El deporte es un tema muy variado que cubre una gran cantidad de necesidades y especificidades. Por lo tanto, se abre a diseños únicos y muy interesantes. Con estos ejemplos de lugares deportivos Divi, verá lo que Divi permite lograr en este campo.
Entre los sitios que verás, algunos hablan de un deporte específico, otros están dedicados a un equipo, métodos de entrenamiento, coaching... Si usted está interesado en el tema del entrenamiento, usted encontrará muchos otros ejemplos de sitios de coaching en este artículo.
El Sitios deportivos Divi analizado aquí, por supuesto, servirá como inspiración para crear el suyo. Por cierto, no se presentan en un orden particular.
- 1 – Maxime Chabloz: un sitio deportivo Divi original
- 2 - Cen Cal Sports: un sitio bastante institucional
- 3 – Oz Tennis Leagues: un sitio colorido
- 4 – Mayhem en las montañas
- 5 - Jason Joseph: Otro sitio deportivo con Divi...
- 6 – London Fight Factory
- 7 – Cómo la Bestia
- 8 - Futuro 500 id Camp
- 9 – Mijn Personal Trainer
- En conclusión: ¿qué sitio deportivo Divi prefiere?
1 – Maxime Chabloz: un sitio deportivo Divi original

Empecemos esta visión general de la Sitios deportivos Divi con la de Maxime Chabloz, campeón del mundo junior kitesurf.
Esta hermosa página web ofrece una foto de ancho completo como una bienvenida, con una separación original en forma de metralla pequeña y una Efecto de desplazamiento paralelo. Continuamos con:
- Una foto de retrato con botones de redes sociales en superposición.
- Un texto donde Maxime dirige directamente al visitante.
- Una cita seguida por sus cartas.
- Su galería Instagram (realizada por el plugin) Instagram Feed Pro).
- La lista de sus patrocinadores.
- Sus videos de YouTube.
- Y terminamos con un formulario de contacto (plugin utilizado: Formulario de contacto 7).
