J’ai sélectionné pour vous quelques sites très colorés faits avec Divi. C’est toujours sympa de trouver un peu d’inspiration !
Mais qui a dit que les couleurs étaient démodées ? Vous allez voir que les couleurs peuvent donner un côté très punchy à un site sans tomber pour autant dans l’excès… Quoique…
Dans cet article, vous verrez de tout ! Voici le programme :
- Un design dans les tons turquoise & jaune
- Un design dans les tons fluos !
- Un siteweb tout bleu
- Un site multi-couleurs
- Un header rouge étoilé
- Un site violet aussi…
- Un site rose grenadine
- Un design dans les tons de fuchsia
- Un design dans les tons de jaune-orangé
- Un site couleur vieux-jaune

1 – Un design dans les tons turquoise & jaune

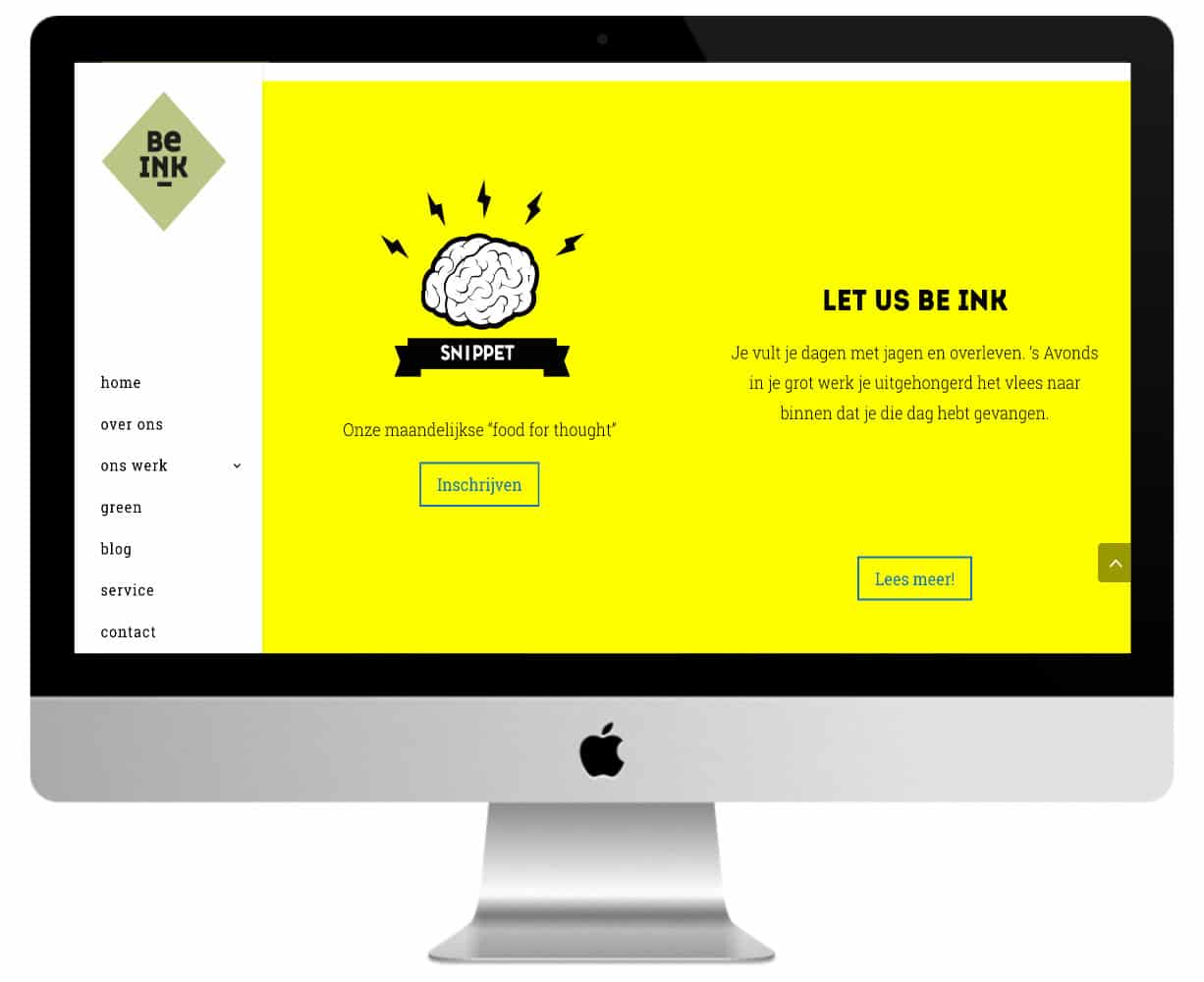
Si je devais décrire la page d’accueil de ce site on ne peut plus coloré, je dirais qu’elle est « wow » !
