Divi est sans doute l’un des constructeurs de sites web les plus polyvalents et appréciés des créateurs. Cependant, avec sa multitude d’options et de fonctionnalités, il peut parfois être difficile d’exploiter tout son potentiel. Dans cet article, je vous partage huit astuces essentielles qui vous permettront d’augmenter votre productivité et d’affiner le design de vos pages.
Ces petits secrets vous feront gagner du temps et vous aideront à atteindre un niveau de précision et de cohérence dans vos créations qui impressionnera vos visiteurs 🤩
- 1. Déplacer les colonnes par glisser-déposer
- 2. Utiliser l’icône « pinceau » pour personnaliser rapidement les styles
- 3. L’option « copie module styles » pour uniformiser le design
- 4. Revenir en arrière avec l’icône horloge (undo)
- 5. Nommer les sections pour une organisation optimale
- 6. Utiliser le panneau des couches (layers) pour une gestion précise
- 7. Enregistrer sur le cloud pour une flexibilité accrue
- 8. Harmoniser la hauteur des colonnes pour un design équilibré
- En conclusion…
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
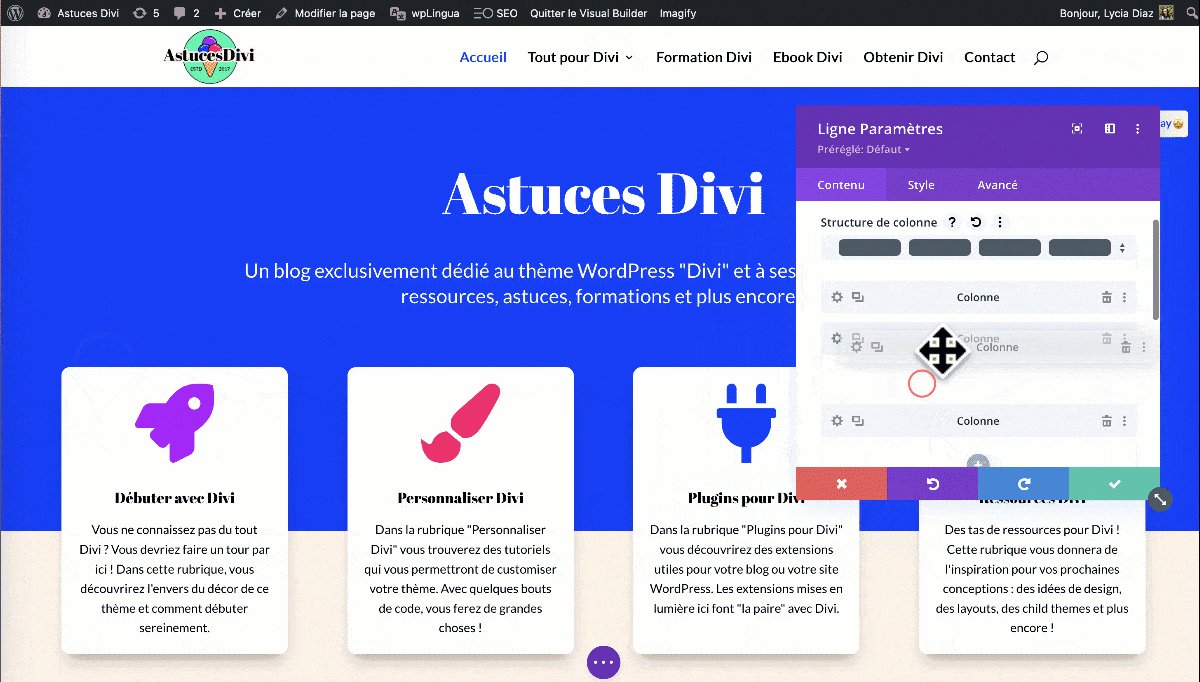
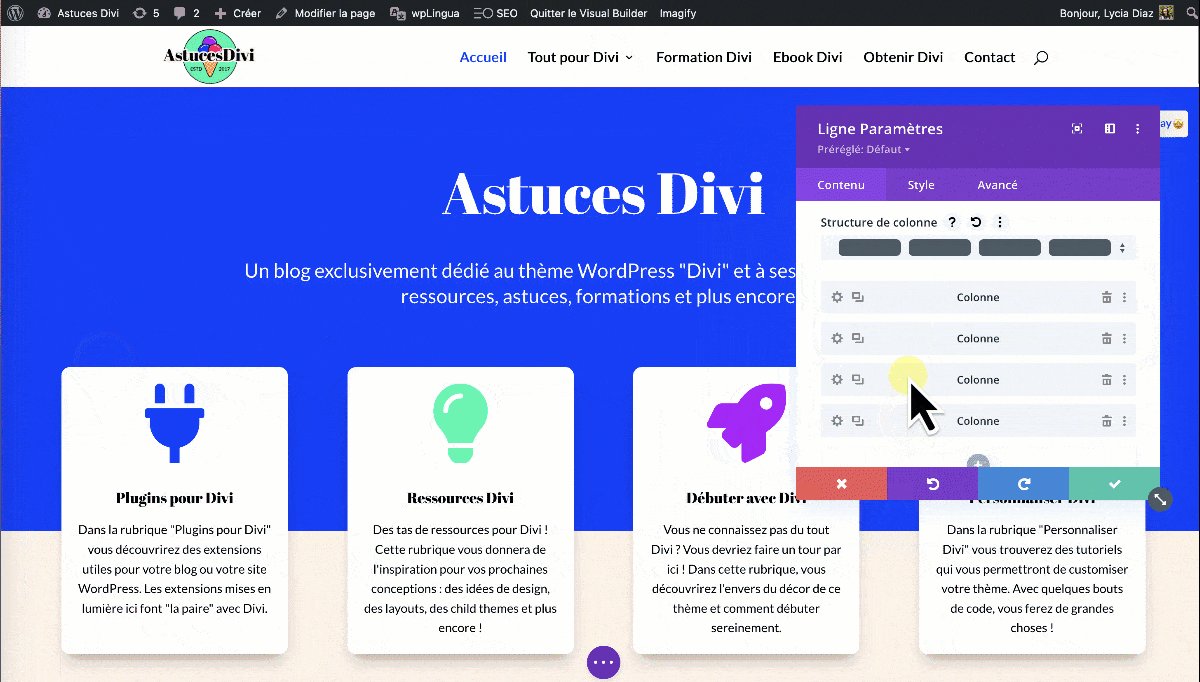
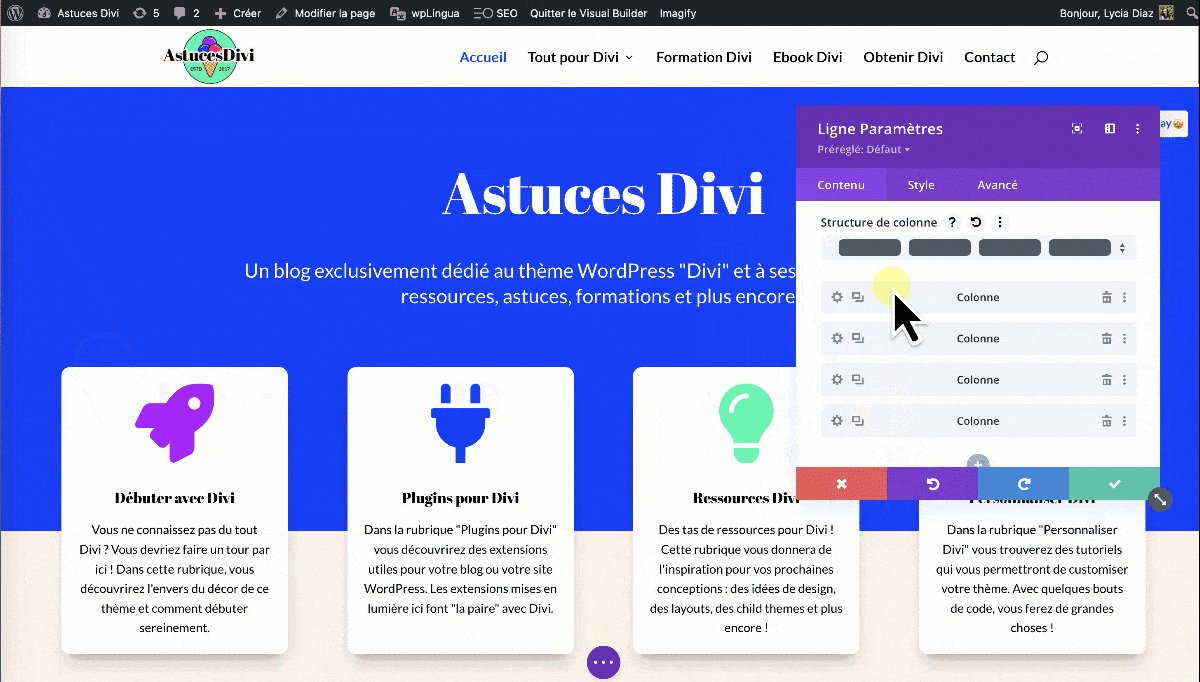
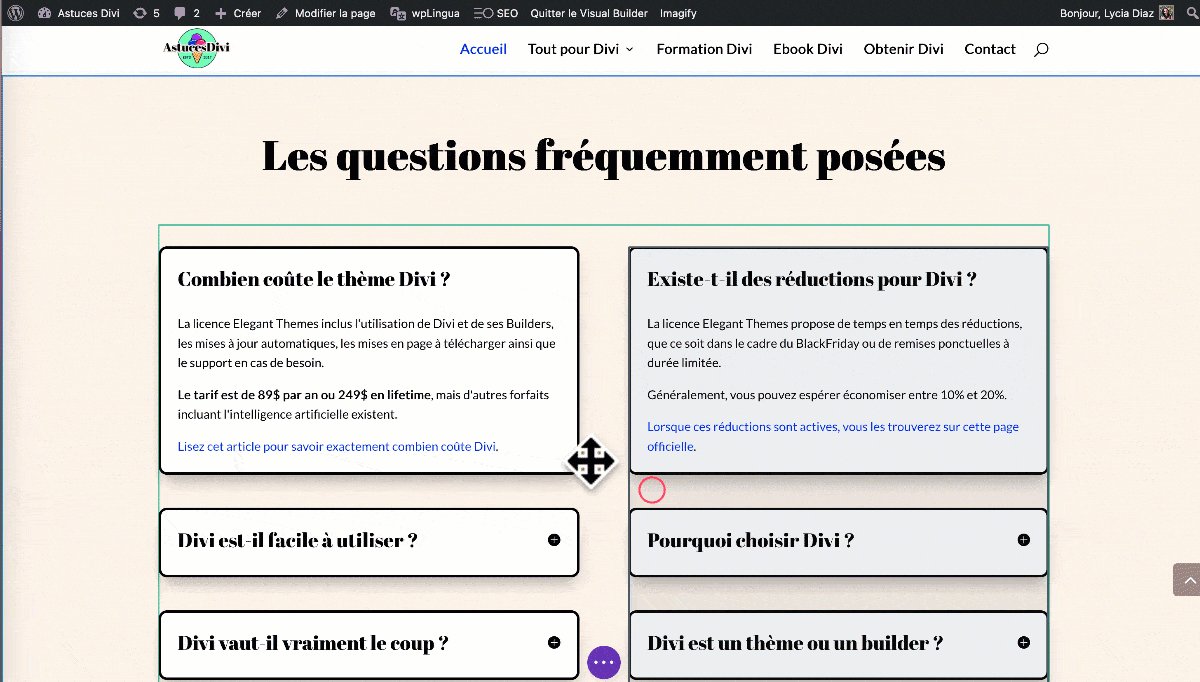
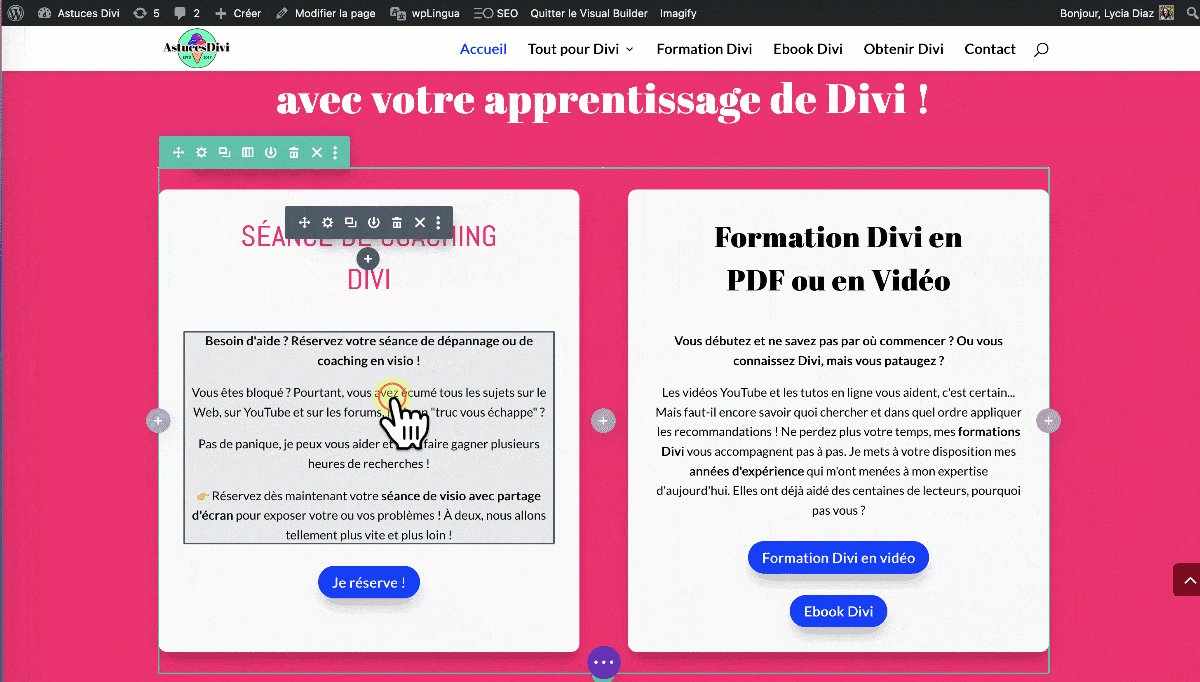
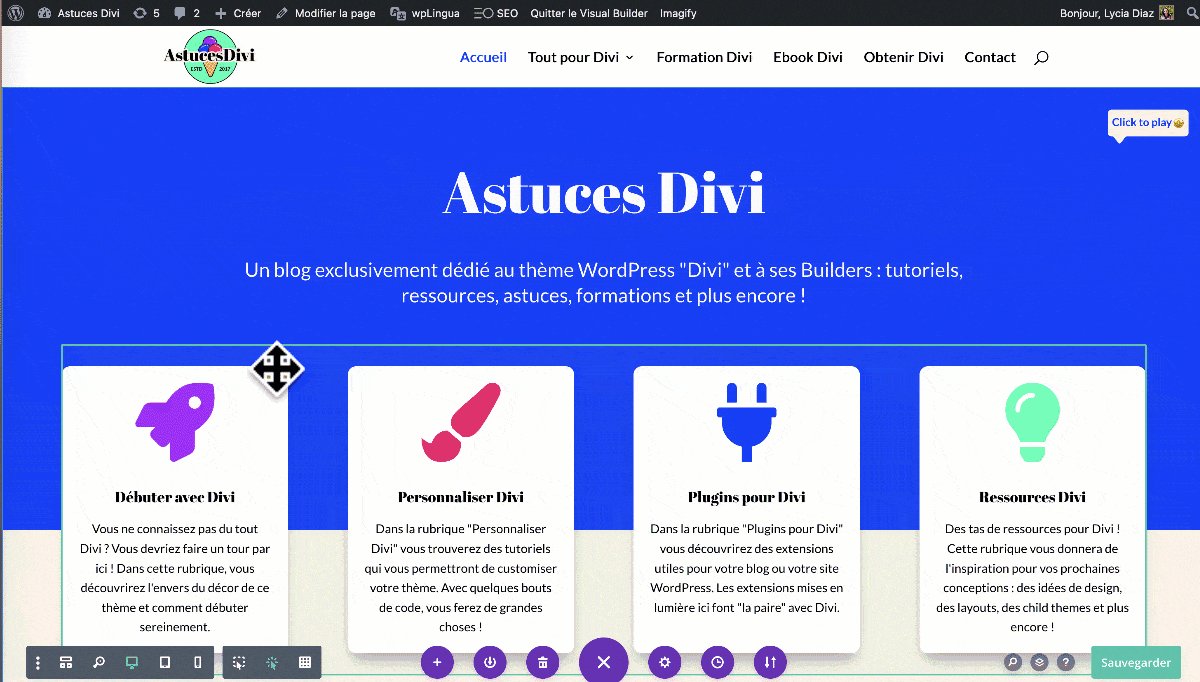
1. Déplacer les colonnes par glisser-déposer
Dans Divi, déplacer les colonnes par un simple glisser-déposer est une astuce incontournable pour gagner du temps !

Au lieu de vous perdre dans les options d’alignement ou de reconfiguration, cette fonctionnalité permet une réorganisation intuitive et rapide. Vous pouvez tester plusieurs mises en page en déplaçant simplement les colonnes où vous le souhaitez, ce qui est parfait pour ajuster la présentation de votre contenu en temps réel.
Cette astuce simplifie énormément le processus de conception, rendant l’expérience plus fluide et créative.
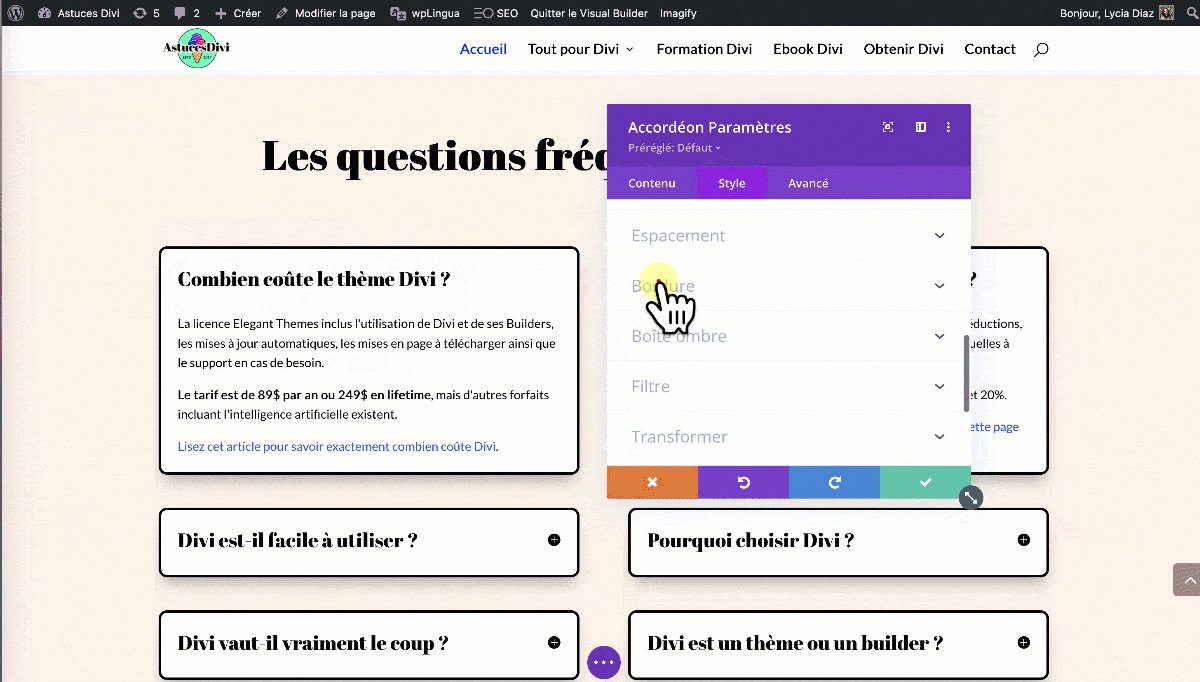
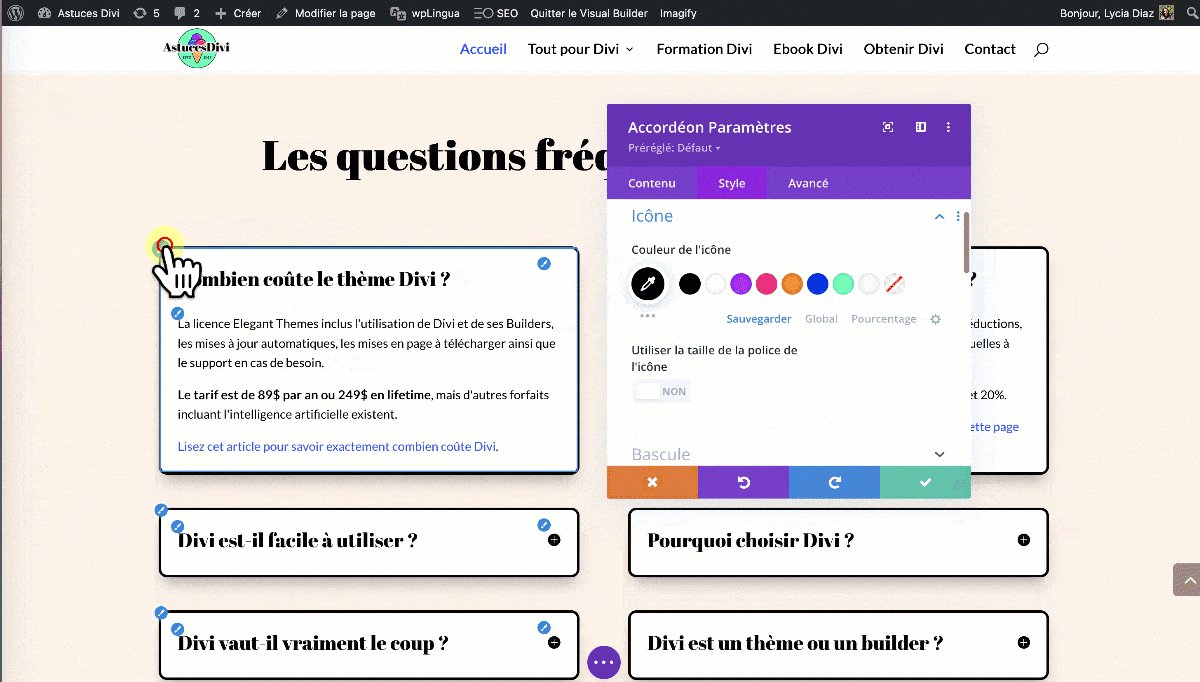
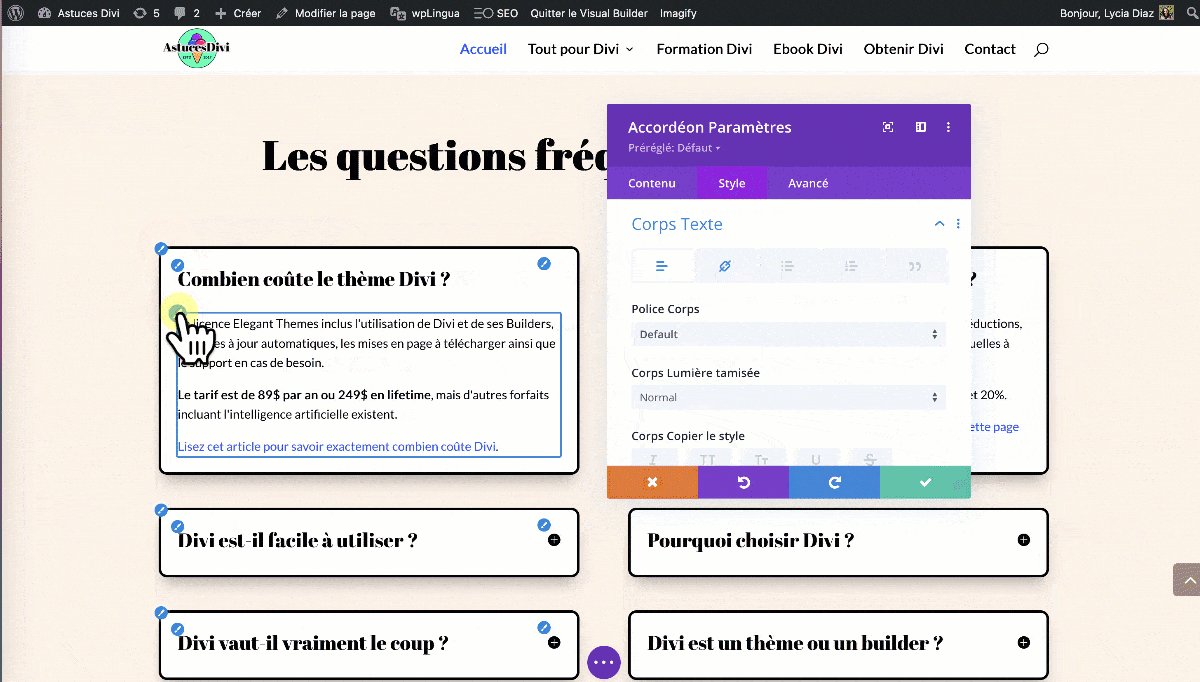
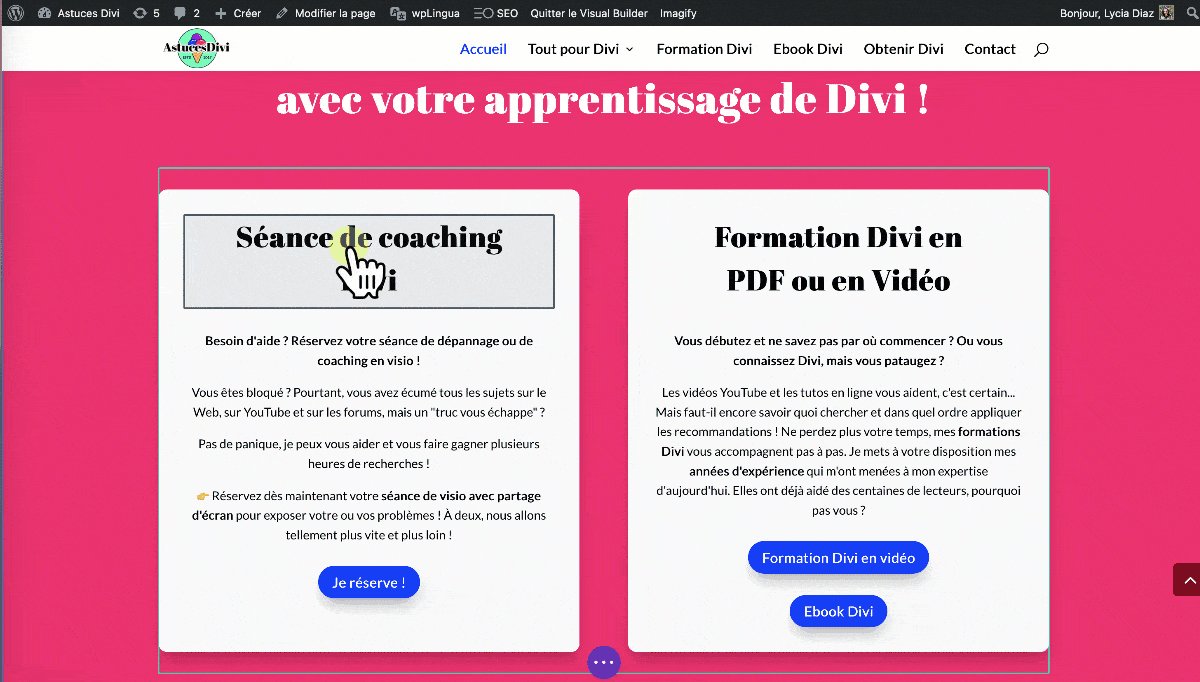
