¿Has pensado en algo? personalizar la página de error de su sitio 404 ? ¿No? Sin embargo, usted debe: no sólo es simple de hacer, pero también podría hacerlo. bajar su tasa de rebote ¡Oye! La idea es mantener en su sitio de Internet que pasaría a través de él.
- 1 – ¿Qué es un error 404?
- 2 - Caso especial: página de inicio está disponible pero todas las otras páginas muestran un error 404
- 3 – ¿Por qué y cómo evitar 404 errores?
- 4 - ¿Por qué personalizar la página de error 404 en su sitio web?
- 5 - Página de error 404 con el Editor de Temas Divi
- 6 - Página de error 404 sin el Editor de Temas Divi
- 7 - Inspiraciones para personalizar tu página de error 404
- 6 - Personalizar su página de error 404: el vídeo tutorial
1 – ¿Qué es un error 404?
Uno error 404 es un código de respuesta enviado por su navegador cuando no encuentra ningún contenido para mostrar.
Esto puede ocurrir en varios casos:
- Usted ha cambiado la URL de su sitio, siguiendo una migración, y se olvidó de hacer una redirección de nombre de dominio.
- Cambiaste la URL de tu publicación, o más bien, cambiaste el bazo y olvidaste redirigirte.
- Usted borró una publicación y se olvidó de redirigir.
- Usted ha compartido una URL errónea, por ejemplo, una URL que habría escrito erróneamente (por eso recomiendo siempre hacer una copia-paste de la URL en lugar de entrarla a mano).
- El usuario de Internet malinterpretó una URL de su sitio mientras navegaba y cayó en una página que no existe.
Eso es, son casi los casos que estamos acostumbrados a conocer.
Quieres personalizar ¿Divi como profesional? Descubre todos los tutoriales!
2 - Caso especial: página de inicio está disponible pero todas las otras páginas muestran un error 404
Puede suceder que la página de inicio de su sitio está disponible pero todas las otras páginas de su sitio muestran un error 404. Es bastante raro, pero ha pasado cuatro o cinco veces en unos pocos años.
En este caso, tienes un .htacces problema del archivo. Entonces es suficiente regenerarlo para corregir el problema.
Para esto, ve a la pestaña Ajustes √≥ Permalians y haga clic en el botón "Guardar cambios" dos veces. En la mayoría de los casos, esto genera un nuevo archivo .htaccess y resolver estos problemas de error 404.
¡No te demores! Descubre el tema Divi aquí. !
3 – ¿Por qué y cómo evitar 404 errores?
Errores repetidos 404 ofrecen un mala experiencia de usuario. Pero más allá de eso, es malo para el SEO de su sitio. Google no le gusta caer en el contenido que ya no existe!
Para errores correctos 404, sólo instalar el Redirect plugin. Es una extensión gratuita y fácil de usar que le permite entrar en la antigua dirección web e indicar a qué nueva dirección debe ser redireccionado.
Es un plugin que instalo en cada uno de mis sitios y te recomiendo hacer lo mismo.
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
4 - ¿Por qué personalizar la página de error 404 en su sitio web?
Usted puede preguntarse si es realmente necesario personalizar la página de error 404 un sitio si corrige todos los errores existentes?
La respuesta es sí, todavía debe personalizar esta página, por dos razones:
- Incluso si usted corrige todos los errores 404 en su sitio, puede ser que un usuario está entrando en una mala dirección. En ese caso, caería en esa página.
- La página básica de error 404 no es bonita y usted podría armonizar con el resto de su sitio.
Además, mediante la personalización de su página de error 404, usted podría crear un diseño extraordinario para que el usuario de Internet finalmente está feliz de haber caído en esta página con un poco de humor, por ejemplo!
Pero más allá del diseño, el objetivo es mejorar la experiencia de usuario de Internet y evitar perderlo. Es absolutamente necesario alentar al usuario de Internet a ir más lejos que este error y descubrir otras páginas de su sitio. Así que tú mejorar su tasa de rebote.
5 - Página de error 404 con el Editor de Temas Divi
La buena noticia es que Divi Builder Tema permite personalizar esta página en un abrir y cerrar de ojos!

