Il est possible de créer des pop-ups à partir de sections Divi, et ce, gratuitement ! Grâce au plugin gratuit « Popups for Divi » vous allez transformer n’importe quelle section Divi en une pop-up qui s’ouvre suite à une action de l’internaute (clic) ou à son intention de quitter la page.
Dans ce nouvel article, je vous propose de (re)découvrir cette extension simple à utiliser.
Vous pourrez l’utiliser pour faire apparaître un message texte mais pas seulement ! N’importe quel module Divi pourra apparaître dans une fenêtre surgissante…
Voici un aperçu vidéo de ce que vous allez pouvoir créer :
1 – Un popup ? Une popup ? Pop-up ?
Je vous vois venir ! Une partie des lecteurs de cet article vont dire mais on dit « un popup », d’autres ne seront pas étonnés de lire « une popup », et d’autres penseront mais ça s’écrit « pop-up« !!!
Pour être honnête, je ne sais jamais quel terme employer… J’ai un petit penchant pour « une popup » ou une « pop-up ».
De toute façon, notre ami Wikipédia nous dit que l’on peut dire un pop-up ou une pop-up.
En français, on pourrait traduire ce terme par « fenêtre surgissante » ou même « fenêtre intruse ». C’est moins fun n’est-ce pas ?
Je pense justement que le mot « pop-up » a été francisé depuis longtemps, tout comme le mot parking ou encore cocktail… Vous vous imaginez dire « trouvons vite une place sur une aire de stationnement car nous allons être en retard pour siroter notre queue de coq »… MDR !!!
Donc, vous le savez déjà, une pop-up est une petite fenêtre qui apparaît sur votre écran d’ordinateur (ou même smartphone) dans le but de vous inciter à faire quelque chose.
J’ai rarement vu (jamais, en fait) une pop-up qui surgit juste vous dire « hey comment ça va ? »
On est bien loin de ça… Une pop-up est généralement mis en place dans un but commercial : un appel à l’action pour inciter les internautes à effectuer une commande ou une inscription.
Sur une échelle de l’agacement de 1 à 10, que pensez-vous de cela :
- les pop-ups qu’on n’arrive pas à fermer : elle est où cette croix ?
- les popups qui sont vraiment intrusives : je découvre le site depuis une seconde et demi et on me demande de donner mon email ! C’est fou !
- les popups non responsives : mais, mais comment je fais ? Aller, hop, je m’en vais !
- les popups qui s’ouvrent quand « je me barre » : c’est vraiment une bonne idée ça ? Si je m’en vais, c’est que je veux partir, si j’ai envie de revenir, j’enregistre l’onglet dans mon appli dédiée…
- les popups qui s’ouvrent sur chaque page : pas assez intelligentes pour voir que j’ai déjà cliqué sur la croix… Genre, je surfe sur 10 pages du même site et la pop-up s’ouvre 10 fois…
Bref, il faut que je respire un bon coup, ça va aller (n’hésitez pas à dire en commentaire qu’elle est le type de pop-up que vous détestez le plus)…
Donc, vous l’aurez compris, votre façon d’utiliser une pop-up est déterminante pour votre taux de conversion : si vous êtes trop intrusif, ça ne fonctionnera pas, si vous êtes totalement absent, vous n’aurez aucun retour…
Il faut donc trouver le juste milieu mais ce n’est pas le but de cet article… Je vais vous présenter ce fameux plugin « Popups for Divi » et vous expliquer comment il fonctionne. Donc, pas de théorie marketing ici…
2 – Pop-up ou Modale ?
Petit aparté pour essayer de comprendre la différence entre une pop-up et une fenêtre modale…
Donc, comme on vient de le voir, la pop-up est utilisée dans un but commercial, pour inciter l’internaute à passer à l’action. Rien n’est obligatoire et vous pouvez fermer cette fenêtre.
Alors qu’une fenêtre modale est plutôt utilisée à des fins de fonctionnement.
Par exemple, vous cliquez sur un bouton pour créer votre compte et une fenêtre surgit pour récupérer vos informations. Ou bien, vous visitez un site marchand qui vend de l’alcool et une modale surgit pour vous demander si vous êtes bien majeur, vous devrez obligatoirement saisir votre année de naissance pour continuer à naviguer sur le site.
En général, une fenêtre modale prend le contrôle total de l’écran visité et vous ne pourrez pas cliquer ailleurs pour en sortir. La modale passe au-dessus de l’application utilisée, pour en sortir, vous devrez soit saisir les informations demandées, soit annuler votre demande.
3 – Qu’est-ce que « Popups for Divi » ?
Popups for Divi est un plugin gratuit disponible sur le répertoire officiel des extensions WordPress.
Grâce à ce plugin, vous allez créer des popups simples mais son avantage certain est que la fenêtre sera composée d’une section Divi créée à l’aide du Visual Builder.
En savoir davantage sur le Divi Builder.
Cette extension est donc optimisée pour le Divi Builder et ne peut pas fonctionner avec d’autres constructeurs de page.
Des plugins comme Popup Maker sont sympathiques mais vous ne pourrez y pas embarquer de sections construites avec Divi. Excepté si vous bidouillez un peu le code en suivant ce tutoriel.
4 – Comment utiliser Popups for Divi ?
Il vous suffit d’avoir un site WordPress utilisant le thème Divi ou le plugin Divi Builder et d’installer l’extension Popups for Divi disponible ici.

Pour cela, rendez-vous à l’onglet Extensions > Ajouter, faites une recherche et cliquez sur Installer puis sur Activer.
Bonne nouvelle, cette extension ne nécessite aucun paramétrage. Elle fonctionne dès son installation.
Le reste du processus de création de la pop-up se passera directement au sein d’une page ou d’un article utilisant le Visual Builder, comme expliqué ci-dessous :
Ne tardez plus ! Découvrez le thème Divi ici !
Étape 1 – Transformez votre section Divi en Popup
Créer une section Divi, ça, vous savez faire !
