selected palette. However, if you use a overall color in place of a Classic colorThis would allow you to be much more effective in the future.
Indeed, each module that uses a global color allows you to change color, with just one click, on the entire site. The overall colors of Divi are actually "synchronized colors".
So, on the day your graphic chart no longer uses this dreadful "cacad goose green", you can replace this color with a single click on the entire site. You no longer have to waste your precious time changing colors, modules after modules...
Watch this video, you will understand better:
2 - How to identify/use global colors?

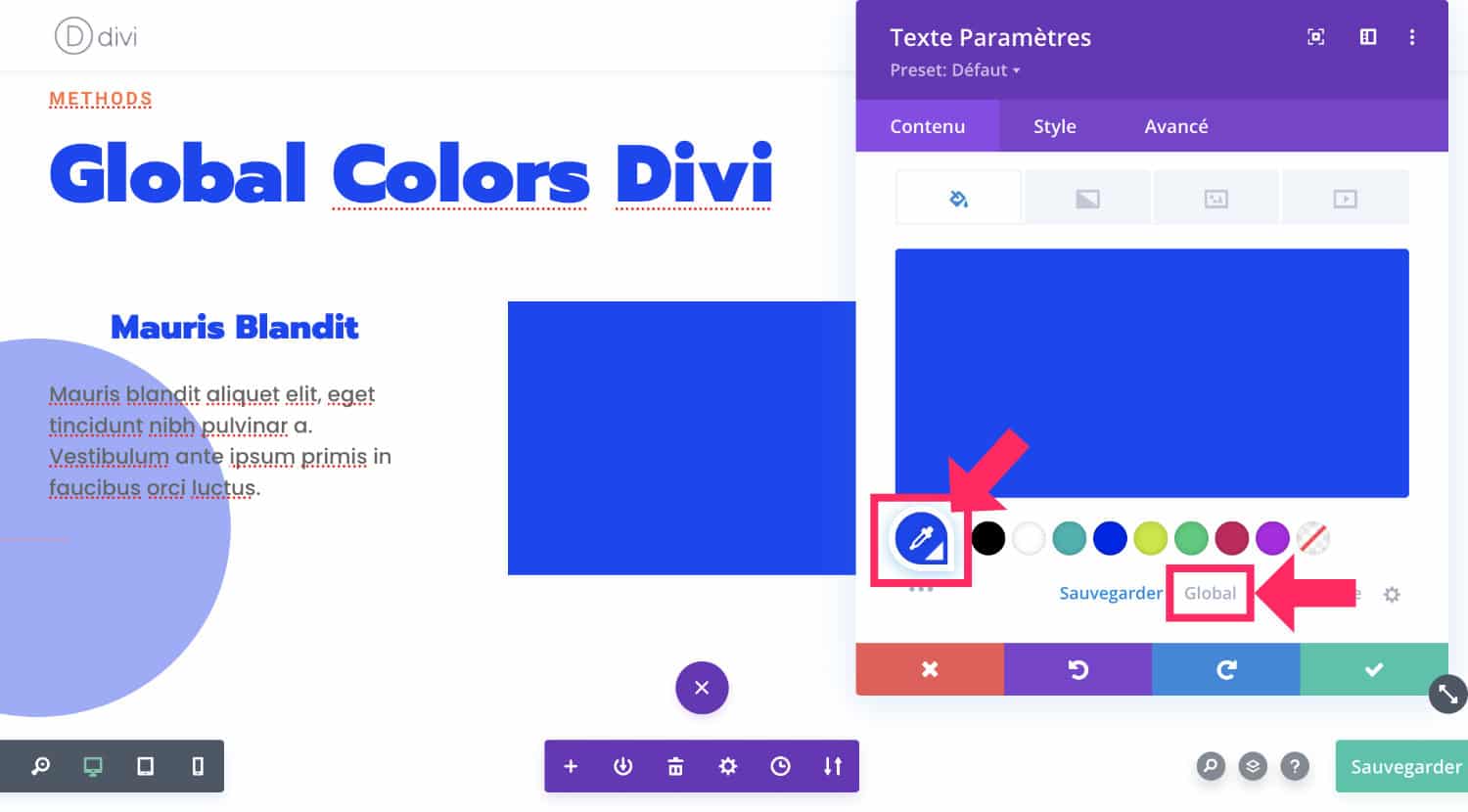
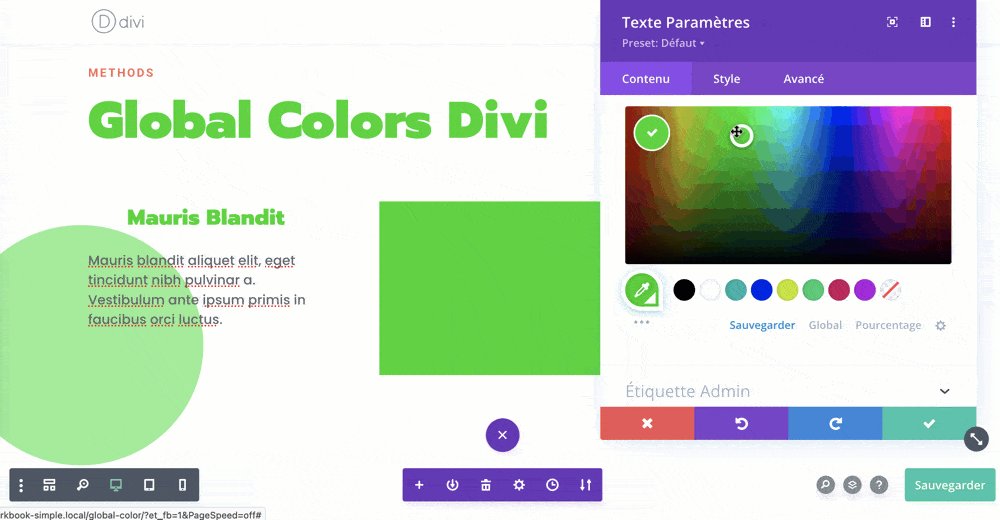
When editing a Divi module, you have various options to define the colors (back color, element color, etc.), then just click on "Global" below the color selection panel.
When a module uses a global color, you can easily spot it thanks to the special shape of the color tablet (a round with a square corner).
