How to integrate the "Particles.js" Javascript library in Divi? Have you ever spotted this guy? interactive background in Divi or on any other type of site? Constellations which magnetize in the passage of your mouse, stars or even snow Who's falling? This guy. interactive background is possible thanks to the Javascript library of the Vincent Garreau : Articles.
Nothing more hypnotizing than this kind of background, right?
In this article, I will explain how to add an interactive background with Particles.js. You will see that in a few minutes, and without great knowledge (without coding), you can get this beautiful effect and use it on your Divi sites.
Here is the procedure:
- Install the plugin that will allow you to use the Particles.js library
- Define the type of particles you want to display
- Add interactive background to a section of Divi
- What are the other possibilities?
Update of June 2, 2024: After many comments left by readers concerning errors encountered, I confirm that Particles.js is well compatible with the latest version of Divi or WordPress. I just checked with the version 4.25.1 of Divi and version 6.5.3 of WordPress. Everything works fine. If you encounter errors, check each step and make sure that there is no code error: a simple space or comma wrongly placed could result in a failure. I also advise you to Do your tests on a test site and not on a production site.
1. Install the plugin that will allow you to use the Particles.js library in Divi
Even if this plugin is not indispensable, it will make life easier for you and avoid putting your hands in your Divi child theme. Even if in many cases it is interesting not to add too many plugins, this one is really light and will make your life easier, so why not?
So, for add an interactive background in Divi, the first step will be to download, install and activate the named extension ParticleJS-WP-Plugin. If you want to know more, here is the Github directory link.
This means that this is not an extension that is available directly from the official directory of WordPress plugins (via the menu Extensions > Install) but since Github, a repository dedicated to developers and in which you can trust.
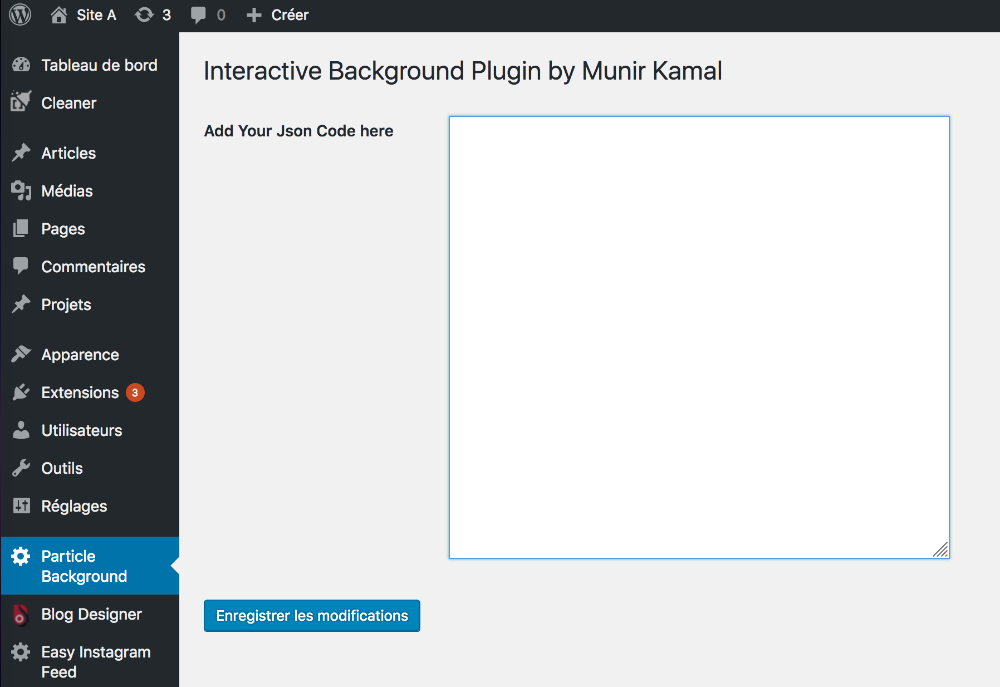
Once you have installed and enabled this extension, a new tab will appear: "Particle Background"

So far, nothing good leaves... That's what's going to be interesting...
