Divi es probablemente uno de los constructores de sitios web más versátiles y populares de los creadores. Sin embargo, con sus múltiples opciones y características, a veces puede ser difícil explotar todo su potencial. En este artículo comparto ocho consejos esenciales que le permitirán aumentar su productividad y refinar el diseño de sus páginas.
Estos pequeños secretos le ahorrarán tiempo y le ayudarán a alcanzar un nivel de precisión y consistencia en sus creaciones que impresionará a sus visitantes 🤩
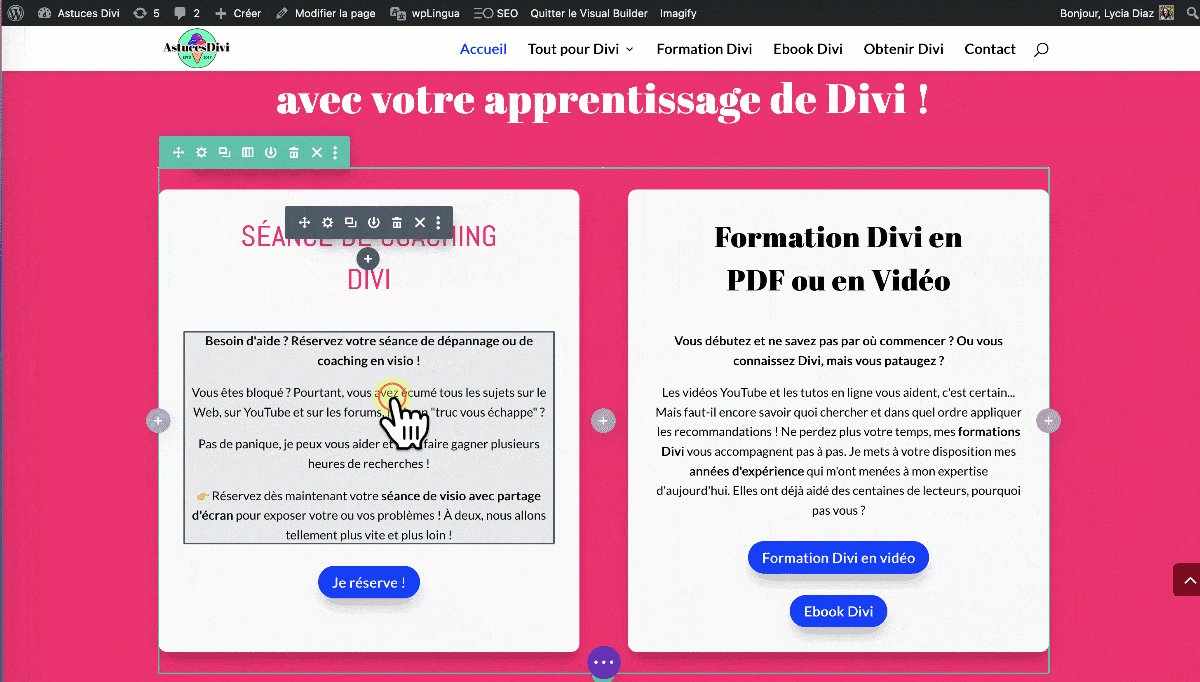
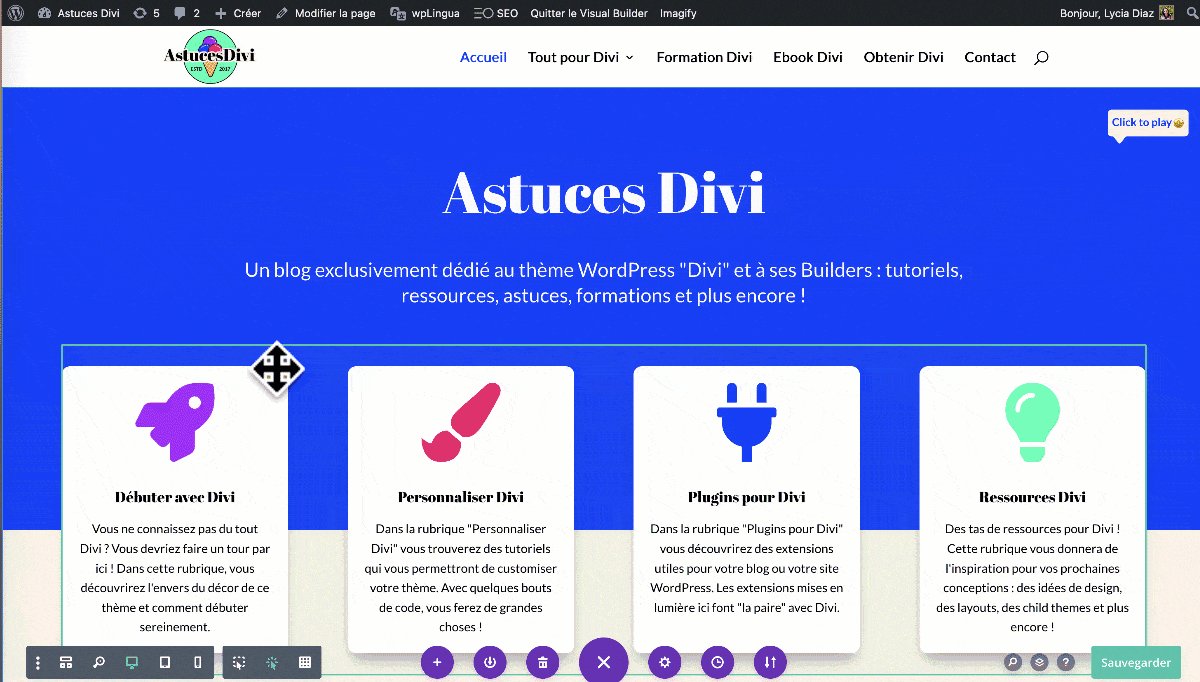
- 1. Mover columnas por arrastrar y soltar
- 2. Use icono « cepillo » para personalizar rápidamente estilos
- 3. Opción « estilos de módulos de copia » para estandarizar el diseño
