Muchos lugares donde puedes añadir código personalizado en Divi ¡Oye! Este tema facilita esta tarea. Usted verá en este artículo que su niño tema es casi inútil !
Sí... Las herramientas nativas Divi y WordPress permitirnos fácilmente añadir código para Personalizar Divi. Esto es ideal si usted no es un desarrollador, pero usted ha encontrado un pedazo de código (un snippet) para copiar y pegar.
Si lee Astuces Dividebe haber visto que algunos artículos propusieron este tipo de "Snippet" para ayudarte personalizar su sitio. Así que miremos más de cerca. donde añadir código personalizado…
- 1 – El módulo de texto Divi: CSS y HTML
- 2 - Ficha avanzada de módulos, líneas o secciones: CSS
- 3 – Ajustes avanzados de la página: CSS
- 4 - pestaña de apariencia Personalizar: CSS
- 5 - Opciones temáticas Divi: CSS y JavaScript
- 6 - El módulo Código: CSS, HTML y JavaScript
- 7 - El tema infantil: CSS, PHP, HTML, JavaScript
- 8 - Utilizando la extensión Snippet Code: PHP, JavaScript, HTML, CSS
- 9 - Código personalizado en Divi: cuadro resumido
1 – El módulo de texto Divi: CSS y HTML
El Módulo Texto Divi permite hacer muchas cosas! Puedes:
- Escribe texto (por supuesto)
- Añadir títulos
- Añadir listas con fichas o números
- Insertar imágenes
- Insertar códigos cortos
- Etc.
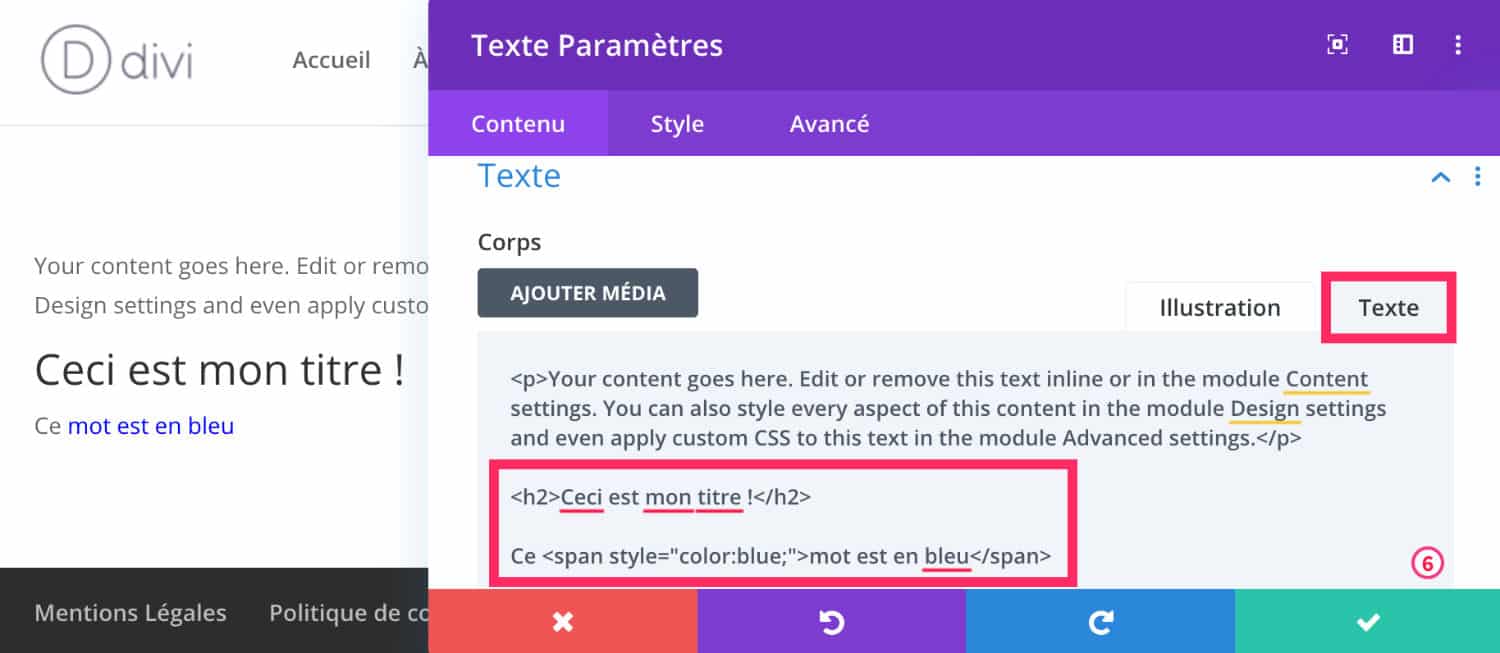
Parece el viejo editor de WordPress (Classic Editor) y ofrece una pestaña que usted permite añadir CSS y HTML. Todo lo que tienes que hacer es cambiar el módulo al modo " TEXT" y accedes al Versión HTML de su texto. ¡Es muy práctico, incluso indispensable!
Así que, si tienes algo Conceptos HTML y CSS, puede modificar sus textos sobre la mosca.

Para darle un ejemplo, en la imagen anterior, rápidamente marqué parte del texto con <h2> y añadió un color a algunas palabras.
¿Ves el faro? <span> ? Dentro, añadí estilo (del CSS): <span style="color:blue;">Placer un mot ici</span>. Esto es lo que llamamos CSS INLINE. Para decirle la verdad, no es recomendable colocar CSS Inline en todas partes porque esto puede tener un impacto en rendimiento de su sitio. ¡Pero a veces puede ayudar!
Este módulo de texto, usted entiende, es un módulo off-road fácil de usar para añadir HTML o CSS!
