Lorsque vous utilisez le module Texte de Divi avec plusieurs paragraphes, la barre d’outils glisse avec votre texte. Si bien que si vous devez modifier les styles de texte – ajouter du gras, de l’italique ou un simple lien – vous devez surligner le texte, remonter tout en haut pour trouver la barre d’outils puis redescendre. C’est plutôt agaçant… Dans cet article, je vous propose une astuce rapide qui vous permettra de fixer cette barre d’outils, ainsi, elle restera accessible de manière constante (au scroll), peu importe la longueur de votre texte.
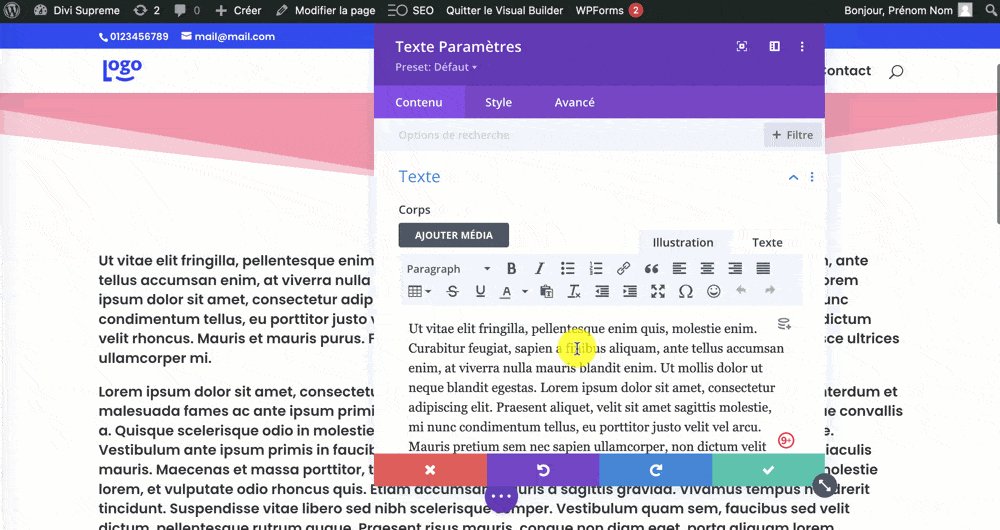
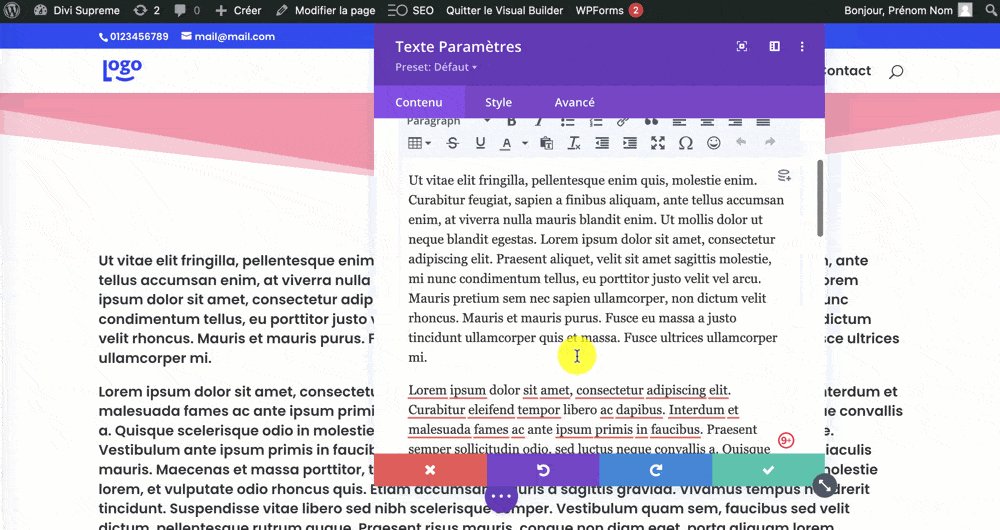
