Vous souhaitez que votre site soit personnalisé dans les moindres détails ? Je vous propose un tutoriel facile et rapide qui vous aide à personnaliser le curseur de la souris sur votre site. Ainsi, lorsque vos visiteurs survolent un lien, le curseur est entièrement personnalisé :

Vous pouvez utiliser des émojis ou même utiliser votre logo pour un branding bien ficelé ! En plus, c’est si facile, même sans aucune connaissance vous parviendrez à un résultat immédiat en moins de 5 minutes…
C’est parti !
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
1 – Pourquoi personnaliser le curseur de la souris ?
Je crois que dans la création d’un site, la partie la plus sympa est la personnalisation du design. Avec un peu d’imagination et quelques connaissances, on peut tout faire… C’est aussi le but d’Astuces Divi de vous donner toutes les clés pour y parvenir. Il y avait pourtant un sujet qui n’avait pas encore été abordé ici : les curseurs de souris personnalisés.
La bonne nouvelle est que le tutoriel qui suit s’adapte à tous les sites : WordPress avec ou sans Divi, et même les sites non-WordPress !
Pourquoi donc personnaliser vos curseurs ? Tout simplement pour :
- Ne laisser au hasard aucun détail,
- pour ajouter du fun,
- pour créer de l’étonnement
- et, si c’est bien fait, pour améliorer l’expérience utilisateur !
Voilà donc 4 bonnes raisons pour implémenter cela sur votre site.
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
2 – Le tutoriel en vidéo
Pour commencer, je vous propose de regarder la vidéo qui explique tout, puis, vous trouverez les détails dans la suite de l’article…
3 – Créez votre curseur personnalisé en 3 étapes
Pas de compétences nécessaires pour créer votre curseur personnalisé mais le plus gros du boulot réside dans le choix de la bonne image. Aussi, il vous faudra certainement un logiciel de retouche d’image pour définir la bonne taille.
3.1 – Préparez vos images
N’oubliez pas que l’image doit avoir un fond transparent pour obtenir un meilleur rendu = utilisez des images .png.
Si vous désirez utiliser des émojis, rendez-vous sur un site qui permet le téléchargement de l’émoji en PNG. Pas tous le proposent mais je vous suggère le site Emojipedia.org.
Vous pouvez utiliser votre ou vos logos.
La taille idéale semble être autour de 25px à 32px de large.
Une fois que vous êtes en possession de vos image, vous pouvez les téléverser dans la médiathèque de votre site.
3.2 – Définissez vos classes CSS
Allez maintenant à l’onglet Apparence > Personnaliser > CSS Additionnel puis ajoutez le code ci-dessous pour créer votre classe CSS :
/* changer l'apparence du curseur */
.my-cursor {
cursor:url(URL DE VOTRE IMAGE),auto;
}Vous pouvez également créer plusieurs classes CSS afin d’utiliser divers curseurs personnalisés sur votre site, ça ressemblerait alors à ça :
/* changer l'apparence du curseur */
.cursor-loupe {
cursor:url(URL DE VOTRE IMAGE),auto;
}
.cursor-licorne {
cursor:url(URL DE VOTRE IMAGE),auto;
}
.cursor-curieux {
cursor:url(URL DE VOTRE IMAGE),auto;
}
.cursor-fusee {
cursor:url(URL DE VOTRE IMAGE),auto;
}Rendez-vous ici pour tout savoir sur l’ajout de code sur votre site.
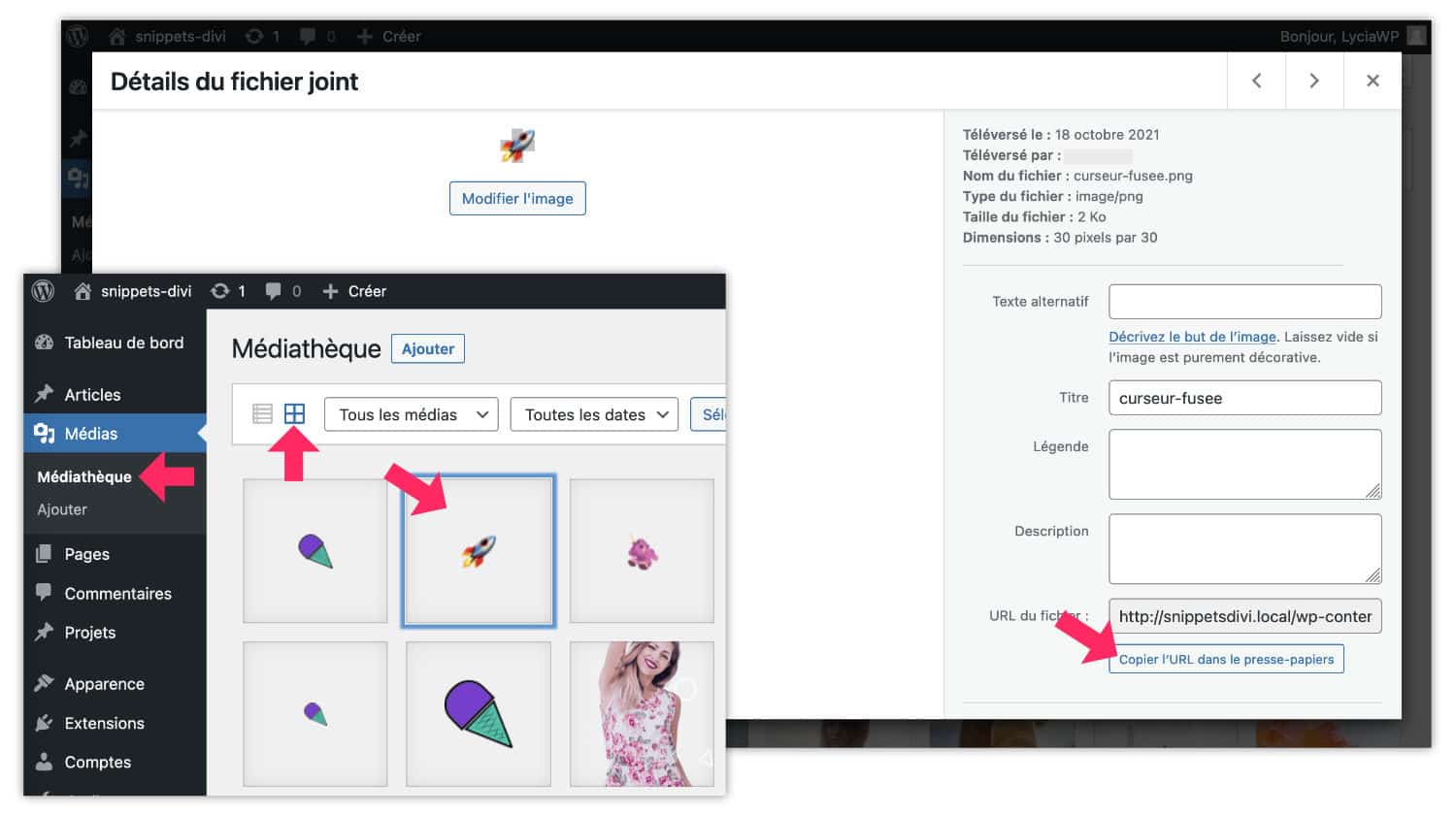
Bien évidemment, n’oubliez pas de renseigner l’URL de votre image. Pour la trouver, rendez-vous dans la médiathèque en mode « grille », cliquez sur l’image puis copier son URL dans le presse-papier. Ensuite collez-la dans le code de votre classe CSS.