La separación en forma de salpicadura se encuentra en varios lugares del sitio. Lleva un toque personalizado muy notable en relación con la disciplina de Maxime.
Otro punto interesante es la apariencia dinámica de los elementos (fotos, parámetros, etc.) durante el desplazamiento. Esto trae un montón de "peps" al sitio y también nos recuerda la energía que este atleta y su disciplina pueden generar.
Plugins portátiles usados:
- WP Rocket
- Formulario de contacto 7
- Instagram Feed Pro
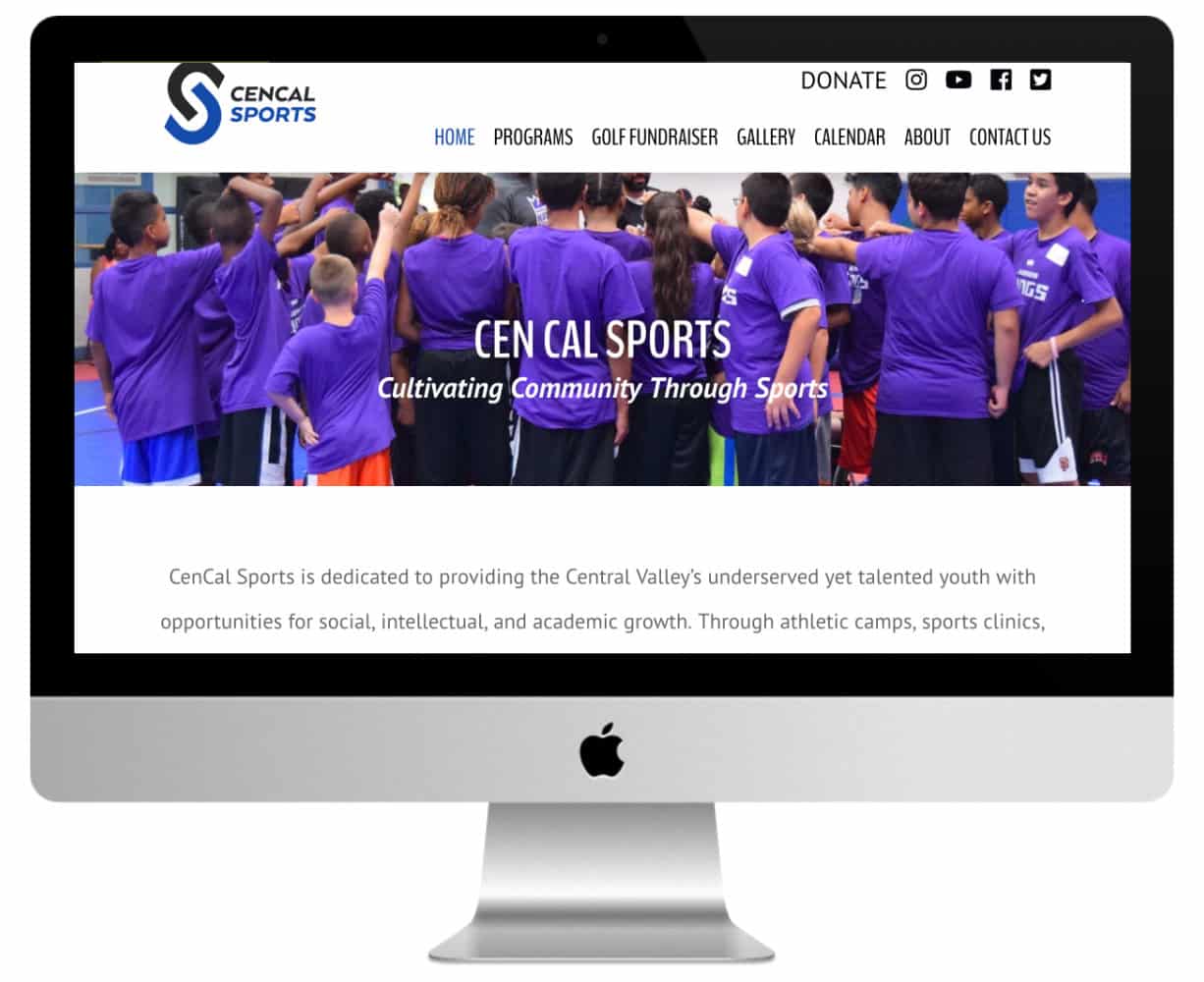
2 - Cen Cal Sports: un sitio bastante institucional

Cen Cal es un centro deportivo americano para que los jóvenes organicen prácticas, entrenamientos y concursos. El objetivo es fundamentalmente educativo: capacitar a los jóvenes física y moralmente. Se proponen varias disciplinas, especialmente baloncesto – golf y ajedrez también se practican.
Esto Sitio deportivo Divi presenta algunos aspectos interesantes. En primer lugar, es un sitio "institucional" y como tal, da una imagen más seria y menos cercana al visitante que los sitios de individuos o empresas.
Esta imagen es contrabalanceada por un lado pro que tranquiliza: confiarás a tus hijos a un instituto sólido y bien organizado. Esto se refleja en la elección de fuentes y colores. Aquí, sin pastel ni flauta. Las fuentes son sin MS y bastante angular.
En la parte superior de cada página, una foto de ancho completo está atraída por un superposición transparente azul con un título audaz y un hitline.
Página Acerca de viene del mismo espíritu. Tienes una caja que presenta al director y deja bloques para cada miembro del equipo de coaching.
La página de la galería no es muy original pero podemos notar dos cosas: la pantalla dinámica de las miniaturas y la posibilidad de filtrar fotos muy fácilmente.
plugins notables utilizados:
- Magnífico Popup
- Calendario simple
- Yoast
¿Necesita más recursos para Divi? Descubre los demás artículos de esta sección!