J’adore ces 4 sections Divi qui se succèdent en passant du turquoise au jaune puis au vert pour finir en rose ! Des sections aux couleurs acidulées avec des images tons-sur-ton en parallaxe. Ça frise le génie (lol) !
Le header avec l’ananas en lévitation est aussi très réussi !
Rien de très complexe côté technique puisque le site est un onepage tout simple…
2 – Un design dans les tons fluos !

Bien que le noir & blanc soit prédominant, le design de ce site met également en avant des couleurs fluos qui crèvent votre écran.
Du bleu, du jaune, du vert et du rose fluo !
Petite extravagance au niveau du menu et de son logo qui change régulièrement de couleur.
Ils ont fait le choix d’un menu latéral gauche qui sort un peu de l’ordinaire. C’est très réussi !
Prêt à briser votre écran ? Découvrir le site.
3 – Un siteweb tout bleu

Le design de ce site web est magnifique ! Tout est parfait : le choix des couleurs, les icônes fait à la main, les boutons en décalé, le surlignage des titres…
Mention spéciale au « logo qui déborde du menu principal » et à « l’icône de LazyLoad » qui permet de faire patienter l’internaute le temps du téléchargement.
Le site utilise les Dividers de Divi sur quasiment toutes ses pages et la page Community utilise les modules Accordéons à la façon d’une FAQ… Sympa !
Admirez ce site Divi bleu et rose sans plus tarder !
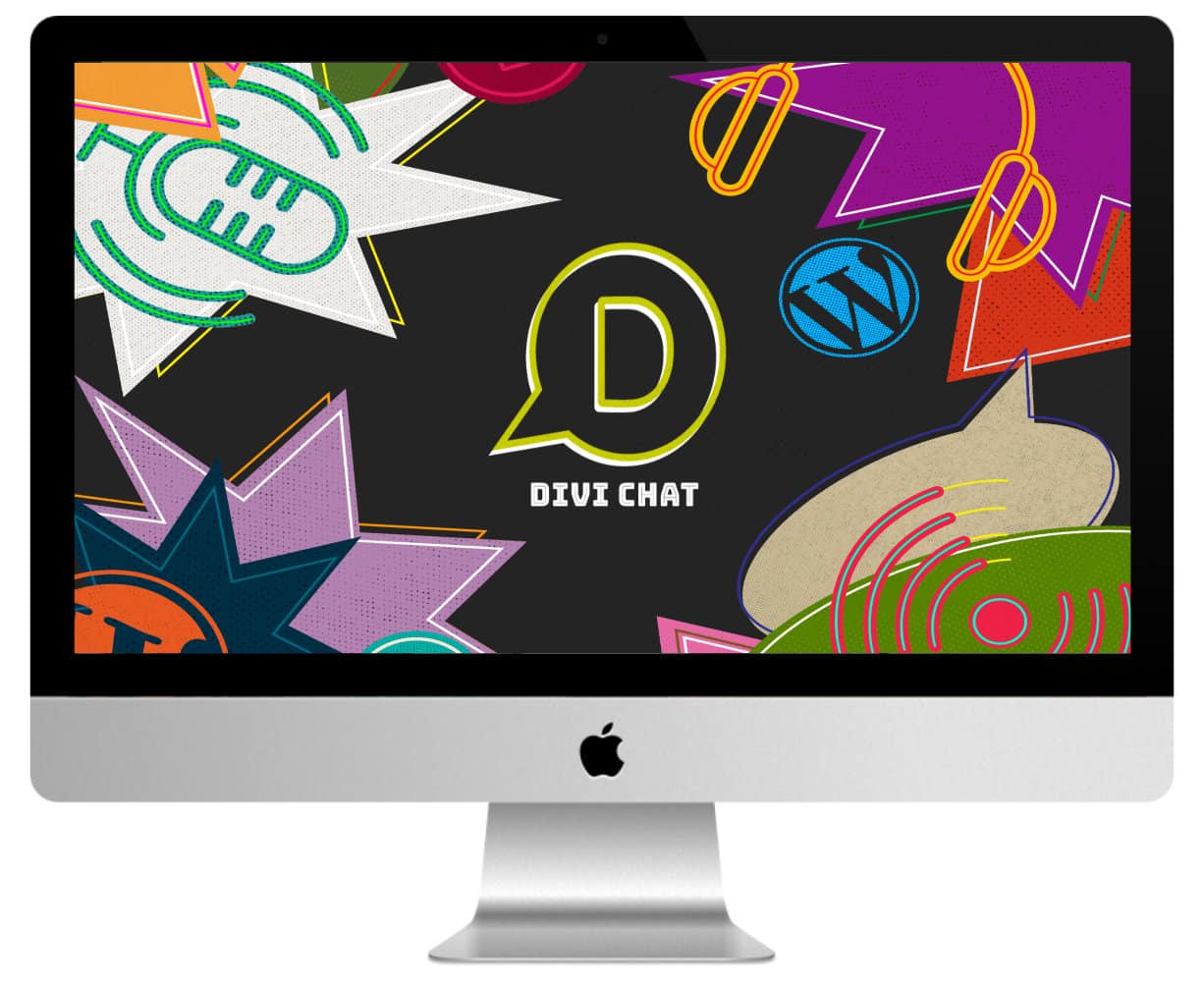
4 – Un site multi-couleurs

Un design très intelligent, dans le style années 70’s et un header animé…
Lorsqu’on arrive sur ce site, on découvre le logo et plein d’images multicolores qui sortent de l’écran au scroll de la souris. C’est génial !
