S’il y a bien un plugin d’Opt-In simple et efficace qui s’intègre parfaitement avec le thème Divi ou tout autre thème WordPress, c’est bel et bien l’extension Bloom ! Dans cet article, vous allez découvrir la simplicité et la souplesse qu’offre Bloom. Nous découvrirons également tout ce qui est possible de faire avec cette indispensable fonctionnalité pour récolter les emails de vos visiteurs.

Voici le programme de cet article :
Qu’est-ce qu’un Opt-In ?
Un Opt-In est un formulaire qui permet de récolter l’accord de vos visiteurs/utilisateurs afin de leur envoyer des emails. Ces emails pourront être à but informatif comme une newsletter par exemple ou à but commercial comme des offres de réductions, des soldes etc…
Sans cet accord préalable, vous serez considéré comme un SPAMMEUR, autant vous dire que l’Opt-In est indispensable… Un Opt-In est sensé vous aider à convertir vos visiteurs en lecteurs fidèles ou potentiels clients.
Pourquoi choisir Bloom ?
Bloom est un plugin créé et commercialisé par la plateforme ElegantTheme. C’est un plugin premium, c’est à dire payant, que vous pourrez bénéficier si vous détenez l’une des licences proposées par la plateforme. Ce plugin est compatible avec tous les thèmes WordPress, pas seulement Divi, et permet de se connecter à de nombreux providers, et de créer différents types d’Opt-In qui s’adapteront à tous vos projets…
Toutes les fonctionnalités de Bloom :
=> 6 types d’affichages possibles :
- Pop-Up :
Bloom vous permet de créer des Pop-Ups automatiques qui peuvent être déclenchées sous certaines conditions que vous pouvez paramétrer, par exemple : après un certain temps passé sur votre site, lorsqu’un utilisateur arrive en bas d’un article ou d’une page, ou même après avoir fait des commentaires ou des achats. C’est un moyen extrêmement efficace pour générer et convertir des prospects - Fly-In :
Tout comme les Pop-Ups, la version Fly-In est une autre manière d’attirer l’attention de vos visiteurs. La version Fly-In propose les mêmes options que la version Pop-Up mais arrive autrement sur votre site : le formulaire peut arriver par le coin inférieur droit de l’écran par exemple - Inline :
Selon vos projets, vous pourrez opter par une approche plus douce et moins intrusive qu’une Pop-Up, vous pourrez alors utiliser la version Inline. Elle se gère grâce à la génération d’un shortcode que vous pourrez placer à l’intérieur de vos contenus et quand bon vous semble - En fin de contenu :
Cette une autre façon de proposer un Opt-In. Avec cette option, le formulaire Bloom se placera automatiquement en fin d’articles et/ou de pages. C’est une manière moins intrusive et cela permet de récolter des emails de visiteurs vraiment engagés puisqu’ils auront lu la totalité de votre contenu avant de s’inscrire à votre newsletter. C’est le choix que j’ai fait pour AstucesDivi, vous pouvez voir le rendu du formulaire en bas de cet article - Dans une zone de Widget :
Les barres latérales (sidebar) et les pieds de page (footer) sont des endroits parfaits pour ajouter un formulaire d’Opt-In. Bloom s’intègre facilement grâce à son widget que vous placerez dans votre zone de widget préférée - Pour verrouiller du contenu :
Cette option est super intéressante car elle va vous permettre de récolter des abonnés en échange d’un contenu à déverrouiller. Bloom peut agir comme un mur de paiement entre vos ressources gratuites et vos visiteurs, transformant rapidement le trafic en fidèles abonnés
=> 6 types de déclenchements automatiques :
- Après un certain délai :
Vous pourrez définir un délai pour faire apparaitre vos pop-ups et vos fly-ins. Cela signifie que vos visiteurs verront votre opt-in seulement après un certain temps passé sur votre site. - En bas de page :
Bloom détecte automatiquement quand vos lecteurs atteignent le bas d’un article ou d’une page et propose alors à vos lecteurs de s’inscrire à votre newsletter. - Après un scroll défini :
Ce déclencheur permet d’afficher vos formulaires d’inscription uniquement après que le visiteur ait fait défiler un pourcentage défini de votre page. Par exemple 50% signifierait que la pop-up apparaitrait lorsque le visiteur arrive au milieu de votre page ou de votre article. - Après avoir commenté :
Bloom permet l’affichage de vos formulaires d’inscription après que l’utilisateur ait commenté votre article. C’est un moyen sûr de cibler les visiteurs qui sont clairement intéressés par vos contenus. - Après avoir acheté :
Si votre site ou blog est aussi une boutique en ligne, cette option est alors indispensable. Vous pourrez déclencher un formulaire d’inscription juste après le processus de commande, ainsi vos prochaines newsletters seront bien ciblées. - Après l’inactivité :
Si un utilisateur est inactif sur votre page pendant trop longtemps, Bloom peut déclencher un pop-up pour attirer l’attention de votre visiteur.
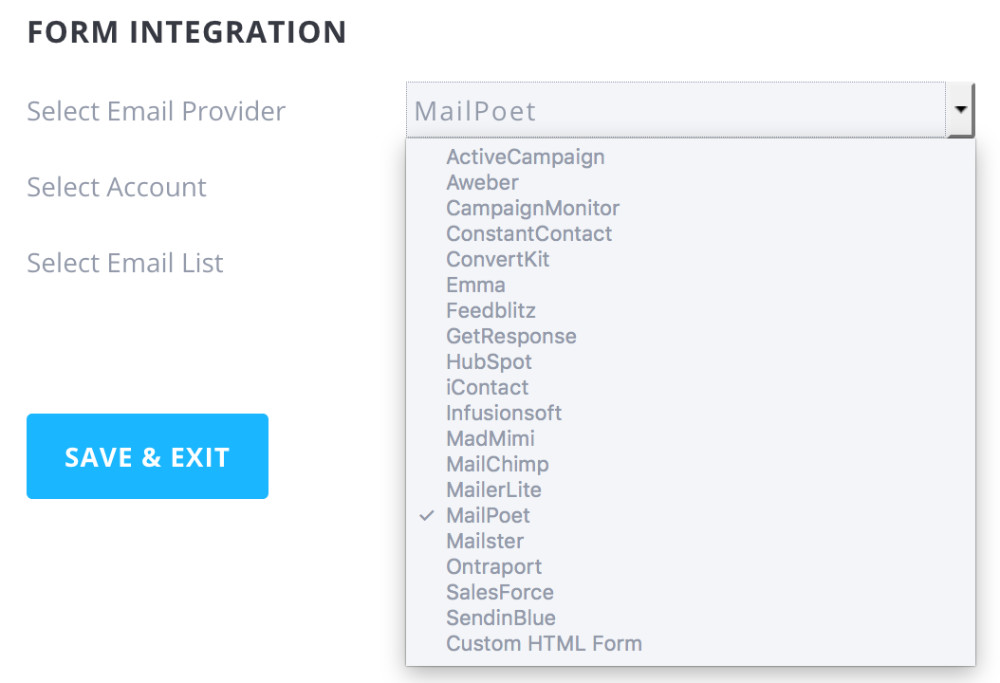
=> 19 emails providers !