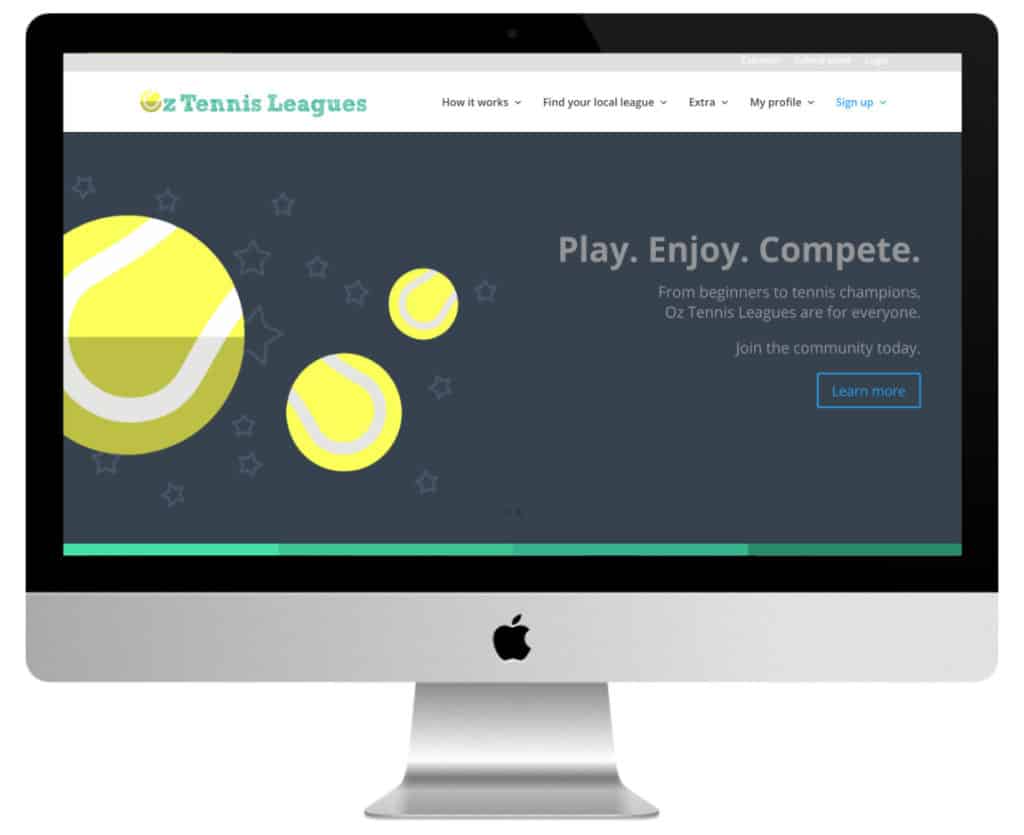
3 – Oz Tennis Leagues: un sitio colorido

La idea de Oz Tennis Leagues ¡Es simple, tenías que pensarlo!
Este sitio de Australia le permite registrar y planear partidos con otros competidores para subir en un ranking. Por lo tanto, no hay necesidad de estructuras rígidas y complejas para competir. Juegas cuando quieras, donde quieras, con quien quieras.
La casa se abre en una imagen de página completa con una llamada a la acción.
Observe el diseño con sus colores francos, formas básicas y fuentes básicas. Desde el principio, nos bañamos en la idea de simplicidad y originalidad.
El menú pegajoso (con un efecto de reducción durante el desplazamiento) da una buena parte de las características de conexión. De hecho, estamos aquí principalmente en un sitio de membresía. Enlaces a Páginas Acerca de, Contacto, etc. Por lo tanto, están al pie de la página.
La recepción continúa con dos secciones en varias columnas que son suficientes para presentar el concepto. Varios contenidos dinámicos siguen, incluyendo un slider de testimonios.
El sitio en su conjunto es rico en contenidos variados: galerías, pinturas de honor, consejos, preguntas frecuentes, secciones para cada liga local... y esto, solo para los no miembros. El pago de las cuotas se realiza con Stripe.
plugins notables utilizados:
- Magnífico Popup
- Formulario de contacto 7
- Rotador testimonial
- Stripe
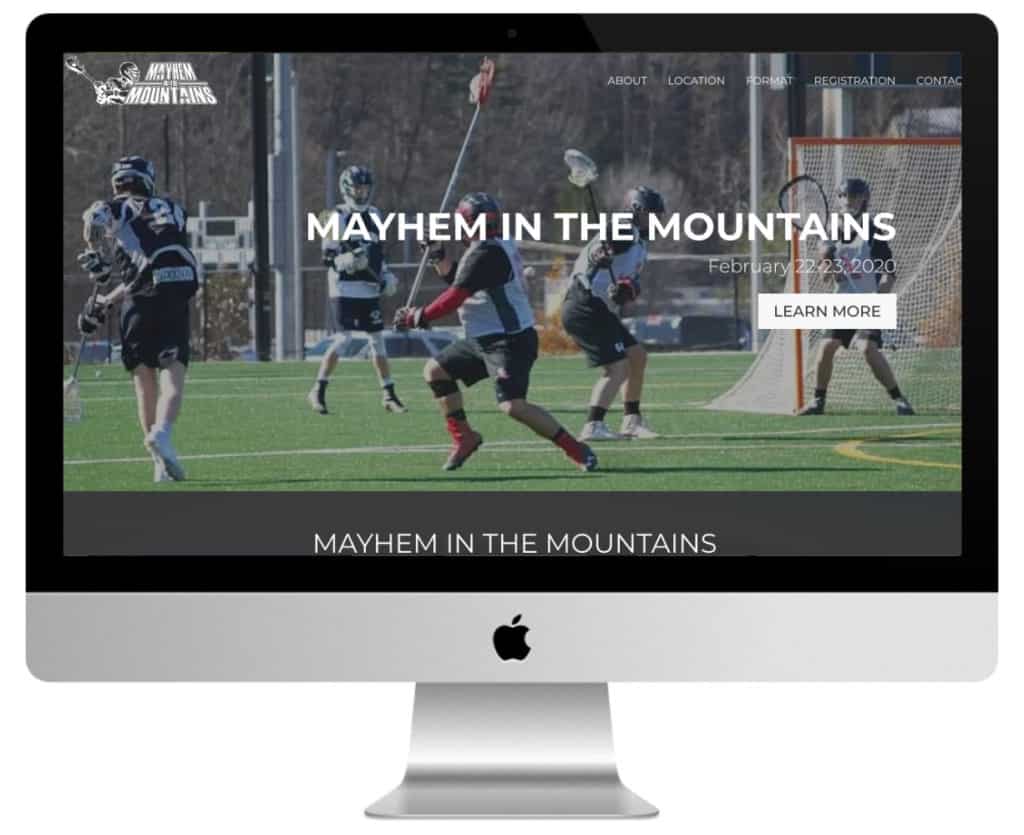
4 – Mayhem en las montañas

Mayhem en la montaña es un sitio dedicado a las competiciones de lacrosse (equipo deportivo de origen amerindio).