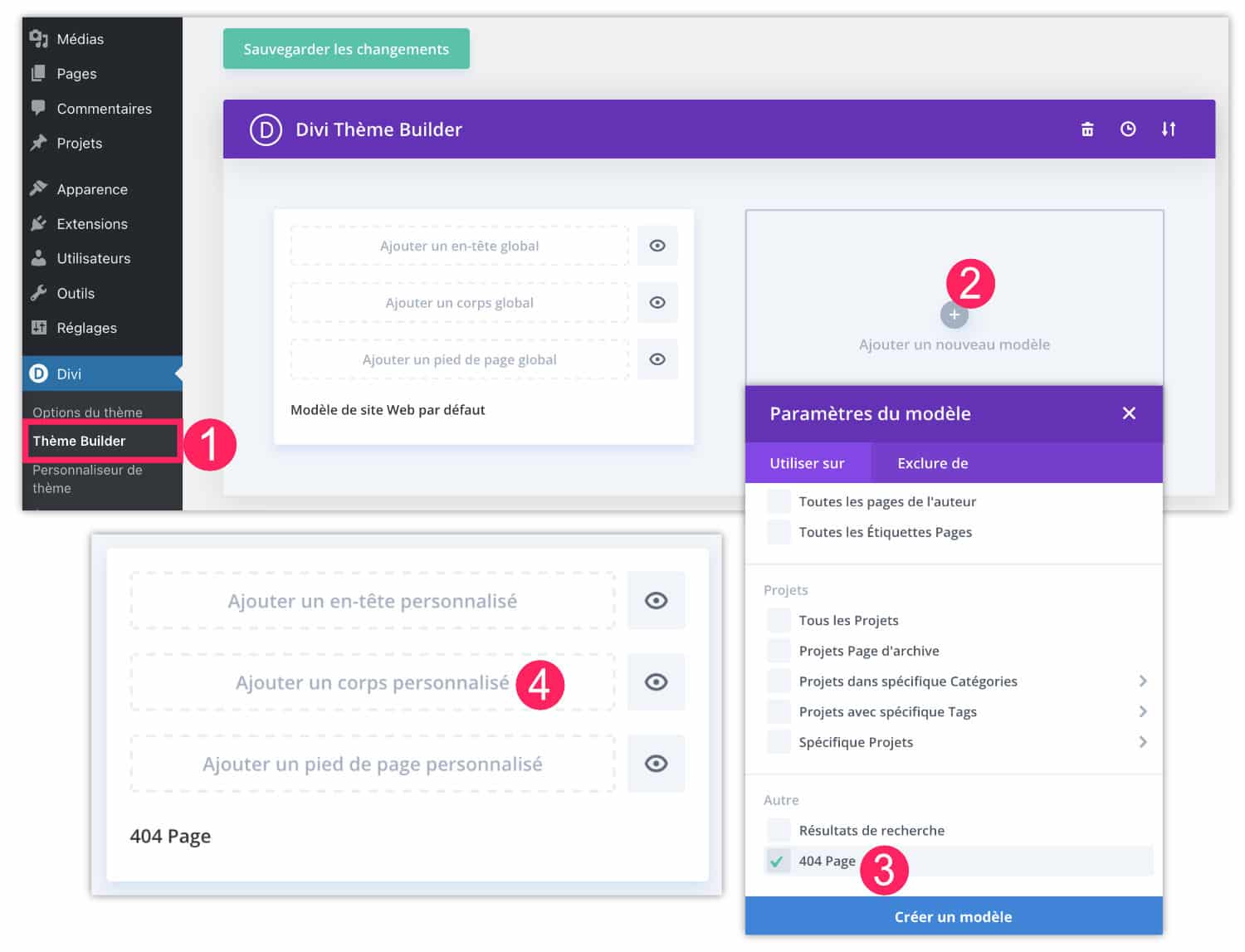
- Vaya a la pestaña Divi Theme Builder.
- Haga clic « +Agregar un nuevo modelo ».
- Elija el modelo "404 Page".
- Haga clic "Agrega un Cuerpo Personalizado".
