Si usas Divi con regularidad, te habrás dado cuenta de que añadir una superposición de degradado Y añadir un efecto parallax no son compatibles en las imágenes de fondo de tus secciones Divi. En otras palabras: ¡una superposición de degradado en una imagen de paralaje es imposible con Divi!
Soy muy consciente de que todas estas palabras pueden asustar porque se trata de una jerga muy particular que mezcla términos ingleses y jerga web.
¡Pero no te preocupes, vamos a cubrir todo esto en detalle, y como extra, vamos a ver cómo hacer esto posible con una simple línea de código CSS (ideal para principiantes)!
Aquí tienes un vídeo que explica lo que puedes hacer con el contenido de este artículo:
- 1 - ¿Qué es una superposición o una superposición de gradiente?
- 2 - ¿Qué es el "efecto de paralaje"?
- 3 - Opciones de Divi: ¡imposible combinar las dos!
- 4 - Permitir un degradado en una imagen de paralaje: ¡explicaciones!
- 5 - Un degradado en una imagen de paralaje: ¡cuestión de gustos... o de WebDesign!
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
1 - ¿Qué es una superposición o una superposición de gradiente?
En WebDesign, el término " overlay " se refiere a una "superposición".
El término "superposición" se utiliza a menudo cuando se habla de una imagen. De hecho, se trata de una superposición de color que se coloca encima de una imagen. Este color suele aplicarse con una opacidad para preservar la visual de la imagen. la imagen de fondo.
Una superposición de degradado es, por tanto, una superposición de color sobre una imagen.
El superposiciones se proponen a menudo para mejorar el diseño de una imagen clicable.
Por ejemplo, es bastante común ver destacando las imágenes de un artículo del blog con una superposición al pasar el ratón e incluso un icono que aparece.
A nivel de UX (experiencia de usuario), esto permite que el usuario entienda que la imagen es clicable.
2 - ¿Qué es el "efecto de paralaje"?
No es la primera vez que el término de paralaje ¡en este blog!
El efecto parallax es una práctica bastante común en el diseño web. El efecto visual suele ser muy acertado y da profundidad a su Diseños de Divi.
Gracias al parallax, puedes fijar tus imágenes de fondo durante el desplazamiento (parallax CSS), o puedes desincronizar el desplazamiento del fondo con el desplazamiento del plano superior (parallax real)... Todo esto lo veremos en un vídeo explicativo un poco más abajo.
Sin embargo, en un artículo anterior vimos que el efecto parallax era inconstante en la versión móvil... Lo mismo ocurre con este artículo: nos causará algunos problemas... ¡que resolveremos en poco tiempo!
¿Sabías que puedes probar Divi gratis? Ir a esta página y haga clic en "PRUEBA GRATUITA
3 - Opciones de Divi: ¡imposible combinar las dos!
Sí, si añadir un gradiente a una imagen de paralaje fuera posible de forma nativa dentro de Divi, este artículo no existiría.
Pero este no es el caso.
A veces, nos damos cuenta de errores o inconsistencias en nuestras herramientas favoritas de WordPress. Creemos que se arreglarán rápidamente... ¡Pero no!
¡No me digas que Elegant Themes no conoce este problema del gradiente en una imagen de paralaje!
En definitiva, como no se hace nada... ¡propongo una solución sencilla, rápida y eficaz!
Este vídeo explica el procedimiento para permitir un gradiente en una imagen de paralaje:
4 - Permitir un degradado en una imagen de paralaje: ¡explicaciones!
Como has podido ver en el vídeo anterior, añadir un degradado en una imagen de paralaje no es realmente complicado. Sobre todo porque Divi nos proporciona todas las herramientas para hacerlo de forma rápida y sencilla.