2 - Ficha avanzada de módulos, líneas o secciones: CSS
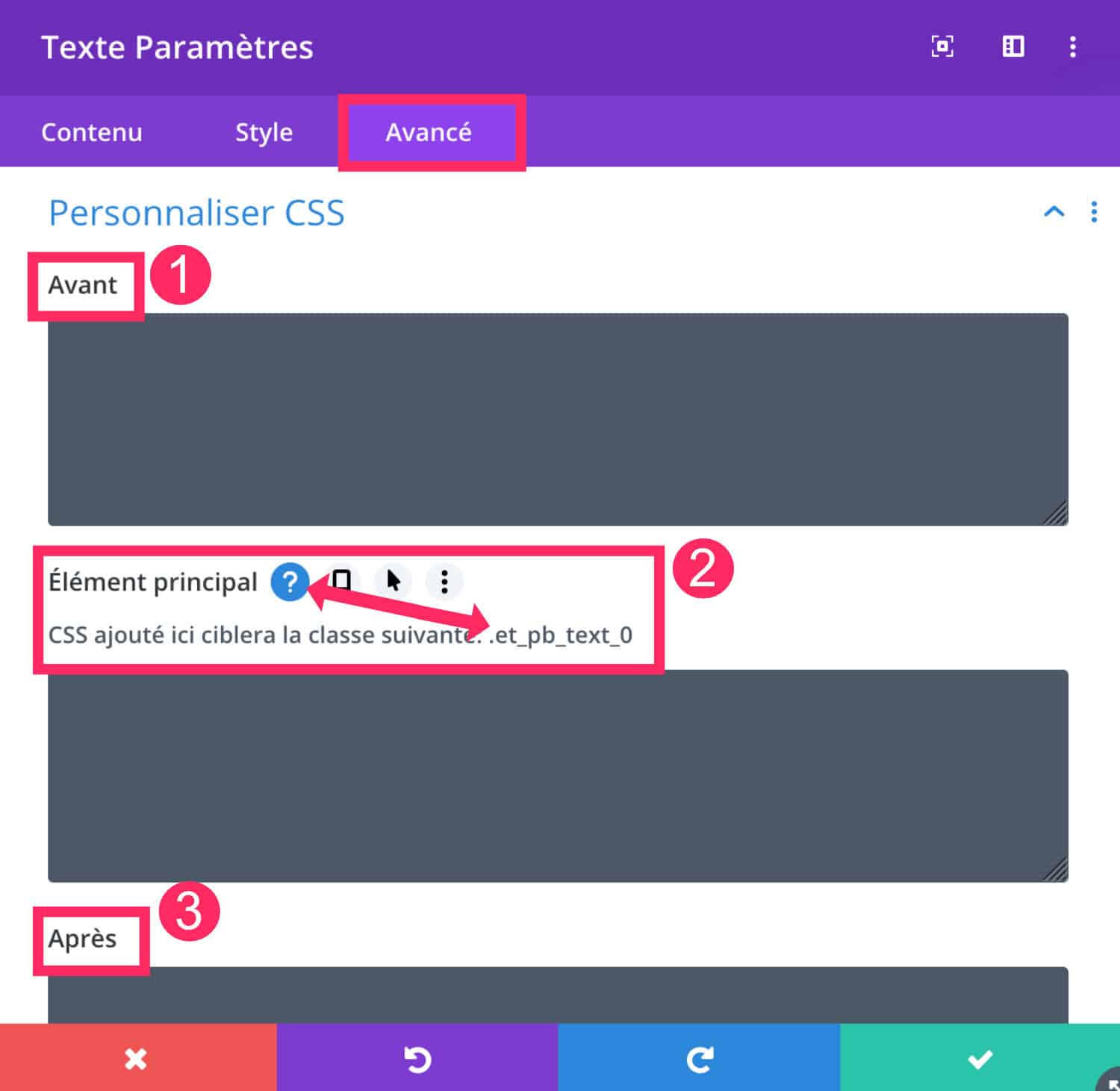
Cada uno Módulo Visual Builder, línea y sección tiene una ficha llamada ADVANCED que contiene campos para añadir CSS.
Pero ten cuidado, este CSS sólo actuará para el módulo, línea o sección.

Tres campos están disponibles para añadir CSS:
- Antes: Es el « Pseudo-Element Antes »
- Elemento principal: el CSS que agrega aquí actuará en el elemento principal.
- Después: Es el « Pseudo-elemento después »
Aprender más acerca de Pseudo Elementos Antes y Después.
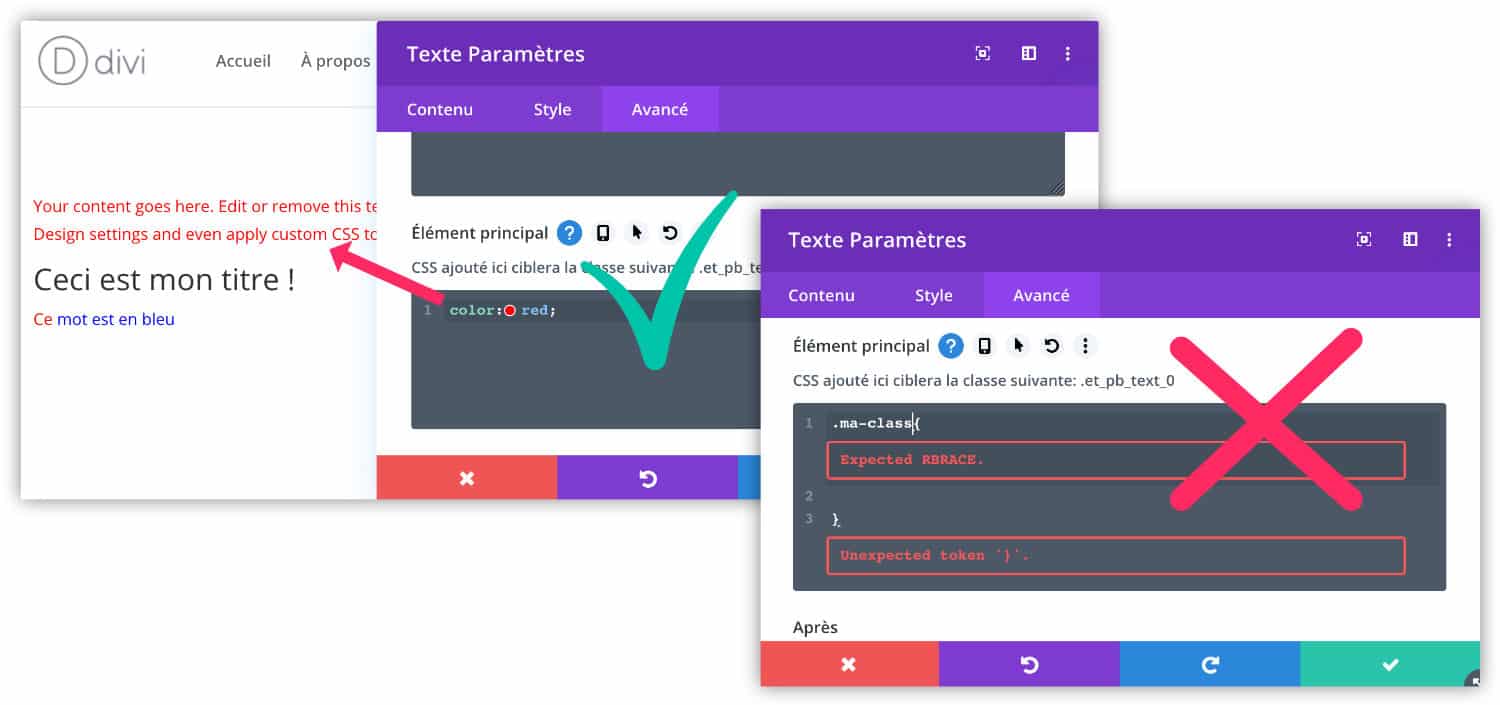
Estos campos act on very specific CSS CLASSES. Le aconsejo que haga clic en el icono de Pregunta para saber dónde funcionará tu código.

