¿Divi o Elementor? He dudado mucho en participar en este tipo de artículo por dos razones:
- No quería tomar una posición entre dos herramientas competidoras.
- Este artículo representa un trabajo loco (+5200 palabras)...
Pero en vista de lo que encontré en la web, quería ofrecerle mi visión de esta guía integral porque por el momento, encontré sólo artículos "sobreadvertir" que no eran suficientemente objetivos o no lo suficientemente detallados.
Aquí, propongo un Battle Divi vs. Elementor Muy objetivo. Sólo comentaré en la conclusión...
Intentaré proponer un verdadero comparar Divi con Elementor, paso a paso y funcionalidad por funcionalidad. Voy a hablar de fortalezas y debilidades...
En resumen, la idea no es influir en ti sino ayudarte a elegir entre Divi y Elementor.
Sin embargo, lo que es comparable debe ser comparado! Así que este artículo presentará Versión Pro de Elementor porque versión gratuita no se puede comparar con DiviSe perdería por adelantado...
De todos modos, no perdamos más tiempo y vamos a entrar en la vida del sujeto...
- 1 – Divi o Elementor en unos pocos dígitos
- 2 – Divi vs. Elementor: ¿una historia de precio?
- 3 – Tema, Theme Builder, Page Builder: ¡ayuda!
- 4 – Módulos vs. Widgets: ¿Cuál es la página de construcción más rica?
- 5 - Los diseños para descargar: Divi o Elementor?
- 6 - Características: Divi o Elementor?
- 7 – Elementor, Divi & UX: lo que amamos, lo que odiamos...
- 8 – Recursos, comunidad, novatos...
- 9 – Divi o Elementor? ¡Te estoy haciendo la pregunta!
1 – Divi o Elementor en unos pocos dígitos
Empecemos con una visión amplia de estas dos herramientas. Es bueno explicar el contexto para comprender mejor la continuación de este comparación Divi vs. Elementor.
1.1 – Algunas cifras sobre Divi
Divi es el tema insignia de la tienda temática de Temas Elegantes. Él ve la luz del día final del año 2013. El Divi Builder como un plugin independiente saldrá, en 2015.
Como usted puede saber, el tema Divi no debe confundirse con el Divi Builder. Estos son dos productos diferentes.
El Divi Builder es un constructor de páginasEs él quien será el sujeto de esta comparación con Elementor (no el tema Divi).
1.2 – Algunas cifras sobre Elementor
Elementor Es el mejor retador de Divi.
Lo que ha contribuido enormemente a su éxito: su versión gratuita – ya muy efectiva – está directamente disponible en el directorio oficial de plugins de WordPress. Este no fue el caso de la mayoría de las páginas de construcción del tiempo, a menudo disponible sólo en versión premium.
Así que en 2016, Elementor viene a cambiar el paisaje de páginas de construcción gratuitas ofreciendo un constructor muy prometedor y accesible para todos.
Tan pronto como sea lanzado, propone una construcción de página directamente en el front-end mientras sus competidores proponen una construcción de back-end o una construcción de back-end + frontal (de elección, que es el caso con Divi).
1.3 – Tabla de comparación y resumen
Gráficos actualizados el 3 de julio de 2020
| Figuras al 3 de julio de 2020 | Divi | Elementor |
| Año de salida | Tema: diciembre de 2013 Constructor : Oct 2015 | Gratis : Mayo 2016 Pro: Dic 2016 |
| Instalaciones activas (gratuitas) | – | Versión gratuita: 5 millones |
| Pro licences sold | 702.000 | ??? |
| Número de empleados | 100 | 131 |
| 5 estrellas | 7078 comentarios 5 estrellas en 7317 (TrustPilot) o 97% satisfacción | 4930 opiniones 5 estrellas de 5308 (on WordPress) o 93% satisfacción |
Cuando veas esoElementor ya tiene más de 5 millones de instalaciones activasPodría hacerte ruborizar. Temas elegantes con "sólo" 702.000 licencias vendidas. Y sin embargo, estos cifras no comparables !!!
