Este artículo te mostrará que no es difícil personalizar El popup de Bloom.
Te propongo 5 ideas originales para modificar el diseño de sus popups Bloom para optimizar la tasa de conversión y obtener más suscripciones a su newsletter!
1 – ¿Qué es Bloom?
Tal vez sea bueno recordar lo que es. "Bloom" ? Este plugin a veces desconocido es muy bueno plugin para WordPress !
De hecho, te permite enlace un formulario de registro a su remitente de newsletter (también llamado Proveedor).
En otras palabras, Bloom es un plugin que permite recuperar las direcciones de correo electrónico de sus visitantes y almacenarlas en sus listas de email marketing como MailChimp, SendingBlue, MailPoet, etc.
También es necesario aclarar dos cosas importantes:
- Bloom es un plugin premium incluido en el Licencia Divi. Si usted se ha suscrito a Licencia Temas elegantes, puede descargarlo de su cuenta y puede utilizarlo en un Número ilimitado de sitios.
- Bloom es compatible con cualquier tema de WordPress! Usted no tiene que utilizar este plugin sólo en sus sitios Divi.
2 - ¿Por qué personalizar Bloom?
Los ajustes de Bloom ya ofrecen muchas opciones de diseño.
Ya sea a nivel de la pantalla popup o a nivel de su apariencia, Bloom le permite elegir imágenes, colores, tipo de apariencia, animación, etc...
¿Pero es suficiente? ¿No estás cansado de ver aparecer estos popups no deseados cuando visitas silenciosamente un sitio web? Apenas llegado en el sitio, usted es "salto" para registrarse para el boletín de noticias. Por mi parte, hago clic en "cerrar" si realmente quiero leer más, o si el contenido no es interesante, dejo el sitio... ¿Y si todos hacen lo que hago?
Qué hacer para tener éxito en obtener correo electrónico de sus lectores que usted puede entonces convertir en perspectivas y luego en clientes si usted es "bueno"?
El email marketing todavía tiene una larga vida por delante de él Si creemos todo lo que leemos sobre el tema y encontramos que todos los sitios actuales tienen un newsletter registration form…
¿Cómo, entonces, conseguir este famoso "email" tan codiciado? ¿Y por qué confiaría el usuario de Internet a otro sitio?
Cada sitio intenta sacar su pin del juego: algunos animan a los lectores a a cambio de un Magneto de plomo, mientras que otros ofrecen contenido muy emocionante y los lectores sólo pueden registrarse!
¿Y si propusieron ambos? Y si, además, tu ¿El popup era realmente original, atractivo, incentivo, bonito? ¿Qué crees que haría el usuario de Internet? ¿Se dejaría tentar?
He aquí una buena idea: personalizar Bloom popup para aumentar la tasa de conversión !
3 – Crear una forma de optin Bloom: caso general
Antes de ver en detalle el ejemplos de popups personalizadosTe propongo que regreses rápidamente a la creación de una forma Bloom optin. Necesitamos parcialmente esta información al explicar las personalizaciones que siguen...
3.1 – Paso 1: Elija el tipo de popup

Una vez que haya instalado el plugin Bloom, puede comenzar a crear su primera forma de doptin.
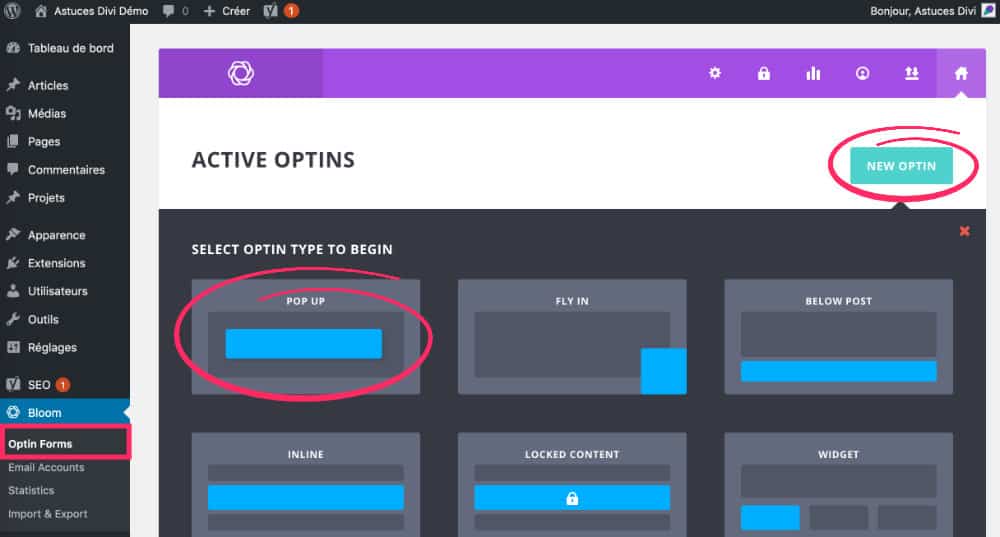
Para esto, ve a la pestaña Bloom > Formulario de opción entonces haga clic "New Optin".
Para ejemplos de personalizaciones que seguirán, propongo utilizar el tipo POP UP (a la izquierda).
Validar su elección haciendo clic en « Siguiente: diseñar su elección ».
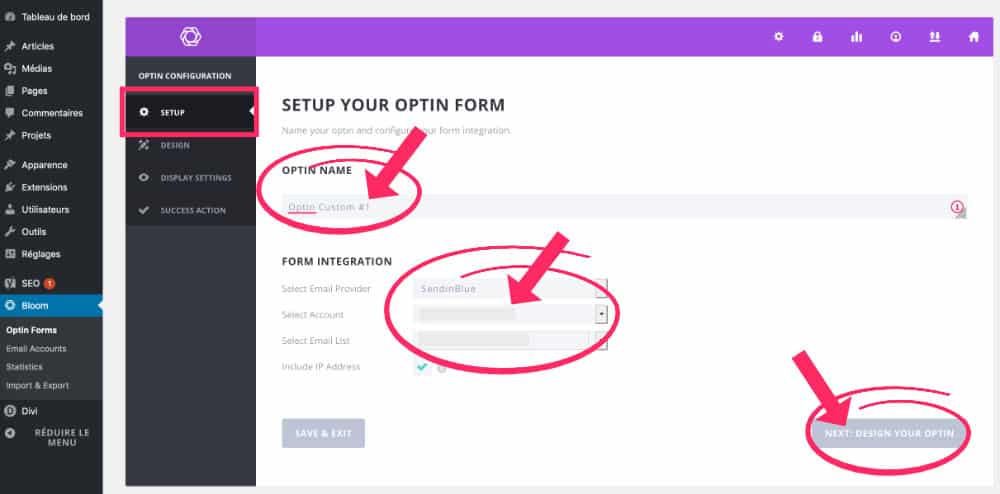
3.2 – Paso 2: Conecte el formulario con su "productor"