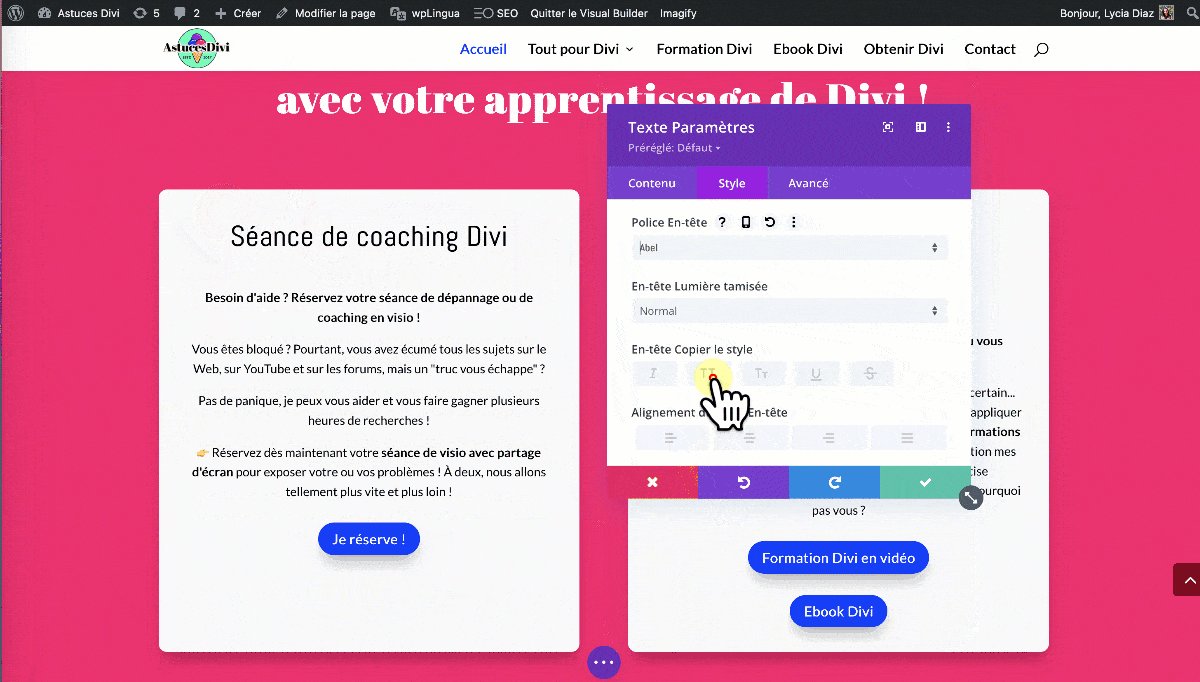
2. Utiliser l’icône « pinceau » pour personnaliser rapidement les styles
L’icône « pinceau » de Divi est un outil puissant pour modifier le style visuel d’un module en quelques clics.

Plutôt que de fouiller dans les paramètres pour ajuster les couleurs, les polices ou les bordures, il vous suffit de cliquer sur cette icône pour accéder aux options de style rapide.
Cela vous permet d’apporter des modifications immédiates à l’apparence de vos modules sans perdre de temps à chercher les options pendant des heures !
3. L’option « copie module styles » pour uniformiser le design
La possibilité de copier les styles d’un module et de les appliquer à un autre est une astuce qui vous permet de garder un design cohérent sans effort.

En utilisant l’option « Copie Module Styles », vous pouvez répliquer l’apparence d’un module à l’autre sans avoir à reconfigurer les paramètres. Il suffit d’ouvrir les options supplémentaire du bloc à modifier et de sélectionner « Coller Module Styles ».