C’est un site dédié aux podcasts. Chaque vidéo est publiée au sein d’un article et d’une catégorie. Chaque catégorie arbore sa propre couleur.
Son footer « half-tone » orangé est également très réussi.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
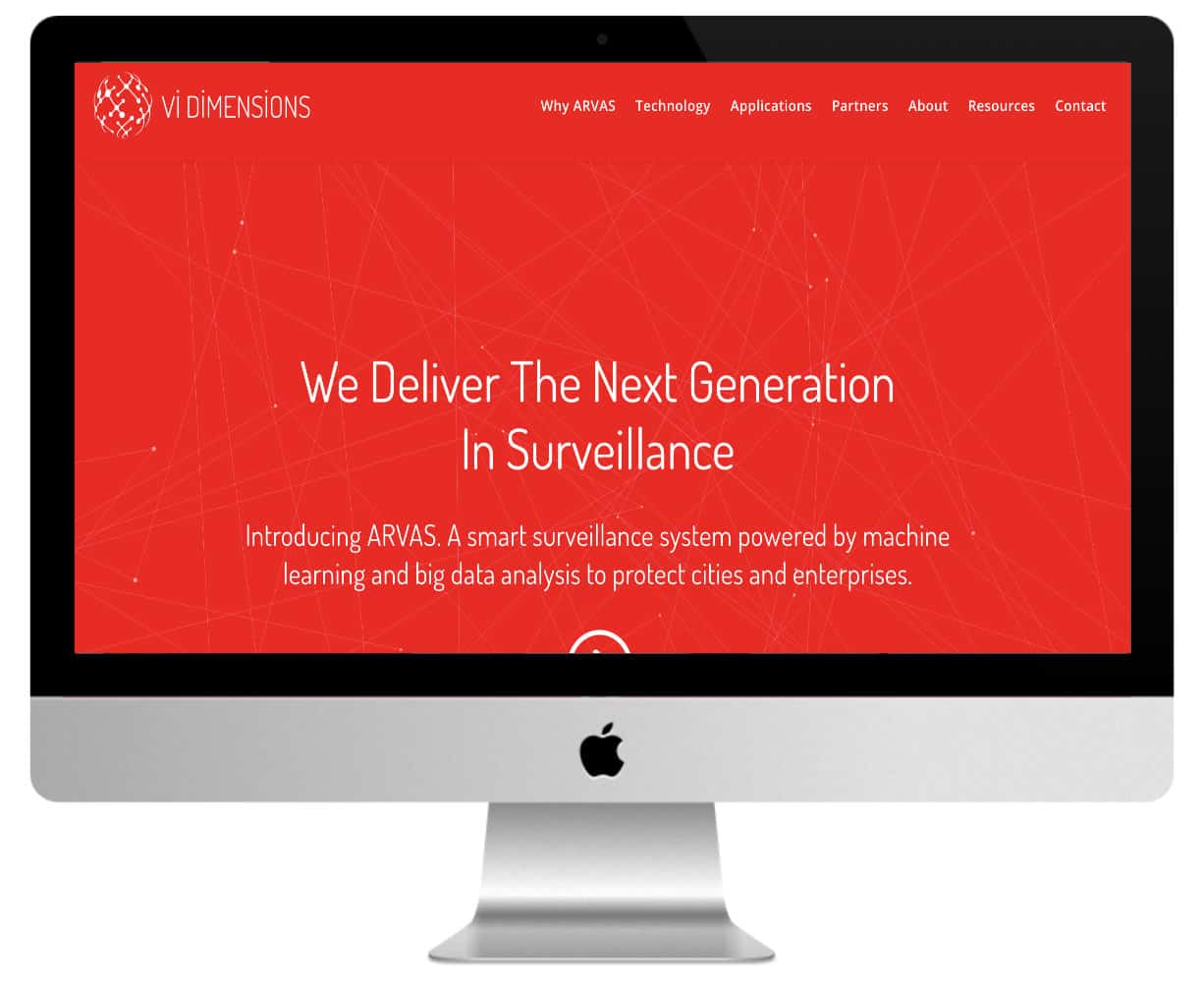
5 – Un header rouge étoilé

Ce site est plutôt simple mais dès qu’on le visite, il y a ce header hero rouge vif qui nous interpelle. En fond de celui-ci on découvre une constellation qui suite le mouvement de la souris à son survol. C’est assez captivant.
