Comment intégrer la librairie Javascript « Particles.js » dans Divi ? Avez-vous déjà repéré ce type d’arrière-plan interactif dans Divi ou sur tout autre type de site ? Des constellations qui se magnétisent au passage de votre souris, des étoiles ou même de la neige qui tombe ? Ce type d’arrière-plan interactif est possible grâce à la librairie Javascript de Vincent Garreau : Particles.js.
Rien de plus hypnotisant que ce genre d’arrière-plan, n’est-ce pas ?
Dans cet article, je vais vous expliquer comment ajouter un arrière-plan interactif avec Particles.js. Vous verrez qu’en quelques minutes, et sans grandes connaissances (sans codage), vous pourrez obtenir ce magnifique effet et l’utiliser sur vos sites Divi.
Voici la procédure :
- Installer le plugin qui vous permettra d’utiliser la librairie Particles.js
- Définir le type de particules que vous souhaitez afficher
- Ajouter l’arrière-plan interactif dans une section de Divi
- Quelles sont les autres possibilités ?
MAJ du 2 juin 2024 : après de nombreux commentaires laissés par les lecteurs concernant des erreurs rencontrées, je vous confirme que Particles.js est bien compatible avec la dernière version de Divi ou de WordPress. Je viens de faire une vérification avec la version 4.25.1 de Divi et la version 6.5.3 de WordPress. Tout fonctionne bien. Si vous rencontrez des erreurs, vérifiez chaque étape et veillez à ce qu’il n’y ait pas une erreur de code : un simple espace ou virgule mal placée pourrait se traduire par un echec. Je vous conseille également de faire vos essais sur un site de test et non sur un site en production.
1. Installer le plugin qui vous permettra d’utiliser la librairie Particles.js dans Divi
Même si ce plugin n’est pas indispensable, il va vous faciliter la vie et vous éviter de mettre les mains dans votre thème enfant Divi. Même si dans de nombreux cas, il est intéressant de ne pas ajouter trop de plugins, celui-ci est vraiment léger et va vous faciliter la vie, alors pourquoi s’en priver ?