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
2. Define the type of particles you want to display on your site
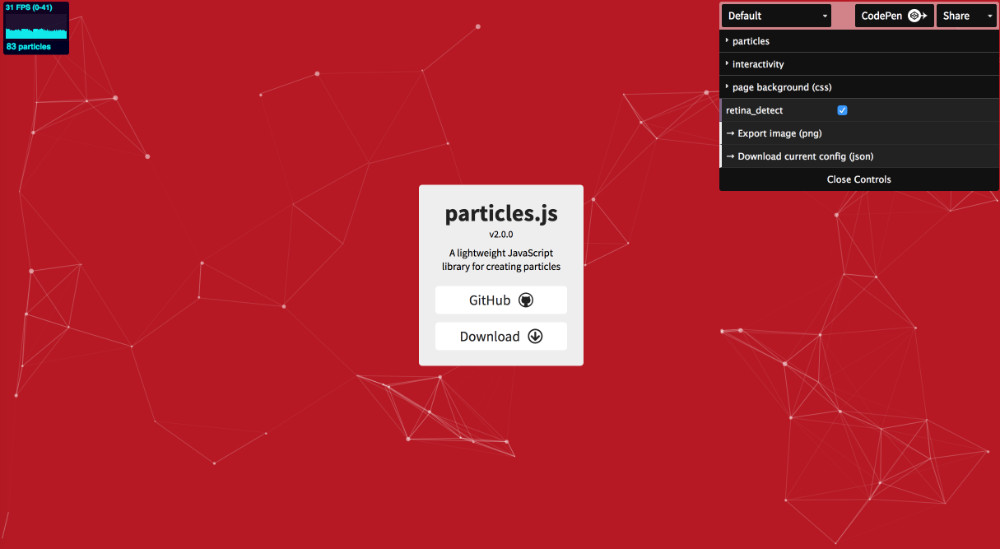
The second important step will be to set up the type of particles that you want to see appearing as interactive background. For this, I give you an appointment on the official website of Particles.js.

This screen will allow you to create your particles and you can define:
- particle style: circles, polygons, stars, images etc...
- speed and number,
- Particulate bonding,
- the direction of movement,
- Interactivity with Internet users,
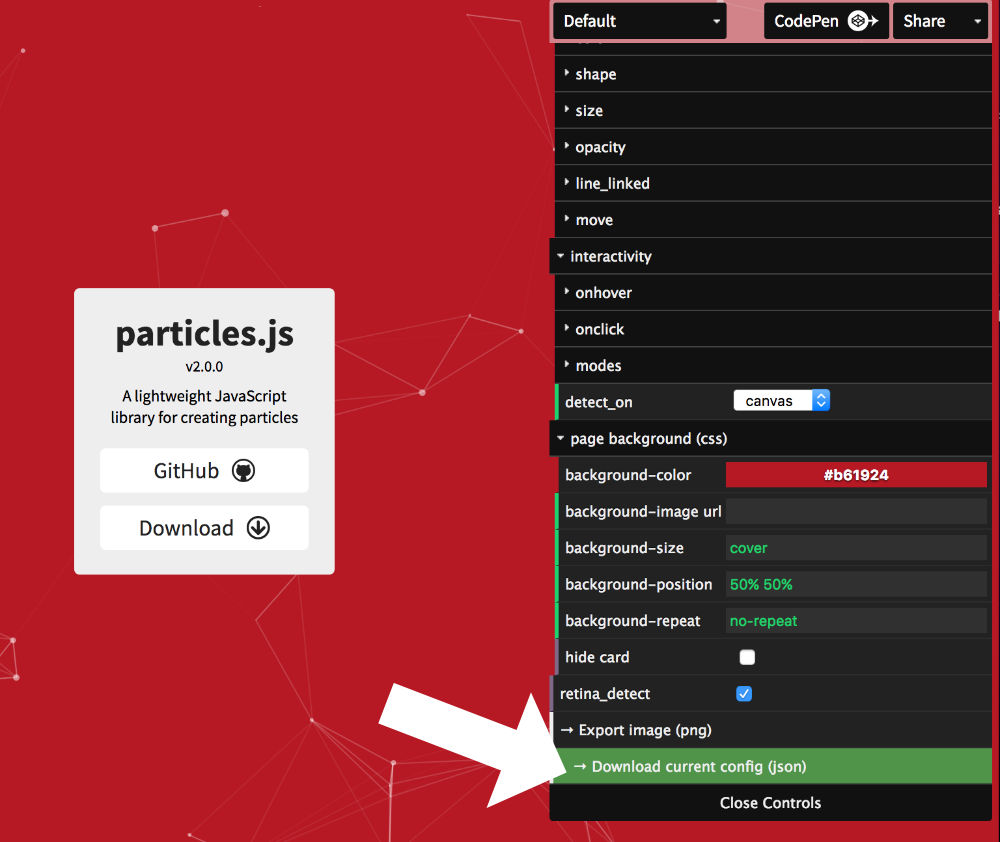
- the color of the particles / background color,
- etc...