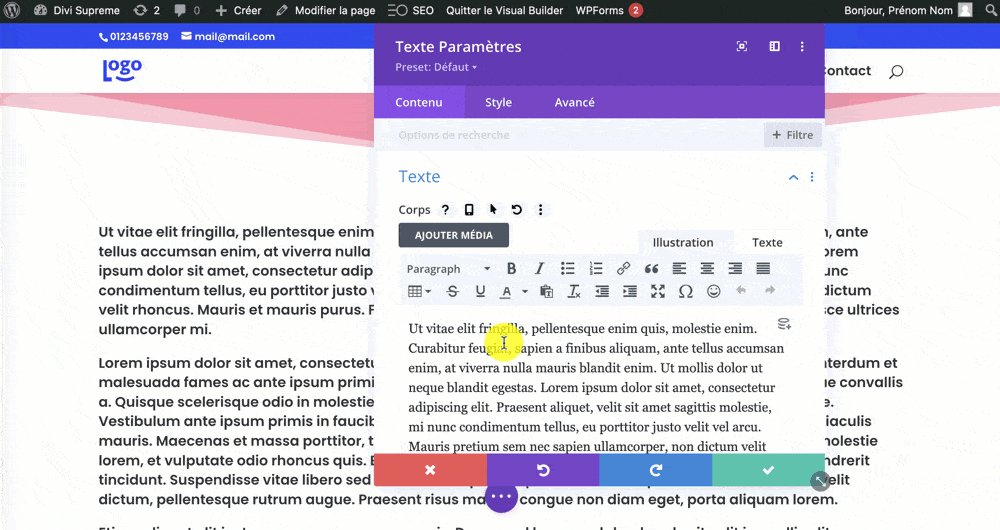
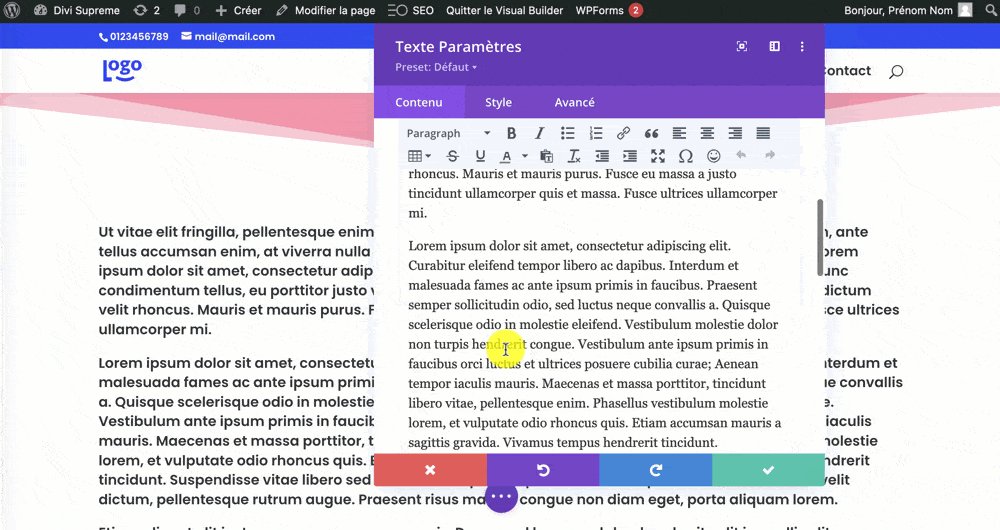
Avant – barre d’outils non fixe :

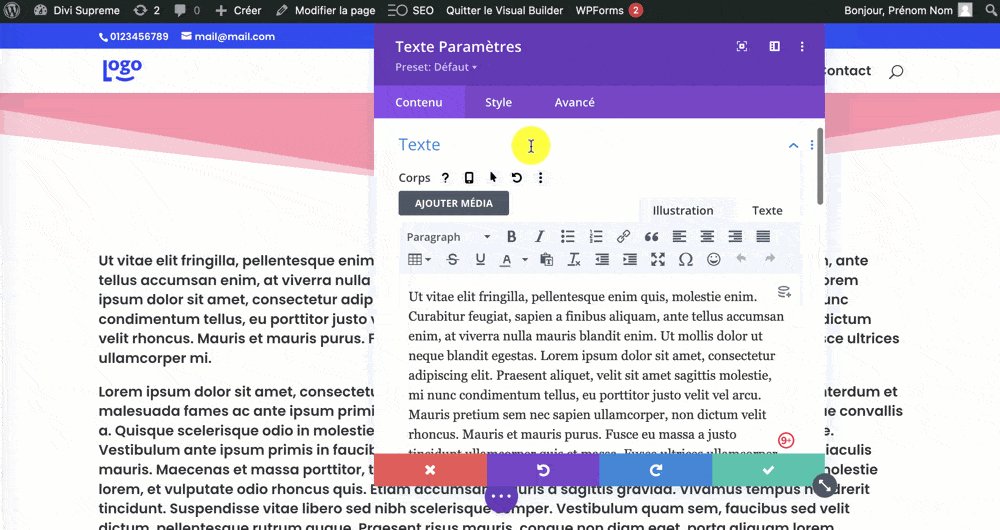
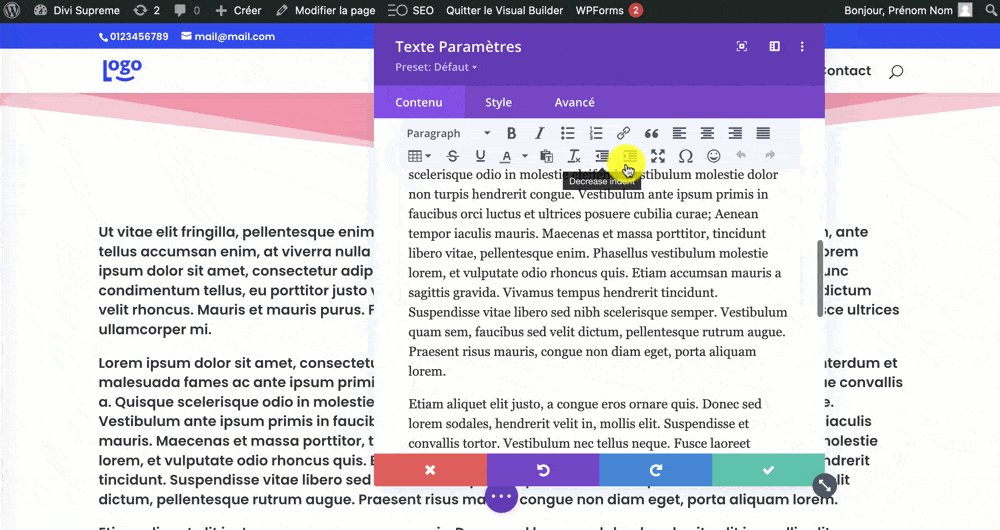
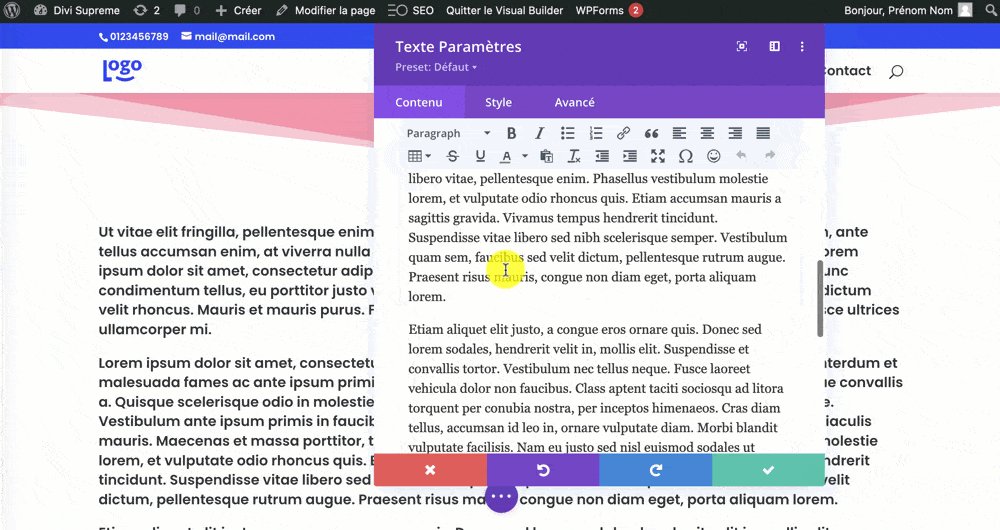
Après – barre d’outils fixe :

- 1 – Qu’est-ce que la « barre d’outils » du module Texte ?
- 2 – Pourquoi fixer cette barre d’outils ? (+ vidéo)
- 3 – Snippet CSS pour une barre d’outils « sticky au scroll »
- 4 – Position sticky ou position fixed ?
- 5 – Compatibilité avec le builder en back-office
- 6 – Conclusion et ressources supplémentaires