- 4. Volver con el icono del reloj (deshacer)
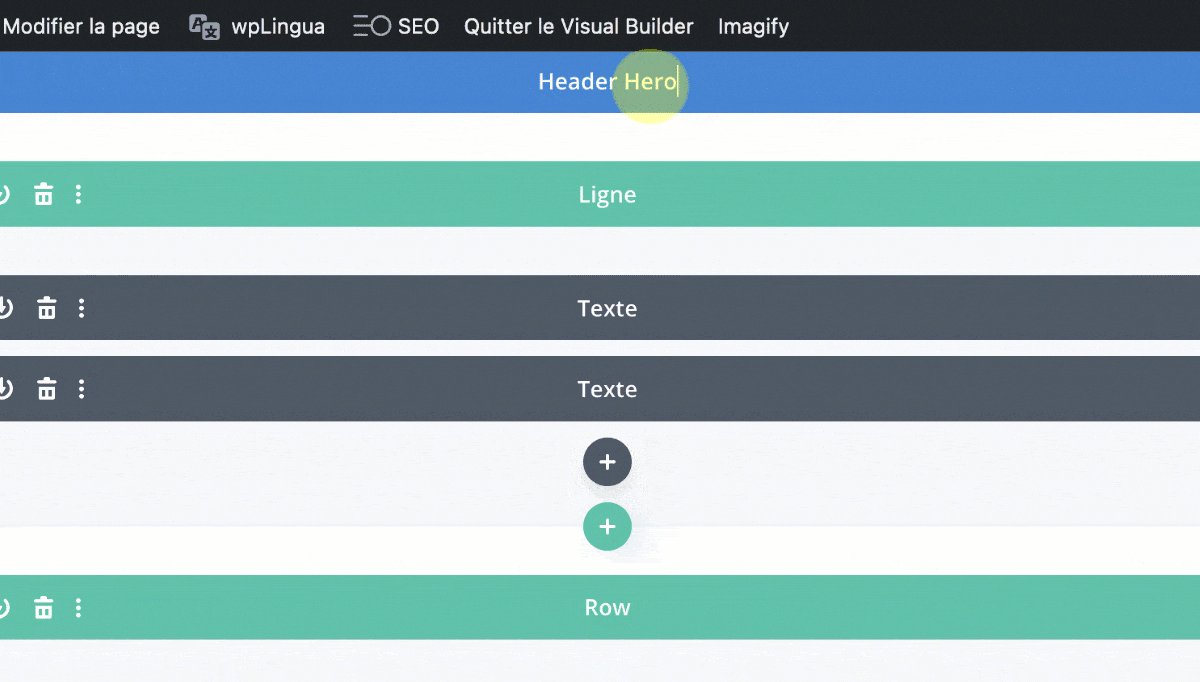
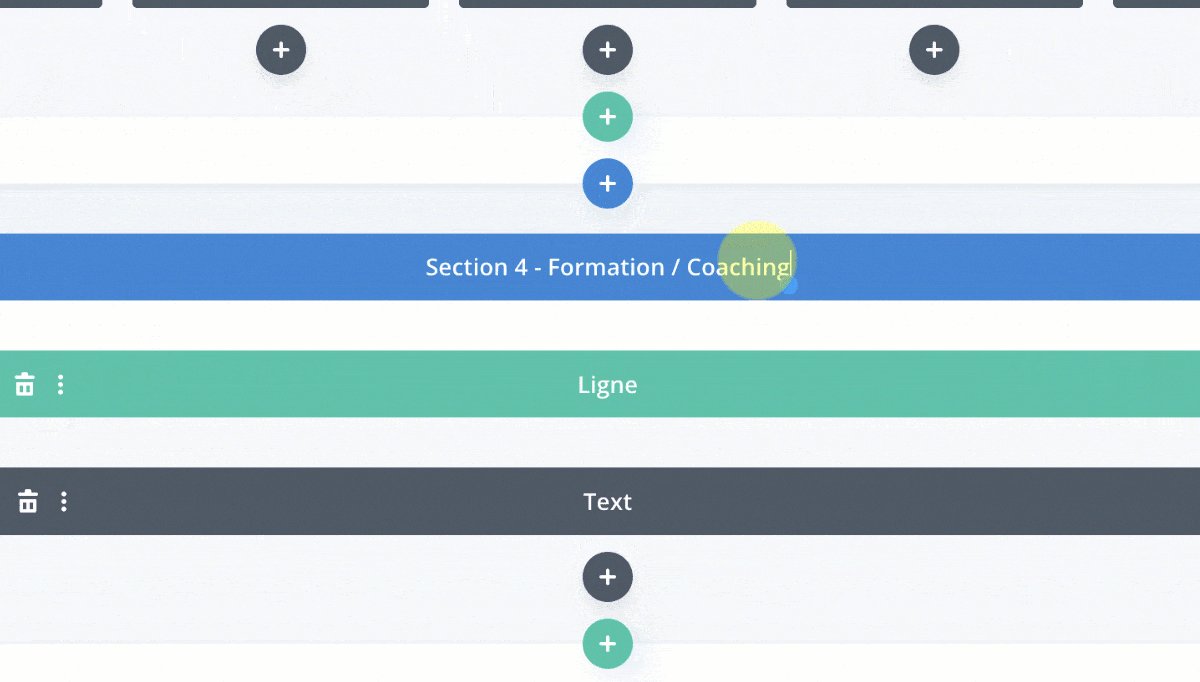
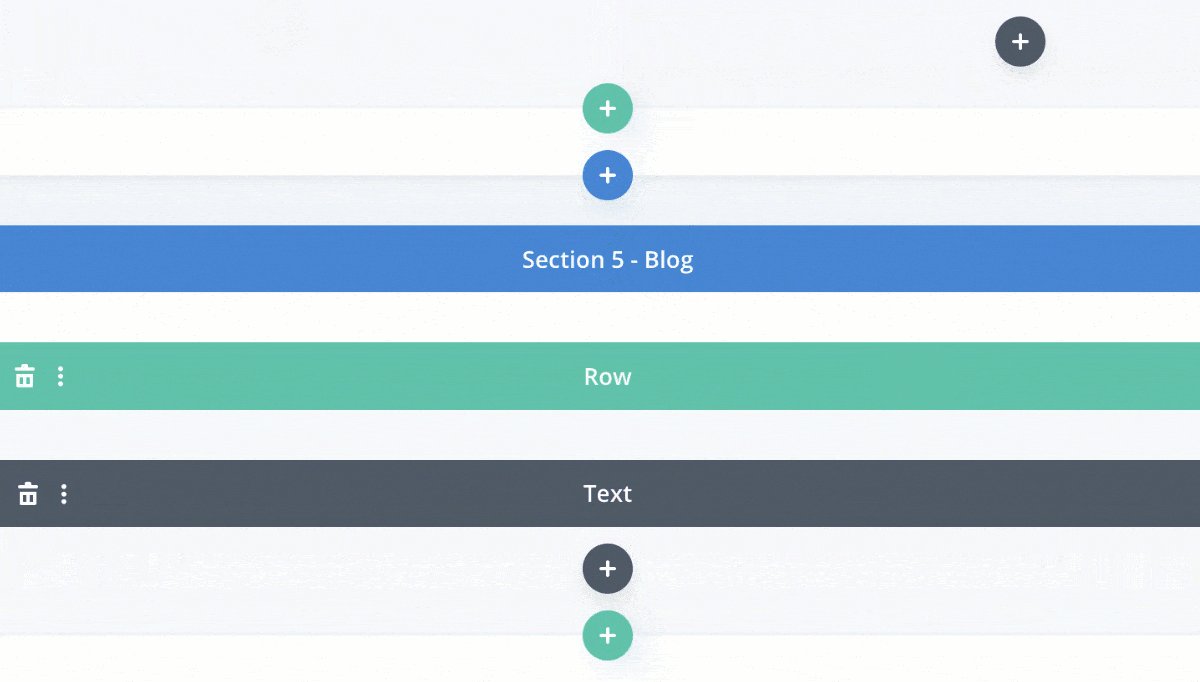
- 5. Secciones de nombres para una organización óptima
- 6. Use panel de capa (capas) para una gestión precisa
- 7. Guardar en la nube para mayor flexibilidad
- 8. Armonizar la altura de la columna para un diseño equilibrado
- En conclusión...
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
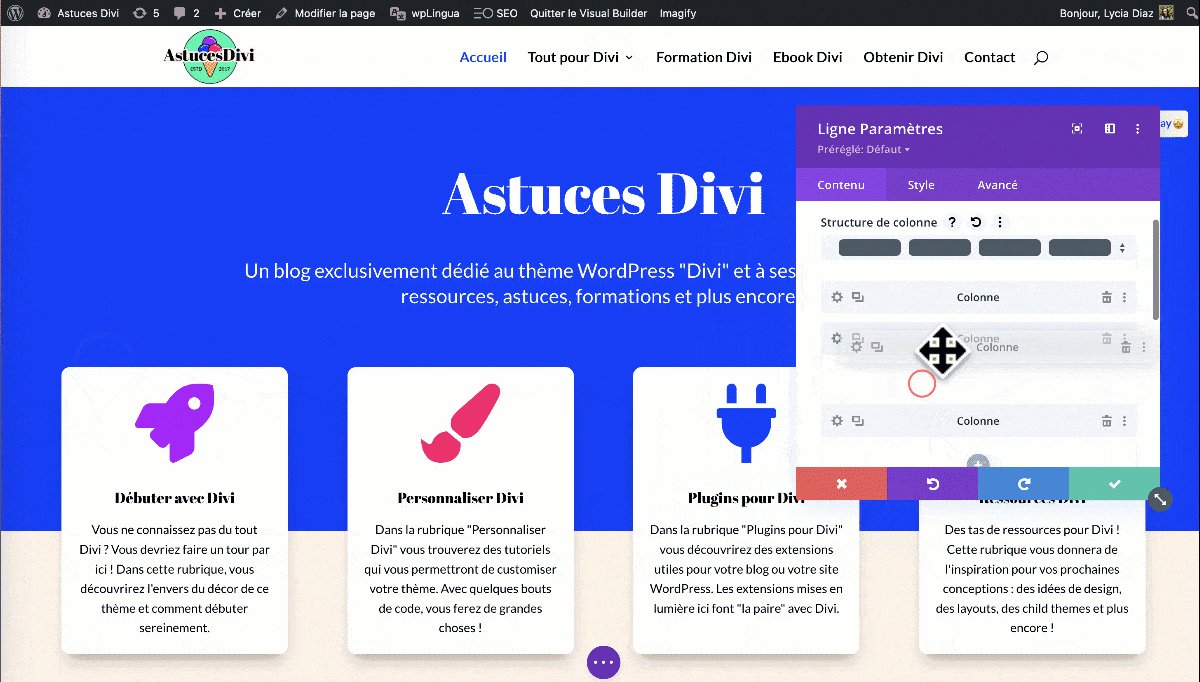
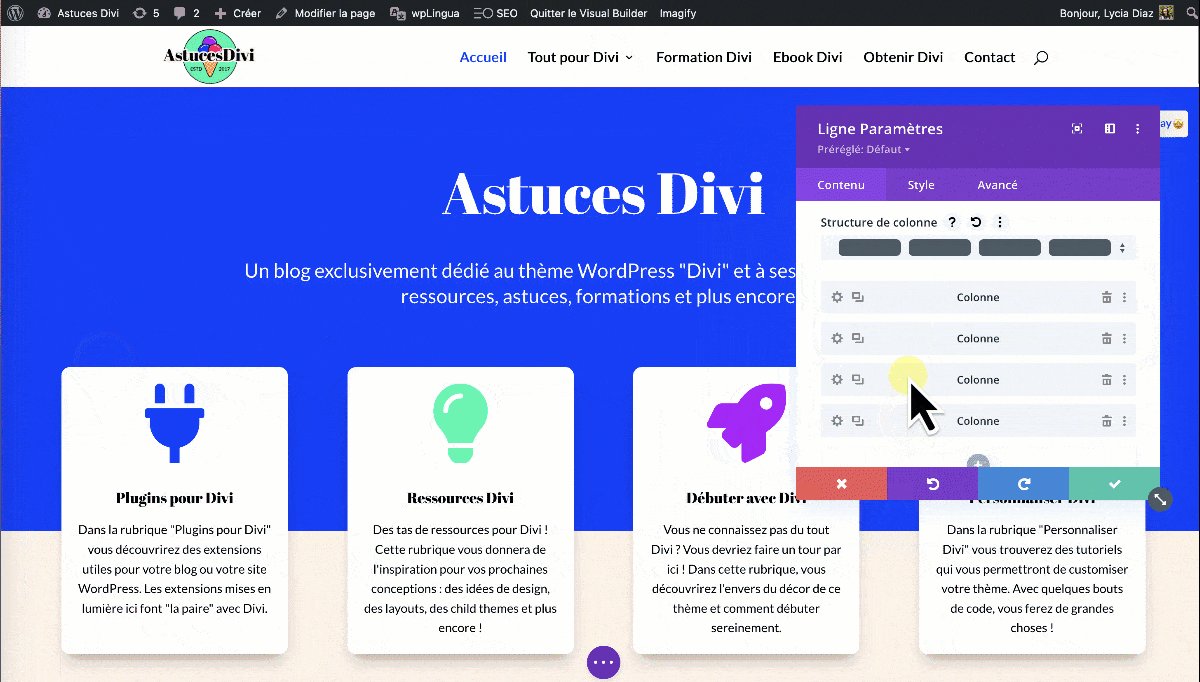
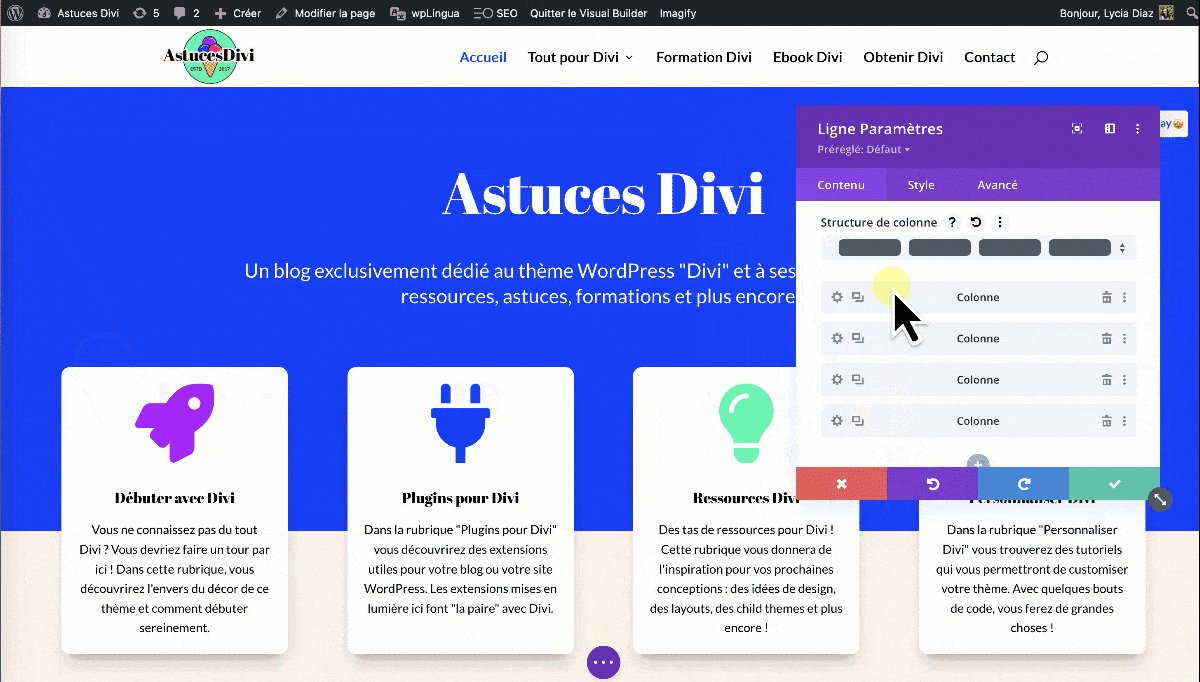
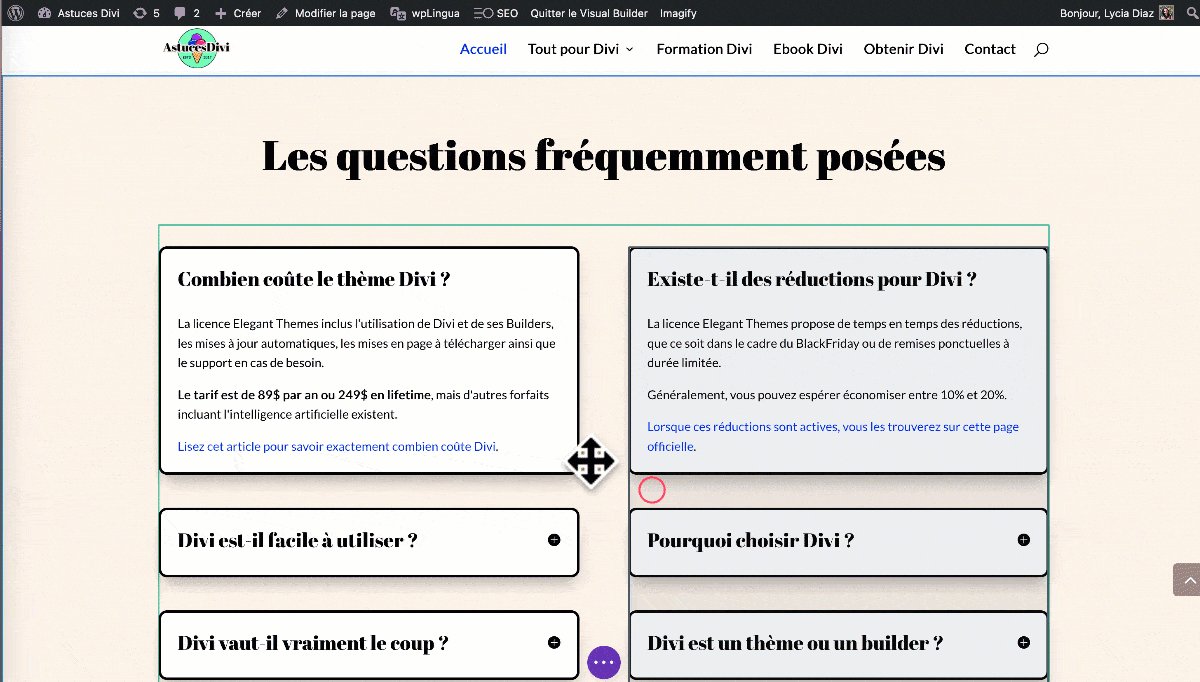
1. Mover columnas por arrastrar y soltar