Did you know that? You can test Divi for free by visiting on this page and by clicking on "TRY IT FOR FREE"
3 – Create a global color in 5 steps
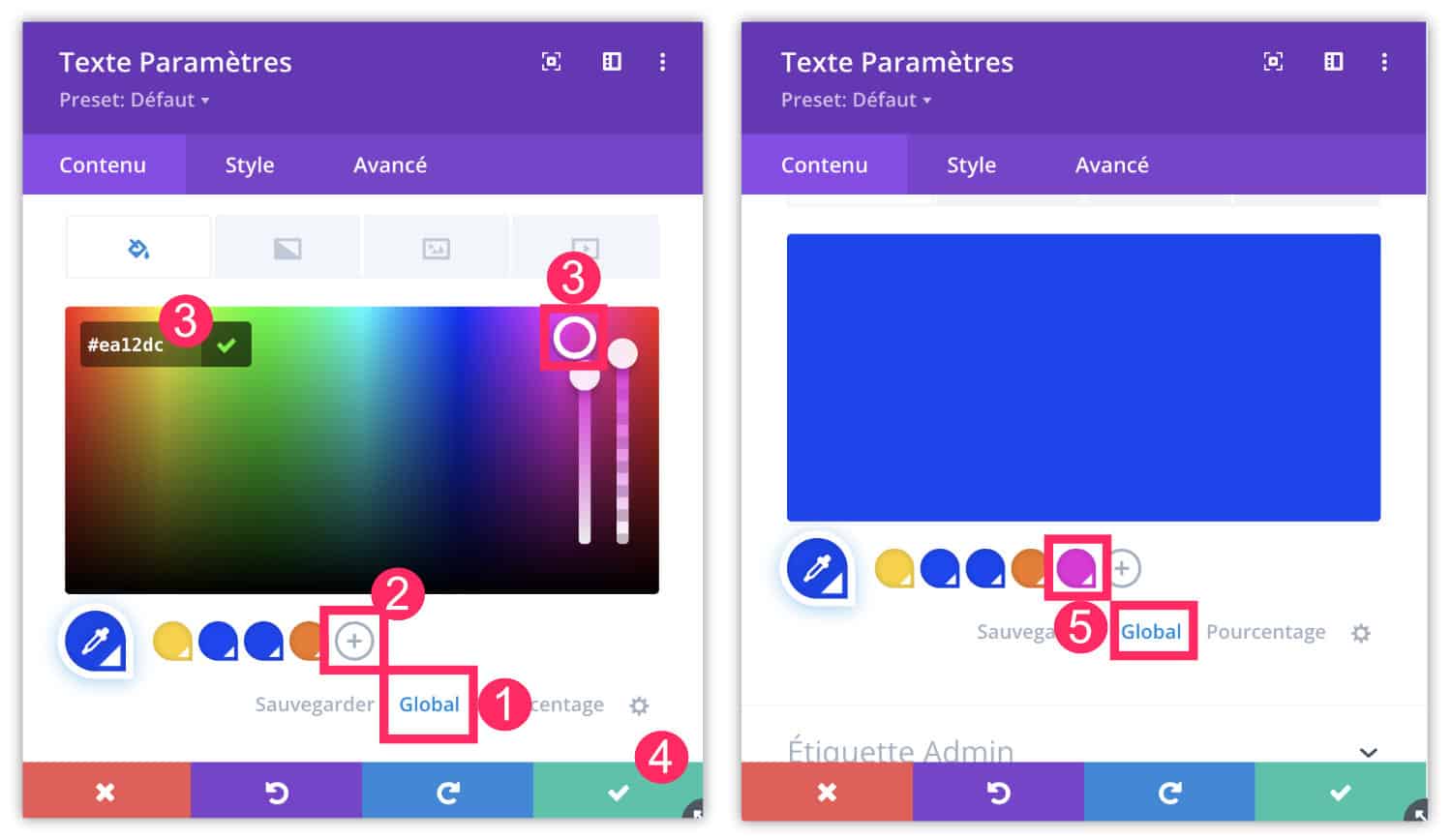
When you need to define a new global color, here are the steps:

- Click on "Global"
- Click on the "+" icon to add a new color.
- Use the cursor to choose the color or indicate the hexadecimal color code, for example #ea12dc.
- Validate, save your changes.
- From now on, when you go to the global color panel, you can use the new color previously created.