Un email provider est une solution professionnelle qui permet d’envoyer des emails en toute sécurité. Au lieu d’utiliser votre hébergeur et risquer que vos newsletters finissent en spam, vous pouvez opter pour un service de emailing. Par chance, Bloom est très bien doté de ce côté là, il vous permettra de connecter vos comptes chez vos providers afin d’y intégrer automatiquement vos nouveaux inscrits. Entre autre, vous trouverez MailChimp, MailPoet, Aweber, SendinBlue et plein d’autres encore (et cette liste d’agrandi régulièrement).
=> Des tas de designs possibles !

Les formulaires d’Opt-In proposés par Bloom sont hautement personnalisables. Vous allez pouvoir choisir vos couleurs, vos types de bordures, ajouter ou non une image/logo, choisir la position et la couleur des champs, des boutons et plus encore. En plus c’est très simple à configurer, il vous suffit de suivre les étapes proposées lors de la création de votre formulaire.
=> Un tableau de bord facile et des statistiques…
En plus de toutes les fonctionnalités que l’on vient de citer, Bloom a aussi la particularité de nous donner des informations sur le comportement de nos visiteurs. Un tableau de bord intuitif et un rapport de statistiques simple nous donnera quelques informations précieuses.
Vous pourrez notamment :
- Augmenter les conversions avec le A/B Testing :
Le A/B testing proposé par Bloom permet de comparer les performances de plusieurs variantes d’un même formulaire pour mieux déterminer quelle version est la plus efficace. Ces différentes variations seront montrées à différents visiteurs et vous pourrez comparer leurs taux de conversion depuis le tableau de bord. - Statistiques de conversion :
Il est quasiment impossible d’affiner et d’améliorer les conversions sans connaitre les informations importantes comme « quand / où / comment » les formulaires fonctionnent le mieux. Du coup, le plugin est doté d’un rapport de statistiques par formulaire, que l’on retrouve dans le tableau de bord de Bloom. - Import / exporter :
Il est également possible d’importer et d’exporter facilement vos données contenues dans Bloom d’un site à un autre.
Tuto : comment utiliser Bloom ?
Notez que Bllom est un plugin compatible avec n’importe quel thème WordPress. Vous pourrez donc l’utiliser avec ou sans Divi.
A lire également : Bloom est-il compatible avec le RGPD ?
Premièrement : comment créer son premier Opt-In avec Bloom
Étape 1 : Choisir le type d’Opt-In

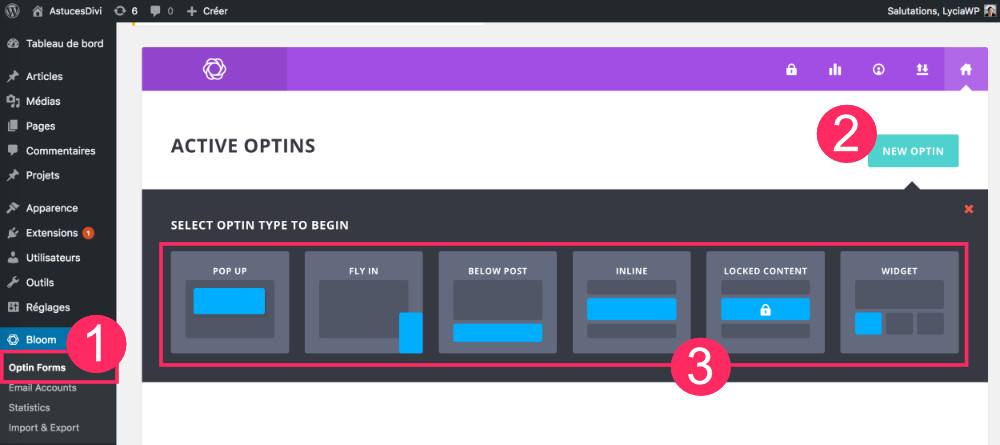
Une fois que vous aurez installé et activé Bloom sur votre site, vous verrez apparaitre un nouveau menu dans la barre latérale gauche de votre écran d’administration. Vous pourrez alors commencer à paramétrer votre nouveau formulaire d’Opt-In :
- Rendez-vous à l’onglet Bloom > Optin Forms`
- Cliquez sur New Optin
- Sélectionnez votre type d’optin préféré. Nous en avons parlé un peu plus tôt dans cet article, Bloom vous offre 6 choix possibles : PopUp, FlyIn, En fin d’article, Inline, Contenu Verrouillé et Widget.
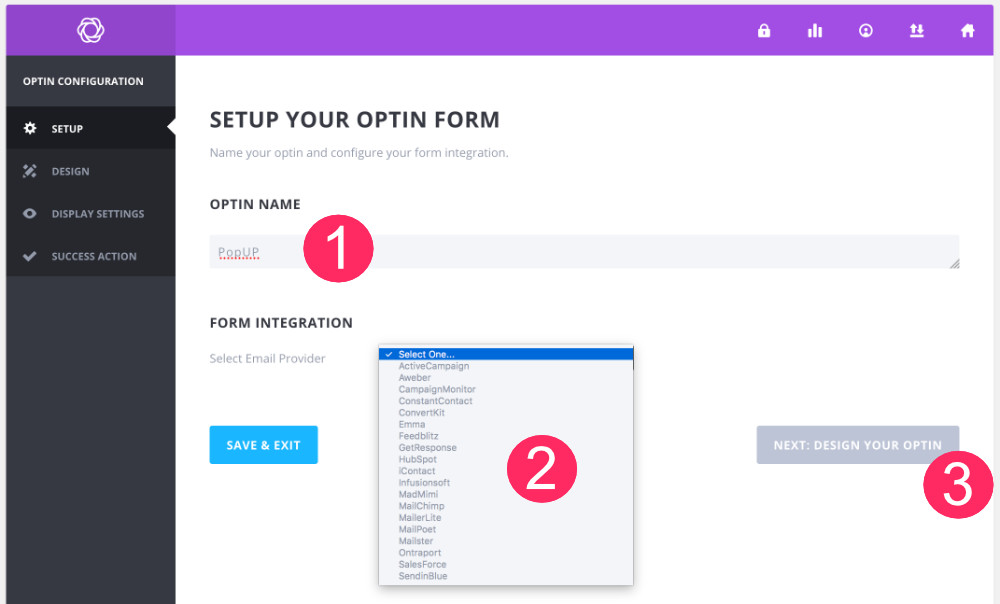
Étape 2 : Connectez vos comptes d’emailing et choisissez un visuel

- Vous prendrez soin de donner un nom à votre OptIn car vous pourrez en créer plusieurs, ainsi vous ne vous tromperez pas en les utilisant. Ce nom n’est pas visible par les internautes, il est visible dans votre administration seulement.
