Acabas de añadir una tienda en línea en su sitio Divi y te das cuenta de que Botones WooCommerce son de una terrible azul ? No te preocupes, en este artículo, explico rápidamente cómo obtener una tienda en armonía con su carta gráfica…
Aquí está el programa:
- Cambiar el color del tema
- Cambiar el color del botón sobrevuela
- Cambiar WooCommerce color de placa de promo
- Utilice un color diferente del tema d acento color

1 – Cambiar el color del tema

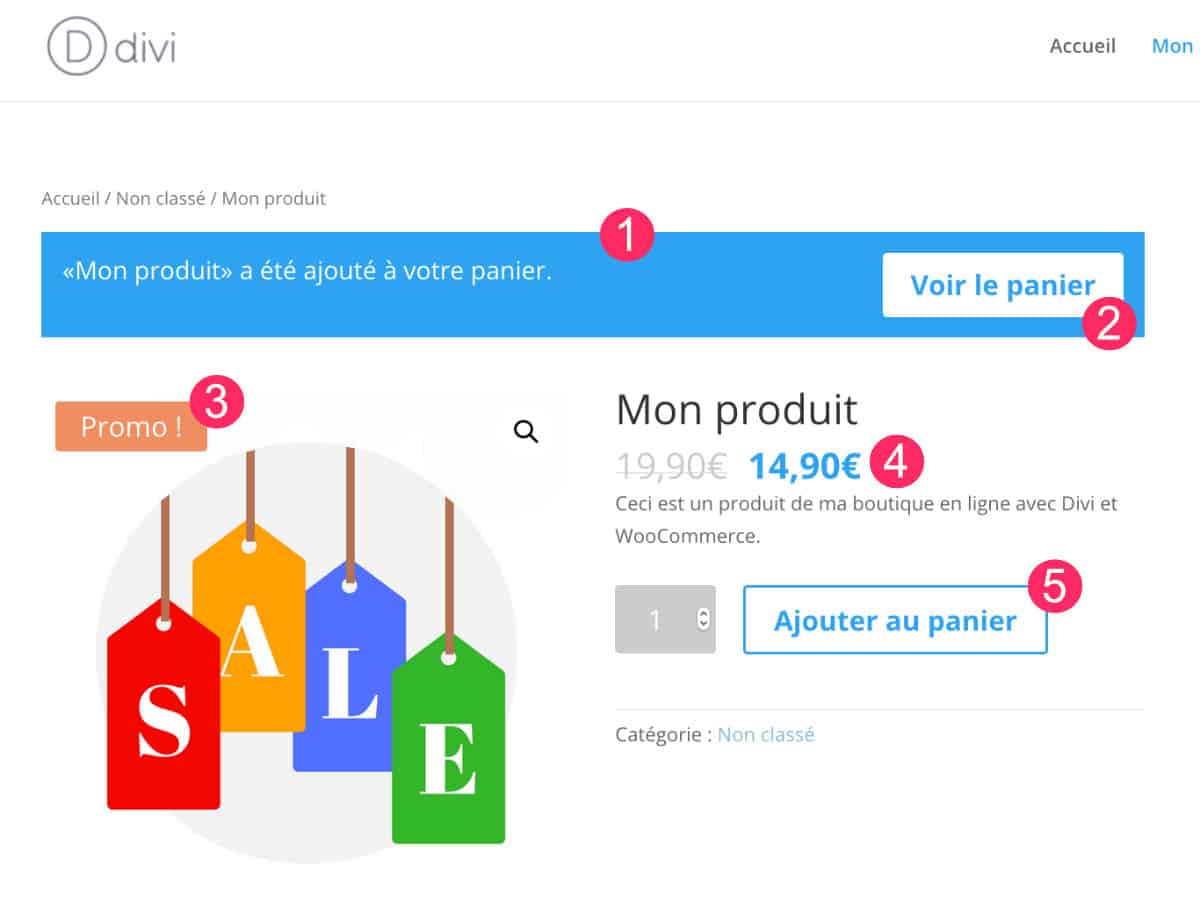
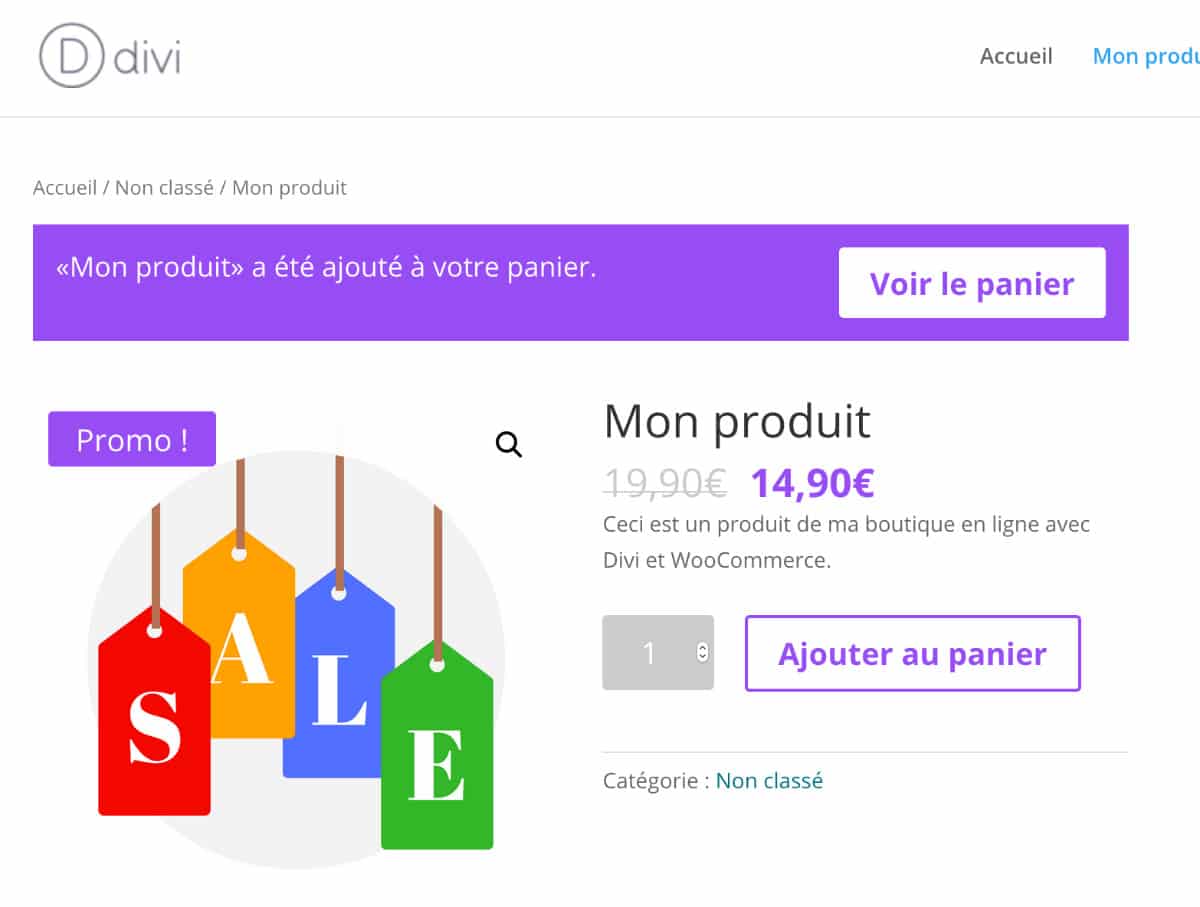
Como se puede ver en la imagen anterior: esto es lo que parece la hoja de producto de una tienda online creada con WooCommerce y Divi. Si no cambias nada, tu producto se verá así:
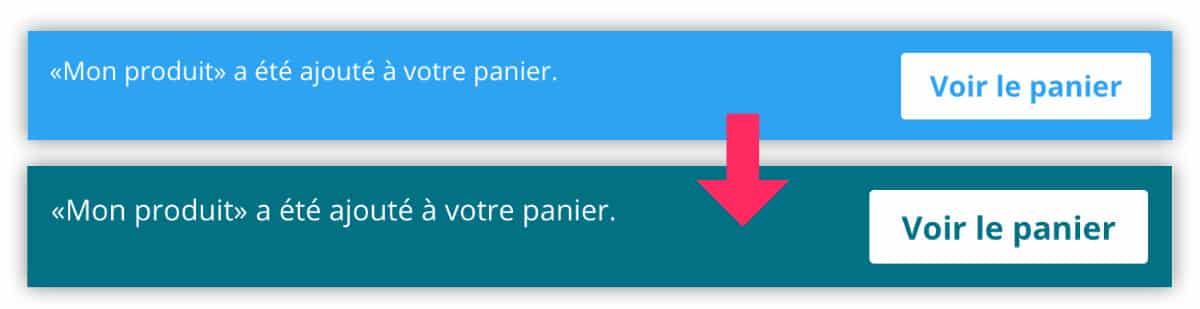
- El notificación de WooTrade tendrá un fondo azul
- El botón Ver carrito será escrito en azul
- El promo badge será naranja
- El precio del producto será azul
- El botón Añadir a la cesta también será azul.