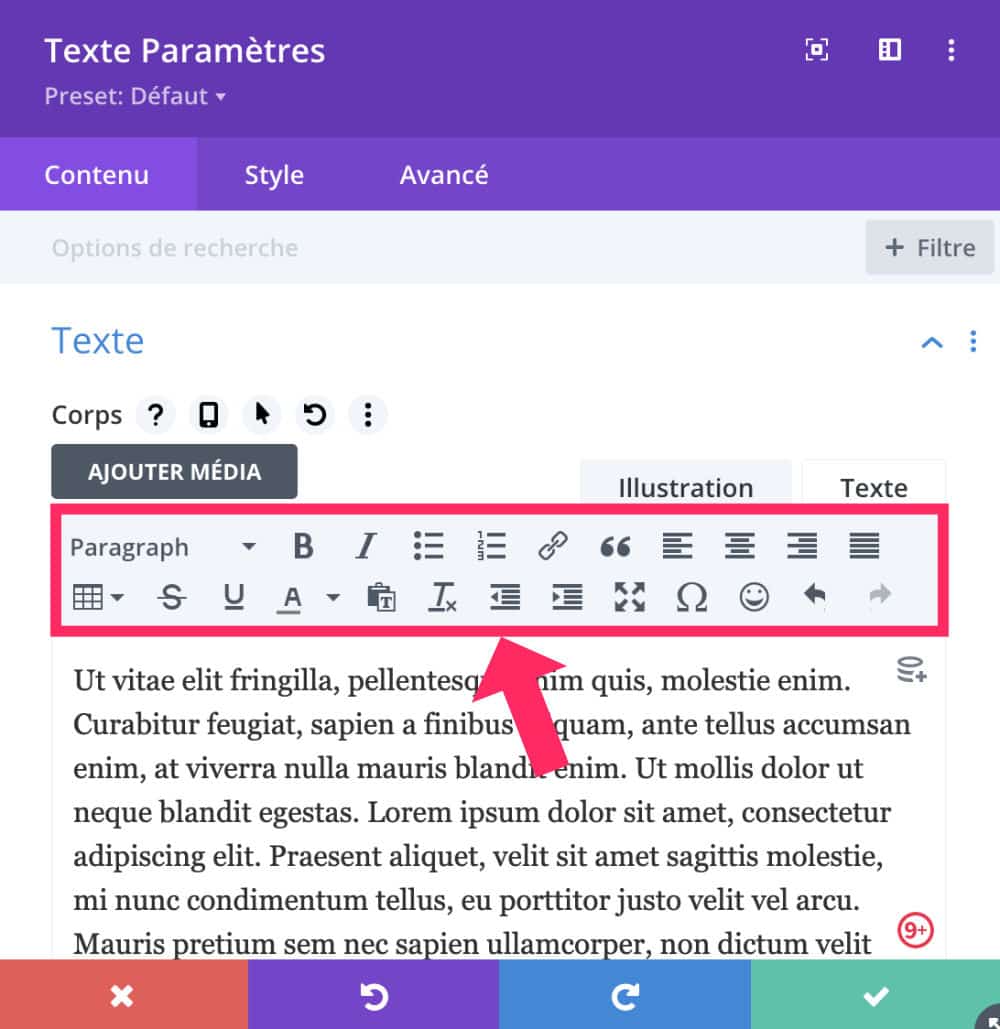
1 – Qu’est-ce que la « barre d’outils » du module Texte ?

Ce que j’appelle la barre d’outils, c’est le menu d’édition des styles disponible dans chaque zone de texte de chaque module de Divi et notamment dans le module Texte.
Cette barre d’outils contient toutes les options nécessaires pour enrichir votre texte :
- ajouter du gras
- mettre en italique
- insérer des listes
- insérer des liens
- souligner
- choisir l’alignement du texte
- ajouter une hiérarchie de titre
- etc.
Finalement, on retrouve ici les options que proposait l’éditeur classique de WordPress, avant l’apparition de Gutenberg.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
