Vimos en un artículo anterior cómo poner GDPR estandar la forma de optin generada por Bloom. Sin embargo, si utiliza el tema Divi, hay mucho que apostar que utiliza el Módulo de formulario de contacto propuesto por Divi Builder. En este artículo, explicaré cómo rendir el módulo Formulario de Contacto Divi RGDP amistoso!
Crear o editar el módulo Divi Formulario de Contacto a través de la oficina de atrás
O creas un nuevo formulario o editas un formulario existente: el procedimiento sigue siendo el mismo...

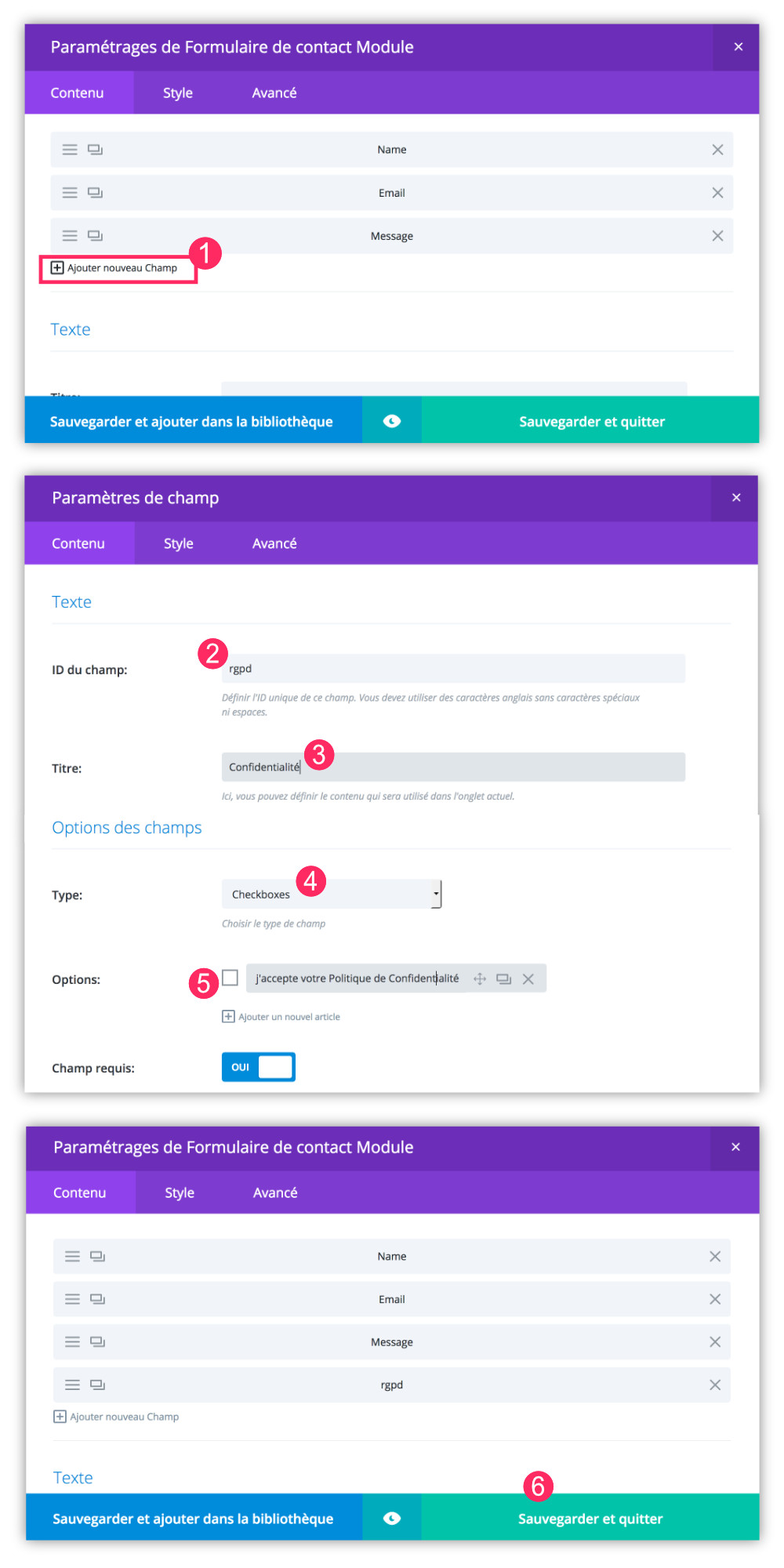
Aquí está el procedimiento para las pellets numeradas en la imagen anterior:
- Siguiendo tus campos clásicos como apellido, nombre de pila o correo electrónico, necesitarás añadir un nuevo campo.
