Est-il encore nécessaire d’utiliser un Thème Enfant Divi depuis l’arrivée du Thème Builder ? En effet, c’est une question légitime que vous pouvez vous poser, car le Thème Builder permet d’aller très loin dans les personnalisations de votre site…
Toutefois, la personnalisation (très) avancée d’un thème, que ce soit le thème Divi ou bien un autre thème WordPress, passe impérativement par la création d’un thème enfant. Disons que c’est le seul moyen d’ajouter de nouveaux fichiers à votre thème…
Si coder un thème enfant vous inquiète, il existe d’autres solutions :
- Vous pouvez utiliser des plugins pour ajouter du code sans avoir à créer de thème enfant
- Vous pouvez installer un plugin spécial pour créer des thèmes enfant en un clic.
- Il existe même des générateurs qui peuvent le faire pour vous si vous préférez la solution de facilité…
- Vous pouvez également télécharger votre thème enfant Divi gratuitement et librement en bas de cet article !
Ou alors, vous pouvez créer vous-même votre thème enfant pour Divi ? C’est tellement simple !
- 1 – Qu’est-ce qu’un thème enfant ?
- 2 – Création du fichier functions.php
- 3 – Création du fichier style.css
- 4 – Création du screenshot.png
- 5 – Création du dossier de thème enfant Divi (répertoire du thème)
- 6 – Envoi du thème enfant sur votre hébergement
- 7 – Téléchargez votre Thème enfant Divi gratuitement
- 8 – Une liste de thèmes enfants pour Divi à découvrir
1 – Qu’est-ce qu’un thème enfant ?
Un thème enfant est un «thème satellite» qui dépend d’un thème parent et qui permet d’effectuer des retouches et des modifications sans en impacter le thème initial (le thème Divi). Un thème enfant hérite des fonctionnalités d’un thème parent et prime sur celui-ci, c’est à dire que tous les styles CSS que vous saisirez seront pris en compte à la place du thème parent.
Un thème enfant est indispensable si l’on veut effectuer des modifications sur un thème parent afin que celles-ci soient conservées lors des mises à jour du thème parent.
Créer un thème enfant pour Divi protège votre thème initial, vous pourrez ainsi copier dans le thème enfant des fichiers utilisés par le thème parent, afin de les modifier sans craintes. Il n’y a que des avantages à utiliser un thème enfant.
La création d’un thème enfant n’est pas compliquée, toutefois vous pourrez vous aider du codex de WordPress si besoin.
Pour construire un thème enfant, vous aurez besoin :
- d’un éditeur de texte
- du thème Divi
- de créer un fichier style.css
- de créer un fichier functions.php
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
2 – Création du fichier functions.php
Si vous n’en possédez pas déjà un, téléchargez un éditeur de texte tel que Bracket ou SublimText. Ensuite, vous allez pouvoir commencer à créer votre premier fichier => le fichier functions.php :
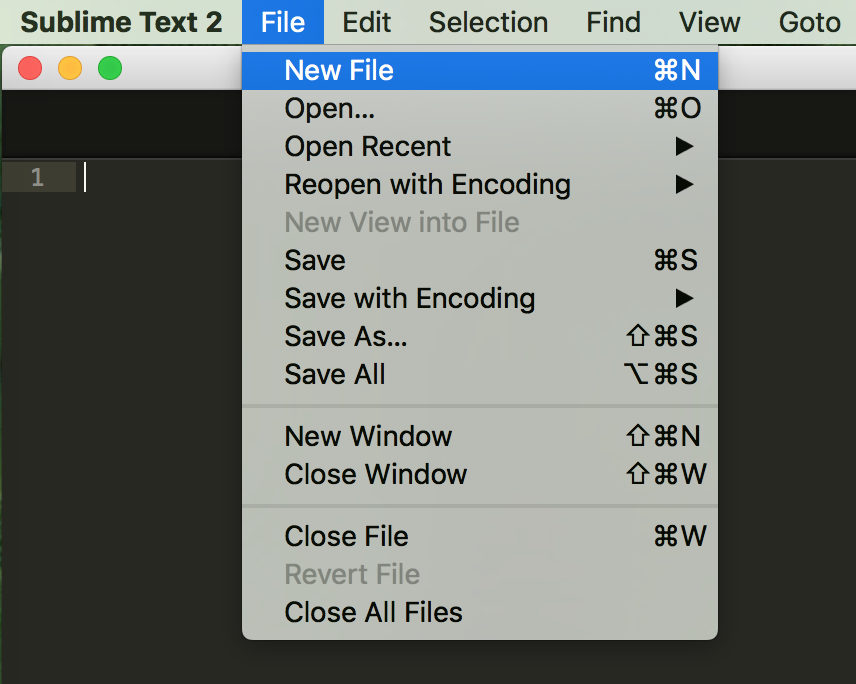
- Ouvrez Sublim Text (par exemple) et allez à File > New File


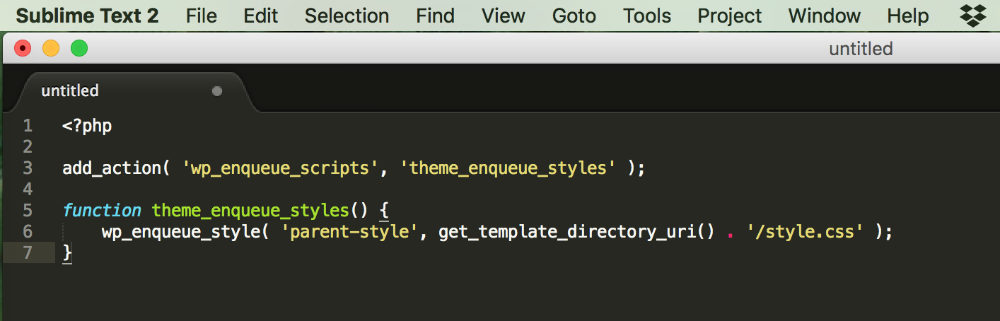
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
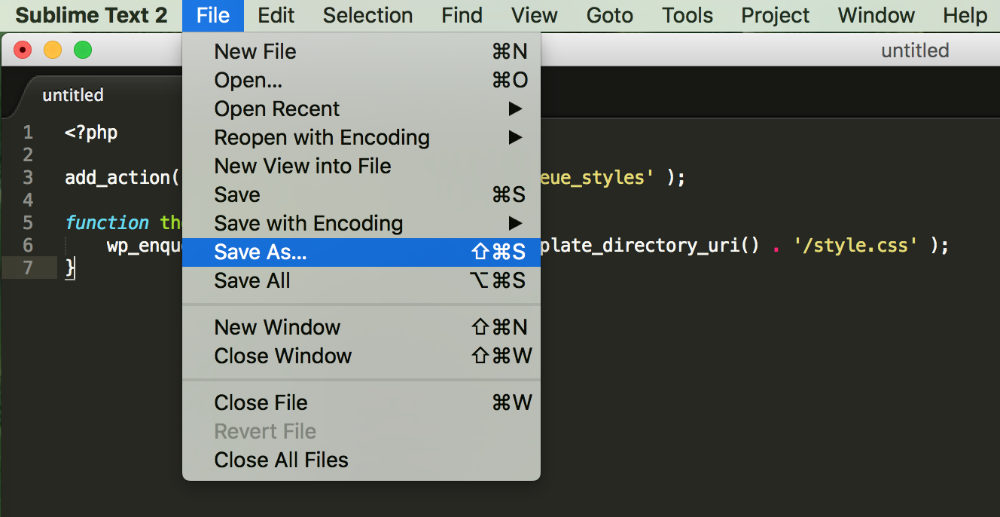
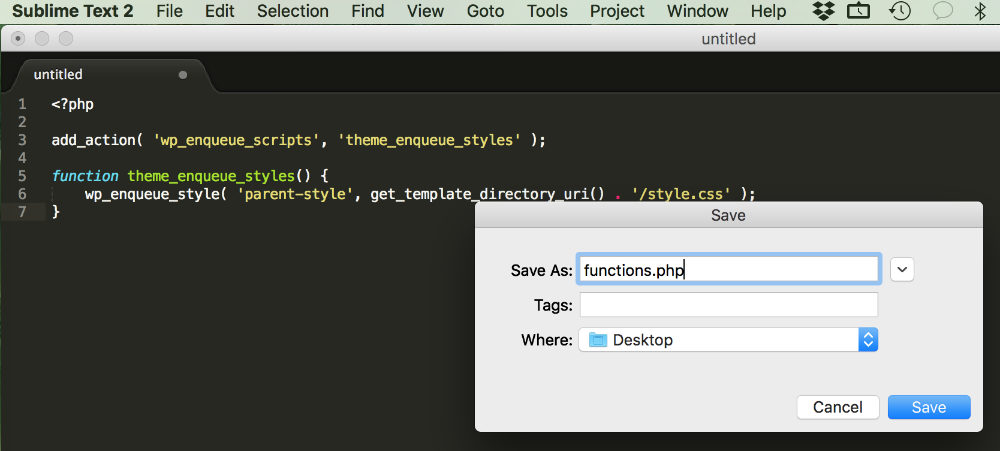
}- Enregistrez ce fichier sur votre bureau en allant à File > Save As



Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
3 – Création du fichier style.css
Toujours à l’aide d’un éditeur de texte comme SublimText, vous allez pouvoir créer le deuxième fichier nécessaire à la conception du thème enfant pour Divi, il s’agit du fichier style.css. Ce fichier est obligatoire, tout comme le fichier functions.php, et c’est dans ce fichier que vous pourrez écrire toutes vos modifications et règles CSS.
