Sitios web que muestran un « diseño encarnado » - también llamado Recuadros – Es bastante raro en estos días. Estamos viendo menos y menos... El tema Divi propone esta opción y su elección será crucial para el nuevo diseño de su proyecto.
El boxeo del diseño de su sitio es un partido político que debe decidirse al comienzo del Personaliza tu tema.
¿Este diseño está hecho para ti? ¿Cómo activar el diseño en relieve con Divi? ¿Qué beneficios? Este artículo responderá todas estas preguntas...
Aquí está el programa:
- ¿Cuál es el diseño encarnado de Divi (o diseño en caja)?
- ¿Cuándo elegir el diseño encarnado?
- ¿Cómo activar el diseño grabado en Divi?
- ¿Cómo es un diseño en relieve?
- ¿Cuáles son las ventajas de elegir un diseño en relieve?
- ¿Cómo utilizar el diseño integrado de Divi de una manera original?
¿Cuál es el diseño encarnado de Divi (o diseño en caja)?
Sitios web utilizando "Modelos de marco" permite definir límites de ancho para el cuerpo principal de la página.
El diseño en caja establece un ancho fijo para mostrar el contenido de cada página. Así, independientemente de la resolución de pantalla, su sitio web siempre mantendrá el mismo tamaño que el contenedor propone un ancho fijo.
Incluso si en versión móvil esto puede reducir el ancho de sus páginas, en versión de escritorio (y especialmente en computadoras de gran formato), la lectura de sus páginas y artículos será más fácil porque los usuarios de Internet no tendrán que navegar por sus editores en un 100% de ancho. Esto puede estar cantando en pantallas muy amplias.
¿Cuándo elegir el diseño encarnado?
Idealmente, necesitas decidir sobre este diseño desde el inicio de su proyecto web.
Incluso si se puede modificar durante el viaje (porque es muy fácil comprobar o desmarque la opción Divi), podría impactar todo el diseño de su sitio.
El diseño encarnado (o no) debe decidirse al mismo tiempo que el tipo de encabezado desea ofrecer en su sitio.
Para saber más sobre los tipos de menús/cabezas ofrecidos por Divi, te sugiero que descubras mi artículo dedicado a menús y encabezados Divi. En este artículo, usted descubrirá los diversos tipos de diseño que puede utilizar para el menú principal de su sitio Divi.
¿Cómo activar el diseño grabado en Divi?
Buenas noticias, es más que simple. Compruebe una opción en la configuración Divi.

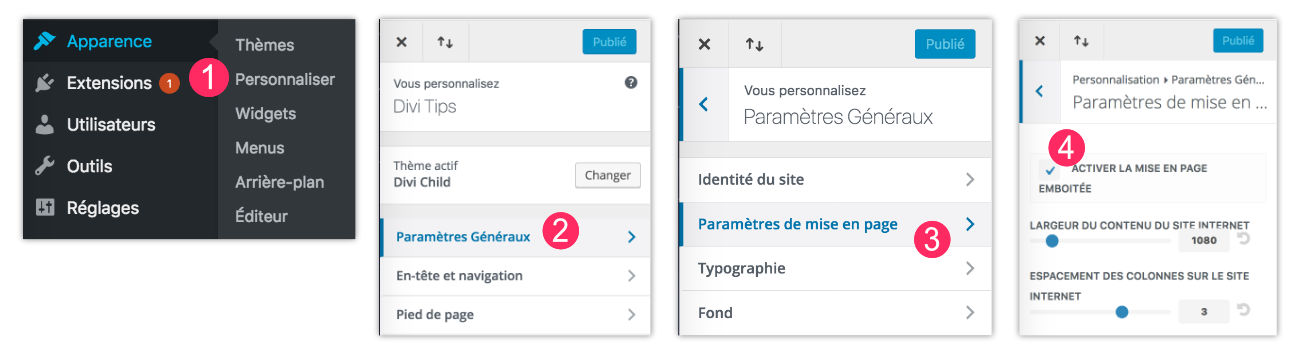
- Vaya a la pestaña Apariencia > Personalizar
- Haga clic Parámetros generales
- Haga clic Configuración de la página
- Opción de verificación Activar diseño en relieve
- Recuerda hacer clic en « Publish » para salvar tus cambios.
Incluso puede configurar la anchura del contenido de su sitio con opciones adicionales.
¿Cómo es un diseño en relieve?