Y ese azul, supongo que todos lo odiamos!
Aquí está cómo cambiar el color de la mayoría de botones WooCommerce / notificaciones en un clic:

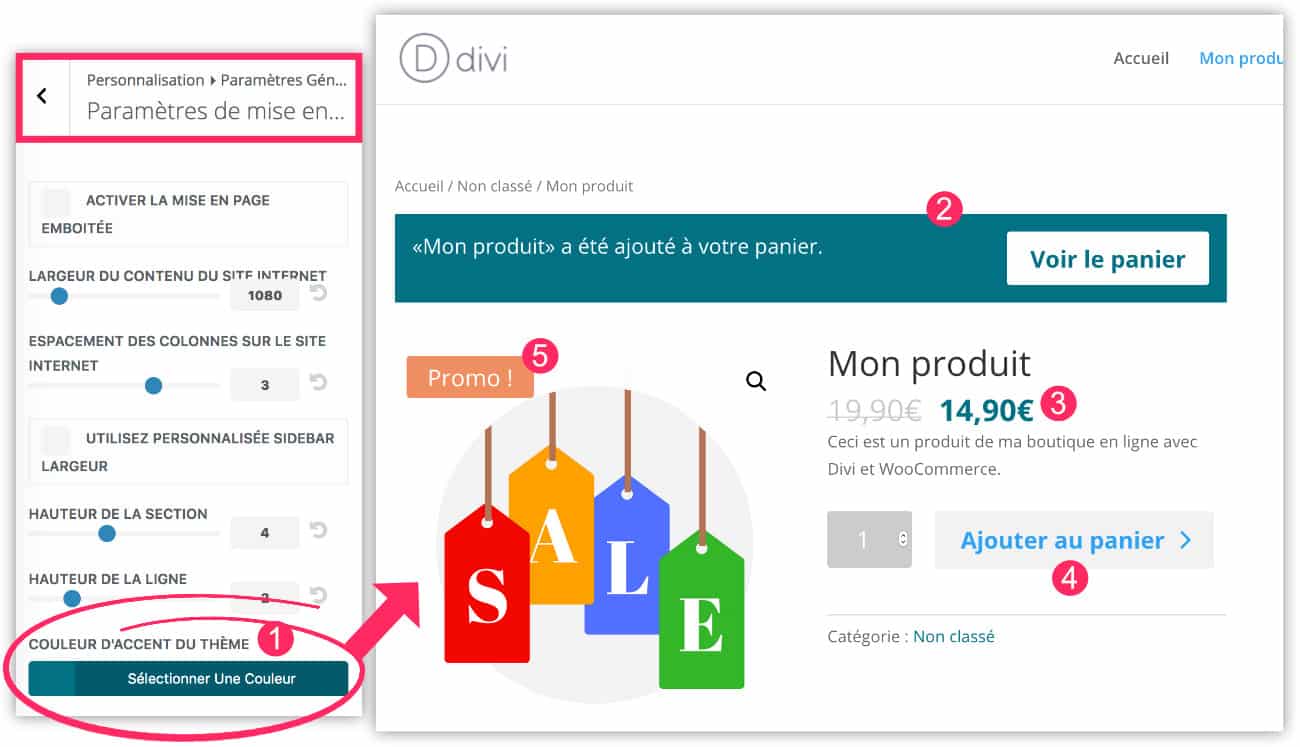
- Vaya a la pestaña Apariencia √≥ Personalizar √ Ajustes Generales > Ajustes de diseño. Define el color acento de tu tema. Esto implica que muchos elementos de su sitio tendrán el mismo color. Esto hace posible estandarizar el diseño de su sitio y también afectará a su tienda.
