¿Le gustaría que su sitio fuera personalizado en cada detalle? Te propongo un tutorial fácil y rápido que te ayuda personalizar el cursor del ratón en su sitio. Así, cuando sus visitantes vuelan sobre un enlace, el cursor es completamente personalizado:

Puede utilizar emojis o incluso utilizar su logotipo para un branding bien atado! Además, es tan fácil, incluso sin ningún conocimiento lograrás un resultado inmediato en menos de 5 minutos...
¡Aquí vamos!
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
1 – ¿Por qué personalizar el cursor del ratón?
Creo que al crear un sitio, la parte más bonita es la personalización del diseño. Con un poco de imaginación y un poco de conocimiento, puedes hacer todo... También es el propósito de Divi Tips para darle todas las claves para lograr esto. Había un tema que aún no se había abordado aquí: cursores de ratón personalizados.
La buena noticia es que el siguiente tutorial se adapta a todos los sitios: Palabra Presione con o sin Divi, e incluso no-WordPress sitios!
¿Por qué personalizar tus cursores? Simplemente para:
- No deje al azar ningún detalle,
- para añadir diversión,
- crear maravilla
- y, si se hace bien, para mejorar la experiencia del usuario!
Así que aquí están 4 buenas razones para implementar esto en su sitio.
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
2 - Video tutorial
Para empezar, te sugiero que veas el video que explica todo, entonces encontrarás los detalles en el resto del artículo...
3 – Crea tu cursor personalizado en 3 pasos
No se necesitan habilidades para crear su cursor personalizado pero la mayor parte del trabajo reside en elegir la imagen correcta. Además, sin duda necesitará un software de retoque para establecer el tamaño adecuado.
3.1 – Prepara tus imágenes
Recuerde que la imagen debe tener un fondo transparente para obtener un mejor renderizado = usar imágenes .png.
Si quieres usar emojis, visita un sitio que te permite descargar emoji en PNG. No todo lo ofrecen pero sugiero el sitio Emojipedia.org.
Puede utilizar su logo(s).
El tamaño ideal parece estar alrededor de 25px a 32px de ancho.
Una vez que esté en posesión de sus imágenes, puede subirlas a la biblioteca de medios de su sitio.
3.2 – Defina tus clases de CSS
Ve ahora a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional a continuación, añadir el código abajo para crear su clase CSS:
/* changer l'apparence du curseur */
.my-cursor {
cursor:url(URL DE VOTRE IMAGE),auto;
}También puede crear varias clases de CSS para utilizar varios deslizadores personalizados en su sitio, por lo que se vería así:
/* changer l'apparence du curseur */
.cursor-loupe {
cursor:url(URL DE VOTRE IMAGE),auto;
}
.cursor-licorne {
cursor:url(URL DE VOTRE IMAGE),auto;
}
.cursor-curieux {
cursor:url(URL DE VOTRE IMAGE),auto;
}
.cursor-fusee {
cursor:url(URL DE VOTRE IMAGE),auto;
}Nos vemos aquí para descubrir todo Agregar código a su sitio.
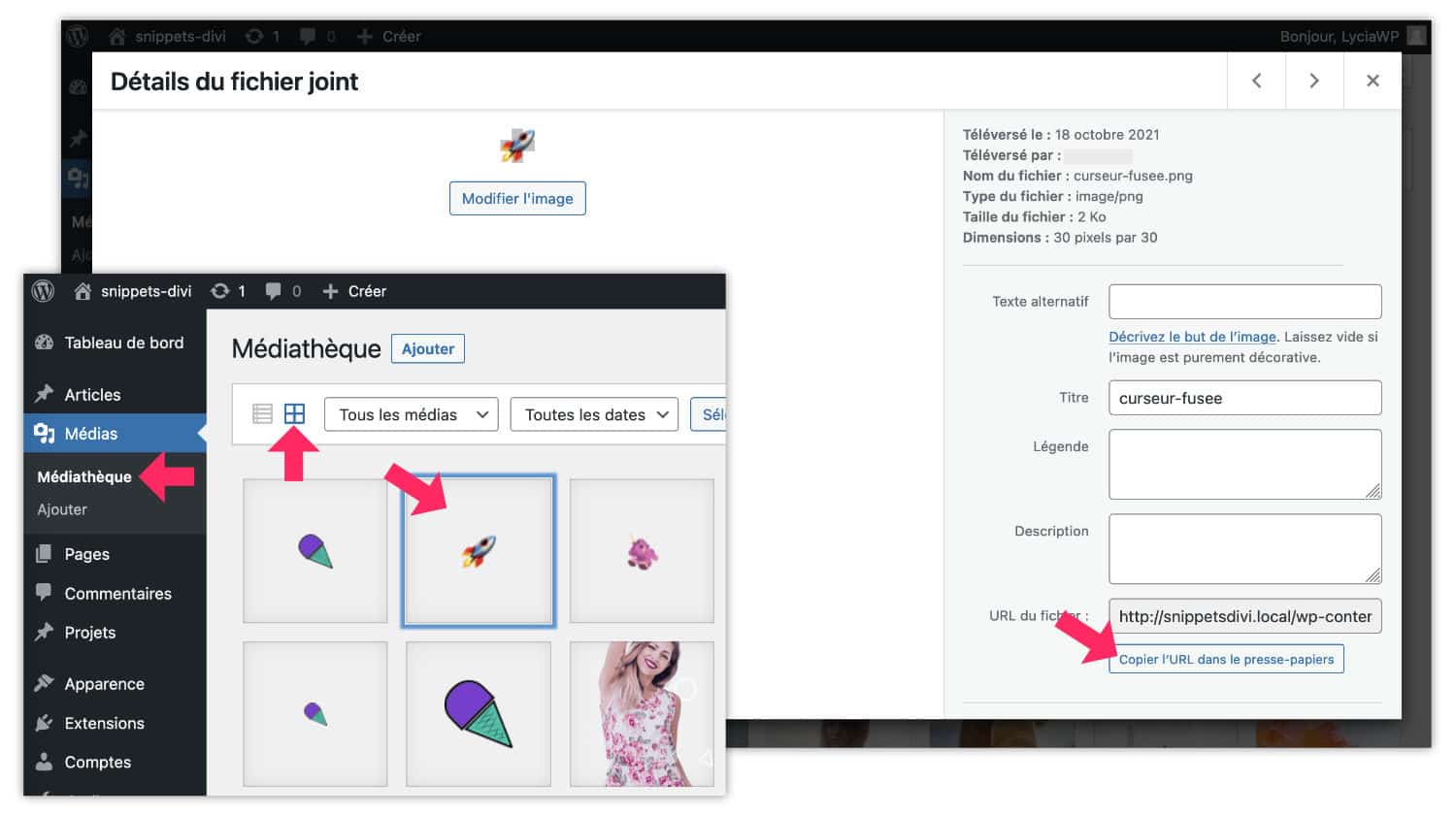
Por supuesto, no olvides introducir la URL de tu imagen. Para encontrarlo, vaya a la biblioteca multimedia en modo "grid", haga clic en la imagen y copie su URL en el portapapeles. Entonces péguelo en su código de clases de CSS.