Tenga en cuenta que en estos campos sólo tiene que entrar CSS sin llamar a clases o etiquetas Porque no funcionará. Entonces tendrá que utilizar otros medios, como los que discutiremos en el resto de este artículo.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
3 – Ajustes avanzados de la página: CSS
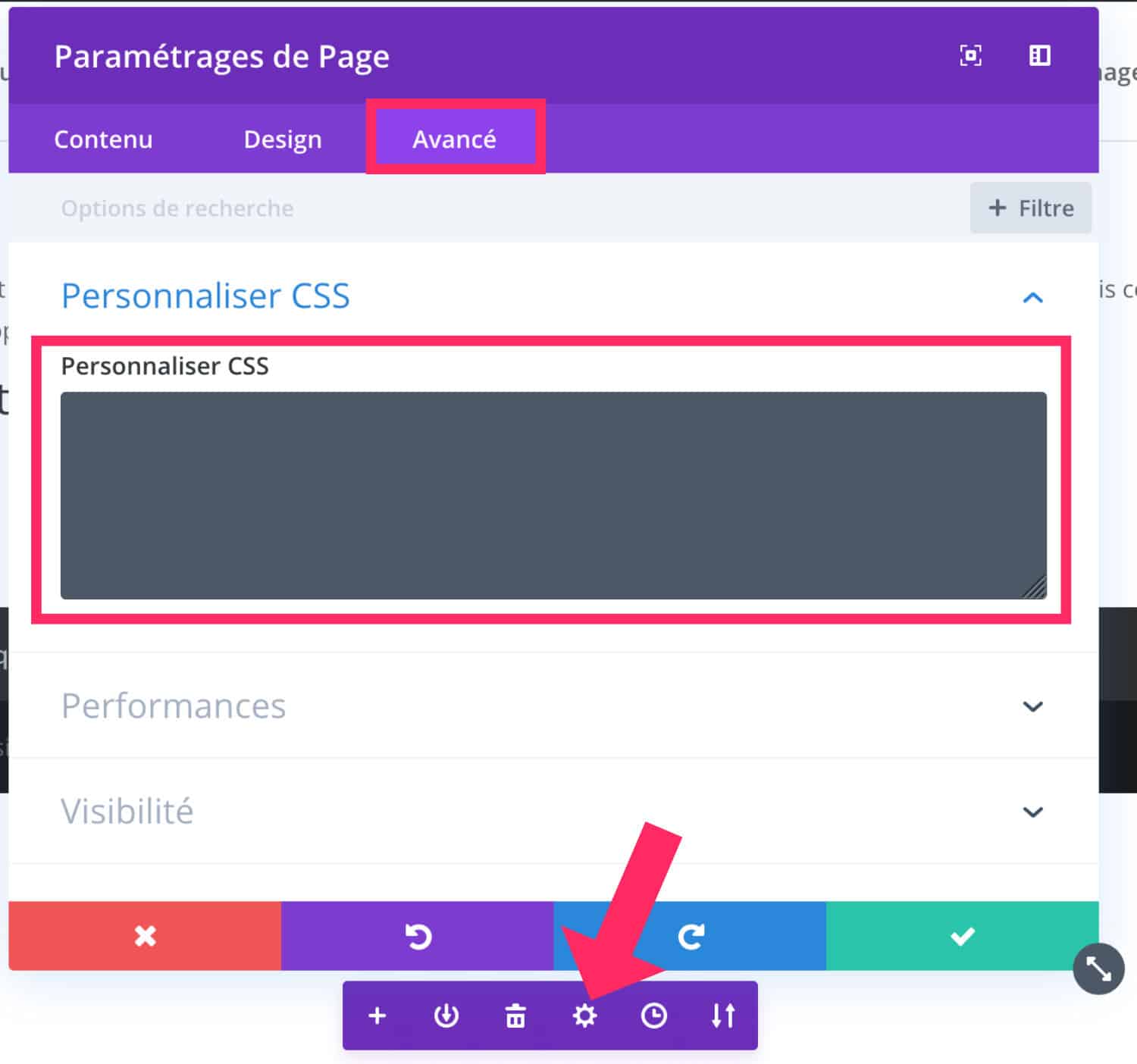
Cuando habilita el Editor Visual dentro de una página o artículo, puede añadir módulos, por supuesto, pero también puede acceso a parámetros avanzados (véase también: características ocultas de Visual Builder).
Para ello, simplemente abra el menú de la configuración de la página (la cruz violeta, en la parte inferior de la página) y haga clic en el icono del rueda dentada.

Nos vemos. pestaña AVANCED : puede entrar en su CSS en el campo "Customize CSS".
Esta opción es ideal si quieres crear una regla CSS que sólo actúa dentro de esta página. Por lo tanto, usted no carga CSS innecesariamente a través de todo su sitio.
Sin embargo, si esta regla es redundante y necesita añadirla a varias páginas de su sitio, recomiendo la siguiente solución...