Esto Sitio deportivo Divi es esencialmente una página.
Comienza bastante clásicamente con una imagen de página completa y un CTA. Al desplazarse, verá el juego de colores alternando según las secciones: elementos marrones sobre fondo blanco y elementos blancos sobre fondo marrón. Es esta alternancia que da mucho carácter a Mayhem en la montaña.
Las capas de color son transparentes y sugieren fotos en el fondo de cada sección, apenas visible. Este efecto también es muy agradable para el ojo, mientras que permanece bastante discreto.
Un formulario de contacto está disponible en la parte inferior de la página principal y un enlace a una página independiente le permite registrarse en línea para la competencia.
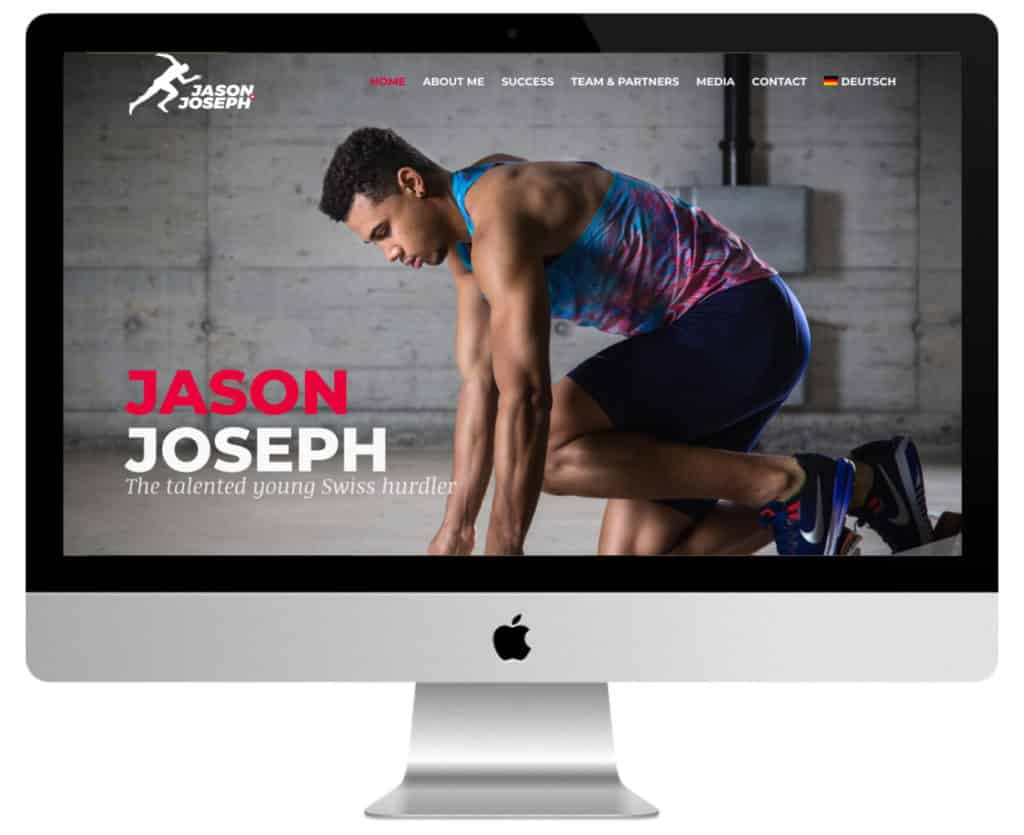
5 - Jason Joseph: Otro sitio deportivo con Divi...