Veamos estos pasos con más detalle:
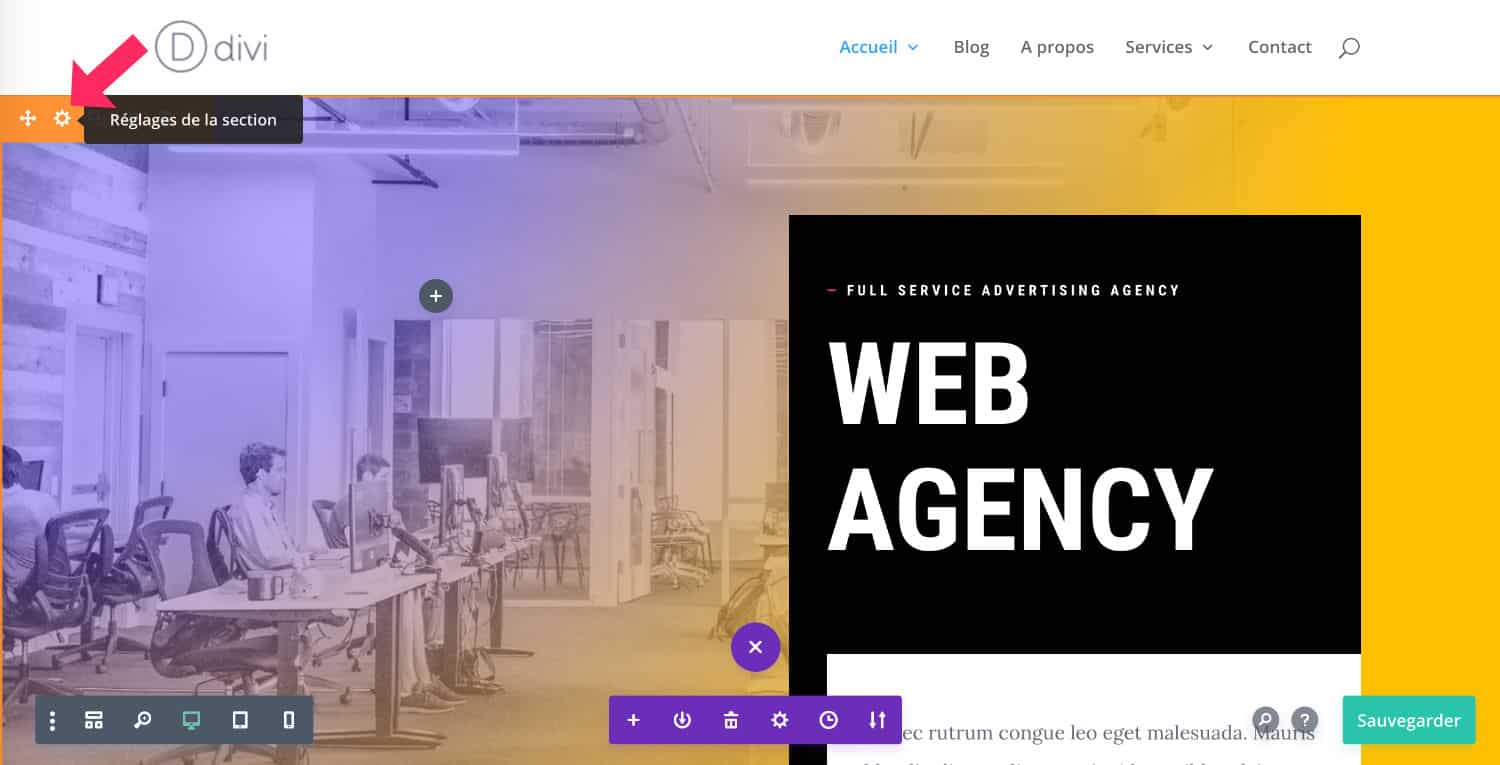
En primer lugar, debe editar la configuración de la sección (o módulo) que contiene su imagen de fondo:

Basta con hacer clic en el icono del engranaje... Se abrirá una ventana emergente:

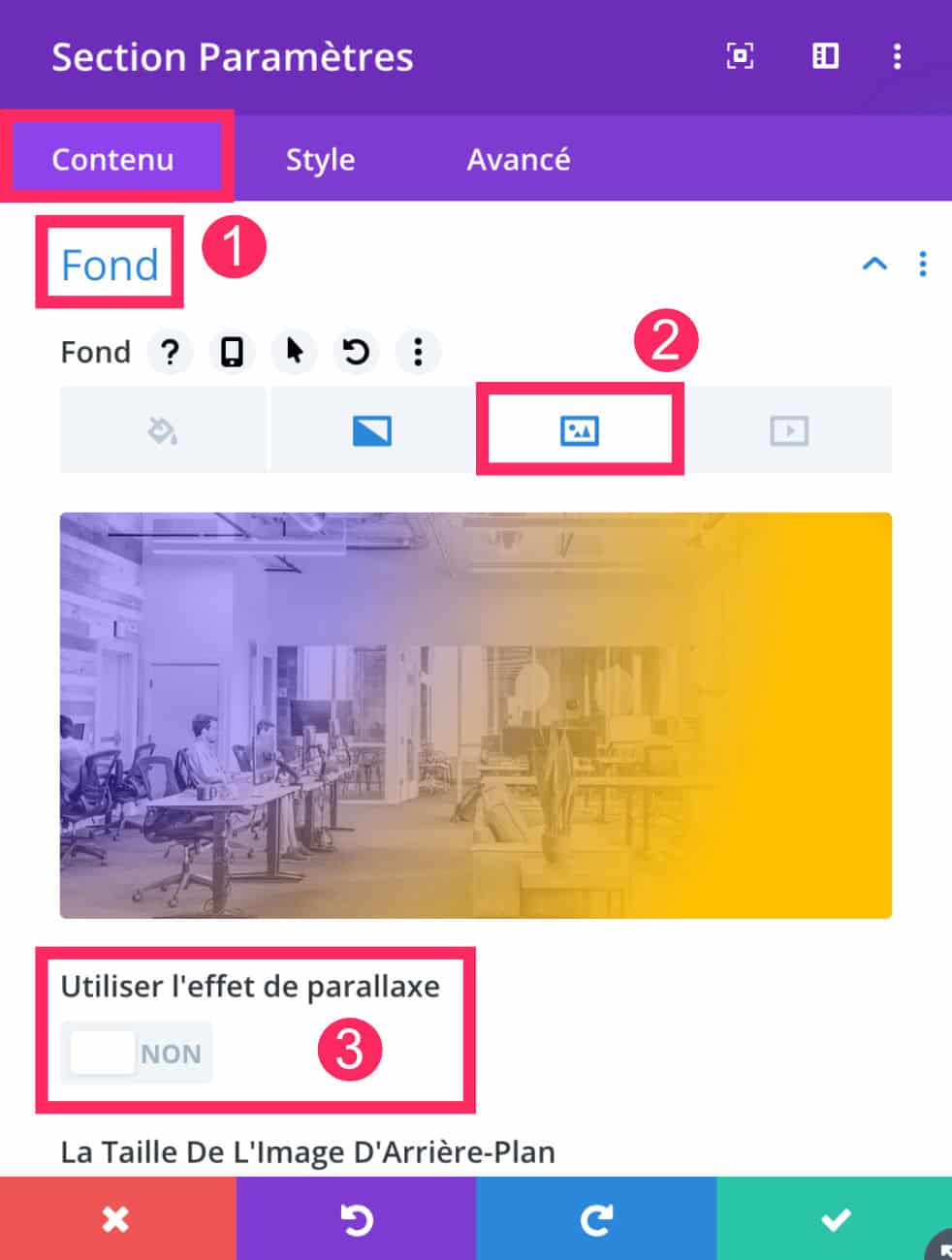
- En la pestaña Contenido > Fondo
- Selecciona el icono de la imagen de fondo e importa tu imagen desde la biblioteca de medios o desde tu disco local.
- No marque la opción "usar efecto de paralaje" bajo ninguna circunstancia.