Il vous suffit d’ajouter une nouvelle section au sein de votre layout (une section bleue par exemple), d’ajouter une ligne (en vert) puis des modules.
Vous pourrez utiliser n’importe quel module, selon vos besoins. Cela peut être un simple module de texte, un module image, un module de formulaire de contact, un tableau de tarifs, etc.
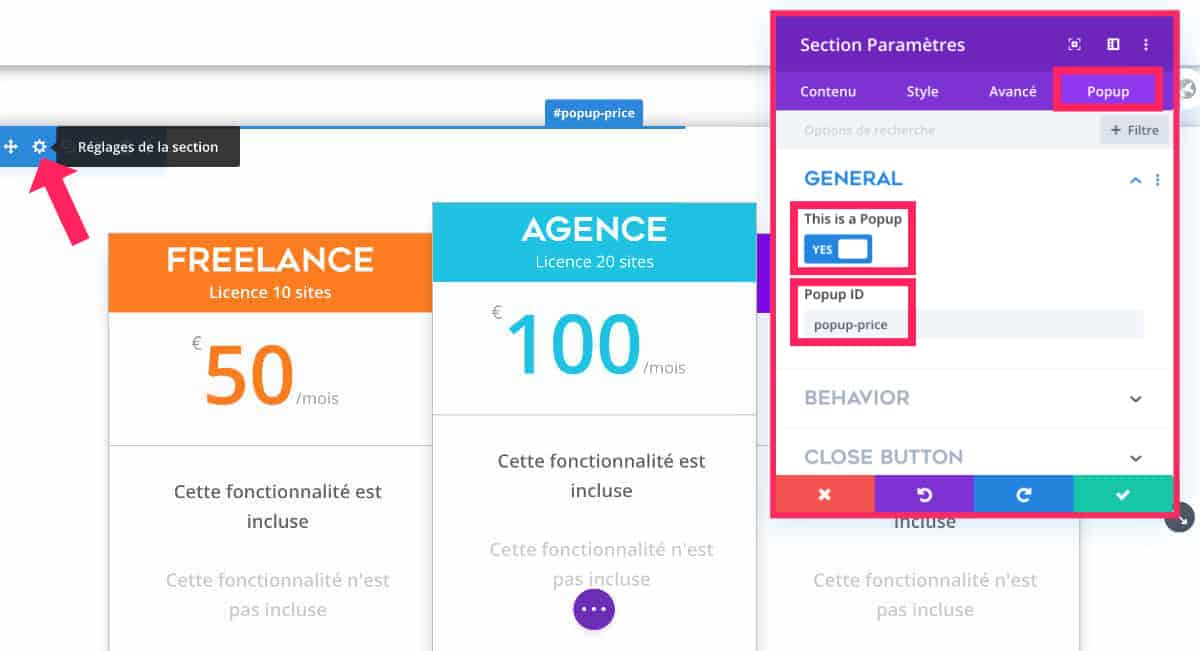
Une fois que la conception de votre section est terminée, ouvrez la fenêtre des réglages (la roue dentée) et allez dans l’onglet Popup.
Ce nouvel onglet apparaît après installation et activation de l’extension Popups for Divi.
Pour que votre section Divi se transforme en Popup, il suffit d’activer l’option « This is a Popup » et de saisir un ID CSS dans le champ dédié. Pour cet exmple, mon ID est « popup-price ».

Voilà, votre section est une popup, à présent…
Il ne vous reste plus qu’à paramétrer son comportement…
Étape 2 – Paramétrez le comportement de la Popup
Toujours depuis l’onglet « Popup » situé dans les réglages de votre section, d’autres options s’offrent à vous :
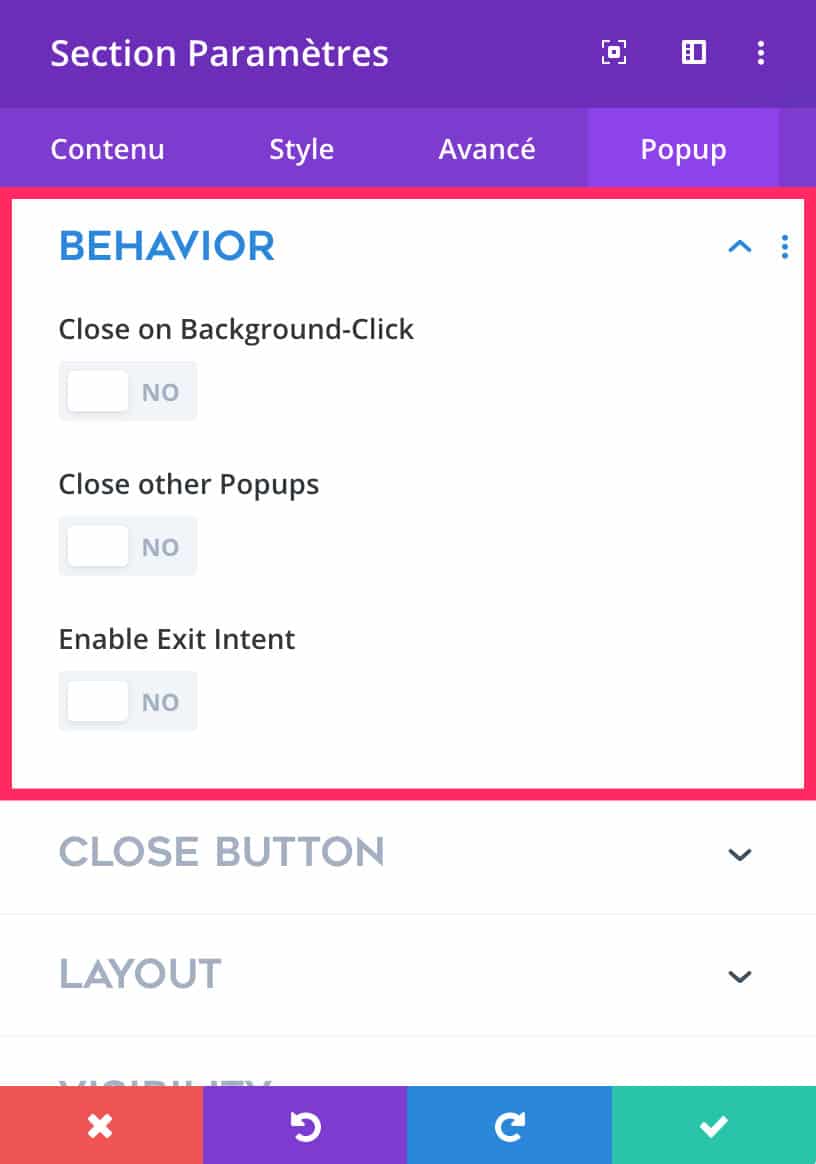
Onglet Behavior :

Depuis l’onglet Behavior, vous trouverez 3 options :
- Close on Background-Click : la popup pourra être fermée lorsque l’utilisateur clique n’importe où autour. Si cette option est désactivée, l’utilisateur ne pourra la fermer que via le bouton « Fermer » ou en appuyant sur la touche ESC de son clavier.