3.3 – Personnalisez vos liens
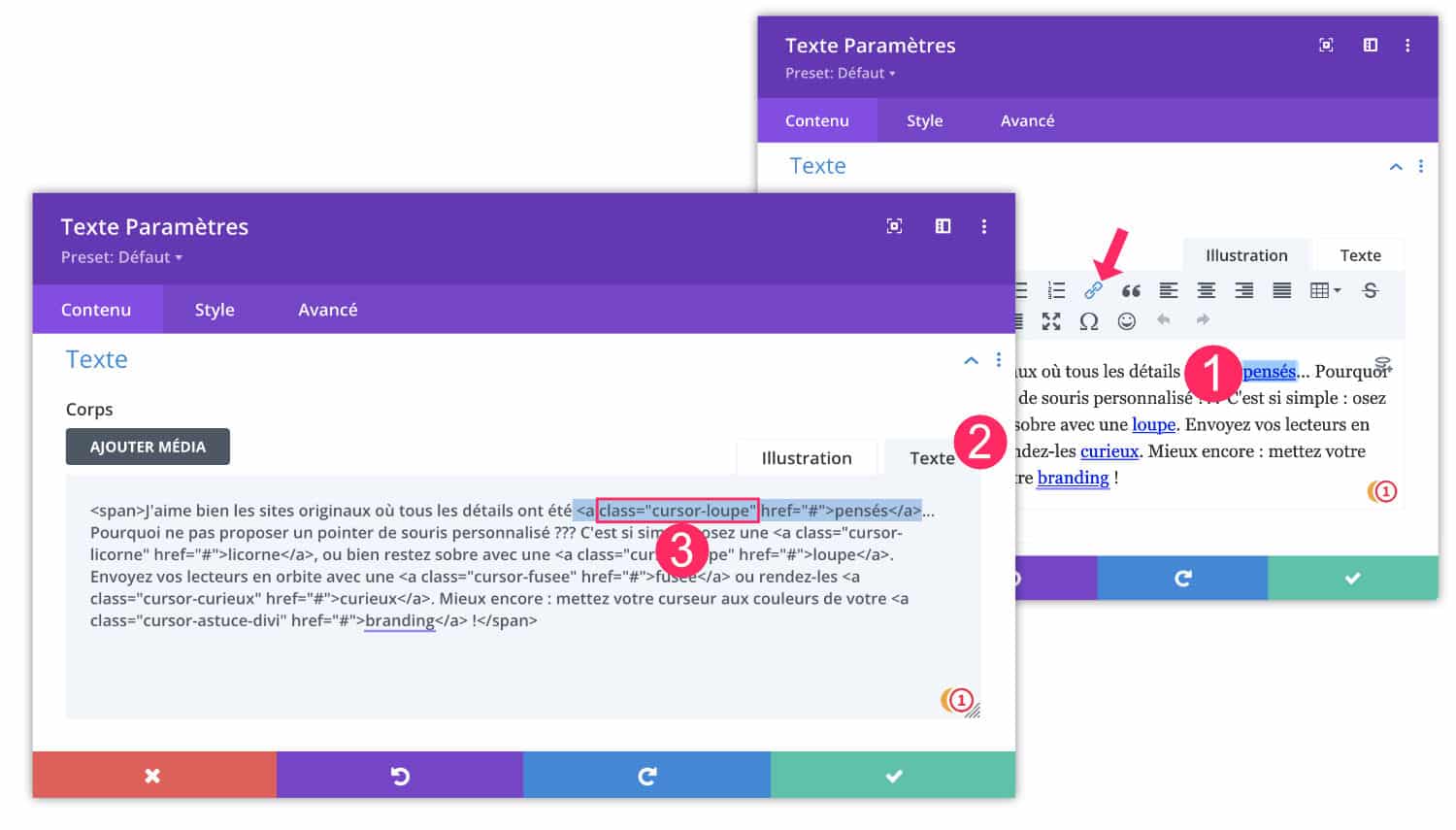
Maintenant, appliquez votre classe sur certains liens au sein de votre texte.