Cette astuce vous permet de gagner un temps fou, surtout si vous travaillez sur une grande page ou sur un projet avec des éléments similaires. En appliquant rapidement les mêmes styles à plusieurs modules, vous maintenez l’homogénéité de votre design tout en conservant une apparence professionnelle.
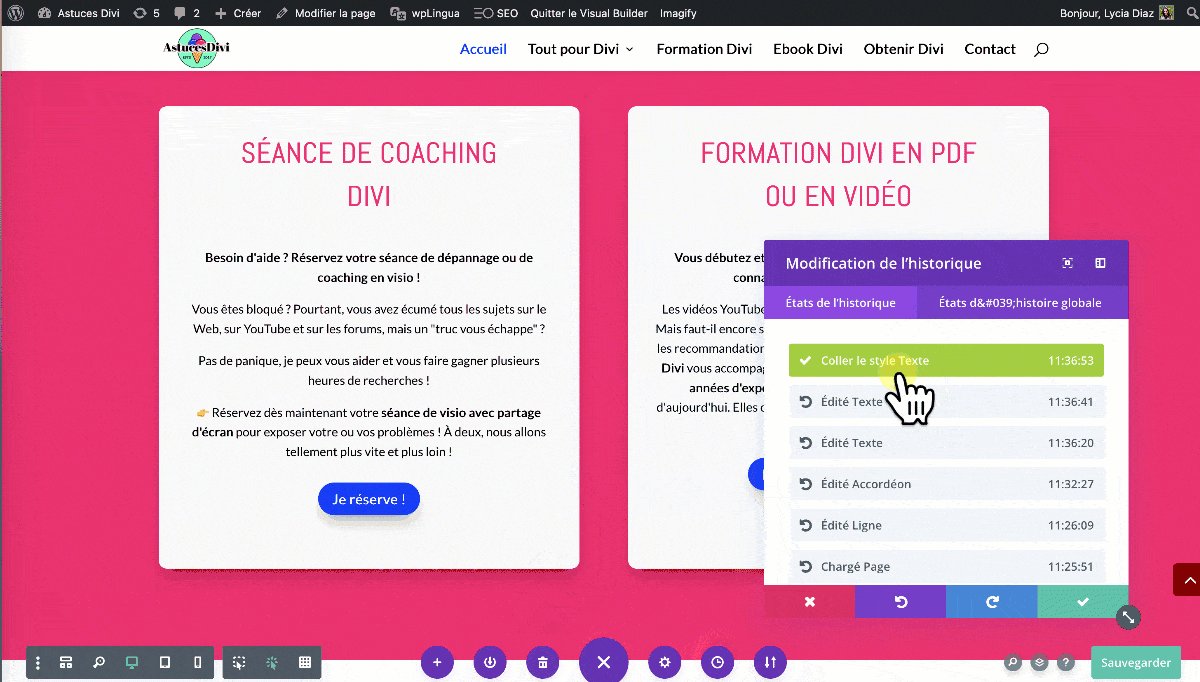
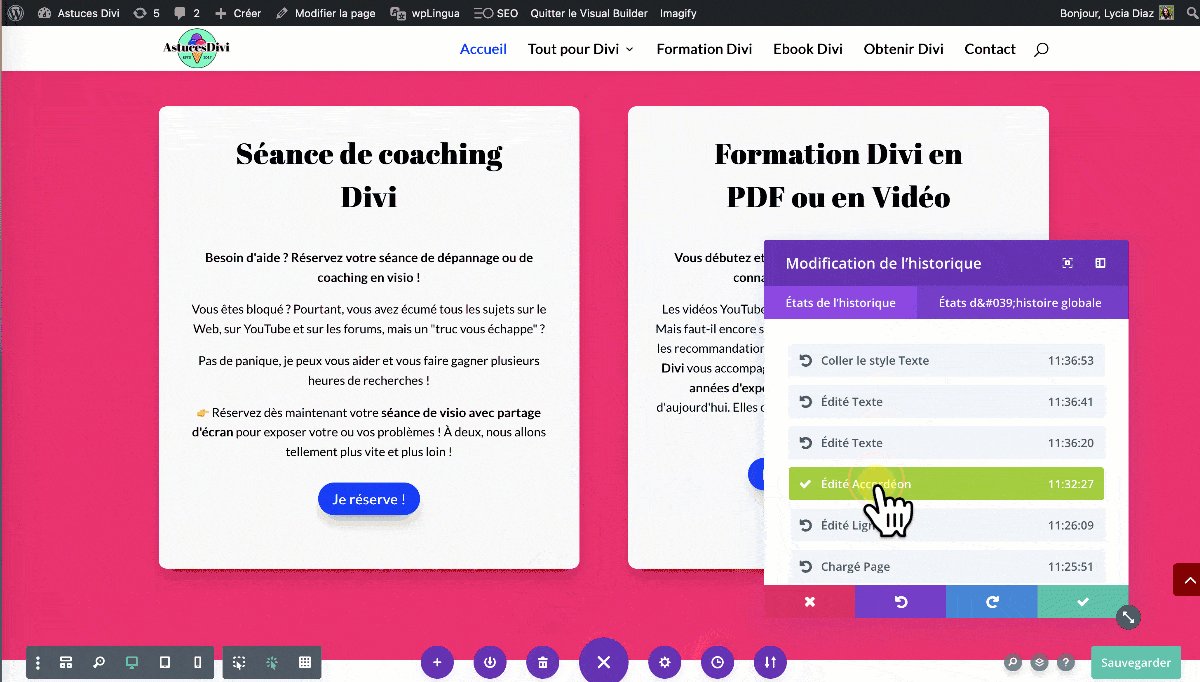
4. Revenir en arrière avec l’icône horloge (undo)
Dans la création de design, il est essentiel de pouvoir tester des idées sans crainte de tout ruiner 😅.

Divi propose une fonctionnalité d’historique avec l’icône horloge, qui vous permet de revenir en arrière sur plusieurs étapes de votre travail.
Grâce à cette fonction, vous pouvez expérimenter librement, sachant que vous pouvez facilement revenir à une version précédente de votre design en cas de besoin. Cette tranquillité d’esprit favorise la créativité, car vous êtes assuré de pouvoir explorer des alternatives sans compromettre l’intégrité de votre travail.
Attention ! Cet historique des modifications se réinitialise lorsque vous quittez le Visual Builder.
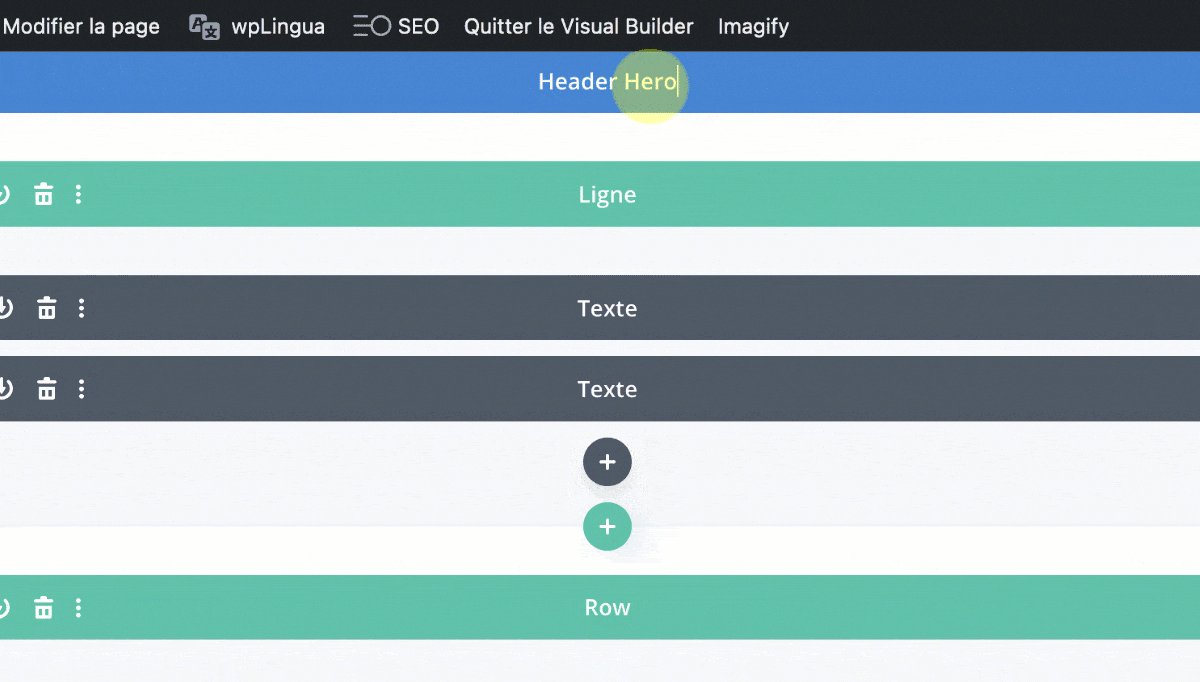
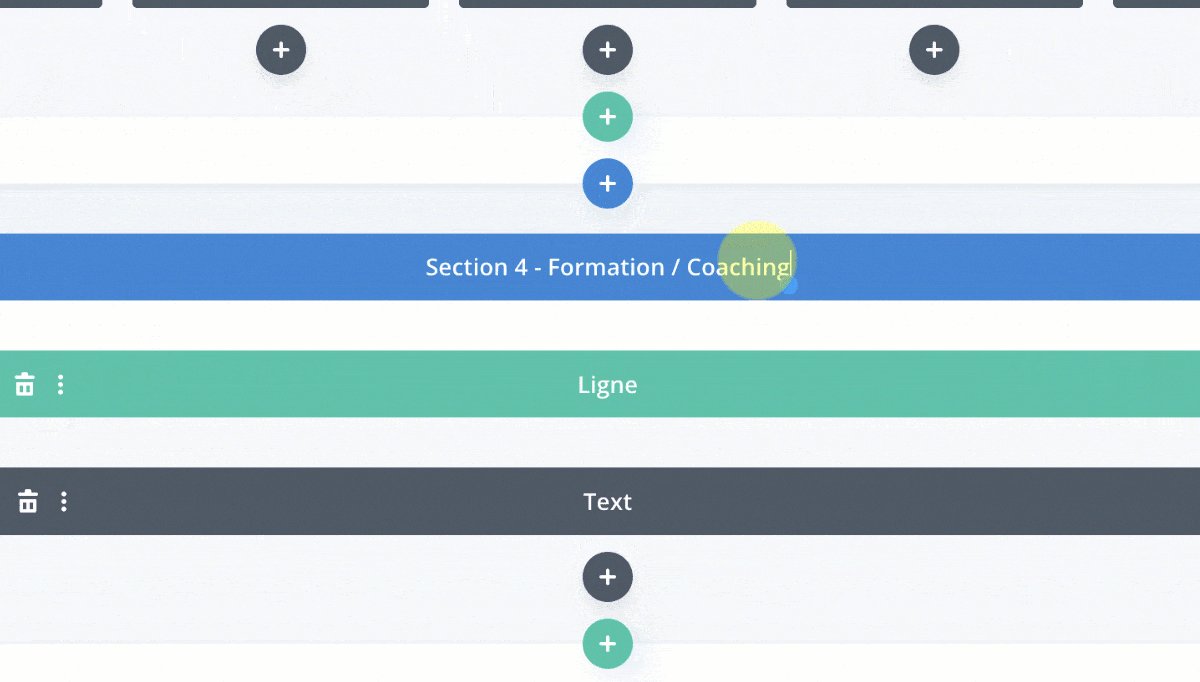
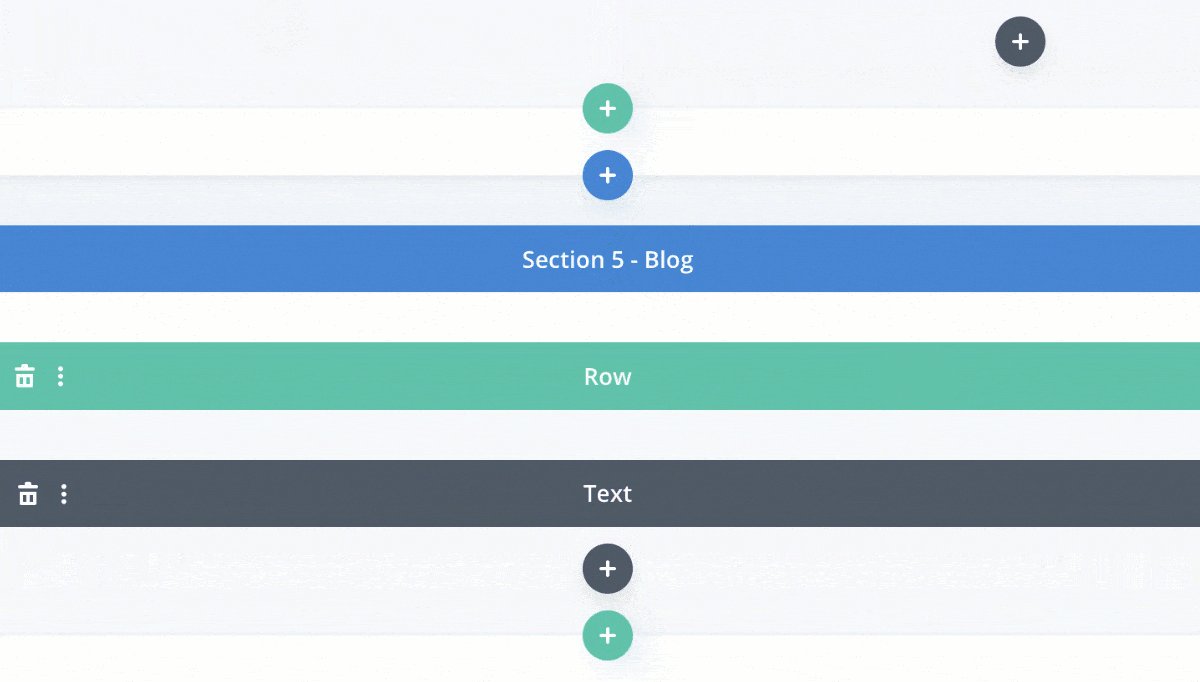
5. Nommer les sections pour une organisation optimale
Dans un projet Divi comportant de nombreuses sections et modules, il peut être difficile de s’y retrouver rapidement.