El siguiente paso le permitirá conectar el formulario Bloom optin a su Proveedor, es decir, tu « Solución de envío de newsletter » (MailChimp, Sendinblue, MailPoet, etc...).
Este paso es necesario para validar su formulario.
Es gracias a esta conexión que usted será capaz de recuperar las direcciones de correo electrónico de sus visitantes para almacenarlas en sus listas de email marketing.
Una vez establecido su conexión, confirme su elección haciendo clic « Siguiente: diseñar su elección ».
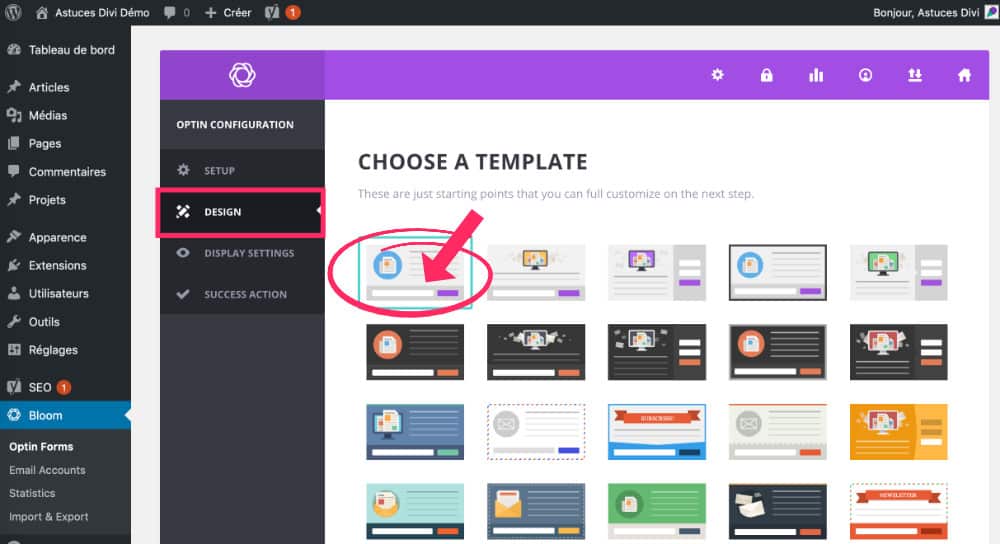
3.3 – Paso 3: Elija el diseño popup