- Introduzca el ID de campo: puede nombrarlo como quiera pero este ID debe ser único en su sitio, no debe ser utilizado en otro lugar. Debe estar compuesto de minúsculas letras sin caracteres especiales.
- Introduzca un título: Este campo es necesario y será visible en el lado del visitante.
- Seleccione el tipo de campo: CHECKBOX. Tu campo será una caja de verificación.
- En las opciones, agregue su texto como "He leído y acepto su Política de Privacidad". Este campo debe ser Necesario.
- Guarda tu campo y módulo y actualiza tu página.
Optimize the Divi Contact Module for GDPR via Visual Builder
En el paso anterior, sólo hicimos la mitad del trabajo. En efecto, según el RGPD, usted debe proponer un fácil acceso a su Política de Privacidad, en otras palabras, un enlace a esta página. El Divi Builder no le permite hacer esto desde la oficina trasera, por lo que utilizaremos el Editor Visual (lado frontal).

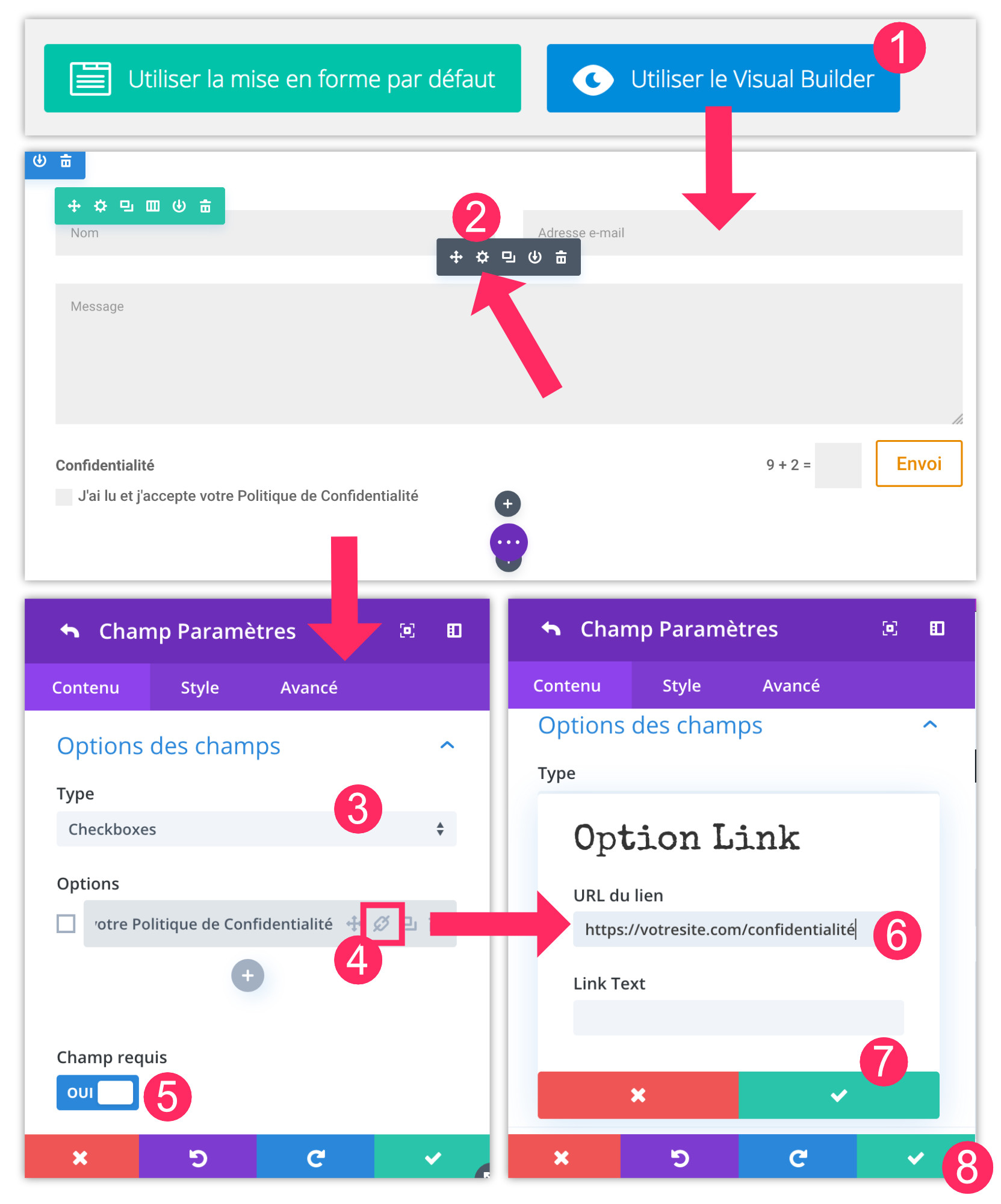
- Una vez que haya actualizado su página (etapa 6 del capítulo anterior), puede hacer clic en "Use Visual Builder"
- La página abre el lado frontal y puede modificar el módulo Formulario de contacto haciendo clic en el icono de rueda dentada ¡Grey cobblestone!
- Las opciones de configuración se abrirán en un popup y usted puede actuar en su campo CHECKBOX.
- Haga clic Enlace icono añadir el enlace a su política de privacidad.