De hecho, Las licencias Divi se venden por un número ilimitado de sitios que no nos permite conocer exactamente el número de sitios que usan Divi.
Imagínate. La licencia Divi se utiliza en un promedio de 10 sitios, lo que significa que Divi se utiliza en 7,2 millones de sitios.
Por ejemplo, yo mismo lo uso en unos veinte sitios y estoy lejos de tener la productividad de una agencia! Así que, esta figura, solo puedes imaginar...
2 – Divi vs. Elementor: ¿una historia de precio?
Ahora que sabemos un poco más sobre la historia de las dos extensiones, hablemos de dinero...
De hecho, a menudo es un criterio de elección para algunos usuarios.
El licencias profesionales de estas dos páginas de construcción no funcionan de la misma manera. Una vez más, será difícil compararlos. Sus modelo de negocio es diferente y esto es también lo que puede cambiar el acuerdo, dependiendo de las necesidades que usted tendrá...
La licencia de Divi ofrece 2 planes: un plan anual o un "plan de vida" que sólo paga una vez... Mientras Elementor no propone un "plan de vida", tendrá que pagar de nuevo cada año. Además, Elementor ofrece 5 planes que difieren según el número de instalaciones.
Para entender mejor la diferencia de precio, propongo esta tabla:
| Divi Annual | Divi Lifetime | Elementor Pro | |
| 1 sitio | $89 (cada año) | $249 (sólo una vez) | $49 (cada año) |
| 1 sitio después de 10 años cuesta... | 890$ | 249$ | 490$ |
| 3 sitios | $89 (cada año) | $249 (sólo una vez) | $99 (cada año) |
| 3 sitios después de 10 años cuestan... | 890$ | 249$ | 990$ |
| Entre 3 y 25 sitios | $89 (cada año) | $249 (sólo una vez) | $199 (cada año) |
| 25 sitios después de 10 años cuestan... | 890$ | 249$ | 1990$ |
| Entre 26 y 100 sitios | $89 (cada año) | $249 (sólo una vez) | 499$ |
| 100 sitios después de 10 años cuestan... | 890$ | 249$ | 4990$ |
| Entre 101 y 1000 sitios | $89 (cada año) | $249 (sólo una vez) | 999$ |
| 1000 sitios después de 10 años cuestan... | 890$ | 249$ | 9990$ |
| Tema pro incluido | Sí. | Sí. | No |
| Bono incluido | Bloom + Monarca | Bloom + Monarca | No |
Creo que esta tabla explica claramente las diferencias de precio entre Divi y Elementor.
Puedes verlo. las licencias anuales constituyen un presupuesto sustancial después de varios años, sea por Divi o Elementor.
Por ejemplo, un sitio creado con Elementor cuesta más que un sitio creado con Divi Lifetime desde el quinto año del sitio.
El número de sitios que pueden crearse con una sola licencia también representa y aumenta el presupuesto a lo largo de los años.
Esto sugiere que si su trabajo es crear sitios para sus clientes, Divi es más ventajoso. Por el contrario, si necesita un constructor de páginas para su sitio personal, Elementor será más ventajoso durante los primeros 4 años (en caso de utilizar un tema gratis).
Para aprender más sobre las tarifas, propongo estos dos artículos:
3 – Tema, Theme Builder, Page Builder: ¡ayuda!
Si tú empezar con WordPress, sin duda tenías que documentarte sobre ello y tenías que conocer algún tipo de términos raros.
Cuando empezamos a descubrir el universo de temas y constructores de páginas, algunas palabras a menudo regresan: Tema, Page Builder, Theme Builder, Visual Builder, módulos, widgets, etc.
Entiendo que podemos perderlo!
3.1 – Glosario para ver más claramente
Para ver más claramente en esto WordPress selvaAquí hay algunas explicaciones.