Once you have set the ideal particles using the Control Panel (top, right), you will no longer be left that to download the generated code. To do this, click on « Download current config (json) », the last element at the bottom of the particle control panel.

3. Add interactive background to a section of Divi
Now you have the two essential elements to create your Beautiful interactive background in Divi :
- on Particle Background plugin
- and the particle code.
You will only need to assemble it and integrate it into Divi. Here's what you need to do:
3.1 – Add the appropriate code in the Particle Background plugin
See you in the tab Particle Background and add this code:
particlesJS('my-particles',
ADD YOUR CODE HERE
);
In this example, unique identifier (ID) is "my-particles". This can be changed by an ID of your choice. However, know that an ID (HTML ID) can only be used once in a page. This is important information that you should keep in mind.
The line where is noted "ADD YOUR CODE HERE" is the location where you must paste the code obtained after configuration of your particles. The one you got in step 2 of this tutorial.
So the code to paste in the field provided for the tab Particle Background should look like this:
particlesJS('my-particles', { "particles": { "number": { "value": 109, "density": { "enable": true, "value_area": 800 } }, "color": { "value": "#ffffffff" }, "shape": { "type": "circle", "stroke": { "width": 0, "color": "#000000" }, "polygon": { "nb_sides": 5 }, "image": { "src": "img/github.svg", "width": 100, "height": 100 }; "opacity": { "value": 0.5, "random": { "anim": { "enable": "speed": 1, "opacity_min": 0, "syst": 150, "sync": { falt]: {falt], "04"": "58"": "":
Since each ID must be unique, if you want to use various interactive backgrounds, you will have to change the ID every time you repeat the code.
If you watched my video at the beginning of the article, you might have noticed that I added 3 backgrounds in a row. This was possible because for each background, I used different IDs as "my-particles", "my-particles-2" or "my-particles3".
Update of 23 June 2019 : Here is the example of the code I used to be able to use integrate 3 different background articles within one page. The 3 pieces of code were glued in a row with 1 double jump to separate them =>
particlesJS('my-particles', { "particles": { "number": { "value": 109, "density": { "enable": true, "value_area": 800 } }, "color": { "value": "#ffffffff" }, "shape": { "type": "circle", "stroke": { "width": 0, "color": "#000000" }, "polygon": { "nb_sides": 5 }, "image": { "src": "img/github.svg", "width": 100, "height": 100 }; "opacity": { "value": 0.5, "random": { "anim": { "enable": "speed": 1, "opacity_min": 0, "syst": 150, "sync": { falt]: {falt], "04"": "58"": "":
3.2 – Integrate your particles into a section of Divi
Now everything is ready for insert your particles into a section of Divi. Depending on whether you prefer to use the Divi Builder or Visual Builder, here is the method :
Method with the Divi Builder (back office):
When you Build your layout (page layout)you add sections, lines and modules.
The idea is that these particles cover the bottom of a section (standard section, full width section or even special section).