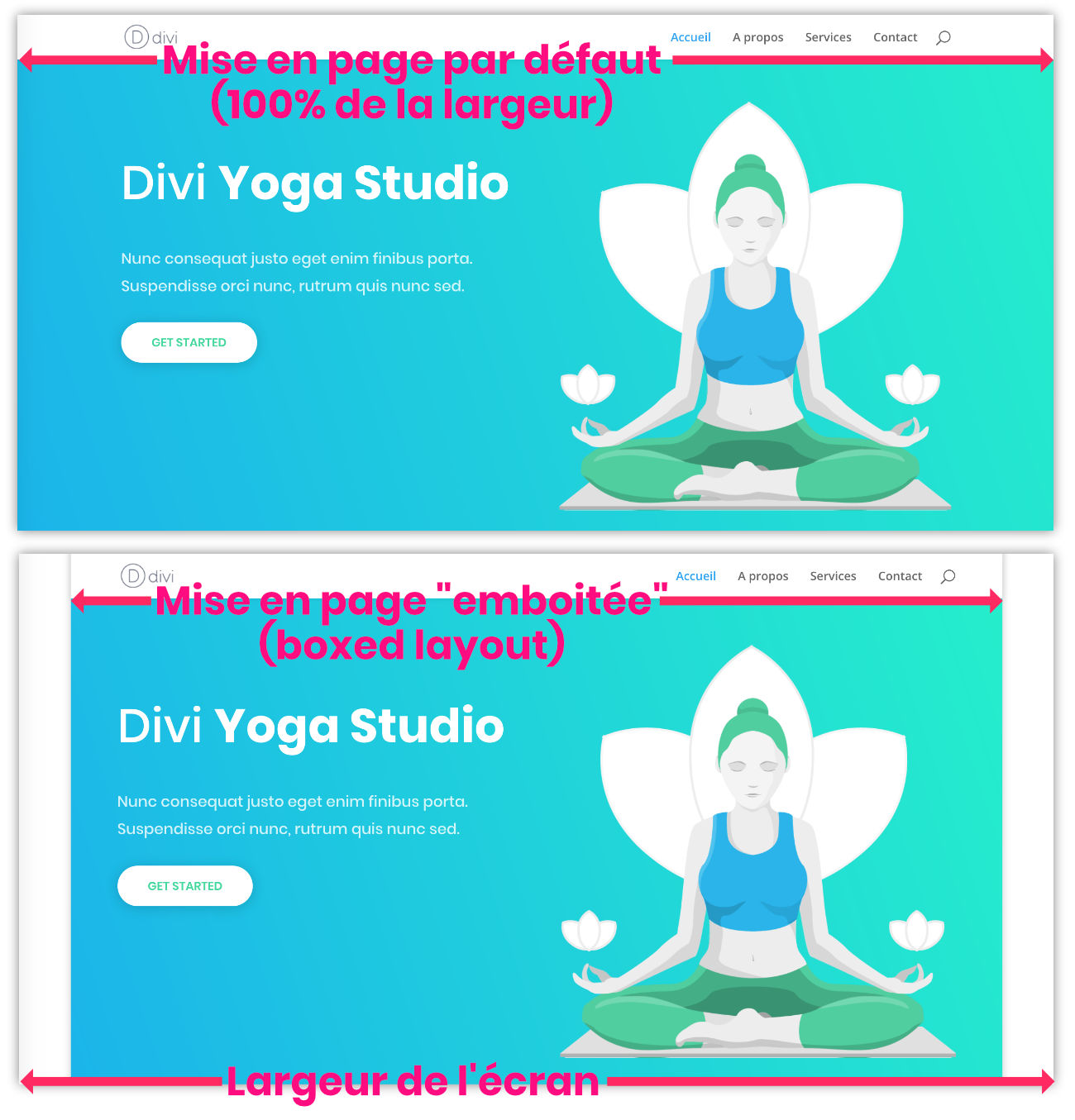
En la primera captura de pantalla, vemos que la página web se extiende sobre el 100% del ancho de la pantalla. Este es el diseño "default" propuesto por el tema Divi. Si este tipo de diseño te conviene, entonces no tendrás nada que hacer. No hay cambios para hacer...
En la segunda captura de pantalla podemos ver que el contenido de la página se reduce, como "boxed". La página web entonces permite aparecer una especie de "vacío" en ambos lados. El diseño encarnado es una voluntad específica, se puede activar con una opción simple como se ve en el capítulo anterior.