Palabra Tema de prensa
WordPress necesariamente necesita un tema para trabajar. Estos son los temas que determinan la apariencia (diseño) de su sitio.
¡Hay muchos temas! Algunos gratis (o freemium) y otros Premium.
El Temas libres a menudo rebosan y por eso los usuarios prefieren utilizar temas pagados pero más ricos en posibilidades y características.
Builder Page
Estos son Construcción de páginas.
Para visualizar esto, las páginas de los constructores le permiten construir, ladrillo después del ladrillo, el diseño (capa) de sus páginas o artículos.
Páginas de construcción actuar sólo en la parte "contenido" desde su página (o artículo). En otras palabras, en la parte donde usted tiene el derecho de escribir = el mismo utilizado por el editor de WordPress.
Para entender mejor, le aconsejo que lea este artículo dedicado a los fundamentos del tema, la página de construcción y WordPress.
Theme Builder
Los temas de construcción permiten la acción en partes del sitio que no son accesibles usando un Editor de Páginas.
Por ejemplo, un tema del constructor actuará sobre el encabezado de su sitioa pie y en páginas especiales como archivos de categoría, archivos de productos, etc.
Es una característica muy útil para conseguir un sitio completamente personalizado.
Divi y Elementor Pro ambos tienen un tema de constructor (Elementor libre no tiene esta característica).
Lea este artículo que explica cómo Divi Builder El tema funciona.
WooCommerce Builder
WooCommerce Builder es el término utilizado para los constructores de páginas que actúan en Hojas de productos WooCommerce. Algunas páginas de constructor no permiten ser utilizadas en los productos de la tienda.
Divi Builder o Elementor Pro permitir construir hojas de productos WooCommerce Pero este no es el caso con Elementor Free.
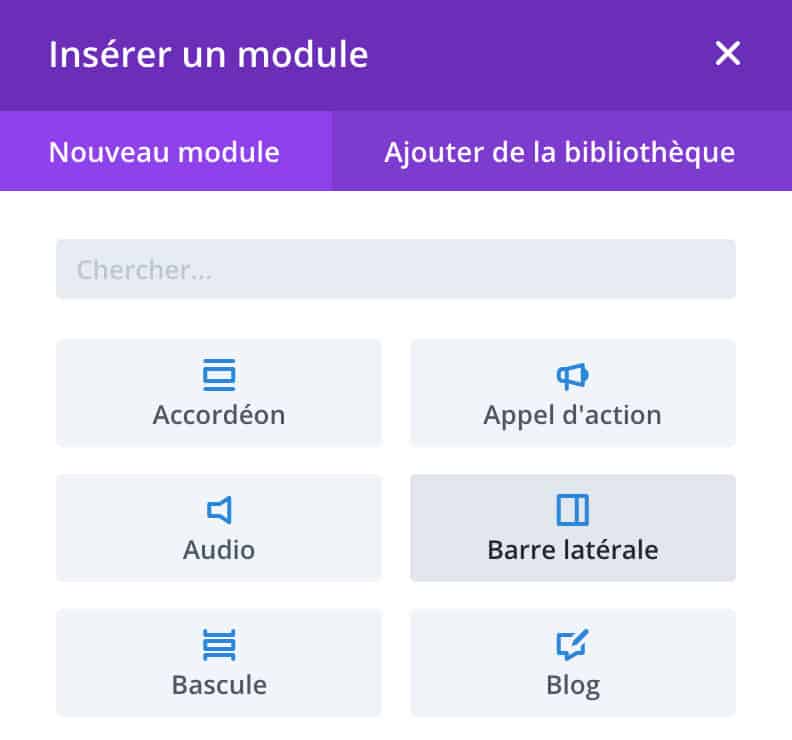
Módulos
El término "modulo" se utiliza para describir "pequeños ladrillos" disponible para crear diseño desde el Divi Builder.