Si vous voulez reproduire la même chose, c’est possible grâce à mon tuto Particle.js pour Divi.
On retrouve cette en-tête rouge étoilée sur toutes les pages du site.
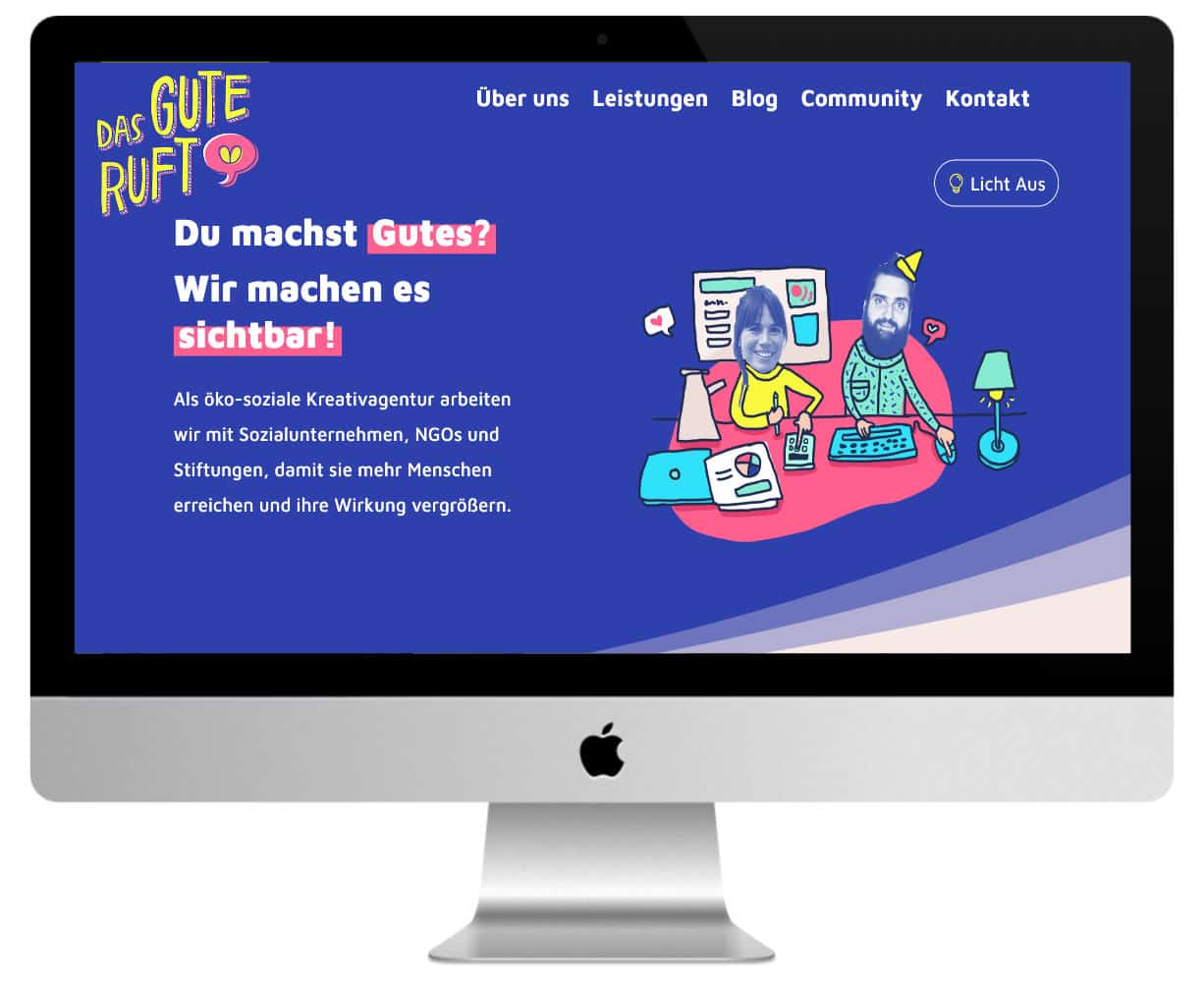
6 – Un site violet aussi…

Un header violet soutenu qui laisse apparaître en transparence une vidéo en boucle.