Nommer les sections avec des titres explicites est un excellent moyen d’organiser votre contenu et de gagner en productivité.
En attribuant un nom distinctif à chaque section, vous simplifiez la navigation, surtout sur des mises en page très longues.
Cette technique vous permet de localiser facilement chaque élément et de maintenir une structure claire et ordonnée, essentielle pour une gestion efficace de votre page ou site web.
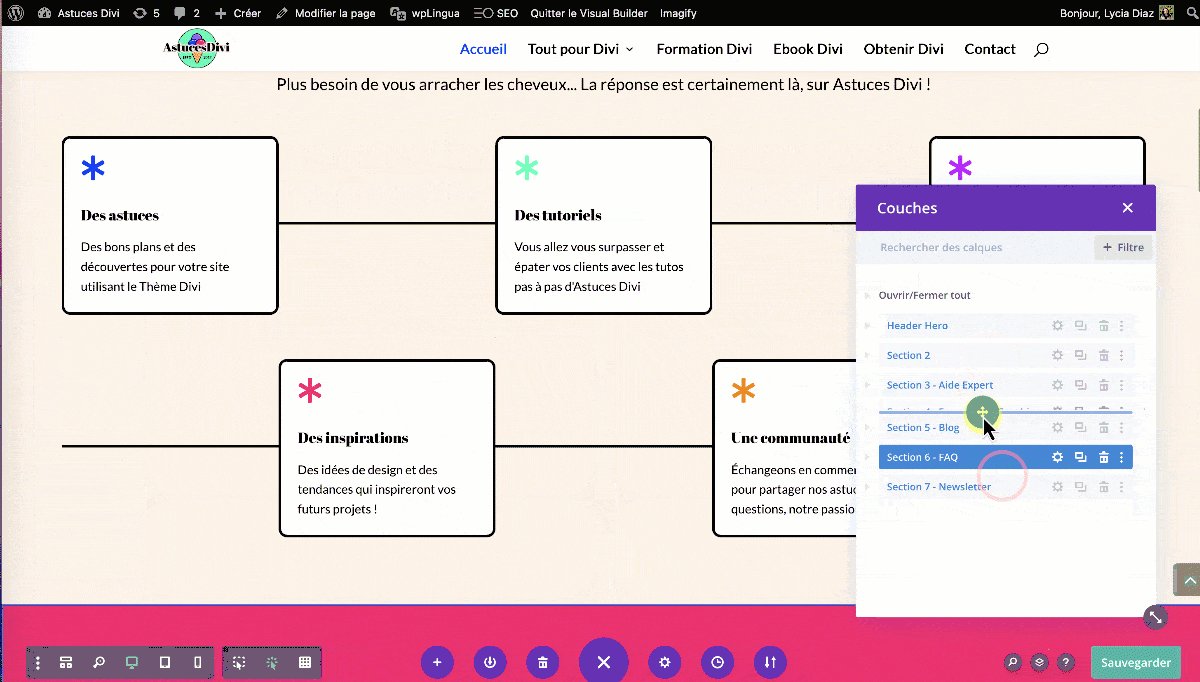
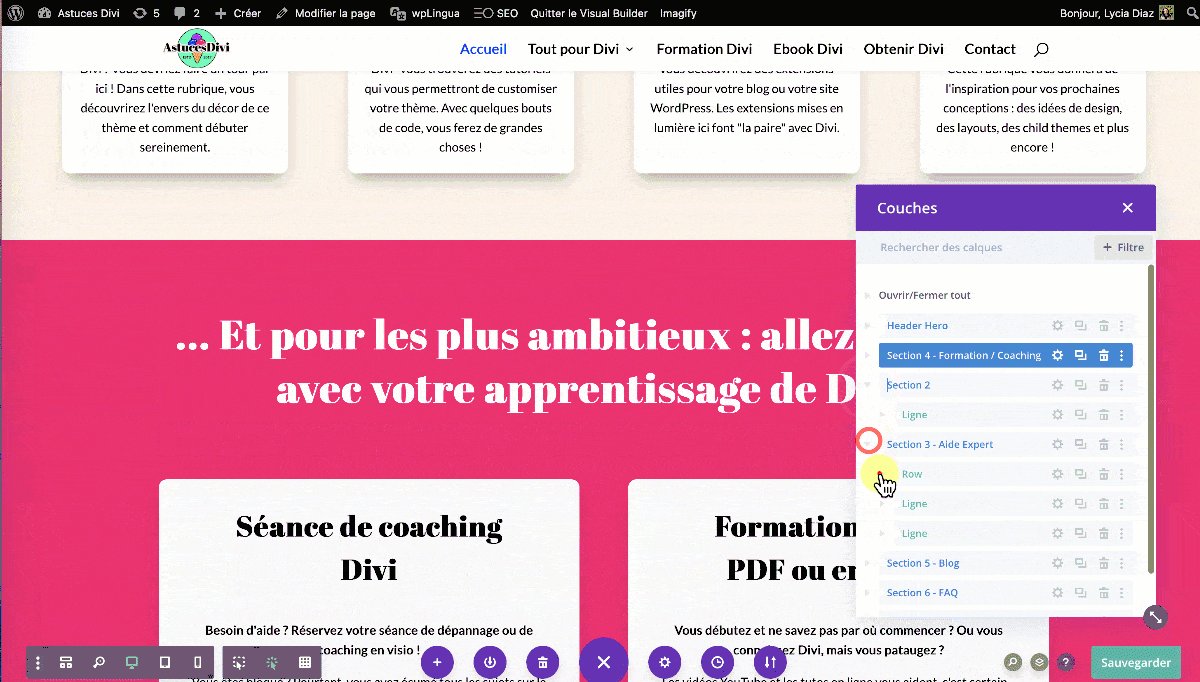
6. Utiliser le panneau des couches (layers) pour une gestion précise
Le panneau des « couches » de Divi est un outil précieux pour visualiser et accéder à tous les éléments de votre page sous forme d’arborescence.

Cette vue hiérarchique vous donne un contrôle total sur les sections, lignes, et modules, même si certains éléments sont superposés ou masqués.
En utilisant le panneau des couches (layers), vous pouvez facilement organiser et modifier chaque composant de manière précise.
Cet outil est particulièrement utile pour les mises en page complexes, car il permet une gestion optimale des éléments, favorisant ainsi un design précis et sans confusion.
💡 N’hésitez pas à vous servir de ce panneau pour interchanger l’ordre des sections ou des lignes rapidement par glisser-déposer.