Si vous êtes débutant en CSS et que vous avez besoin d’y voir plus clair, j’ai sélectionné pour vous le meilleur site – et je pèse mes mots – pour comprendre le CSS, il est facile, il n’y a pas de bla-bla et il est très pédagogique, il s’agit de LearLayout, n’hésitez pas y faire un tour.
Revenons à nos moutons, pour créer le fichier, voici ce que vous devez faire :
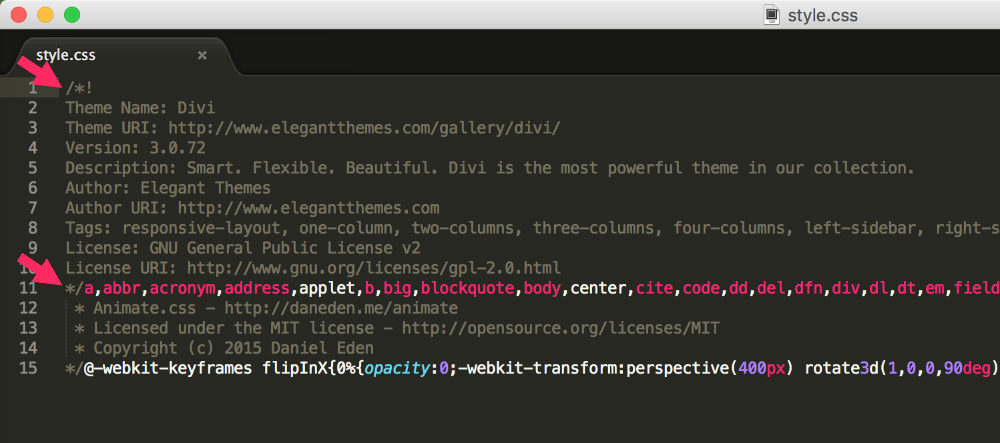
- Ouvrez, dans SublimText, le fichier style.css contenu à la racine du thème Divi original. C’est dans ce fichier que vous trouverez les informations utiles pour créer votre thème enfant.
- Repérez l’en-tête en début de fichier : ce sont les éléments inscrits entre /* et */

- Sélectionnez ces éléments contenus dans l’en-tête et copiez-les (Ctrl+C).
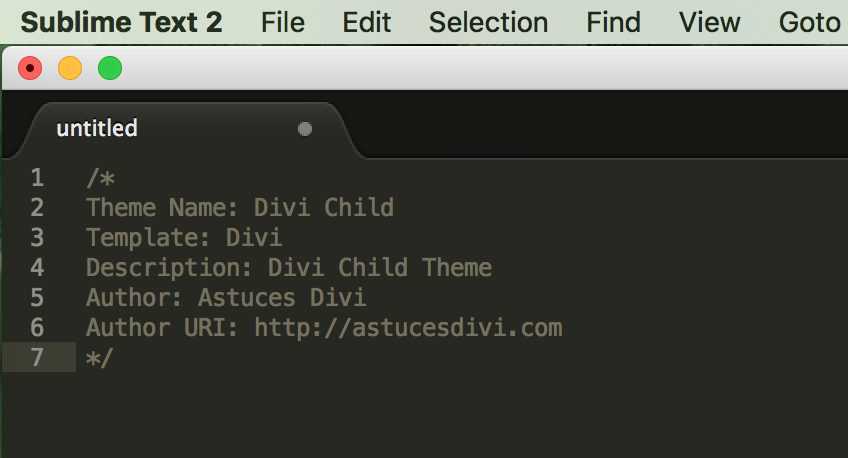
- Toujours dans SublimText, créez un nouveau fichier en allant dans le menu File > New File puis collez (Ctrl+V) l’entête du fichier style.css du thème Divi que vous venez de copier.
- Modifiez la ligne «Theme Name: Divi» en «Theme Name: Divi Child» (voir ligne 2 de la capture ci-dessous). Rajoutez une ligne appelée «Template: Divi» (voir ligne 3). Ne pas insérer d’espace entre le mot Template et les deux points qui suivent.

- Vous pouvez ajouter l’URL de votre site, votre nom, modifier la description et supprimer éventuellement les lignes que vous jugeriez superflues.
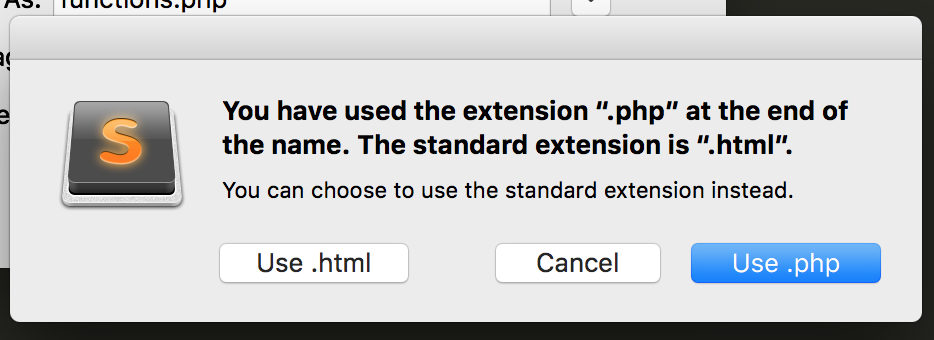
- Enregistrez ce fichier sur votre bureau (desktop) en allant à File > Save As (la même procédure que pour l’enregistrement du fichier functions.php).