Donc, pour ajouter un arrière-plan interactif dans Divi, la première étape va être de télécharger, d’installer et d’activer l’extension nommée ParticleJS-WP-Plugin. Si vous souhaitez en savoir plus, voici le lien du répertoire Github.
Cela signifie que ce n’est pas une extension qui est disponible directement depuis le répertoire officiel des plugins de WordPress (via le menu Extensions > Installer) mais depuis Github, un dépôt dédié aux développeurs et en lequel vous pouvez avoir confiance.
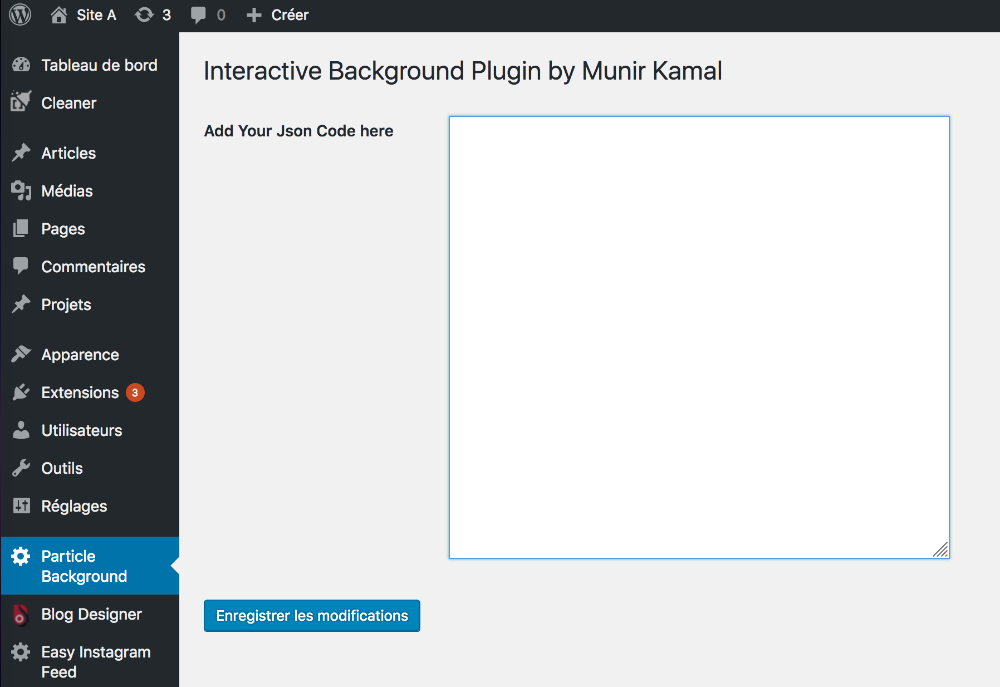
Une fois que vous aurez installé et activé cette extension, un nouvel onglet apparait : « Particle Background »

Jusqu’à présent, rien de bien folichon… C’est ce qui suit qui va être intéressant…
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2. Définir le type de particules que vous souhaitez afficher sur votre site
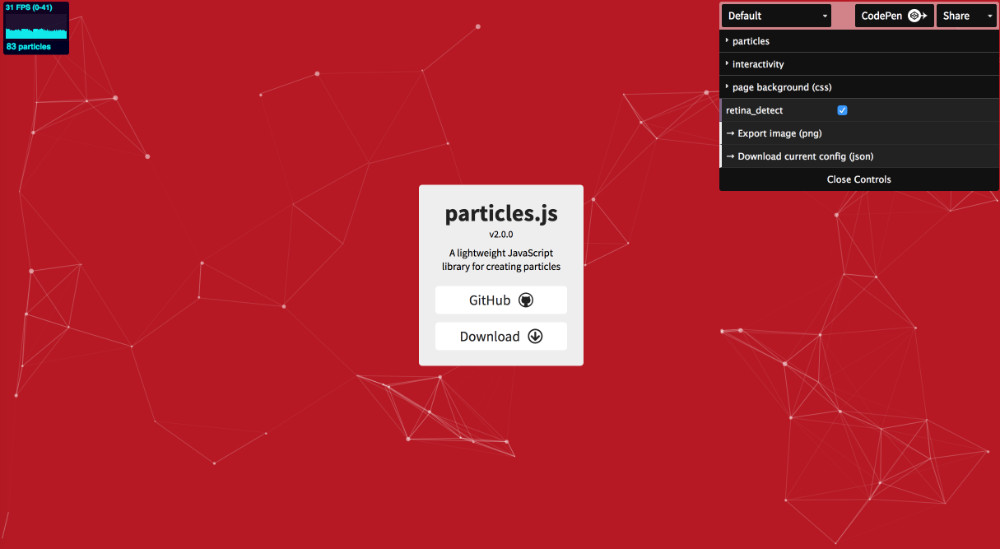
La deuxième étape importante va être de paramétrer le type de particules que vous souhaitez voir apparaitre en tant qu’arrière-plan interactif. Pour cela, je vous donne rendez-vous sur le site officiel de Particles.js.

Cet écran va vous permettre de créer vos particules et vous pourrez définir :
- le style de particule : des cercles, des polygones, des étoiles, des images etc…
- la vitesse et le nombre,
- la liaison des particules,
- la direction de mouvement,
- l’interactivité avec l’internaute,
- la couleur des particules / la couleur de fond,
- etc…
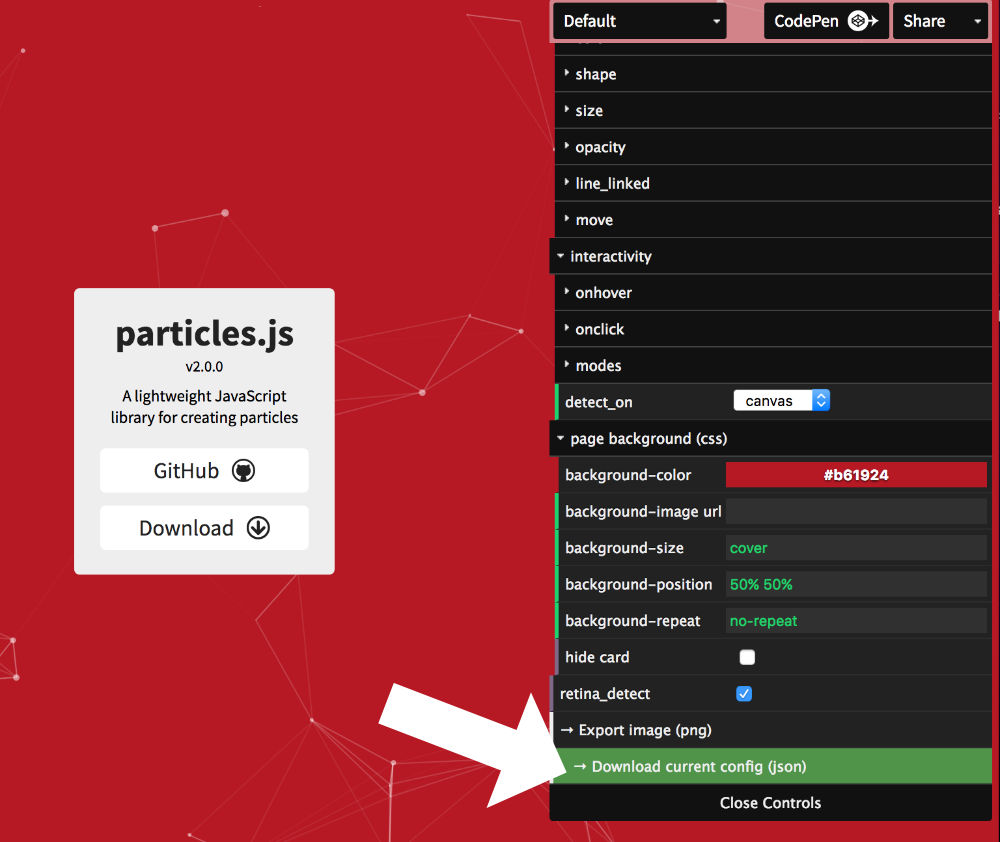
Une fois que vous aurez paramétré les particules idéales à l’aide du panneau de configuration (en haut, à droite), il ne vous restera plus qu’à télécharger le code généré. Pour cela, cliquez sur « Download current config (json) », le dernier élément situé en bas du panneau de configuration des particules.

