Muchos usuarios me hacen la pregunta: cómo optimizar la Diseño responsable Divi ?
Quiero decir: "Es la obra de un niño" 😉
Pero pensar en ello, las opciones La responsabilidad de Divi No me mires. Están aquí. Pero un poco escondido...
En este artículo, le sugiero que eche un vistazo a la Diseño responsable en Divi en orden mejor gestiona tus tamaños de pantalla y obtener un sitio web completamente personalizado.
Nota: Desde agosto de 2019, las opciones responsables del tema Divi han sido mejoradas como se muestra en este vídeo:
Y desde noviembre de 2020, nuevas características han perfeccionado el diseño sensible con Divi (ver Artículo aquí), lo discutiremos más adelante en este artículo ...
- 1 – ¿Por qué optimizar el diseño responsable de su sitio web Divi?
- 2 - ¿Cómo puedo evitar el problema de responder con Divi?
- 3 – Gestión de Diseño Responsivo Nativo en Divi
- 4 - Gestionar tamaños de fuentes predeterminados para todo el sitio
- 5 - Vistas responsivas en el constructor Divi
- 6 - Gestión responsable directamente en los módulos Divi
- 7 - Condición de visibilidad de pantalla
- 8 - Separar secciones para cada dispositivo? ¡No recomendado!
- 9 - Manage Divi Native Menu Responsive
- 10 – Opciones para prever la respuesta de Divi
- 11 - Mejorar Divi Breakpoint con Consultas Media
- 12 - ¿Qué es Breakpoint o Stop Point?
- 13 - ¿Qué son los medios de búsqueda?
- 14 - El principio de las consultas de medios de comunicación para una gestión precisa del diseño responsable
- 15 - ¿Cómo identifico los medios de comunicación de preguntas de Divi?
- 16 - Caso concreto: el menú receptivo correcto de Divi
- 17 - En conclusión: Diseño responsable Divi, no es tan complicado!
1 – ¿Por qué optimizar el diseño responsable de su sitio web Divi?
Con más 9.500 millones de dispositivos móviles en el mundo, tendrías que estar loco para no optimizar el diseño sensible de su sitio¿Verdad?
Esta es una buena razón para crear un sitio que es tan legible en tableta y móvil como en escritorio !
Los usuarios están navegando cada vez más desde sus dispositivos móviles, ya sea durante pausas o en transporte público, ¡y esto es muy importante!
Sus visitantes pueden incluso descubrir su sitio a través de una pantalla móvil! Por lo tanto, es crucial que tengan una buena impresión para volver más tarde a visitarlo desde su computadora.
¿Sabes cuántos visitantes de tu sitio provienen de terminales móviles?
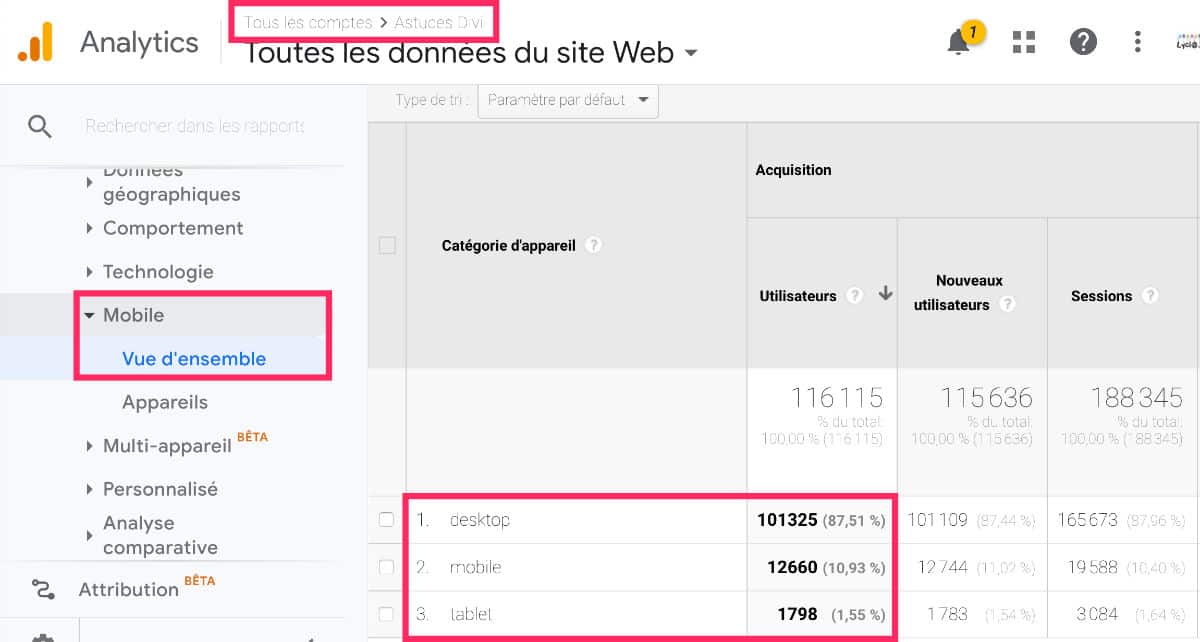
Usted puede comprobar esto desde sus datos Google Analytics, ficha Audience ó Mobile > Sinopsis.