- Nommez ce fichier style.css, tout en minuscule, puis cliquez sur Save.
Découvrez tout ce que vous pouvez faire avec le thème Divi ici !
4 – Création du screenshot.png
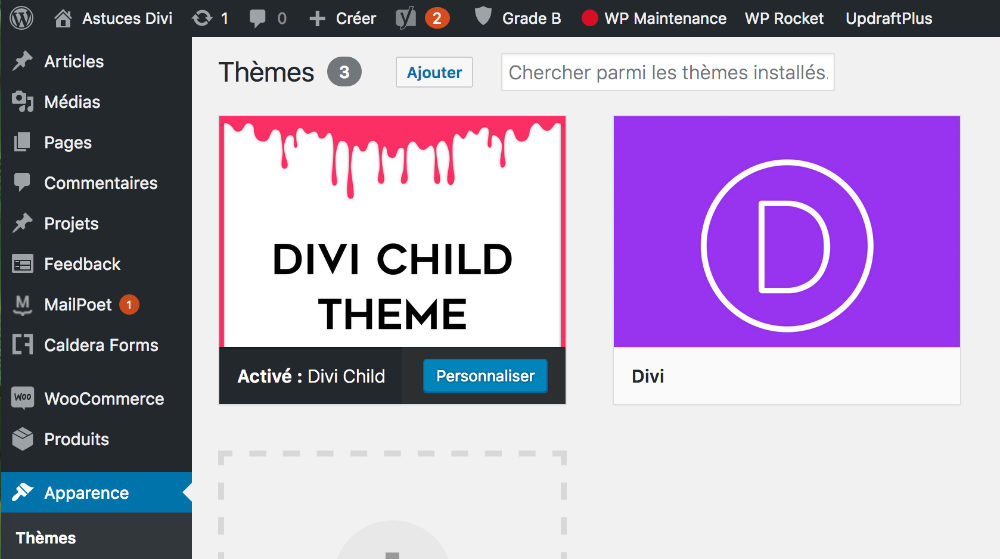
Le screenshot.png est l’image qui illustre votre thème enfant dans la partie administration sous l’onglet Apparence > Thème. C’est une étape superflue mais c’est un petit «plus» qui apporte une valeur ajoutée à votre thème enfant, surtout si c’est pour l’un de vos clients.
- Choisissez une image pour représenter votre thème enfant
- Redimensionnez-la en 1200 pixels x 900 pixels
- Enregistrez-la sous le nom de screenshot.png
5 – Création du dossier de thème enfant Divi (répertoire du thème)
À présent, vous êtes en possession de 3 fichiers :
- le fichier functions.php
- le fichier style.css
- le fichier screenshot.png
Vous allez pouvoir les réunir dans un dossier qui deviendra le dossier de votre thème enfant pour Divi.
- Sur le bureau (desktop) de votre ordinateur, créez un nouveau dossier que vous nommerez «Divi-child».
- Déplacez les 3 fichiers dans ce nouveau dossier.
- Si besoin, compressez le dossier de votre thème enfant afin d’obtenir un dossier .zip (clic-droit > compresser).
6 – Envoi du thème enfant sur votre hébergement
Un thème enfant s’installe comme n’importe quel thème WordPress, je vous avais déjà expliqué comment installer le thème Divi, mais je vous propose une petite synthèse ici :
Option 1 : à l’aide de FilleZilla
Une fois le répertoire de votre thème enfant terminé et complet, vous n’aurez plus qu’à l’envoyer dans votre hébergement dans le dossier : www > wp-content > themes (ou public_html > wp-content > themes) à l’aide de Filezilla.
Attention : cette méthode nécessite l’envoi du dossier NON ZIPPÉ !
Une fois que votre dossier est présent sur votre serveur, vous pourrez l’activer depuis le back-office de WordPress à l’onglet Apparence > Thème. Veillez à ne pas supprimer le thème parent.
Dans ce dossier de thème enfant, vous pourrez ajouter autant de fichiers modifiés que nécessaire, cette étape est facultative et peut être effectuée ultérieurement.
Option 2 : directement depuis WordPress
Il existe une méthode plus facile pour envoyer votre dossier de thème enfant sur votre serveur : vous pouvez le faire directement depuis l’administration de votre site WordPress de la manière suivante :
Allez à l’onglet Apparence > Thème > Ajouter > Mettre un thème en ligne > Parcourir > puis choisissez le child thème pour Divi que vous venez de créer.
Attention, il s’agit bien du dossier.zip que vous devez envoyer. Celui qui a été compressé.
Un fois importé, activez-le sans supprimer le thème parent.
Quand vous aurez besoin d’ajouter des fichiers dans ce thème enfant, vous devrez alors passer par FTP (la méthode Filezilla).
7 – Téléchargez votre Thème enfant Divi gratuitement
Je vous propose de télécharger librement mon thème enfant ici. Vous n’avez pas besoin de vous inscrire ni de laisser votre e-mail…
Télécharger “Divi Child Theme à télécharger gratuitement et librement” Divi-child.zip – Téléchargé 15205 fois – 58,51 Ko8 – Une liste de thèmes enfants pour Divi à découvrir
Et voilà, il vous aura fallu 10 minutes montre en main pour créer votre thème enfant pour Divi. Était-ce difficile ? À présent, vous allez pouvoir partir sur de bonnes bases et ainsi customiser un max votre site ou votre blog. Vous avez les cartes en mains, il ne vous reste plus qu’à suivre les autres tutoriels disponibles sur ma rubrique « Personnaliser Divi ».
Toutefois, le thème enfant que vous venez de créer est vierge, or, l’avantage d’un thème enfant est de pouvoir ajouter des fichiers personnalisés pour obtenir un site semblable à aucun autre… Aussi, voici une petite liste de thèmes enfants pour Divi conçus par des Développeurs-Designer :
- « Sales Mart » : Theme enfant pour Divi & WooCommerce
- Découverte du thème enfant Duriza
- Découverte du Divi Girl Child Theme
- Découverte du thème enfant « Twice »
- Découverte du Divi Chef Child Theme
Les thèmes enfants cités ci-dessus proviennent de la marketplace officielle d’ElegantThemes. Ce sont des thèmes enfant « élaborés », loin de celui que vous venez de créer avec mon tutoriel. Ils ont été développés pour offrir davantage d’options de design… Si vous souhaitez acheter un thème enfant personnalisé de ce type, je vous conseille de le faire auprès de marchands qui maintiendront ce thème enfant dans le temps et la marketplace d’ElegantThemes est une valeur sûre.




Bonsoir,
J’ai suivi les étapes à pas de fourmis pour créer mon thème enfant de Divi.. est lorsque j’active le thème…c’est juste une catastrophe…
Etes-vous joignable pour m’aider demain? je ne sais pas quels sont vos tarifs pour le faire ensemble pas à pas en accompagnement par exemple? (à distance)
Merci pour votre aide.
Hello Murielle ! Nous avons échangé par email dernièrement… avez-vous réussi finalement ? À bientôt !
Bonjour,
Je viens de suivre votre méthode. Tout est super, sauf que le thème parent n’est apparemment pas trouvé. j’ai pourtant le thème divi qui est bien installé.; Avez vous une idée du problème ? Merci d’avance !