Les autres sections proposent du bleu et du vert. Le choix de ces 3 couleurs est plutôt surprenant… mais pourquoi pas ?
L’arrière-plan du menu principal est tout en transparence. Dommage, ils auraient pu faire un rappel du violet-bleu-vert avec un menu qui change de couleur.
Besoin de plus d’inspiration ? Découvrez tous les Divi Showcases officiels.
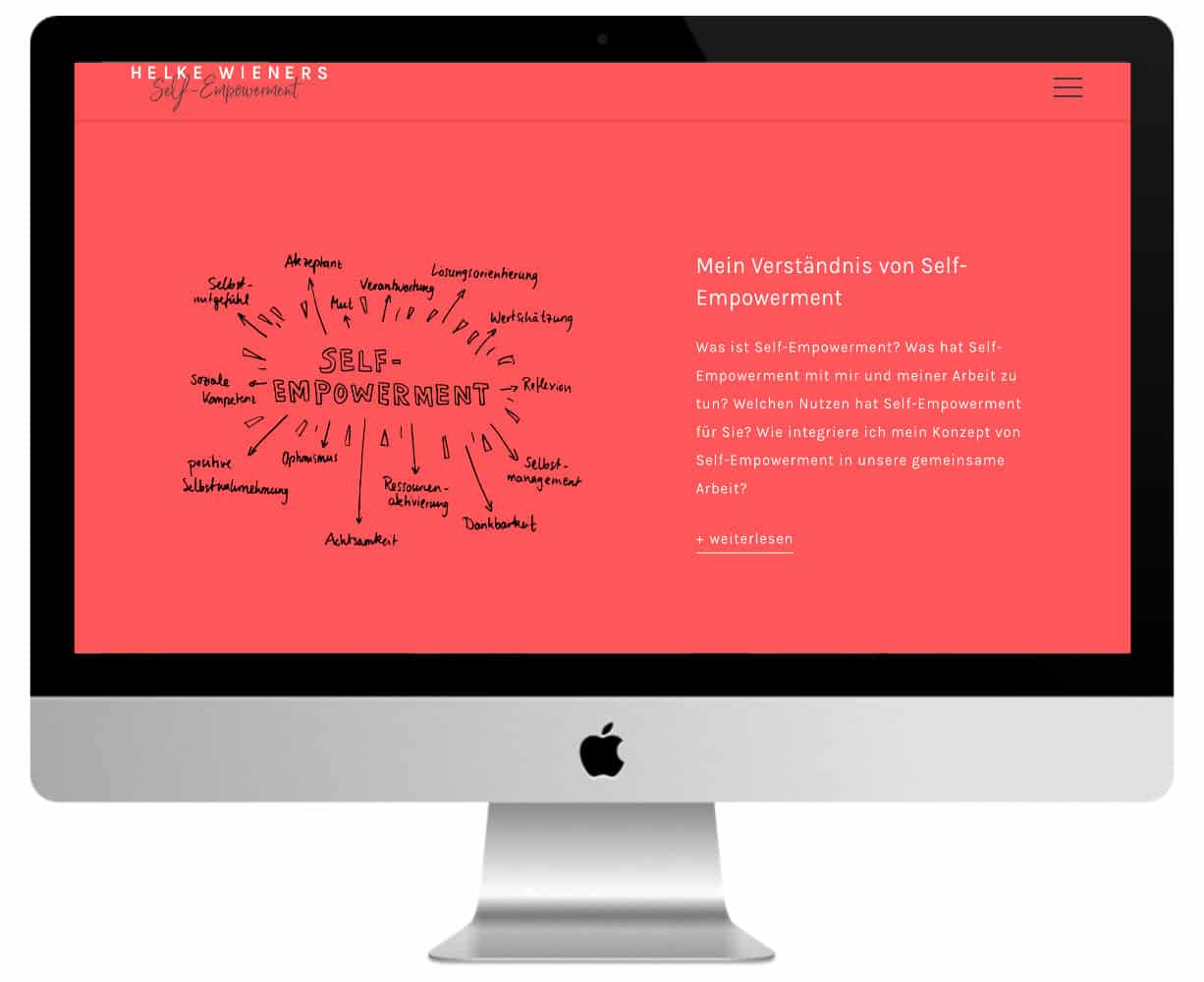
7 – Un site rose grenadine

Ce site est tout rose-grenadine et blanc, je trouve que c’est assez apaisant en fait.
Le choix des polices est également très réussi.