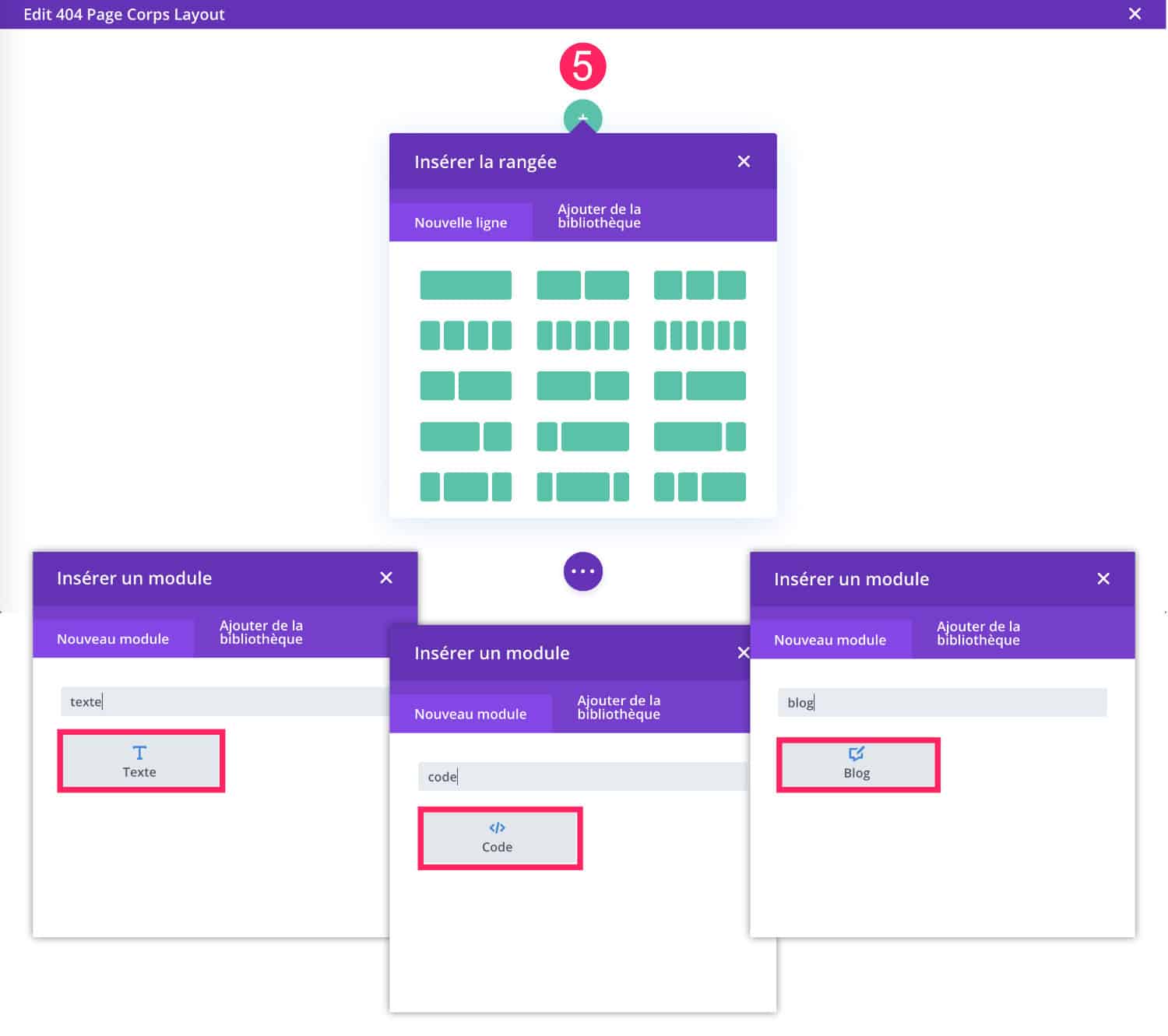
- Entonces construye tu diseño como quieras. Añadir un título, texto, de códigoimágenes, etc. Pero no olvides insertar una Módulo de Blog si tienes un blog y/o Módulo boutique ¡Si tienes una tienda online! Así, el usuario de Internet estará avergonzado con la opción de continuar navegando por su sitio web! ¿Por qué no añadir un Formulario de contacto y/o un formulario de registro de boletines? De todos modos, usa tu imaginación.