- Así, la notificación WooCommerce tomará el color de acento de su tema.
- El precio del producto también.
- Por otro lado, el botón de añadir en la cesta permanecerá azul por el momento en el lado del ratón.
- Y la insignia promo también permanecerá naranja.
2 - Cambiar el color del botón sobrevuela

Para cambiar el color del botón Añadir a la cesta, durante el ratón flotando:
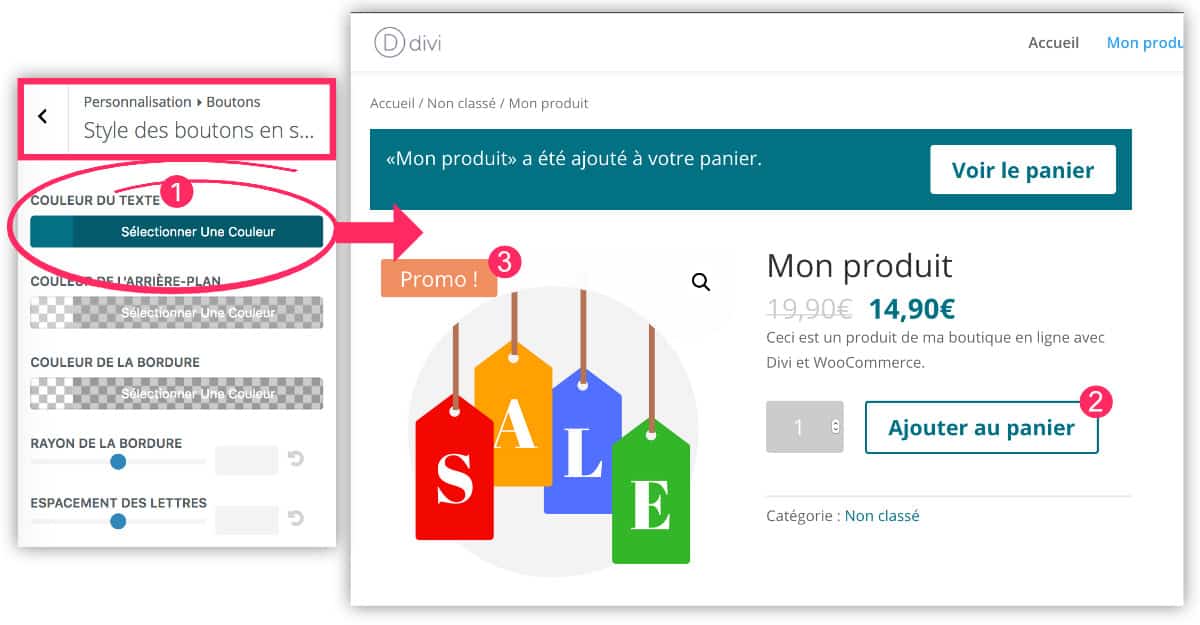
- Vaya a la pestaña Aspecto > Personalizar > Estilo de los botones voladores. Define el color de texto sobre el ratón.
- Ahora, el texto en el folleto obtiene el color deseado.
- La placa promo sigue siendo naranja. Veremos cómo cambiarlo después.