3.3 – Personalizar sus enlaces
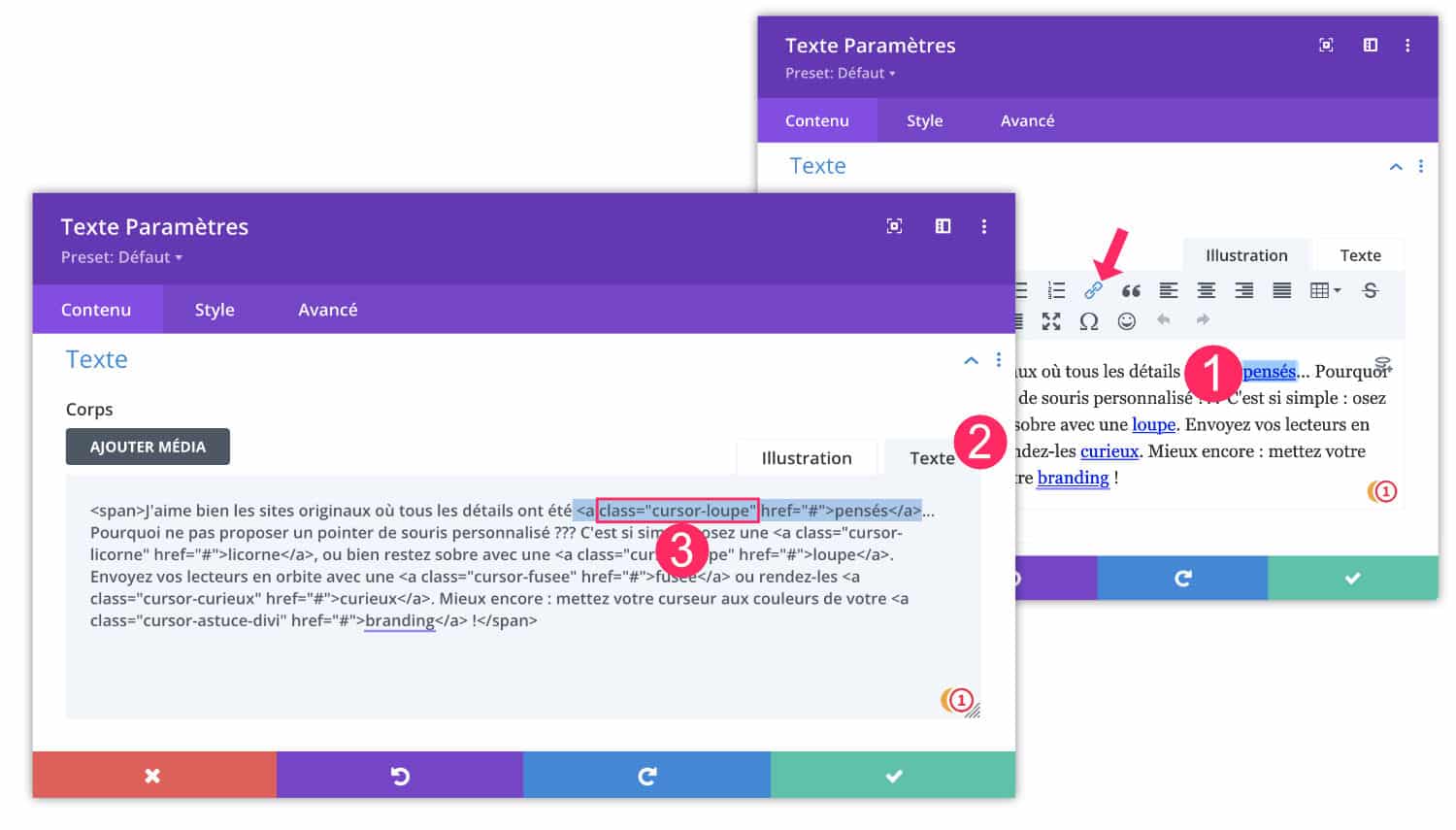
Ahora, aplique su clase a ciertos enlaces dentro de su texto.