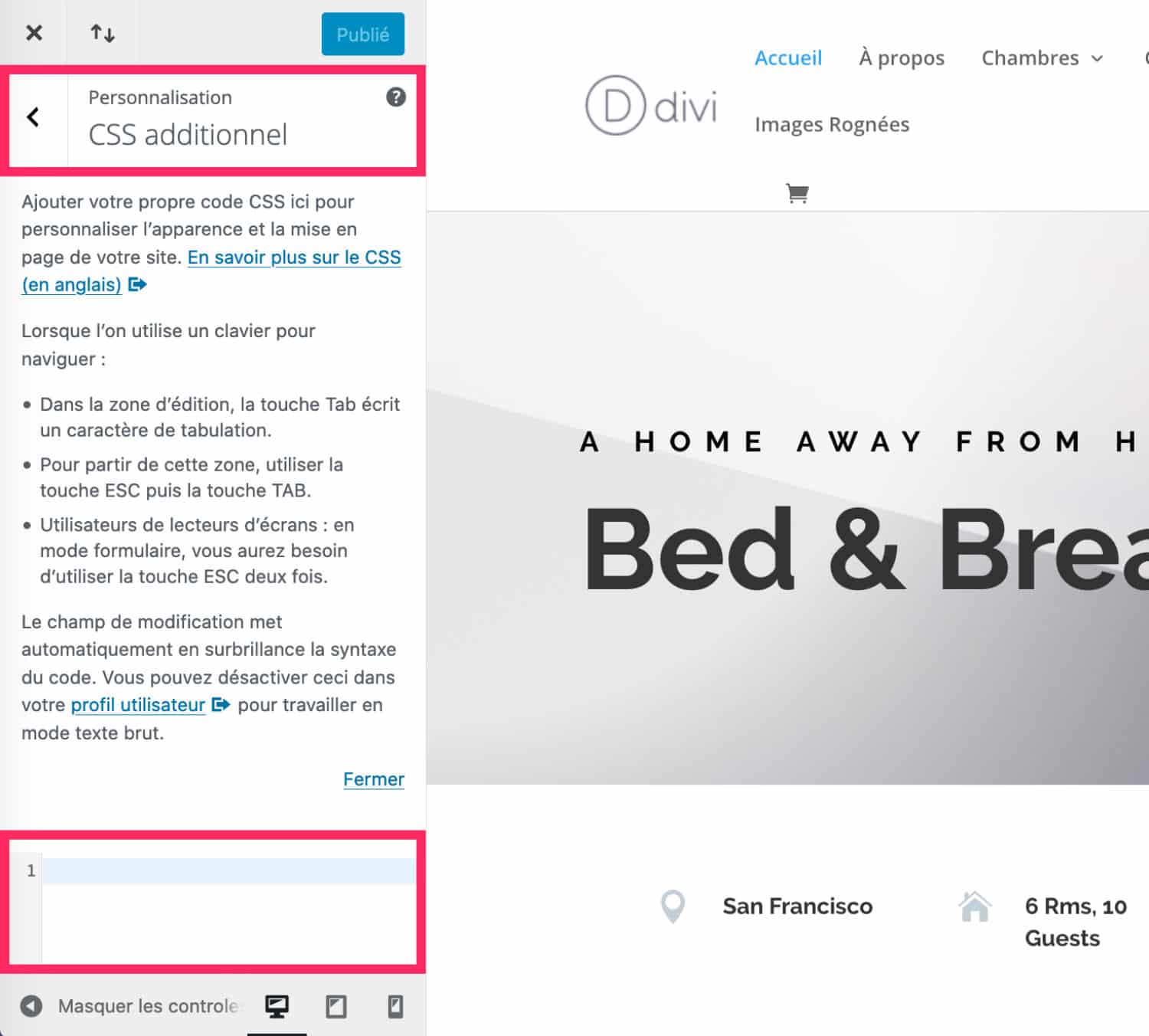
4 - pestaña de apariencia Personalizar: CSS
Tab Aspecto √≥ Personalizar √≥ CSS adicional nativamente permite añadir todas las reglas CSS que usted necesita.

Sólo empieza a ingrese su CSS en el campo dedicado. Después puedes añadir varias reglas.
Sugiero que saltes una línea entre cada código e incluso agregas comentarios para no olvidar para qué es tu código.
Aquí hay un ejemplo:
/* code texte encadré */
.encadre {
border: solid 1px #7e3bd0;
padding: 1em;
}El texto entre /* y */ es un comentario no tomado en cuenta por los navegadores web. Al comentar su CSS, usted lo encontrará más rápido!
5 - Opciones temáticas Divi: CSS y JavaScript
El tema Divi permite agregar CSS y Scripts a las opciones del tema...
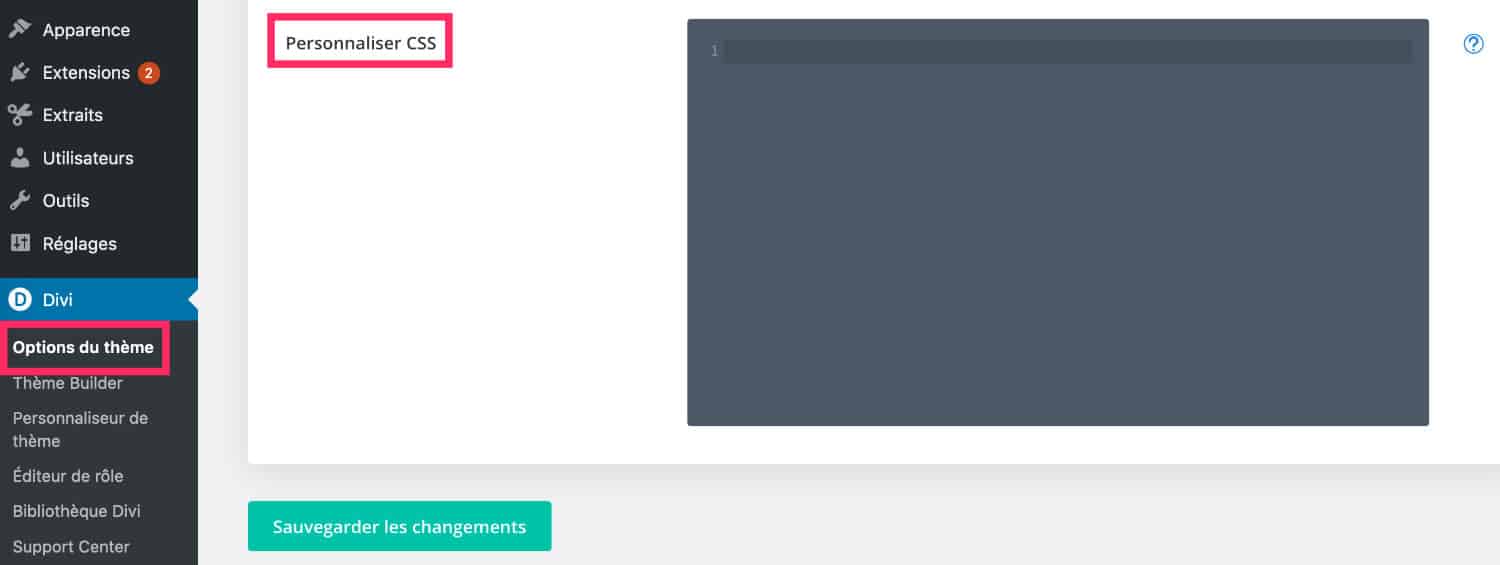
5.1 – El CSS en Tab Divi Opciones temáticas General

Al final de la ficha Divi Opciones temáticas General, encontrará un campo para entrar en CSS. Este campo es el mismo que el de la ficha Aspecto √≥ Personalizar √≥ CSS adicional (véase el capítulo anterior de este artículo).