- Close other Popups : si vous utilisez plusieurs Popups en même temps, cette option permet de les fermer toutes en 1 seule fois.
- Enable Exit Intent : cette option permet de faire apparaitre la popup lorsque l’utilisateur est sur le point de quitter votre site. Vous connaissez ce type de popup ! Par contre, cela ne fonctionne que sur les ordinateurs, pas sur les mobiles ou les tablettes.
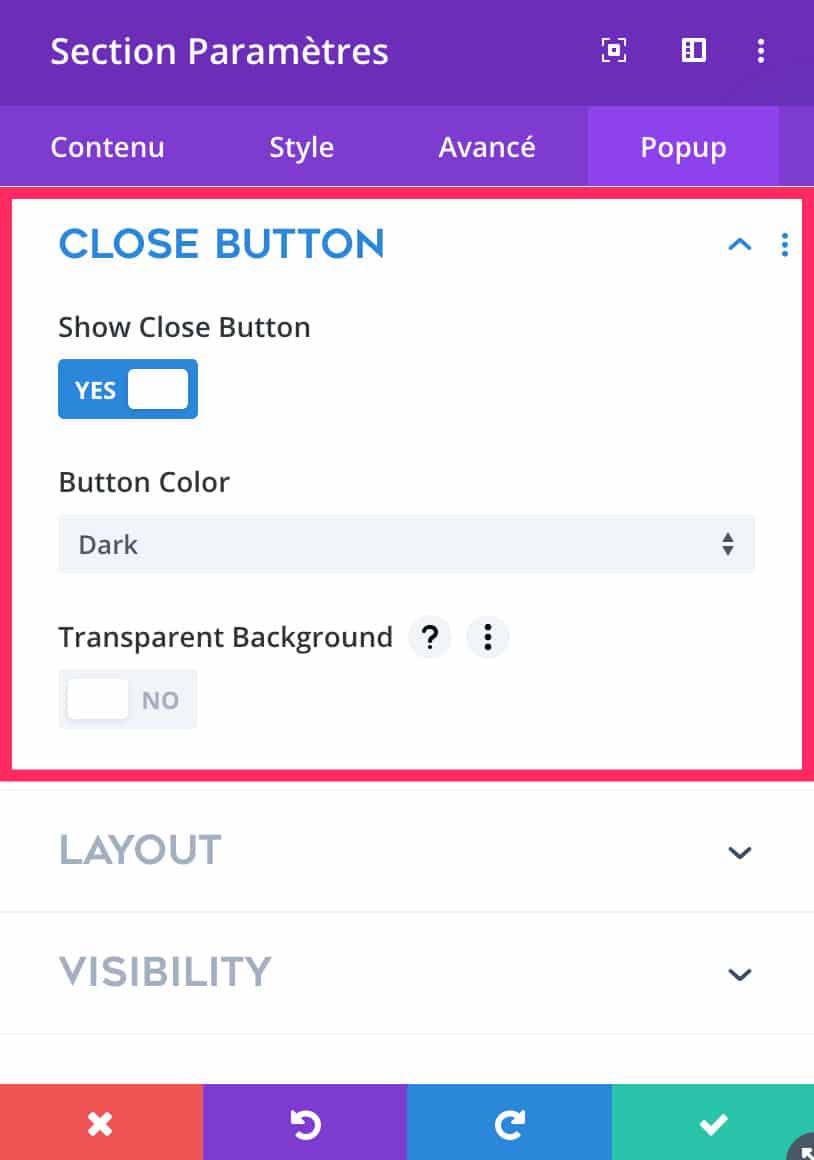
Onglet Close Button :

Depuis l’onglet « Close Button », vous pourrez configurer le bouton de fermeture de votre Popup :
- Show Close Button : vous pouvez afficher ou masquer le bouton de fermeture.
- Button color : choisissez si le bouton de fermeture doit être clair ou foncé
- Transparent Background : l’icône de fermeture (la croix) peut avoir un arrière-plan de couleur ou transparent.