Finalmente, recuerde guardar sus cambios para que esto página de error personalizado 404 tomar el lugar de la página clásica ofrecida por el tema Divi.
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
6 - Página de error 404 sin el Editor de Temas Divi
Si ahora, por una razón que no sé, no quieres usar el tema del constructor para personalizar su página de error 404, puede optar por el "método anticuado".
Entonces tendrá que hacer este cambio en el tema de su hijo.

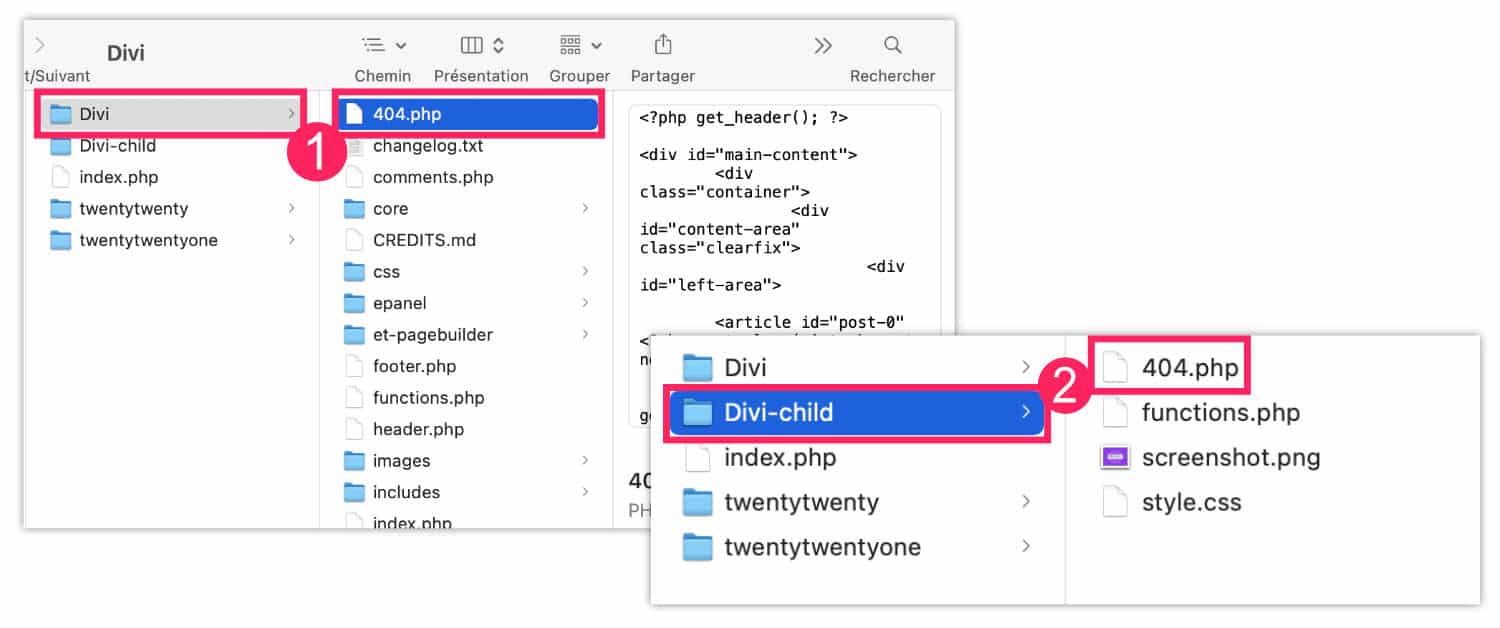
- Cree su tema infantil como se muestra aquí. A continuación, abrir la carpeta de tema Divi (tema padre), localizar el archivo llamado "404.phpy copiarlo.
- Luego pega este archivo en la carpeta de tema infantil.
