Su cliente desea mostrar una línea con los logos de sus 9 clientes principales... ¿Cómo lo haces? Probablemente has conocido esta situación antes, ¿verdad? En este artículo, explico cómo alinear más de 6 elementos en la misma línea!
1 – Más de 6 columnas en Divi...

Estoy seguro de que no te escapó que el número de columnas dentro de una fila (línea) en Divi era limitado.
Puede añadir columnas 1/1 – 2/2 – 3/3 – 4/4 – 5/5 – 6/6 pero nada más allá...
Cuando necesitas alinearte más de 6 elementos en una sola líneaSe vuelve imposible, o complicado...
Sin embargo, no es tan complicado si usas el Flexbox CSS.
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
2 - Caso concreto: 9 logos para mostrar
Tomemos un caso concreto: su cliente quiere mostrar 9 pequeños logotipos dentro de su diseño. ¿Qué opción eliges?

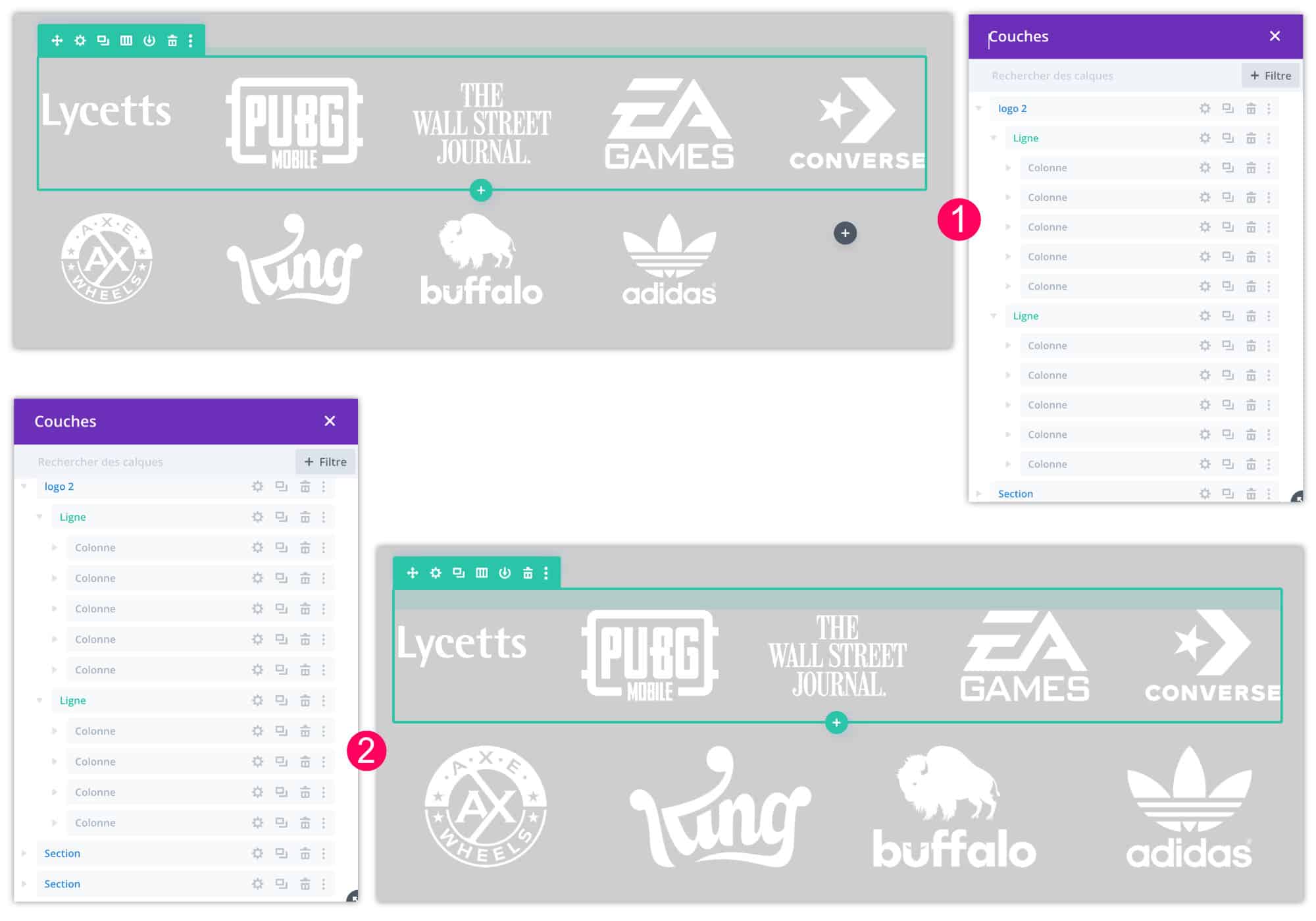
👉 Opción 1: añades dos líneas cortadas en 5. En la primera línea se muestran 5 logos y en la segunda línea se muestra 4 con la última columna vacía.