Así que es otra manera. añadir CSS en Divi.
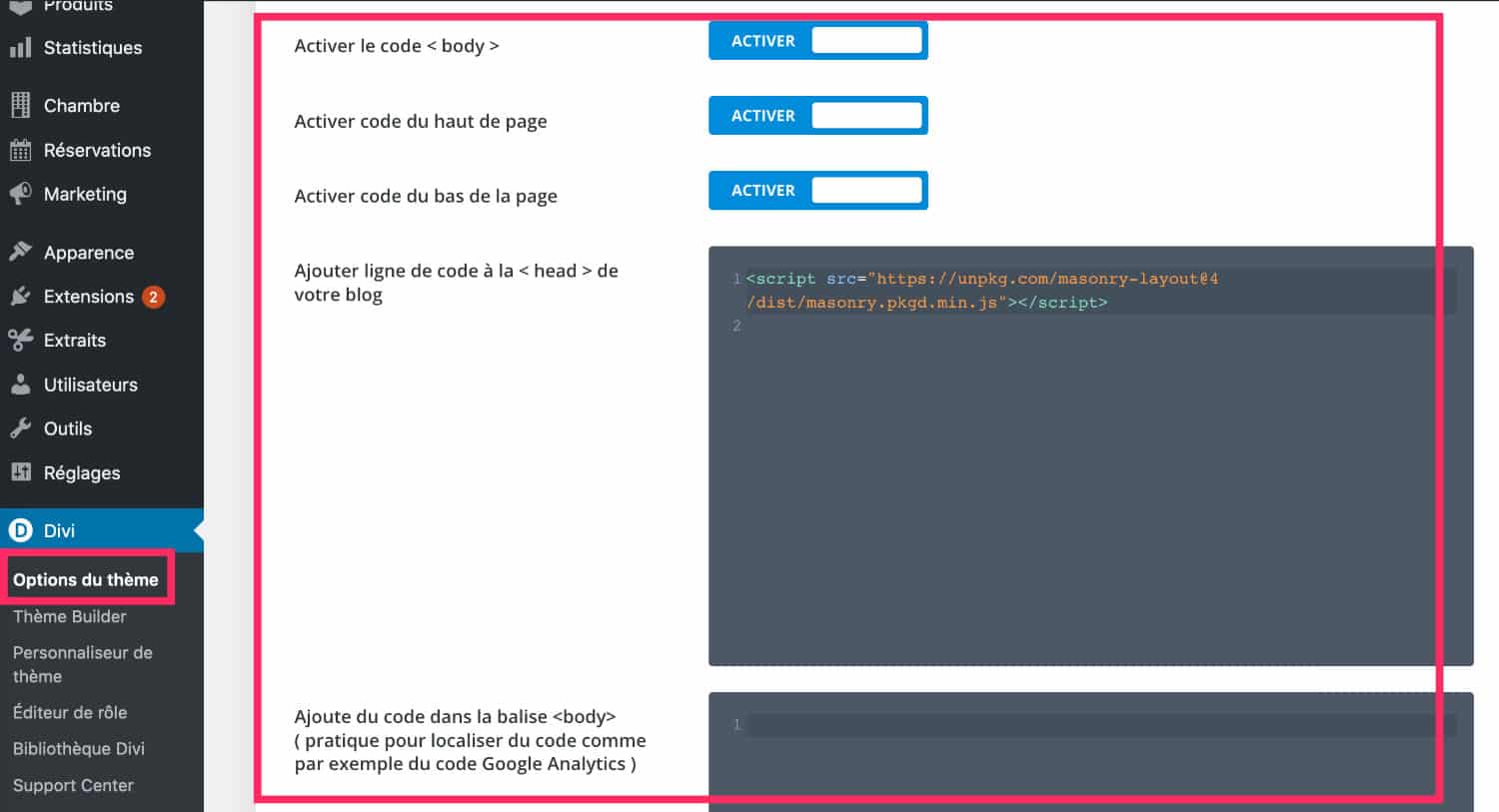
5.2 - JavaScript en la pestaña Divi Opciones temáticas Integración
Tab Divi Opciones temáticas Integración ofrece la posibilidad de añadir código JavaScript o jQuery.

Los campos en esta pestaña permiten añadir código en el <head> y dentro <body> Su sitio.
Esto se utiliza principalmente para añadir etiquetas <script> Tenga en cuenta que también puede utilizar este módulo dentro de sus plantillas creadas con Theme Builder. El código estará activo en todos los modelos que lo usen. <link>.
Módulo de código Divi
- Puedes usar un Tema del niño para hacer personalizaciones dentro de su sitio. Esta es la manera más segura de no perder cambios en cada actualización de tema padre. Dependiendo de los cambios que usted necesita hacer, un tema infantil es esencial. Este puede ser el caso, por ejemplo, si usted codifica completamente una plantilla de página o añade archivos..