- Connectez Bloom avec MailChimp, MailPoet ou autres email providers. Saisissez tous les champs requis qui apparaitront au fur et à mesure.
- Cliquez sur Next : Design your Optin
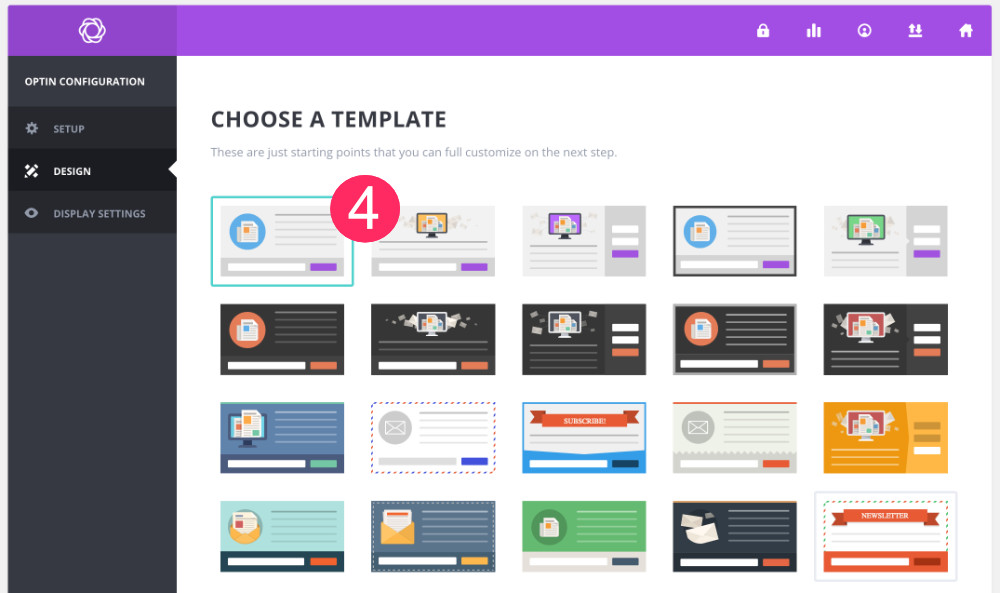
- Choisissez votre design préféré :

Étape 3 : Customisez votre formulaire d’OptIn

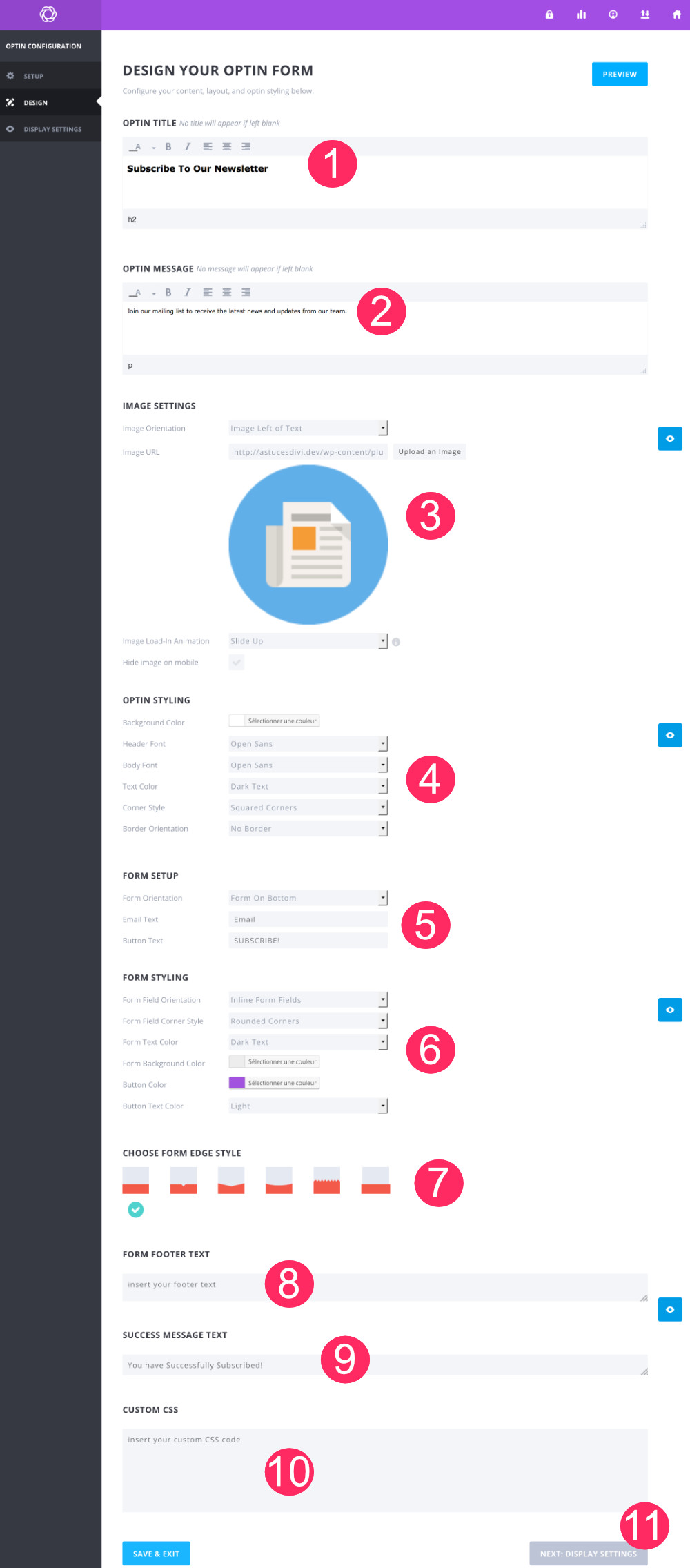
Bloom vous laisse le choix de paramétrer la totalité du design afin que le formulaire s’accorde parfaitement avec le design de votre site… Tout ce que vous paramètrerez ici sera visible du côté Front (visible par vos visiteur). Vous pourrez :
- Donner un titre à votre formulaire
- Ajouter un message
- Choisir une image et sa position dans le formulaire
- Choisir la couleur du formulaire et les polices d’écriture
- Décider de l’emplacement des champs du formulaire
- Choisir les styles de champs et boutons
- Customiser le séparateur
- Ajouter un texte en pied de formulaire
- Customiser le message de succès, qui apparaitra après inscription
- Ajouter votre propre CSS
- Cliquez sur Next : Display Settings pour continuer…
Étape 4 : Définir les réglages du formulaire d’OptIn

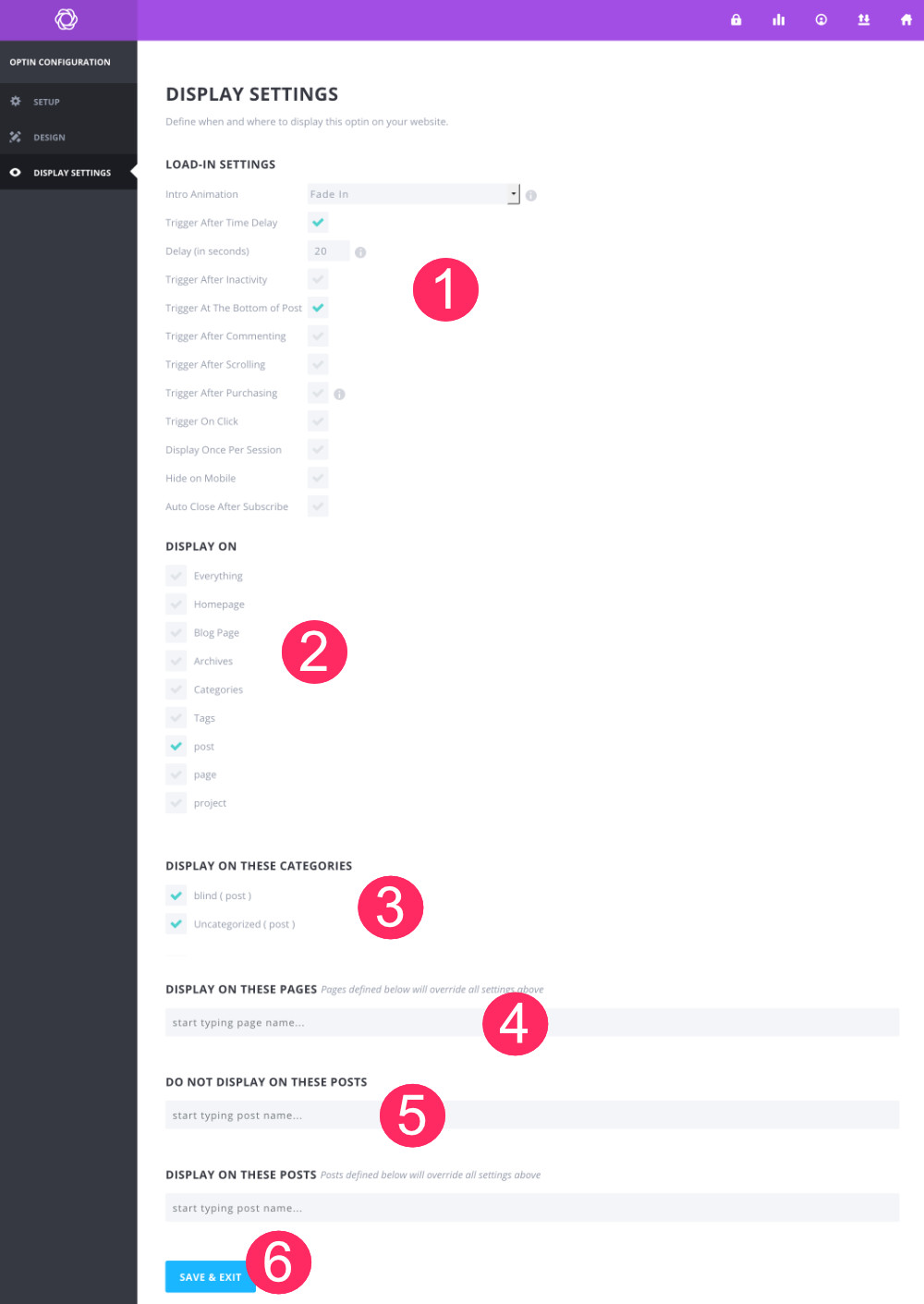
Ces réglages de votre formulaire sont tout aussi importants que les précédents concernant le design. C’est ici que vous allez décider du comportement de votre OptIn :