Para saber todo sobre módulos disponibles en el Divi Builder, vaya aquí.

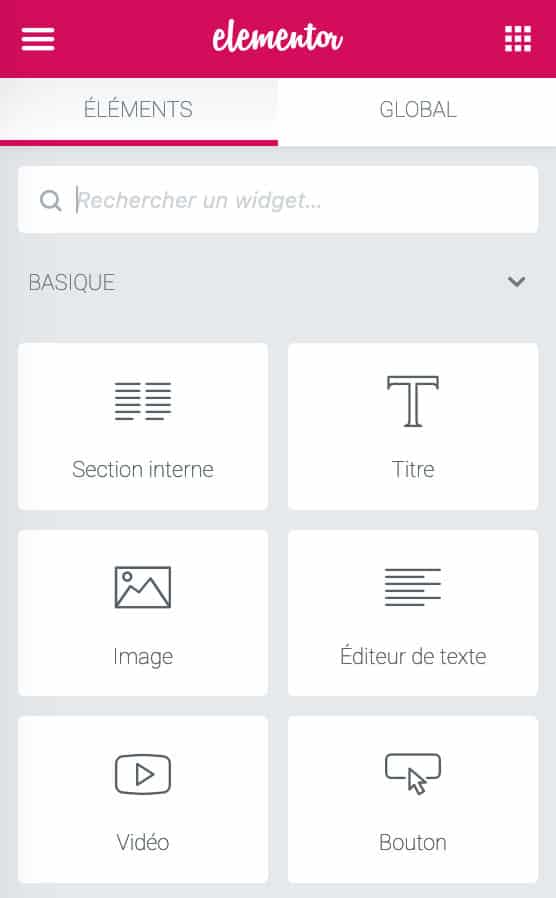
Widgets
El mandato Widget es utilizado por WordPress para nombrar las pequeñas características que se pueden añadir en una barra lateral (bar lateral) o pie (pie), desde la pestaña Apariencia > Widgets.
Pero... término "widget" también es utilizado por Elementor para nombrar "pequeños ladrillos" disponible en el fabricante.

En otras palabras, Widgets de Elementor son los equivalentes de Módulos Divi.
Complementos
Estas son características adicionales, a menudo proporcionadas por extensiones de terceros.
Éstos complementos están disponibles como plugins pero preferimos el término complementos porque no son funcionales si el "ex plugin padre" no es activo.
Hay add-ons para Gutenberg (el editor de WordPress), Divi y Elementor.
Pop-Up Builder
Uno Popup builder es una característica que permite crear PopUps con módulos o Widgets de un Editor de Página.
Divi o Elementor Gratis no permite esta funcionalidad pero Elementor Pro Lo permite.
Más información sobre el PopUp Builder de Elementor.
3.2 – Comparación como tabla
Esta tabla le permitirá comparar rápidamente lo que es posible hacer con Divi o Elementor.
| Divi Builder | Elementor (gratuito) | Elementor Pro | |
| ¿Necesitas un tema? | Sí. | Sí. | Sí. |
| Focus* | Tema Divi | Astra, Neve, OceanWP | Hola tema (gratuito) |
| ¿Todos los temas son compatibles? | Sí. | La mayoría. | La mayoría. |
| WooCommerce Builder? | Sí. | No | Sí. |
| ¿Característica de Theme Builder? | Sí. | No | Sí. |
| ¿Adiciones gratis? | + | +++ | +++ |
| Función de Popup Builder? | No, uso PopUp for Divi (gratis). | No | Sí. |
| ¿Construcción de back-office? | Sí. | No | No |
| ¿Construcciones en Front-Office? | Sí. | Sí. | Sí. |
*Estoy hablando de "el tema de la elección" pero puedes, por supuesto, usar estos constructores de páginas en cualquier tema, excepto aquellos que son incompatibles. El Hola tema es el tema propuesto por los desarrolladores de Elementor. ¿Te preguntas por qué no lo cité en la columna del elementor gratis? Debido a que este es un tema que necesita un Tema Constructor para ser totalmente eficaz y la versión gratuita de Elementor no ofrece esta característica. Lea mi opinión sobre esto.