3. Ajouter l’arrière-plan interactif dans une section de Divi
À présent, vous avez les deux éléments indispensables pour créer votre magnifique arrière-plan interactif dans Divi :
- le plugin Particle Background
- ainsi que le code de vos particules.
Vous n’aurez plus qu’à assembler le tout et l’intégrer dans Divi. Voici ce que vous devrez faire :
3.1 – Ajouter le code adéquat dans le plugin Particle Background
Rendez-vous dans l’onglet Particle Background et ajoutez ce code :
particlesJS('my-particles',
AJOUTEZ VOTRE CODE ICI
);
Dans cet exemple, l’identifiant unique (ID) est « my-particles ». Celui-ci peut être changé par un identifiant de votre choix. Toutefois, sachez qu’un identifiant (ID en HTML) ne peut être utilisé qu’une seule fois dans une page. C’est une information importante que vous devez garder à l’esprit.
La ligne où est noté « AJOUTEZ VOTRE CODE ICI » est l’emplacement où vous devez coller le code obtenu après configuration de vos particules. Celui que vous avez obtenu à l’étape 2 de ce tutoriel.
Donc le code à coller dans le champ prévu à l’onglet Particle Background devrait ressembler à cela :
particlesJS('my-particles',
{
"particles": {
"number": {
"value": 109,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3.9458004845442964,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 6,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}
);
Étant donné que chaque ID doit être unique, si vous souhaitez utiliser divers arrières-plans interactifs, vous devrez changer l’identifiant à chaque fois que vous répétez le code.