En Divi, mover las columnas por un simple arrastrar y soltar es un truco ineludible para ahorrar tiempo!

En lugar de perderse en las opciones de alineación o reconfiguración, esta característica permite una reorganización intuitiva y rápida. Puedes probar múltiples diseños simplemente moviendo las columnas donde quieras, lo cual es perfecto para ajustar la presentación de tu contenido en tiempo real.
Este truco simplifica enormemente el proceso de diseño, haciendo la experiencia más fluida y creativa.
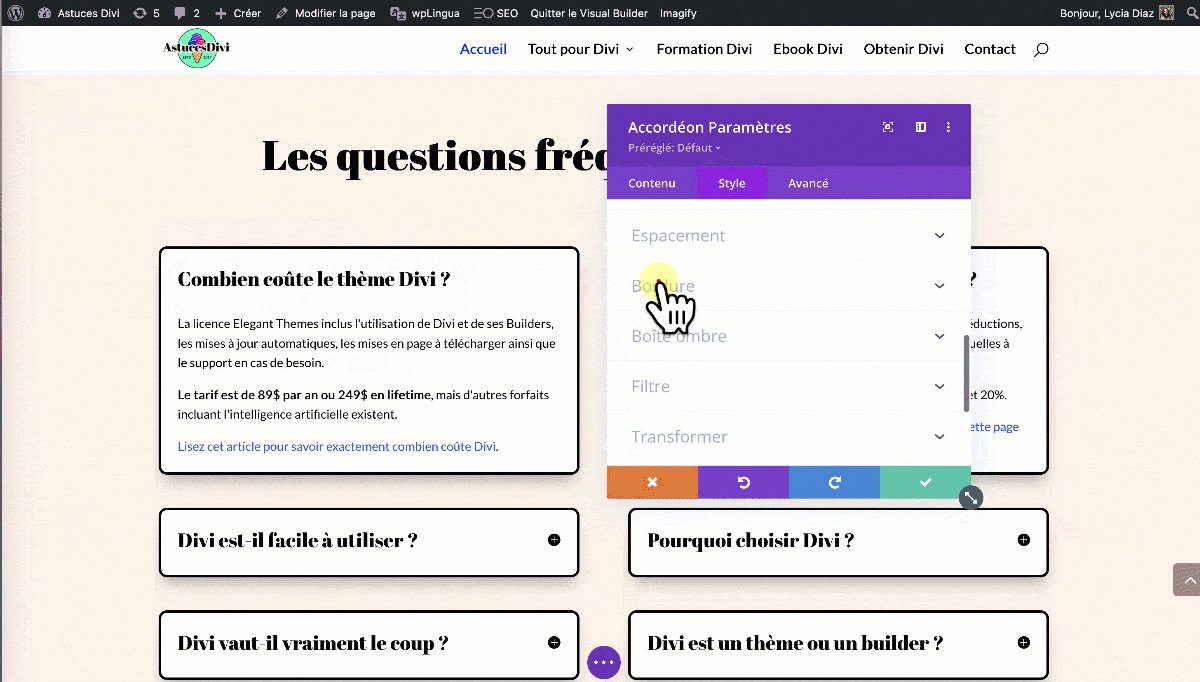
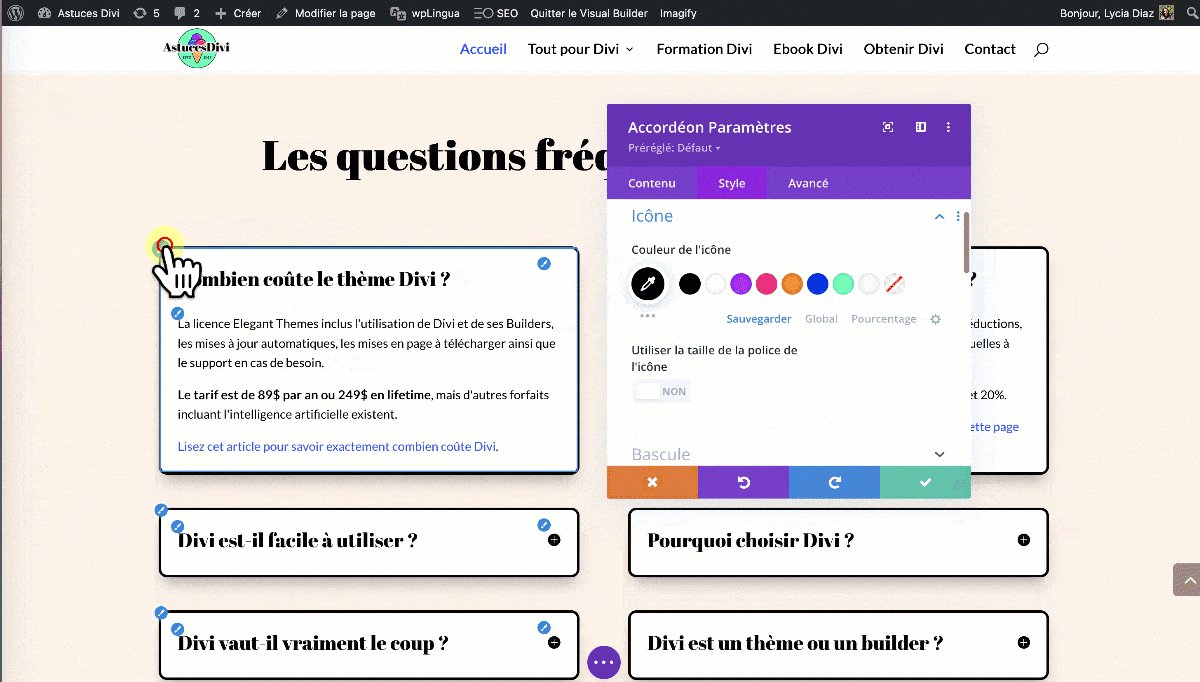
2. Use icono « cepillo » para personalizar rápidamente estilos
Icon « cepillo » Divi es una poderosa herramienta para cambiar el estilo visual de un módulo en unos pocos clics.