Bonjour Thibaud. Si WordPress ne trouve pas votre thème c’est qu’il y a une erreur dans le code. Cela peut arriver lorsqu’on fait un copier-coller car les caractères spéciaux sont quelquefois changés, comme les apostrophes par exemple. Je vous conseille de vérifier chaque espaces et chaque caractère spécial pour voir si l’erreur ne viendrait pas de là… vous pouvez aussi comparer votre code avec celui présent dans la documentation officielle : https://codex.wordpress.org/fr:Thèmes_Enfant
Je viens de suivre vos indications, et ça fonctionne, et en moins de dix minutes (et en comptant le screenshot), merci!
Merci Jean Michel ! C’est cool, ça me fait plaisir ! Ça prouve que je ne dis pas que des conneries hi hi hi 😉
Bonjour,
Merci pour votre tuto, ça fonctionne bien (j’utilise divi) et par ex j’ai bien les modifs sur la feuille CSS qui sont pris en compte. Mais si je copie la single.php dans le répertoire enfant et que la modifie, mes modifs ne sont pas pris en compte. Avez vous une idée pour régler ce problème? Merci d’avance et bravo pour votre blog!
Bonjour Yannick,
Votre problème est étrange car si votre thème enfant fonctionne, la single.php devrait être prise en compte à la place de la single.php du thème parent.
Lorsque cela m’arrive, je teste plusieurs choses. Tout d’abord, je vérifie bien que mon thème enfant fonctionne en ajoutant une règle CSS un peu grossière pour vérifier qu’elle est prise en compte. Par exemple, je passe toute mon texte en ROUGE et je vérifie en Front si mes textes ont changé de couleur :
body{
color:red;
}
Si cela est pris en compte, c’est que le problème vient d’ailleurs. Si cela n’est pas pris en compte, c’est que le thème enfant est mal codé. Par exemple, une virgule de trop, un espace mal placé ou même un « guillemet simple » remplacé par « une apostrophe »… il faut tout regarder.
Sinon, il faut aussi vérifier les « chemins ». Par exemple, si le fichier que vous souhaitez modifier se trouve dans un sous-répertoire, alors il faudra dupliquer dans le thème enfant ce sous-répertoire avant de modifier le fichier en question – ou alors il faudra modifier le chemin mais parfois, ça peut être compliqué.
Enfin, il faut voir si vos modifications ne sont pas prisent en compte à cause d’un plugin de cache ou du cache du navigateur. Pour vérifier cela, vous pouvez vider vos caches et/ou changer de navigateur pour vérifier votre page (si vous travaillez avec Firefox, vous vérifiez avec Chrome ou vice-versa)…
Bref, il va falloir un peu de patience pour trouver le coupable 😉
Bon courage !
Bonjour, merci pour la réponse rapide!
C’est très étrange mais le coupable était le divi child… Je pouvais rajouter des règles CSS qui était bien prises en compte, donc je ne l’ai pas incriminé de suite. Mais en repassant sur le thème divi parent (donc en changeant de thème), j’ai vu qu’il était noté sous le divi child que le thème était défectueux… Pourtant tout semblait bon, j’ai un autre site sous DIVI, j’ai pris le dossier du thème enfant que j’ai copié, j’avais toujours l’erreur. J’ai donc supprimé le thème enfant et refait a l’aide d’un plug-in (child theme generator) et miracle tout fonctionne et je n’ai plus d’erreur! Encore merci!! 🙂
Merci Yannick.
Des fois, il suffit d’un espace mal placé pour que rien ne fonctionne comme il faut. Et ces petites erreurs ne sautent pas aux yeux. Mais finalement, tout est bien qui fini bien pour vous !
Ah, ben non, je n’ai plus d’erreur sur le thème mais les modifs sur la single.php ne fonctionne toujours pas. Bon, je vais fouiller! Bonne journée 🙂
Bonjour,
Lors de l’installation du thème via WordPress, ce dernier m’indique que l’archive n’a pas pu être installée car le thème n’a pas de fichier index.php … Il me semble pourtant avoir copié-collé vos indications ^^’ …. Merci de votre compréhension.
(excusez-moi, le problème est résolu. J’avais oublié de noter le template ligne 3 même s’il m’indique encore que le thème parent est absent malgré le fait qu’il soit bien installé)
Bonjour ! Il faut peut-être refaire la manipulation ?
Bonjour, j’ai reussi a créer le thème enfants en un tour de main grâce a votre tuto, mais je n’arrive pas y installer le divi-builder? Savez-vous pourquoi?
Bonsoir Melissa, le Divi Builder est intégré au thème Divi. De ce fait en activant le thème enfant de Divi il doit hériter de toutes ses fonctionnalités. Vous ne devriez pas rajouter le plugin nommé Divi Builder car il est déjà inclus dans le thème. Normalement, lorsque vous créez une page ou un article vous devriez voir apparaître un bouton violet « activer le Divi Builder » … mais seulement dans vos pages ou articles. Pas ailleurs. J’espère vous avoir aidé.
Bonjour,
le fichier style.css doit être exactement comme le fichier que vous avez mis en capture écran? on supprime bien les autres lignes de l’en-tête du thème parent ?
pour l’url de notre site : on met l’url du site que l’on construit (client) ou l’url de notre site pro ? Merci pour votre réponse 🙂
Bonjour et merci pour votre commentaire. L’entête du thème enfant peut simplement reprendre ce qui est inclus entre /* et */. La ligne la plus importante est la ligne « Template: » que vous devez obligatoirement ajouter pour que votre thème enfant fonctionne. Quant à l’URL, ça n’a pas d’importance. Je serais plutôt pour ajouter « l’URL du site pro » de la personne qui a créé le thème enfant.
Bon codage 😉
Bonjour,
Lorsque l’on utilise le thème Divi Child, peut-on faire les mises à jour du thème Divi et vont-elles s’appliquer directement au thème Divi Child ?
Merci pour le tuto 🙂
Oui tout à fait. Ça sert à ça d’ailleurs
bonjour .c’est génial , votre travail .
je cherchais un thème wordpress à utiliser , mais après vous avoir lu , j’opte pour divi.
si je devrais vous donner une note , c’est tout simplement 9.5 / 10.
de tout coeur merci , et je vous encourage à continuer dans ce sens .
Merci Landry ! C’est super encourageant des commentaires comme le votre ! Ravie de pouvoir vous aider !
Bonjour,
J’ai modifié le theme parent divi sans faire de theme enfant. :/ j’avais vaguement entendu parlé du thème enfant et maintenant je veux absolument en créer un car je me rend compte que c’est indispensable pour les futures maj. de mon site.
Est-il trop tard pour créer mon thème enfant divi sans avoir à tout refaire depuis le début sachant que mon site n’est pas encore en ligne.
Merci beaucoup pour votre aide votre site est vraiment top =)
Bonjour Joyce et merci pour mon blog… en ce qui concerne votre cas, vous devez effectivement faire un thème enfant, surtout que Divi se met à jour tous les 10 jours en moyenne ! Vous pourriez perdre toutes vos modifications… Ce que je vous conseille c’est de copier-coller dans votre thème enfant tous les fichiers que vous avez modifié. Faites attention au « chemins » (path) si certains fichiers étaient placés dans des dossiers. Par exemple, si vous avez modifié le single.php ou le page.php, il faudra bien les copier dans le thème enfant. Faites une sauvegarde sur votre ordinateur de votre thème Divi modifié, on ne sait jamais ! Ensuite activez votre thème enfant avec la dernière version de Divi pour voir si vos modifications sont toujours présentes… ça devrait marcher ! Bonne continuation !
Super merci beaucoup pour votre réponse ça me rassure dans le fait de ne pas avoir à tout recommencer. Je vais faire ça !