4 – Módulos vs. Widgets: ¿Cuál es la página de construcción más rica?
Ahora vamos a la parte más interesante de las páginas de Builder: las características traídas por sus módulos o widgets.
Si quieres mi opinión, no es realmente el número que cuenta sino más bien su utilidad y las opciones que se proponen con cada módulo (o widget). Debido a que un módulo sin muchas opciones de personalización es muy a menudo ininteresante.
Cada página Por lo tanto, el constructor embarca módulos que también contribuyen a su éxito.
4.1 – Módulos o widgets en la página del constructor
| Módulo – Widget | Divi Builder | Elementor Gratis | Elementor Pro |
| Acuerdo | x | x | x |
| Alerta | 0 | x | x |
| Menú anchore | 0 | x | x |
| Animated Headline | 0 | 0 | x |
| Call to Action – Call to Action | x | 0 | x |
| Archivo Título | 0 | 0 | x |
| Archive Post | 0 | 0 | x |
| Audio – SoundCloud | x | x | x |
| Caja de autores | 0 | 0 | x |
| Barra lateral – columna lateral | x | x | x |
| Atrás y adelante | x | x | x |
| Blog – Post | x | 0 | x |
| Bloqueo | 0 | 0 | x |
| Icon box | 0 | x | x |
| Caja de imágenes | 0 | x | x |
| Tienda | x | 0 | 0 |
| Button | x | x | x |
| Mapa – Google Map | x | x | x |
| Tarjeta de pantalla Plink | x | 0 | 0 |
| Search – Search Form | x | 0 | x |
| Código – HTML | x | x | x |
| Código completo | x | 0 | 0 |
| Código corto | 0 | x | x |
| Comentarios – Comentarios de correo | x | 0 | x |
| Contralor de barras – Barra de progreso | x | x | x |
| Circle counter | x | 0 | 0 |
| contador de números – Medidor | x | x | x |
| Cuenta atrás | x | 0 | x |
| Cabecera de pantalla completa | x | 0 | 0 |
| Imagen Destacada | 0 | 0 | x |
| Sección interna | 0 | x | x |
| Slider | x | 0 | 0 |
| ancho completo deslizante | x | 0 | 0 |
| Slider Video – Media Carousel | x | 0 | x |
| Slider – Imágenes de Carousel | x | x | x |
| Pantalla completa | x | 0 | 0 |
| Slider | 0 | 0 | x |
| Email optin | x | 0 | 0 |
| Facebook Button | 0 | 0 | x |
| 0 | 0 | x | |
| Facebook Embeds | 0 | 0 | x |
| Página | 0 | 0 | x |
| Flip Box | 0 | x | x |
| Formulario de contacto | x | 0 | x |
| Galería | x | x | x |
| Imagen | x | x | x |
| Imagen en anchura completa | x | 0 | 0 |
| Leer más | 0 | x | x |
| Lista de iconos | 0 | x | x |
| Menú – Menú Nav | x | 0 | x |
| Menú de pantalla completa | x | 0 | 0 |
| Navegación de entradas – Navegación de entradas | x | 0 | x |
| Valoración por estrella | 0 | x | x |
| Tab | x | x | x |
| Persona | x | 0 | 0 |
| Portfolio | x | 0 | x |
| Cartera de filtros | x | 0 | 0 |
| Portafolio de pantalla completa | x | 0 | 0 |
| Información de correos | 0 | 0 | x |
| Post Excerpt | 0 | 0 | x |
| Resumen – Icon | x | x | x |
| Iniciar sesión – Iniciar sesión | x | 0 | x |
| Reseñas | 0 | 0 | x |
| Seguimiento social – iconos de medios sociales | x | x | x |
| Button share | 0 | 0 | x |
| Separador – Spacer | x | x | x |
| Sitio de Logo | 0 | 0 | x |
| Título del sitio | 0 | 0 | x |
| Mapa del sitio | 0 | 0 | x |
| Tabla de precios – Tabla de precios | x | 0 | x |
| Cuadro si contenido | 0 | 0 | x |
| Lista de precios | 0 | 0 | x |
| Texto – Editor de texto | x | x | x |
| Título de posición - Título de publicación / Página de título | x | 0 | x |
| Título de la posición de pantalla completa | x | 0 | 0 |
| Título (h2, h3, etc.) | 0 | x | x |
| Testimonio | x | x | x |
| Carrusel testimonial | 0 | 0 | x |
| Plantilla | 0 | 0 | x |
| Video | x | x | x |
| Yoast BreadCrumbs | 0 | 0 | x |
| Total | 47 | 30 | 66 |
Esta tabla muestra que Elementor como versión libre no ofrece ciertos widgets necesarios (como la visualización de los últimos artículos). Esto significa que se te tentará rápidamente para cambiar a la versión profesional.