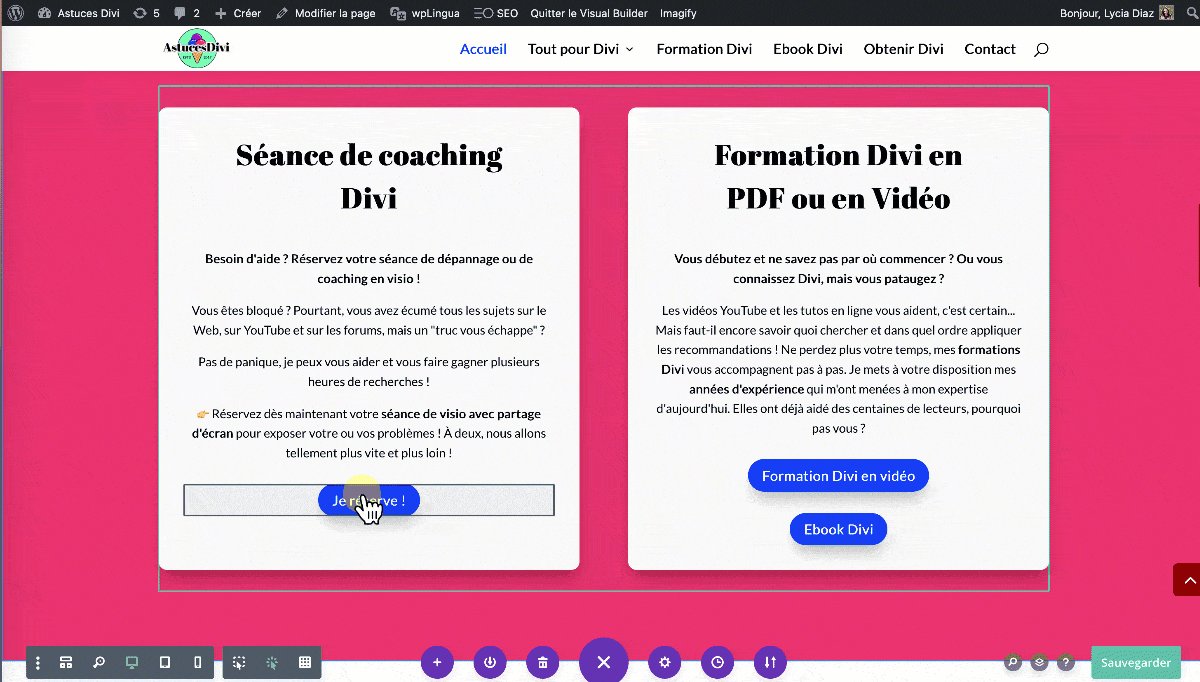
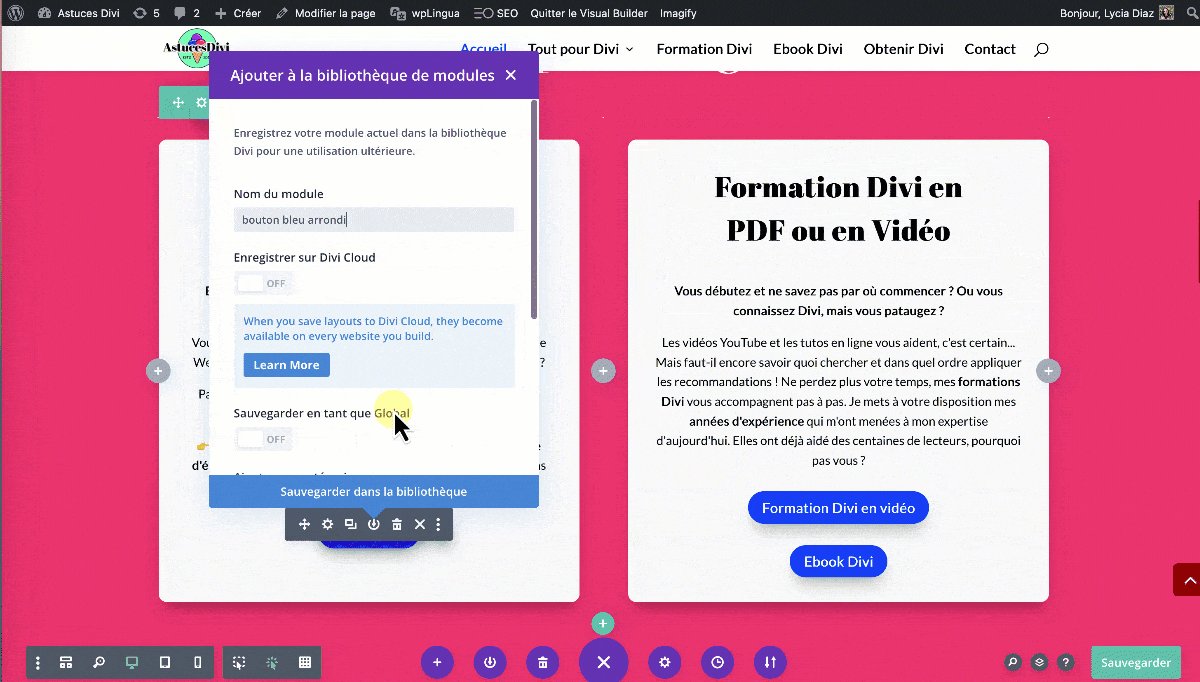
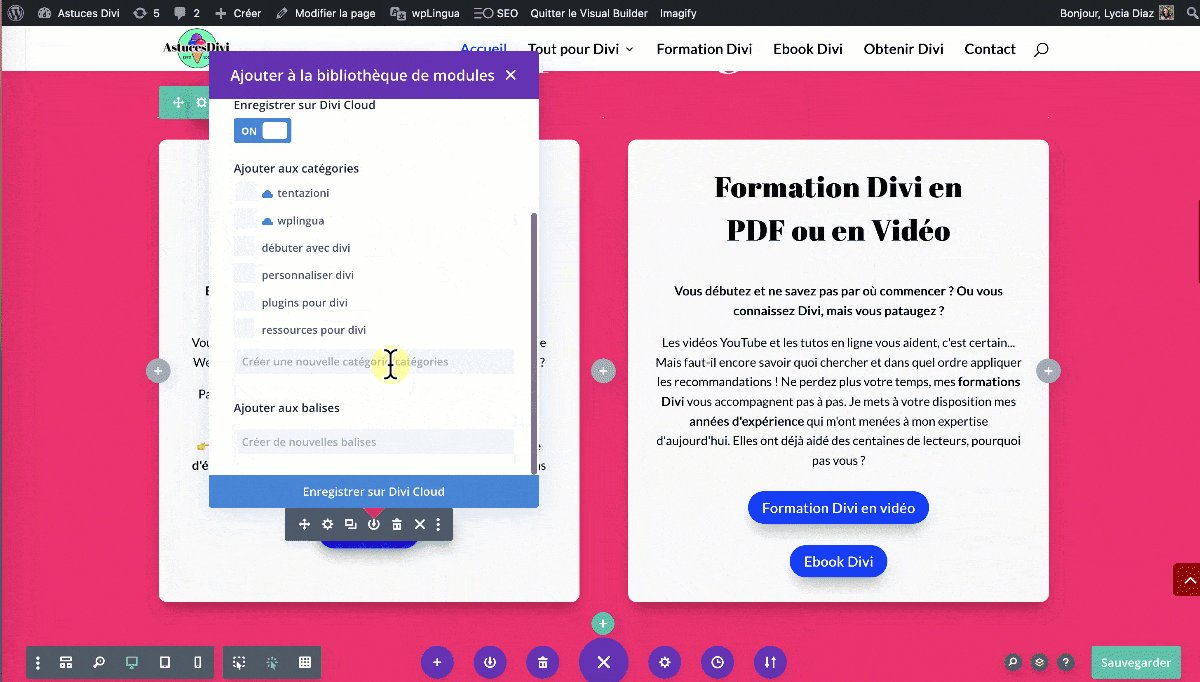
7. Enregistrer sur le cloud pour une flexibilité accrue
La fonctionnalité d’enregistrement sur le cloud de Divi est idéale pour les designers qui souhaitent accéder à leurs projets depuis n’importe où, ou partager leur travail avec des collaborateurs.

En sauvegardant votre design dans le cloud, vous ne craignez plus de perdre vos modifications en cas de problème technique, et vous avez la possibilité de travailler depuis différents appareils. Cette flexibilité est particulièrement utile pour les équipes, car elle garantit une continuité de projet et une sécurité accrue, facilitant ainsi la collaboration sur des projets de grande envergure.
En savoir plus sur Divi Cloud.