Je ne sais pas vraiment si j’ai modifié le single.php ou le page.php
J’ai juste changé l’apparence de mon menu, mon footer et modifier ma typo et installé le plugging payant wc builder product afin de pouvoir changer l’apparence de mes single products (c’est pour une boutique en ligne)
J’ai peur de faire une bétise en déplacant d’autres fichiers du coup je vais suivre a la lettre votre tuto en faisant bien une sauvegarde du divi actuel modifié. Je verrai ce que ça donne.
Merci encore pour votre réactivité et votre site!
Très bonne continuation. 🙂
Bonjour Lycia,
Je viens de démarrer avec WordPress, et cela fait plusieurs fois que je passe sur votre blog. Je trouve qu’il y a pas mal d’astuces et d’informations professionnelles.
J’adore lire vos échanges avec vos utilisateurs, cela est très instructif.
Merci pour votre travail
Bonjour Emmanuel ! Merci à vous, ça fait plaisir 😉 Bonne journée.
Bonjour et merci pour ce tutoriel bien expliqué. Toutefois je débute vraiment et je me posais une question concernant les mises à jour de Divi avec Elegant themes. Est-ce le thème parent ou le thème enfant qui subit cette MAJ ? Merci.
Bonsoir, c’est une bonne question : c’est le thème parent qui subit les mises à jour. Étant donné que vos modifications sont contenues dans les thème enfant, vous ne perdez rien. C’est le but premier du thème enfant : pouvoir modifier le thème parent sans risquer de perdre les modifications à la prochaine mise à jour 😉
Bonjour et merci pour votre réponse ! Pouvez-vous m’éclairer encore un peu plus ?
1. Si je comprends bien, la mise à jour du thème parent entraine automatiquement celle du thème enfant tout en conservant les modifications opérées dans ce dernier. Vous confirmez ?
2. Admettons que je créé un thème enfant pour Divi et que je l’active à la place du thème parent. Pour faire la mise à jour du thème parent, faut-il au préalable réactiver ce dernier dans WordPress (et donc désactiver temporairement le thème enfant) ?
3. Elegant Themes propose d’importer des modèles de qualité prêts à l’emploi. Admettons que j’utilise ces templates. Si je ne créé pas de thème enfant, une mise à jour de Divi pourrait-elle altérer leur bon fonctionnement ?
Je vous remercie et je vous souhaite une bonne journée !
Hello ! Voici mes réponses :
1. On peut dire oui. Même si en fait, il n’y a que le thème parent qui se met à jour pas l’enfant
2. Non. Les deux thèmes sont côte à côte dans le back office. Vous ne lancez que la mise à jour du thème parent sans le réactiver. Vous conservez le thème enfant actif.
3. Non. Les layouts n’ont rien à voir avec le thème enfant. Et vous ne craignez rien en cas de mise à jour, même sans thème enfant.
D’ailleurs, vous n’avez pas besoin d’en avoir un, rien est obligatoire.
Le thème enfant est préconisé si vous comptez faire des modifications dans le thème parent. Si vous n’envisagez pas cela, il est alors presque inutile de le créer…
Merci pour votre réactivité et pour toutes ces précisions, je comprends mieux désormais.
A priori je n’irai jamais bricoler le thème parent car je n’ai pas les compétences requises.
Je conserve précieusement vos réponses et je mets votre site en favoris, j’y reviendrai fréquemment 🙂
Bonne journée.
Oui si vous ne connaissez pas le PHP/HTML, le thème parent suffit. Bonne journée 😉
Bonjour Lycia,
J’aimerais changer le thème enfant de mon site pour en choisir un qui correspond plus à mes besoins.
Mais je souhaite garder la mise en page de mon site actuel.
Est-ce qu’en changeant de thème je peux garder ce que j’ai déjà fait ?
Merci pour ta réponse
Bonne journée
Hello Maxime,
Parles-tu d’un « thème enfant » ou d’un « thème » ??? C’est le fonctionnement normal de WordPress : quand tu changes de thème, tu conserves tes contenus (pages, articles, menus etc.) mais tu auras certainement quelques paramétrages de thème à faire une fois que tu auras changé. C’est du boulot mais c’est faisable.
Bonjour, merci pour le tutoiement tout d’abord!
J’ai bien suivi les étapes pour la création du thème enfant, j’ai pu l’activer mais quand j’essaie de rentrer du CSS dans styles.css rien ne se passe…alors que quand j’essaie de le rentrer dans Divi -Options du thème – Personnaliser CSS cela marche directement.
Savez – vous d’où cela peut il venir?
Merci beaucoup!
Bonne journée
Hello Anthony. Désolée de ma réponse tardive… Si le CSS du thème enfant n’est pas pris en compte c’est que le thème enfant a peut-être une erreur de code. Je pense qu’il faut en créer un nouveau et tester, ou réviser le code de l’ancien… Je ne vois que ça.
Bonjour,
j’ai activer un thème enfant de divi sur mon site (www.gymechallens.ch), mais il ne prend que son propre style.css. Si j’active Divi directement, tout est en ordre, par contre avec l’enfant, la mise en page saute.
J’ai dans mon thème enfant le fichier function.php suivant :
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
et le style.css :
/*
Theme Name: Divi – FSG Echallens
Description: Theme enfant pour la FSG Echallens
Author: Webmaster
Author URI: http://www.fsgechallens.ch
Template: Divi
Version: 1.0.0
*/
J'ai désactiver les plugins, réinstaller DIVI, effacer et recréer le thème enfant, mais rien n'y fait.
si je copie le style.css de Divi dans l'enfant, cela fonctionne. C'est donc bien la liaison du css enfant au parent qui pose problème, l'enfant écrase le parent au lieu de le compléter.
Auriez-vous une idée ?
Merci d'avance de votre aide
Bonjour, désolé de vous avoir dérangé, j’ai fini par trouver. Tout le contenu était juste, j’avais juste oublier le s à la fin de fonctions.php. Le code était juste mais ignorer 😉
Merci pour votre site.
Bonne journée.
Bonjour Mickael, c’est plutôt bizarre. Je me demande si l’une des lignes que vous avez inscrites dans le fichier functions.php serait erronée. Vous avez écrit « function enqueue_parent_styles() » au lien de « function theme_enqueue_styles() ». Cela pourrait-il venir de là ? Regardez ce qu’il est écrit sur la page officielle du codex : https://codex.wordpress.org/fr:Th%C3%A8mes_Enfant%C3%A8mes_Enfant
Ah OK, nos réponses se sont croisées… Tant mieux que vous ayez trouvé !!! Et oui, une seule petite lettre peut faire toute la différence 😉
Bonjour,
J’utilise depuis plus d’un an mon thème DIVI et je n’ai pas de thème enfant. Comment faire ? Si je crée un thème enfant, toutes mes modifications seront dans le thème parent, n’est-ce pas ?
Bonjour Alice, c’est mieux de créer le thème enfant dès le début mais normalement ça ne devrait rien changer puisque le thème enfant récupère les paramétrages du thème parent. Vous devez créer un thème enfant que si vous en avez l’utilité (pour y faire des customisations). Sinon vous pouvez conserver votre thème parent.
Bonsoir.
Merci pour ce super Tuto.
Je comprends bien toutes les étapes mais j’ai un soucis dès le départ … je n’ai pas de bouton ajouter lorsque je suis sur la page thème.
J’ai beau chercher, essayer sur différents ordi cela n’apparaît pas et je ne peux donc ajouter divi.