En lugar de buscar la configuración para ajustar colores, fuentes o fronteras, haga clic en este icono para acceder a las opciones de estilo rápido.
Esto le permite hacer cambios inmediatos a la apariencia de sus módulos sin perder tiempo buscando opciones durante horas!
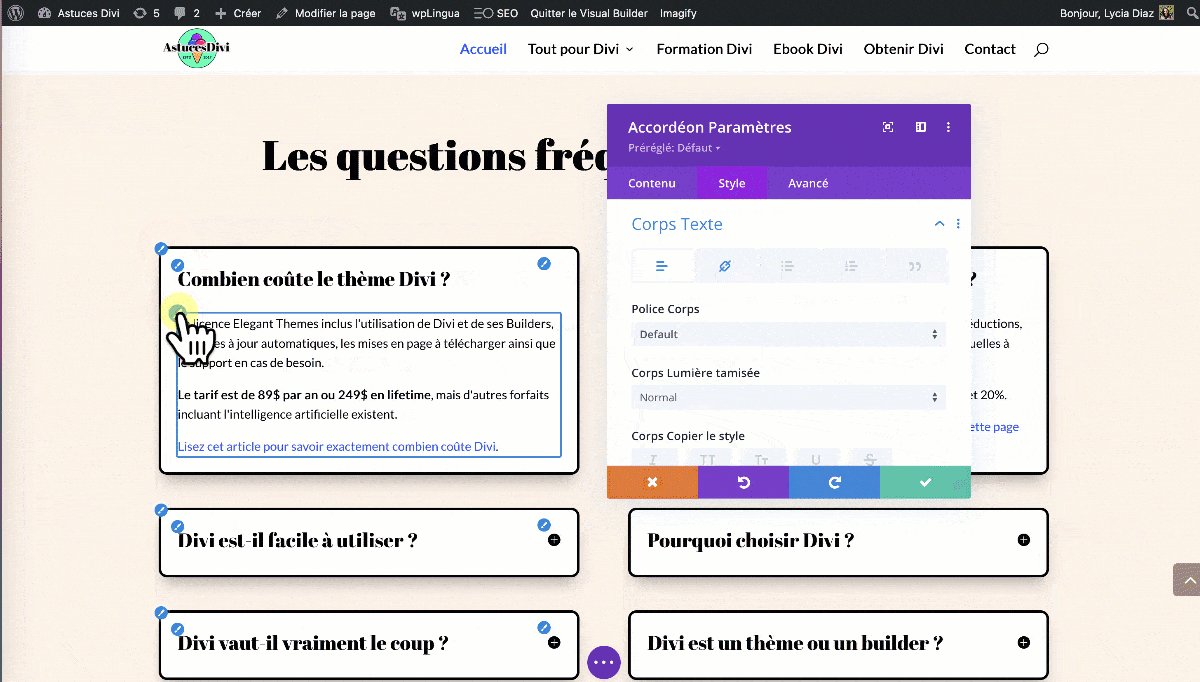
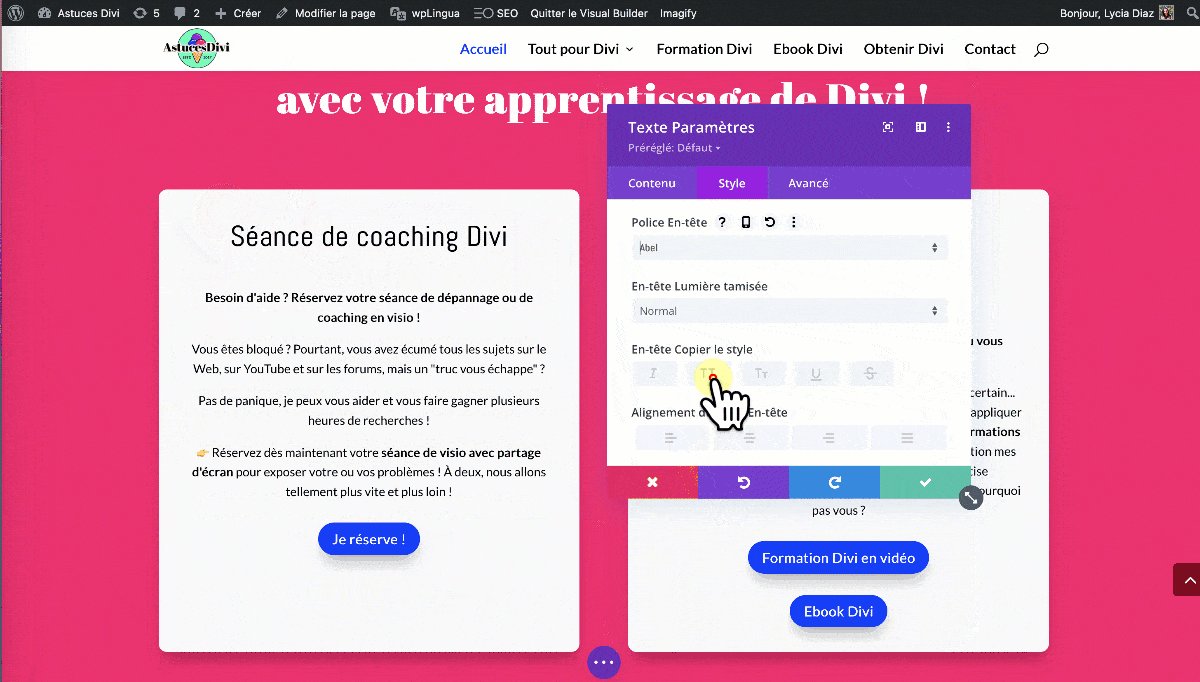
3. Opción « estilos de módulos de copia » para estandarizar el diseño
La capacidad de copiar los estilos de un módulo y aplicarlos a otro es un truco que le permite mantener un diseño coherente sin esfuerzo.

Utilizando la opción « Copiar estilos del módulo », puede replicar la apariencia de un módulo a otro sin tener que reconfigurar los parámetros. Solo abre las opciones adicionales del bloque para editar y seleccionar « Estilos del módulo de sabor ».
Este truco le ahorra tiempo loco, especialmente si usted trabaja en una página grande o en un proyecto con artículos similares. Al aplicar rápidamente los mismos estilos a varios módulos, mantiene la homogeneidad de su diseño manteniendo una apariencia profesional.