Por ejemplo, en 2019, el 12,5% del Divi El tráfico de propinas vino de móviles y tabletas.
Este es un pequeño porcentaje debido al tema: Tutoriales Divi se utilizan principalmente en los escritorios. Eso tiene sentido.
Pero si el tema de su sitio está listo, es muy probable que la mayoría de su tráfico viene de pantallas móviles. Este es a menudo el caso con sitios de noticias o estilos de vida...
Descubre todo recursos en respuesta en el blog oficial de Temas Elegantes.
2 - ¿Cómo puedo evitar el problema de responder con Divi?
Antes de ir más lejos en este artículo donde todo se explica sobre opciones de diseño sensible, me gustaría destacar un punto muy importante: pocos son errores sensibles con Divi si utiliza esta herramienta de la manera correcta.
Lo que quiero decir es que acompaño a muchos usuarios cada año y pude detectar un error común: cambios en los márgenes de manera intemporal.
Por supuesto, el Editor Visual está súper bien hecho, le permite hacer cambios a WYSIWYG (Lo que usted ve es lo que usted obtiene) que le permite modificar su diseño en tiempo real. Pero esto tiene consecuencias: si usted crea un diseño perfecto (capa) para su pantalla, sabe lo que puede no estar en otros tamaños de pantalla. Y ahí es cuando el Errores responsables.
El error actual es "shoot" on margins "a la vista" usando el ratón. Usted entonces piensa que esta es la mejor manera de colocar este o ese elemento en el lugar deseado, pero es un gran error! De esta manera, puede obtener márgenes negativos o márgenes "mad" que plantean un problema en tabletas o smartphone.
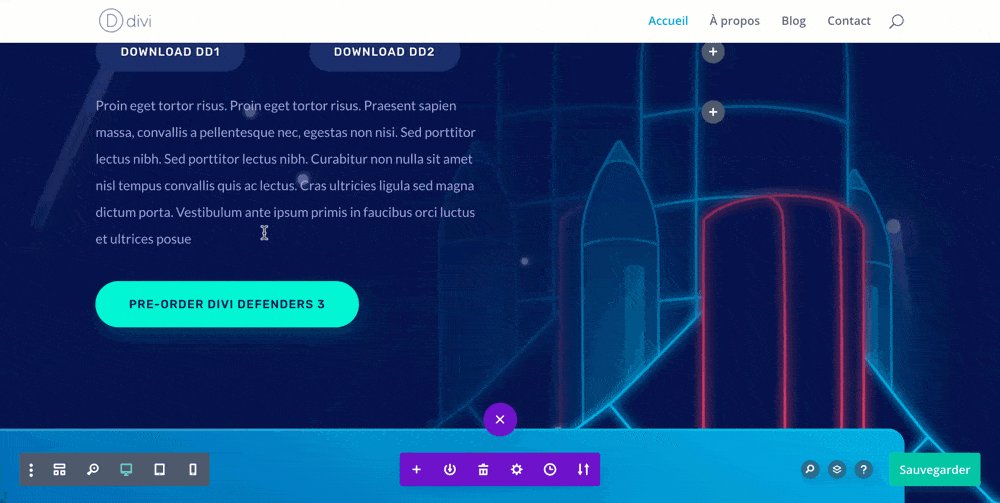
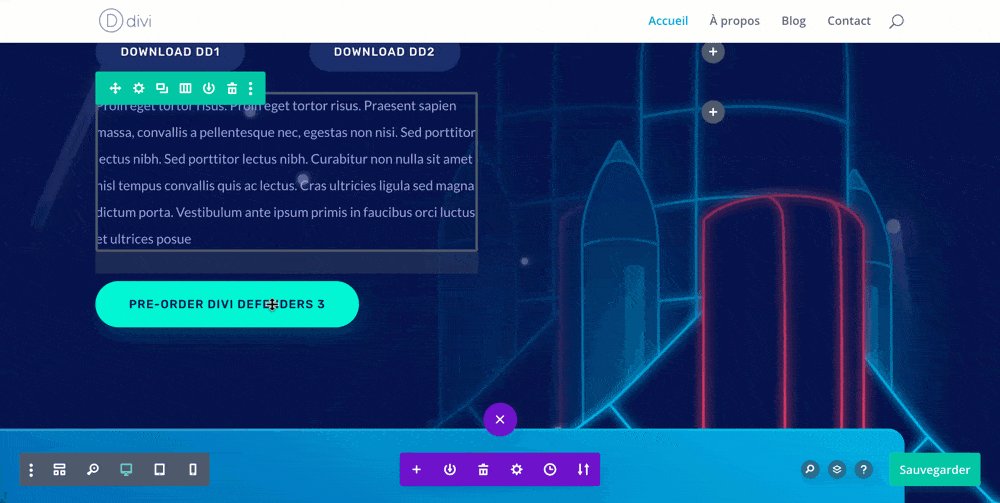
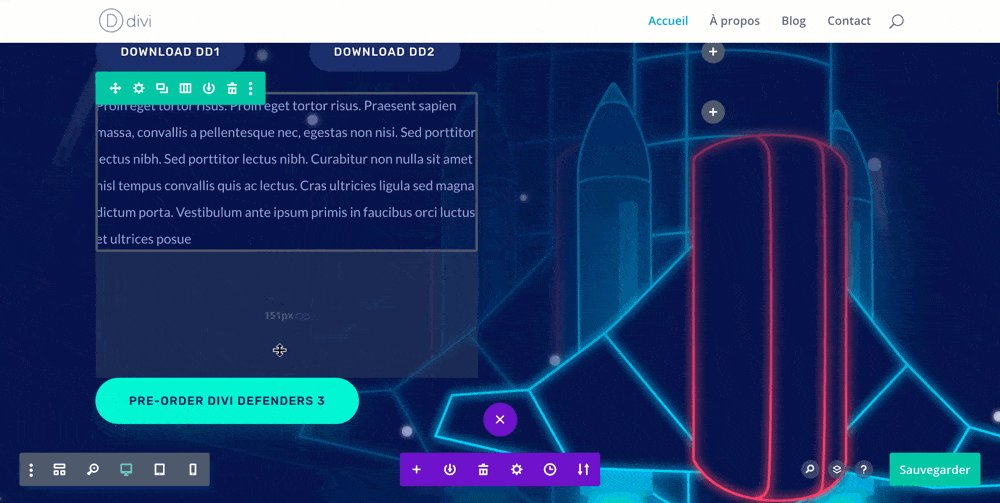
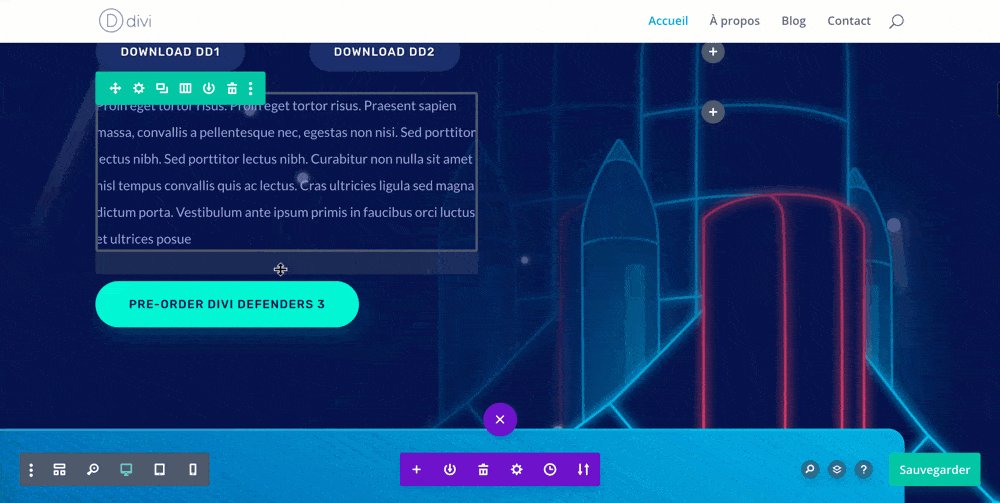
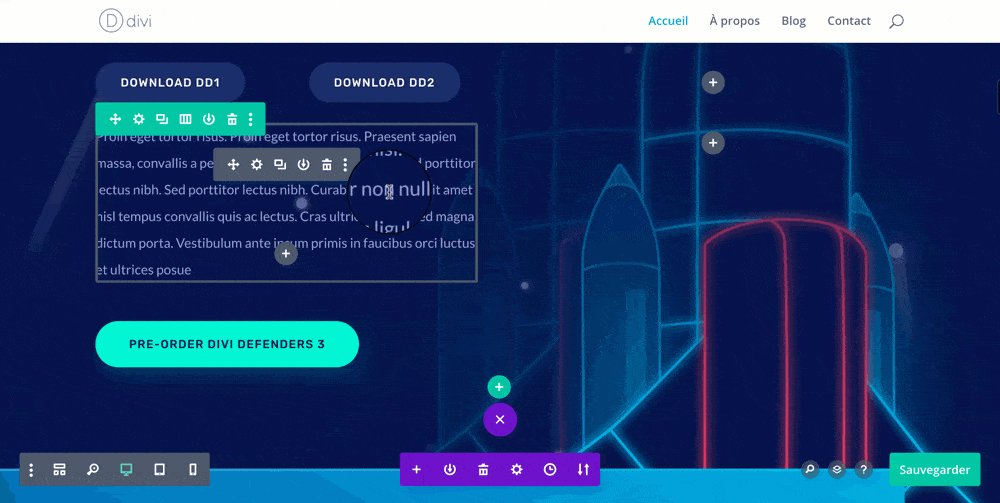
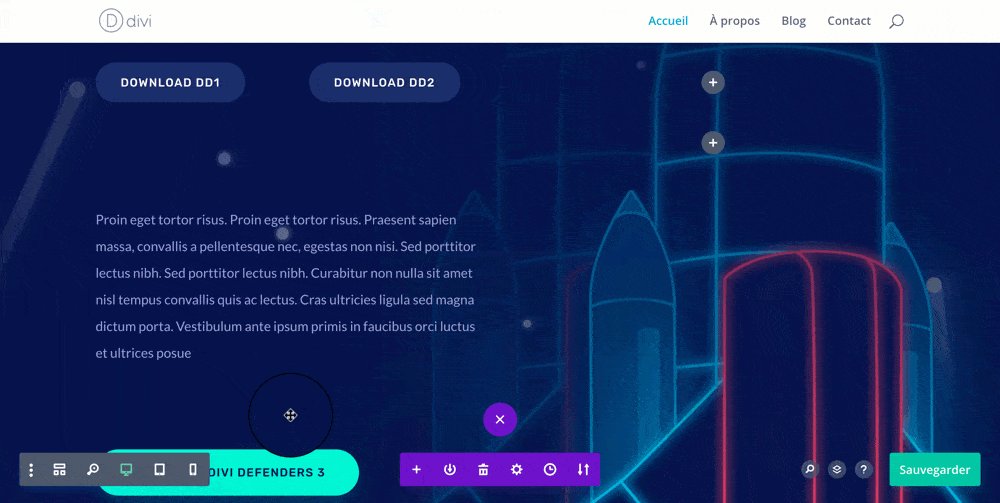
Te daré mi pequeño secreto, el que doy a todos mis clientes o estudiantes: Nunca toco los márgenes (márgenes internos o márgenes externos) excepto cuando realmente lo necesito! Y lo más importante, Nunca les disparo con el ratón como se muestra a continuación:

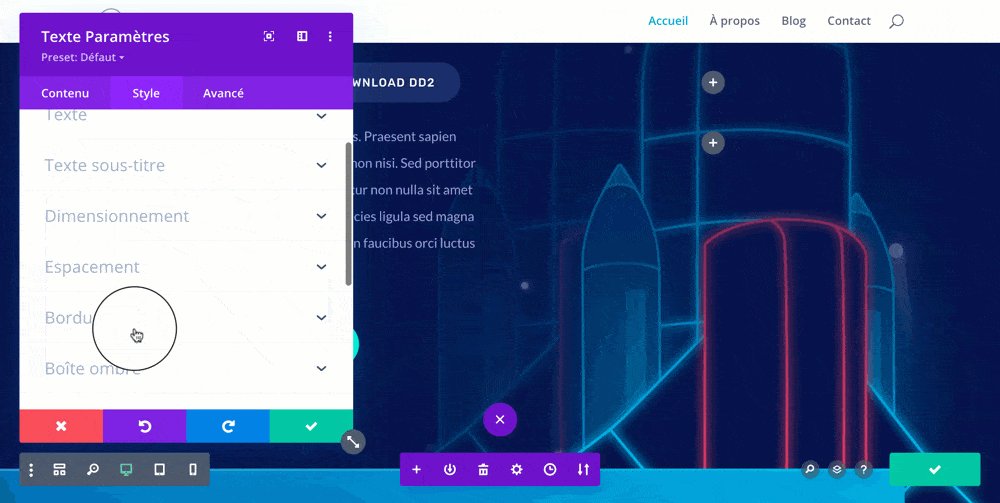
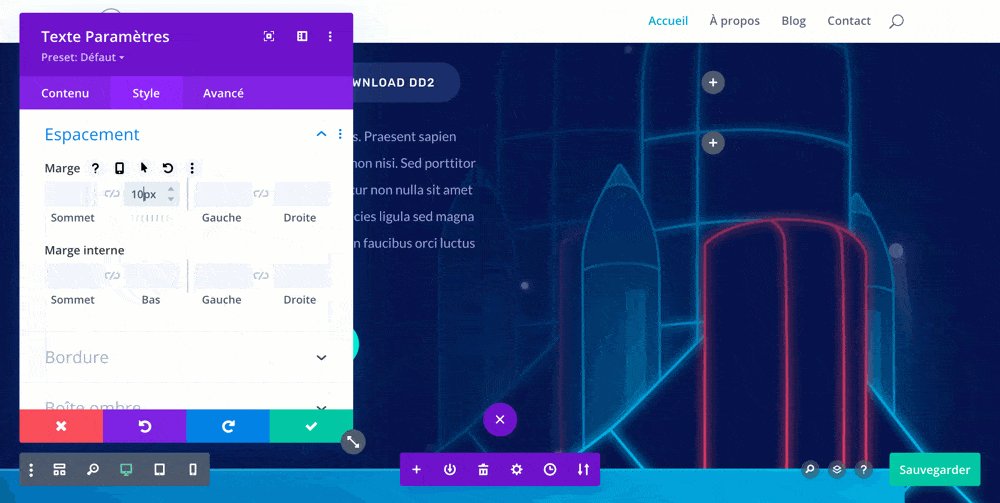
Prefiero pasar por las opciones de cada módulo necesito cambiar los márgenes, a través de la pestaña Ajustes " Estilos " Spacing. Así que amo el márgenes a pixel y elimina el trabajo después.