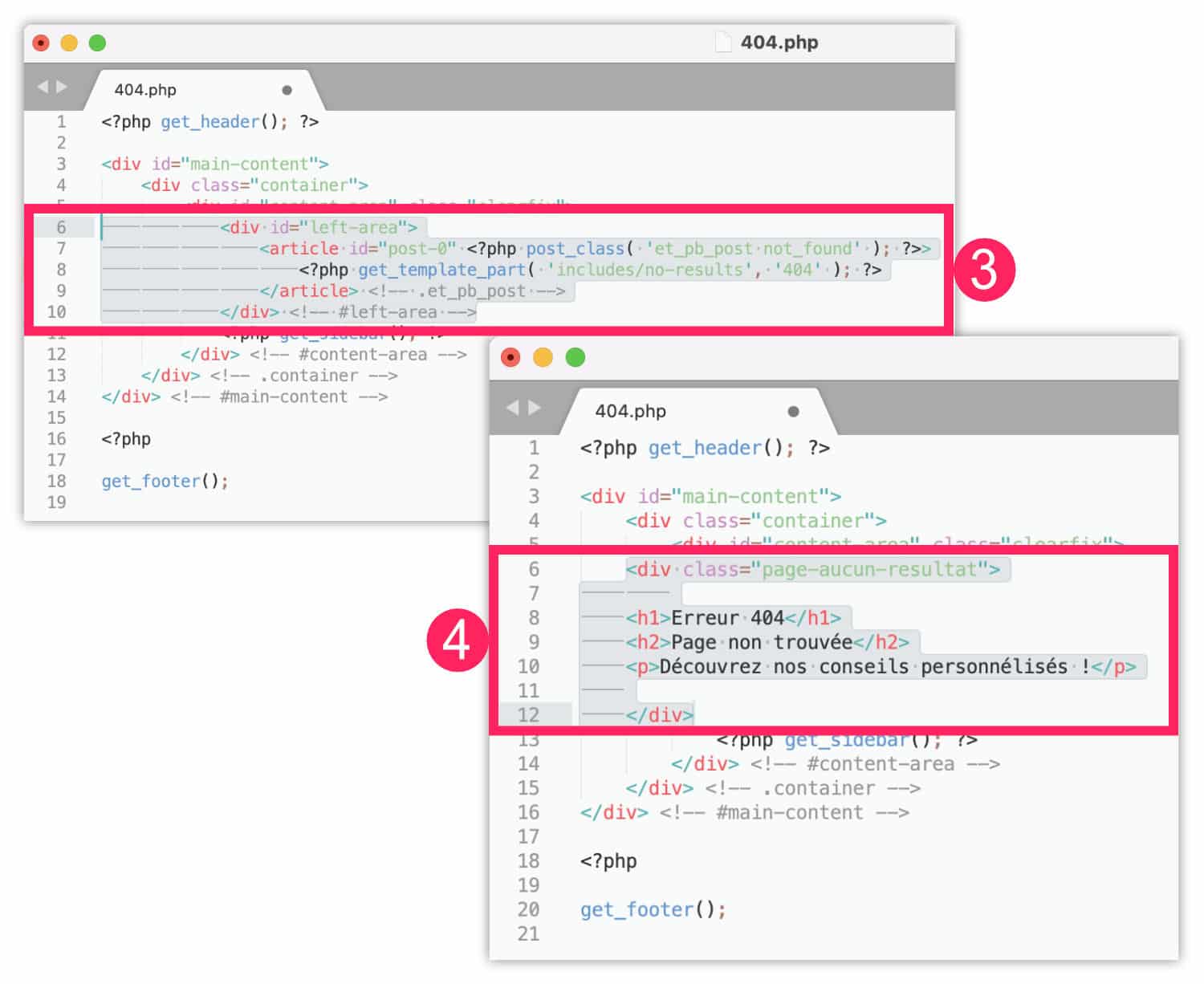
- Encontrar el código entre las líneas 6 y 10 del archivo.
- Reemplace este código con su propio código HTML.