2 – Pourquoi fixer cette barre d’outils ? (+ vidéo)
Comme vous pouvez le voir dans la vidéo, cette action est simple à réaliser, mais elle n’apporte rien en termes de design pour votre site ou celui de votre client. En effet, mais fixer cette barre d’outils va vous apporter un grand confort lors de la création de vos contenus avec le Divi Visual Builder. En gros, vous gagnez en efficacité et en productivité !
Si la vidéo ne fonctionne pas, voici le lien.
Ne tardez plus ! Découvrez le thème Divi ici !
3 – Snippet CSS pour une barre d’outils « sticky au scroll »
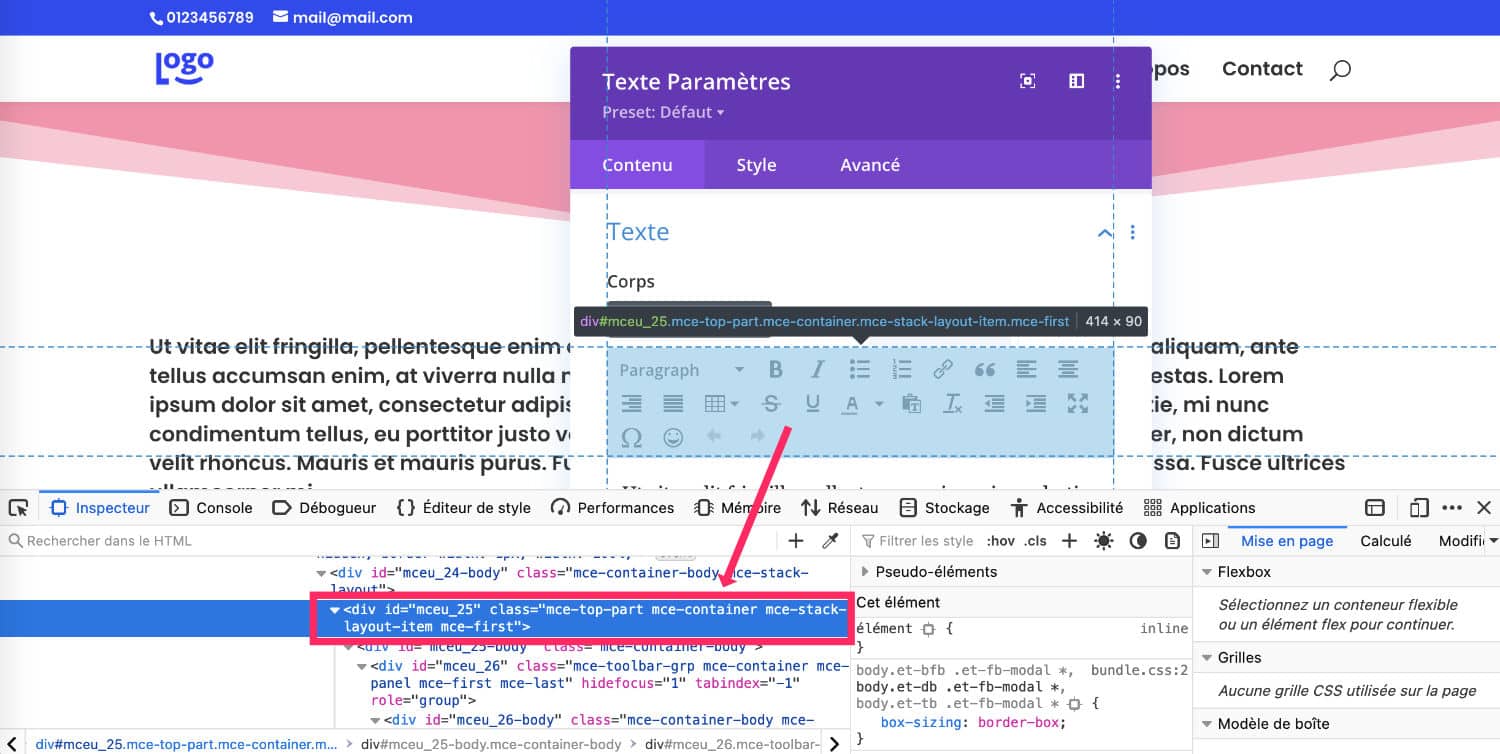
Lorsque vous devez modifier un élément de votre site avec du CSS, votre navigateur est votre meilleur allié. Il suffit d’utiliser la fonctionnalité « d’inspecter l’élément » afin de trouver une Classe CSS existante pour la modifier ensuite…

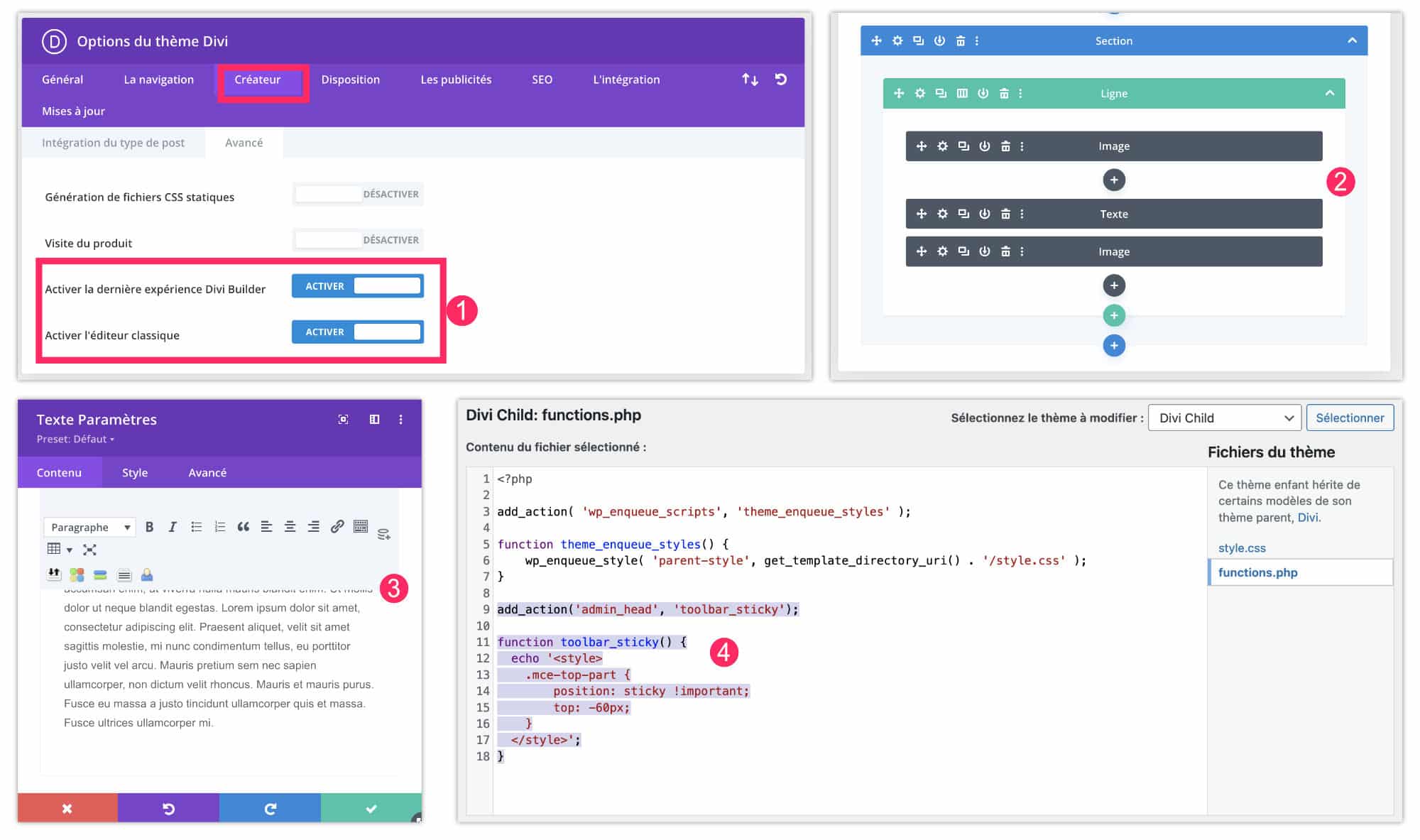
Sur cette capture d’écran, j’ai utilisé l’inspecteur de mon navigateur pour trouver l’élément à modifier. Lorsqu’il se met en surbrillance, je clique dessus et en bas du navigateur, le code HTML correspondant se surligne en bleu. Je trouve alors 4 classes utilisées dont la classe « mce-top-part ».