- Compruebe que la opción SCOPE REQUIRED está activado.
- Introduzca este enlace en el campo "Link URL".
- Guarda el campo.
- Guarda el módulo y recuerda guardar tu página para que tus cambios sean tenidos en cuenta.
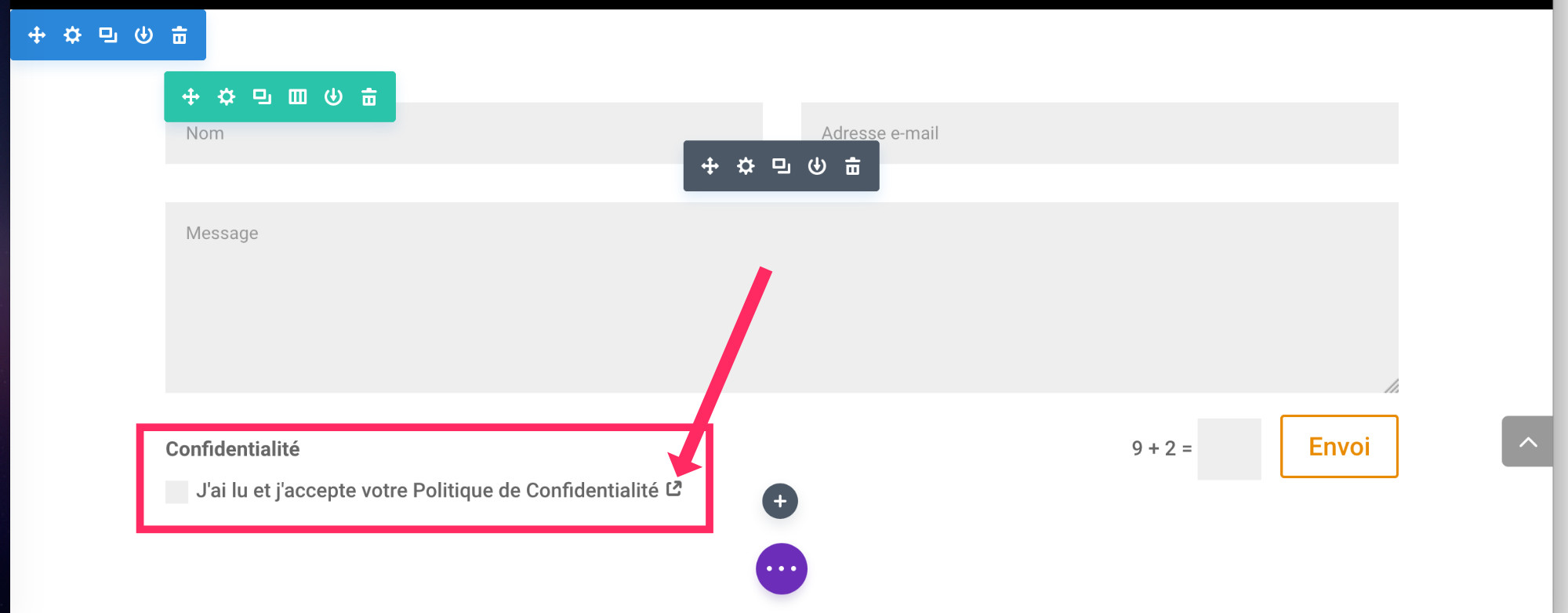
Compruebe el enlace a su Política de Privacidad

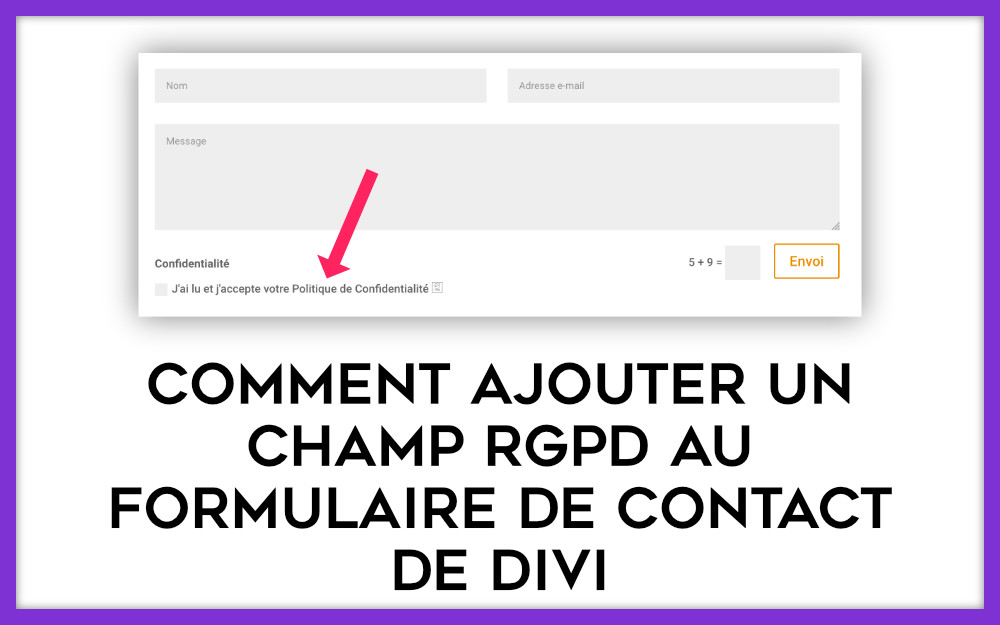
Aquí, una nueva casilla de verificación ha aparecido y tendrá que ser verificada para asegurarse de que el formulario es realmente enviado. El enlace a su política de privacidad es muy clicable y usted está en buena posición frente al GDPR!!!
Aún no lo tienes. optar por el tema Divi ? Haga clic aquí para aprender más.



67 Comentarios