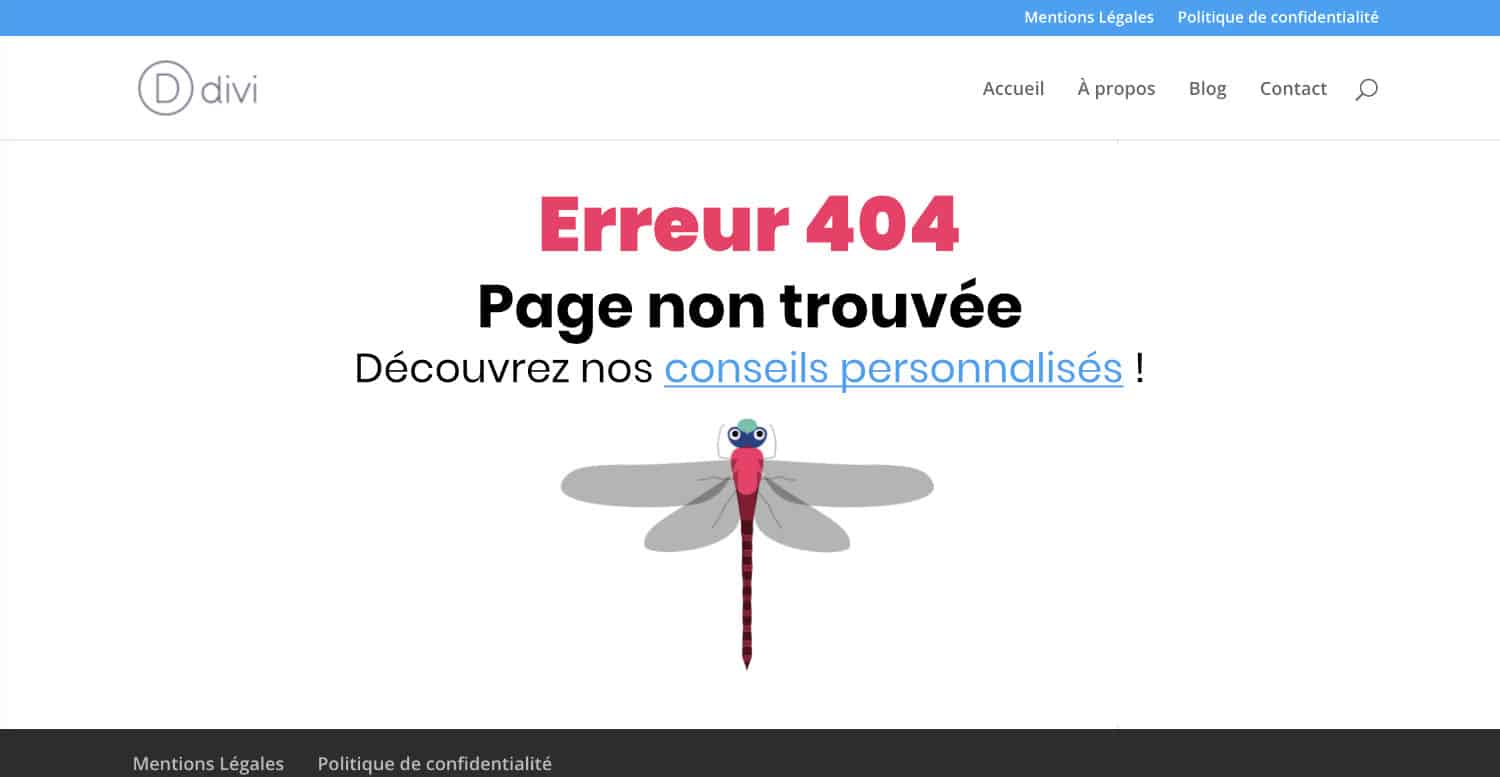
Aquí está el resultado:

Es un diseño simple que requiere algún conocimiento de HTML y CSS. También puede decir que es mucho más fácil utilizar el tema del constructor...
Pero al menos usted sabe lo que esta herramienta es capaz de hacer y usted entiende lo que fuimos forzados a hacer antes de que el tema del constructor exista...