Une fois cela identifié, il n’y a plus qu’à créer le snippet CSS approprié pour fixer la toolbar. Le voici :

/* toolbar sticky au scroll */
.mce-top-part {
position: sticky !important;
top: -60px;
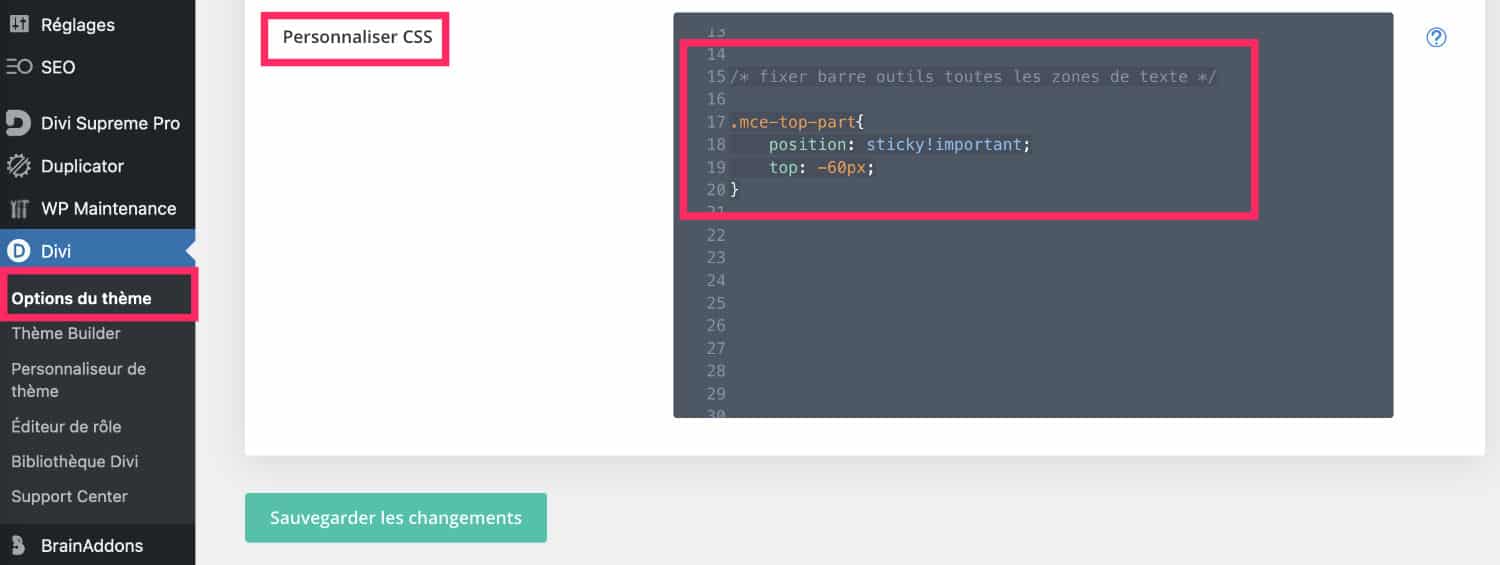
}Copiez et collez ce code dans le champ dédié à l’onglet Divi > Option du thème > Personnaliser CSS.
Notez que ce code agira sur tous les modules de Divi qui utilisent une zone de texte, soit quasiment tous les modules !
Rappel : il existe d’autres manières d’ajouter du code dans Divi. Découvrez également ma bibliothèque des Snippets pour Divi !
4 – Position sticky ou position fixed ?