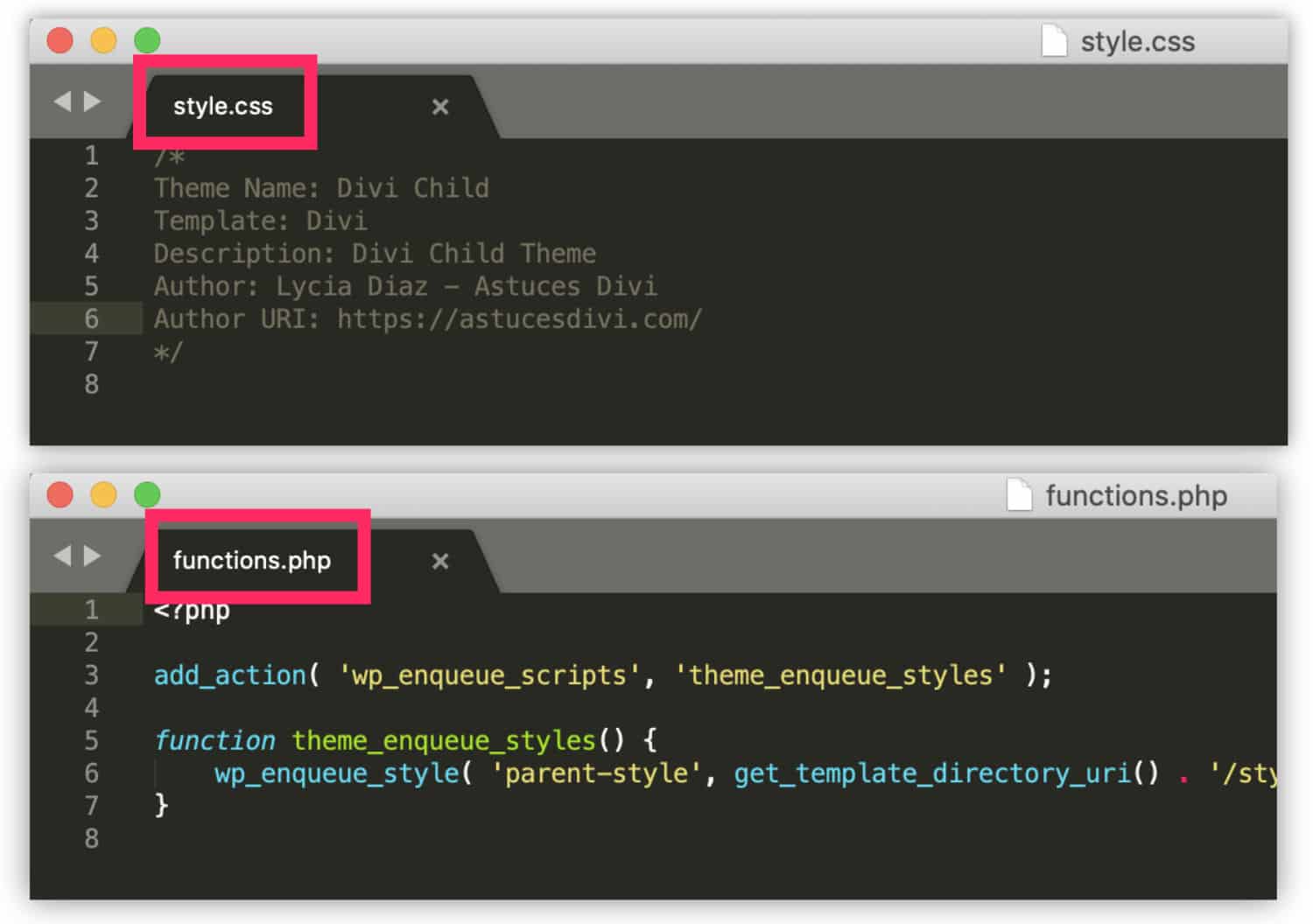
- Añadir código personalizado a Divi a través de un tema infantil Archivo estilo.css
Finalmente, también podemos utilizar el baliza <head> para añadir fuentes personalizadas en Divi utilizando una etiqueta <link>agregar sus reglas CSS
<link href="https://fonts.googleapis.com/css2?family=Chelsea+Market&display=swap" rel="stylesheet"> . El archivo
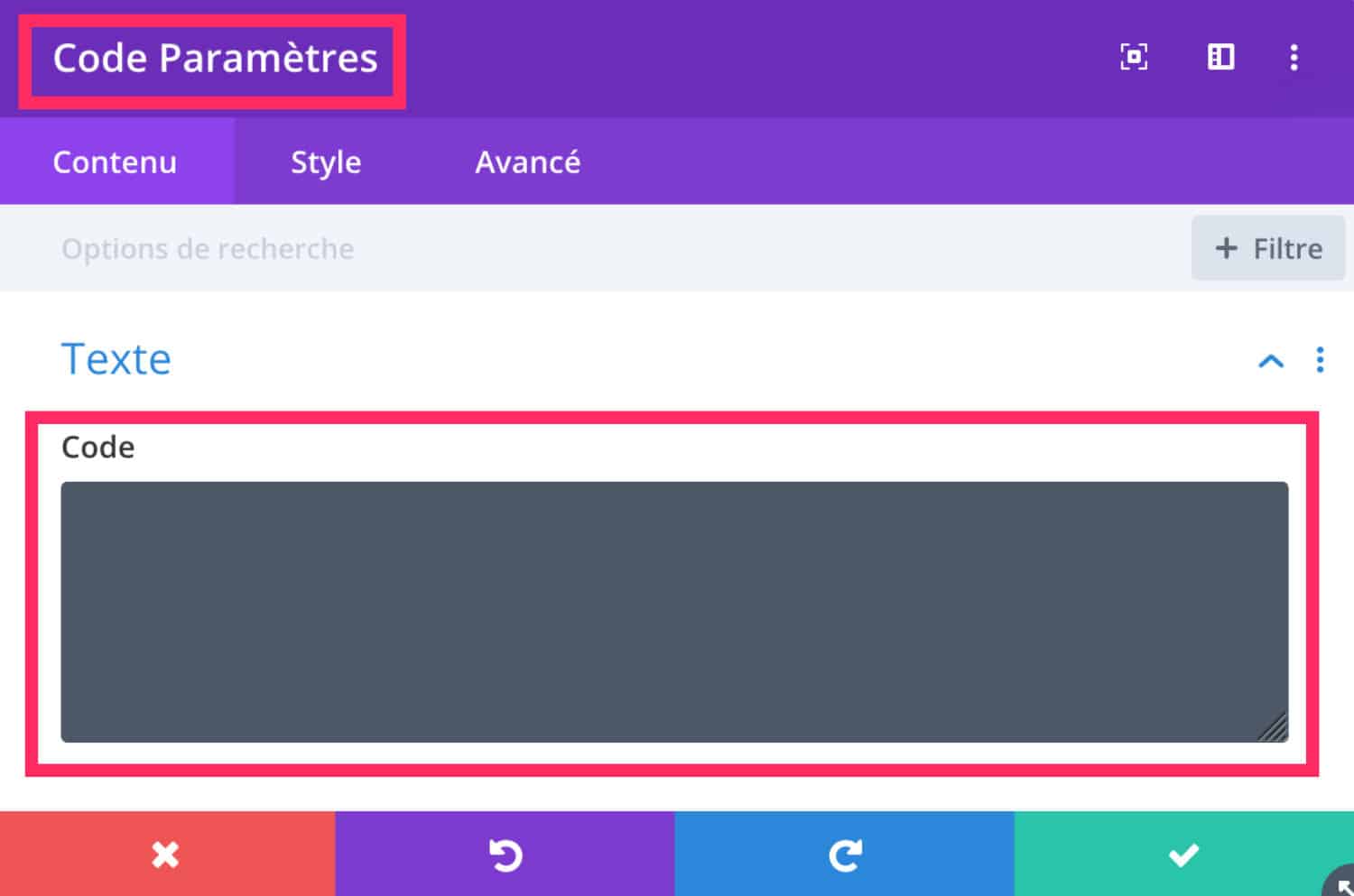
6 - El módulo Código: CSS, HTML y JavaScript
El Módulo Divi Code permite , permite Introduzca PHP

.js
en la carpeta de su tema infantil y cargarlos a través del archivo
Crear o obtener un tema del niño Divi.
