El barra lateral (o barra lateral) un sitio web debe ser relevante. ¿Cómo puedo arreglar la barra lateral de Divi entonces? Si tu barra lateral contiene muchos widgets, es posible que tus visitantes ya hayan olvidado el que está en primera posición, ¿verdad? Además, si el contenido de su artículo es muy largo, la barra lateral también puede estar vacía cuando su lector llega al final del artículo.
Así es como la barra lateral se comporta naturalmente, no se fija y monta con el contenido del artículo:
Para evitar la barra lateral que termina antes del final del contenido principal algunos temas sugieren la opción de tener una barra lateral fija. Esto significa que cuando el usuario Pergamino página, tu barra lateral permanece posicionada en la parte superior, justo debajo el encabezado del sitio (cabeza) y revelará el final de su contenido cuando llegue al final del artículo solamente.
Divi no permite que esto se haga de manera nativa. ¡Mal! Una nueva opción Divi (publicada en agosto de 2020) le permite adjuntar cualquier módulo al pergamino! Es una obra, sólo marca una caja pequeña. Esta opción se llama Opción pegajosa Divi.
Si quieres lograr el mismo resultado, Javascript es necesario... Como no se da a todos, propongo una solución mucho más fácil en este artículo... Hay entonces varias maneras de hacer su barra lateral fijo.
1 – ¿Qué es una barra lateral o una barra lateral?
Sidebar es la barra lateral que suele estar a la derecha de la parte blog/post de su sitio WordPress. Esto puede estar a la izquierda dependiendo de sus opciones de tema.

El pantallas laterales Widgets que puedes manejar desde la pestaña Apariencia > Widgets. Hay muchos widgets y esta lista puede expandirse dependiendo de las extensiones que usará...
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
2 - ¿Qué puedo poner en una barra lateral?
Hubo un tiempo en que podíamos encontrar todo y cualquier cosa en una barra lateral: un calendario, una llamada para newsletter, una suscripción al blog, una barra de búsqueda, una página de Facebook, un Twitter Wall etc... Pero esto no es sabio. Una barra lateral no es un tote y debe permanecer sobria y eficiente.
Evite los módulos de página de Facebook o cuenta de Instagram: ¿De verdad crees que vas a convertir cientos de lectores en seguidores a través de esto? No lo creo, pero esa es mi opinión estrictamente personal.
Al contrario, creo que distrae a tus visitantes y los anima a dejar su sitio: ¿es su deseo? Por no mencionar que esto puede reducir considerablemente su sitio. Así que quédate sobrio y utiliza tu barra lateral sabiamente.
Por mi parte, imagino que sidebar es un lugar promocional y estratégico, utilizarlo en su lugar para convertir a sus lectores en algo más: en suscriptores, clientes, etc.
Por no mencionarlo todo widgets innecesarios puede dañar su sitio, especialmente en términos de rendimiento (rapididad del sitio).
Lee también: cómo mejorar el rendimiento de su sitio de WordPress con Divi?
3 – ¿Cómo arreglar la barra lateral de Divi simplemente?
Para lograr arreglar la barra lateral de Divi Tendrás que hacer... qué, entre 1 y 5 clics dependiendo de la alternativa que elijas. En ambos casos, es juego de niños.
3.1 – Alternativa 1 : utilizar la opción Posición pegajosa en Divi
Esta opción está disponible en Visual Builder desde agosto de 2020. En el siguiente video, Nich Roach – el fundador de Elegant Themes – te da una demostración que dice mucho:
Esta opción de visualización permite nativamente elementos de fijación de su Divi layout Scroll. Puede configurar los elementos en la parte inferior de la página o en la parte superior de la página.
Por lo tanto, esta opción es perfecta para fijar módulo de barra lateral de su diseño Divi:

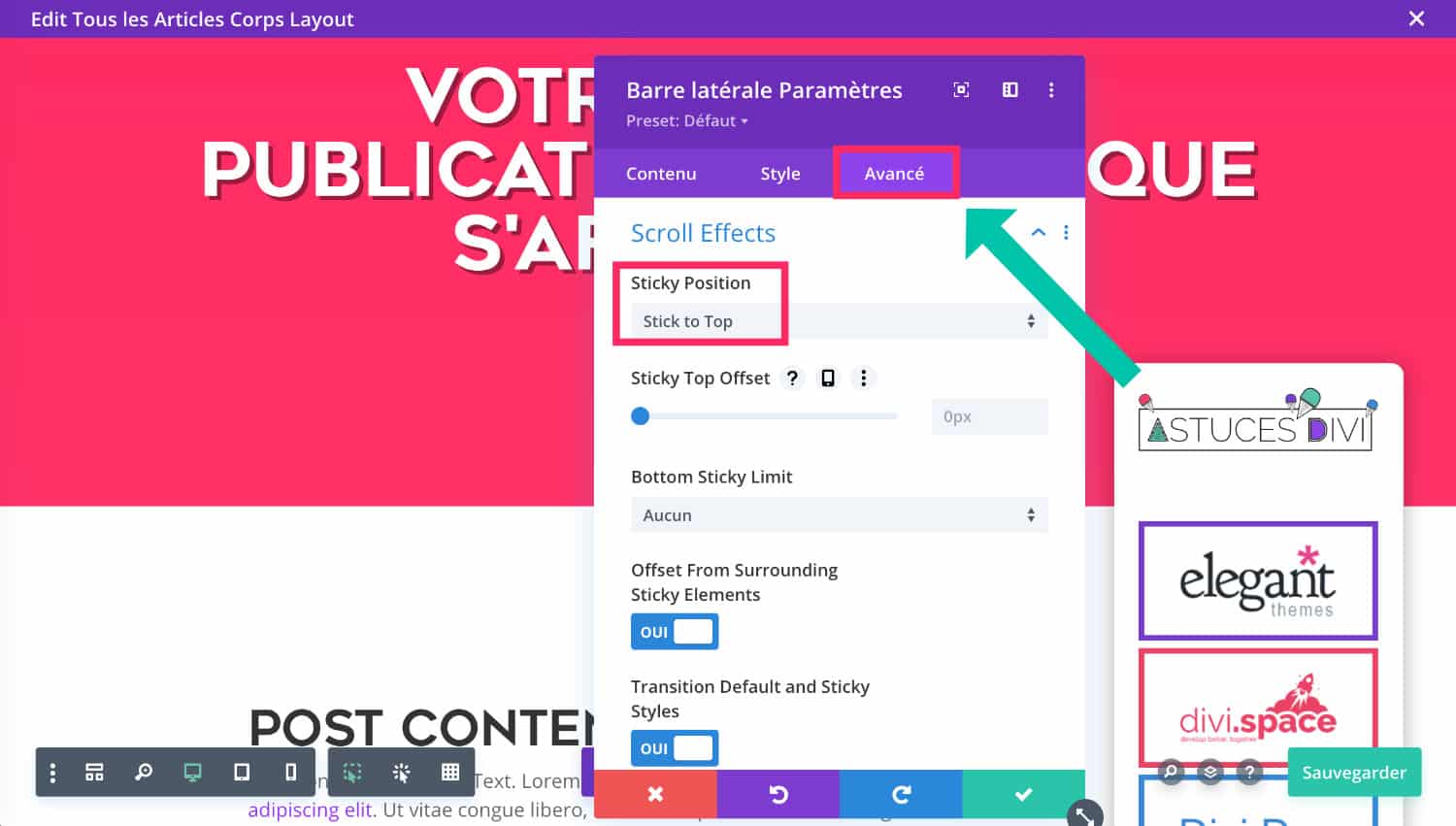
Tome el ejemplo de esta captura de pantalla... Es una cuestión de plantilla de artículo creada con el tema constructer pero también funciona si usted no utiliza el Divi Theme Builder : opción Posición pegajosa trabaja tanto en Visual Builder como en Theme Builder.
Para arreglar el blog barra lateral, sólo abre la configuración del módulo y luego ve a la pestaña Avanzadas √≥ Efectos de desplazamiento y posición Posición pegajosa on Pega a la parte superior. Eso es todo, ahora su barra lateral se fija en la parte superior de la página y luego se desliza cuando el jugador llega al final de la página.
3.2 – Alternativa No.2: use la extensión "Q2W3 Widget fijo"
Si usted no utiliza el tema Builder o el constructor visual para escribir sus entradas del blog, entonces usted necesitará utilizar una extensión que le permite añadir el funcionalidad de barra lateral fija.
Extensión Q2W3 Widget fijo te permite hacer eso.