Pour fixer un élément dans une page web, la propriété la plus efficace est la propriété « Position ». Mais la question que vous vous posez peut-être c’est : pourquoi utiliser la valeur Sticky au lieu de la valeur Fixed ?
La valeur Sticky permet à l’élément de rester fixe au sein de son contenant (de son élément parent), alors que la valeur Fixed reste fixe par rapport à la fenêtre du navigateur.
Dans ce cas, si vous utilisez la valeur Fixed au lieu de Sticky, vous verrez que le comportement de la barre d’outil n’est pas du tout conforme à nos attentes.
Pour mieux comprendre, faites défiler la fenêtre ci-dessous :
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
5 – Compatibilité avec le builder en back-office
Ce chapitre a été ajouté après la publication initiale de l’article il y a quelques heures seulement. En effet, certains d’entre vous m’ont fait remarquer que le code CSS que je donne dans cet article au chapitre 3 ne « fonctionne pas »…
Je vous l’assure, il fonctionne… mais seulement si vous utilisez le Visual Builder en front-office. Pour ceux qui utilisent le Divi Builder en back-office, le code fonctionne pas… Et j’ai trouvé pourquoi !
Donc voici quelques précisions :
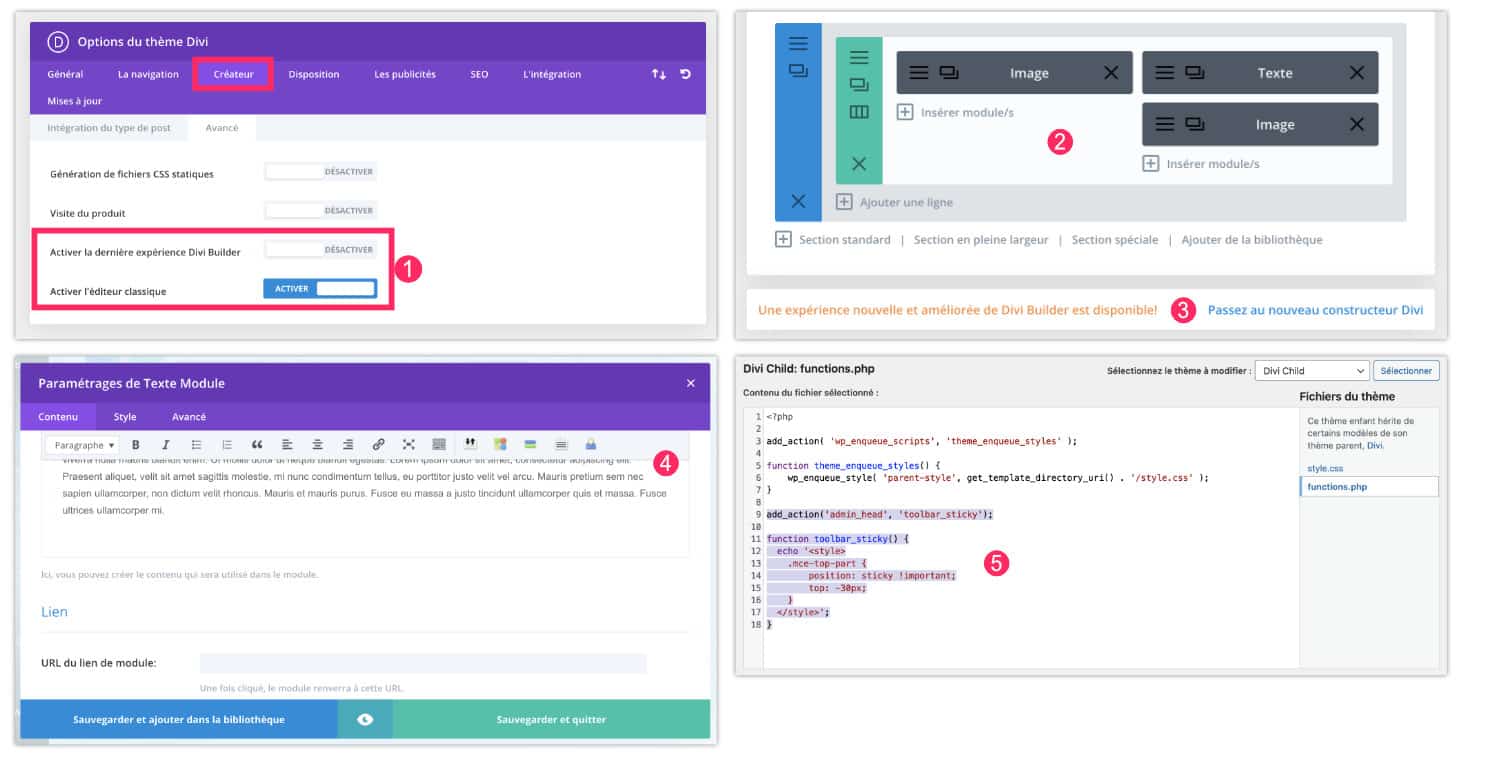
5.1 – Si vous utilisez l’ancienne version du Divi Builder
À mon avis c’est une très mauvaise idée… Si à l’onglet Divi > Options du thème > Créateur > Avancé, vous avez activé l’option « éditeur classique », vous utilisez alors l’ancienne version de Divi qui a arrêtée d’évoluer depuis 2018…
D’ailleurs, si vous utilisez cette version, il y a de grandes chances que votre édition en back-office rame comme jamais, c’est lent, c’est lent !