- Configurez les paramètres d’apparition de votre PopUp. Ces paramètres pourront changer car ils dépendent du type d’OptIn que vous aurez choisi. Vous pourrez décider du délai d’apparition et des paramètres de déclenchement de l’OptIn.
- Vous pourrez choisir dans quel type de post votre formulaire apparaitra : page, articles, archives etc…
- Vous pourrez également décider des catégories sur lesquelles le formulaire doit apparaitre. Cela est intéressant si vous envoyez plusieurs newsletters en fonction des thèmes de votre blog par exemple.
- Vous pouvez également ajouter des pages spécifiques sur lesquelles le formulaire doit apparaitre.
- Ou alors, décider de ne pas le faire apparaitre sur certains contenus spécifiques.
- Enfin, vous pourrez sauvegarder vos paramètres. Votre formulaire est prêt et devrait fonctionner.
Deuxièmement : comment fonctionne le Dashboard de Bloom ?
Une fois que vous aurez créé votre premier OptIn, vous pourrez naviguer dans le Dashboard (tableau de bord) de Bloom qui va vous permettre différentes fonctionnalités :
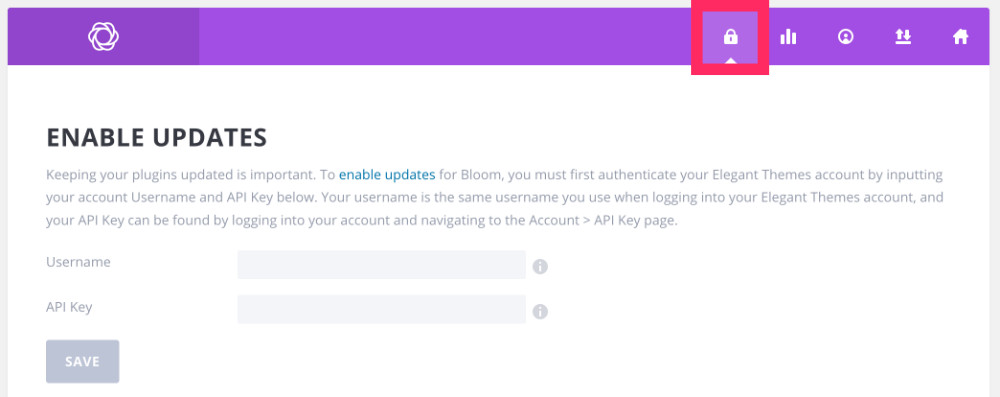
Onglet 1 : Obtenir les mises à jour automatiques

C’est dans cet onglet, avec le symbole de cadenas, que vous pourrez insérer votre clé de licence Elegant Theme afin de pouvoir mettre à jour Bloom dès qu’il y en a une de disponible.