7 - El tema infantil: CSS, PHP, HTML, JavaScript
Vea cómo añadir JavaScript o jQuery en un tema infantil En caso de que tengas
necesidad de añadir sólo algunos extractos de código a su tema sin añadir archivos o carpetas

The extension Snippet Code estilo.css contenu dans tout thème enfant vous permettra d’ajouter vos règles CSS. Quant au fichier funciones. php, il permet de saisir du PHP.
Si vous avez besoin d’ajouter des scripts, vous pourrez ajouter des fichiers .js dans le dossier de votre thème enfant et les charger via le fichier funciones. php.
Para ir más lejos:
- Créer ou obtenir un Divi child theme
- Voir comment ajouter du JavaScript ou du jQuery dans un thème enfant.
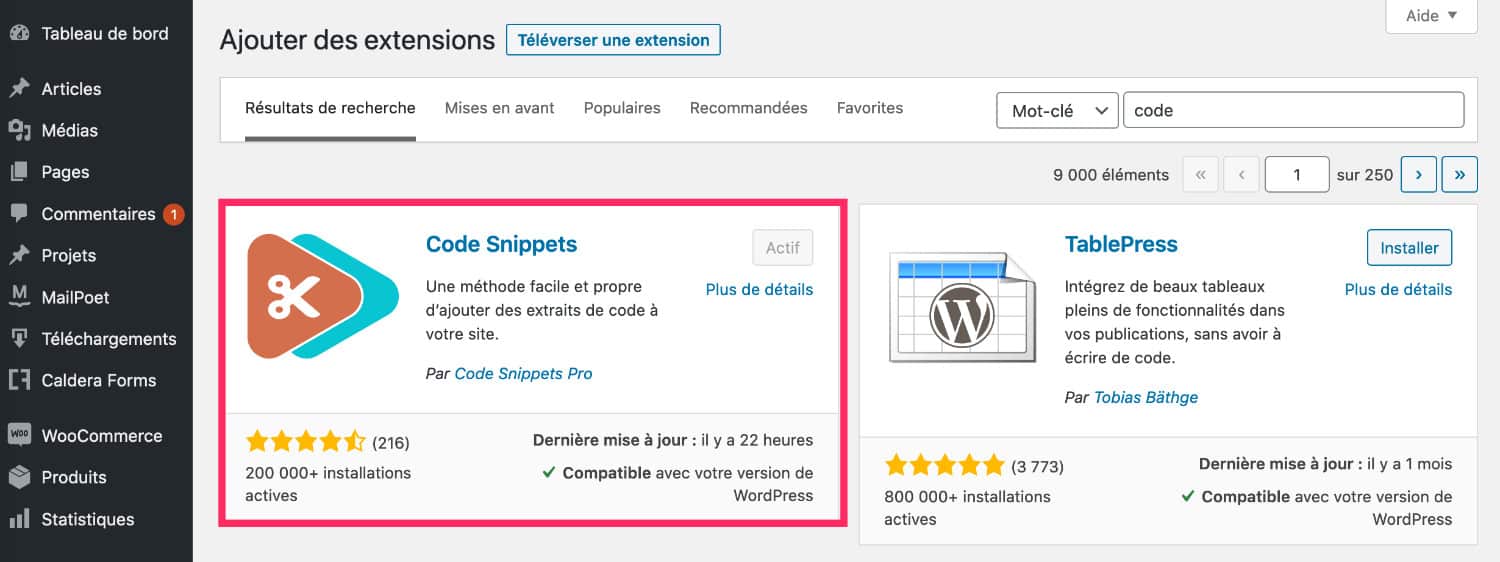
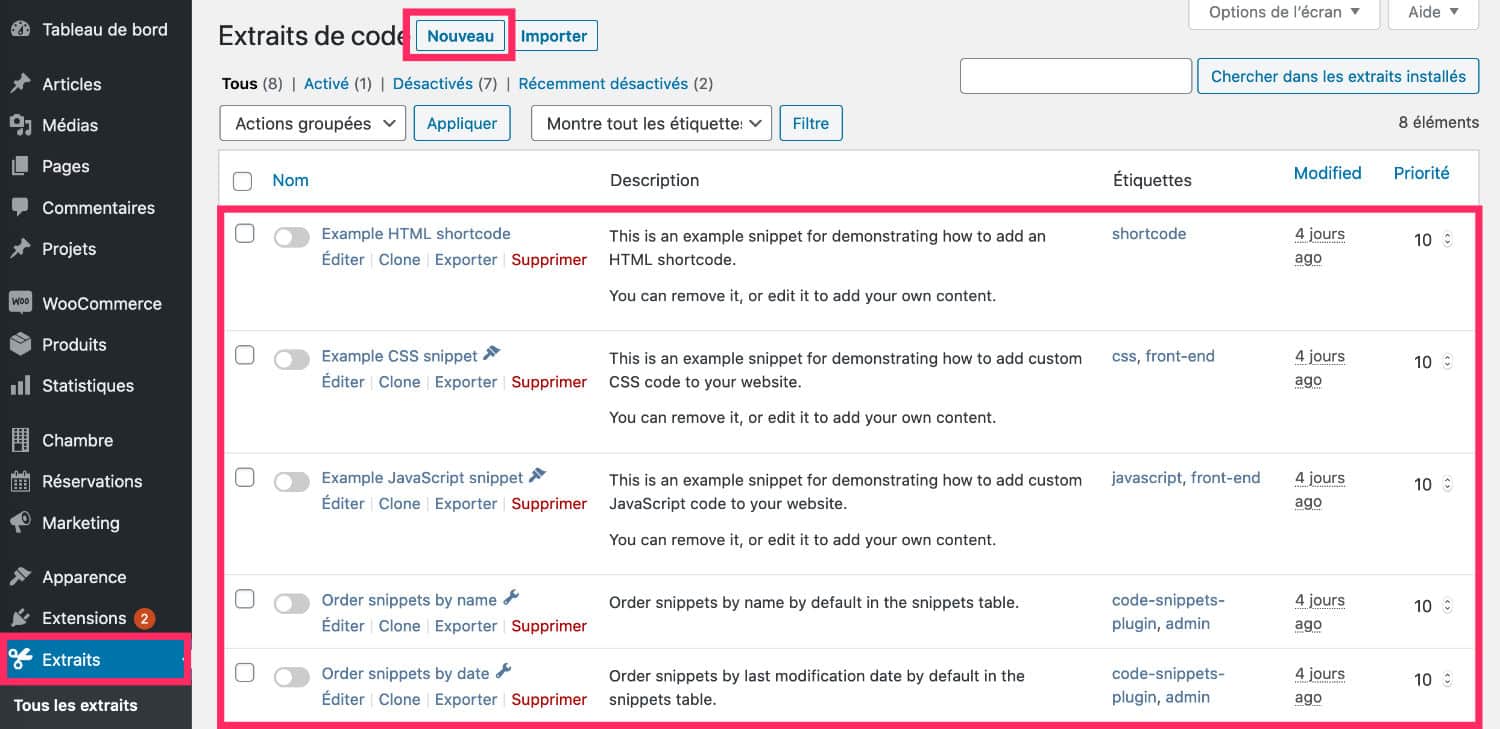
8 - Utilizando la extensión Snippet Code: PHP, JavaScript, HTML, CSS
Dans le cas où vous avez besoin d’ajouter seulement quelques extraits de code à votre thème sans ajouter des fichiers ou des dossiers, dans ce cas, le thème enfant n’est pas vraiment indispensable. L’extension Code Snippets fait très bien le job… C’est même encore plus pratique !

Aquí hay una tabla sumaria: JavaScript.

Ficha avanzada de los módulos Divi Via the Appearance menu y haga clic en Opciones temáticas Tema del niño saisir du PHP.
Snippet Code Extension
Para ir más lejos, aquí hay algunos enlaces:
- CSS para principiantes
- Artículo
- « Requisitos técnicos para desarrollarse bajo WordPress »
- por el Capitán WP
- Una lista
9 - Código personalizado en Divi: cuadro resumido
tutoriales para aprender PHP añadir código personalizado en DiviTexto del módulo HTML de CSS
Módulo de código avanzado
9 elemento principal
Código avanzado Página Divi
| HTML | CSS | Aspecto Personalizado CSS | Tema de opción Divi CSS | |
| Módulo de texto | x | x | ||
| Tema de opción Divi JavaScript | x | |||
| Ajustes de página | x | |||
| Módulo de código Divi | x | |||
| Theme Enfant Divi - addition of Code | x | x | ||
| tema del niño Divi | x | x | x | |
| Snippet Extension Code | x | x | x | x |
| Agregar código personalizado en Divi | x | x | x | x |
Código aduanero Divi Tema
- Consejos de Divi » ¿Dónde añadir código personalizado en Divi (CSS, JavaScript y PHP)? Flujo de comentarios