En esta etapa, Bloom propone elegir una plantilla de diseño para su popup.
Aunque hay muchas opciones, estos popups se parecen... Por eso te ofrezco este tutorial, por cierto...
Para todos los ejemplos de personalizaciones que siguen, elija la primera plantilla (arriba izquierda).
Luego confirma tu elección haciendo clic « Siguiente: clienteizar ».
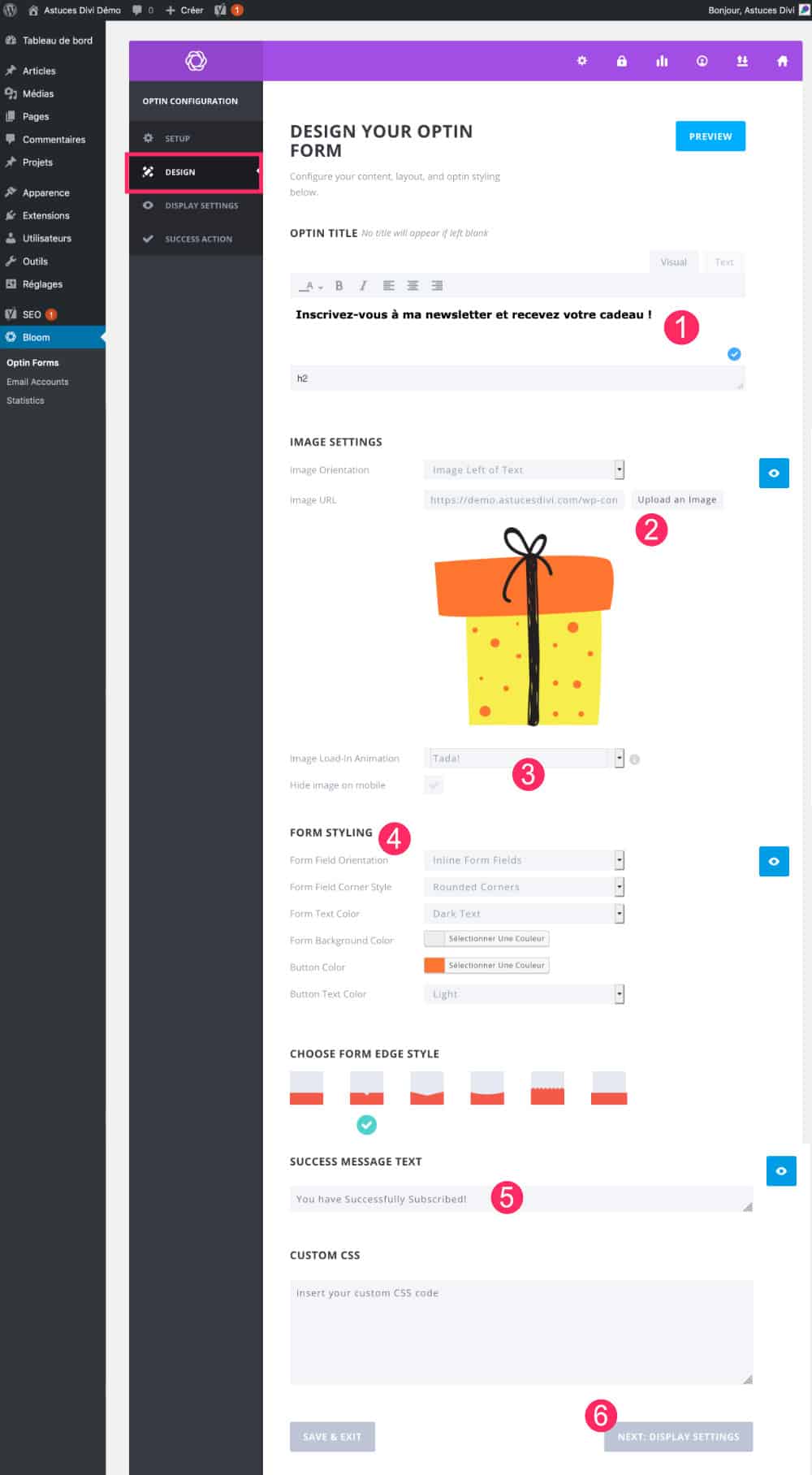
3.4 - Paso 4: Establecer el diseño popup

Paso 4 le permite configurar la pestaña "diseño". Aquí encontrará varios parámetros que pueden variar según sus necesidades y el propósito de la personalización:
- Ingrese el título "atrapador" de su optin.
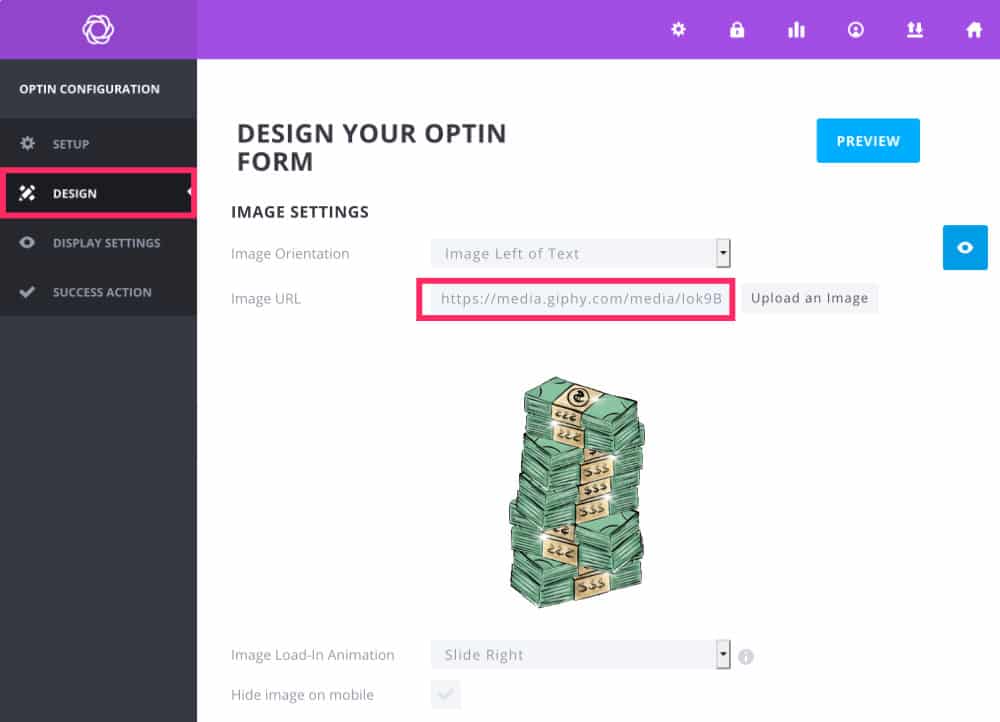
- Cargue su imagen si es necesario (este no será el caso con todas las sugerencias de personalización sugeridas a continuación).
- Agregue una animación de imagen si es necesario.
- Establecer la pantalla de los campos de formulario (colores, diseño, etc.).
- Establecer un "mensaje de éxito": esto aparecerá cuando el visitante envía el formulario.
- Validar su elección haciendo clic en « Siguiente: configuración de visualización ».
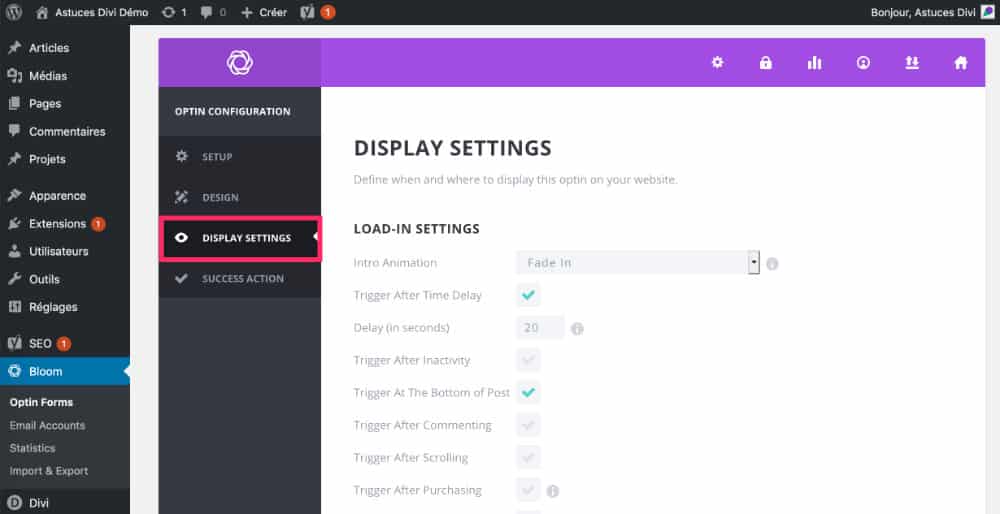
3.5 - Paso 5: Otros ajustes