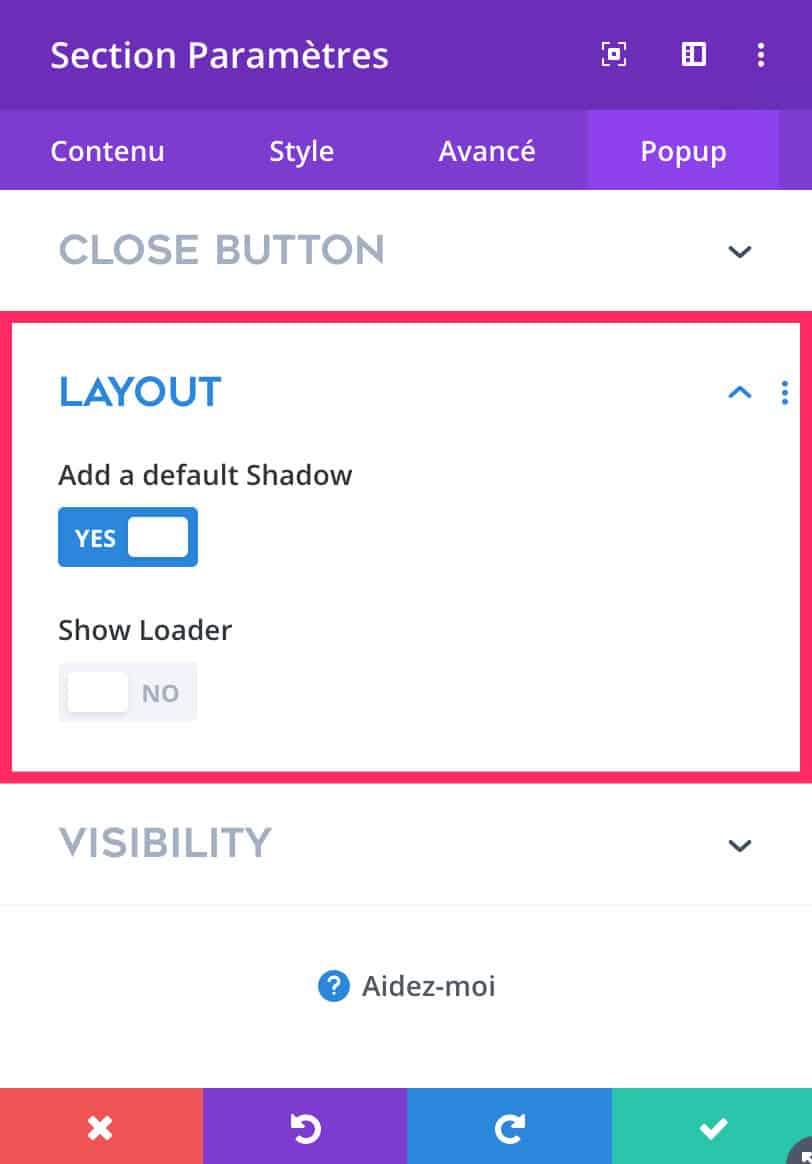
Onglet Layout :

L’onglet Layout vous permet d’ajouter une ombre « par défaut » à votre popup.
Si vous préférez paramétrer une ombre personnalisez, utilisez plutôt la fonctionnalité native de Divi dans les paramétrages de la section à l’onglet Style > Boite Ombre (box-shadows).
Dans ce cas, désactivez cette option.
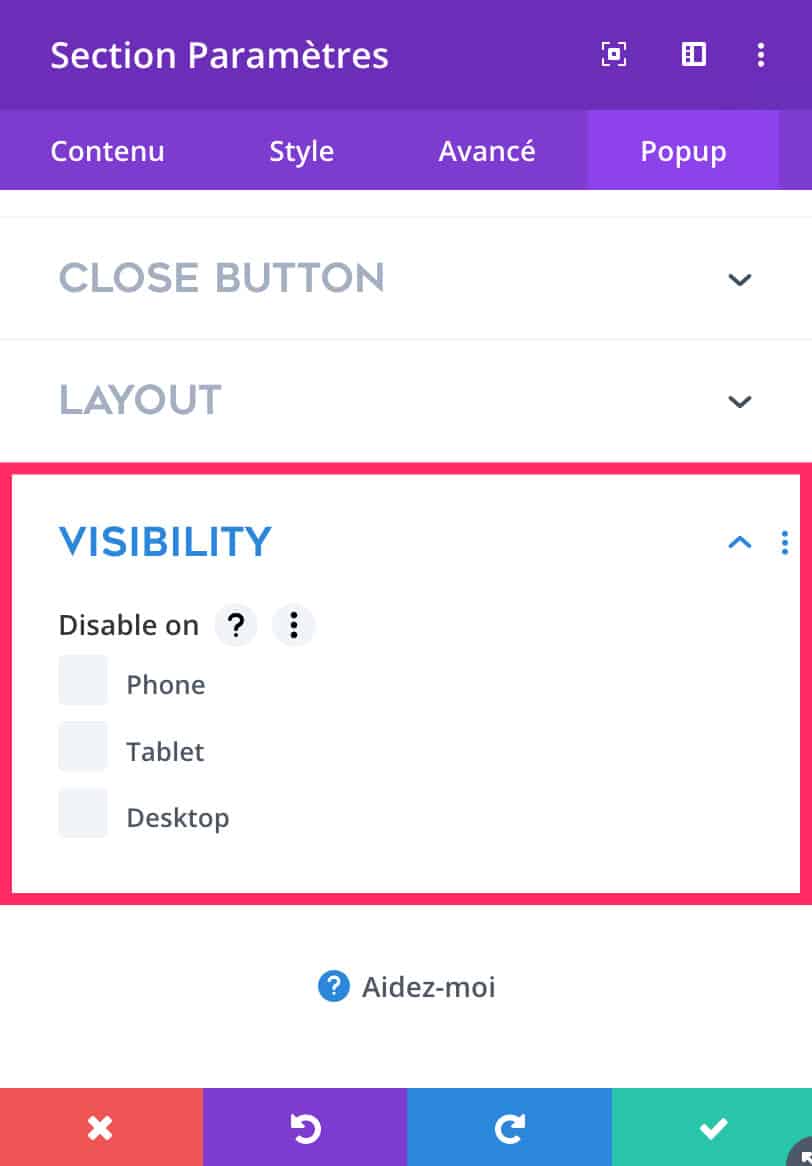
Onglet Visibility :

L’onglet Visibility vous permet simplement de définir sur quel type d’écran vous voulez faire apparaître cette popup.
Cela peut être une bonne solution pour améliorer le responsive de votre site Divi et l’expérience utilisateur.
Plus d’infos sur le site officiel.