También podemos ver en esta imagen que Elementor Pro tiene una gran ventaja sobre los módulos incrustados en el Divi Builder: casi veinte más!
Sin embargo, tenga en cuenta que algunas características se incluyen en las opciones de algunos módulos. No es porque falta un módulo o widget que no sea posible alcanzar el mismo propósito.
Todo esto complica esto comparativa Divi vs Elementor porque precisamente, ciertas características interrelacionan. Si usas ambas páginas, sabes de lo que estoy hablando...
4.2 - Los módulos o widget de WooCommerce Builder
El módulos de Divi WooCommerce Builder son activos sólo si WooCommerce está instalado en su sitio. En lo que respecta a widgets de WooCommerce de Elementor, sólo están disponibles en la versión pro.
| Módulo – Widget | Divi Builder | Elementor Pro |
| Archivo Producto | 0 | x |
| Descripción del archivo | 0 | x |
| Woo Add to Cart – Add-to-cart | x | x |
| Aduanas Add to Cart | 0 | x |
| Woo Cart Notice | x | 0 |
| Woo | x | 0 |
| Woo Descripción – Descripción corta | x | x |
| Woo Gallery | x | 0 |
| Imagen de lana – Imagen del producto | x | x |
| Woo Información adicional – Información adicional | x | x |
| Woo Meta – Producto Meta | x | x |
| Woo Breadcrumb | x | x |
| Precio de lana – Precio del producto | x | x |
| Productos relacionados de lana – Productos relacionados | x | x |
| Woo Rating – Product Rating | x | x |
| Woo Stock – Stock de productos | x | x |
| Tab de lana – Tab de datos del producto | x | x |
| Título de lana - Título del producto | x | x |
| Woo Upsell – Upsells | x | x |
| Menú del carrito | 0 | x |
| Producto | 0 | x |
| Categoría del producto | 0 | x |
| WooTrade Page | 0 | x |
| Total | 16 | 20 |
Elementor Pro ofrece 4 widgets WooCommerce adicionales en comparación con Divi. Tenga en cuenta que Divi también ofrece las mismas características que estos widgets desaparecidos pero en forma de opciones incrustadas en otros módulos.
5 - Los diseños para descargar: Divi o Elementor?
Durante mucho tiempo, los temas y páginas de construcción han ofrecido a sus usuarios descargar diseños preconstruidos. Esto es lo que llamamos "fuentes".
Estos diseños ayudan especialmente a los usuarios de WordPress que no tienen "fibra de arte" o que no tienen tiempo para perder.
¿Cómo funciona? Los diseños son creados por diseñadores y puestos a disposición de los usuarios que sólo necesitan hacer clic en un botón para importar la plantilla de diseño. Entonces, los usuarios sólo necesitan modificar textos, imágenes y colores.