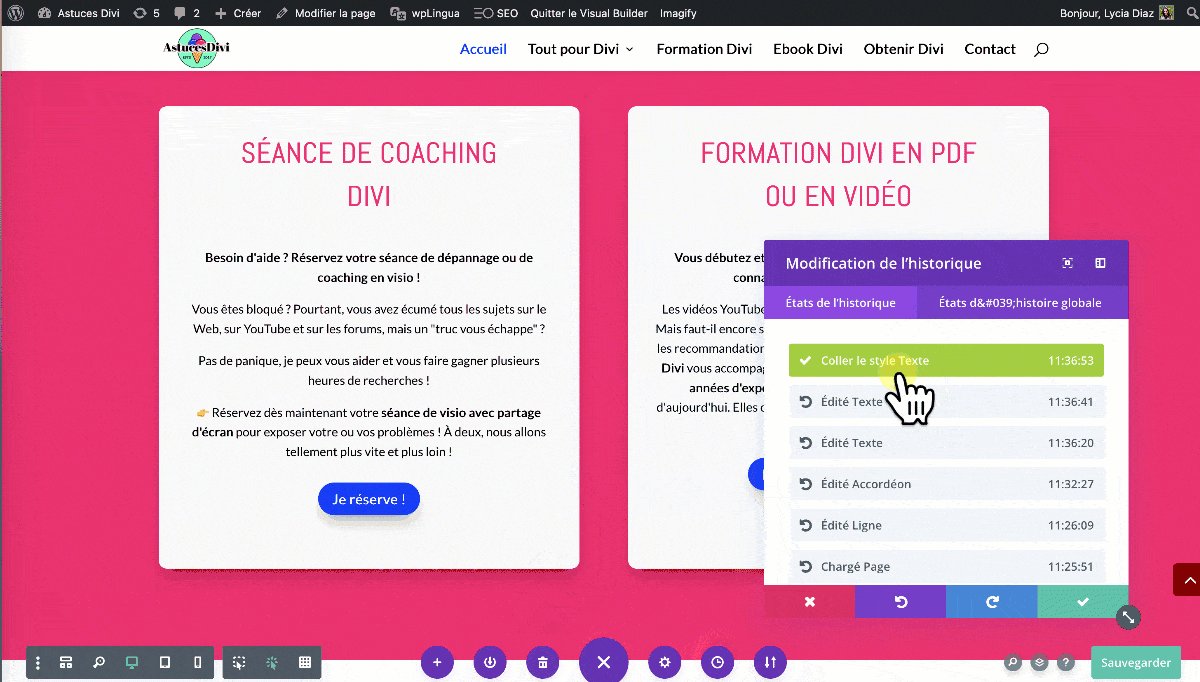
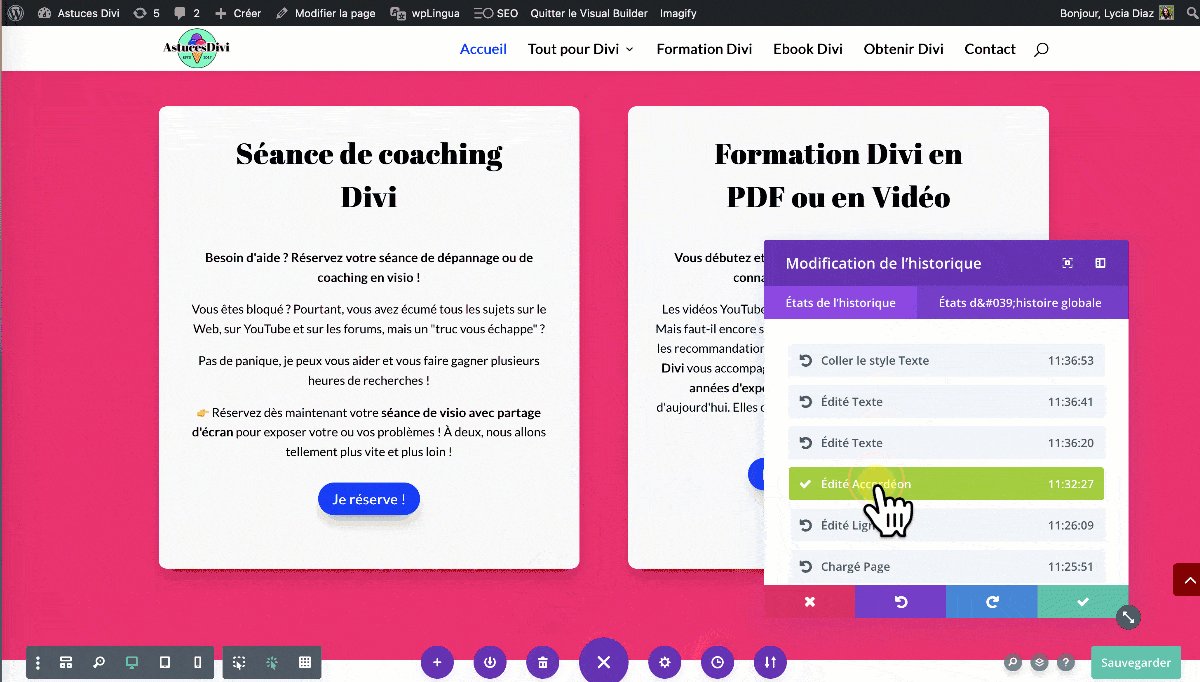
4. Volver con el icono del reloj (deshacer)
En la creación de diseño, es esencial poder probar ideas sin temor a arruinar todo 😅.

Divi ofrece una característica histórica con el icono del reloj, que le permite volver a varios pasos de su trabajo.
Gracias a esta característica, puede experimentar libremente, sabiendo que puede regresar fácilmente a una versión anterior de su diseño si es necesario. Esta paz mental promueve la creatividad, ya que usted está seguro de poder explorar alternativas sin comprometer la integridad de su trabajo.
¡Ten cuidado! Este cambio de historia se reasienta cuando sales del Editor Visual.
5. Secciones de nombres para una organización óptima
En un proyecto Divi con muchas secciones y módulos, puede ser difícil encontrarlo rápidamente.

Nombrar secciones con títulos explícitos es una gran manera de organizar su contenido y ganar productividad.
Al asignar un nombre distintivo a cada sección, simplifica la navegación, especialmente en diseños mucho tiempo.
Esta técnica le permite localizar fácilmente cada artículo y mantener una estructura clara y ordenada, esencial para la gestión eficaz de su página o sitio web.
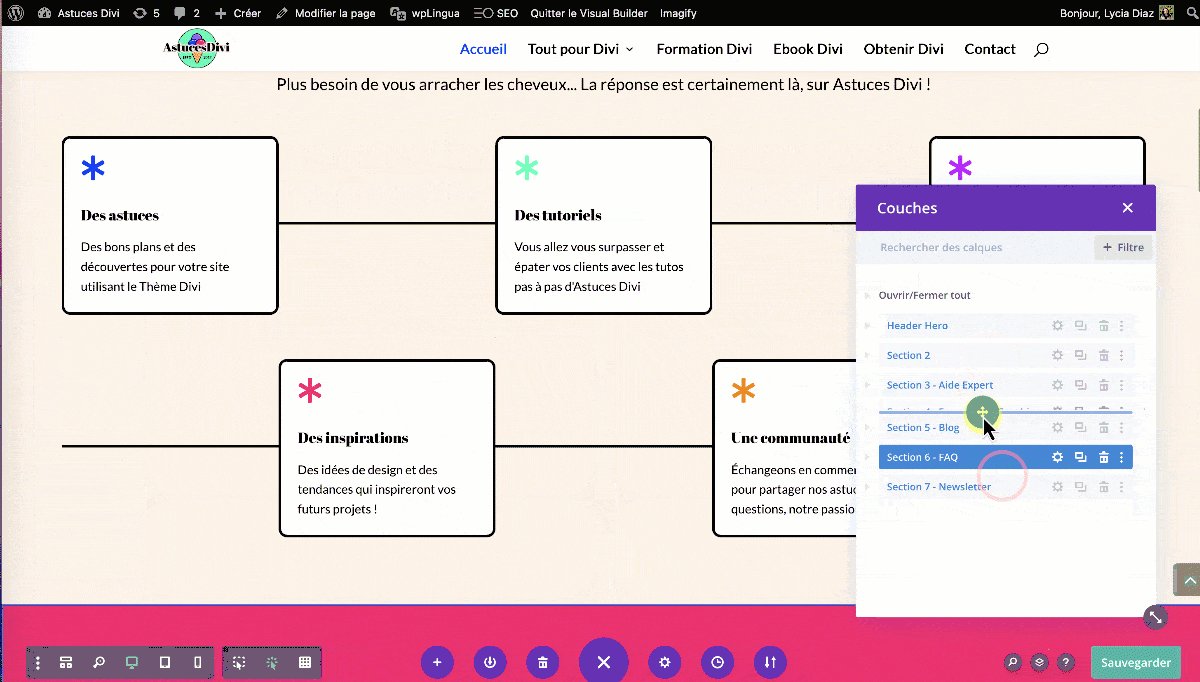
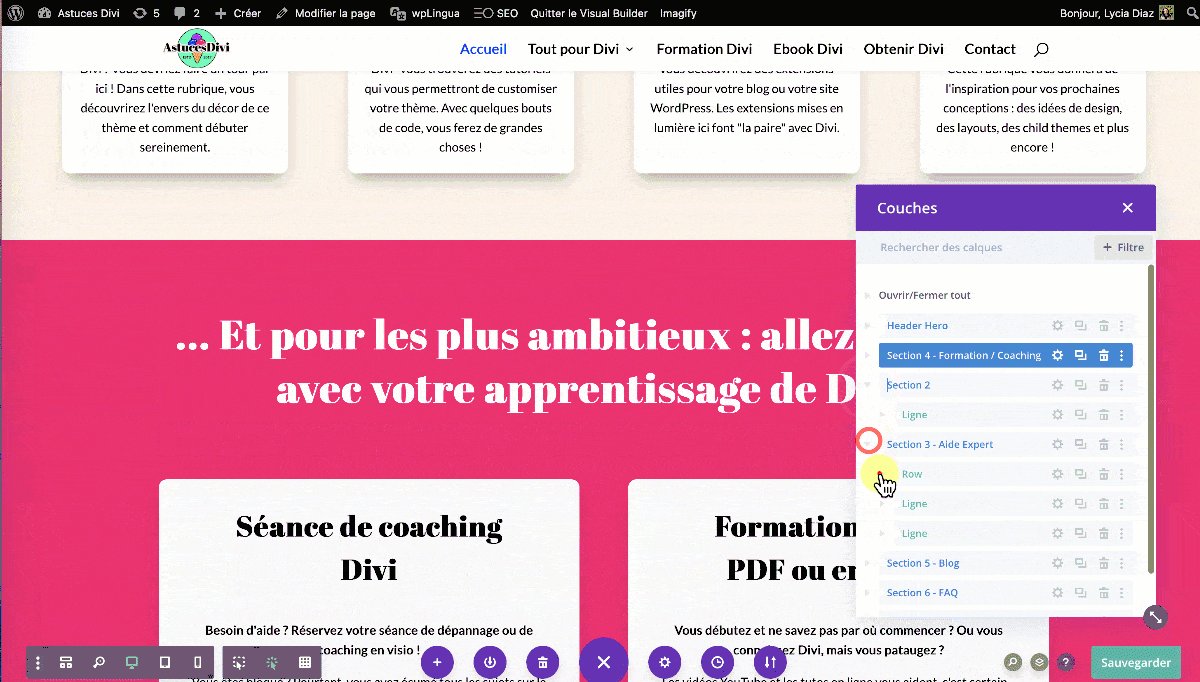
6. Use panel de capa (capas) para una gestión precisa
El panel « capas » Divi es una herramienta valiosa para ver y acceder a todos los elementos de su página como árbol.