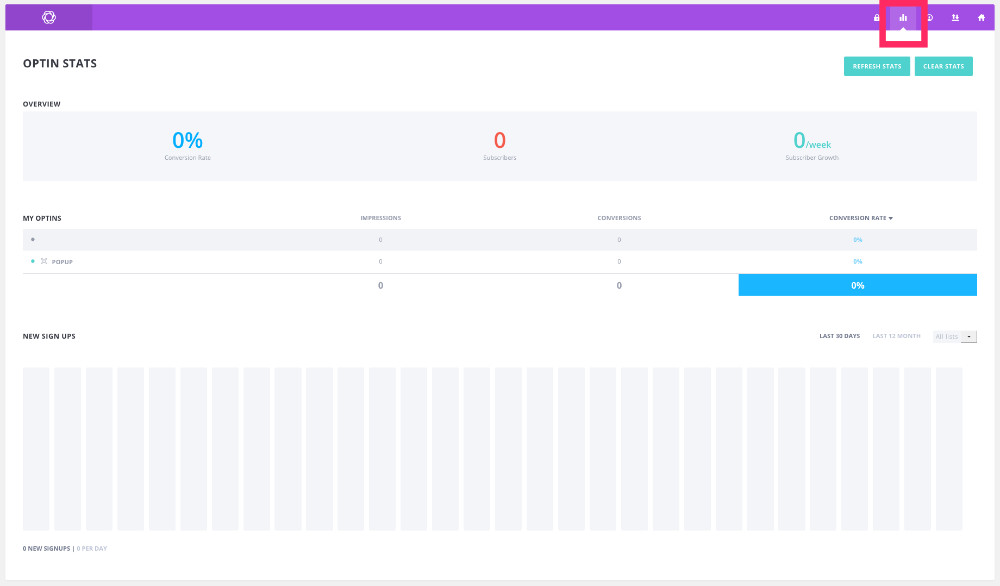
Onglet 2 : Statistiques

Pour chacun des formulaires créés à partir de Bloom, vous pourrez accéder à un tableau de statistiques qui vous permettra de connaitre le nombre d’inscrits sur une période ainsi que le taux de conversion.
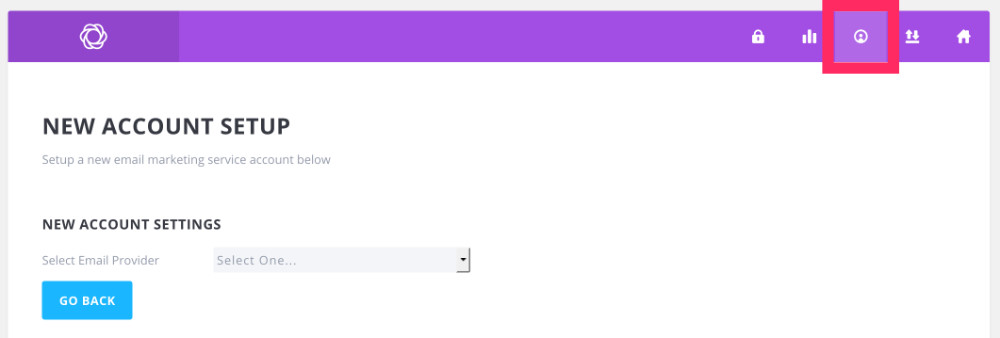
Onglet 3 : les Comptes

Vous pourrez ajouter autant de compte de service de emailing (email provider) que nécessaire.
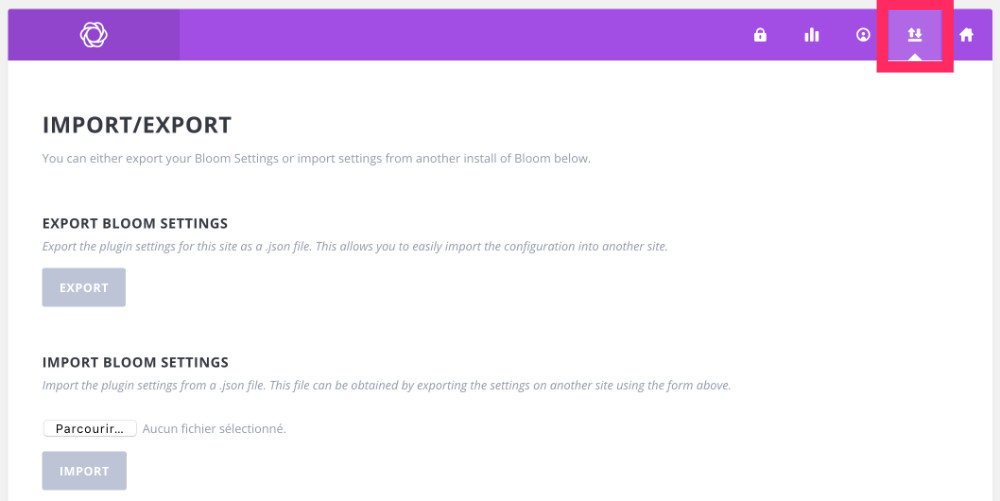
Onglet 4 : Import / Export

Dans cet onglet vous pourrez importer ou exporter tous vos réglages Bloom. Si vous créez régulièrement des sites web, cela pourra vous faire gagner un temps précieux.
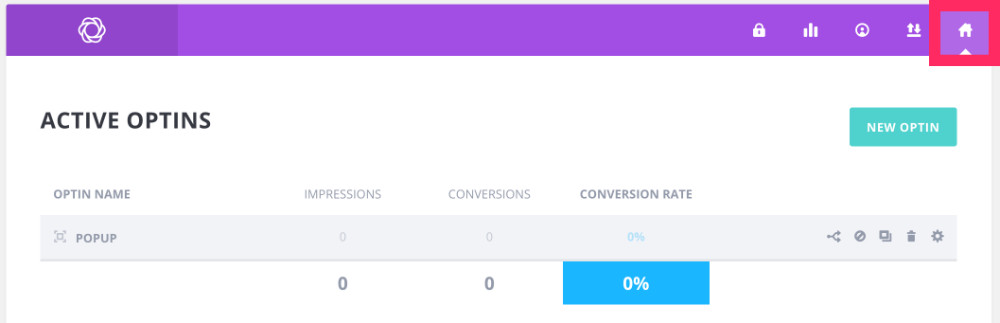
Onglet 5 : l’accueil du Dashboard

C’est dans l’accueil de Bloom que vous retrouverez tous vos OptIns que vous pourrez modifier, gérer ou supprimer selon vos besoins.
En conclusion…
J’ai déjà essayé d’autres plugins d’OptIn mais c’est vers Bloom que je me tourne à chaque nouveau site que je crée pour mes projets personnels ou mes clients. Il est facile d’utilisation, intuitif et fait bien son boulot. Toutefois, il lui manquerait une petite fonctionnalité que d’autres plugins du genre proposent : l’apparition du formulaire lorsque le visiteur s’apprête à quitter votre site. Je ne comprend pas pourquoi un plugin comme Bloom ne permet pas de faire ça ! Peut-être est-ce prévu pour une future mise à jour ?



Merci pour cet article complet et pour la mention de notre article sur la RGPD 😉
Merci pour cet article ! Comment avez-vous fait pour intégrer une vérification double opt-in à votre formulaire Bloom ? (en sidebar).
Merci 🙂
Salut Darroman, merci ! J’avoue ne pas comprendre, de quel double optin parlez-vous ???
Bonjour,
Dans le cas de différents contenus bloqués sur différentes pages, savez-vous comment les déverrouiller tous les contenus après inscription?