C’est un site de coaching sur lequel on se sent en confiance. Est-ce dû à la couleur ? Ou peut-être parce qu’un portrait de la thérapeute est mis en avant dès la homepage ?
Voulez-vous voir la vie en rose ?
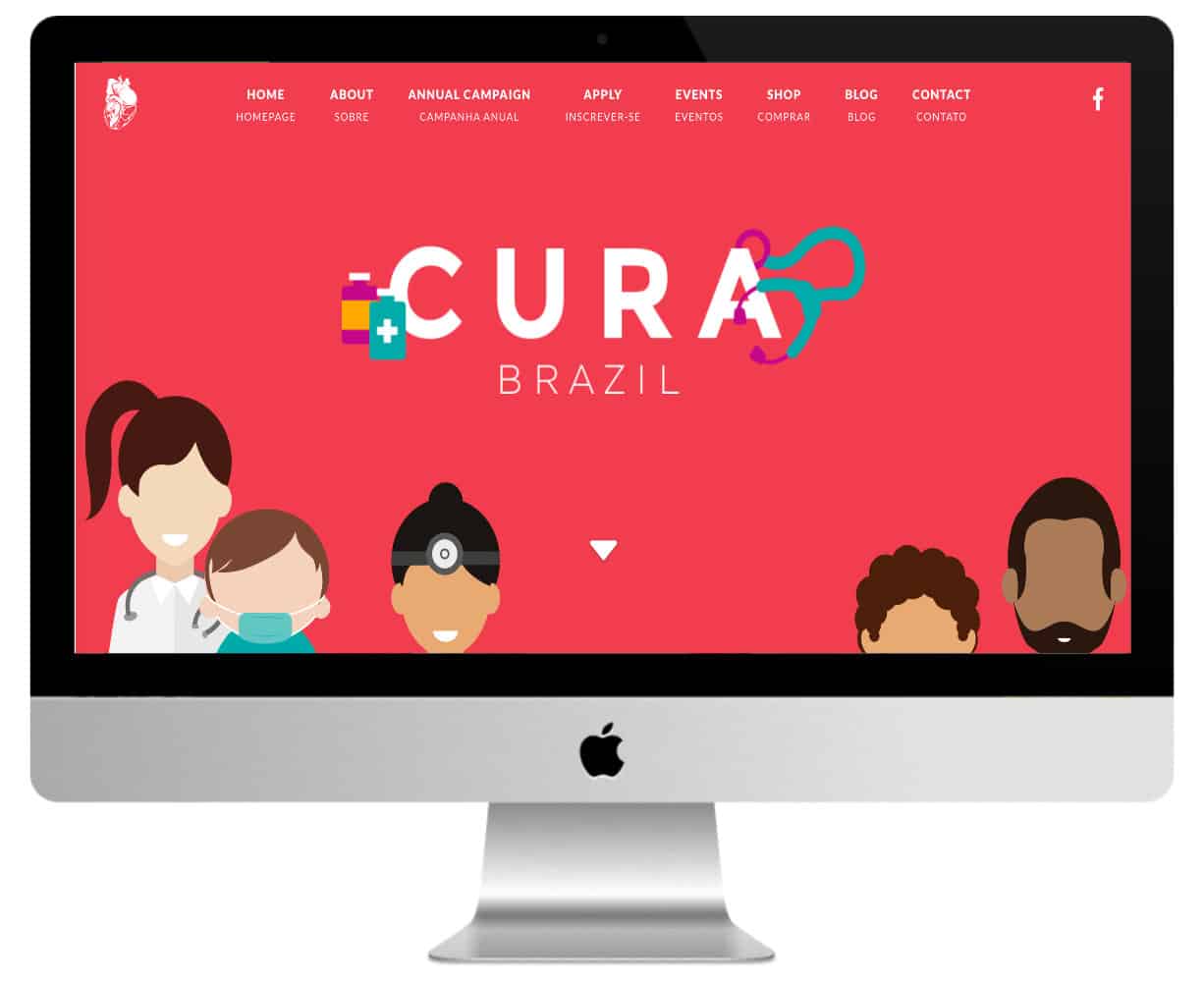
8 – Un design dans les tons de fuchsia

Encore du rose ici, mais plus soutenu. Presque du fuchsia. Le header hero nous invite à scroller vers le bas avec une flèche descendante animée.
Lorsqu’on descend, la deuxième section est une vidéo, en forme de vague. Ils ont certainement ajouté des Dividers pour obtenir cet effet.
Après, on arrive sur une section en parallaxe avec un beau ciel bleu et un soleil éclatant.
En pied de page, on retrouve également les quatre couleurs prédominantes.
Chaque page propose une en-tête unique et très originale en flat design.