Esta vista jerárquica le da control total sobre secciones, líneas y módulos, incluso si algunos elementos son superpuestos o enmascarados.
Usando el panel de capas, puede organizar y modificar fácilmente cada componente con precisión.
Esta herramienta es particularmente útil para diseños complejos, ya que permite una gestión óptima de los elementos, promoviendo así un diseño preciso y sin confusión.
💡 No dude en utilizar este panel para intercambiar el orden de secciones o líneas rápidamente por arrastrar y soltar.
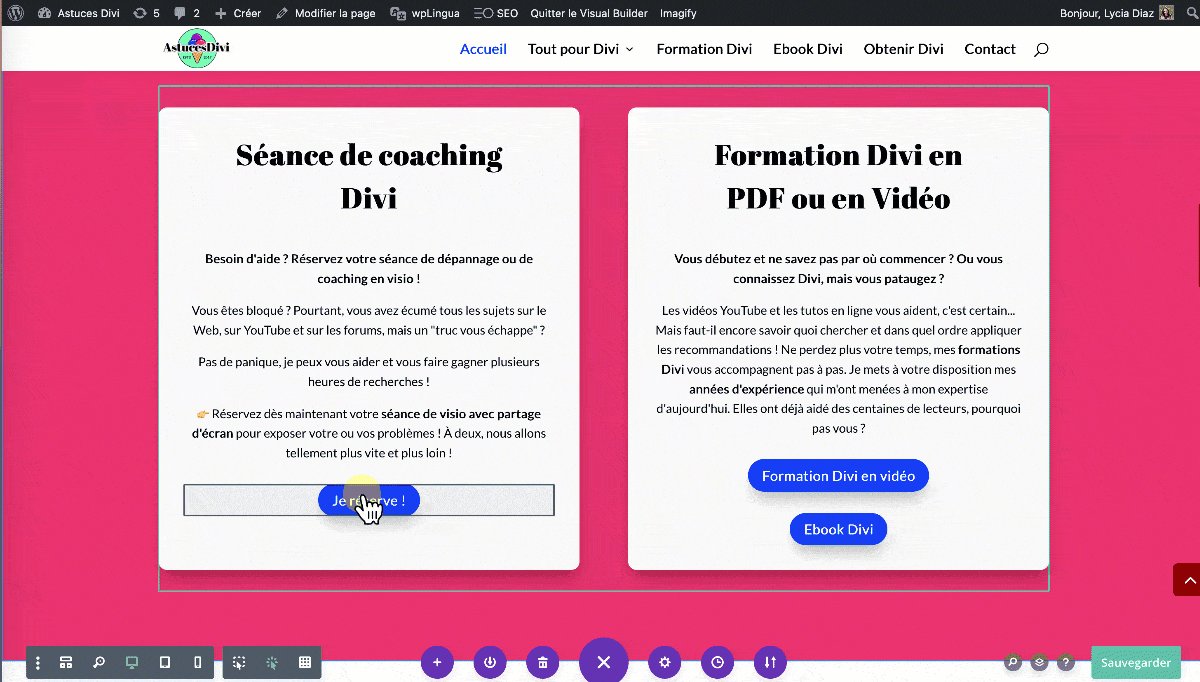
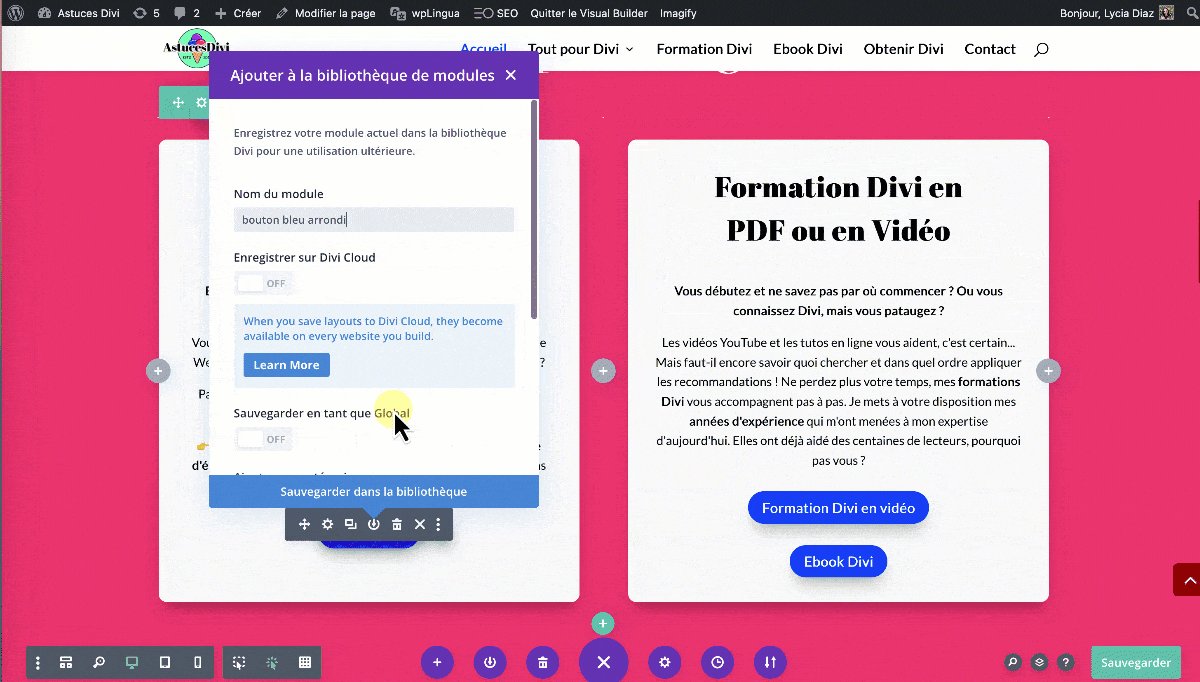
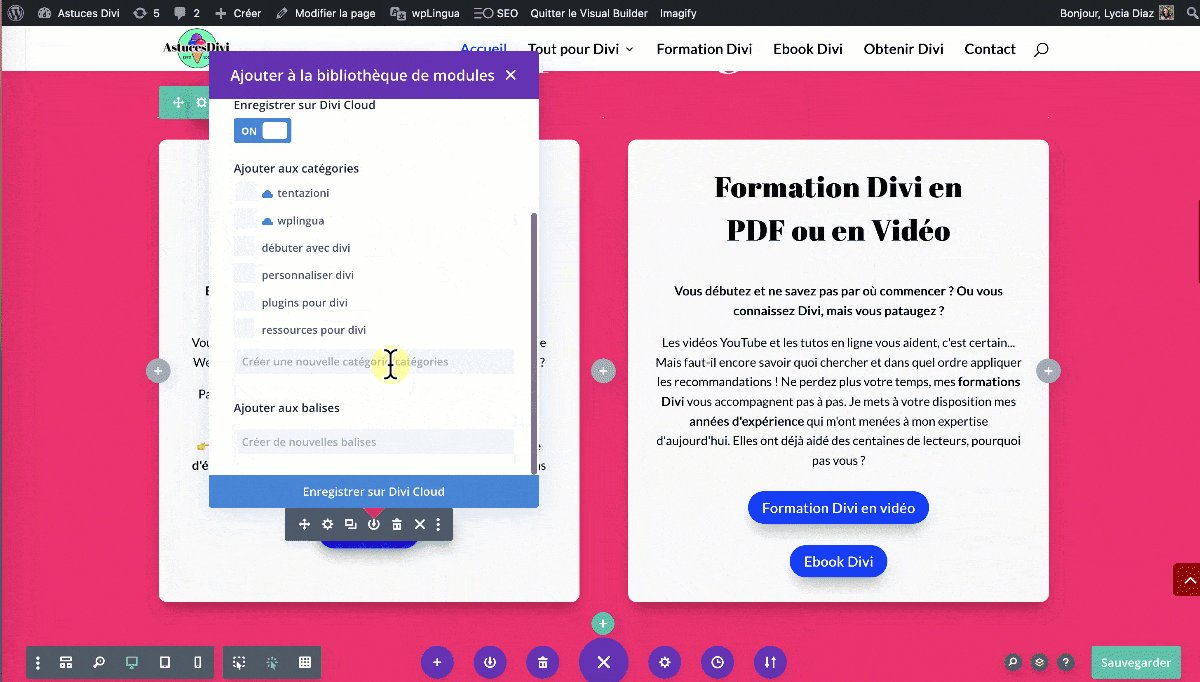
7. Guardar en la nube para mayor flexibilidad
La funcionalidad de grabación en la nube de Divi es ideal para diseñadores que quieran acceder a sus proyectos desde cualquier lugar, o compartir su trabajo con colaboradores.