Después Maxime ChablozAquí está otro atleta suizo: Jason Joseph.
Jason es un sprinter especializado en 110 metros de cobertura. Su sitio tiene una imagen muy pro e inspiradora, como muchos atletas les gustaría poder ver.
Veamos las llaves de esta hazaña:
- Fuentes y colores sólidos. El matrimonio de fuentes sin MS (títulos y párrafos) y MS (subtítulos) es impecable.
- La alternancia de rojo y blanco con gris azul está perfectamente controlada.
- Las fotos son elegantes. Se puede ver que fueron hechos por un profesional que puede destacar su tema. Jason parece serio, concentrado, decidido. Son bastante oscuros, que responde al gris azul del sitio y saca blanco y rojo.
- El Divi separadores son muy estéticos (doble, curvado con efecto de transparencia).
- La integración del contenido de vídeo y foto en el diseño del sitio está perfectamente controlada.
Tenga en cuenta también la buena dosis de elementos dinámicos. Entre ellos, el menú pegajoso con logo quién cambiar de color al desplazamiento. También aprecio mucho la apariencia dinámica del vídeo en la sección Acerca de !
En resumen, un sitio muy hermoso que definitivamente vale la pena una mirada.
Notable plugin : Autoptimizar.
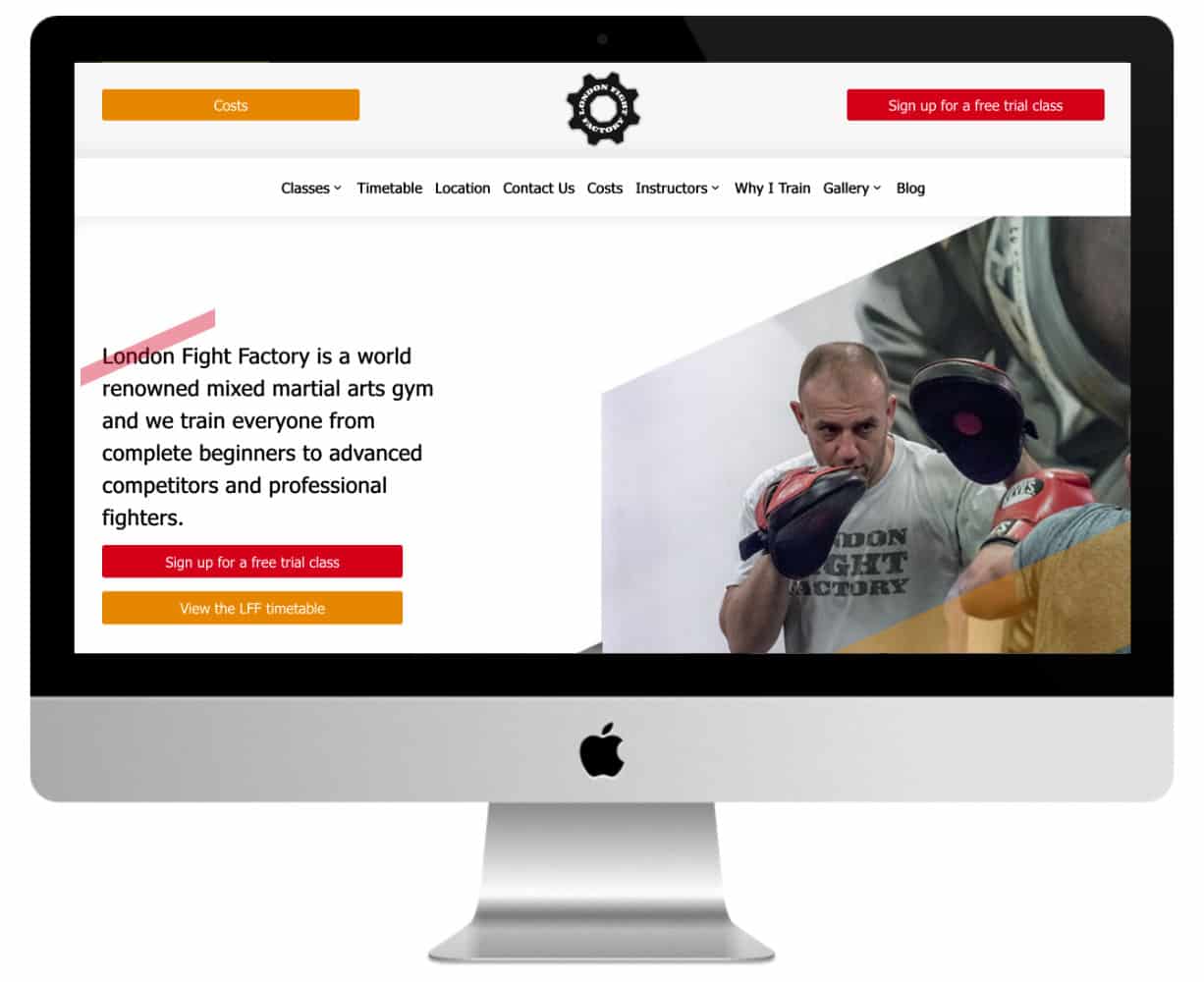
6 – London Fight Factory

Este es uno de los Sitios deportivos Divi el más exitoso de esta selección! London Fighting Factory es una habitación dedicada a artes marciales y deportes de combate.