De esta manera, no tendrá ninguna sorpresa o preocupación sobre otros tamaños de pantalla.
Si utilizas el Constructor Visual de la forma en que lo abono (este de arriba) y todavía encuentras problemas de respuesta, puedes continuar este artículo donde sin duda encontrarás respuestas.
Si, por otro lado, has "drawn" los márgenes con el ratón, ya puedes comprobar si los problemas se resuelven poniendo los márgenes de vuelta a 0px. Esta es la primera pista para explorar...
3 – Gestión de Diseño Responsivo Nativo en Divi
Puede ser necesario aclarar que el tema Divi es un tema de WordPress sensible. Aunque este es el caso para la mayoría de los temas de WordPress hoy.
También es por esta razón que WordPress ha tenido un gran éxito.
Los antiguos sitios HTML de los años 2000 dumping e inapropiado para una pequeña lectura de pantalla. Palabra Prensa y su Temas responsables han ofrecido a los creadores del sitio una solución rápida y simple para adaptarse a todos los tamaños de pantalla.
Sin embargo, hoy hay cientos de tamaños de pantalla en el mercado. Lo cual no fue el caso al principio. Hay pantallas Android, tabletas, iPhones, etc. Y con cada nuevo smartphone puesto en el mercado, descubrimos un nuevo tamaño de pantalla... ¡Otra vez!
Por lo tanto, es probable que el sitio que acaba de realizar con Divi hoy, muestra algunos Errores responsables En unos meses... ¡Sí!
Y tal vez en unos días, cuando tu novio, que utiliza un teléfono inteligente fuera de los maricas, dirás: "el menú de tu sitio es raro en mi teléfono"...
Lo has comprobado. todas las versiones de su sitio con todos los terminales que tenías a mano pero tampoco eres una tienda de teléfonos.
De todos modos. Me conforta en la idea de que un sitio nunca es realmente perfecto... ¡Lo importante es hacerlo evolucionar!
Exacto. Divi nos ofrece muchas opciones responsables en varios lugares, que descubriremos a continuación:
4 - Gestionar tamaños de fuentes predeterminados para todo el sitio
La primera de las cosas que puedes hacer para optimizar Diseño responsable por Divi, es establecer el tamaño de la fuente según el tamaño de las pantallas.
Divi ofrece esta opción en sus opciones de personalización de personalización:

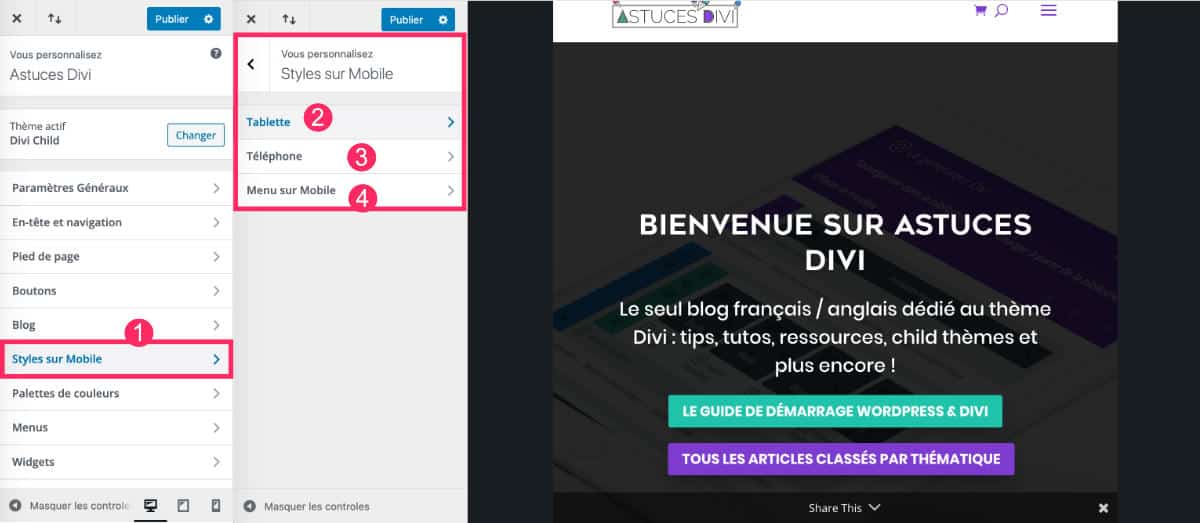
- Vaya a la pestaña Apariencia √≥ Personalizar √≥ Estilos en móvil.
- Establecer la vista de la tableta
- La vista telefónica
- La pestaña "Meta Mobile" solo permite definir el color pero en ningún caso el tamaño de la fuente.
Para móviles y tabletas, puede actuar en:
- Altura de la sección
- Altura de la línea
- Tamaño del cuerpo de texto
- Tamaño de valores
Las opciones paran allí y no permiten definir un tamaño de fuente de acuerdo con las etiquetas H1, H2, H3, etc. Lo manejaremos de manera diferente.
Pero mientras tanto, ya puedes establecer el "default" aquí, en esta pestaña, no cuesta nada
5 - Vistas responsivas en el constructor Divi
Otra característica interesante: la opción simple que ya has notado: Vistas responsivas del Divi Builder.
Cuando activas el Editor Visual en una de tus páginas, puedes controlar la apariencia del diseño según 3 tamaños de pantalla:
- Escritorio
- Tablet
- Móvil
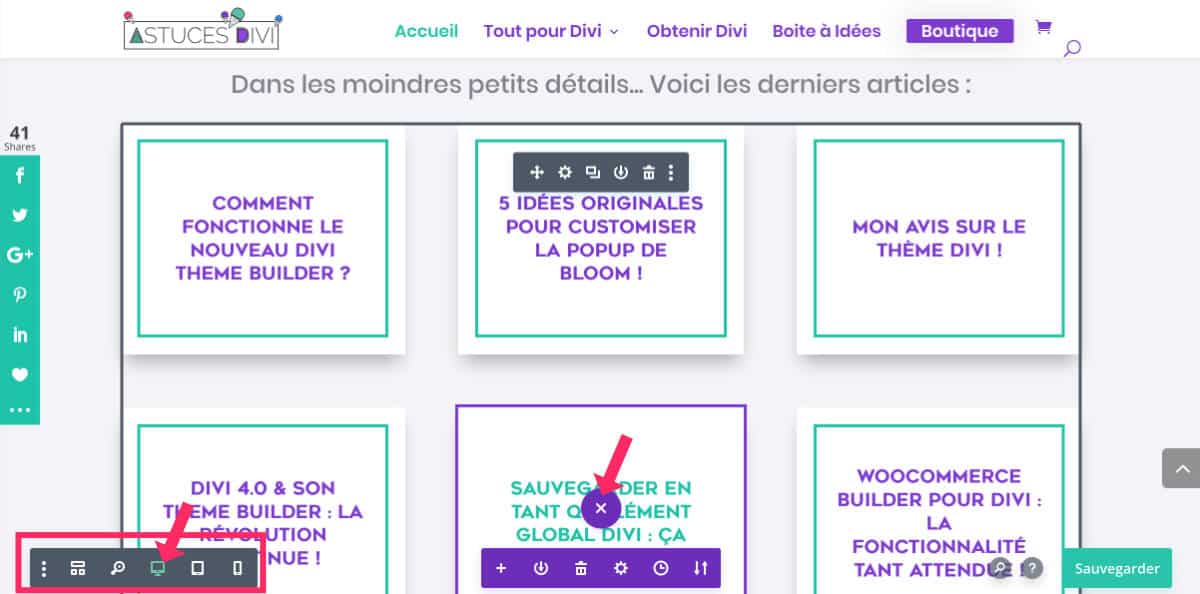
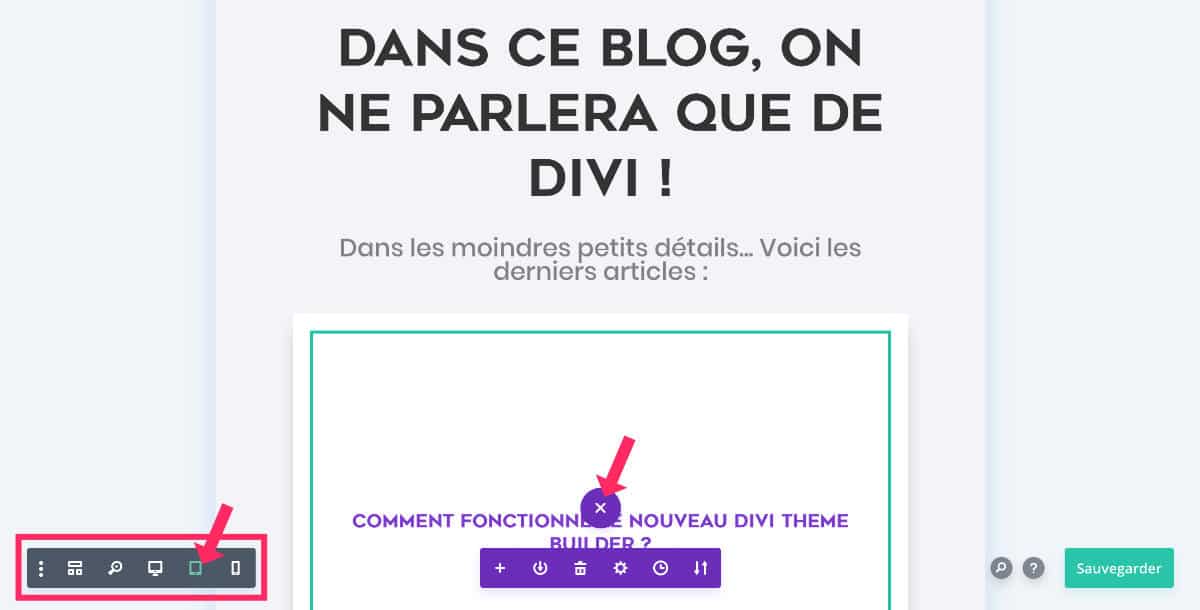
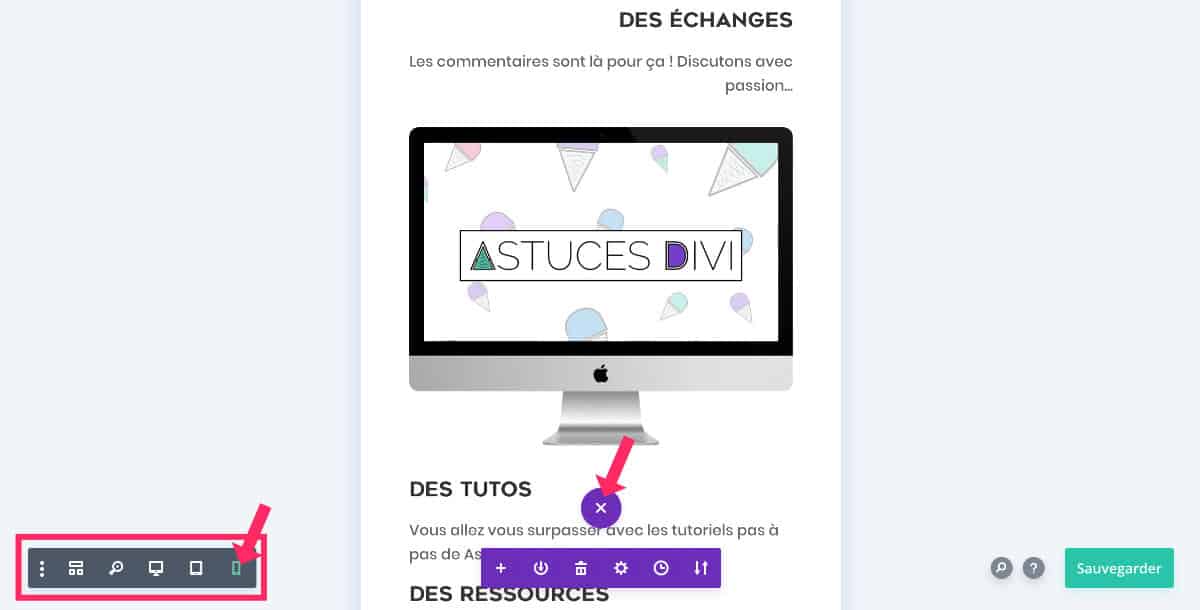
Puede cambiar fácilmente de una vista a otra abriendo el pequeño botón púrpura en la parte inferior de la pantalla y haciendo clic en el icono deseado:



Estas opciones de visualización sólo para comprobar la representación visual en las 3 versiones. Pero aquí no controlarás las diferentes versiones. Te sugiero gestionar este tipo de respuesta directamente desde Módulos Divi Preocupada.
¿Aún no usas a Divi? ¿Dudas? Descubre el tema Divi aquí. !
6 - Gestión responsable directamente en los módulos Divi
A menos que tú desarrollar su sitio en "móvil primero", la versión que se desarrollará primero será la Versión de escritorio. Todas las secciones, líneas y módulos de Divi que insertas en tu diseño serán optimizados para la versión de escritorio.
El Divi CSS Insertó una hoja de estilo para optimizar, por defecto, las versiones móviles.
Por ejemplo, si insertas un línea 4/4 dentro de una sección, pasará automáticamente 2/2 en versión tableta y en 1/1 en versión móvil. Así que de este lado no tienes nada que tratar con Divi.


Sin embargo, donde usted necesita prestar atención particular, es dentro de sus módulos.
Si deseas su sitio se ajusta perfectamente a diferentes tamaños de pantalla, necesitará corregir ciertos elementos a medida que crea su sitio.
Por lo tanto, necesitará editar ciertos elementos para que sean totalmente compatibles en la versión "pequeña pantalla"...
6.1 – Hacer que el texto responda con Divi
El tamaño de los títulos y el cuerpo del texto son elementos que merecen especial atención.
La lectura es un criterio importante para mejorar la experiencia del usuario.
Aquí está cómo cambiar el tamaño de la fuente según el tamaño de la pantalla:

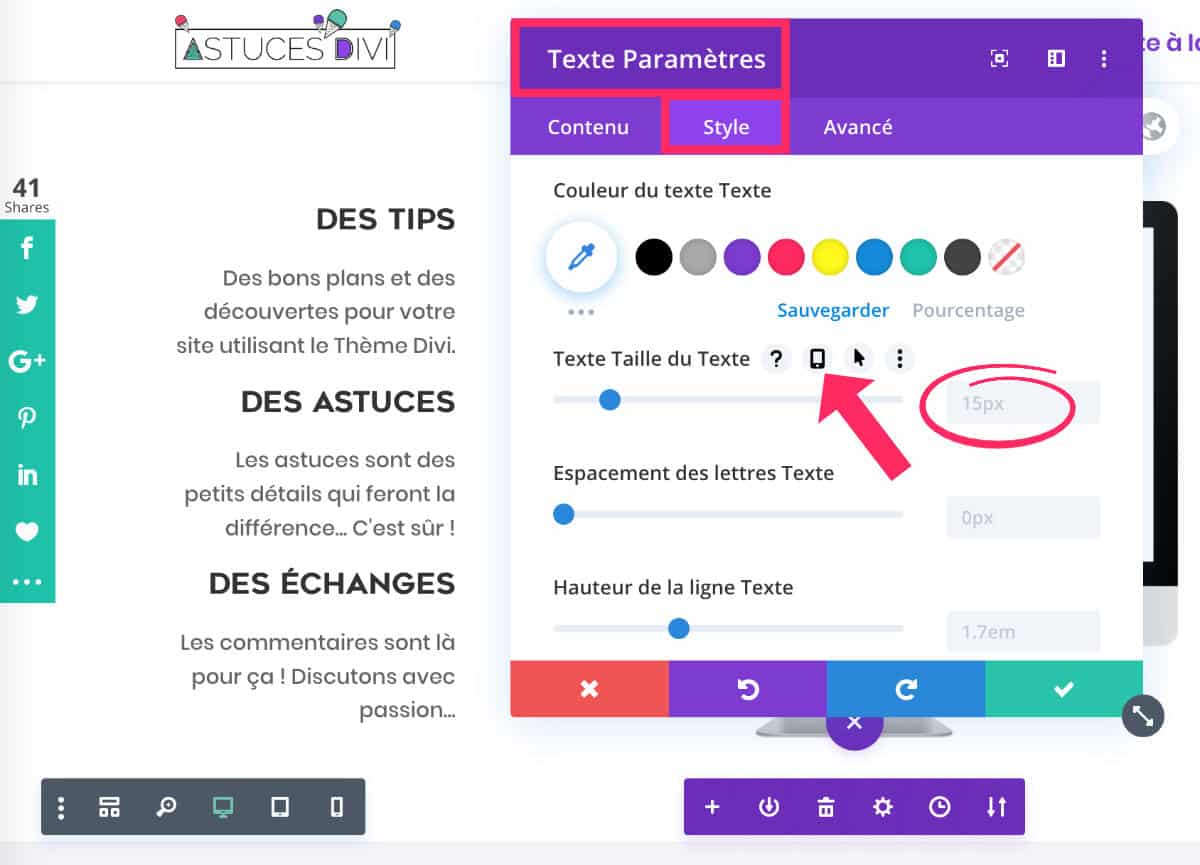
- Edite el módulo que contiene su texto.
- En el ratón sobre el tamaño del texto, verá un pequeño icono móvil
- Haga clic en este icono...