👉 Opción 2: Añades dos líneas. Una línea cortada en 5 y otra cortada en 4.
Estas dos opciones no son satisfactorias. En el primero, habrá una ubicación vacía y en el segundo, habrá logos más grandes que otros, a menos que juegues con márgenes o dimensiones... De todos modos, ¡sobre!
Hay entonces una tercera opción: usando el flexbox para mostrar los 9 logos en la misma línea!
3 – Tutorial: 9 logos en la misma línea Divi
Vamos a utilizar el módulo CSS flexbox para conseguir lo que usted, o su cliente, necesita...
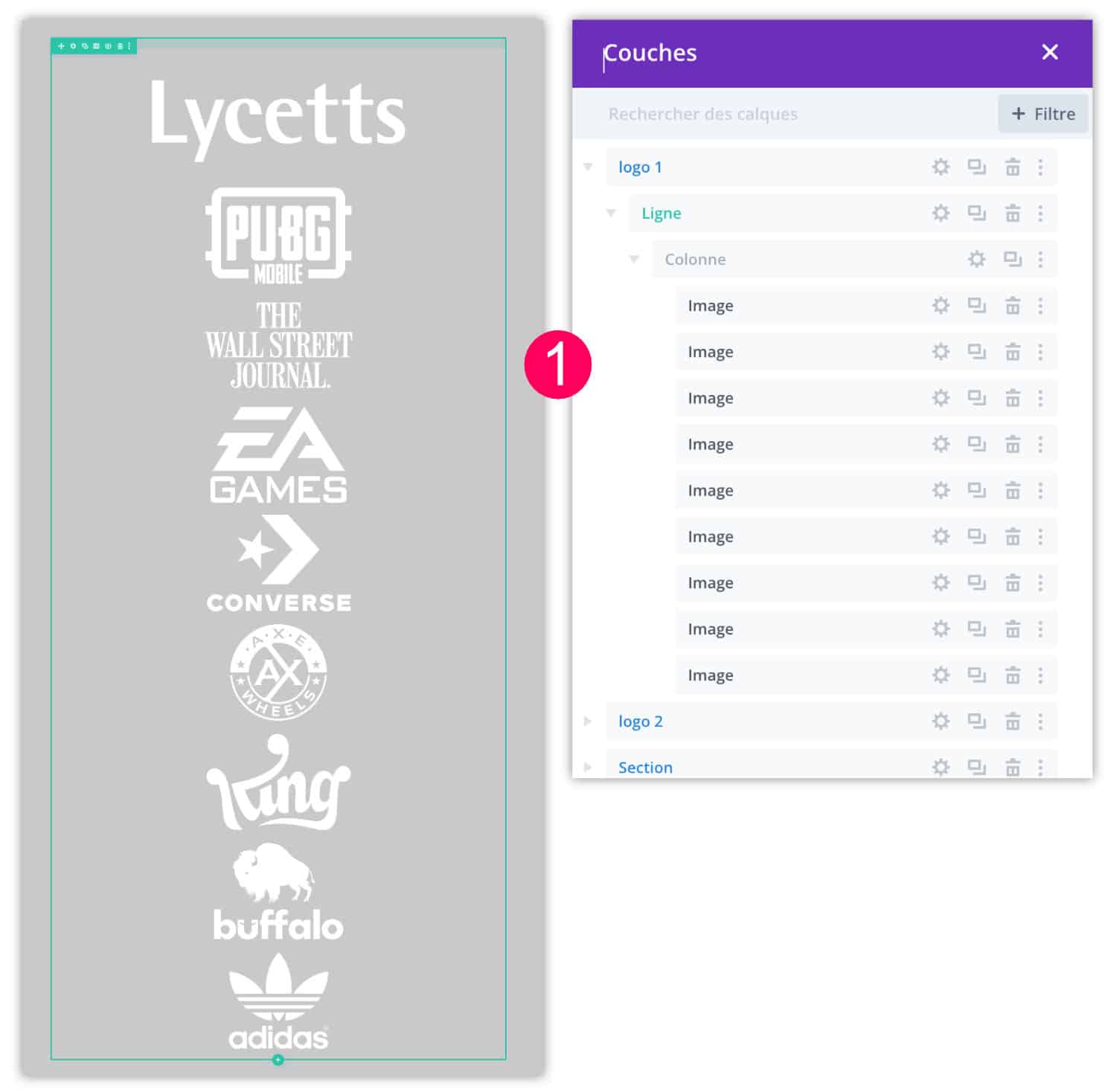
- Inserte una línea 1/1 en la que coloca los 9 módulos de imagen (es claro que funciona si este número es diferente). Las imágenes están apilando, es normal.