Penses tu pouvoir m’éclairer ?
Salut Chantal,
Tu es sur WordPress.com ? Si oui, c’est possible que tu ne puisses pas ajouter de thème premium. Auquel cas, tu devrais voir auprès de eux s’il existe une formule qui te le permette.
Sinon, si tu as un WordPress.org : pour ajouter un thème, tu dois aller à l’onglet Apparence > Thèmes > Ajouter
Merci pour vos astuces
Merci Mayon 😉
Bonjour,
J’ai essayé de créer le thème enfant comme vous le décrivez, mais quand je l’active il y a des différences entre le site actuel et le site avec le thème enfant : décalages sur les pages, plus d’accès à certaines commandes, et version anglaise complètement décalée.
Le problème est que je récupère la gestion d’un site créé en 2015 par un tiers qui n’avait pas créé de thème enfant. Le divi n’est donc pas à jour depuis 2015…
Pensez-vous pouvoir m’aider?
Merci!
Salut Johanna,
C’est risqué d’ajouter un thème enfant maintenant. C’est mieux de le faire au début.
Mais surtout pourquoi ne pas mettre à jour Divi ?. C’est dangereux de le garder obsolète et surtout tu ne bénéficies pas de toutes les nouvelles fonctionnalités qui sont vraiment cool 😉
Bonjour Lycia,
Il est noté que lors de la mise à jour toute les personnalisation des thèmes seront perdues… je ne risque pas de perdre le site en le mettant à jour?
Merci!
Bonjour Johanna,
En effet, si vous obtenez ce genre de message, il y a un souci. Si vous créez un thème enfant comme expliqué ici, vous ne devriez pas obtenir ce message et ce thème enfant est justement fait pour éviter de perdre ses modifications lors des prochaines mises à jour. Je vous conseille de relire le tuto attentivement 😉
Bonjour
Quand la création du thème enfant est faite , le fichier header.php est il bien présent dans le thème enfant divi?
Salut Modestypants : à la base d’un thème enfant, le fichier header.php n’est pas nécessaire. Tu le mets que si tu en as besoin. Le thème enfant de base nécessite que deux fichiers : style.css + functions.php
Bonjour! Tout est assez bien de mon côté et tout fonctionne. Par contre, mon image pour représenter mon thème n’apparait pas. Avez-vous une idée pourquoi ? Pourtant les trois fichiers sont côte-à-côte dans mon dossier thème enfant que j’ai créé.
Je me demande aussi si ça endommage mon thème le fait que j’avais déjà ajouté des changements css avant de faire mon thème enfant ?
Une fois que ce thème enfant est fait, j’imagine qu’on peut prendre les changements et les ajouter dans le fichier css du thème enfant et ensuite supprimer ceux qui sont directement sur le thème. Est-ce que c’est bien ça ?
Merci pour vos réponses. 😉
Salut Jacinthe !
En fait, tu n’es pas obligée de reporter ton CSS dans le fichier style.css de ton thème enfant. Tu peux simplement l’ajouter à l’onglet Apparence > Personnaliser > CSS additionnel. Cela n’a pas d’incidence. Pour ma part, je préfère mettre mon CSS ici plutôt que dans mon thème enfant : ainsi je peux rapidement modifier le CSS depuis l’administration de WordPress plutôt que de passer par le FTP.
Concernant l’image de ton thème : l’as-tu nommée correctement ? Si elle ne s’affiche pas, ça pourrait venir de là.
À bientôt
Lycia
D’accord merci beaucoup Lycia!
C’est intéressant à savoir. Je crois que je vais quand même recopier dans mon fichier enfant, au cas ou. Je voudrais tellement pas tout perdre.
Pour mon image, même avec le même nom, elle n’apparaît pas. Je comprends pas du tout pourquoi mais bon.
Merci beaucoup pour ces informations. 😉
Oups!! Je viens de relire les explications précédentes et je n’avais pas écrit screenshot.png mais jpg. Bref ça fonctionne!! Merci encore pour votre aide! 🙂
Salut Jacinthe !
Ravie que tu aies trouvé. Effectivement : .png
Bonjour,
J’ai suivi vos instructions à la lettre et un message d’erreur s’affiche :
Installation du thème à partir du fichier : vttraches-child.zip
Décompression de l’archive de l’extension…
Installation du thème…
Le dossier de destination existe déjà. /home/dero2719/public_html/wp-content/themes/vttraches-child/
L’installation du thème a échoué.
Quelle erreur ai-je commis ?
Merci.
Bonne journée.
Cordialement.
Salut Roland,
Je ne suis pas sûre que tout a été suivi à la lettre 😉
Mon tuto dit bien « Divi-child » et non « vttraches-child ».
Ça pourrait venir de là mais aussi de bien d’autres chose : une virgule mal placée, un espace en trop ou en moins et le thème enfant ne marche pas…
Mais le message « le dossier de destination existe déjà » a l’air d’indiquer que le thème a été téléversé plusieurs fois, d’où l’erreur, je suppose ?
Bonjour,
Merci bcp pour ce tuto. Grâce à vos explications j’ai pu créer facilement mon thème enfant 🙂
Bonne continuation et bonne journée
Merci Mariame 😉
re-bonjour Mle Lycia
vous indiquez « le fichier style.css contenu à la racine du thème Divi original » : question bête « quelle racine » : je dézippe mon thème et je le cherche ? (extra) ou je vais sur le panel de WP ou sur le panel de mon hébergeur ?
je sais : je suis un boulet.
encore merci
Salut ! Il faut que tu ouvres le dossier de ton thème parent et dans tous les fichiers tu en trouveras un qui s’appelle style.css . Pour ne pas faire de bourdes, je te conseille de télécharger ton thème depuis ton compte ElegantThemes plutôt que de le faire directement sur ton hébergement, on ne sais jamais… Tu copies les quelques lignes de l’en-tête et tu les colles dans un fichier style.css de ton thème enfant. Tu prends soin de modifier les lignes comme expliqué dans le tuto. Est-ce plus clair ?
Bonjour
Merci pour votre tuto !
G ce message qui s’affiche ap telechargement :
« L’archive n’a pas pu être installée. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature »
vous avez une idée?
merci
Bonsoir Greg. Non je ne connais pas ce genre de message. As-tu attendu le téléchargement complet ?
Vous êtes top !
Merci Samir !
Bonjour Madame,
Comment installer ce Zip Divi-child en local ?
Merci d’avance
Bonjour Myriam, vous avez un message d’erreur en local ?
Hello Lycia,
j’ai suivi la maneuvre et un fois le dossier « Divi-Child » uploadé via Filezilla dans « wp-content >themes »
lorsque je vais dans Apparences>Themes j’ai mon thèeme Divi Parent d’activé et concernant le Child seulement ça.
Thèmes endommagés
Les thèmes suivants sont installés mais incomplets.
Nom : Divi Child
Description : Le modèle est introuvable. Un thème nécessite un fichier de modèle index.php. Les Thèmes enfant nécessitent un entête de modèle dans la feuille de style style.css.
Salut Minh, si ton thème enfant ne marche pas c’est qu’il y a une erreur dans ton code. Il suffit d’une espace mal placé pour que le thème soit endommagé.
Bonjour Lycia et merci pour votre article.
De mon côté j’avais créé le thème enfant de mon site il y a 3 mois (en cours de création) en utilisant un plugin (Divi Child Theme).