4 - Edit Global Color
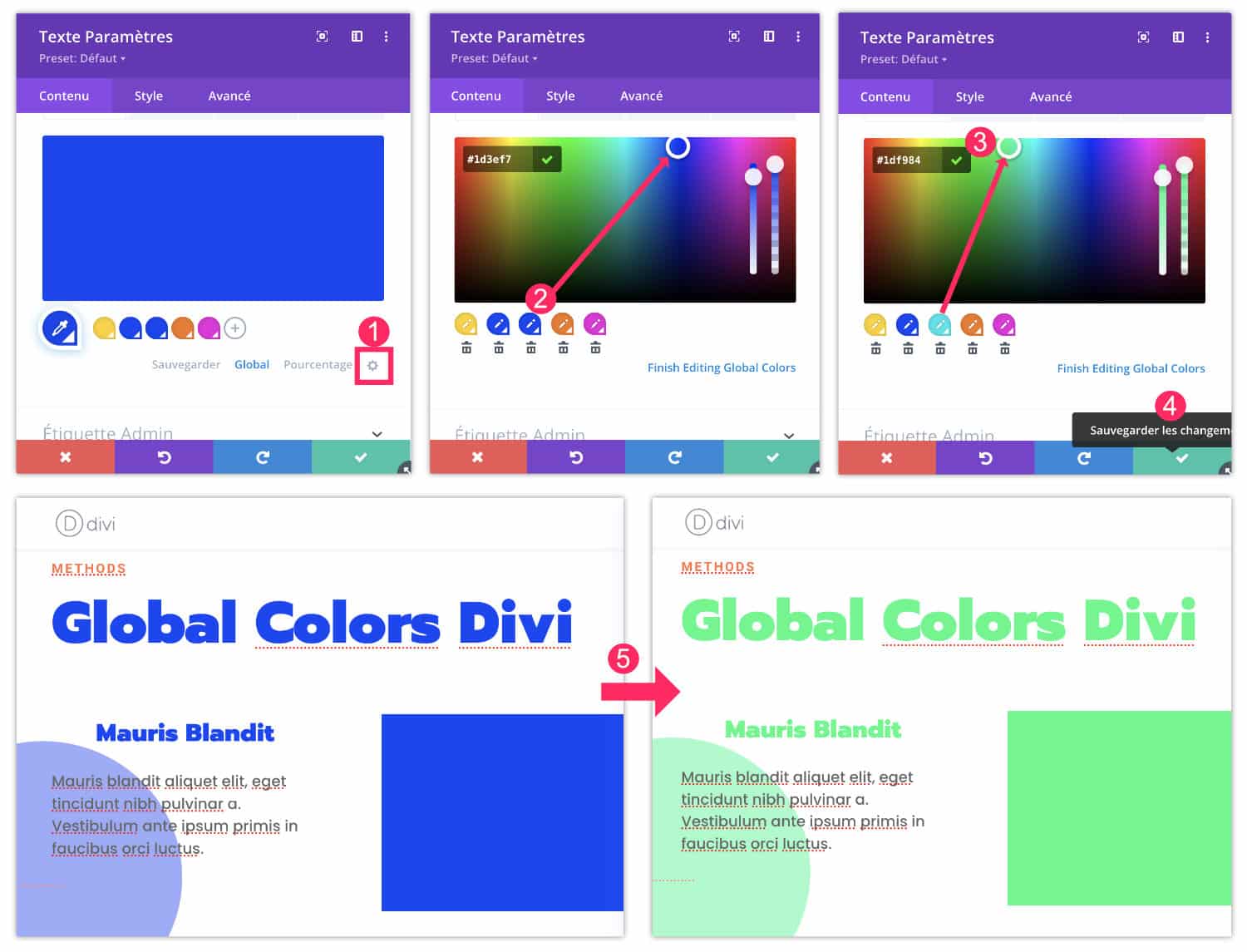
On the day the overall colour used no longer suits you or your customer, you will need to change it from the settings provided for that purpose.

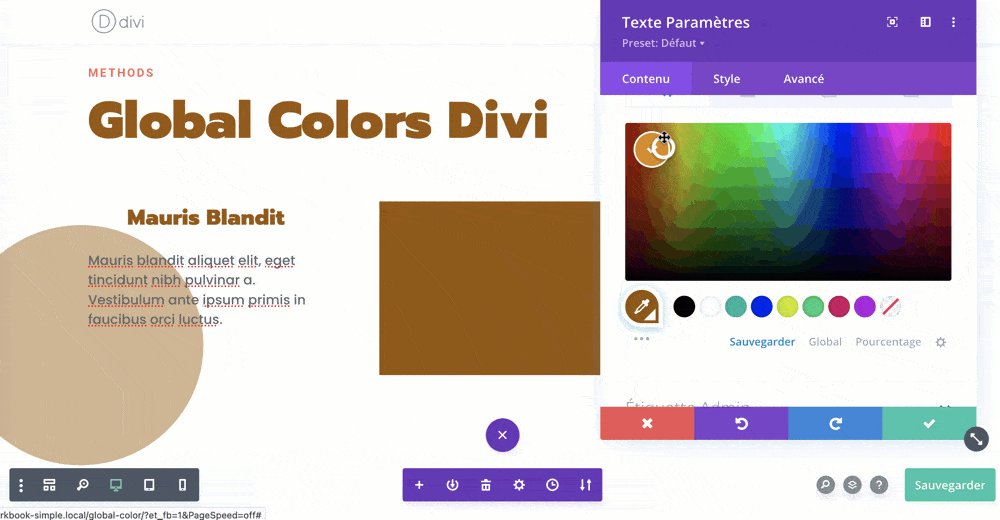
- Open the settings of the module that uses the overall color to change and click on the toothed wheel icon.
- Click on the pen icon of the color to change.
- Move the cursor to choose the replacement color or use the field to enter the hexadecimal code, for example #1df984.