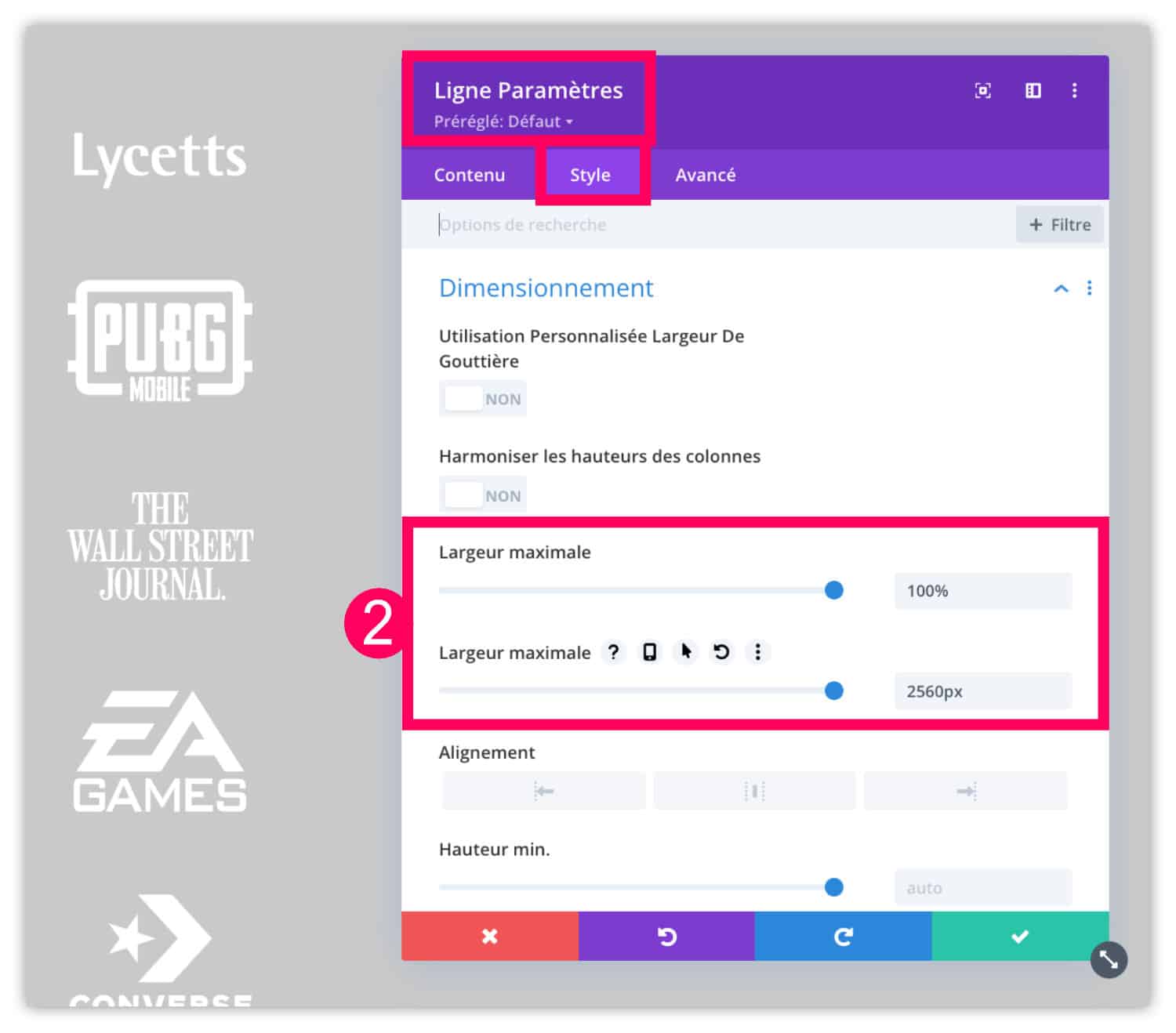
- En la configuración de la línea (rango), vaya a la pestaña Estilo Dimensiones aumentar los valores máximos gracias a las dos barras "anchura máxima", es decir, 100% y 2560px.