Merci d’avance
Bonjour Laurence. Dans votre cas, vous devriez passer par un plugin de membre comme Members par exemple.
Bonjour, Merci pour cet article très complet. J’ai presque cru avoir trouvé la perle rare 🙂 En fait, je cherche un plugin présentant exactement les mêmes fonctionnalités mais me permettant de créer une petit opt-in en bas à droite de la page avec la fonction « Etre rappelé immédiatement » où l’internaute entre uniquement son numéro de téléphone qui est envoyé par email (comme un formulaire de contact) à mon responsable commercial. Mais il me semble que bloom ne permette uniquement la saisie d’email et l’utilisation de service d’emailing …. je désespère de trouver mon bonheur, peut-être avez vous une piste ? 🙂 Je vous remercie.
Bonjour Christophe, et un plugin de Chat comme Crisp par exemple ?
Merci beaucoup Lycia, je suis déjà en train de le tester 🙂 L’idée n’est pas mal du tout !!!
Bonjour,
sur les pop up bloom il est possible de récolter seulement l’adresse mail des personnes et pas leur prénom ? est ce normal ? sinon comment faire pour demander mail et prénom?
Autres questions bloom permet-il d’inclure des pop au moment de la sortie du site ?
merci d’avance
Bonsoir Julien. Pour votre deuxième question, en effet, il n’est pas possible de paramétrer un popup à la sortie du site. C’est bien étrange qu’ils n’aient pas encore proposer cette option… Pour répondre à votre première question, vous pouvez choisir mail ou mail + prenom + nom. Cela se paramètres dans les option de l’optin, au moment de la conception, vous devriez le voir facilement.
Bonjour,
Savez-vous s’il est possible avec l’opt-in Locked content de Bloom, de demander l’adresse mail de l’internaute et de lui envoyer le contenu bloqué (dans mon cas il s’agit d’un QCM) directement sur son adresse mail. Cela me permettrait de vérifier son adresse mail afin que l’internaute ne me délivre pas une adresse mail bidon. Il entre son adresse mail et le QCM est disponible en cliquant sur un lien envoyé par mail.
Merci beaucoup.
Alexandre
Bonjour. Alors si tu veux faire ça. Tu ne pourras pas le faire seulement avec l’opt-in locked de Bloom. Tu devras faire de « l’automation emaling ». C’est à dire que tu récupères bien l’email grâce à Bloom mais après c’est ton système d’emailing qui prend le relais. Par exemple SendinBlue et MailChimp proposent la fonctionnalité d’automatisation step by step. Ce sera ce système qui te permettra d’envoyer un lien clicable et qui enverra ensuite un QCM. Il faudra paramétrer les étapes.
Bonjour Lycia
Merci pour cet article très intéressant ( je ne saisis pas tout, mais c’est uniquement parce que je suis ultra débutant ! ).
Vaut il mieux avoir le plugin Bloom pour les divers formulaires et pages de vente, ou Getresponse se suffit-il lui même ?
Je suis sur WordPress avec le thème Divi et j’envisage d’acquérir un autorépondeur (Getresponse, je pense).
Désolé si la question te paraît un peu simpliste mais je suis vraiment novice.
D’avance merci
Philippe
Hello Philippe ! Ta question ne me parait pas simpliste. Au contraire, je vais même avoir du mal à te répondre car je n’ai jamais testé GetResponse. Tout ce que je peux te dire est que Bloom permet de mettre un formulaire sur ton site pour que les internautes s’inscrivent à ta ou tes newsletters. Bloom se raccorde ensuite à divers provider ( = services d’envoi de newsletter) afin que tu puisses envoyer tes emails à tes inscrits. Concernant GetResponse, je ne peux malheureusement pas t’éclairer.
Bonjour,
j’utilise Bloom et ensuite Sendinbleu comme mail provider. J’ai l’impression qu’il n’est pas possible d’importer les prénoms des personnes inscrites sur ma page (grâce à une fenêtre pop-up dans laquelle je demande au nouvel inscrit et le prénom et le mail) dans Sendinbleu, seulement les mails.
Qu’en dites-vous ?
Y a -t-il une solution pour cela ?
Hello Anna ! Effectivement Sendinblue a un souci avec Bloom. J’utilisais les deux ensemble sur l’un de mes sites et je m’étais rendu compte de ce souci. J’avais contacté Sendinblue qui m’avait donné la solution. De mémoire, il fallait changer un ID. C’était pas très compliqué. Le problème est que je ne me souviens plus, je vous conseille de contacter Sendinblue pour qu’ils vous donnent la solution.
Bonjour Lycia,
J’ai créé une newsletter avec Mailchimp sur un site Worldpress. (Hat h). Je precise que je n’utilise qu’un iPad, n’ayant plus d’ordinateur (je fais tout mon trvail à partir de l’iPad).
Probleme : lorsque les gens s’inscrivent sur mon site, beaucoup ne reçoivent pas l’email de confirmation et ne sont pas inscrits dans la liste. Pour d’autres, ça marche.
est ce que j’ai bien compris votre article : il est possible d’utiliser bloom pour s’inscrire sur le site WP et continuer à utiliser Mailchimp pour creer les newsletter, et evidemment les envoyer ? Est-ce que passer bloom pourrait résoudre le bug qui empêche certains inscrits de recevoir l’email de confirmation ?
Aïe, j’espère que j’ai été claire…. Merci !
Bonsoir Stéphanie,
Bloom a une connexion avec MailChimp, tu pourras donc récupérer les inscrits et les mettre dans tes listes MailChimp – et tu pourras continuer à utiliser MailChimp pour envoyer tes emails, Bloom sert à cela.
Tu peux donc faire l’essai avec Bloom même si je ne suis pas sûre que le problème vienne de là…
Selon toi, certains reçoivent la confirmation et d’autres non ? C’est bien ça ? Cela peut être dû à un souci de blacklist/spam. Comme si ton serveur d’envoi pouvait être mal perçu par les boites email. Il faudrait que tu fasses des essais et que tu essayes de trouver quelles sont les adresses qui reçoivent et celles qui ne reçoivent pas. Par exemple, les emails finissant par @orange.fr peuvent ne pas recevoir tes confirmations alors que les @gmail.com les reçoivent. Tu vois l’idée ? Si c’est ça, je ne vois pas d’autre solution que de changer de provider ou bien de les contacter pour voir s’il peuvent te donner une explication.
Voilà, j’espère avoir bien compris ta question et avoir été claire 😉
Merci Lycia, pour ta réponse. J’ai vérifié effectivement les adresses mais rien de probant, par exemple des adresses en Yahoo peuvent recevoir l’email et d’autres, non. J’ai tout réinstallé à partir d’un ordi mais ça ne change rien. Je vais essayer Easyform et si ca ne fonctionne pas, je quitterai Mailchimp pour un autre logiciel. Encore faut-il qu’il y en ait un autre qui soit opérationnel sur iPad !?
Merci encore
De rien Sthéphanie ! As-tu trouvé une solution finalement ?