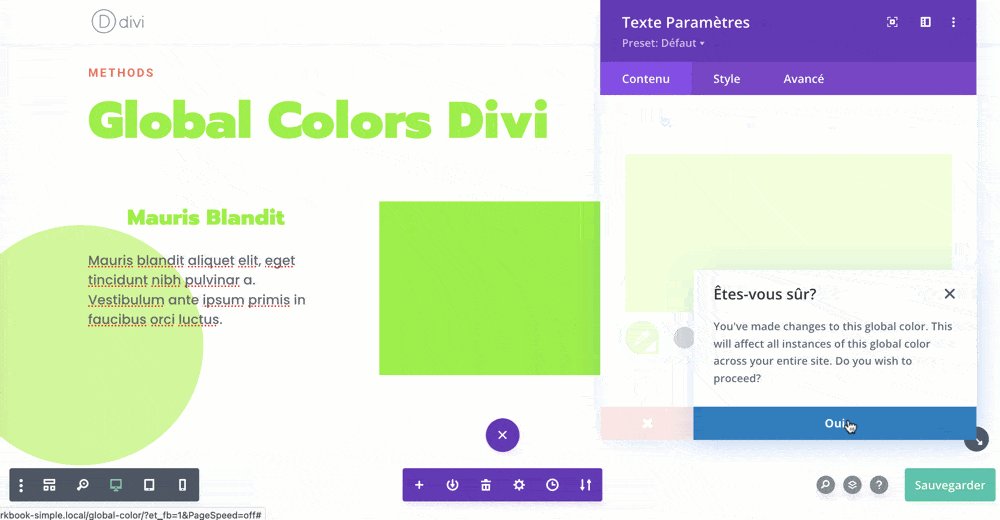
- Save the changes.
- All modules that used the old global color now use the new global color defined.
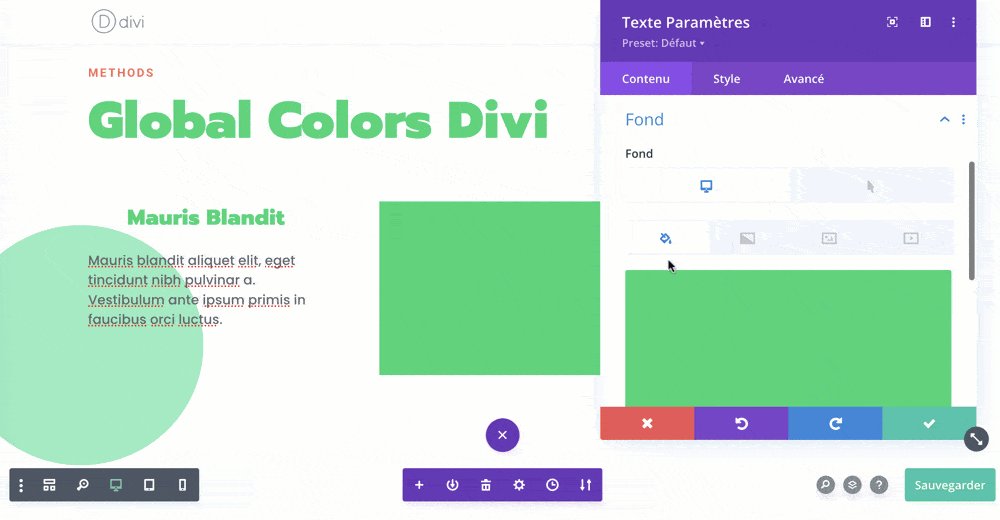
You can also change a global color quickly, directly using the pipette icon in the color selection panel, as shown in this GIF:

Need to master Divi? Discover my training that accompanies you step by step in the understanding and use of Divi! Learn more about Divi training.
5 - To go further with the global colors of Divi...
Here, I'm hoping this quick tutorial will have helped you improve your productivity and I'm curious if you're already using this feature on your projects with Divi?
To go further, I propose a playlist:
- Discover the announcement and official explanations of Nick Roach
- How to create colors that change automatically?
- How to manage color palettes in Divi
- Inspirations of very colorful sites
- Two ways to manage Divi color palettes





0 commentaires