Pour faire le plein d’inspiration, je vous conseille de naviguer sur toutes les pages de ce site Divi très coloré.
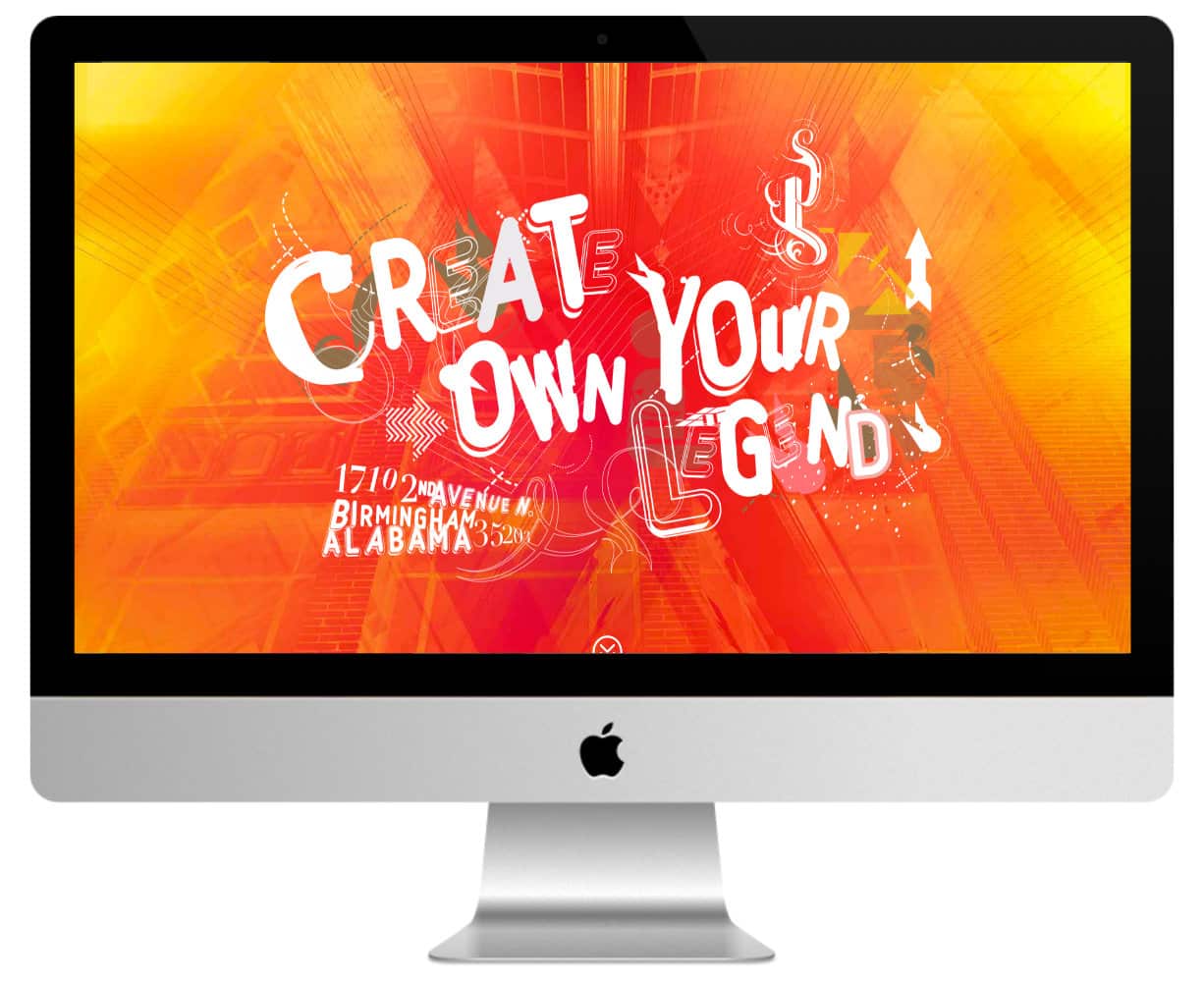
9 – Un design dans les tons de jaune-orangé

Vous voulez de la couleur ? Vous en aurez ! Au premier coup d’œil, l’harmonie entre le rouge, le jaune et l’orange est très réussie.
Dommage que lorsqu’on scrolle ça part dans tous les sens… Du bleu, des images d’arrières-plan fixes qui changent de section en section (sans avoir de section pleine entre deux sections avec image).