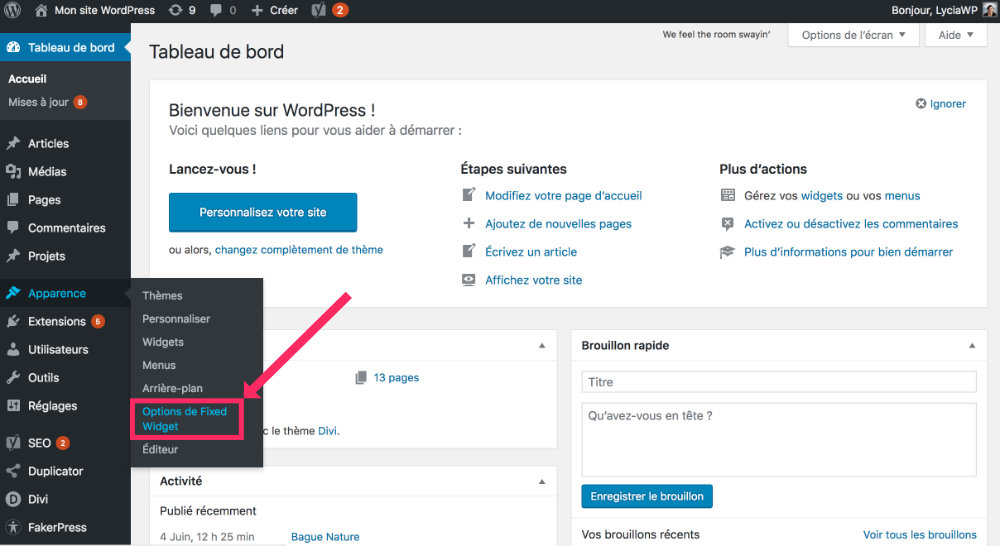
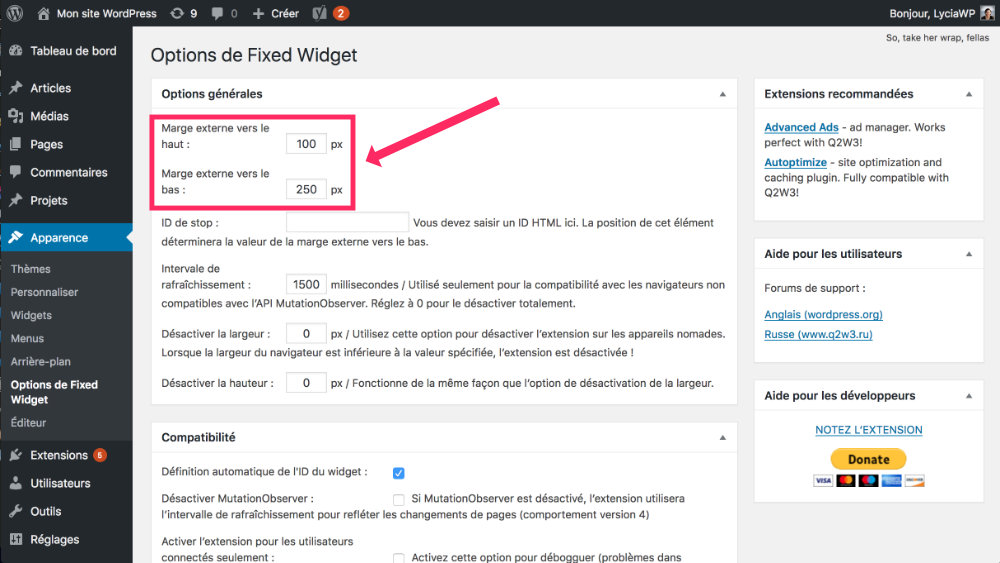
Vaya a la pestaña Prórrogas Añadir para instalar y activar y luego a la pestaña Apariencia > Opciones de Widget fijo para ajustar algunas opciones.