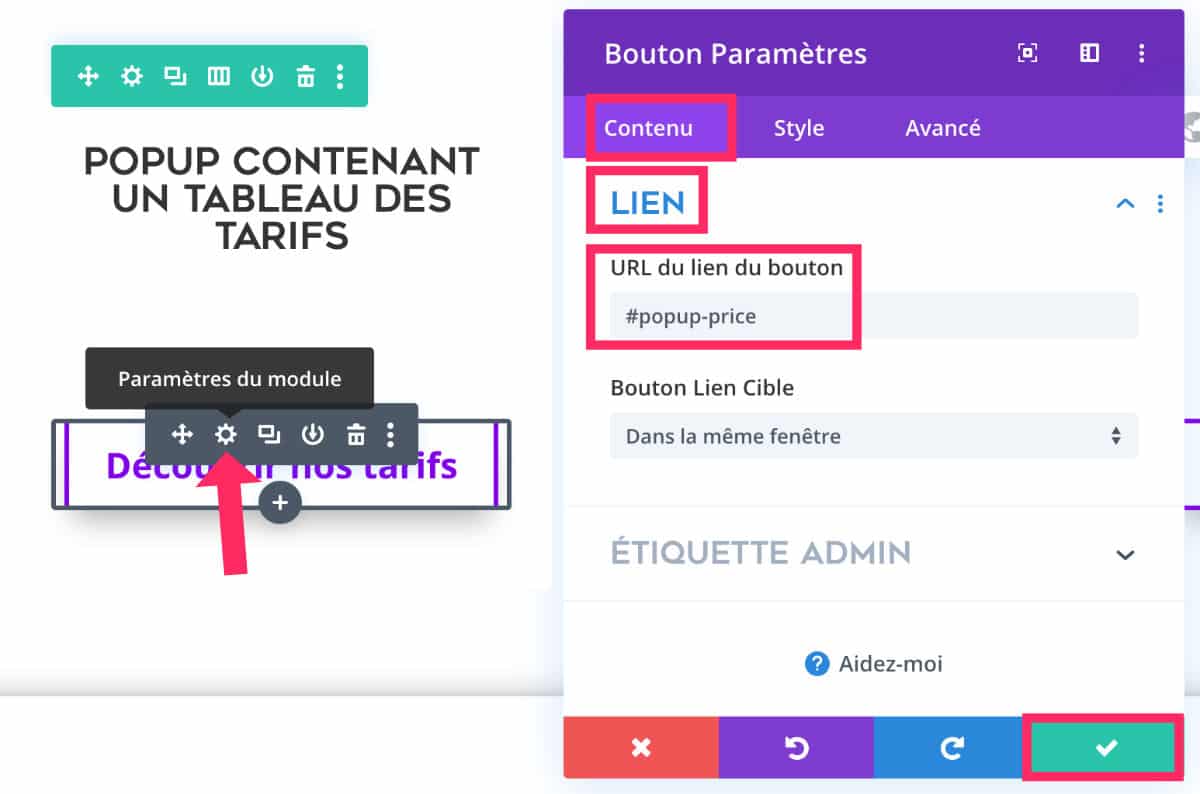
Étape 3 – Créez un appel à l’action pour afficher la Popup
La troisième étape est de créer un bouton, par exemple, ou tout autre type de module permettant d’insérer un lien.

Dans l’image ci-dessus, j’ai ajouté un bouton avec un lien vers ma section Divi qui sera utilisée comme popup.
J’ai assigné l’ID « popup-price » sur ma section, alors le lien que je rajoute dans mon appel à l’action est « #popup-price ».
C’est tout ! Votre popup s’affiche lorsque l’utilisateur clique sur le lien !
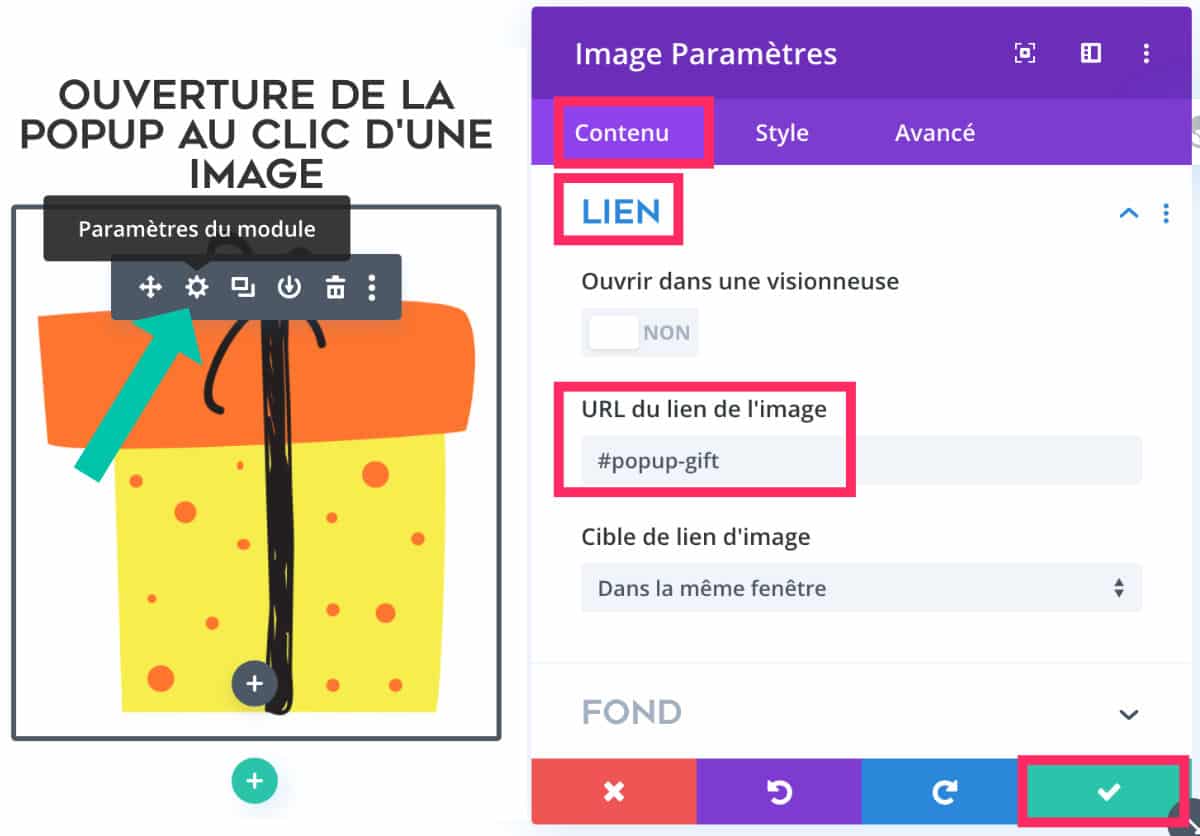
Vous pouvez même insérer ce lien sur un autre élément comme, par exemple, une image :

Vous pouvez mettre ce lien n’importe où, même sur un morceau de texte (ancre de lien).