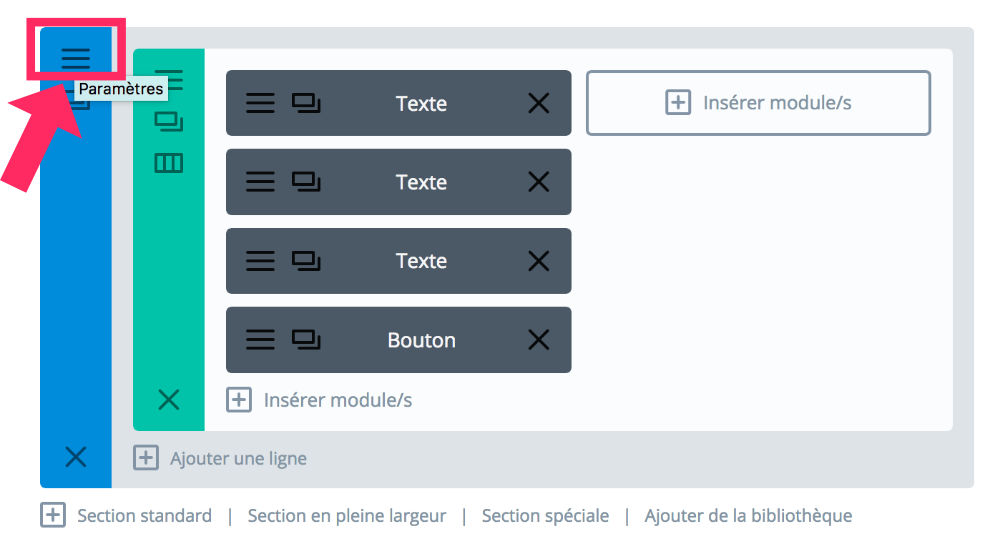
1 – You will need to add (or edit if already present) a section:

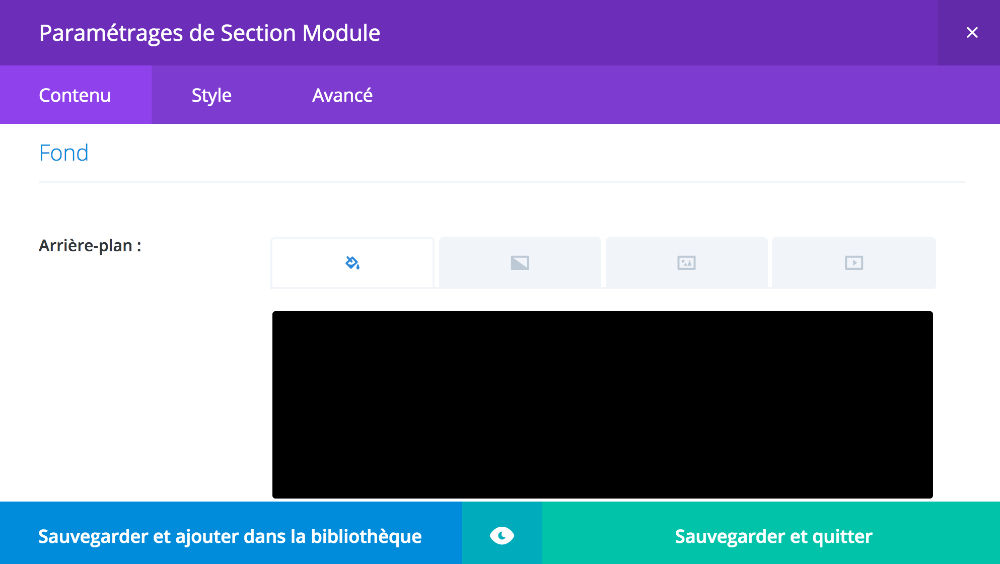
2 - Add a color background to your choice (especially if your particles are white) via the tab Content > Background :

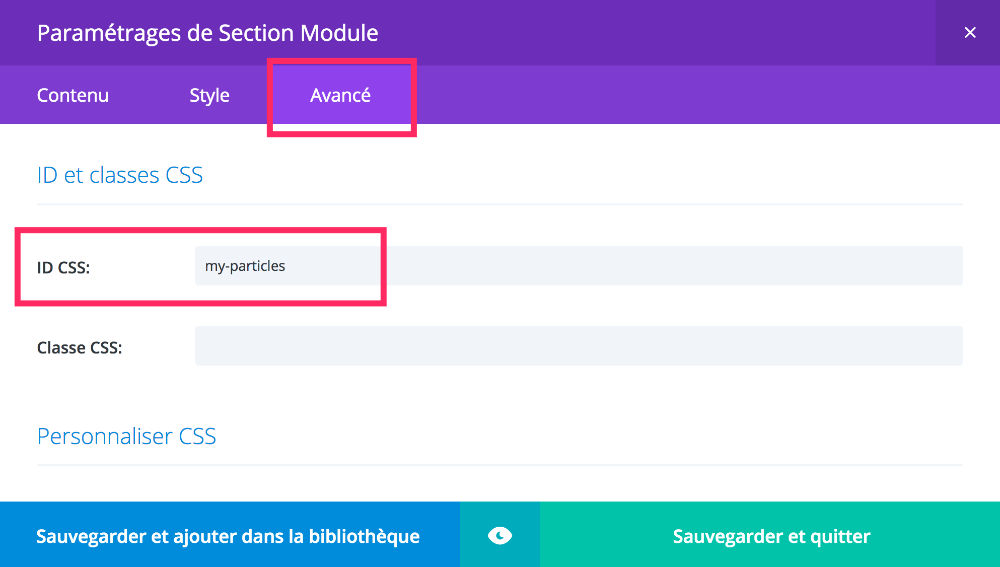