- Consejos Divi 96 Puede agregar código personalizado en Divi muy fácilmente. Este artículo te muestra todos los lugares posibles. de Capitaine WP
- Une liste de tutoriels pour apprendre le PHP .




Un très bon résumé… j’ai enfin compris le avant et après dans le « personnaliser CSS » !!! Merci
Pour le php, perso je passais par des shortcodes dans le functions de mon thème enfant, je vais tester Code snippet !!
Merci Jérôme 😉 Tu vas vois Code Snippet est vraiment pratique !
Merci BEAUCOUP pour ce site au top. Je suis en train de m’auto-former sur Divi, en ne connaissant pas encore ce qui est CSS d’ailleurs, et ce site est une mine d’or. Et comme je ne maitrise pas encore le sujet, je n’arrive qu’à utiliser les paramètres avancés de chaque module et du coup ne pige pas comment utiliser cela sans appeler de classe ou de balise.
En l’occurence je cherche à faire un effet bouton mais à partir d’une icone Font Awesome, du texte donc, et je n’arrive pas à faire de changement de couleur au passage de la souris. Aurais-tu une idée de comment faire ?
Bonjour,
Cet article est super clair.
Je me suis donc servie de code snippet sur mon site en construction en pensant avoir trouvé la solution sans aller me plonger dans mon theme enfant.
J’ai fait un « copier-coller » d’un code trouvé sur caldera forms afin de remplacer le drapeau us des numéros de telephone par le drapeau français.
Mais cela ne fonctionne pas!
Salut Anne Laure, ce que tu veux faire est du CSS pur. Pour émettre des règles au survol de la souris, tu dois utiliser « :hover » Cela te donne une piste à explorer, tu trouveras des tutos sur Google.
Salut François, on ne peut pas copier-coller n’importe quel code. Il faut avoir quelques connaissances en amont.
Merci Lycia, en fait j’ai découvert l’onglet « souris » (je ne sais pas quel est le terme officiel) de Divi et j’ai réussi du coup !
Merci Lycia pour ce site vraiment extraordinaire! Une mine d’or pour celui qui se fait la main avec WordPress et Divi. Et en français!
Merci !
Bonjour, je cherche à installer un code Google Optimize sur une page spécifique, quelle est la meilleure option svp?
Je pencherai pour un plugin qui permet d’ajouter du code à la section head seulement sur les pages qu’on souhaite.