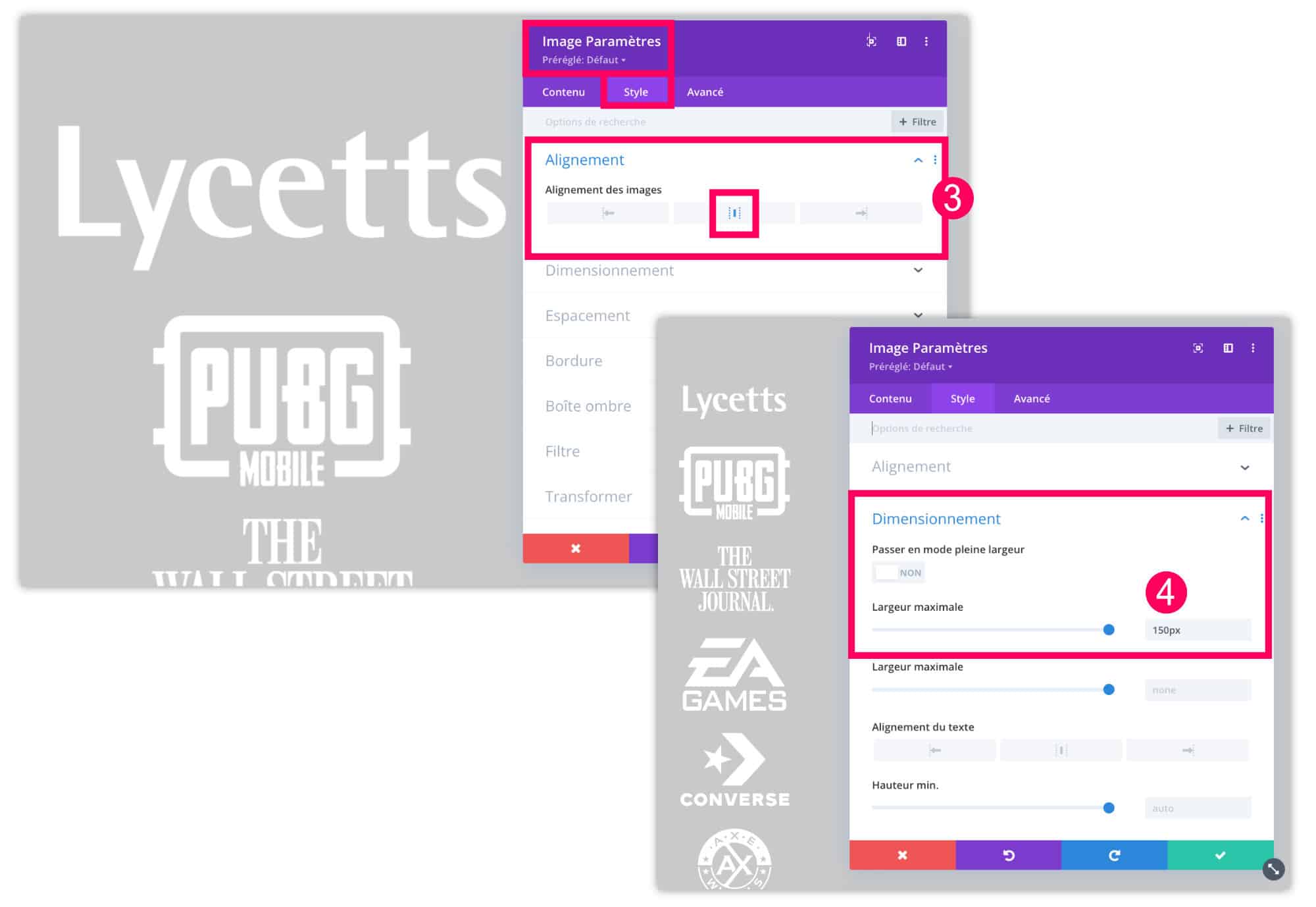
- Luego edita tus módulos de imagen. Vaya a la pestaña Alineamiento de estilo para alinear sus logotipos al centro.
- Entonces en la pestaña Estilo Dimensiones, reducir el tamaño de sus logotipos, por ejemplo 150px.