Étape 4 – Vérifiez le rendu final…
Enfin, enregistrez toutes vos modifications et vérifiez le rendu final, côté front-end.
Important : je vous conseille de créer des sections pas plus grandes que la taille de l’écran. Idéalement, votre popup ne doit pas être longue car une partie de celle-ci sera coupée et inaccessible.
Notez également que ces popups ne s’affichent pas à l’ouverture du site. Ce sont des popups qui ont pour but d’apparaître soit après un clic, soit à la sortie du site. Si vous cherchez à faire apparaître une popup dès l’arrivée de l’utilisateur sur votre site, choisissez plutôt une extension comme Popup Builder.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
5 – Accédez à la démo de « Popups for Divi » en live !
Vous imaginez tout ce que vous pouvez créer avec cette extension ? Il n’y a plus de limite.
Vous pourrez utiliser les modules de Divi classiques sans oublier que cela peut être idéal pour promouvoir des produits de votre boutique en insérant simplement un « module boutique » au sein de votre section.
Rendez-vous ici pour voir en live la démo de toutes les popups.
Découvrez d’autres plugins compatibles avec Divi… et qui vous veulent vraiment du bien 😉




Bonjour,
Ok, ça marche avec un call to action pour afficher la popup. Comment fait-on pour que la popup s’affiche automatiquement à l’ouverture de la page ? Merci
Julien
Salut Julien,
Tu ne peux pas afficher la popup à l’ouverture avec ce plugin. Si tu veux ça, tu dois utiliser Popup Builder https://wordpress.org/plugins/popup-builder/
Mais tu ne pourras pas y insérer une section Divi à l’intérieur.
😉
Bonjour,
J’ai essayé, et essayé mais je n’ai pas réussi à faire fonctionner.
La section a bien été créée, monCSS-ID s’affiche en haut de la section. Quand je clique sur l’image où je veux le popup, Il s’affiche en bas à gauche monurl.com/#monCSS-ID mais il ne va nul part, rien s’affiche, il ne se connecte pas. 🙁
J’ai essayé sur la même page, nouvelle page etc etc – rien. J’ai vidé le cache, essayé un autre « browser », ET oui, tout est à jour.
Pour l’instant c’est un site de test sans beaucoup de plugins.
C’est dommage. Ce sera très sympa.
Avez-vous des suggestions?
Merci
comment faire pour rendre obligatoire l’entrée d’un N° de téléphone pour pouvoir télécharger le lien du popup ?
Salut Muriel. Je ne pense pas que ce plugin te permette de faire ce dont tu as besoin. Peut-être que Bloom te permet de le faire ou un autre plugin d’optin…
Salut Sandra. C’est bizarre, il y a une étape que tu dois rater car pour moi, tout fonctionne. J’utilise même ce plugin en production pour mon Calendrier de l’Avent Spécial Divi : https://astucesdivi.com/calendrier-avent-freebies/
bonjour, j’ai besoin d’aide… la section texte, soit le popup, reste visible tout le temps et non seulement quand je clique sur le bouton.
J’ai donc un bouton « Clic » avec comme lien « #popup-ini »
Et une section texte avec ID CSS « popup-ini » et Class CSS « popup ».
Merci pour votre aide
Bonsoir Floriane.
Je ne peux pas vous dire d’où ça vient, il faudrait que je regarde de plus près mais si vous avez suivi à la lettre le tuto, ça devrait marcher 😉
Ben j’ai noté exactement ce que j’ai mis dans mon premier message. Je ne comprends pas pourquoi ça ne va pas.
Bonjour Lycia,
Soit j’ai pas tout compris soit c’est pas possible ???
J’ai un module texte et j’aimerai que lorsque l’on clique sur le texte un popup s’ouvre avec le formulaire contact de Divi.
Merci pour vos tuto qui mon déjà bien aidé.
Cordialement
Philippe
Merci Philippe 😉
Autre solution : j’ai mal expliqué ?
Pourtant ce plugin te permet bien de faire ce dont tu as besoin. Il est justement fait pour embarquer des modules de Divi dans des popups. Il faut juste bien mettre les ID et Classes CSS aux bons endroits.
Effectivement ça ne marche pas, le le module qu’on assigne comme modal ne disparait pas. Rien ne fonctionne. Need help please. Si vous le voulez bien contacter mon adresse mail que je renseigne et je vous ferais un partage d’écran. Merci.
Bonjour Janjaq,
Ce plugin fonctionne parfaitement, je l’utilise et je n’ai pas de souci. Donc, soit vous avez un conflit, soit vous ne placez pas la bonne classe ou ID CSS au bon endroit. Il faut juste suivre à la lettre ce qui est inscrit dans le tuto. Sinon, vous pouvez également vous rapprocher de la documentation officielle du plugin (https://fr.wordpress.org/plugins/popups-for-divi/), voire ouvrir un ticket si le bug persiste 😉
Bonjour,
Le PopUp s’affiche mais l’image à l’intérieur, elle ne s’affiche pas. Vous savez pourquoi ?