Primera originalidad: su logotipo! Está animado y centrado en la parte superior de la página. En ambos lados, encontrará dos botones. El primero conduce a la sección que responderá a la pregunta de la mayoría de los visitantes, las tarifas. El segundo, el derecho, es un CTA que ofrece un juicio gratuito.
Estos dos botones definen inmediatamente el colores del sitiorojo y naranja. Punchy!
Siguiente menú, que es muy personalizado. Las páginas clásicas Contacto, Blog y Ubicación (alquiler) junto a enlaces a páginas más específicas como Cursos, Uso del tiempo, Profesores (team), "Por qué entreno" (Testimonios)
El contenido no es tan original, pero su presentación y redacción lo distingue.
Otro gran punto fuerte London Fighting Factory, sonido pie ¡Oye! Una galería de miniaturas con puntos de visualización dinámicos a diferentes partes del sitio.
Entonces encontramos un newsletter registration form, información de contacto y botones de redes sociales, todo por supuesto en los colores del sitio.
plugins notables utilizados:
- Formas de gravedad
- DuracellTomi
- Yoast
- Magnífico Popup
¿Necesita más inspiración? Descubre todos los escaparates oficiales de Divi.
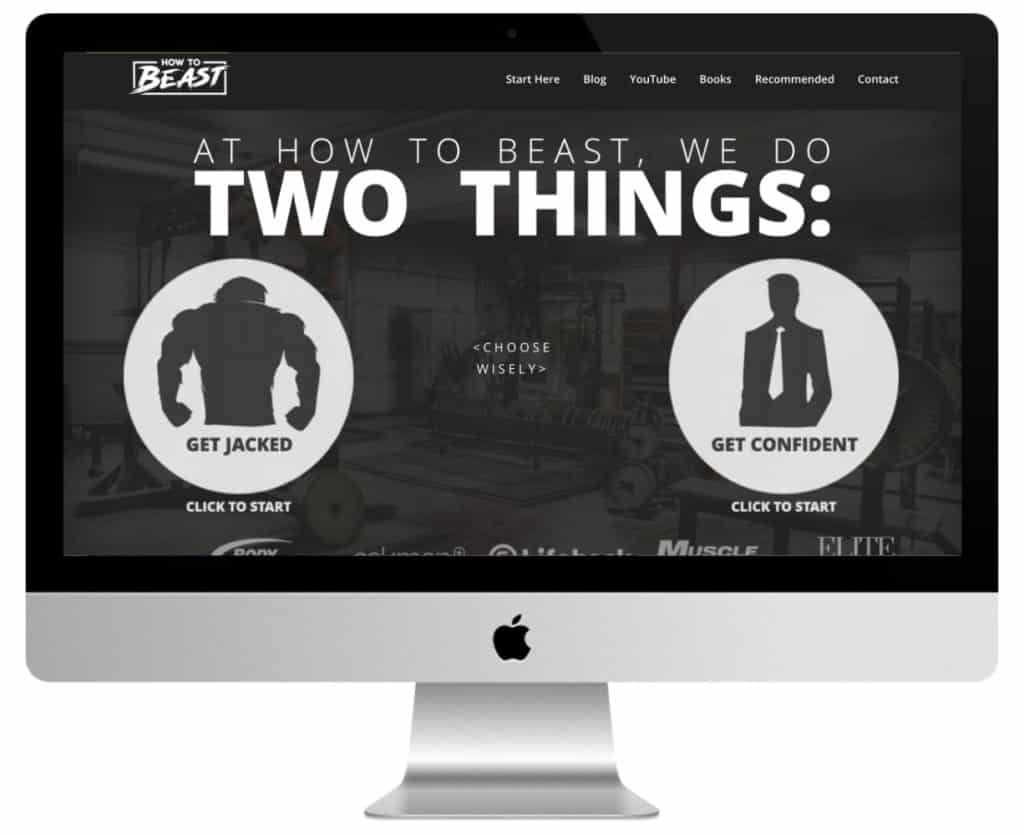
7 – Cómo la Bestia

Cómo Bestia es un sitio en entrenamiento físico, acondicionamiento mental y nutrición. Por lo tanto, está destinado a hombres que quieren ganar masa yendo a la habitación y se vuelven más confiados...