- Inserte un enlace a su texto, como siempre.
- Cambiar editor a modo "Text"
- Añade tu clase CSS dentro de la etiqueta (marca de enlace). Tenga en cuenta que aquí agarramos class= »cursor-loupe » y no class=".cursor-loupe ». Por lo tanto, es apropiado no señalar "." delante del nombre de clase.
¡Ahí! Su cursor del ratón está completamente personalizado para sobrevolar un enlace!
4 - Personalizar el cursor en todos sus enlaces!
Otra posibilidad: no quieres editar todos tus enlaces para añadir una clase CSS. Usted no quiere personalizar los enlaces de CERTAIN, pero de hecho TODOS sus enlaces.
En este caso, usted no necesita crear una clase CSS, necesita actuar directamente en la etiqueta HTML .
Vaya a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional a continuación, agregue el siguiente código para modificar el cursor en todo el sitio:
/* changer l'apparence du curseur sur tous les liens du site */
a {
cursor:url(URL DE VOTRE IMAGE),auto;
}Ahora, todos los enlaces en su sitio tendrán un cursor personalizado en la escala de vuelo.
5 - Personalizar el cursor en todo el sitio (siempre visible)
Podemos divertirnos con deslizadores personalizados, y he pasado un buen rato yo mismo. Sin embargo, si usted ha visto mi video mostrando el sitio dElección irregular, usted puede haber notado que el cursor del ratón era una varita mágica y que era diferente sobre los enlaces.
Si deseas modificar el cursor del ratón a través de su sitio, incluso cuando el usuario no navega por los enlacesEn este caso, este código debe ser utilizado:
/* changer l'apparence du curseur sur tout le site */
* {
cursor:url(URL DE VOTRE IMAGE),auto;
}Pero tenga cuidado, al hacer esto, usted reduce la experiencia del usuario, porque su visitante no verá ninguna diferencia en la superposición de los enlaces y no sabrá si puede hacer clic, por lo que es necesario definir un estado del cursor para todo el sitio y un estado diferente en la superposición de los enlaces (utilizando 2 imágenes):
/* changer l'apparence du curseur sur tout le site (UX) */
* {
cursor:url(URL IMAGE 1),auto;
}
a {
cursor:url(URL IMAGE 2),auto;
}¡Ahí está, es realmente "costo"!
¡No te demores! Descubre el tema Divi aquí. !
6 - O utilizar una extensión
Por supuesto, también hay extensiones que permiten implementar un cursor personalizado dentro de su sitio. Usted sin duda encontrará más opciones de personalización, pero ¿el juego vale la pena? Depende de ti ver (y probar):

7 - ¡A sus cursores!
¡Ahí tienes! Con un poco de CSS, podemos hacer grandes cosas, ¿sabes? Pero también hay otras formas de modificar el cursor del ratón en su sitio, especialmente en JavaScript...
Para ir más lejos, aquí hay una lista de reproducción:
- Lista de todos los estados deslizantes disponibles en nativo
- Cómo añadir un cursor estilizado e invertido a su página Divi
- Entiende la modificación del cursor del ratón
- Cómo convertir el cursor en un botón al navegar por un elemento utilizando Divi
- Cambiar el cursor del ratón sólo para su computadora (no para su sitio)
- Cómo cambiar una imagen en la escala con Divi
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos! O aprender cómo utilizar eficazmente este tema a través de mi entrenamiento Divi !


0 commentaires