Non, je vois pas… C’est bizarre.
Bonjour, désolé mais ça ne fonctionne pas du tout .
Il faut simplement remplir le champ CSS class (par exemple: newsletter) et ensuite dans bloom, il ne faut pas mettre a# mais juste un point (par exemple: .newsletter)
Bonjour à tous,
Après quelques recherches (https://wordpress.org/support/topic/automatic-trigger/):
– ouverture automatique après 5 secondes:
window.setTimeout(function(){
DiviPopup.openPopup(‘#get-newsletter’)
}, 5000);
Salutations à tous
Super !
Bonjour Lycia,
Un très grand merci pour ces explications.
De mon côté tout a fonctionné 🙂
Avant, j’utilisais Popup Maker, mais Popups for Divi est bien meilleur et bien plus simple à utiliser.
PS : Attention, pour que ça fonctionne, il faut que la popup ainsi que le bouton (ou image ou texte) pour appeler la popup doivent être sur la même page. Autrement, la popup ne s’ouvrira pas.
Merci à toi !
Bonjour à tous,
Est-il possible dans une pop-up d’ajouter un bouton qui ferme la pop-up?
En gros j’aimerais bien faire un choix avec 2 boutons dans ma pop-up :
Option 1: recevoir un cadeau
Option 2: fermer la pop-up (sans utiliser la petite croix en haut à droite)
Bien cordialement,
Pierrick.
Salut Pierrick, à ma connaissance je ne crois pas mais tu peux poser la question au développeur du plugin
Bonjour,
La fonction pop-up ne s’affiche pas lorsque j’installe le plugin.
Salut Marius, tu as peut-être un conflit de plugin ?
Merci, mais il semble que le pop-up soit un handicap pour le référencement.
Il est conseillé de préférer l’utilisation de pop-in, pourquoi pas un post sur la bonne méthode pour les mettre en oeuvre ?
Merci Pierre.
Oui c’est une idée à creuser 😉
Bonjour et merci pour l’article !
Je voudrais pouvoir ouvrir un pop-up depuis un bouton qui se trouve sur une autre page, est-ce possible ?
Tous mes pop-up fonctionnent sauf lorsque j’essaye de les déclencher depuis une page différente (en l’occurrence, un bouton « Réserver » qui se trouve en header et footer donc sur toutes les pages de mon site et qui renvoie vers une section pop-up de ma page d’accueil) : le lien me redirige bien vers la bonne page mais ne déclenche pas le pop-up…
Je n’ai pas trouvé de solution sur tous les forums et vidéos en anglais que j’ai regardé, j’espère avoir frappé à la bonne porte !
Un grand merci d’avance pour votre aide !
Bonjour
Il y a un truc que je ne capte pas avec ce plugin …
Ok pour le fonctionnement mais au départ … comment faire ???
Est-ce que je crée une nouvelle page pour «dessiner» mon pop-up comme je le veux puis ensuite je l’indique comme «pop-up» ???
ou alors j’utilise une partie de mon site déjà créée et je la mentionne comme «pop-up» (mais dans ce cas elle ne sera pas forcément comme je veux et puis elle ne va pas «apparaître» puisqu’elle est déjà affichée quelque part)
Bref je ne comprend pas très bien comment ça marche «tout au début»
Merci pour les renseignements
Salut Lassale,
Il te suffit de créer ta popup avec des modules de Divi au sein de ta page. Si tu veux que ta popup apparaisse sur tout le site, tu devrais alors créer cette popup depuis le theme builder, au sein du header ou du footer global. Est-ce plus clair ?
Bonjour,
J’ai un soucis en intégrant un formulaire Gravity Form dans la popup. ça fonctionne mais quand je valide le formulaire la popup se ferme, et je n’ai pas les éventuels messages d’erreur ni le message de bonne prise en compte. Auriez-vous une solution ? Merci d’avance !
Salut Alain,
Non, je n’ai pas de réponse. As-tu fait une demande sur le support du plugin ?
Bonjour Lycia,
À la base je recherchais un système simple de pop-up pour afficher un avertissement à l’arrivée sur le site (info liée à la Covid).
J’ai regardé Popup Builder, très (trop) complet, puis Popups for Divi. Léger, super, mais… il lui manque quand même des options pour déclencher son apparition.
Tu pourrais aussi rajouter Bloom ? : inclus dans la licence Divi, plus d’options de déclenchement et pas obligé de demander un mail avec l’option Custom HTML dans les services d’abonnement.
Bonjour Lycia,
J’ai un petit souci: je n’arrive pas à afficher ma popup avec des modules sur plusieurs colonnes.
Normal ? est-ce une des limitation de ce plugin ou est-ce que je m’y premds mal ?
Salut Shiva bizarre. Mon calendrier de l’avent Divi utilise ce plugin et il y a bien un colonage. Donc, tu n’as pas dû l’utiliser correctement je suppose. (Mon calendrier est disponible en ce moment, le lien est dans la sidebar)
Bonjour,
merci pour ce tuto. Es-t’il possible d’ouvrir un pdf avec par exemple PDF Embedder Premium.
Merci et à bientôt
Philippe
Salut Philippe, tu parles de ce plugin : https://wp-pdf.com/premium/ ??? Du moment que c’est un plugin WordPress, je ne vois pas pourquoi ce ne serait pas possible ?
Bonjour, Merci beaucoup pour ces explications ultra claires !
Cependant, je rencontre un souci d’affichage avec mes popups.
Ils s’affichent uniquement en arrière-plan (on peut les voir un bout en défilant jusqu’en bas)… Vous pouvez le voir en cliquant sur mon site que j’ai mis ici.
J’ai beau chercher l’origine du problème mais je ne le trouve pas… :'(
D’ailleurs, je tiens à préciser que le problème persiste uniquement sur safari (sur chrome et Mozilla, ça marche sans problème).
Merci !