Si vous avez regardé ma vidéo en début d’article, vous avez pu remarqué que j’ai ajouté 3 arrières-plans à la suite. Cela a été possible car pour chaque background, j’ai utilisé des ID différents comme « my-particles », « my-particles-2 » ou « my-particles3 ».
MAJ du 23 juin 2019 : voici l’exemple du code que j’ai utilisé pour pouvoir intégrer 3 Particles Backgrounds différents au sein d’une même page. Les 3 bouts de codes ont été collés à la suite avec 1 double saut de ligne pour les séparer =>
particlesJS('my-particles',
{
"particles": {
"number": {
"value": 109,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3.9458004845442964,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 6,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}
);
particlesJS('my-particles-2',
{
"particles": {
"number": {
"value": 213,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "star",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 7.891600969088593,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": false,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 6,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}
);
particlesJS('my-particles-3',
{
"particles": {
"number": {
"value": 128,
"density": {
"enable": true,
"value_area": 2209.648271344806
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "image",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "https://astucesdivi.com/wp-content/uploads/2017/12/icon-new.png",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 27.620603391810075,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": false,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 6,
"direction": "bottom-right",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}
);
3.2 – Intégrer vos particules dans une section de Divi
Maintenant, tout est prêt pour insérer vos particules dans une section de Divi. Selon si vous préférez utiliser le Divi Builder ou le Visual Builder, voici la méthode :
Méthode avec le Divi Builder (en back-office) :
Lorsque vous construisez votre layout (mise en page), vous ajoutez des sections, des lignes et des modules.
L’idée est que ces particules tapissent le fond d’une section (section standard, section pleine largeur ou même section spéciale).
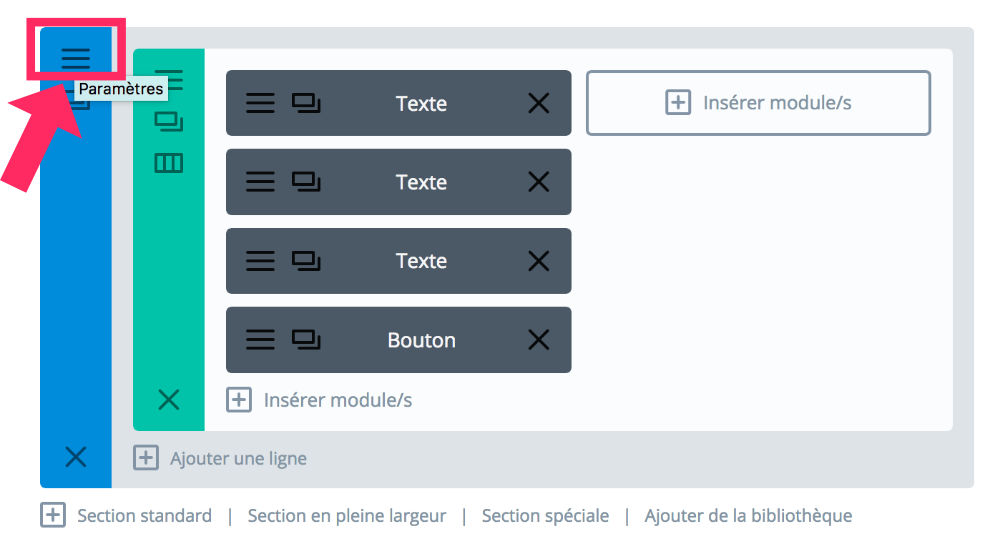
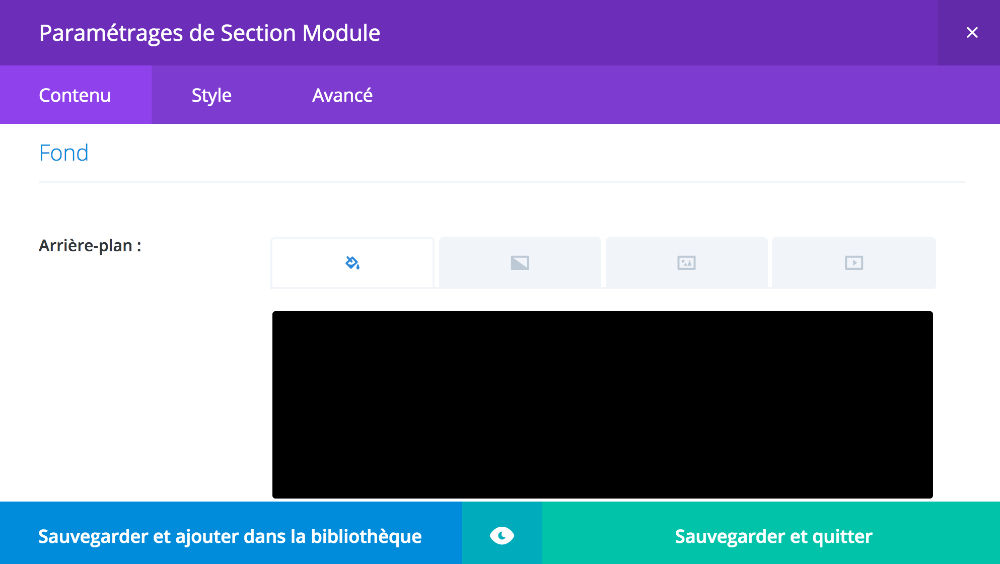
1 – Vous devrez donc ajouter (ou éditer si déjà présente) une section :

2 – Ajoutez un fond de couleur au choix (surtout si vos particules sont blanches) via l’onglet Contenu > Fond :

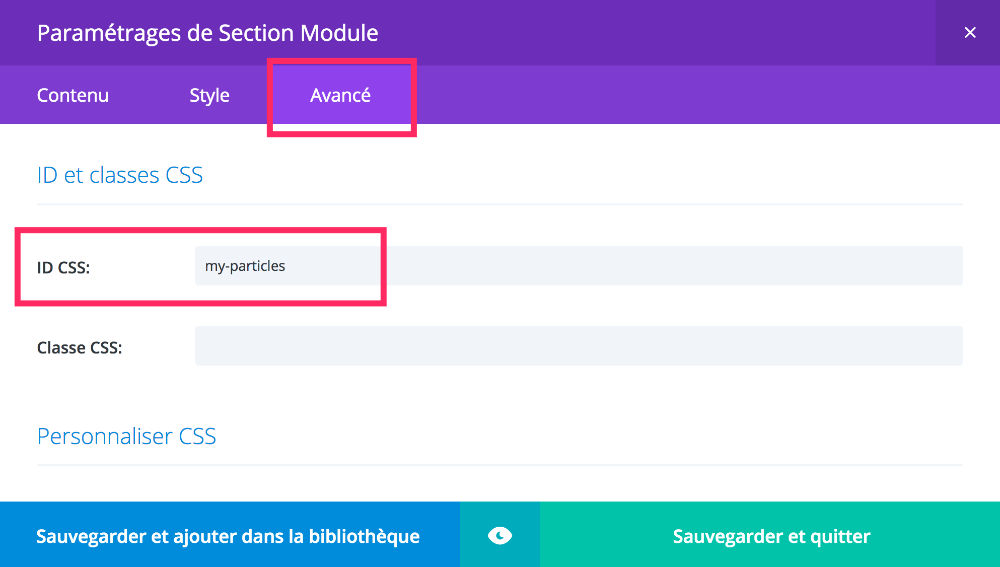
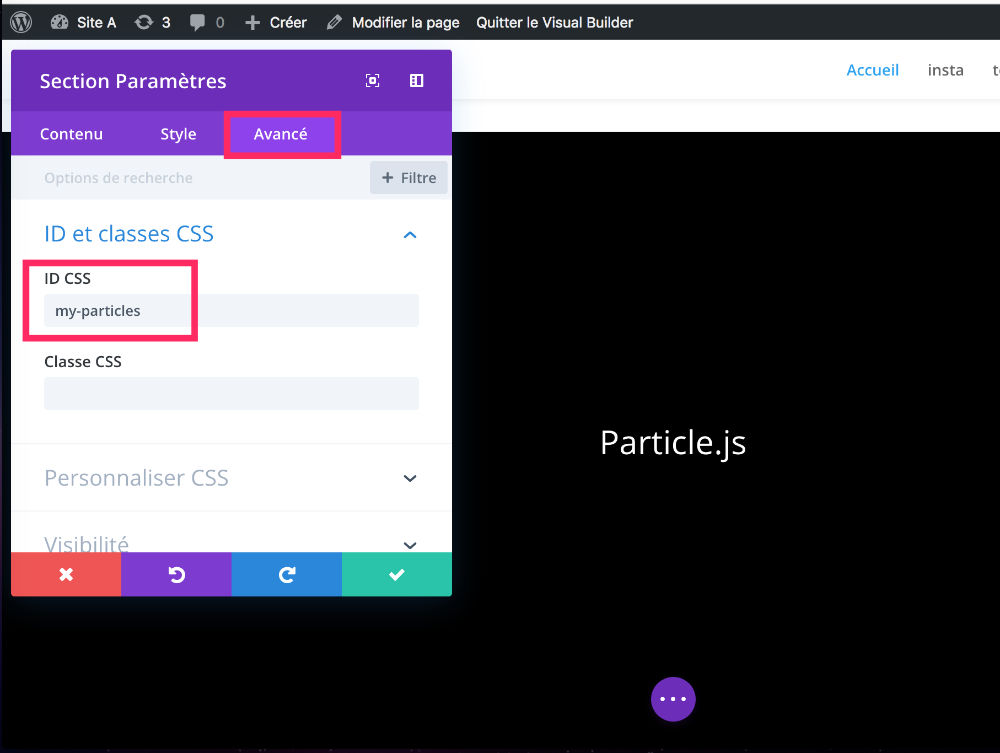
3 – Insérez l’ID (identifiant unique) que vous avez utilisé dans le code du plugin Particle Background (code vu précédemment, exemple « my-particle »). Cet ID s’insère à l’onglet Avancé > ID et classes CSS :

Envie de passer à la vitesse supérieure ? Obtenez le thème Divi maintenant !
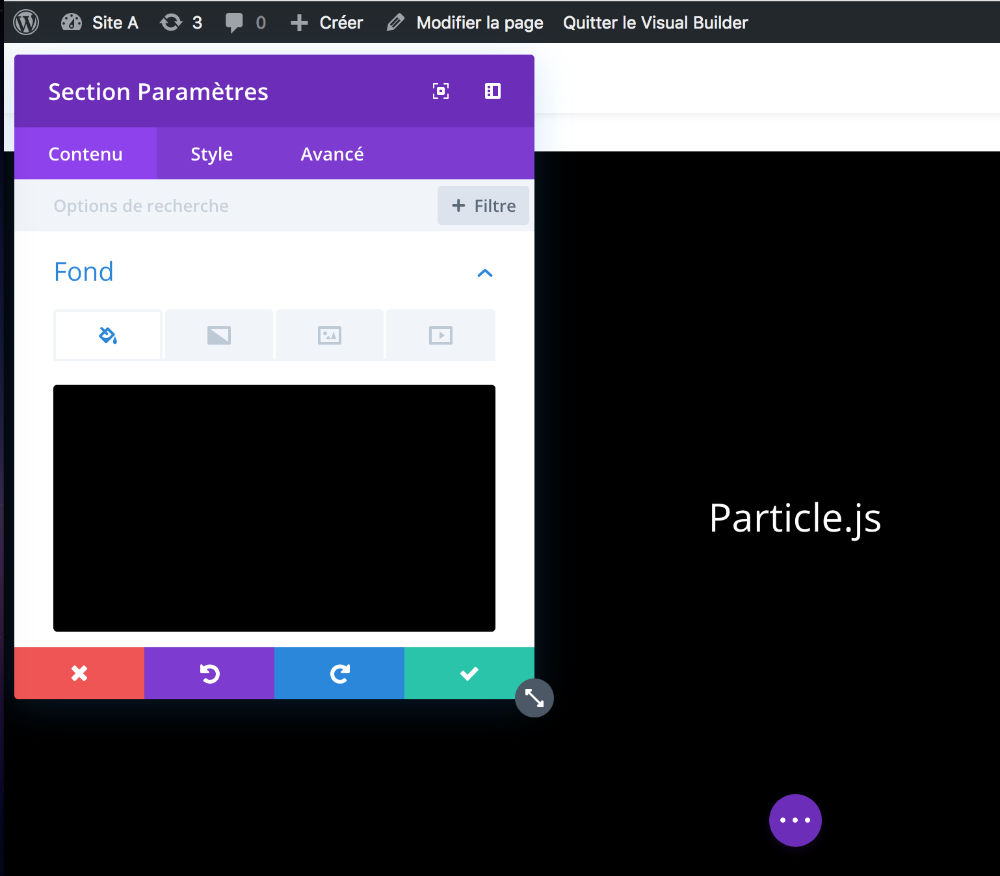
4 – Enregistrez vos modifications, mettez à jour votre page et admirez votre ciel étoilé !!! Notez que vous devrez peut-être ajouter un peu de marge interne afin d’agrandir la section.
Méthode avec le Visual Builder (en front-office) :
Si vous préférez utiliser le Visual Builder, ce sera la même procédure.
IMPORTANT : notez vous ne verrez pas apparaitre vos particules en direct lorsque vous utilisez le Front End Builder. Vous devrez enregistrer et quitter le visual builder pour voir apparaitre votre arrière-plan intercatif.