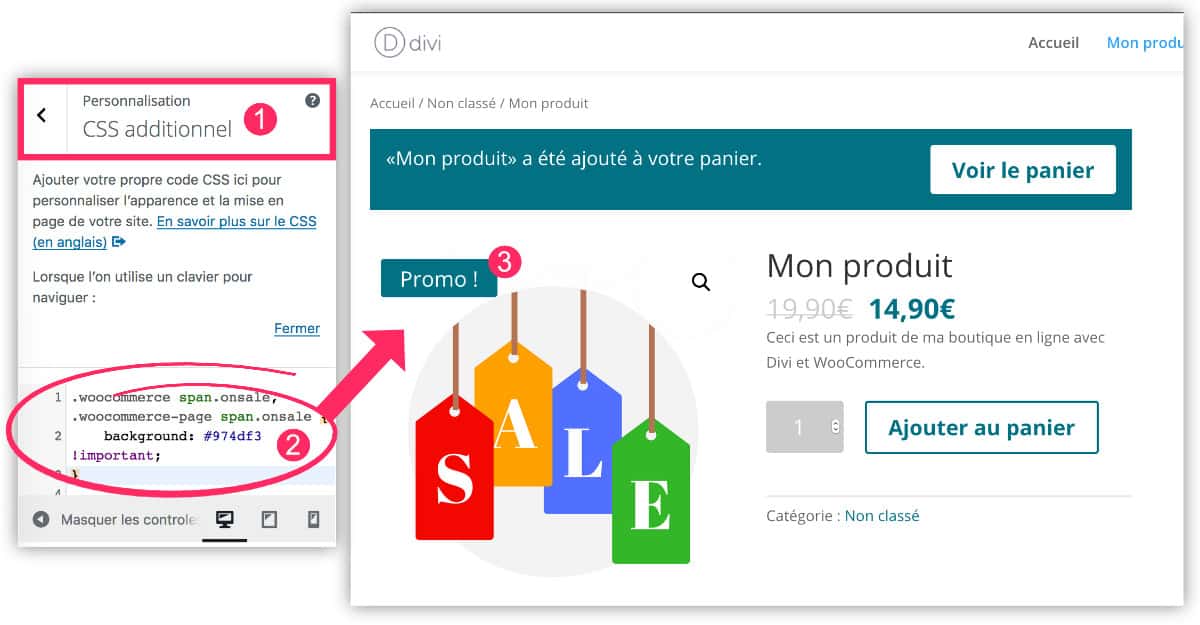
3 – Cambiar el color de placa de promo WooCommerce
No hay opción para cambiar el color de fondo de la placa de promo. Tendrás que hacerlo en CSS:

- Vaya a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional.
- Introduzca el código de abajo.
- ¡El color de la placa de promo está personalizado!
/* cambiar el color del promo badge woocommerce */ .woocommerce span.onsale, .woocommerce-page span.onsale { background: #974df3 !important; }
Por supuesto. Cambiar el código de color para usar el suyo.
4 - Use un color diferente del tema d acento color
Cómo hacer si desea utilizar un color diferente para su WooCommerce tienda del color de acento tema divi?

Es posible. En este caso tendrá que personalizar su tienda WooCommerce completamente con CSS.
El siguiente código se adjuntará a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional.
/* customise WooCommerce with Divi */ .woocommerce a.button, .woocommerce a.button.alt, .woocommerce a.button.alt, .woocommerce a.button:hover, .woocommerce-page a.button.alt, .woocommerce-page a.button.woocommerce botón.button.button.alt, .woocommerce botón.button:hover, .woocommerce botón.button.button:hover, .woocommerce-page botón.button:hover, .woocommerce-page botón.button.button.alt:hover { color: #974df3 !important; .woocommerce .woocommerce-error, .woocommerce-info, .woocommerce-message { color: #974df3 !important; fondo: #974dwoober3 !important; .
Aquí, también, pensarás en cambiar el código de color con el tuyo.
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!
También te gustará :
- Obtenga un color diferente en cada página de su sitio Divi
- Consigue un fondo que cambie el color automáticamente





11 Comentarios