Al guardar su diseño en la nube, ya no tiene miedo de perder sus modificaciones en caso de problemas técnicos, y tiene la oportunidad de trabajar desde diferentes dispositivos. Esta flexibilidad es particularmente útil para los equipos, ya que garantiza la continuidad de los proyectos y el aumento de la seguridad, facilitando así la colaboración en proyectos a gran escala.
Más información sobre Divi Cloud.
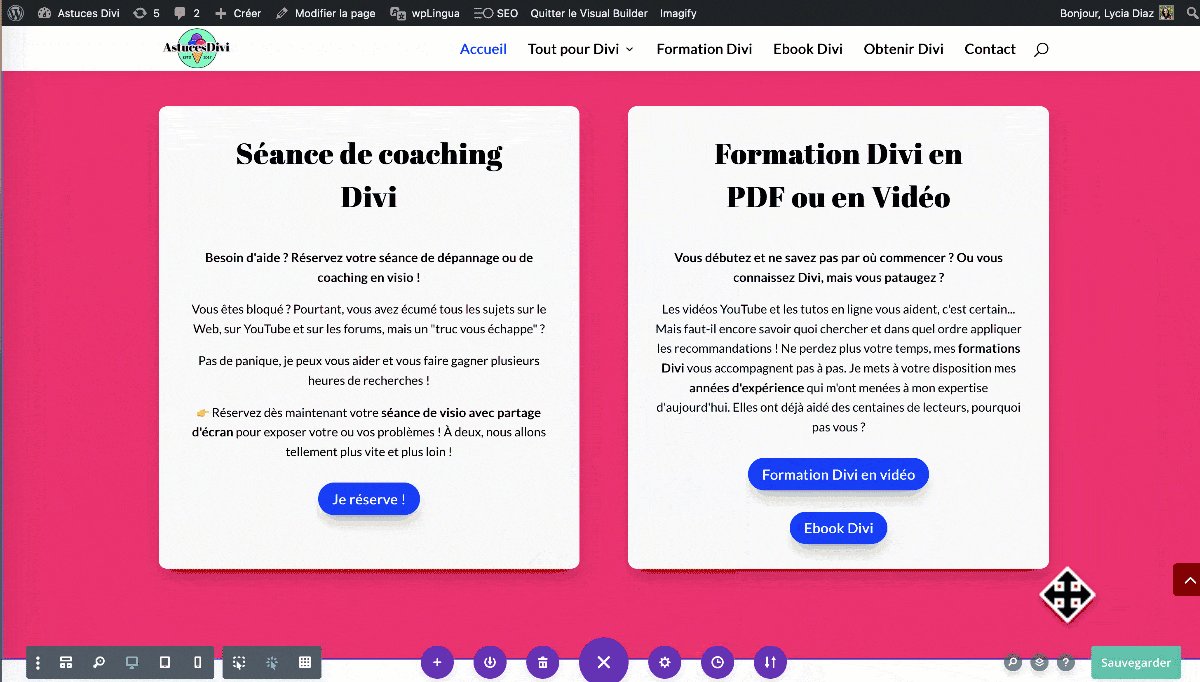
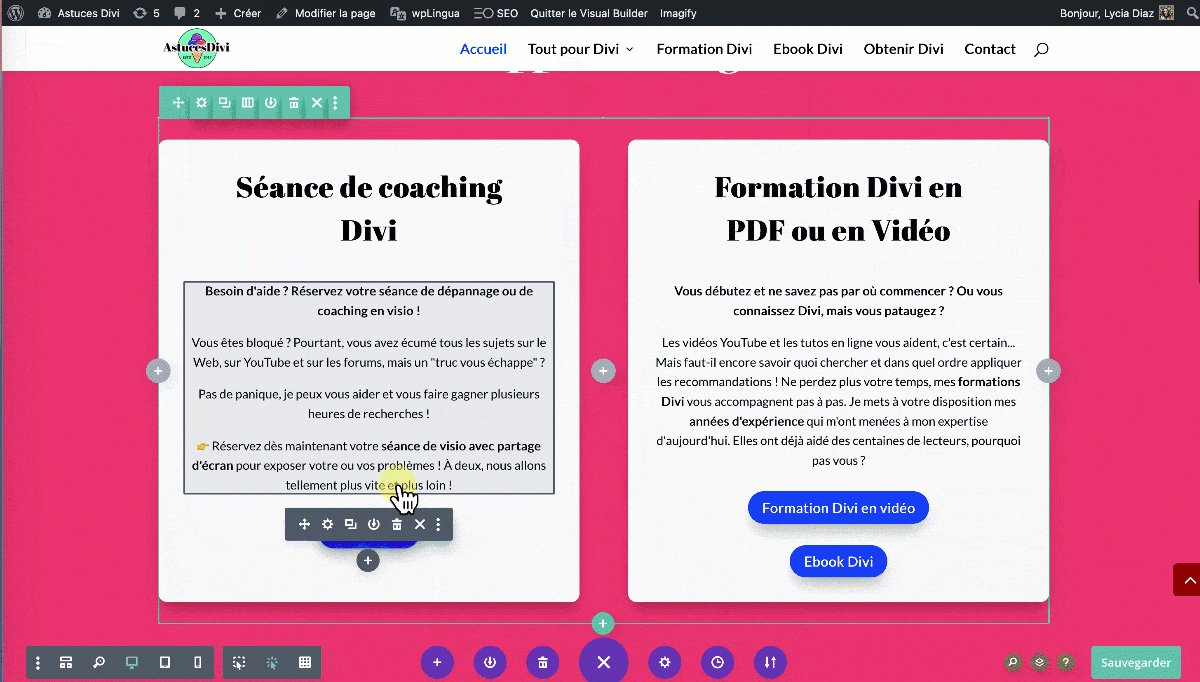
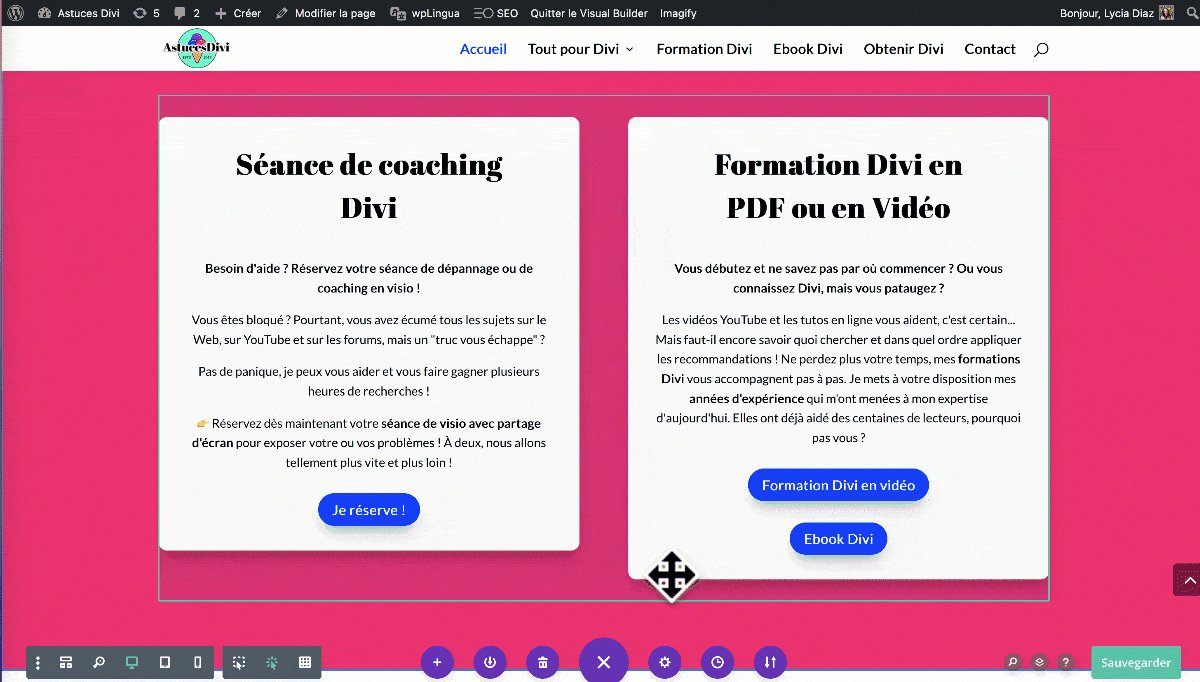
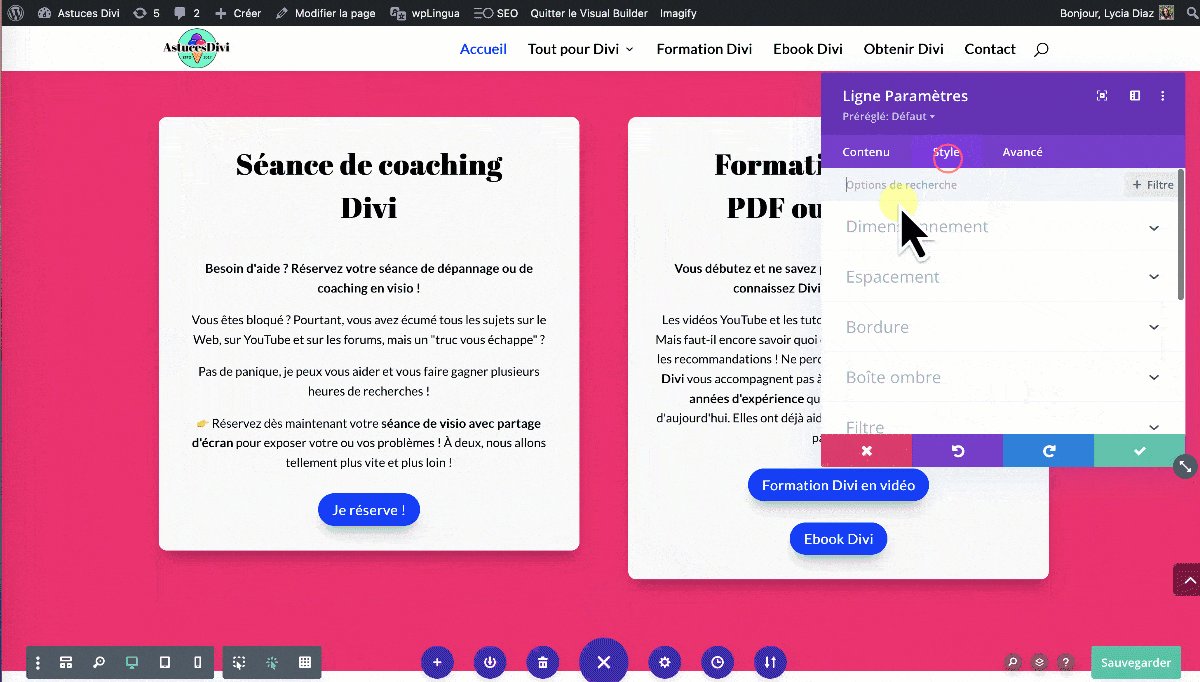
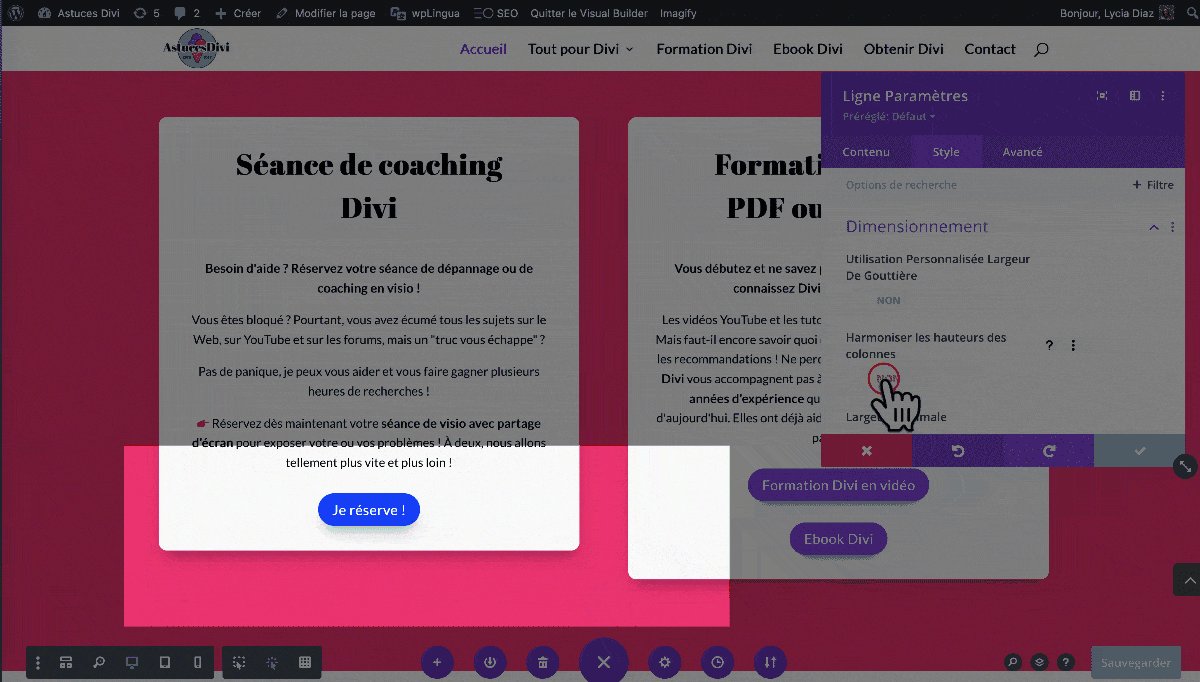
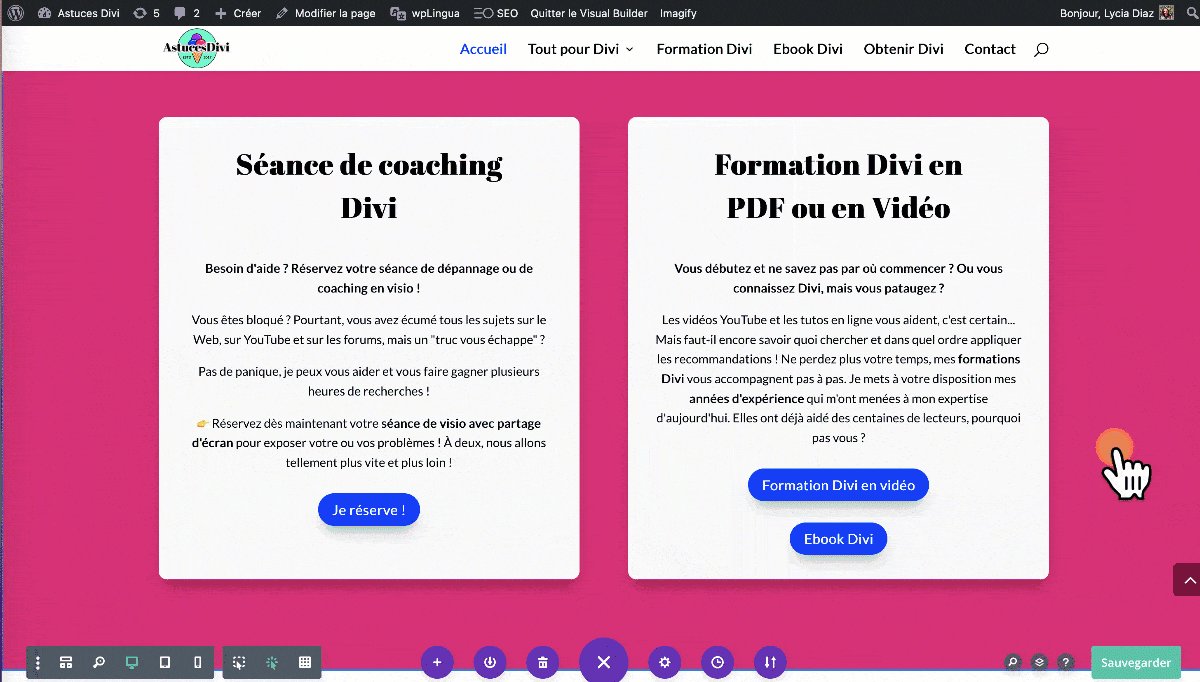
8. Armonizar la altura de la columna para un diseño equilibrado
Garantizar una altura uniforme para las columnas es esencial para crear un diseño armonioso y profesional.

En Divi, puedes ajustar la altura de las columnas para que todos tengan la misma altura... Y eso, sólo un clic.
Al armonizar la altura, usted crea una apariencia limpia que mejora la experiencia del usuario, dando una impresión de profesionalidad y consistencia a su sitio.
Es curioso mencionarlo aquí, pero este truco es poco conocido o poco usado.
En conclusión...
Al aplicar estos consejos, no sólo optimizará su forma de trabajar con Divi, sino también aumentar la calidad de sus diseños a un nivel superior!