En la pestaña Configuración de visualización, usted encontrará varias opciones de pantalla popup.
Lea cuidadosamente las opciones y tome sus opciones: puede volver más tarde si necesita.
Validar su elección haciendo clic en "Siguiente: Acción de Éxito".
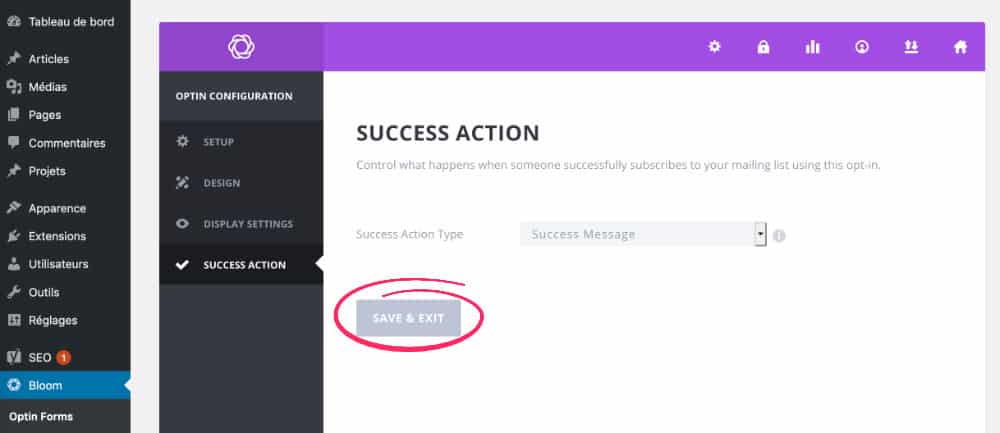
3.6 - Paso 6: mensaje de éxito y validación popup

Por último, llegará al último paso donde simplemente haga clic en Guardar & Exit para salvar tu popup.
4 - Ideas originales para personalizar el popup de Bloom
Ahora que acabamos de recordar los pasos para crear la forma, propongo 5 maneras originales de personalizar fácilmente la apariencia de su Bloom popup con CSS sólo. Esto significa que un principiante será capaz de hacerlo sin mucho conocimiento de código.
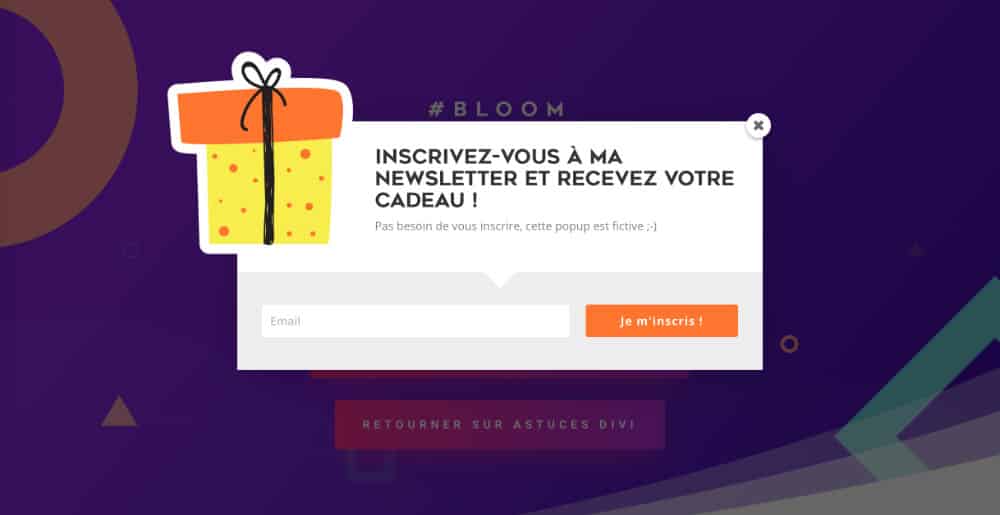
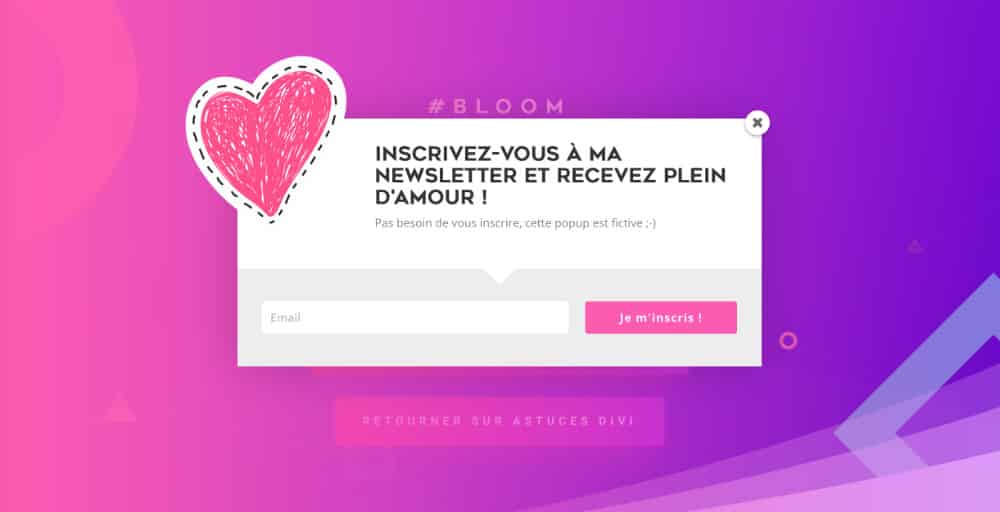
4.1 – Personalización Bloom #1: imagen offset