Bonjour, j’ai une petite question car j’ai vu que Philippe parlait de getReponse.
Savez vous comment intégré un formulaire RGPD GetReponse sur un optin fait avec bloom ?
Bonjour Lycia,
Merci pour la qualité de ce que tu partages.
J’imagine que Bloom n’affiche la pop-up que si la personne qui consulte n’est pas déja abonnée ?
C’est bien comme ça que ça fonctionne ?
Merci par avance pour ton retour.
Hello Olivier, non malheureusement Bloom affiche la popup pour tout le monde, même si tu es déjà abonné…
Désolée William. Je n’ai jamais testé cette solution (GetReponse), je ne vais pas pouvoir t’aider.
Bonjour,
merci pour l’article 🙂
P’tite question : j’aimerais utiliser Bloom sans prestataire extérieur (email provider). En gros, j’aimerais faire un formulaire et récupérer le prénom et le mail des personnes qui s’inscrivent. Mais j’ai l’impression que ce n’est pas possible ? :/
Bonjour,
merci pour cet article très complet Lycia. Peut être pourra tu m’aider 🙂
J’utilise Bloom en lien avec aweber. J’ai désactivé sur aweber la fonction qui oblige la personne à confirmer son adresse pour être inscrite sur la mailing list. Cependant lorsque j’utilise bloom cette option se réactive automatiquement à savoir que les gens qui s’inscrivent sont obligés de confirmer leur adresse mail avant de recevoir ma newsletter. Option que je ne trouve pas pratique puisqu’il peut y avoir un taux de perte important de personne qui ne confirment pas.
Sais tu si il est possible de désactiver cette option sur bloom ?
Merci à toi.
David
Salut Lionel ! Effectivement, ce n’est pas possible avec Bloom, car il sert à ça (récupérer les emails pour les stocker dans les listes d’un provider). Dans ce cas, tu n’as qu’à créer un formulaire à la main ou bien tu peux simplement créer un formulaire (avec Caldera Forms par exemple) et récupérer les entrées du formulaire pour les stocker ailleurs. À voir…
Salut David. C’est bizarre car Bloom ne devrait pas interférer comme ça au sein d’Aweber. Après, je ne connais pas ce provider, donc, je ne sais pas… Mais par expérience, je peux te dire que c’est important de demander une confirmation. Tant pis si les gens ne confirment pas, au moins, les inscrits ont vraiment voulu être sur ta liste. Tu obtiendras ainsi un meilleur taux d’ouverture et tu ne seras pas classé dans la catégorie des spammeurs. Sans compter que si tu payes pour tes envoies, tu économiseras de l’argent et surtout, cela t’évite que certaines personnes s’inscrivent avec une fausse adresse (ou même des spammeurs avec des adresses en .ru).
Il vaut mieux avoir peu d’inscrits mais de bonne qualité plutôt que l’inverse.
Du moins, ce n’est que mon avis 😉
Merci beaucoup pour ta réponse Lycia, c’est vraiment sympa d’avoir pris le temps de répondre.
Bon finalement une simple demande à aweber et le tour était joué. Mais je prends en compte ton avis je verrai à l’avenir si je continue sans confirmation.
Encore merci, très bonne journée à toi !
David
Merci pour la réponse … j’y avais pensé mais pas automatique. Alors je vais prendre Sendblue 😉
Bonjour,
Moi, j ai un vrai problème avec Bloom, les Optin s’affichent parfois, parfois non.
Salut Ahmed ! C’est bizarre. As-tu réglé le problème ? Il y a peut-être un conflit avec un autre plugin ?
Bonjour ! Après plusieurs essais, que j’utilise le module Divi optin ou un formulaire Bloom, l’adresse email est bien enregistrée dans mes contacts Sendinblue mais ni le nom ni le prénom ne sont captés. Il doit y avoir quelque chose que je n’ai pas compris, mais quoi ? Une petite piste par ici ? Merci d’avance
Bonjour,
Comment connecter le opt in pop up au bouton d’entête plein écran ?
Merci d’avance
Saskya
Bonjour « Charmant »,
Effectivement, j’ai utilisé Bloom pendant un temps mais j’ai arrêté car il y avait justement trop soucis de récupération des champs Nom et Prénoms. J’avais contacté Sendinblue à l’époque et ils sont tout à fait au courant de ce souci puisqu’ils m’avaient donné un début de piste.
Cette piste, la voici (si je me souviens bien) :
Sendinblue ne récupère pas les noms et les prénoms des abonnés car il utilise les attributs NOM et PRENOM alors que Bloom utilise les attributs NAME et SURNAME…
Tu dois alors créer de nouveaux attributs dans ton compte SENDINBLUE et les associer afin qu’ils correspondent. Il y a cet article qui peut t’aider mais tu peux essayer de contacter le support Sendinblue pour plus d’info, car ça a peut-être changé depuis…
Bon courage 😉
Salut Saskya,
Je ne crois pas que ce soit possible en natif. Bloom permet seulement d’obtenir un pop-up ou un shortcode. S’il y avait la possibilité d’obtenir un lien (URL) ce serait plus facile…
Par contre, tu pourrais peut-être créer une page spéciale où tu insères le formulaire Optin de Bloom. Ensuite, tu récupères l’adresse URL de cette page pour l’associer au bouton d’entête plein écran. Quand l’internaute clique sur le bouton, il est redirigé vers la page d’inscription.
Bonjour,
J’y suis arrivée mais ça m’a demandé un peu de temps .
Je te laisse voir sur ma landing page qui est encore en travaux mais cela permet de voir le formulaire. J’ai utilisé le « custom fields.
Merci et bon WE
Eh bien super !
Bonjour,
j’ai installé un pop up avec bloom, le popup ne s’affiche pas entièrement sur deskpot et sur smartphone les renseignement mail et prénom de s’affiche pas du tout, je n’arrive pas a comprendre alors que j’ai bien réglé tout les paramétrage .
Merci
Salut Mariam, je n’ai jamais eu de bug avec Bloom, si ça ne marche pas bien, il doit y avoir un conflit avec l’un de tes autres plugins
Bonjour,
Au sujet des cookies. Lorsqu’un abonné ne s’abonne pas à la newsletter, combien de temps après la fenêtre réapparaît.
Au demeurant, Où les configure t-on ?
Salut Joaquim, malheureusement l’extension ne propose pas ce genre d’option…
Bonjour,
Je cherche à créer un formulaire de téléchargement sur certaines pages de mon site. Ce serait un dossier .pdf à télécharger sous condition que l’internaute fournisse Nom/Prenom/mail/Tel/Ville. Est-ce possible avec Bloom ?
Merci
Salut Lola,
Je crois que Bloom ne te permet pas d’ajouter d’autres champs que NOM + PRENOM + MAIL.
Bonjour,
Merci pour cet article. Savez-vous s’il est possible d’enlever le champ « email » de la pop-up ?