- Insérez un lien sur votre texte, comme à votre habitude.
- Basculez l’éditeur en mode « Texte »
- Ajoutez votre classe CSS au sein de la balise <a> (balise de lien). Notez qu’ici on saisit class= »cursor-loupe » et non class= ».cursor-loupe ». Il convient donc de ne pas mettre le point « . » devant le nom de la classe.
Voilà ! Votre curseur de la souris est entièrement personnalisé au survol d’un lien !
4 – Personnaliser le curseur sur tous vos liens !
Autre possibilité : vous n’avez pas envie d’éditer tous vos liens afin d’y ajouter une classe CSS. Vous ne voulez pas personnaliser CERTAINS liens mais bel et bien TOUS vos liens.
Dans ce cas, vous n’avez pas besoin de créer de classe CSS, vous devez directement agir sur la balise HTML <a>.
Allez à l’onglet Apparence > Personnaliser > CSS Additionnel puis ajoutez le code ci-dessous pour modifier le curseur sur l’ensemble du site :
/* changer l'apparence du curseur sur tous les liens du site */
a {
cursor:url(URL DE VOTRE IMAGE),auto;
}Maintenant, tous les liens de votre site auront un curseur personnalisé au survol.
5 – Personnaliser le curseur sur tout le site (toujours visible)
On peut s’amuser avec les curseurs personnalisés, et je me suis moi-même bien amusée. Toutefois, si vous avez regardé ma vidéo présentant le site d’Irregular Choice, vous avez pu remarquer que le curseur de la souris était une baguette magique et que celle-ci était différente au survol des liens.
Si vous souhaitez modifier le curseur de la souris sur tout votre site, même lorsque l’utilisateur ne survole pas les liens, dans ce cas, il faudra utiliser ce code :
/* changer l'apparence du curseur sur tout le site */
* {
cursor:url(URL DE VOTRE IMAGE),auto;
}Mais attention, en faisant cela, vous réduisez l’expérience utilisateur, car votre visiteur ne verra pas de différence au survol des liens et ne saura pas s’il peut cliquer, donc il convient de définir un état de curseur pour le site entier et un état différent au survol des liens (à l’aide de 2 images) :
/* changer l'apparence du curseur sur tout le site (UX) */
* {
cursor:url(URL IMAGE 1),auto;
}
a {
cursor:url(URL IMAGE 2),auto;
}Voilà, là, c’est vraiment « custom » 😉 !
Ne tardez plus ! Découvrez le thème Divi ici !
6 – Ou bien, utilisez une extension
Bien évidemment, il existe aussi des extensions qui permettent d’implémenter un curseur personnalisé au sein de votre site. Vous trouverez certainement plus d’options de personnalisation, mais est-ce que le jeu en vaut la chandelle ? À vous de voir (et de tester) :

7 – À vos curseurs !
Eh bien voilà ! Avec un peu de CSS, on peut faire de grandes choses, vous le savez ! Mais il y a aussi d’autres moyens de modifier le curseur de la souris sur votre site, notamment en JavaScript…
Pour aller plus loin, voici une liste de lecture :
- Liste de tous les états de curseurs disponible en natif
- Comment ajouter un curseur stylisé et inversé à votre page Divi
- Comprendre la modification du curseur de la souris
- Comment transformer votre curseur en bouton lors du survol d’un élément à l’aide de Divi
- Changer le curseur de la souris seulement pour votre ordinateur (pas pour votre site)
- Comment changer une image au survol avec Divi
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos ! Ou apprenez à vous servir efficacement de ce thème grâce à ma formation Divi !


0 commentaires