4. Quelles sont les autres possibilités ?
Pour finir, je tenais à vous informer qu’il existe d’autres solutions pour insérer des particules en guise d’arrière-plan interactif.
Vous pourriez simplement télécharger la librairie Javascript et l’ajouter dans votre thème enfant. Cela nécessiterait l’intégration de celle-ci de manière manuelle.
Sinon, il existe un plugin gratuit sur le répertoire officiel. Il s’agit de Particle Backgroung WP. Il est très simple d’utilisation. Le seul souci est que vous ne pourrez pas personnaliser vos particules, seulement la couleur de fond. Un shortcode vous permettra de l’ajouter facilement mais ce n’est pas l’idéal pour intégrer cela dans une section de Divi…
Avant de partir : vous aimez les designs qui sortent de l’ordinaire ? Découvrez comment insérer un arrière-plan qui change de couleur dans Divi.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantTheme qui regorge d’idées et de tutos !



bonjour,
merci pour votre tuto,
j’ai un petit souci pour configurer plusieurs arrière plans(j’en ai un seul qui fonctionne ou aucun selon la syntaxe), quelle est la syntaxe exacte dans particles background pour pouvoir le faire?
Comment fait t’on pour charger des images (glaces dans le tuto)?
merci d ‘avance pour la réponse
Salut Damien, dans mon tuto, j’explique que si tu veux utiliser plusieurs arrières-plan tu dois utiliser des ID différents, c’est très important (voir section 3 => Ajouter le code adéquat dans le plugin Particle Background : l’exemple « my-particles » doit être changé pour chaque nouveau code).
Concernant l’image à insérer (comme la glace dans ma vidéo), tu dois la paramétrer lorsque tu définis tes particules sur le site https://vincentgarreau.com/particles.js/
Cette image doit déjà être déjà hébergée dans ton site. Tu vas dans ta bibliothèque de médias et tu récupères l’URL de l’image en question.
Ensuite, cette URL doit être insérée dans le paramétrage de tes particules au chemin suivant : PARTICLES > SHAPES > IMAGE > IMAGE.SRC
Tu me diras…
bonjour
je voulais ajouter un logo citroen sur le fond de ma page d’acceuil
j’indique le chemin dans PARTICLES > SHAPES > IMAGE > IMAGE.SRC et l’image sous forme jpg se trouve dans ma bibliotheque
pourtant il ne semble pas la reconnaitre et affiche des particules en mouvement
que faire?
C’est plutôt bizarre, ça devrait marcher. Avez-vous réessayé ? N’auriez-vous pas une erreur dans le lien de l’image ?
Bonjour, merci pour ce tuto.
J’ai malheureusement un problème aucune image ne fonctionne lorsque je rentre l’url d’une image cela me remet des particules de bases pourrais tu m’aider stp ?
Merci
Bonjour Sonny,
Dommage, il y a certainement une étape qui s’est mal passée. Par exemple : est-ce que l’URL de l’image est bonne ? As-tu essayé avec une autre URL pour voir si ça ne venait pas de l’image en elle-même ? Parfois, ça ne tient à pas grand chose !
Bonjour, comment puis-je utiliser plusieurs backgrounds différents pour différentes pages ?
Sur votre tuto je lis de les différencier d’un ID différent.
Je ne suis pas sûr de la syntaxe dans le code JSon, je ne sais pas comment ajouter un deuxième id.
J’ai essayé de les « raccorder » comme ça :
https://www.zupimages.net/up/19/19/rxdm.png
Et comme ça :
https://www.zupimages.net/up/19/19/dzai.png
J’ai ensuite préciser l’idée my-particles-2 dans les id css,
mais aucun des deux ne semble fonctionner.
Si vous pouviez me renseigner svp, ça m’aiderait beaucoup 🙂
Salut Desportj,
Tu as trouvé finalement ? Tes captures me semblent bonnes. Tu peux effectivement préfixer l’ID pour pouvoir dupliquer le code et qu’il n’y ait pas de conflits : my-particle, my-particle-2, my-particle-3
Peut-être que le souci vient d’ailleurs ?
As-tu copié-collé le code de mon article ? Si c’est le cas, regarde que les « apostrophes-droites » n’aient pas été remplacées par des « apostrophes-virgule » par exemple. C’est souvent le cas quand on copie-colle.
Bonjour j’ajoute les particules elles fonctionnent en haut de page mais j’aimerais uniquement l’insérer dans une section divi et rien ne fonctionne. pouvez vous m’aidez?
Quand j’inscris le code « json » il s’inscrit sur tout le site.
Comment puis-je faire?
Salut Morgane,
Je ne comprends pas trop ta question. Je crois que tout est bien expliqué dans le tuto. As-tu suivi les étapes scrupuleusement ?
pouvez vous indiquer comment vous faites pour mettre plusieurs particle background, au niveau du codage ? plusieurs personnes on ce probleme on dirait. une capture d’ecran par exemple ?
Bonjour,
Merci pour ce tuto, cependant fonctionne t-il avec la version 3.23.2 du thème divi ?
Cela ne fonctionne pas chez moi….. :/
Bonjour Laurent, ça devrait fonctionner normalement… je crois…
Salut Yoyo!