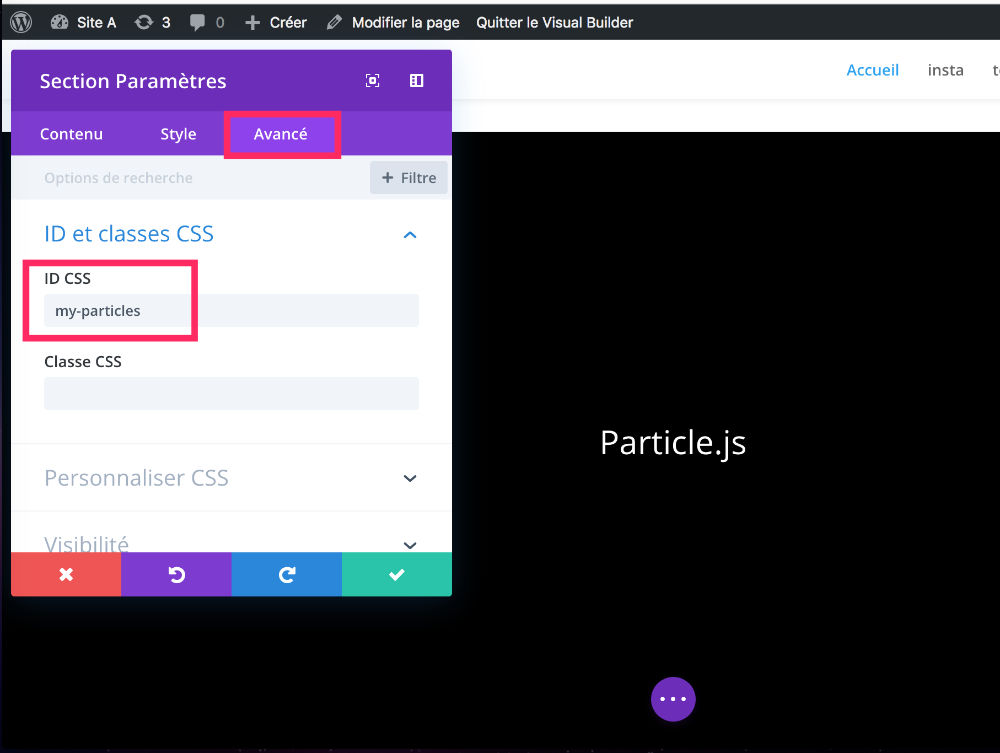
3 – Insert the unique identifier (ID) that you used in the Particle Background plugin code (code previously seen, example "my-particle"). This ID inserts to the tab Advanced > CSS ID and classes :

Want to move to higher speed? Get the Divi theme now!