Salut Sylvain, il y a peut-être du Z-index de parametré quelque part. Regarde dans tes options avancées des modules qui cachent ta popup
C’est bon, c’était un problème interne. Après une mise à jour de l’extension, le problème a été résolu.
Merci en tout de ta réponse.
Ah tant mieux !
Bonjour,
J’ai intégré une pop-up avec un bouton & une ancre, mais lorsque l’on clique sur le bouton l’ancre fonctionne mais la pop up ne se ferme pas, quelqu’un aurait une idée de comment faire ?
Merci d’avance
Salut Elsa, il faudrait regarder la documentation du plugin car je ne vois pas d’où ça peut venir.
Bonjour,
j’ai utilisé le plugin pour mon site, c’est top ! ton tuto est nickel.
J’ai juste une question : quand est-il du SEO sur un pop-up ?, notamment avec ce plugin ?
Salut Jean François. Super ! Pour le SEO j’en sais rien. Si tu inspecte le code dans ton navigateur et que tu vois le popup alors Google peut le voir aussi.
Merci de préciser avec qu’elle version de wordpress et divi ce plus in fonctionne ?
avec les dernière version les options popup non visible dasn les objets divi
Je pense que Popups for Divi est toujours compatible. Je ne l’ai plus testé depuis quelques mois cependant…
Bonjour Lycia,
Tout d’abord, bravo pour vos Tutos, en français qui plus est (ça repose;)!
Mes popups fonctionnent parfaitement lorsque que le déclencheur se trouve sur la même page que la popup. MAIS :
1. existe t-il une solution pour afficher mes popups (formulaire de connexion + form inscription) depuis des boutons sur différentes pages ET des éléments de menu ?!
2. Lorsque je clique sur un lien d’une popup pour en ouvrir une autre, que se passe t-il ? Est-ce que la popup #2 appelée depuis la popup #1 « écrase » la première (je ne suis pas sûr d’être clair…)
Merci beaucoup!
Salut Romain, je ne suis pas sûre d’avoir tout compris mais si tu veux que ta popup s’ouvre sur toutes les pages, je pense que tu devrais la construire directement dans ton footer à l’aide du Thème Builder, sinon elle fonctionne que sur une seule page. Il faut tester/bidouiller un truc du genre 😉
Merci Lycia pour ton astuce « popup footer ». Ca fonctionne au poil !
Super Romain !
Merci beaucoup Alicia, super article comme d’habitude 🙂
J’ai juste une question. Je ne suis pas parvenur à faire la pop up avec une section spéciale. En fait je cherche à faire que la pop up ne soit pas un grand rectangle mais plutôt un petit carré (ou petit rectangle) et là (en version gratuite du moins) je cale. As-tu une idée ?
MErci !!
Bonjour et merci pour ce tuto 🙂
Une question cependant : est-il possible d’afficher une popup qui contient un article précis ?
Ce que j’aimerais faire est la chose suivante : Afficher une liste d’articles puis, lorsque l’on clique sur un article, il s’ouvre dans une popup *sans recharger la page* …
Je ne sais pas si c’est possible et j’ai eu beau parcourir Google (pas encore complètement, je n’ai pas encore utilisé tout les mots clés de recherche 😉 ) et je n’ai rien trouvé …
Merci de ton retour,
Bien cordialement,
Guillaume
Je pense que c’est possible avec ce plugin, tu crées une section avec cette liste d’articles puis tu la paramètres en tant que Popup
Bonjour, peut on changer la couleur du close bouton ?
Bonjour,
Je rencontre un souci. J’ai un formulaire de contact créé avec Contact Form 7 => le shortcode est inclus dans une section qui s’active en popup avec Popups for Divi.
Sur desktop : la popup se ferme après le clic sur le bouton « envoyer » et ce quel que soit le scénario :
1. Certains champs obligatoires sont manquants : la popup se ferme au lieu de rester active et d’indiquer les champs obligatoires (l’url de la page se modifie avec un /wpcf7-xxxx-xxxx)
2. Tous les champs sont ok : la popup se ferme automatiquement au lieu d’afficher « votre message a bien été envoyé »
Une idée du problème ? Sachat que sur mobile, le souci n’est pas présent.
Merci
Merci Lycia pour cette découverte de plugin ! Elle m’a facilité, même si au début je me suis emmêlée les pinceaux entre la section et la ligne ..
Et merci à Patrick V pour ce bout de code, j’ai pu le personnalisé et le pop-up se lance directement !
Super !
Bonjour Lycia,
Merci pour votre blog !
J’utilise le Popups pour une section « À propos » il y a une barre de défilement vers le bas qui j’affiche sur le côté droit. Comment retirer cette barre, car vraiment moche et gâche tout
Merci de ta réponse
Bonjour Lycia,
J’ai ajouté un bouton d’appel à l’action sur ma fenêtre popup et j’aimerai que le clic sur ce bouton ferme le popup (en plus de rediriger à un endroit de ma page web). La redirection fonctionne mais la fenêtre popup reste ouverte, ce qui est très dérangeant pour bien rediriger l’internaute. As-tu une piste ou une astuce à ce sujet ?
Merci de ton aide.
Salut Aurélie. Bonne question, j’en ai aucune idée. Désolée.
Je suppose qu’elle s’affiche car ta section et son contenu sont plus grands que la taille de la popup
Bonjour Lycia.
Désolé de déterrer, mais je n’arrive pas à trouver un plugin qui ouvre une popup avec le raccourci d’une page au survol d’un mot avec un lien !
Comme dans wikipedia
Est-ce que tu connais-tu ça ?
Salut Sam, alors là, aucune idée… Désolée.
Bonjour Lycia, y a-t-il un moyen de fermer la popup avec un code javascript ? Je vois que le bouton fermer a le lien href #close mais si je l’utilise par ailleurs ça ne fonctionne pas. L’idée est de pouvoir fermer seulement si on clique sur une image précise ou une phrase de notre choix…
Salut, je me dis que tout est possible quand on sait coder ? Avez-vous demandé aux créateurs du plugin ?