Bref, si vous préférez conserver cette configuration, voici ce que vous devez faire pour fixer la barre d’outils du module Texte de Divi :

- Si à l’onglet Divi > Options du thème > Créateur > Avancé, vous avez activé l’option « éditeur classique », vous utilisez l’ancienne version de Divi.
- Les sections et les modules en back-office ressemblent à la pastille n°2 de cette capture d’écran.
- Vous devez même voir une notification vous invitant à utiliser « la nouvelle expérience de Divi »… Et pour cause !
- Il est quand même possible de fixer la barre d’outils du module Texte de Divi.
- Mais dans ce cas, le CSS ne suffira pas ! Vous devrez ajouter le code suivant dans le fichier functions.php de votre thème enfant Divi.
add_action('admin_head', 'toolbar_sticky');
function toolbar_sticky() {
echo '<style>
.mce-top-part {
position: sticky !important;
top: -30px;
}
</style>';
}Note : le plugin Classic Editor peut également reproduire cette option de Divi que je vous déconseille.
5.2 – Si vous utilisez le Divi Builder en back-office
Si vous avez activé l’option pour conserver l’éditeur classique et celle de la nouvelle expérience du Divi Builder mais que vous continuez à éditer vos publications depuis le back-office (et non depuis le front-end comme je le montre dans ma vidéo), dans ce cas, vous devrez également utiliser un code différent…

- Si à l’onglet Divi > Options du thème > Créateur > Avancé, vous avez activé l’option « dernière expérience Divi Builder » ainsi que l’option « éditeur classique », vous pouvez continuer à construire votre mise en page depuis le back-office.
- Les sections et les modules en back-office ressemblent à la pastille n°2 de cette capture d’écran.
- Il est quand même possible de fixer la barre d’outils du module Texte de Divi.
- Mais dans ce cas, le CSS ne suffira pas ! Vous devrez ajouter le code suivant dans le fichier functions.php de votre thème enfant.
add_action('admin_head', 'toolbar_sticky');
function toolbar_sticky() {
echo '<style>
.mce-top-part {
position: sticky !important;
top: -60px;
}
</style>';
}Note : la différence entre les deux codes pour le back-office est la valeur de la propriété CSS « Top ». L’une est à -30px et l’autre est à -60px.
6 – Conclusion et ressources supplémentaires
Grâce à cette petite astuce, vous allez économiser des actions redondantes, gagner en productivité et en efficacité lors de la création de vos prochains contenus ! Qu’en dites-vous ? Aviez-vous déjà remarqué que cette barre d’outils disparaissait au scroll ?
Voici quelques autres ressources Divi qui pourraient vous intéresser :
- Créer un bouton de retour vers le haut avec Divi
- Créer un Sticky menu sous forme d’onglet à bascule
- Créer un menu sticky au scroll
- Créer une barre de pied de page « Sticky » seulement avec les options de Divi
- Créer une Hello Bar avec Divi
- Fixer la sidebar de votre blog




Comment fixer la barre d’outils du module Texte de Divi ?
_______________________________________
Bonjoir,
Votre code ci-dessous ne fonctionne pas ?
/* toolbar sticky au scroll */
.mce-top-part {
position: sticky !important;
top: -60px;
}
Amicalement
Merci beaucoup pour cette astuce très utile au quotidien.
Merci Philippe
Salut Daniel,
En fait, il fonctionne seulement lorsqu’on utilise le Visual Builder. Je viens donc de mettre à jour l’article pour vous donner le code à utiliser si vous utilisez le Divi Builder en back-office et non en front-office. Tu trouveras toutes les explications dans le chapitre 5 : https://astucesdivi.com/fixer-barre-outils-module-texte/#lwptoc5
Merci pour la précision apportée au commentaire de Daniel car j’étais arrivé de mon coté à la même conclusion; mais pas de problème car je suis aussi utilisateur du Divi builder, mais je n’avais pas testé
Testé cette fois ci avec le Divi Builder, c’est OK, ça marche et c’est très pratique.
Merci
Cdt
Merci du retour Denis 😉
Super astuce ! Merci
Bonjour,
Je voudrais mettre une barre de notification fixe au dessus du menu haut horizontal, quelqu’unsait comment on fait ?
Merci beaucoup pour votre réponse
Il suffit d’activer la deuxième zone de menu