4 - Save your changes, update your page and admire your starry sky!!! Note that you may need to add some internal margin to enlarge the section.
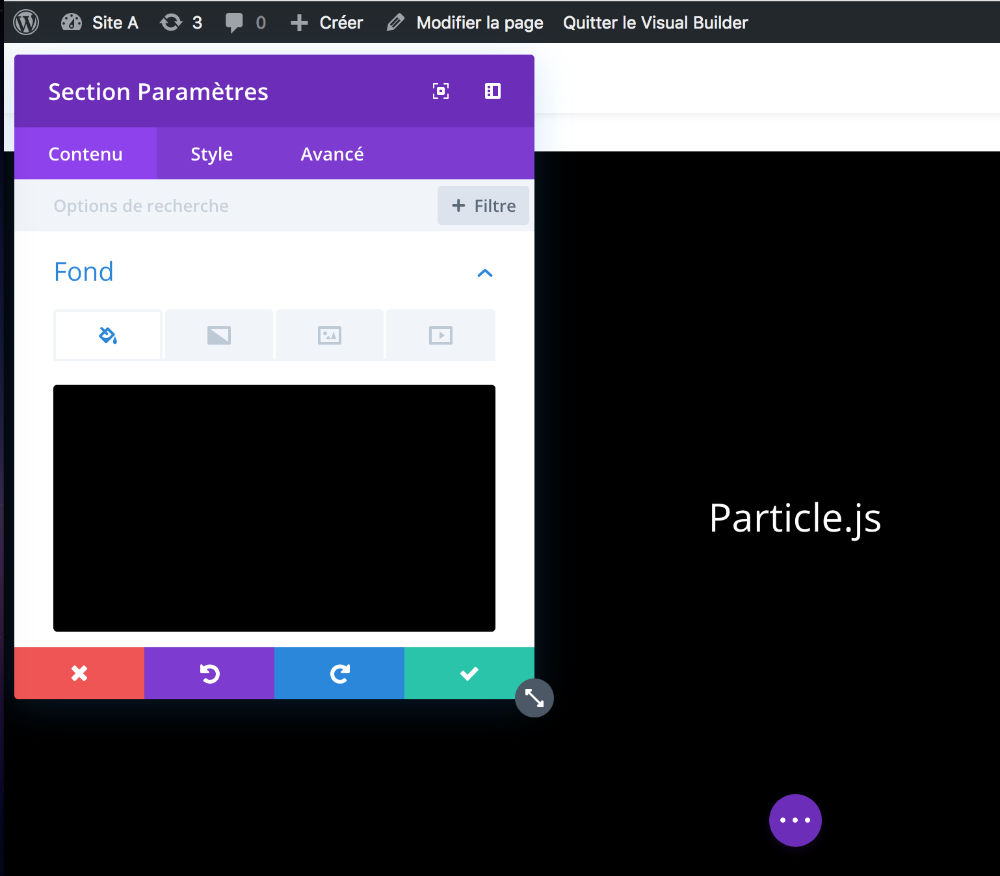
Method with Visual Builder (front-office):
If you prefer use Visual BuilderIt will be the same procedure.
IMPORTANT: Note you will not see your particles appear live when you use the Front End Builder. You will need to save and exit the visual builder to see your intercating background appear.


4. What are the other possibilities?
Finally, I wanted to inform you that there are other solutions to insert particles as an interactive background.
You could just download the Javascript library and add it to your child theme. This would require manual integration.
Otherwise, there is a free plugin on the official directory. This is Particle Backgroung WP. It is very simple to use. The only concern is that you will not be able to customize your particles, only the background color. A shortcode will allow you to add it easily but it's not the ideal way to integrate this into a section of Divi...
Before you leave: do you like designs that come out of the ordinary? Discover how to insert a background that changes color in Divi.
Need more resources on Divi? Visit ElegantTheme's blog full of ideas and tutos!



51 Comments