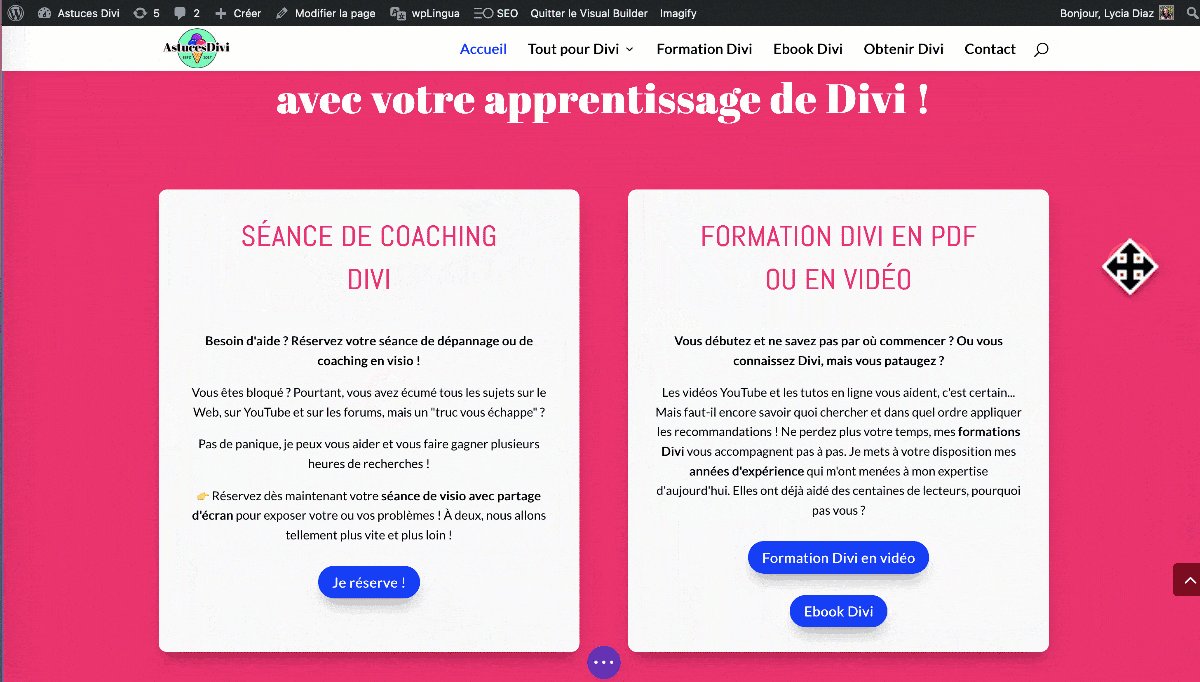
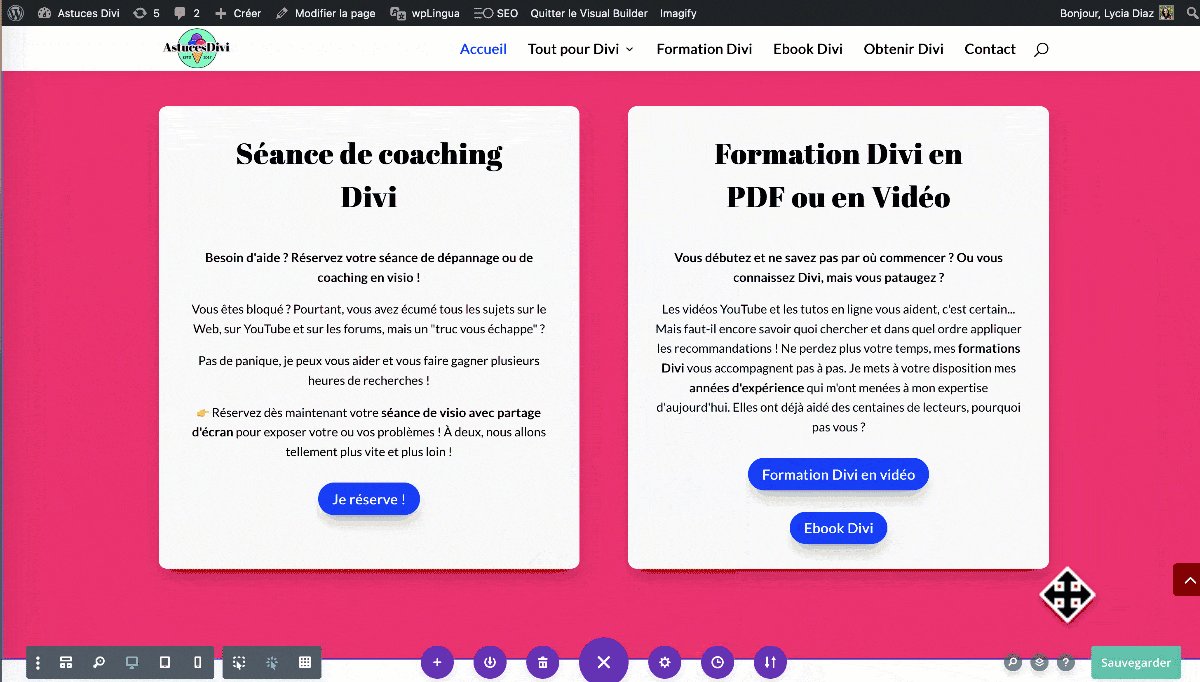
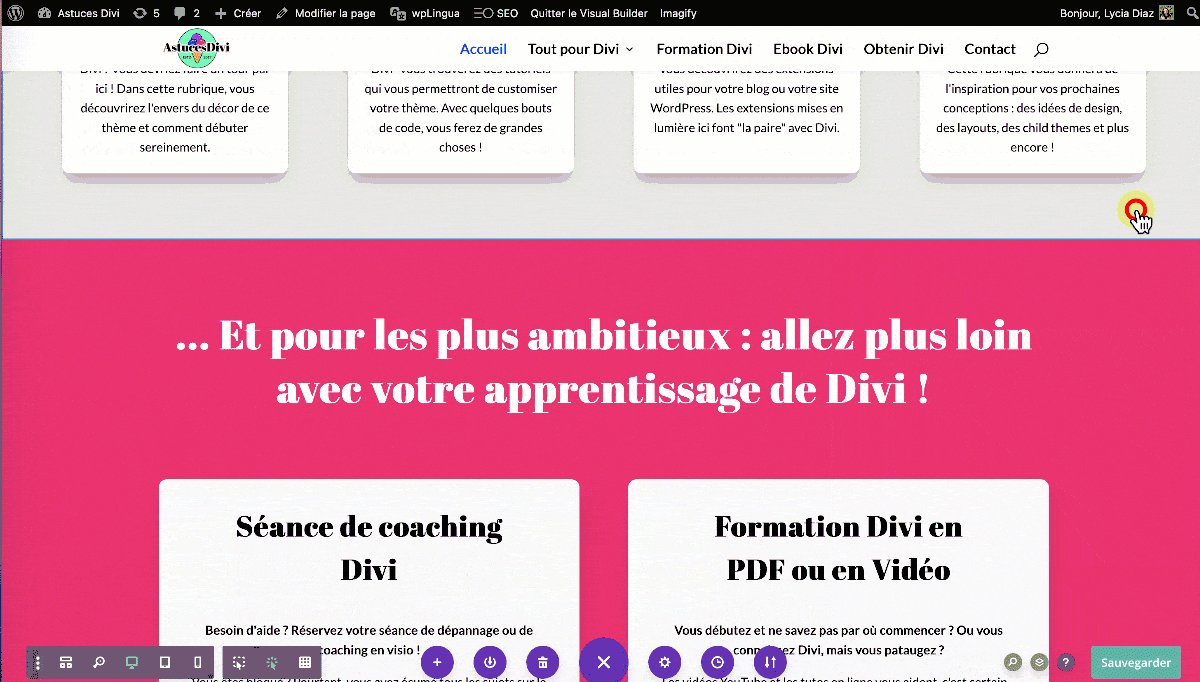
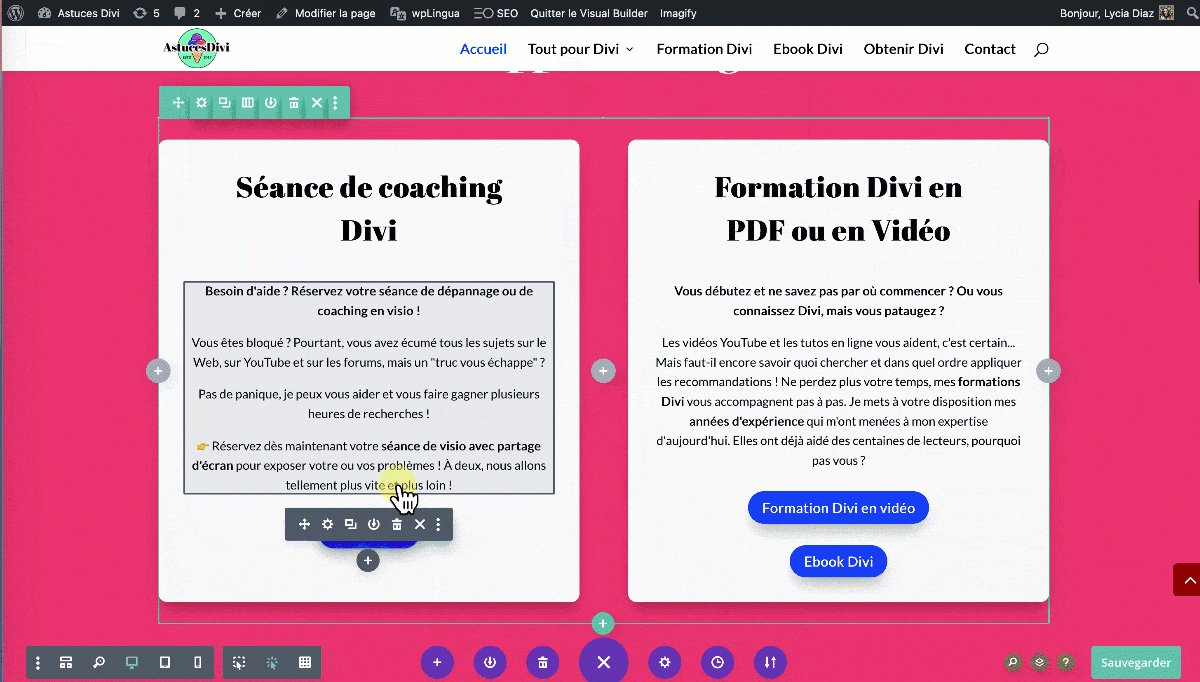
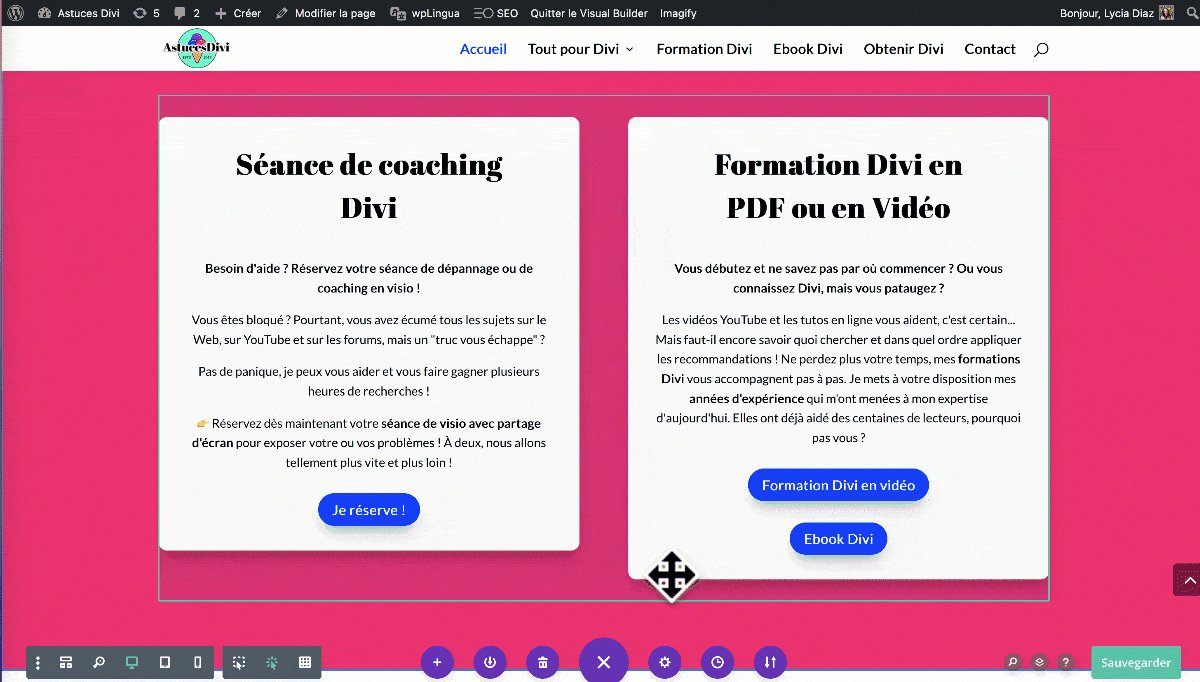
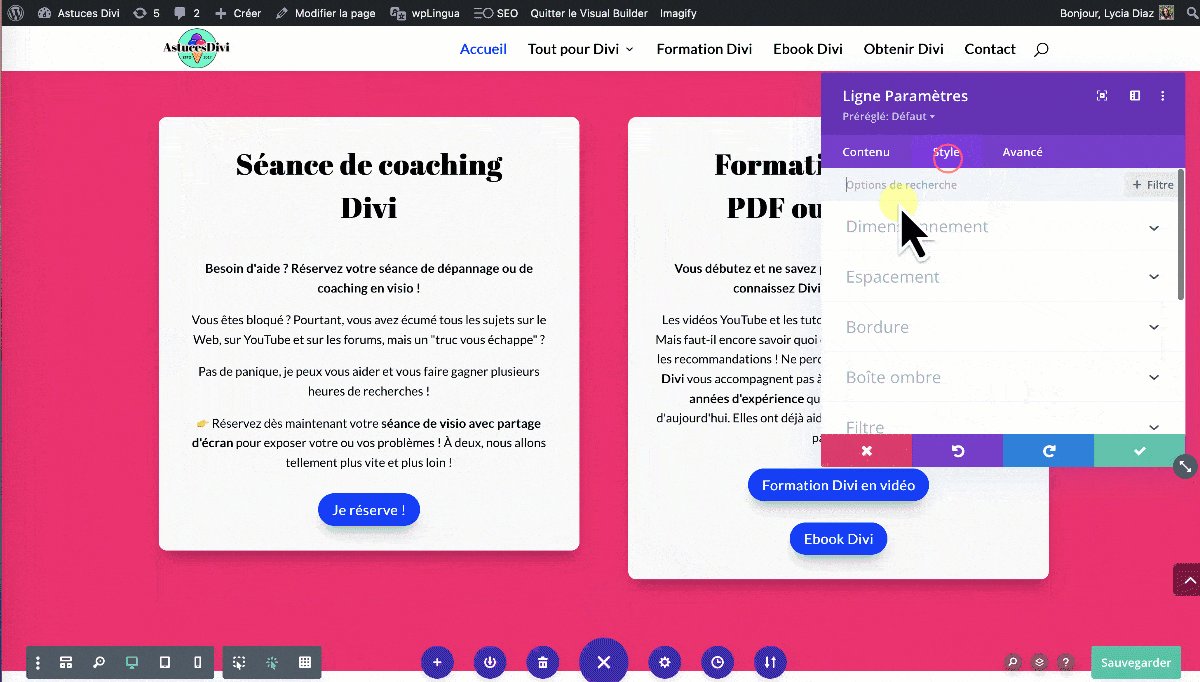
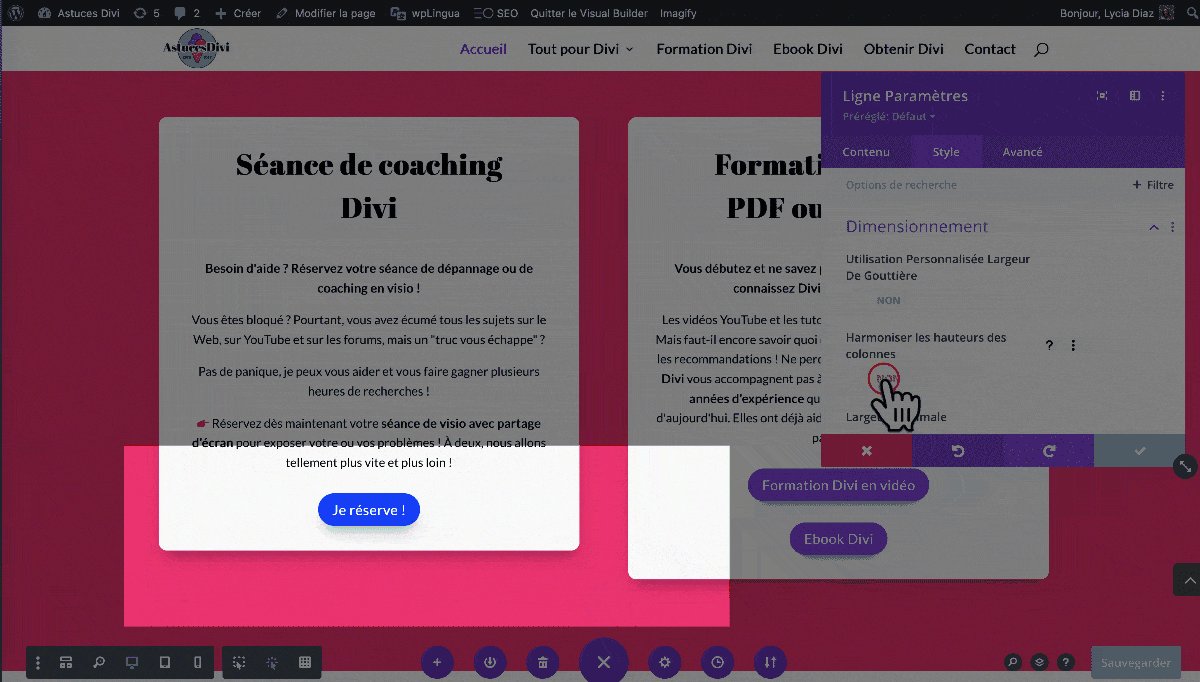
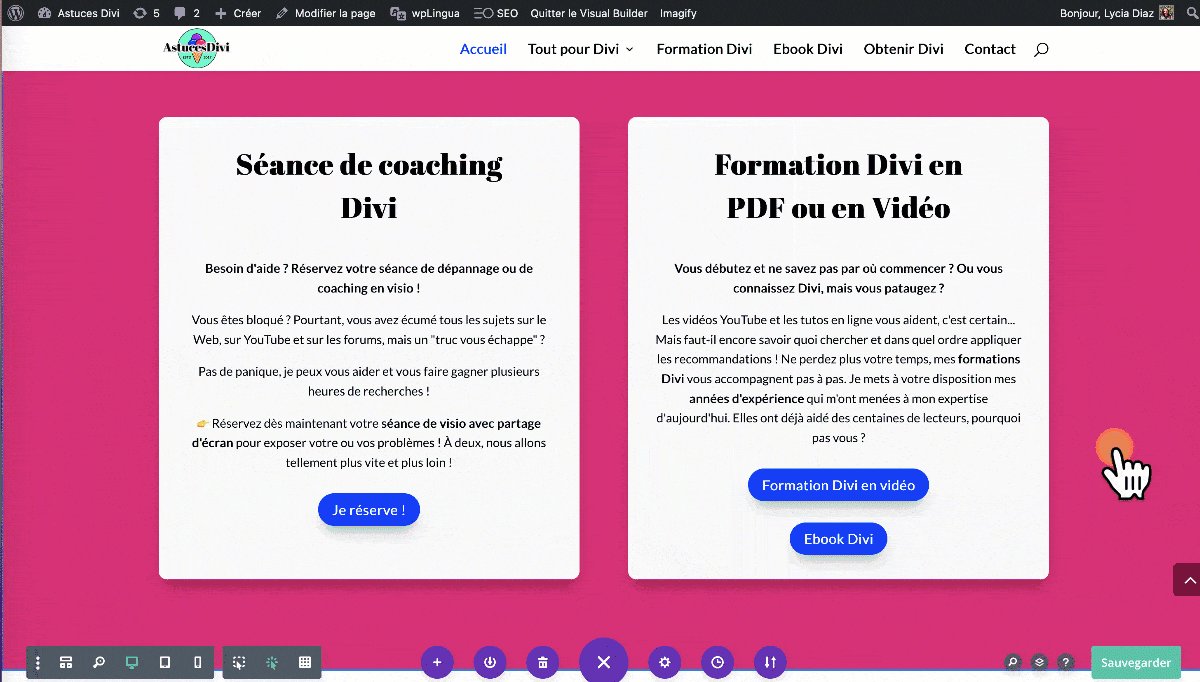
8. Harmoniser la hauteur des colonnes pour un design équilibré
Assurer une hauteur uniforme pour les colonnes est essentiel pour créer un design harmonieux et professionnel.

Dans Divi, vous pouvez ajuster la hauteur des colonnes pour qu’elles aient toutes la même hauteur… Et ce, d’un simple clic.
En harmonisant la hauteur, vous créez une apparence soignée qui améliore l’expérience utilisateur, donnant une impression de professionnalisme et de cohérence à votre site.
C’est drôle de le préciser ici, mais cette astuce est peu connue ou sous-utilisée.
En conclusion…
En appliquant ces astuces, vous allez non seulement optimiser votre façon de travailler avec Divi, mais aussi élever la qualité de vos designs à un niveau supérieur !
Que vous soyez débutant ou utilisateur avancé, ces techniques vous aideront à exploiter pleinement ce puissant constructeur.
N’hésitez pas à expérimenter et à personnaliser chacune de ces astuces pour qu’elles répondent au mieux à vos besoins.