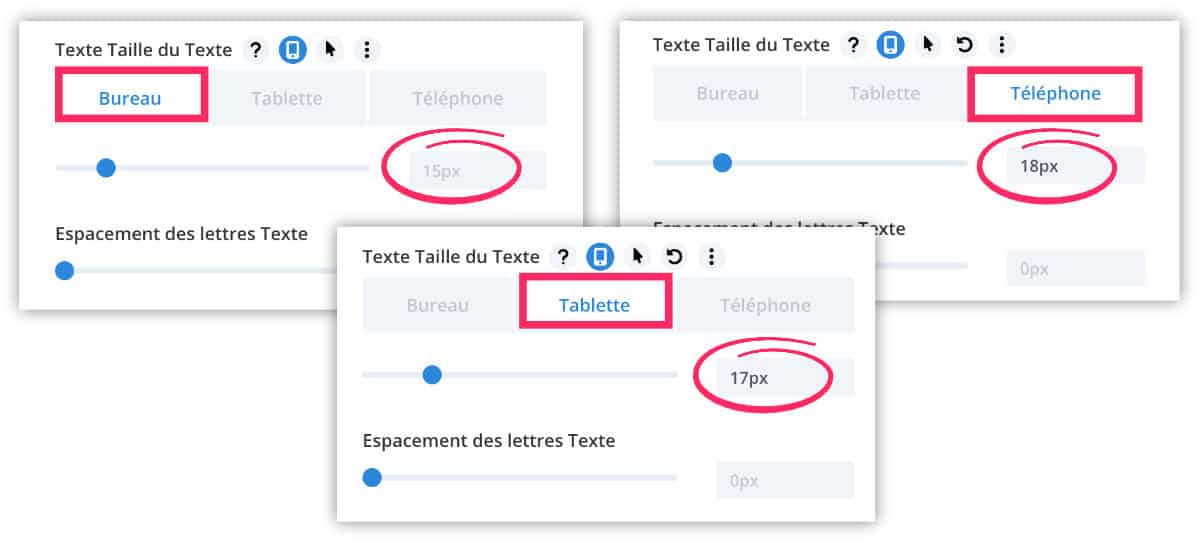
- Los 3 tamaños de pantalla aparecen como una pestaña.
- Seleccione la ficha Tablet o pestaña Teléfono para actuar en este tamaño
- Establecer un valor de píxel según el tamaño de la pantalla.
Importante: este pequeño icono móvil que permite actuar en la respuesta es disponible en la mayoría de las opciones de cada módulo.
Nota, también, que hay otra manera de gestionar estos tamaños de fuente de una vez por todas: establecer el Publish Content module (Módulo de contenido de bolsillo) disponible en el Tema del constructor.
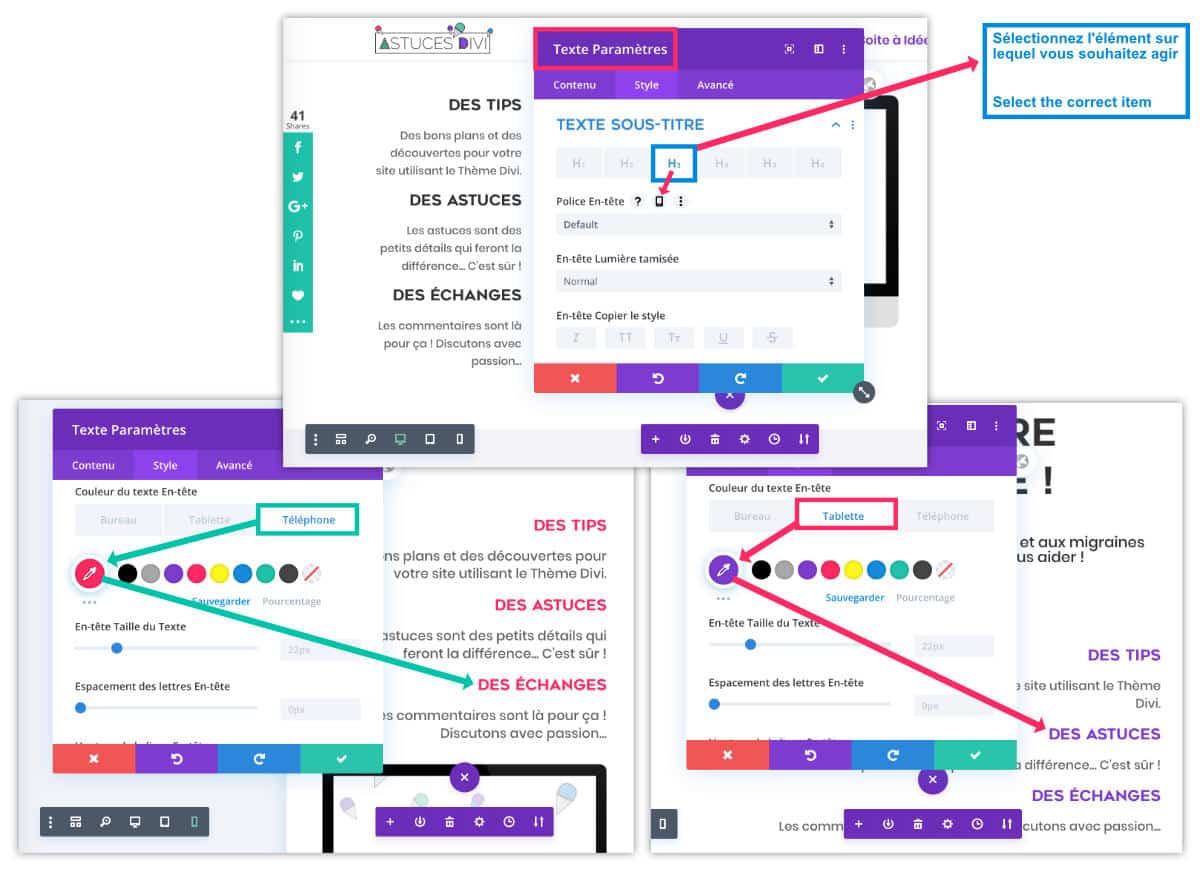
6.2 - Jugar en colores según el tamaño de la pantalla
Dado que esta función de respuesta está disponible en casi todas las opciones de cada módulo, también puede utilizarla para otros propósitos. Por ejemplo, usted podría establecer un color de título diferente para cada versión de su sitio!
Esto funciona de la misma manera que fijar el tamaño, excepto que actuará en el color.