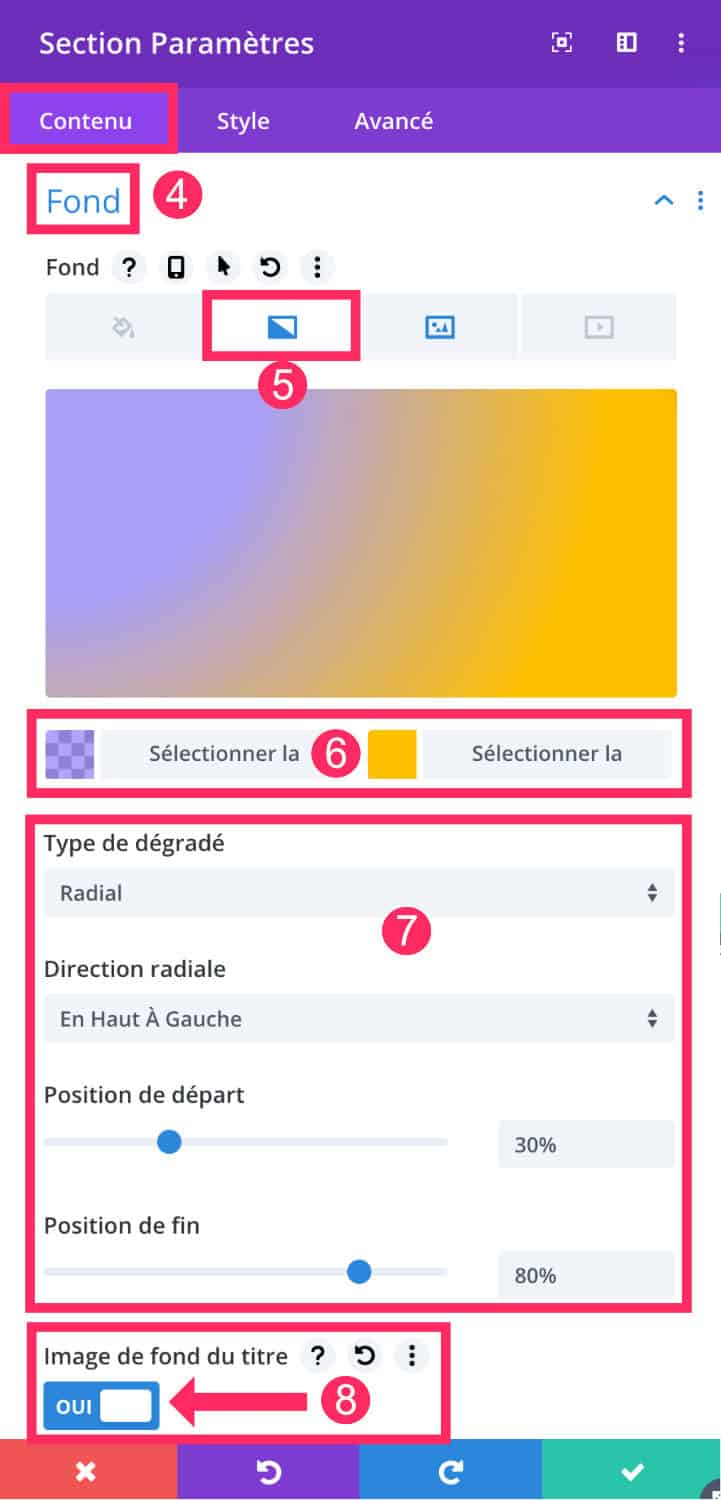
- Siempre en la pestaña Contenido > Fondo.
- Esta vez seleccione el icono del gradiente.
- Elige los dos colores que formarán tu degradado. Para mi ejemplo, he elegido un malva transparente y un amarillo sólido.
- Defina las opciones de su gradiente: lineal o radial. A continuación, establece la posición inicial y final. Esto tendrá un impacto en el diseño del gradiente.
- No olvides marcar la opción "imagen de fondo del título". Esto colocará el gradiente por encima de la imagen de fondo (como se explica en el vídeo).