Con su diseño limpio y personajes audaces, Cómo Bestia ¡Grita en la masculinidad!
Golpeó duro desde casa con un doble CTA con pictos badass en página completa.
Usted tiene una opción entre "ser musculoso" y "ser confiado". Entre las dos imágenes, se te advierte: "Escoge sabiamente".
Página "Empieza aquí" sirve tanto de introducción como de cerca. Presenta el concepto del sitio, frases motivadoras, una selección de enlaces a los artículos más adecuados para comenzar y una presentación de David, el empresario en el origen del Cómo Bestia.
El blog adopta un tono profesional con sus botones cuadrados de redes sociales en la barra lateral, pequeñas miniaturas y diseño elegante.
Cómo Bestia También es y especialmente el gran canal de YouTube de David (+ 715.000 chicas en el momento en que escribo esto) y una cuenta de insta más que correcta (+ 100.000 seguidores). Recuerde que YT reúne a un público bastante masculino – más del 60%, a diferencia de Instagram donde se revierte la proporción.
El canal de YouTube también tiene derecho a una página completa en el sitio con una galería de vídeo.
Original, eficaz y llamativo, Cómo Bestia definitivamente merece su lugar en esta selección de mejores lugares deportivos Divi !
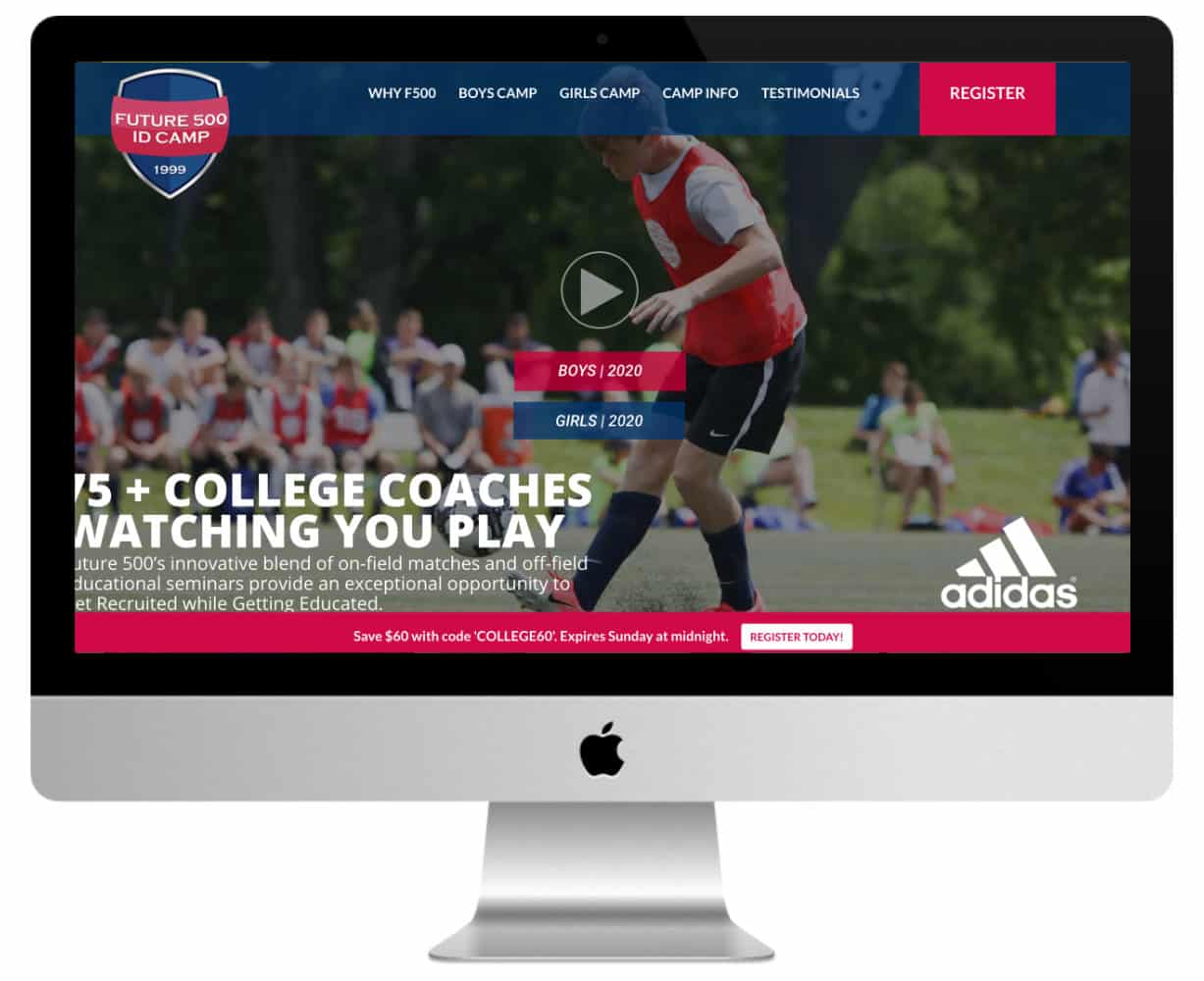
8 - Futuro 500 id Camp

Adidas establece y patrocina estos campamentos de verano en los Estados Unidos para promover el fútbol. Estos campamentos son bastante altos y el objetivo es permitir que los estudiantes obtengan una beca en una de las muchas universidades asociadas.
Así que estamos en un sitio muy pro, con ambición real y medios suficientes. Por eso el sitio no va en todas las direcciones: presentación bastante estática, elementos debidamente enmarcados, fotos y videos de alta calidad.
Este es un buen ejemplo de un sitio profesional que apunta a una clientela exigente. Los padres que envían a sus hijos al campamento de verano invierten en el futuro de sus hijos. Necesitan una imagen seria y confiable.
plugins notables:
- Formas de gravedad
- Bloom
- Yoast
- monstruo oculto
- Slider Revolution
¡No te demores! Descubre el tema Divi aquí. !
9 – Mijn Personal Trainer

Aquí está el sitio d-Ayhan Tac, entrenador personal de fitness y entrenador. Esto página web es un buen ejemplo de presencia en línea simple, limpia y eficiente.