Si usted es un principiante o un usuario avanzado, estas técnicas le ayudarán a explotar completamente este poderoso fabricante.
Siéntete libre de experimentar y personalizar cada uno de estos consejos para que mejor se adapten a tus necesidades.
Al familiarizarse con estas prácticas, usted verá su productividad y creatividad volar lejos, y sus sitios serán más notables!
Dime en el comentario si los conocías a todos, y lo más importante, si los usas regularmente!
Aquí está una lista de lecturas para mejorar su productividad con Divi:
- 8 características del Divi Visual Builder que deberías utilizar!
- Características principales de Divi Dash para agencias de WordPress sobrepobladas
- ¡Usa los colores globales de Divi para más productividad!
- 6 maneras de utilizar la función de descarga de archivos arrastrar y soltar de Divi para aumentar su productividad
- Divi Presets: ¡La funcionalidad que mejora tu productividad!
¿Necesita más recursos para Divi? Descubre los demás artículos de esta sección!


Bonjour Lycia,
A chaque fois, je trouve très intéressantes tes newsletter. J’aimerai savoir comment tu fais tes Gif intégré ? Tu fais d’abord un enregistrement de ton écran ? et ensuite tu passes la vidéo en Gif ? Merci de ton retour, Valérie
Bonjour Valérie. Exactement, je fais une vidéo que j’exporte en GIF avec Camtasia 😉
Enfn je sais comment faire le un-do ! Merci Lycia pour ces astuces.
Super Véro 😜