Aquí hay un bonito popup...
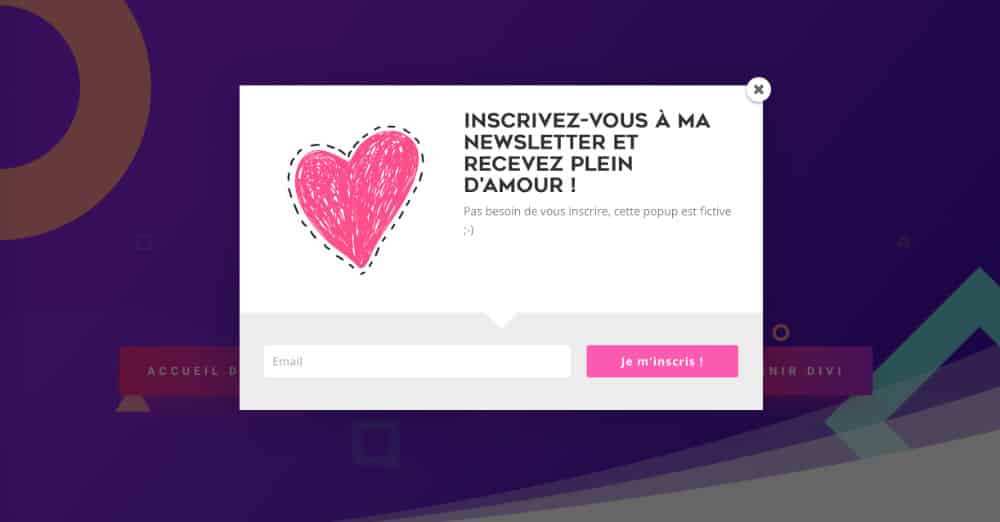
Usted me dirá: "No veo realmente cómo este popup es original ... »
Sin embargo, esto es lo que parece sin personalización:

Propongo, entonces, estas pocas líneas de código para permitir el cambio de imagen y salir del popup:
1 – CSS para cambiar la imagen hacia arriba y hacia la izquierda:
.et_bloom .et_bloom_form_header.split img {
position: absolute;
top: -100px;
left: -100px;
}2 - Hacer todo "fuera del marco" visible:
.et_bloom .et_bloom_form_container div {
overflow: visible !important;
}3 – Añadir un margen izquierdo para cambiar el texto y evitar que se oculte detrás de la imagen:
.et_bloom .split .et_bloom_form_text {
padding-left: 25% !important;
}4 - Añadir un pequeño margen en la parte inferior del texto para que no sea "pasado" a los campos:
.et_bloom .et_bloom_form_container .et_bloom_form_header {
padding-bottom: 30px;
}Aquí está el código final que usé para obtener este resultado (para copiar y pegar en su hoja de estilo o directamente en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional) :
.et_bloom .et_bloom_form_header.split img {
position: absolute;
top: -100px;
left: -100px;
}
.et_bloom .et_bloom_form_container div {
overflow: visible !important;
}
.et_bloom .split .et_bloom_form_text {
padding-left: 25% !important;
}
.et_bloom .et_bloom_form_container .et_bloom_form_header {
padding-bottom: 30px;
}Especifico que la imagen offset (la imagen de regalo) fue insertada correctamente durante el ajuste de floración (paso 3.4 – tableta #2 de este artículo).
Por supuesto, no dude en modificar este código de acuerdo a sus necesidades y proyectos...
4.2 – Personalización Bloom #2: gradiente de fondo/opacidad

Esta otra personalización de la floración parece la anterior, la diferencia que yo cambiar el color de fondo con un color gradiente... Esto trae un efecto agradable que cambia el fondo antracita que se ve en todas partes...
Esto es lo que el popup parecería sin estas personalizaciones:

Para obtener este resultado, simplemente obtener el código CSS completo de popup #1 y añadir un fondo gradiente-transparent:
.et_bloom .et_bloom_popup::after {
background: rgba(255,93,177,1);
background: -moz-linear-gradient(left, rgba(255,93,177,1) 0%, rgba(167,3,237,0.4) 100%);
background: -webkit-gradient(left top, right top, color-stop(0%, rgba(255,93,177,1)), color-stop(100%, rgba(167,3,237,0.4)));
background: -webkit-linear-gradient(left, rgba(255,93,177,1) 0%, rgba(167,3,237,0.4) 100%);
background: -o-linear-gradient(left, rgba(255,93,177,1) 0%, rgba(167,3,237,0.4) 100%);
background: -ms-linear-gradient(left, rgba(255,93,177,1) 0%, rgba(167,3,237,0.4) 100%);
background: linear-gradient(to right, rgba(255,93,177,1) 0%, rgba(167,3,237,0.4) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff5db1', endColorstr='#a703ed', GradientType=1 );
}Para obtener el código CSS adecuado para su fondo degradado y transparente, puede ayudarse con este sitio que ofrece un generador gradiente en CSS.
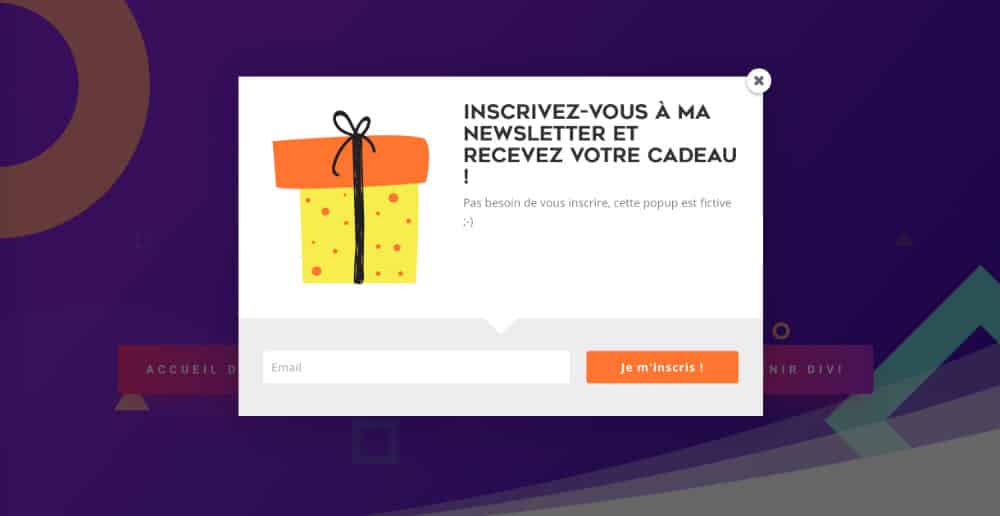
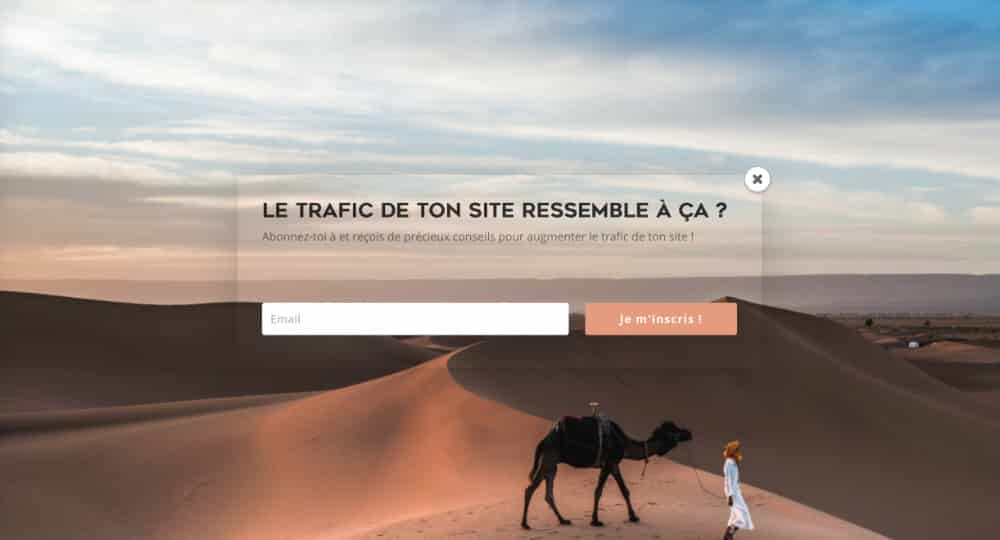
4.3 – Personalización Bloom #3: imagen de fondo

Me pregunto si esta personalización de Bloom no sería mi favorita... ¡Cambia popups que estamos acostumbrados a ver!
El popup es transparente y el fondo, generalmente antracita-opaque, ha sido reemplazado por una imagen de fondo.
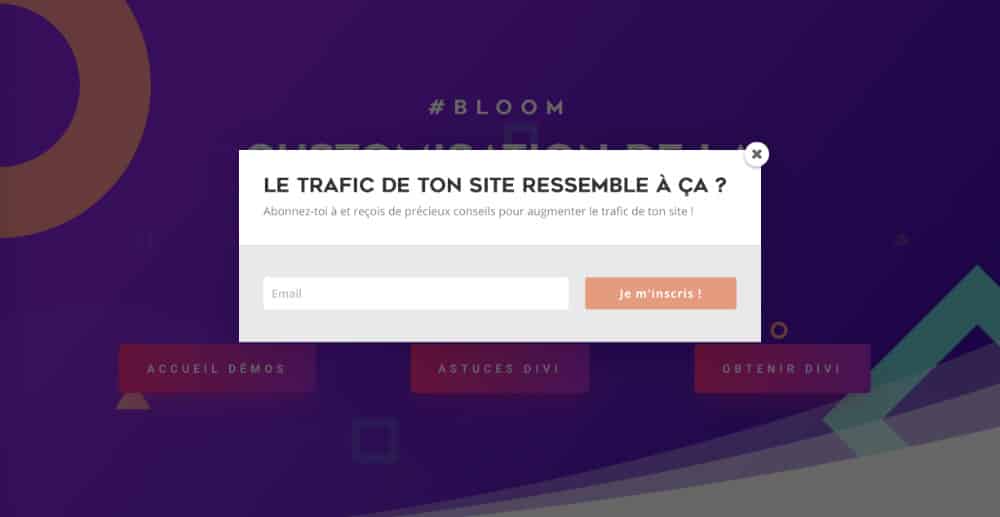
Esto es lo que el popup parecería sin el siguiente código CSS:

Aquí están algunas explicaciones:
1 – Añadir una imagen en el fondo :
.et_bloom .et_bloom_popup::after {
background-image: url("placez l'URL de votre image");
}Tenga en cuenta que esta imagen fue añadida anteriormente a mi biblioteca de medios y que recuperé su URL.
2 - Hacer que el fondo del popup de Bloom sea transparente:
.et_bloom .et_bloom_optin div{
background: transparent !important;
}Aquí está el código final que usé para obtener este resultado (para copiar y pegar en su hoja de estilo o directamente en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional) :
.et_bloom .et_bloom_popup::after {
background-image: url("placez l'URL de votre image");
}
.et_bloom .et_bloom_optin div{
background: transparent !important;
}Yo señalaría que ninguna imagen se insertó en los parámetros del boom popup (paso 3.4 – tableta #2 de este artículo).
4.4 – Bloom Customization #4: imagen de fondo + imagen de fondo

Esta personalización es una variante del... Esto es lo que este popup parecería sin añadir CSS que encontrará a continuación:

Explicación:
1 – Añade una imagen de fondo (recuperar la URL de la imagen previamente subida en tu biblioteca multimedia). En este caso, esta imagen es el fondo semitransparente con las gotas de lluvia.
.et_bloom .et_bloom_popup::after {
background-image: url("placez l'URL de votre image");
}2 - Hacerlo completamente transparente en el fondo del popup de Bloom (y sin sombra):
.et_bloom .et_bloom_optin div{
background: transparent !important;
box-shadow: none;
}3 – Hacer que todo "fuera del marco" sea visible:
.et_bloom .et_bloom_form_container div {
overflow: visible !important;
}4 – Declarar la imagen (la nube) para que se coloque detrás de los campos:
.et_bloom .et_bloom_form_header.split img {
position: absolute;
top: -100px;
left: 0px;
z-index: -1;
}5 - Agrandar el tamaño de la imagen (cloud) si es necesario:
.et_bloom .et_bloom_form_header.split img {
max-width: 100%;
}6 - Cambiar los márgenes y alineaciones del texto y la forma:
.et_bloom .et_bloom_form_container .et_bloom_form_content {
padding: 0px;
}
.et_bloom .et_bloom_form_container .et_bloom_form_header {
padding: 0px;
}
.et_bloom .et_bloom_form_header h2 {
text-align: center
padding-left: 10%;
padding-right: 10%;
}Aquí está el código final que usé para obtener este resultado (para copiar y pegar en su hoja de estilo o directamente en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional) :
.et_bloom .et_bloom_popup::after {
background-image: url("placez l'URL de votre image");
}
.et_bloom .et_bloom_optin div{
background: transparent !important;
box-shadow: none;
}
.et_bloom .et_bloom_form_container div {
overflow: visible !important;
}
.et_bloom .et_bloom_form_header.split img {
position: absolute;
top: -100px;
left: 0px;
z-index: -1;
}
.et_bloom .et_bloom_form_header.split img {
max-width: 100%;
}
.et_bloom .et_bloom_form_container .et_bloom_form_content {
padding: 0px;
}
.et_bloom .et_bloom_form_container .et_bloom_form_header {
padding: 0px;
}
.et_bloom .et_bloom_form_header h2 {
text-align: center
padding-left: 10%;
padding-right: 10%;
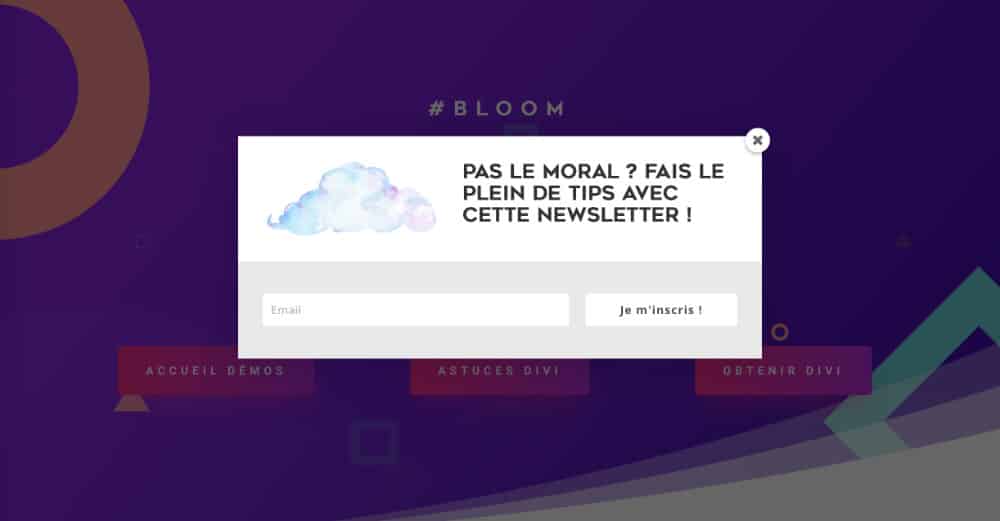
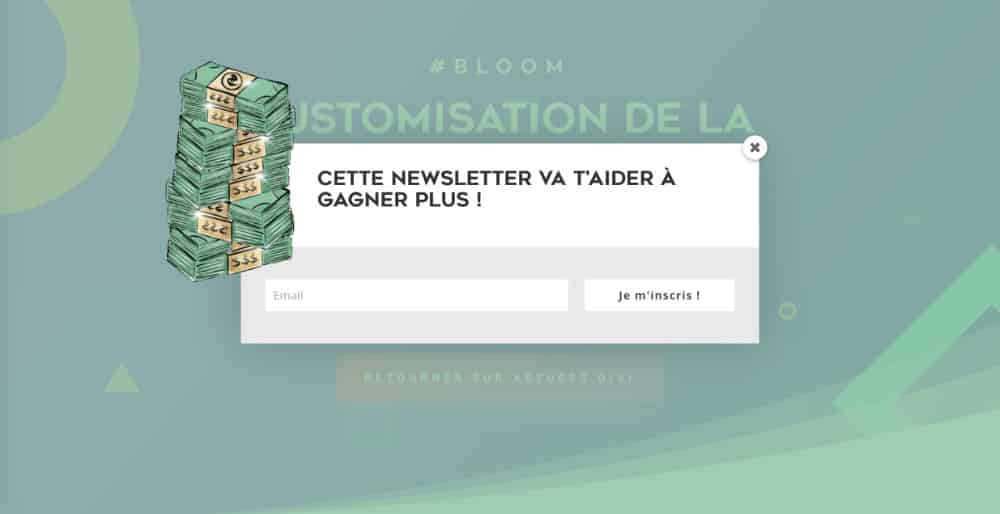
}4.5 – Personalización Bloom #5 : Gif + color de fondo