Trop de plugins tuent la bonne marche d’un site, et j’aimerais installer le thème enfant manuellement, sur serveur. Est-ce trop tard ou puis-je procéder manuellement et ensuite supprimer ce fameux plugin ?
Merci à vous par avance !
Bonjour Lycia,
tout est OK pour moi, j’ai acheté la licence Lifetime (avec votre lien d’affiliation en principe, mais il y avait aujourd’hui une réduction de 10%, je ne sais pas si la page d’achat était compatible avec votre lien d’affiliée, vous vérifierez…), puis téléchargé votre thème enfant tout prêt et l’ai installé sur mon site actuel de travail.
Avant de faire l’achat de la licence Lifetime de Divi, j’avais fait connaissance avec Divi, notamment avec un tuto de présentation puis avec le site de démonstration d’Elegant Themes, vraiment une bonne idée pour commencer à se faire la main sur Divi.
Bref, encore mille mercis pour tout votre contenu gratuit sur ce blog.
Vos affiliations sont bien justifiées !
Au plaisir,
Jérôme
PS : j’ai changé d’adresse mail, j’ai pris ProtonMail, crypté de bout en bout.
Merci beaucoup Jérôme pour ton commentaire et ton achat via mon lien affilié. Je ne peux pas vérifier si ça a marché mais c’est possible que oui 😉 merci en tout cas pour avoir pensé à moi. Eh oui, ces affiliations me permettent d’amortir un peu le temps passé à rédiger ces tutoriels (plusieurs heures sont nécessaires) qui n’ont qu’un but : essayer de trouver des solutions pour ceux qui débutent, car j’ai moi aussi débuté un jour et j’ai bien galéré 😉 certains articles de blogs m’ont aidé à l’époque… Voilà ! Bonne continuation dans ton projet !
Salut Jean Baptiste , non ce n’est pas trop tard je pense… il faut que tu reporte tout ton code personnalisé dans ton nouveau thème.
Bonjour,
JE me posais la question sur la DIVI marketplace, sur laquelle on peut acheter des « child theme » : Est ce que si l’on charge ces thèmes, on garde le contenu et l’apparence de notre site, ou bien est ce que tout est modifié ?
J’ai du mal à comprendre l’utilité : est ce qu’ils contiennent des modèles de page supplémentaires ?
Merci
Salut Gilles, les thèmes enfants que tu vas acheter sur des marketplace peuvent éventuellement modifier l’apparence de ton site ou éventuellement t’apporter de nouvelles options que tu n’avais pas avant.
Je ne te recommande pas d’acheter un thème enfant déjà personnalisé sauf s’il correspond exactement à ce que tu souhaites.
Bonjour, j’ai suivi vos indications et ai créé mon thème enfant, facilement. J’en suis très contente car novice en la matière, merci!
Dans l’éditeur de thème Divi sur WordPress, je constate cependant que seuls les fichiers style.css / functions.php / footer.php y figurent. Est-ce normal? Je ne peux donc pas modifier d’autres fichiers depuis le thème enfant?
Merci d’avance pour votre réponse.
Salut Emilie
Bravo !
Effectivement, depuis WordPress, une entrée t’affiche les fichiers qui sont déjà présents dans ton thème enfant et apparemment, tu n’en a que 3.
Donc justement, le thème enfant est fait pour ça : il suffit d’y copier les fichiers que tu as besoin de modifier. Tu comprends, une fois dans ton thème enfant, tu pourras les modifier.
Merci Lycia pour ta réponse! Je peux les copier depuis mon interface WordPress ou en local via Filezilla? Cela ne va pas engendrer des problèmes de bug sur mon site?
Salut Emilie. Tu ne peux pas copier via l’interface de WP. Idéalement, tu devrais avoir un dossier du thème Divi sur ton ordinateur (tu le récupères sur ton compte ElegantThemes par exemple), tu y pioches les fichiers dont tu as besoin et tu les envoies via FTP (FileZilla) dans ton thème enfant.
Super, je vais essayer cela. Merci Lycia!
Bonjour Lydia, pour apprendre les langages liés au WEB, j’ai trouvé mon bonheur auprès de https://www.w3schools.com/default.asp, clean, code coloré et tests en playground chaque fois! 🙂
Pour Divi, des jours que je suis dessus, p’tet 2 semaines et je n’avance pas, je recommence souvent.. je comprend petit à petit, mais c’est lent.. très lent ! je glâne des infos à gauche, à droite, je passe + de temps sur google et youtube que sur mon site.. 🙁
Alain, je comprends, il faut que tu le prennes en main. Mon ebook-formation pourrais t’aider ?
Bonjour,
Merci pour cet article.
Néanmoins, il m’est impossible d’accéder à la personnalisation de mon site dans Apparence / Personnaliser.
Ce message apparait : (nom du site) vous a redirigé à de trop nombreuses reprises.
Cela se produit uniquement avec le thème enfant.
Le thème Divi (parent) fonctionne parfaitement.
Avez-vous déjà rencontré ce problème ?
Si oui, avez-vous une solution ?
Merci d’avance,
Robin
Salut Robin,
C’est pas bon d’avoir ce souci. Tu es sûr de ne pas avoir de souci quand tu actives le thème parent ? Car dans ce cas, ça vient du child theme.
Bonjour,
Si je ne touche pas au code mais que j’ajoute des plug-in du type divi plus, flux instagram etc, ai-je réellement besoin d’un thème enfant ?
Si j’ai déjà créée des pages sans thème enfant et que je décide finalement d’ajouter un thème enfant. Mes pages vont-elle disparaitre ? Etre touchées ?
Merci d’avance de votre aide
Salut Anne Laure. Non si tu ne codes pas, tu n’en a pas besoin… et si tu en mets un plus tard, tes contenus ne seront pas impactés
Bonjour Lycia,
merci pour cet article très complet et détaillé !
J’ai bien créé et installé depuis le ftp le dossier divi child.
Maintenant comment ça se passe pour les mise à jour ?
Ayant acheté divi très récemment, j’ai remarqué dans options theme Divi une rubrique concernant les mises à jours. Il faut à priori mettre
– le nom d’utilisateur
– la clé API
– Version Rollback (c’est un champ cliquable)
Faut-il suivre ces recommandations ou pas lorsqu’on a un dossier divi child ?
Et c’est quoi le rollback ?
Le dossier enfant aussi est mis automatiquement à jour lorsqu’on met à jour Divi parent ?
Salut Youssef.
Oui, tout à fait, tu mets Divi (parent) à jour et ton thème enfant bénéficie automatiquement de la dernière version de Divi.
Et oui, il faut que tu saisisses tes ID pour bénéficier des mises à jour de Divi, comme indiqué ici :https://astucesdivi.com/mettre-a-jour-divi/
Concernant le Rollback, n’y touche pas, cela sert à rétrograder de version, c’est juste si tu as un souci avec une nouvelle version. Pour ma part, en 5 ans, je n’ai jamais touché à cette option de Rollback.
Voilà 😉
Hello,
super, merci beaucoup pour ces infos Lycia 😉
Sans doute à très vite sur d’autres articles pour de nouvelles questions 🙂
Bon dimanche
Youssef
À bientôt Youssef !
Bonjour Lycia !
Merci pour tous ces tips de qualité et hyper pertinents !! 🙂
J’ai consulté régulièrement votre site pour m’aider dans la construction de mon site web avec Divi (un grand merci d’ailleurs !) mais voilà je me rends compte que j’ai crée mon site (j’arrive presque à la phase de finalisation maintenant…)de A à Z avec le thème parent (par le biais du Divi Builder) directement; et est apportée des modification CSS pour customiser l’aspect de mon site… Je suis plutôt novice dans la création de site web, mais il me tenait à coeur d’apprendre et de le construire par moi-même !