J’aimerais créer une pop-up avec Bloom, que je ferais apparaître sur la Home de mon site, avec uniquement le CTA pour renvoyer vers une landing page qui contient un formulaire de téléchargement de livre blanc.
Cependant, je n’ai pas l’impression que Bloom permette de faire cela ?
Merci d’avance
Salut Axel, non Bloom n’est pas fait pour ce que tu veux faire… Regarde plutôt ce tutoriel : https://astucesdivi.com/popups-for-divi/
Bonjour Lycia,
Avec bloom est-ce possible de créer une fenêtre pop-up qui permettrait aux personnes de s’inscrire à notre newsletters et en échange ils recevraient par exemple 5€ de réduction sur notre site internet ?
Merci d’avance 🙂
Salut Léna.
Oui tu le peux mais ce n’est pas Bloom qui va gérer l’envoi de la réduction, c’est ton système d’envoi de Newsletter. Tu devras choisir une solution qui permet d’envoyer un email automatique au moment de l’inscription (ou plutôt de la confirmation, c’est plus efficace).
Par exemple : GetResponse, ActiveCampaign, SendinBlue ou même MailPoet.
Super, merci de la réponse 🙂
Bonjour Lycia,
Merci et bravo pour tes super partages.
J’essaie désespérément d’intégrer mon formulaire d’optin Systeme io sur Bloom, mais c’est toujours le formulaire de Bloom qui s’affiche et je ne peux même pas customiser le bouton de validation de l’inscription. Aurais-tu une idée de la raison de ce genre de bug et d’une éventuelle solution ?
Salut Vero, je ne pense pas que Bloom serve à ça. Soit tu connectes tes ID de système.io via bloom et tu utilises le formulaire de bloom avec le design qui est possible de faire soit tu intègres le formulaire système.io via un script sur ton site.
utilisateur divi je souhaite recevoir les nouveautés
Bonjour Lycia,
Très nouvelle sur wp et divi, j’essaie de mettre en place un optin pour l’inscription à la newsletter. J’ai créé un compte avec ma boite mail chez sendinblue que j’utilise donc pour l’optin mais j’ai du mal à comprendre comment ça fonctionne. Si je ne me trompe pas, l’utilisateur rentre son mail, clique sur le bouton d’envoi et bloom envoie l’info à sendinblue qui doit m’envoyer un mail avec les coordonnées de l’utilisateur sur mon mail, c’est bien ça ?
Parce que je fais pas mal d’essais mais je ne récupère de mail nulle part… Une idée pour me sortir de cette impasse ?
Oui Aline c’est bien ça mais tu dois d’abord authentifier SendinBlue via Bloom. Une fois les deux connectés la passerelle devrait se faire 😉
Bonjour Lycia
avec bloom et mailchimp peux t-on reconnaitre un abonné qui a déjà donné son mail ?
merci pour tes réponse précises
Christophe
Bonjour Christophe, non Bloom prends tout ce qui passe… mais Mailchimp devrait reconnaître le contact et devrait ne pas l’ajouter en double… du moins je suppose
Bonjour et merci pour tous vos articles que j’apprécie énormément.
Dans l’optin que je viens de créer ce soir (je découvre Bloom), j’aimerais pouvoir intégrer, dans les configuration de l’optin, onglet design, la police ROBOTO LIGHT (et pas seulement ROBOTO) à l’ « optin title » et à l’ « optin message ». Et je n’y parviens pas car cette police ne figure pas dans le menu déroulant des polices proposées…
Auriez-vous une solution ?
Faudrait-il, peut-être, ajouter du code CSS quelque part ? Directement dans les réglages des « optin title » et « optin message » onglet « texte » ou bien dans le cadre « custum css » du bas ?
(Je n’y connais pas grand chose, peut-être ma question n’a-t-elle aucun sens…)
Par ailleurs, j’aimerais pouvoir supprimer (ou en tous cas modifier la couleur) de la petite pastille verte « validation » qui apparaît une fois qu’un utilisateur a renseigné ses coordonnées électroniques pour signifier le succès de l’opération.
Merci de toutes façons pour toutes les réponses que vous pourrez m’apporter, et longue vie à votre site !
Emilie
Salut Lycia, quelle différence il y a entre bloom et le module « email opt-in » de DIVI ? Je ne comprends pas techniquement comment j’insère mon opt-in bloom sur ma page, est-ce que ça se fait depuis le divi builder ? Qu’est ce que je suis censé faire de ce short code ?
Est-ce que le plugin Bloom s’utilise à la place du plugin Mailerlite ?
J’ai relié mon module « email opt-in » de divi à mailerlite avec ma clé API mais rien ne se passe (j’ai eu ce même problème l’année dernière pour mon 1er site). Je ne comprends pas où ça pêche.
Merci pour cet article !
Salut Daspe… Je ne sais pas trop. Disons que Bloom te permet de placer ton formulaire de manière dynamique, par exemple sur tous tes articles ou toutes tes pages… ou via un shortcode si tu souhaites seulement le placer à un endroit précis. Le module e-mail optin fait la même chose mais tu dois le placer dans tes mises en page. Après, il faut voir si tu l’as bien confirguré.
Salut Emilie, Bloom est difficile à modifier en CSS. Il faudrait voir si la police Roboto Light est disponible dans le Visual Builder, si oui, alors je pense que tu ne pourras pas changer ta police dans bloom. Si, par contre, cette police n’est pas non plus proposée dans le Visual Builder, ça vaudrait le coup de l’ajouter et voir si ensuite elle est disponible dans Bloom. Pour ajouter une police dans Divi, il faut suivre ce tutoriel
Hello Lycia,
Déjà merci beaucoup pour tout ce contenu et d’y passer autant de temps !
Alors, j’ai un site sur Word Press avec Divi.
J’ai crée un landing page pour attirer mon audience instagram sur mon site. Dans cette page visible sur Insta, j’aimerai rajouter un encart pour que l’audience s’inscrive à ma newsletter. J’ai bloom mais ce sont des pop up et je ne peux donc pas les rediriger… Donc je pensais faire une page sur divi destinée à cette newsletter mais y a t il un plugin in dans word press pour « construire cette page » avec nom prénom etc.. et surtout, comment je fais pour extraire ces données par la suite? Mail Chimp?
Désolée je suis novice, c’est vraiment compliqué. Merci beaucoup par avance!
Salut Sophie, désolée du retard, ton commentaire était dans mes spams. Normalement tu connecte Bloom avec Mailchimp pour que la passerelle se fasse. Mais il existe aussi des plugins MailChimp qui te permettent de mettre un formulaire pour capter des emails. Tu as dû trouver depuis le temps 😉
Salut à tous. Avez vous trouver une solution pour ne pas donner accès lorsqu’on donne un mail visiblement faux du type lol@ GB. com
Salut à tous. Avez vous trouvé une solution pour ne pas donner accès lorsqu’on donne un mail très visiblement faux
genre JularobaseBGdu13.com
Pour ma part, non, je n’ai pas trouvé
Non, pas de solution Elise, il faut absolument faire un double opt-in.