7 - Inspiraciones para personalizar tu página de error 404
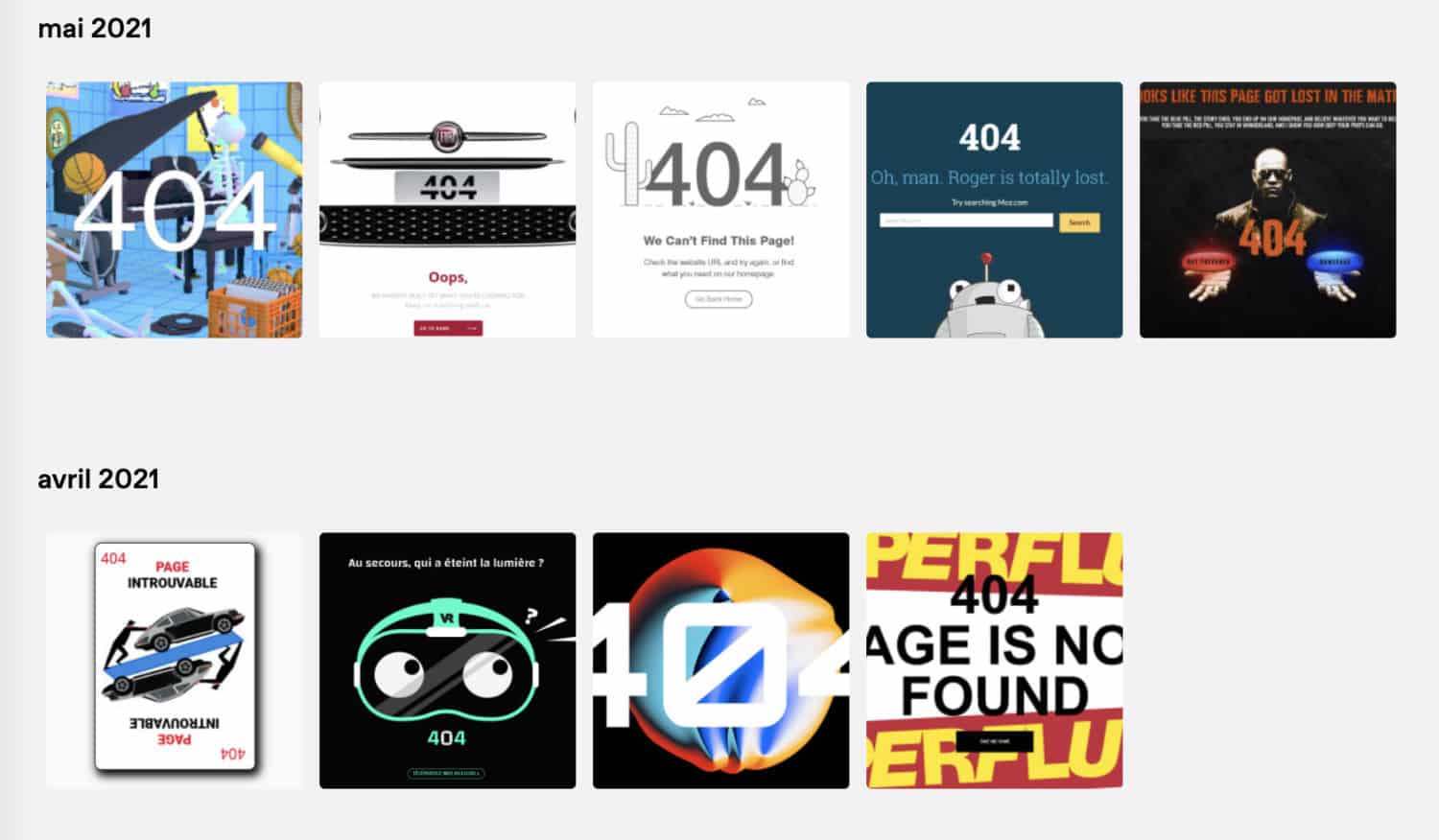
Ahora que usted ha entendido por qué y cómo personalizar su página de error 404, usted puede necesitar alguna inspiración para crear el suyo.
¡Buenas noticias! El Hola 404 sitio web publica nuevas inspiraciones cada semana para personalizar tu página de error 404.

6 - Personalizar su página de error 404: el vídeo tutorial
La creación de esta página es muy simple, has visto en este tutorial... Sin embargo, he preparado una versión en vídeo:
Para ir más lejos, aquí hay una lista de enlaces útiles para personalizar su página de error 404:
- 4 plugins para personalizar la página de error 404
- Obtenga un diseño de error 404 (gratis)
- Cómo reparar errores 404 en sitios de WordPress




4 Comentarios