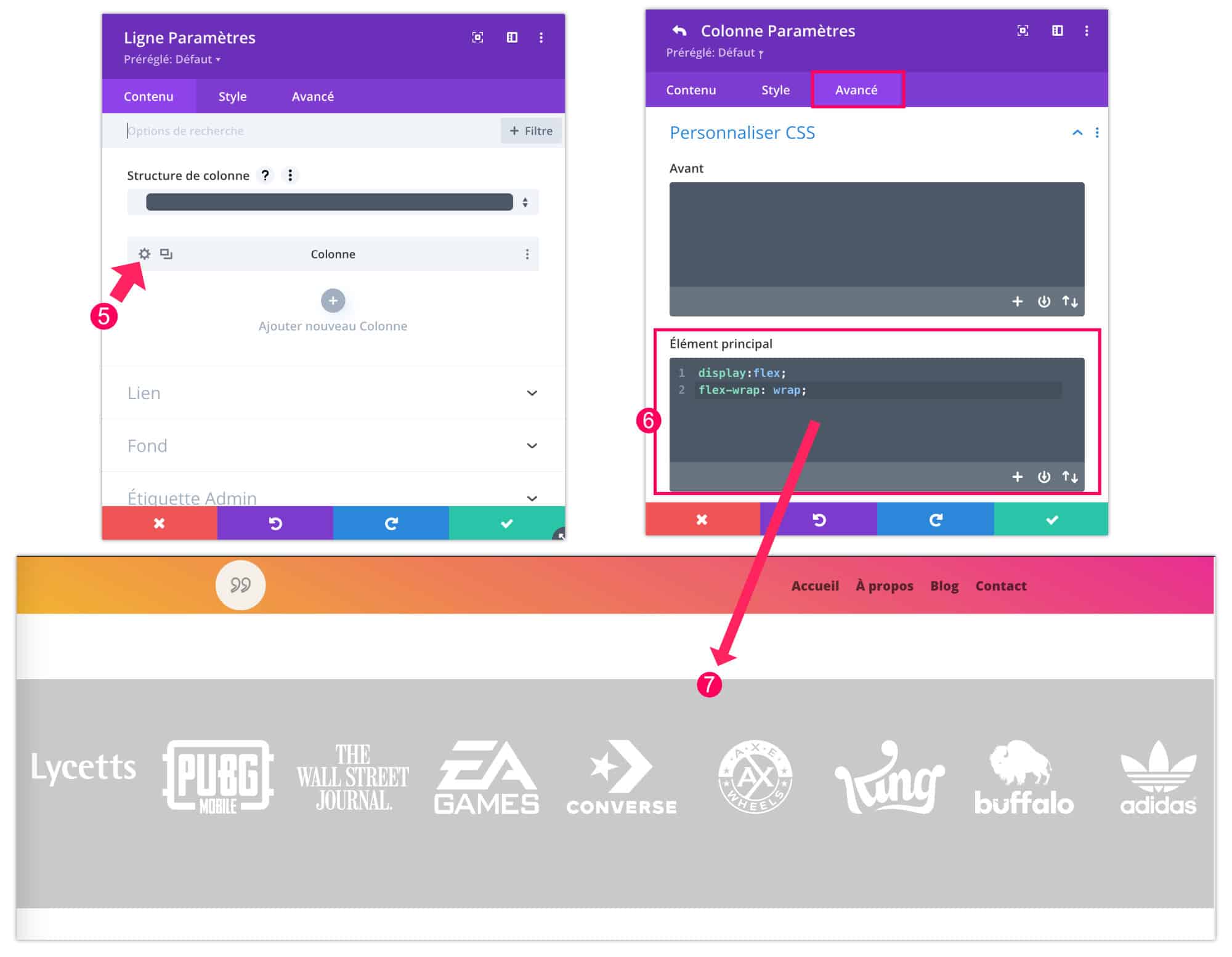
- A continuación, editar los parámetros de la columna en la que se colocan los logotipos.
- Vaya a la pestaña Avanzado не Personalizar CSS н Elemento principal para introducir el siguiente código:
display: flex;
flex-wrap: wrap;
- Inmediatamente, los logos se alinean en la misma fila, es mágico, es mágico.
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos! O aprender cómo utilizar eficazmente este tema a través de mi entrenamiento Divi !
4 - El colono Divi: en conclusión...
Espero que este mini tutorial te ayude. Es bastante sucinto porque tienes muchas opciones adicionales que puedes añadir gracias a la propiedad display: flex;. Mi guía completa Divi Flexbox Debería ayudarte. No dude en consultarlo.
Entonces, ¿tienes otros problemas sobre las columnas Divi? ¡Avísame en un comentario!


4 Comentarios