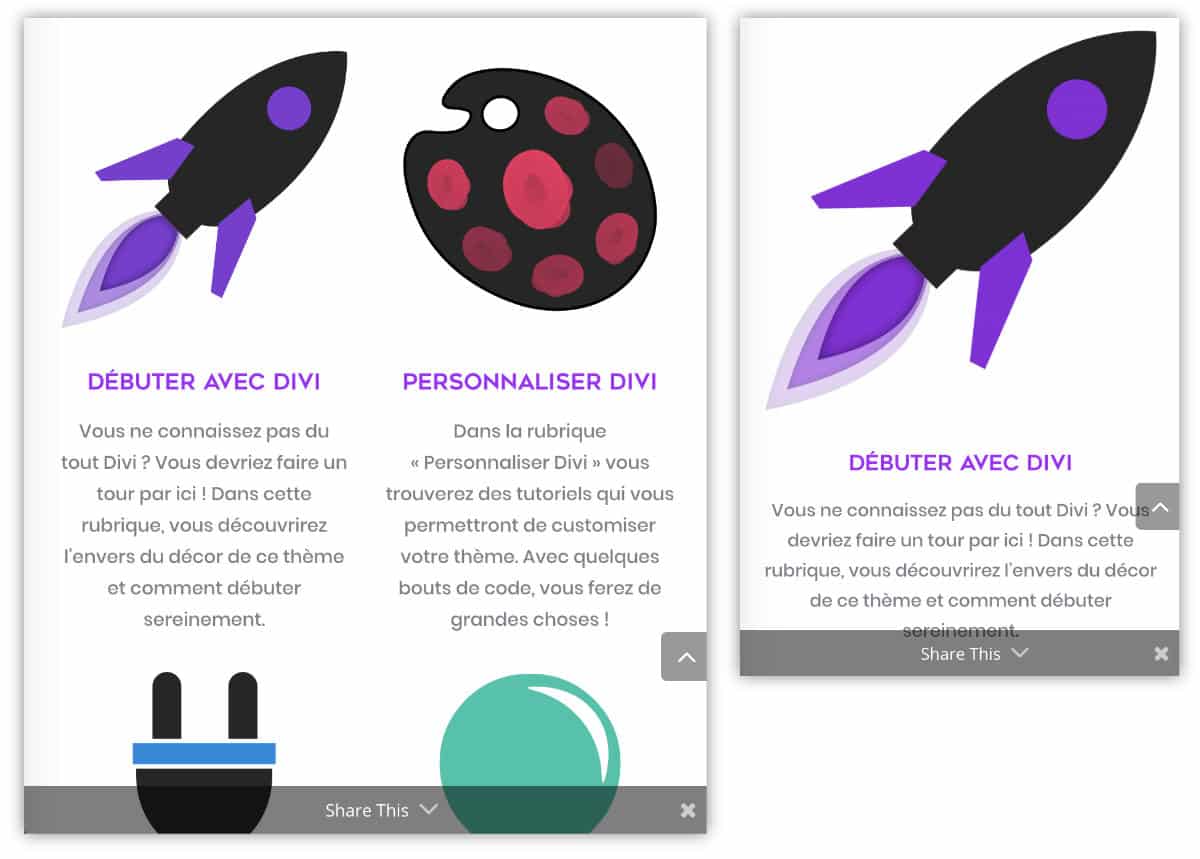
En la imagen anterior, puedes ver que he puesto:
- un color negro para títulos en versión de escritorio
- un color rosa para títulos en versión tableta
- un color púrpura para títulos en versión móvil
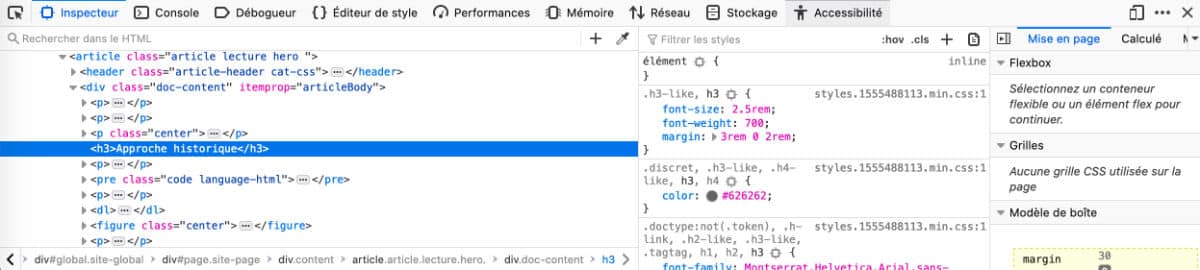
Tenga en cuenta, sin embargo, que tendrá que tener cuidado de seleccionar el artículo en el que desea actuar. En el ejemplo de esta captura de pantalla, se puede ver que he seleccionado la Título H3 antes de definir su color.
Esto es sólo un ejemplo, pero usted entiende, no habrá más límite en términos de personalización y optimización dependiendo de tamaños de pantalla.
7 - Condición de visibilidad de pantalla
En algunos casos, usted puede decidir mostrar algunos elementos en el móvil y otros en el escritorio ... pero no ambos. ¡Buenas noticias, también es posible!
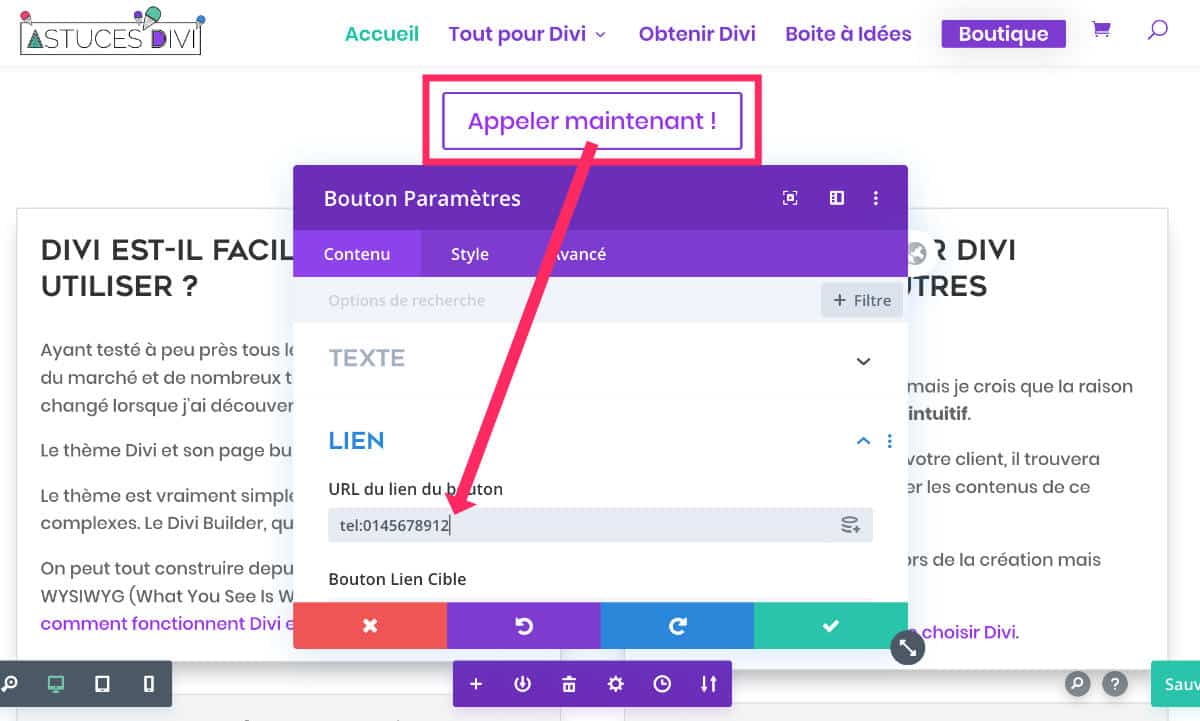
Este es a menudo el caso con un botón "llamado". Sólo es relevante en el móvil (aunque algunos escritorio puede hacer llamadas).

Divi entonces le permite establecer una condición de visibilidad dependiendo de las pantallas.

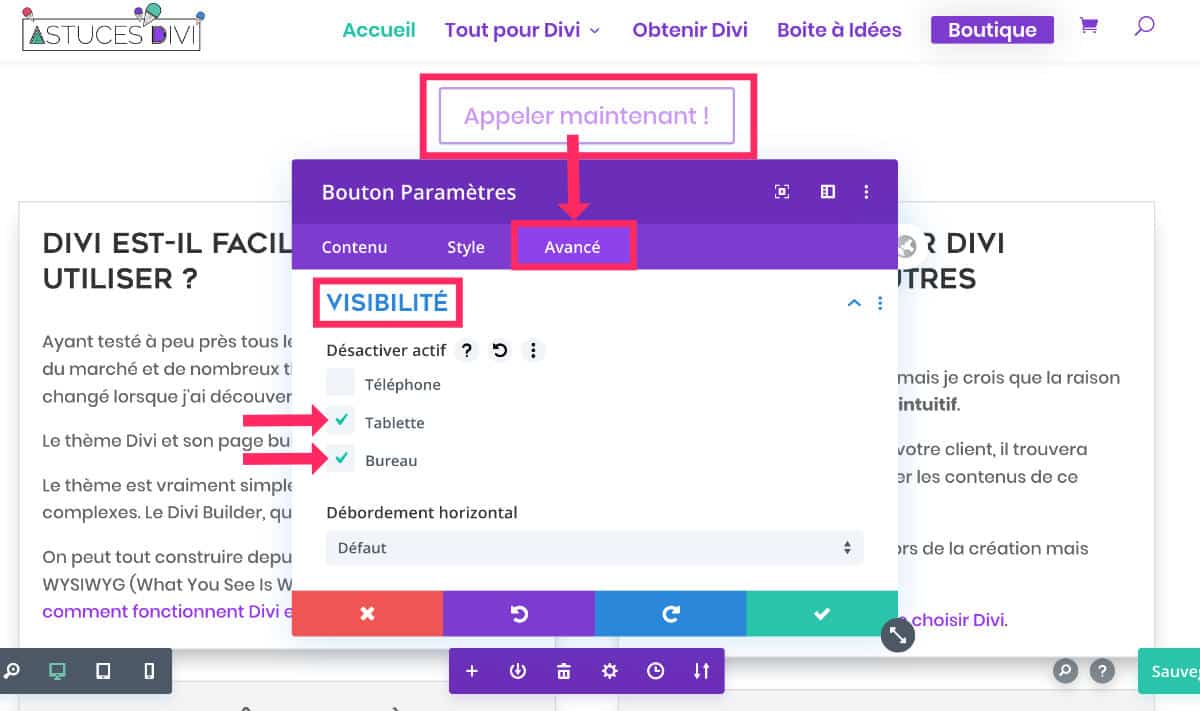
- Modificar el módulo para optimizar
- Vaya a la pestaña Avanzadas √≥ Visibilidad
- Compruebe en qué versiones su artículo no debe aparecer en. En el ejemplo anterior, escondí mi botón de llamada en las versiones Tablet y Oficina así que solo está disponible en la versión teléfono.
- Guarda.
El Diseño responsable, no es sólo Optimización visual ¡Oye! También debe tener en cuenta optimización de la experiencia del usuario.
8 - Separar secciones para cada dispositivo? ¡No recomendado!
Con la opción de visibilidad que acabamos de ver, algunos usuarios podrían estar tentados a desarrollar una sección, o incluso una sección. diseño, diferente para cada versión, dentro de la misma página...
¡No hagas esto!
Usted puede utilizar las opciones de visibilidad espaciadamente, como un botón de llamada por ejemplo, pero esto no debe ir más lejos, por varias razones:
- Esto no óptima para SEO Incluso si estas secciones "ocultas" no son visibles para un humano, los robots de Google los verá. Puede que no entiendan por qué el contenido está duplicado.
- Con cada actualización, necesitará modificar todas las versiones de la sección: ¡qué pérdida de tiempo!
- Si usas CSS ID Para crear enlaces internos dentro de la misma página, ya no funcionarán porque un ID debe ser único.
- Esta es una forma no muy profesional de gestionar Diseño responsable Divi.
Por lo tanto, por todas estas razones, prefiere las opciones nativas Divi en lugar de la duplicación de sus secciones dependiendo del tamaño de las pantallas. Y si esto no es suficiente, que todavía nota errores de respuesta, es que el problema viene de la punto de ruptura y Consultas de medios.
Nota: hace unos años, había publicado un artículo sobre especial preocupación de receptividad con Divi e iOS. Este artículo todavía parece relevante en algunos casos.
Puedes probar Divi gratis: ir a esta página y haga clic en "Pruébalo GRATIS"
9 - Manage Divi Native Menu Responsive
Anteriormente en este artículo, te dije que "Icono móvil" para optimizar la respuesta estaba disponible para la mayoría de las opciones en cada módulo.
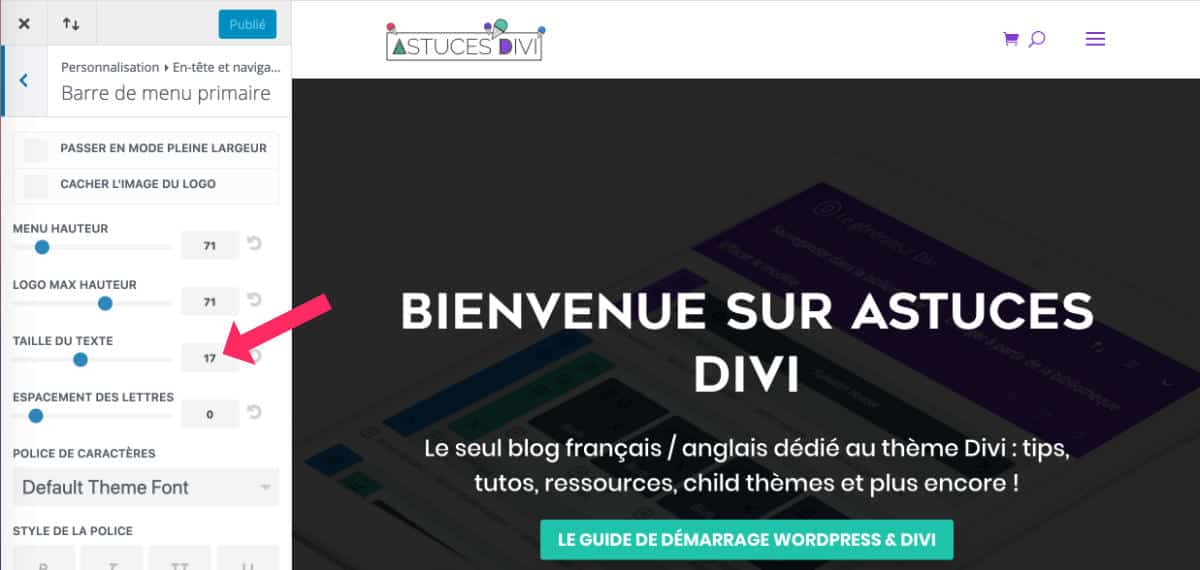
Sin embargo, si usted no utiliza el Theme Builder y que usas un site header Divi clásico, con un menú de navegación creado desde el Customizer (menu Apariencia > Personalizar), estas opciones de optimización sensibles no están disponibles.