En vous familiarisant avec ces pratiques, vous verrez votre productivité et votre créativité s’envoler, et vos sites n’en seront que plus remarquables !
Dites-moi en commentaire si vous les connaissiez toutes, et surtout, si vous les utilisez régulièrement !
Voici une liste de lectures pour améliorer votre productivité avec Divi :
- 8 fonctionnalités du Divi Visual Builder que vous devriez utiliser !
- Principales fonctionnalités de Divi Dash pour les agences WordPress débordées
- Utilisez les couleurs globales de Divi pour plus de productivité !
- 6 façons d’utiliser la fonctionnalité de téléchargement de fichiers par glisser-déposer de Divi pour augmenter votre productivité
- Divi Presets : LA fonctionnalité qui améliore votre productivité !
Besoin d’autres ressources pour Divi ? Découvrez les autres articles de cette rubrique !


Bonjour Lycia,
A chaque fois, je trouve très intéressantes tes newsletter. J’aimerai savoir comment tu fais tes Gif intégré ? Tu fais d’abord un enregistrement de ton écran ? et ensuite tu passes la vidéo en Gif ? Merci de ton retour, Valérie
Bonjour Valérie. Exactement, je fais une vidéo que j’exporte en GIF avec Camtasia 😉
Enfn je sais comment faire le un-do ! Merci Lycia pour ces astuces.
Super Véro 😜