Je vois que certains n’arrivent pas à utiliser plusieurs backgrounds au sein de la même page. Pourtant, je ne peux pas être plus claire, c’est écrit dans le tutoriel :
« Étant donné que chaque ID doit être unique, si vous souhaitez utiliser divers arrières-plans interactifs, vous devrez changer l’identifiant à chaque fois que vous répétez le code.
Si vous avez regardé ma vidéo en début d’article, vous avez pu remarqué que j’ai ajouté 3 arrières-plans à la suite. Cela a été possible car pour chaque background, j’ai utilisé des ID différents comme « my-particles », « my-particles-2 » ou « my-particles3 ». »
Bonjour,
Je rencontre un petit problème avec ce plugin
J’ai suivi à la lettre les instructions d’installation et de paramétrage
Il fonctionne très bien avec Chrome, mais les particules sont invisibles avec Mozilla ou Safari
Merci d’avance pour votre aide
Cordialement
Salut Gilles,
Hummm… C’est très bizarre. Pour ma part, j’ai réalisé le tuto sur Firefox et ça marchait très bien… Je n’ai pas réessayé depuis mais je ne vois pas pourquoi ça ne marcherait pas ?
Bonjour, je ne comprend pas, dans l’onglet paramètre j’ai seulement « Personnaliser Css » et rien d’autre.
Je ne peux donc pas rentrer l’ID CSS.
Bonjour,
Après 150 essais je n’arrive toujours pas à mettre en oeuvre les particules !
Pourtant j’ai le sentiment de tout faire, j’ai peur qu’un élément de mon divi donne un contre ordre ou je ne sais quoi.
Pouvez vous m’aider ?
Bien à vous.
Salut Boby
Ça dépend de ce que tu cherches. Dans « personnaliser CSS », tu peux saisir l’ID et la Class normalement.
Salut Antoine,
Tu n’es apparemment pas le seul qui rencontre des problèmes d’intégration. Du coup, je viens de suivre mon tuto comme un internaute le ferait. Tout fonctionne. Je confirme donc que Particles.js est compatible avec la dernière version de Divi et de WordPress (soit 5.23 et 5.2).
Par contre, j’attire ton attention sur le fait que si tu insères l’ID depuis le Visual Builder (en front-end), c’est normal de ne pas les voir apparaître au moment de la confection de ta page. Ajoute bien l’ID, enregistre le module et la page puis quitte le Visual Builder : les particules apparaîtront.
Si rien ne fonctionne, tu as peut-être un conflit avec un autre plugin.
Salut Lycia,
Merci pour tous tes tuto.
Je rencontre non pas un souci d’intégration mais un souci au niveau des dimensions.
Dans l’impression d’écran ci dessous, la section fait 300px.
Du coup l’effets est totalement écrasé.
https://zupimages.net/up/19/26/chyv.png
Ça te parle ?
Ah oui, effectivement les particules sont écrasées. Lors de mes tests, moi aussi l’icône de mon logo (la glace) s’est affichée écrasée pendant un instant, mais après rechargement de la page, le logo est redevenu normal. Peut-être une histoire de cache ?
Aurais-tu mis une règle CSS pour donner une taille spécifique à ton BG ?
Genre [width:300px height:200px]. Si c’est le cas, il vaudrait mieux mettre un truc du genre [width:300px height:auto].
Sinon inspecte le code, ça pourrait venir de là.
Tu nous diras…
Bonne journée.
Lycia
Merci de ta rapidité.
Ce n’était pas un problème de cache et je n’avais rien de spécifié au niveau du BG.
Par contre le plugin ajoute un parametre de style « width: 100%; height: 100%; »
En ajoutant un parametre sur la class qui va bien, tout est OK 🙂 !
.particles-js-canvas-el {
height: auto!important;
}
Ah super !
J’en étais sûre que c’était une histoire de height:auto !!!
Pour ma part, je n’ai pas rencontré ce problème car mon icône est un .png carré. Genre 200px par 200px.
Ton image ne devait pas être carrée, d’où le problème rencontré je pense !
Ton cas pourras en aider d’autres…
Merci 😉
Très bien, merci pour vos commentaires, une requête, j’utilise un curseur et je veux mettre cet effet sur ce curseur, mais l’effet n’apparaît que lorsque la page est chargée et que la diapositive suivante est affichée, l’effet disparaît. ou cet effet ne fonctionne pas sur un curseur?
Je vous serais reconnaissant de bien vouloir m’aider, Lycia, merci beaucoup pour votre aide.
Rolando Segovia
Lima Pérou
Salut Rolando, en parlant de curseur, tu parles d’un diapo ? Effectivement, c’est possible que cela ne marche pas, à moins de trouver l’ID qui va bien mais je n’ai pas testé et je ne sais pas si cela est possible. Désolée de ne pas pouvoir plus t’aider…
Bonjour lycia je n’ai pas trouvé les autres vidéos pour la suite de ce démo, comment faire des particules en images dans ta chaine sur YouTube
Salut Skander. Ce tuto est pour Divi et WordPress. Je ne pense pas que tu puisses t’en servir pour ta chaine YT.