La recepción abre en una Header hero que deja espacio para un menú pegajoso con pergamino. A continuación:
- un CTA,
- una presentación del entrenador y sus actuaciones,
- una selección de testimonios,
- de la metros dinámicos,
- el presentación de aranceles,
- y el sitio termina con la sección de contacto.
Tenga en cuenta los siguientes plugins que se utilizan para este sitio (entre otros):
- Ninja Forms
- Monarca Social Sharing
- Yoast SEO
En conclusión: ¿qué sitio deportivo Divi prefiere?
Espero que esta selección de Sitios deportivos Divi ¡Te he inspirado! Usted ve lo que puede conseguir en términos de variedad de tonos y actores, desde una página para atleta o entrenador personal hasta el gran sitio institucional o privado.
¡Divi lo hace todo!
Entonces, ¿cuál de estos sitios prefiere? Admito tener una gran debilidad por Cómo Bestia (con su doble CTA muy elegante como una bienvenida) y para el sitio de Maxime Chabloz (con separadores en salpicaduras de espuma).
¡Eso es todo lo que sabes! Siéntete libre de comentar. Del mismo modo, si usted tiene un sitio deportivo hecho con Divi para presentar, seguir adelante, puede ser parte de una próxima selección o actualización
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"


Este artículo fue escrito por David Albert, editor independiente que ayuda a los empresarios a publicar contenido de calidad. Más información en su sitio web.



Bonjour sur le site Maxime Chabloz, comment est-ce que l’on fait pour cacher son logo dans la barre de menu et ensuite la faire apparaître quand on scroll de couleur blanche alors qu’il était fondu avant avec l’image?
Merci à toi j’aime beaucoup ton site et le parcours avec joie.
Morichon rémi
Salut Rémi, c’est une histoire de « barre de menu primaire » et « barre de menu secondaire », dans les réglages Apparence > Personnalisé > En-tête et navigation. L’une correspond au menu normal et l’autre correspond au menu après avoir scrollé. Dans le cas de Maxime Chabloz, il a dû cacher le logo en menu primaire avec un fond transparent, puis dans le menu normal, il a laissé les valeurs par défaut… Tu comprends ?
Hey, merci pour ces analyses, ça m’aide beaucoup. Est-il possible que certains sites aient changé ? Car je n’ai pas toujours retrouvé tes observations sur le site. Good job !