Est-ce qu’il y a moyen de rattraper cette erreur en migrant en quelques sortes ce que j’ai crée sur le thème parent vers le thème child car j’ai peur de perdre une partie des modifications / l’architecture en cas de mise à jour importante…
(D’ailleurs je me demande si c’est pas à cause de cela que certains plugins ne fonctionnent pas correctement / ou bug dans mon divi builder).
Merci infiniment pour votre aide précieuse Lycia 🙏
Salut Reine-Marie, je pense qu’il n’est pas obligatoire de mettre un thème enfant dans la mesure où tu ne codes pas . Si tu as mis seulement du CSS, l’onglet Apparence > Personnaliser > CSS personnalisé te suffit amplement. Si tu veux rajouter un thème enfant maintenant, tu peux toujours le faire, il ne devrait pas avoir de souci.
Bonjour,
J’ai suivi toutes les étapes mais lorsque j’essais d’installer le thème enfant dans wordpress il me dit que l’installation a échoué car « Le thème n’a pas de fichier index.php ». Il ne manquerait pas une étape à votre tuto ? Merci !
Bonjour Lycia et merci pour les tutos !
1. Donc si je comprends bien si on ne code pas, ce n’est pas la peine d’avoir un thème enfant c’est ça ?
2. Si j’installe un layout de divi et que je le modifie juste dans le divi builder, pas la peine de l’installer non plus ?
3. Et comment faire des sauvegardes régulières de son site pour pouvoir le réinstaller en cas de problème ?
Merci d’avance !
Sylvain.
Salut Sylvain. Pour tes questions 1 et 2 : la réponse est « oui tout à fait ».
Pour ta question 3, je te conseille d’installer le plugin Updraft Plus qui te permet de sauvegarder ton site en un clic et à le réinstaller au cas où.
Salut Gabrielle, si tu suis le tuto à la lettre et à la virgule près, ça devrait fonctionner 😉
Merci Lycia pour votre réponse !
Magnifique, merveilleux, merci.
J’ai un peu galèré mais c’est du uniquement au fait que j’ai lu en diagonale la première fois. J’ai eu le même problème que Gabrielle avec cette histoire d’index, mais c’est parce que je n’avais pas modifié les lignes de l’entête du fichier css comme indiqué dans le tutoriel. Il suffit de lire en fait :-).
Par contre quand j’ai réussi à installer mon theme enfant et que je l’ai activé, il a bien pris mon contenu, mais mes pages étaient « sens dessus dessous ». Comme si il n’avait pas du tout pris en compte le css du parent. Alors ce que j’ai fait ( je pense qu’il ne faut pas faire ça mais…) j’ai copié-collé dans le fichier style.css de Divi-child l’intégralité du fichier style.css de Divi (et non pas juste l’entête). Et là, mes pages reprennent leurs formes. Mais du coup, est-ce que ce n’est pas un peu bizarre? J’ai peut être encore raté une ligne.
En tout cas merci
Hello. Oui il suffit de lire, merci de le souligner… écoute tu devrais tenter de supprimer le CSS du thème parent que tu a mis dans le thème enfant, car c’est n’est pas une bonne pratique. Par contre tu as raison, des fois ça peut foirer quand tu ajoutes un thème enfant « après coup » c’est à dire pas au début de la conception… j’ai déjà vu ça et il faut pas paniquer, en règle générale je vais dans Apparence > Personnaliser et je fais quelque modifications pour voir si elles sont prises en compte… et aussi il faut voir si le cache (plugin ou navigateur) vient pas mettre son grain de sel.
Bonsoir,
Débutante avec Divi (j’ai installé le thème aujourd’hui !) mais en formation sur WordPress depuis plusieurs semaines, je craignais cette manipulation.
Mais grâce à votre article, je crois que j’ai réussi à créer mon thème enfant (presque) du premier coup.
Voici la seule manipulation que j’ai mal faite puis rectifiée ensuite :
Pour le fichier function.php, j’ai dans un premier temps copié-collé l’entièreté de la partie grisée que vous proposiez :
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . 'style.css');
}
La mise en forme de mes pages était affreuse.
J'ai finalement recopié, à la lettre, ce que vous aviez indiqué sur la copie d'écran juste en-dessous. Et là, ça a fonctionné.
Merci pour cet article, merci pour votre blog. Je l'ai mis en favori dans mes onglets 🙂
Bonne continuation,
Émilie
Merci Emilie pour ce retour. En effet, quelques fois, le fait de copier-coller peut mal se passer. C’est pourquoi je met toujours une capture d’écran en plus du code. MErci à toi.
Bonjour,
Je pense avoir suivi à la lettre votre tuto (et je vous en remercie car très clair).
En revanche, lorsque j’active mon thème enfant, toute ma mise en page saute et le rendu n’est vraiment pas beau à voir…
Pensez-vous pouvoir m’aider ?
Merci
Salut Anissa, tu as pu régler ton problème ?
Bonjour,
il y a une erreur dans le fichier php.
Il manque un caractère de fin je crois.
A bientôt
Salut Gilles, mon prof de PHP m’a appris qu’un fichier PHP ne devait pas obligatoirement se terminer par la balise fermante. »L’erreur » est donc volontaire. Certains dev préfèrent la mettre mais si j’ai bien compris, ce n’est pas du tout obligatoire.
Bonjour Lydia,
Je voudrais connaître la différence entre le thème enfant que vous proposez en téléchargement et la création de A à Z de son propre thème enfant?
Est ce que celui que vous nous communiquez suffit ?
Merci d’avance
Vous pouvez créer le votre mais je vous en propose un si vous voulez vous en servir ou l’étudier
Bonjour, merci pour ces explications c’est beaucoup plus clair :). J’ai une question, je souhaite créer des template pour les commercialiser, je dois donc créer un thème enfant, lié au thème parent qui aura un nom de domaine propre au template c’est bien ça ? Si je créé 4templates par exemple il me faut 4 domaines différents ? Et également une fois le site (template) créé je transfert les fichier vers le thème enfant. Puis pour le commercialiser je partage le thème enfant, en le dupliquant pour chaque client ? Je ne trouve rien du tout à ce sujet lol même sur YouTube. Dites moi si vous souhaitez que l’on convienne d’un rdv 🙂 merci beaucoup ☺️
Bonjour Gaëlle, j’avoue ne pas avoir tout compris 😉
Bonjour,
Je suis dans le cas ou j’ai un thème enfant de Divi, si je souhaite retourner sur le thème parent Divi pour mon site il va falloir que je refasse le site entièrement ? ou il existe un moyen de transférer mon thème enfant sur le thème parent ?
Merci pour votre aide,
Adrien
Adrien, tout dépend de ce qu’il y a dans ton thème enfant. S’il n’y a que du CSS, tu peux facilement le copier et le reporter dans le thème parent, directement à l’onglet Apparence > Personnaliser > CSS additionnel. Pour le reste, il faut voir au cas par cas.
Bonjour,
Que pensez-vous du plugin Divi Children pour créer un thème enfant de Divi ?
Vous semble-t-il trop « complexe » ?
L’avez-vous testé ?
Merci par avance pour votre réponse !
Bonjour Fanny. Je n’ai jamais testé. Mais un thème enfant est vraiment facultatif, si on n’a pas besoin de coder des choses, il ne sert à rien. Donc à toi de voir 😉