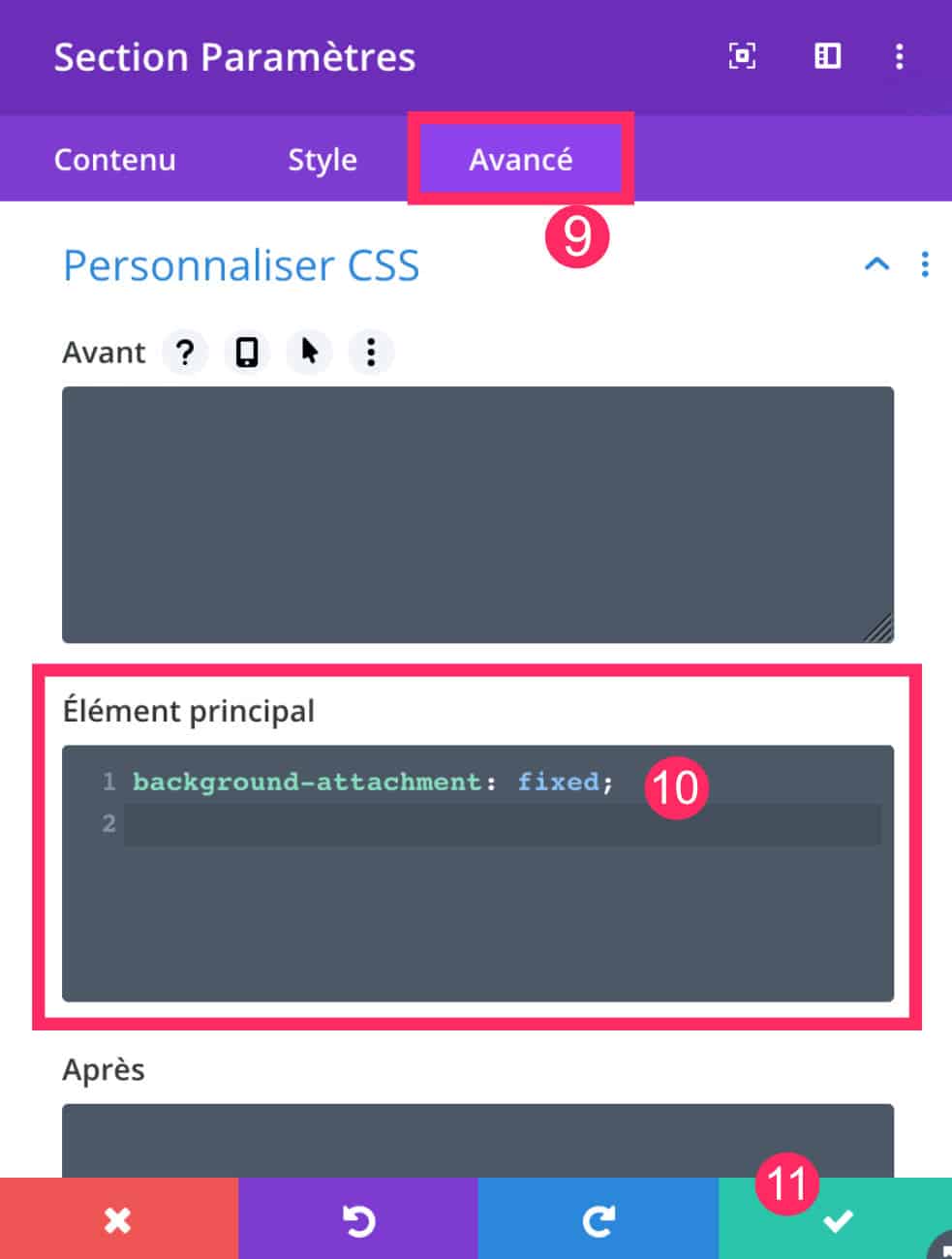
Por último, tendrás que añadir algo de CSS para conseguir un efecto de paralaje en tu imagen con una superposición de degradado:
- Todavía en la configuración de la sección, vaya a la pestaña Avanzado
- En el "elemento principal", introduzca esta línea de código CSS:
background-attachment: fixed;Esta línea de código es suficiente para obtener el efecto deseado, pero podría añadir otros parámetros si el resultado no es adecuado, por ejemplo :
background-repeat: no-repeat;
background-attachment: fixed;
background-position: top center;
background-size: cover;- No olvides guardar los cambios.
Si quieres saber más sobre la propiedad CSS "background", te aconsejo que leer este artículo que explica esta propiedad y sus valores en detalle. Esto le ayudará a entender qué llamadas CSS puede hacer para gestionar sus imágenes de fondo.
5 - Un degradado en una imagen de paralaje: ¡cuestión de gustos... o de WebDesign!
Si lees este blog con regularidad, te habrás dado cuenta de que soy un "fan acérrimo" del scroll y del parallax ¡hola, hola!
Recuerda:
- Pie de página que se revela al desplazarse
- Desplazamiento en una maqueta
- Imagen que se desplaza al pasar el ratón por encima
- Menú que se fija en el desplazamiento
- Menú de pie de página
- Etc.