Aquí hay dos ejemplos de diseño encarnado con Divi:
¿Cuáles son las ventajas de elegir un diseño en relieve?
Por supuesto, elegir este tipo de diseño es una historia de gusto, pero más allá de eso, es una historia de diseño...
Cuando creo sitios web para mis clientes, es raro que elija este tipo de diseño, pero lo he elegido en algunos casos. Por lo tanto, es necesario tener en cuenta el público objetivo, el diseño general y la atmósfera del sitio.
Además de todo esto, este diseño encarnado puede dar rienda suelta a muchas personalizaciones que no es posible conseguir con un diseño de ancho completo.
¿Cómo utilizar el diseño integrado de Divi de una manera original?
Vamos...
Cuando eliges el diseño encarnado de Divi, esto solo te permite definir un imagen de fondo o color de fondo.
Propongo cambiar esto a su ventaja en dos nuevos tutoriales:
- ¿Cómo obtener un color de fondo diferente en cada página de su sitio Divi?
- ¿Cómo mostrar una imagen de fondo diferente en cada página de su sitio Divi?
¿Necesita más recursos en Divi Boxed Layout? Descubre estos artículos de Elegante El blog del tema lleno de ideas y tutos!




On est d’accord que sur Ecran de PC c’est plus lisible surtout avec les tailles d’écran en WXGA d’aujourd’hui.
Par contre sur Mobile on n’a pas forcement envi d’avoir une marge sur les cotés… L’écran étant déjà réduit en visibilité (largeur).
Du coup, je cherche à mettre la taille en pleine largeur seulement sur mobile.
J’y arrive mais le top-heder et main-header se mettent aussi à 100%, du coup plus de marge là ou se trouve le logo et l’hamburger…
Voici le code utilisé :
/* Largeur page sur mobile */
@media only screen and (max-width:980px) {
.et_boxed_layout #page-container,
.et_boxed_layout #page-container .container,
.et_boxed_layout #page-container .et_pb_row,
.et_boxed_layout.et_non_fixed_nav.et_transparent_nav #page-container #top-header,
.et_boxed_layout.et_pb_pagebuilder_layout.single #page-container .et_pb_row,
.et_boxed_layout.et_pb_pagebuilder_layout.single.et_full_width_page #page-container .et_pb_row,
.et_boxed_layout.et_pb_pagebuilder_layout.single.et_full_width_portfolio_page #page-container .et_pb_row,
.et_fixed_nav.et_boxed_layout #page-container #main-header,
.et_fixed_nav.et_boxed_layout #page-container #top-header,
.et_non_fixed_nav.et_transparent_nav.et_boxed_layout #page-container #main-header {
width: 100% !important;
}
}
Je vois que sur le site Divi Soup il est bien configuré.
Avez-vous une idée des class et ID à modifier ?
Je comprends tout à fait ce que tu veux dire mais il faudrait que je teste pour voir sur quelle classe CSS s’appuyer. Si j’ai un moment, je regarde…
Merci par avance Lycia.
J’ai un site de test au besoin 😉
As-tu un lien ?
Pardon pour le temps de réponse. Je finalisais le WP de test avec DIVI et la page emboitée.
Je t’ai envoyé un mail avec les accès 😉
Merci pour vos conseils. Cela m’a super bien aide
Merci Dominique 😉
Je serais aussi intéressé par une solution de mise en page emboitée uniquement pour ordinateurs (et 100% pour les mobiles). Si quelqu’un a une solution…
Salut Fab,
Je suppose que ce n’est pas compliqué mais il faut que je cherche un peu. Dès que j’ai le temps, je mets le tuto à jour. En attendant, tu peux chercher du côté du CSS et des media-queries.
Aller c’est cadeau 😉
/* Page pleine largeur sur Mobile */
@media only screen and (max-width: 980px) {
.et_boxed_layout #page-container,
.et_boxed_layout #page-container #main-header,
.et_boxed_layout #page-container #top-header,
.et_boxed_layout #page-container #main-footer {
width: 100% !important;
}
}
Merci 😉
Bien entendu cela fonctionne que par rapport à la taille de l’écran < 980px.
Et non depuis le type de périphérique utilisé (Mobile, tablette, PC/MAC, etc…)
Il serai éventuellement possible de le faire en jQuery mais je ne vois pas trop l’intérêt.
A 980px, on a les smartphone et les tablettes (en mode portrait seulement, en paysage la largeur dépasse souvent les 980px).