Bonjour, je souhaiterais utiliser mon logo (comme vous vous utilisez la glace) comment faire s’il vous plaît.
Bonjour Amandine,
Tout est expliqué dans le tuto. Tu devras héberger ton image sur ton site et récupérer le lien (adresse URL). Ensuite, tu paramètres les particules depuis le site officiel de ParticleJS avec l’adresse de ton image. Tu récupères le code et tu l’insères dans ton site. Elle doit être en .png (fond transparent).
Bonne journée
bonjour j’aimerai configurer des particules dans ma section mais le problème est que ma section à déjà un id qui me permet de faire reference à mon menu ancre comment je peux gérer ça?
Salut Levy, je vois ce que tu veux dire… Je ne sais pas, il faudrait regarder de plus près. Peut-être que tu pourrais utiliser une CLASSE CSS au lieu d’un ID ? Il faudrait voir si ça fonctionne… Je parle pour les particules, car pour ton ancre de lien, tu es obligé d’utiliser un ID…
J’ai un problème. J’ai bien installé les particules, ça fonctionne super, tant que je suis connecté. . .
Dès que je ne suis plus connecté, plus de particules.
Savez-vous d’où ça peut venir ?
C’est bizarre Charly.
Y’a peut-être un conflit quelque part ?
Possible, effectivement faudrait que je fasse des petits tests à ce niveau.
Bonjour,
Le tuto est parfait, merci. J’arrive à mettre des flocons de neiges ou même des images, le problème que je rencontre c’est que je ne peux pas faire les deux en même temps. Que ce soit sur une même page ou deux pages différentes, j’ai l’impression que dès que je change l’ID ça rentre en conflit.
Aurait tu une idées.
Bonjour,
Après un nouvel essais en utilisant ton code à toi, ça fonctionne parfaitement sur une même pages. Par contre lorsque je veux appeler les différents ID sur des pages différentes ça ne fonctionne pas, aurais tu une astuce pour contrer le bug ?
Salut Jonathan.
Je ne vois pas trop… Il te faut utiliser des ID bien distinct à chaque fois, comme expliqué dans ce tuto. As-tu fait attention à cela ?
Ah d’accord, j’avais pas vu ton second commentaire !
Euh, normalement ça dois marcher si c’est sur une autre page.
Hi, im just having some issue. 🙁 When i am logged in in DIVI it is working. But when i logged out it is not working.
I tried to inspect and it says Uncaught ReferenceError: particlesJS is not defined.
Hello Chris,
I don’t know what is wrong. Did you made the tutorial step by step ?
Bonjour
Je tente ma chance pour avoir de l’aide. J’ai suivi le tuto et rien à faire, impossible d’avoir la moindre animation alors que j’ai tout suivi sur 2 tutos différents. Mon code json est bon mais quand je mets mon ID CSS après avoir défini ou non une couleur de fond, rien. Pas de réaction…
Merci
Salut Sof.., ben je sais pas, il faut retenter jusqu’à trouver d’où vient le problème…
Bonjour.
Pendant plus de 4H sans mentir j’ai bien suivi le tutoriel et je n’ai toujours pas les particule qui s’affiche… aucune mise à jour depuis 2019 du coup je ne sais pas si le problème viens de moi qui comprend mal ou pas…
Hello Lux, pas besoin de mettre l’article à jour, car le code fonctionne toujours 😉 Mais si tu savais le nombre d’internautes qui me disent « j’ai suivi à la lettre » et qui reviennent ensuite me dire, « ah en effet, j’avais pas bien lu le point n°x »… Donc, je ne saurais quoi te dire, peut-être que j’explique mal…
Bonjour,
Ça fonctionne bien ! Par contre c’est limité à la taille de l’écran, si la section est plus petite que l’écran, les particules sont écrasées et si elle est plus grande, elles sont étirées…
J’ai remarqué ça car j’ai voulu le mettre sur toute la page (header et footer compris). J’ai réussi mais les particules ne vont que quelques centimètres dans le footer (j’ai essayé de changer « detect on : window ou canvas ou parent »)
Ou peut-être que j’ai fait quelque chose de faux ?
Je sais pas il faudrait faire plusieurs essais, merci du retour
Hello, déjà merci pour ce super tuto et cette superbe extension !
Alors par contre super bizarre, à partir du moment où j’ai installé l’extension, tout les séparateurs entre mes modules ont disparus…. et impossible à les remettre en place ! Sure mon builder il y est et quand je le quitte les séparation n’y sont plus…
Ah oui c’est bizarre
Bonjour,
J’ai le même soucis que Djin dans les commentaires le 25 Juin 2019
Seulement je n’ai pas compris sa solution …. Quel est la class qui va bien ? Je ne comprends pas sorry….
Pouvez-vous m’aider s’il vous plait ?
Merci beaucoup !
Salut Adrien, en fait Djin explique qu’une height est définie et que c’est cela qui « écrase les particules ». En forçant le « height: auto!important; » cela corrige le problème. Du coup, il faut effectivement inspecter le code dans ton navigateur pour trouver sur quelle classe positionner ces valeurs. Selon Djin, ce code règlerait le problème :
.particles-js-canvas-el {
height: auto!important;
}