¿Es una cuestión de gustos? ¿Tal vez sea una historia de diseño web o una historia de tendencia?
Aun así, un sitio web que no utiliza ni parallax ni dinámica de desplazamiento es tan... ¿aburrido?
Sí y no...
Todo depende del tipo de sitio en el que nos encontremos. Por ejemplo, la página web de Hacienda o la de la CNIL no utilizan este tipo de diseño... ¿Por qué? Se trata de sitios institucionales que no pueden permitírselo... Pero para todos los demás temas de sitios, ¿por qué no?
Los degradados y los fondos de paralaje aportan dinamismo, identidad y emoción...
¿Y tú? ¿Qué te parece?
Descubra muchos más consejos y recursos directamente en el blog de Elegantthemes.













Hello Lycia,
Super tips !
* « si je dois continuer, tout simplement » -> ah oui carrément ;))
Merci à toi ! @+ Jean-Marc
PS : suis déjà abonné !
Merci Jean Marc 🙂
Salut Lycia
Pour commencer j’aimerais te dire un grand merci pour ce tuto, j’en avais besoin.
Ensuite te féliciter pour la vidéo, car je sais que ce n’est pas facile de s’enregistrer en face d’une caméra, c’est même un challenge, j’ai essayé juste comme ça pour m’amuser, et j’ai vite abandonné.
Pourtant j’ai l’habitude de parler en face d’un public.
Alors si tu continue, nous en profiterons et toi je pense que ça sera de plus en plus facile où en tout les cas tu prendra plus d’assurance et de plaisir.
Voilà pour ce que j’en pense et surtout encore félicitation et merci.
Merci Jean Luc 😉
Bonjour Lycia,
Merci pour ce post. Très simple. Très bien expliqué.
Grâce à tes tutos, ma culture DIVI s’agrandit et donne des idées créatives intéressantes. Donc on continue ! ;oD
Bonne journée
JC
Merci JC ! 😉
Magnifique astuce ! Merci beaucoup, je suis tombé dessus par hasard en cherchant justement comment faire 🙂 Et toujours très bien expliqué, super !
Bonjour Lycia,
Merci pour ce tutoriel très intéressant mais j’ai un problème.
Ça fonctionne parfaitement sur Mac, Pc windows et smartphones android mais sur l’iphone que j’utilise pas du tout.
Je sais qu’on peut désactiver le parallaxe sur téléphone mais bon c’est dommage si tu as une solution je suis preneur.
Merci beaucoup.
Tu es sûr que ça marche pas sur iPhone ?
Je crois que j’ai une soluce pour toi : https://astucesdivi.com/parallaxe-mobile-divi/
Je suppose que tu dois coupler les deux tutos pour que ça fonctionne.
Re bonjour Lycia, non malheureusement ça ne fonctionne pas sur Apple mais parfaitement sur mon Android.
J’ai testé aussi sur ton site et le problème est identique.
Après je pense que c’est peut être la version de l’iphone c’est un 6s, peut être que ça marche mieux sur les modèles récents.
J’ai essayé de cumuler avec le tutoriel sur la parallaxe mobile et le JS mais rien n’y fait.
Si tu veux aller jeter un coup d’œil en cette période de confinement : https://mathieupagnier.com
Encore moi, du coup non le problème ne vient pas de la version de l’iphone, je viens de tester sur le 11 et ça ne fonctionne toujours pas malheureusement….
Bonjour Lycia,
Un grand merci pour cet article tutoriel car il est vrai que c’était vraiment un problème.
Et votre site est une mine d’information pour les utilisateurs DIVI
Encore merci.
Amicalement
Merci David
Bonsoir Lycia, comme d’habitude un tuto au top !
MERCI
Merci
Merci Lycia!
Bonne astuce – J’aime normalement placer mon CSS dans la feuille de style mais cela fonctionne très bien!
Merci Merci Merci!
Bonjour,
Merci pour ce tuto.
Je rencontre également un souci sur affichage iPad, iPhone. J’ai mis un dégradé noir au dessus d’une image de fond et utilisé background-attachment : fixed pour avoir un effet parallaxe. Malheureusement sur iPhone et iPad, le fond de cette section est noir.