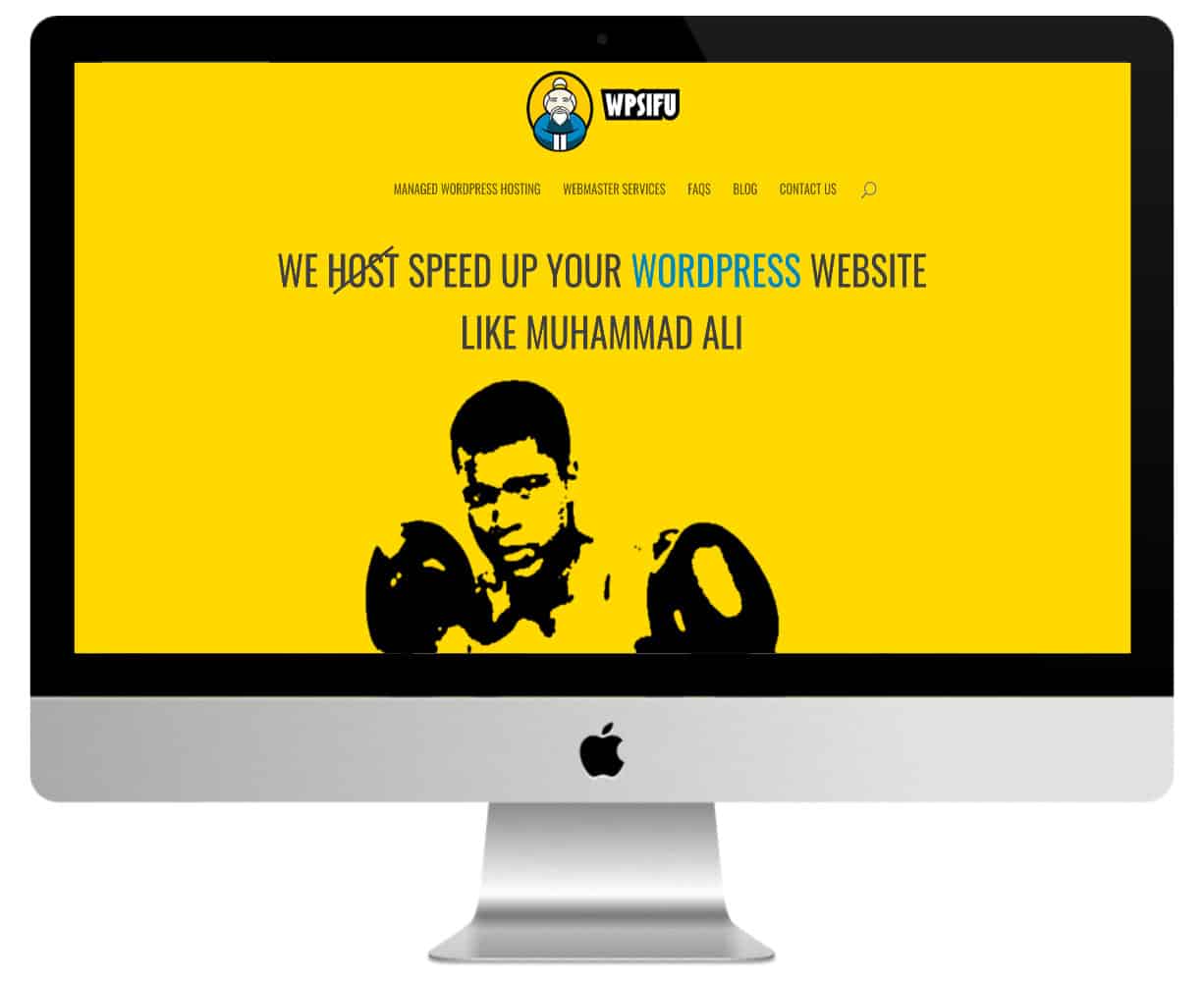
10 – Un site couleur vieux-jaune

Jaune, bleu et gris. C’est pas le meilleur choix de couleurs à mon avis et pourtant, le design est harmonieux. Le jaune est prédominant et les pointes de bleu apportent un contraste inattendu. C’est pas mal du tout.
Les autres pages du site sont en adéquation avec la page d’accueil.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !
En conclusion : les sites colorés reviendraient-ils à la mode ?
Que pensez-vous des sites web ultra colorés ? Vous pensez que c’est trop kitch ?
Pour ma part, je pense qu’un site très coloré peut être très class si le design est réfléchit, en harmonie avec les couleurs de la marque ainsi que sa thématique.
Selon la thématique du site, on ne pourra pas se permettre : imaginez un site pour un cabinet d’avocat ou un cabinet comptable avec des couleurs criardes… Ce ne serait pas sérieux !
Alors, dès que j’ai l’occasion, j’adore ajouter quelques notes colorées dans les sites que je crée avec Divi… Et vous ?



0 commentaires