En este panel de control no tendrás mucho que hacer excepto definir un margen externo "up" y "down".

En mis pruebas, He observado que 100 px para la parte superior y 250 px para la parte inferior eran necesarios si el sitio utiliza widgets al pie de la página o 100 px para la parte superior y 100 px para la parte inferior si el sitio no utiliza widgets al pie de la página. Estos son los ajustes que fueron más adecuados pero puede ser diferente para usted, así que no dude en hacer pruebas.
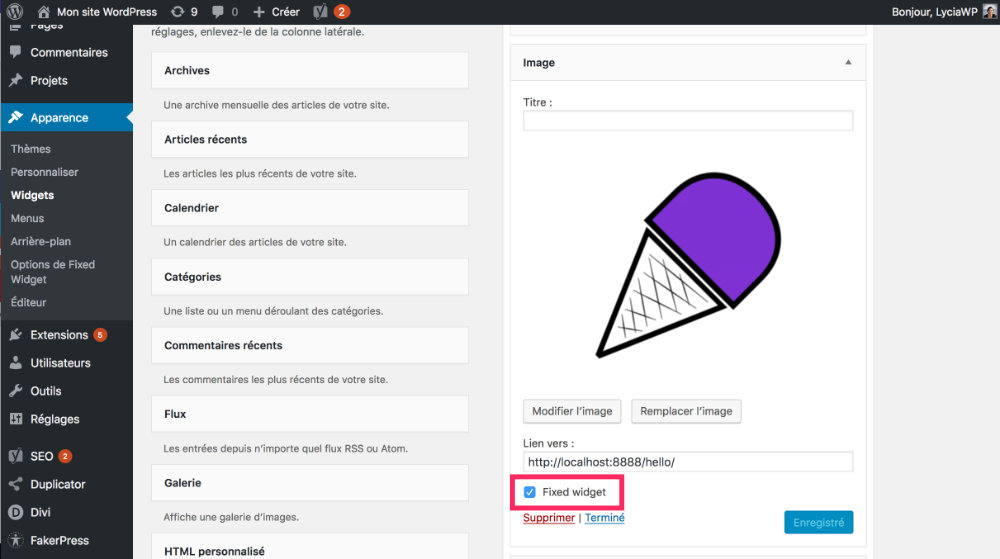
Por último, vaya a la pestaña Apariencia > Widget, abre todos tus widgets y revisa la caja Widget fijo. Esta caja debe ser revisada para todos tus widgets.

Todo debe ser perfecto ahora. Usted ha instalado el plugin Q2W3 Widget fijo y este tuvo que arreglar la barra lateral de Divi. Todo lo que tienes que hacer es revisar la entrega de la parte delantera...
4 - En conclusión: una barra lateral fija en un guiño!
¿Qué dices? Hacer la barra lateral fija cuando el usuario desplaza la página es una buena manera de hacer visible algunos widgets que pueden desaparecer rápidamente cuando el contenido del artículo es demasiado largo.
¡Y sobre todo, es tan fácil!



5 Comentarios