Como se puede ver en la captura anterior, el tamaño de texto del menú no ofrece opciones para versiones móviles y tabletas. Por defecto, todas las versiones de su sitio tendrán una fuente del mismo tamaño para su menú principal.
Es a menudo por esta razón que los lectores de Divi consejos contactan conmigo diciéndome "Mi menú Divi no es correcto en el móvil". Hey, sí, vamos a tener que cambiar eso con CSS, el famoso Consultas de medios…
10 – Opciones para prever la respuesta de Divi
Desde noviembre de 2020, es más fácil ver cómo será su sitio web en diferentes dispositivos y tamaños de pantalla.
Puede ajustar manualmente el tamaño de la vista previa, cambiar el ancho previsual predeterminado de su teléfono y tableta y cambiar entre presets de dispositivos comunes.
Este vídeo resume las principales características:
Puede cambiar el ancho de vista previsual predeterminado teléfono y Tablet para que cada vez que entre en un modo de vista previa, o cuando cambie entre las opciones de respuesta, el tamaño de la ventana refleja el ancho deseado.

Cambia el tamaño de tus pantallas y simplemente haz clic en el botón « Hacer vista predeterminada » para que la próxima vez que cambie a este modo de visualización, su tamaño de vista previa personalizado será reflejado.
Para más información, consulte el artículo oficial sobre el Sistema de vista previa reactiva Divi.
11 - Mejorar Divi Breakpoint con Consultas Media
Alguna palabra Los temas de prensa permiten definir el puntos de ruptura (el punto de ruptura), que permite realmente adaptar el diseño del sitio a los tamaños de pantalla actuales. Pero Divi no propone esta opción como nativo.
El Divi CSS breakpoint (o Divi Breakpoint) y el Consultas de medios están estrechamente relacionados con Diseño responsable.
Si desea obtener un Sitio de Divi plenamente receptivoTendrás que pasar por estos pasos decisivos.
Aunque Divi administra nativamente casi todo un sitio web sensible – como hemos visto a lo largo de este artículo – es posible que algunos elementos de su diseño aún no estén completamente optimizados para todos los tamaños de la pantalla...
Entonces necesitará añadir algunos CSS para corregir esto. ¡Pero no entres en pánico! ¡Estamos hablando de CSS y no de Javascript u otro lenguaje complicado! Digamos que la continuación de este artículo debe ayudar a los novicios a corregir algunos Errores responsivos con Divi.
12 - ¿Qué es Breakpoint o Stop Point?
Cuando una Palabra El tema de la prensa está codificado para ser sensible, los desarrolladores del tema definen reglas CSS que pueden ser diferentes dependiendo del tamaño de las pantallas.
Por lo tanto, estas reglas de CSS se emiten de forma diferente según el tamaño del píxel. Esto es lo que llamamos Punto de ruptura o Punto de ruptura.
Esto punto de ruptura es por lo tanto la transición de un tamaño de pantalla a otro.
Una vez estos puntos de ruptura se definen, sólo utilizar el Consultas de medios para emitir reglas por tamaño de pantalla.
El tema Divi tendría 6 puntos de descanso (como se explica en esto Artículo oficial) :
- Oficina grande : 1405px y más
- Oficina estándar: entre 1100px y 1405px
- Laptops y tabletas grandes: entre 980px y 1100px
- Tablas: entre 768px y 980px
- Smartphones y tabletas pequeñas: entre 320px y 768px
- Smartphones: entre 320px y 480px
Las preocupaciones responsivas que puede encontrar a veces pueden provenir de uno de estos tamaños. Por ejemplo, la transición entre la versión de la computadora y la versión de la tableta es demasiado temprana o demasiado tarde.
Para empezar con Divi, descubrir todos los artículos para empezar tranquilamente!
13 - ¿Qué son los medios de búsqueda?
El Consultas de medios son consultas multimedia que se pueden utilizar dentro de hojas de estilo CSS para definir reglas que se aplicarán en determinadas condiciones.
El Consultas de medios puede afectar la impresión, contenidos accesibles destinados a daños visuales (braille...), pequeñas pantallas, proyecciones de pantalla grande, proyecciones de televisión, etc.
Pero sobre todo, Consultas de medios servirá marca ciertos tamaños de pantalla, independientemente del destino, utilizando el valor TODOS o SCREEN.
14 - El principio de las consultas de medios de comunicación para una gestión precisa del diseño responsable
Es buena teoría, pero vamos a practicar... Aquí hay 3 tipos de sintaxis Media Consultas que le permitirán actuar en diseño sensible :
14.1 - Diseño responsable hasta cierto tamaño de pantalla
Aquí está la sintaxis para las reglas CSS aplicables hasta cierto tamaño de pantalla:
@media screen and (max-width: 980px) {
Placez votre CSS ici
}En este ejemplo, las reglas CSS que se utilizarán se aplicarán en pantallas que van desde 0px a 980px.
Es el prefijo. max- que indica el valor de tamaño máximo. Desde 981px, las reglas de CSS emitidas aquí ya no funcionarán.
Pequeña variante:
@media all and (max-width: 980px) {
Placez votre CSS ici
}En este fragmento, el valor TODOS reemplazado el valor SCREEN. Esto significa que las reglas se aplicarán a todo tipo de medios (no sólo pantallas). En ambos casos, actuarás en el diseño sensible de su sitio Divi. Valor TODOS será más amplio que el valor SCREEN.
14.2 - Diseño responsable de un cierto tamaño de pantalla
Por el contrario, también se puede utilizar los medios de búsqueda para actuar en el diseño de un cierto tamaño de pantalla. En este caso, aquí está la sintaxis:
@media screen and (min-width: 980px) {
Placez votre CSS ici
}o
@media all and (min-width: 980px) {
Placez votre CSS ici
}Todas las reglas de CSS que emite aquí sólo se aplicarán a pantallas de más de 980px.
Es el prefijo. min- que permite definir el valor mínimo desde el cual las reglas CSS serán tenidas en cuenta por el navegador.
14.3 - Diseño responsable entre dos tamaños de pantalla
Gracias Consultas de mediosTambién es posible emitir reglas CSS para un tamaño de pantalla entre dos valores. Aquí hay un ejemplo de sintaxis:
@media screen and (min-width: 980px) and (max-width: 1100px) {
Placez votre CSS ici
}Las reglas de CSS que colocar aquí sólo se tendrán en cuenta para las pantallas con un tamaño entre 980px y 1100px.
Para ir más lejos con las consultas de medios, recomiendo esto excelente Artículo d.
15 - ¿Cómo identifico los medios de comunicación de preguntas de Divi?
Ahora has entendido que Divi Breakpoints se han definido según ciertos tamaños de pantalla y que Consultas de medios permitir actuar en...
Puede agrupar ciertos tamaños de pantalla y actuar globalmente en el diseño sensible de su sitio Divi, en dos tamaños:
/* Écrans de plus de 980px */
@media all and (min-width: 980px) {
Placez votre CSS ici
}
/* Écrans de moins de 980px */
@media all and (max-width: 979px) {
Placez votre CSS ici
}Pero si desea refinar la pantalla de ciertos elementos de su sitio y ser muy preciso en el tamaño de las pantallas, puede utilizar Tamaños de pantalla "Oficial" Identificado anteriormente en este artículo, a saber:
- Oficina grande : 1405px y más
- Oficina estándar: entre 1100px y 1405px
- Laptops y tabletas grandes: entre 980px y 1100px
- Tablas: entre 768px y 980px
- Smartphones y tabletas pequeñas: entre 320px y 768px
- Smartphones: entre 320px y 480px
Aquí hay un Divi Queries Media Dryproof Sheet según estos tamaños de pantalla:
/* Desktop de plus de 1405px */
@media all and (min-width: 1405px) {
Placez votre CSS ici
}
/* Desktop compris entre 1100px et 1405px */
@media all and (min-width: 1100px) and (max-width: 1404px) {
Placez votre CSS ici
}
/* Ordinateurs portables et grandes tablettes comprises entre 980px et 1100px */
@media all and (min-width: 980px) and (max-width: 1099px) {
Placez votre CSS ici
}
/* Tablettes comprises entre 768px et 980px */
@media all and (min-width: 768px) and (max-width: 979px) {
Placez votre CSS ici
}
/* Smartphones et petites tablettes comprises entre 320px et 768px */
@media all and (min-width: 320px) and (max-width: 767px) {
Placez votre CSS ici
}
/* Petits Smartphones de moins de 480px */
@media all and (max-width: 479px) {
Placez votre CSS ici
}Pero esto sigue siendo sólo la teoría y es mejor inspeccionar su sitio usando un navegador (Firefox o Chrome) para definir qué puntos de ruptura presentan un preocupación por la capacidad de respuesta.
Para entender mejor, propongo un caso concreto...
Quieres personalizar ¿Divi como profesional? Descubre todos los tutoriales!
16 - Caso concreto: el menú receptivo correcto de Divi
La mayoría optimizaciones de diseño sensible puede ser resuelto nativo dentro de los módulos Divi opciones a este efecto, como se explica en este artículo.
Pero algunas partes del sitio pueden no responder positivamente al pasaje de una pantalla a otra. Esto puede deberse al tamaño de su fuente, el tamaño de su logotipo, etc.
Parte del sitio que puede ser delicado es el Header. El encabezado de su sitio puede ser adecuado en móvil y escritorio, pero no en la tableta. Por supuesto, este es un ejemplo entre tantos otros...
Para explicar mejor cómo administrar los diferentes tamaños de pantalla y nivel a ciertos errores, propongo un ejemplo concreto de un bug presente en Divi...
16.1 - El inspector del navegador: su mejor aliado!
Antes de empezar cualquier cosa, sabe que Inspector de su navegador web favorito se convertirá en tu mejor amigo en buscar sitio web más sensible !
Si lees esta frase, crees que hablo chino, ¡no te preocupes! Yo también, hace unos años, no sabía lo que era un "inspector" (excepto Colombo, LOL!).
Así que empecemos desde el principio: tienes un problema de respuesta en su sitio Divi ? Reúnete. su sitio y un navegador web como Firefox o Chrome.
Hacer uno clic derecho en cualquier lugar de la página de su sitio... Las opciones están disponibles para usted:
- Examinar el elemento : para Firefox
- Inspección : para Chrome
¡Genial! El código de la página aparece en una ventana que se parece mucho a esto:

¡Aquí, desde aquí, podemos empezar!
16.2 – Identificar el tamaño de la pantalla que plantea un problema sensible
Con el inspector de su navegador favorito, podrá activar la opción Diseño responsable y comprobar los tamaños de la pantalla en pixel:
- Abra su sitio web en Firefox o Chrome.
- Hacer uno clic derecho, en cualquier lugar de su sitio (donde existe el fallo sensible).
- Haga clic "Revise el elemento" o en "Inspecto" dependiendo de su navegador.
- Haga clic Icono móvil/tablet, situado a la derecha o a la izquierda del menú del inspector.
- Arrastre la ventana para determinar Breakpoint by Divi y elevar el tamaño en pixel.
Este vídeo explicará cómo identificar el tamaño de la pantalla para corregir:
En este video, sin duda notó:
- El menú móvil de Divi llega tan pronto como la pantalla mida menos de 980px.
- Así que el menú normal aparece en 981px.
- Entre 980px y 1160px, el menú está en 2 líneas, el logotipo se superpone, los elementos se superponen.
- Desde 1160px el menú principal de Divi se vuelve correcto.
Con estos elementos identificados, será sencillo corregir la atención al diseño sensible en el menú principal.
Será necesario modificar la regla CSS que "dice" que el menú móvil sólo ocurre en pantallas de menos de 980px. La idea es aumentar este valor para que el menú móvil ocurra tan pronto como las pantallas estén por debajo de 1160px.
16.3 - Corrección responsable con una nueva Querie Media
Para emitir una nueva regla CSS, necesitará una Divi child theme o simplemente utilizar la opción añadir nativo CSS :

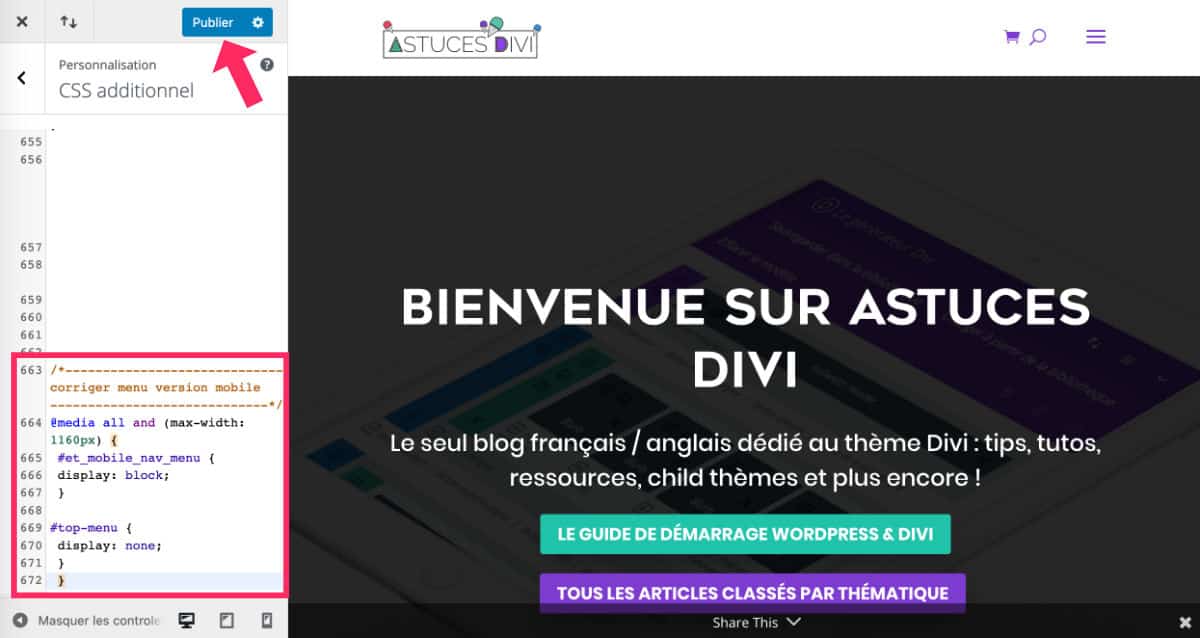
- Vaya a la pestaña Apariencias √≥ Personalizar √≥ CSS adicional
- Entra en Media Querie que reescribe la regla básica de Divi CSS. Esta nueva solicitud debe verse así:
/* Faire apparaitre le menu mobile jusqu'à 1160px */
@media all and (max-width: 1160px) {
#et_mobile_nav_menu {
display: block;
}
#top-menu {
display: none;
}
}Esta nueva regla ordena: "Hasta 1160px, muestra el menú móvil y esconde el menú normal". Así que, por defecto, más allá de 1160px, se mostrará el menú normal.
Recuerda hacer clic en « Publish » para salvar tus cambios.
Sin embargo, muchas otras opciones podrían haber sido consideradas... Por ejemplo: reducir la fuente del menú y el tamaño del logotipo en las pantallas entre 980px y 1160px (tamaño donde el menú tenía un problema con la capacidad de respuesta).
/* Corriger le responsive du menu pour les écrans compris entre 980px et 1160px */
@media all and (min-width: 980px) and (max-width: 1160px){
#logo {
max-height: 40%;
}
#top-menu li a {
font-size: 14px;
}
#et_search_icon {
display: none;
}
.et-cart-info {
display: none;
}
}Todos estos valores son indicativos porque, por supuesto, depende de varios criterios que cambiarán dependiendo de los sitios:
- El tamaño de la policía,
- La policía usó,
- El tamaño del logotipo,
- Y sobre todo, el número de elementos que componen su menú.
Por lo tanto, la idea no es realmente copiar y pegar los códigos presentes en este artículo sino adaptarlos según sus necesidades.
17 - En conclusión: Diseño responsable Divi, no es tan complicado!
Tengo mucha curiosidad: ¿sabías todas estas opciones de Diseño responsable Divi ? ¿Y utiliza Media Queries para corregir ciertas reglas CSS basadas en el tamaño de la pantalla?
En este artículo, se puede ver que es bastante fácil corregir algunos errores sensibles, simplemente con las opciones nativas de Divi. Y si eso no es suficiente, las consultas de medios vendrán a tu rescate...
Finalmente, propongo una lista de lectura en la Gestión de responsabilidades bajo Divi :
- Haga el paralaje posible en la versión móvil!
- Cómo utilizar el CSS personalizado de Divi para la edición receptiva avanzada
- Edición reactiva y de manguera con Divi
- Utilizando las nuevas opciones de altura y anchura de Divi para crear un diseño sensible
- Divi Breakpoint and Media Queries.





81 Comentarios