¡Creo que este popup es genial! Es sólo que rara vez he visto (no decir nunca) un popup para suscribirse a un boletín con una imagen animada (GIF)...
¡Es tan fácil de hacer!
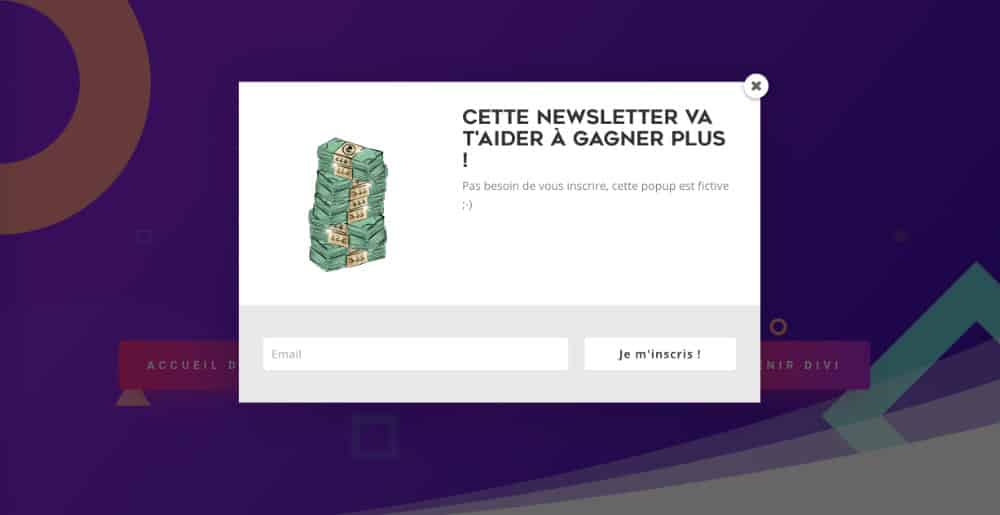
Esto es lo que el popup parecería sin la personalización CSS:

Explicación:
1 – CSS para cambiar el GIF hacia arriba y hacia la izquierda (+ cambio de tamaño si es necesario):
.et_bloom .et_bloom_form_header.split img {
position: absolute;
top: -180px;
left: -200px;
z-index: 9999;
max-width: 60%;
}2 - Hacer todo "fuera del marco" visible:
.et_bloom .et_bloom_form_container div {
overflow: visible !important;
}3 – Añade márgenes (padding) si es necesario:
.et_bloom .split .et_bloom_form_text {
padding-left: 13% !important;
}
.et_bloom .et_bloom_form_container .et_bloom_form_header {
padding-bottom: 30px;
}4 - Añadir un color de fondo con opacidad:
.et_bloom .et_bloom_popup::after {
background-color: rgba(140, 196, 162, 0.85);
}Puedes ayudarte con esto. sitio para convertir su Colores hex a RGBA.
Aquí está el código final que usé para obtener este resultado (para copiar y pegar en su hoja de estilo o directamente en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional) :
.et_bloom .et_bloom_form_header.split img {
position: absolute;
top: -180px;
left: -200px;
z-index: 9999;
max-width: 60%;
}
.et_bloom .et_bloom_form_container div {
overflow: visible !important;
}
.et_bloom .split .et_bloom_form_text {
padding-left: 13% !important;
}
.et_bloom .et_bloom_form_container .et_bloom_form_header {
padding-bottom: 30px;
}
.et_bloom .et_bloom_popup::after {
background-color: rgba(140, 196, 162, 0.85);
}Note que para lograr este resultado, inserté un GIF usando una URL obtenida Giphy (véase: Gif con fondo transparente) al diseñar mi popup :

5 - En conclusión...
¿Son estos? 5 ideas de personalización de Bloom ¿Te has inspirado? ¿Tiene alguna otra idea?
Cualquier personalización de CSS es realmente personal: aquí, te doy conduce a explorar!
Depende de ti tenerlos para que se ajuste a las necesidades de tu proyecto.
Tenga en cuenta también que será necesario comprobar el renderizado en versión móvil, puede ser necesario (o seguramente) optimizar el Consultas de medios…
Lee también: cómo hacer que Bloom sea compatible con el GDPR




16 comentarios