J’ai inséré le script présent sur le second tutoriel et ça n’a pas eu d’impact.
Depuis la rédaction de cet article, quelqu’un a-t’il trouvé une solution pour ce souci?
Merci encore et bonne journée,
Céline
Salut Celine. Ça doit fonctionner, il faut vérifier si le code que tu as inséré est bon, quelque fois ça peut mal s’écrire en faisant un copié-collé
Bonjour,
Magnifique tuto comme d’habitude, mais pour moi, cela ne fonctionne pas. J’ai vérifié et je n’ai fait aucune erreur.
Est ce qu’entre temps, Divi a modifié quelque chose qui rend la manip’ inopérante ?
Je ne sais pas mais en tout cas l’overlay dégradé n’apparait pas…
Fileri, ça doit marcher, j’en ai fait un il n’y a pas longtemps. Divi n’a rien changé
Bonjour Lycia et merci pour ta réactivité.
J’ai de nouveau vérifié. Je ne comprend pas. Regardes par toi-même : https://combidream.fr
Il s’agit de la section entre le mur d’images et la section Instagram.
Quand je regardes via la console, je vois pourtant bien la prise en compte du CSS :
https://zupimages.net/viewer.php?id=21/42/3x7c.jpg
Là, je sèche…
Bon… Je reviens un peu honteux…
Honteux de ne pas avoir lu SCUPULEUSEMENT ce tuto et de t’avoir fait perdre un temps précieux. J’étais persuadé qu’il fallait activer le parallaxe vu qu’on veut un dégradé en parallaxe.
Mais je n’ai pas bien lu. Il ne faut SURTOUT PAS l’activer, même s’il est encadré dans ce tuto (voir le point 3 ci-dessus). Et le résultat qu’on obtient en back office, quand on suit pas à pas le tuto (déformation de l’image de fond), m’a tellement dérouté que je n’ai pas vérifié le rendu en front office qui, lui, est parfait.
Moralité : un tuto se lit avec concentration et vérifiez bien le rendu en front office avant de conclure que la manip ne fonctionne pas.
Merci Lycia;)
Merci Jean Marc
Bonjour Lycia,
Belle année à toi !;)
Me revoilà de nouveau. .. Je m’aperçois que la manip ne fonctionne ni sur tablette, ni sur smartphone Apple. Est ce que tu rencontres le même problème ?
J’ai mis en place ce qui est indiqué içi : https://astucesdivi.com/parallaxe-mobile-divi/
Mais rien n’y fait. La manip fonctionne sur un Mac, un Pc, peu importe les navigateurs. Mais dès qu’on est sur une tablette Apple ou iPhone, ça ne fonctionne plus, et ce, avec n’importe quels navigateurs.
Voici le site le question : https://combidream.fr
A très vite;)
JM
Hello Jean Marc ! As-tu suivi le tutoriel à la lettre ? Car ça marche et c’est justement le but de ce tuto 😉 peut-être un souci de cache ou de classe CSS ?
Bonjour Lycia,
Me revoilà de nouveau avec toujours le même problème non résolu.
Je précise que je ne fais pas d’erreur de code puisque l’effet fonctionne parfaitement sur mon Realme 7pro qui tourne sous Android. Le problème ne se pose QUE sur iPad et iPhone. Aucun problème sur iMac, macbook, pc, tablettes et smartphone sous Android.
Je suis allée sur le site du créateur du code qui est dans ce tuto : https://astucesdivi.com/parallaxe-mobile-divi/
Il a mis un exemple en bas de sa page : https://divihype.com/how-to-add-mobile-parallax-to-your-divi-website/
Là, ça fonctionne. Mal parce que ca saccade quand on scroll, mais l’effet parallaxe est bien là.
Pourtant, je vois bien dans les commentaires que beaucoup d’autres personnes rencontrent le même problème que moi.
Mais malgré des heures de recherche, je ne vois pas d’où vient le problème…
Ah tu m’en vois désolée. Il faudrait investiguer plus profondément. Car dans mon tuto, ça marchait bien. Mais je n’ai pas réessayé.