Es más que magia porque cualquiera será capaz de crear y diseñar su sitio en un flash.
Por este lado, Divi y Elementor Pro ofrece una hermosa gama de diseños para descargar. La versión gratuita de Elementor es obviamente menos rica que la versión pro.
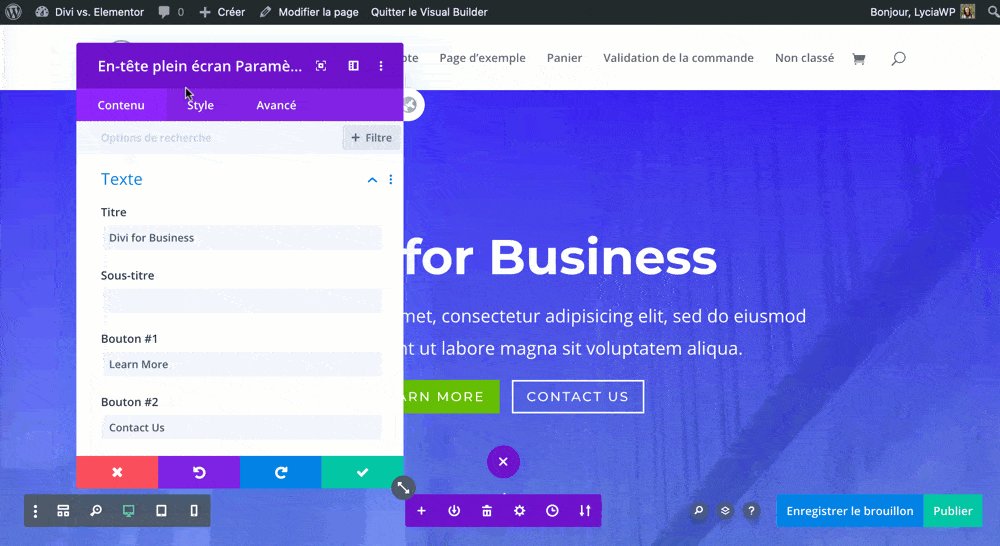
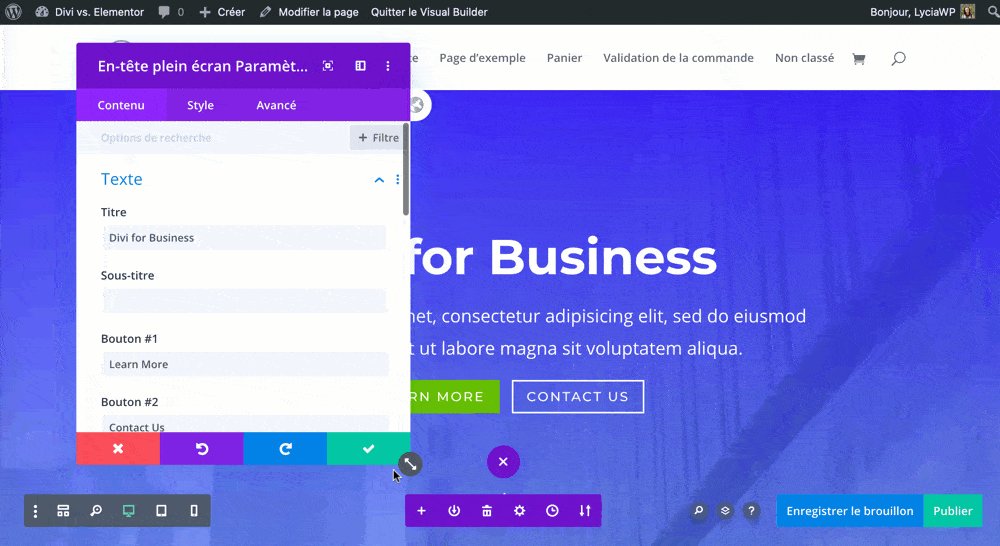
5.1 – Los diseños de Divi
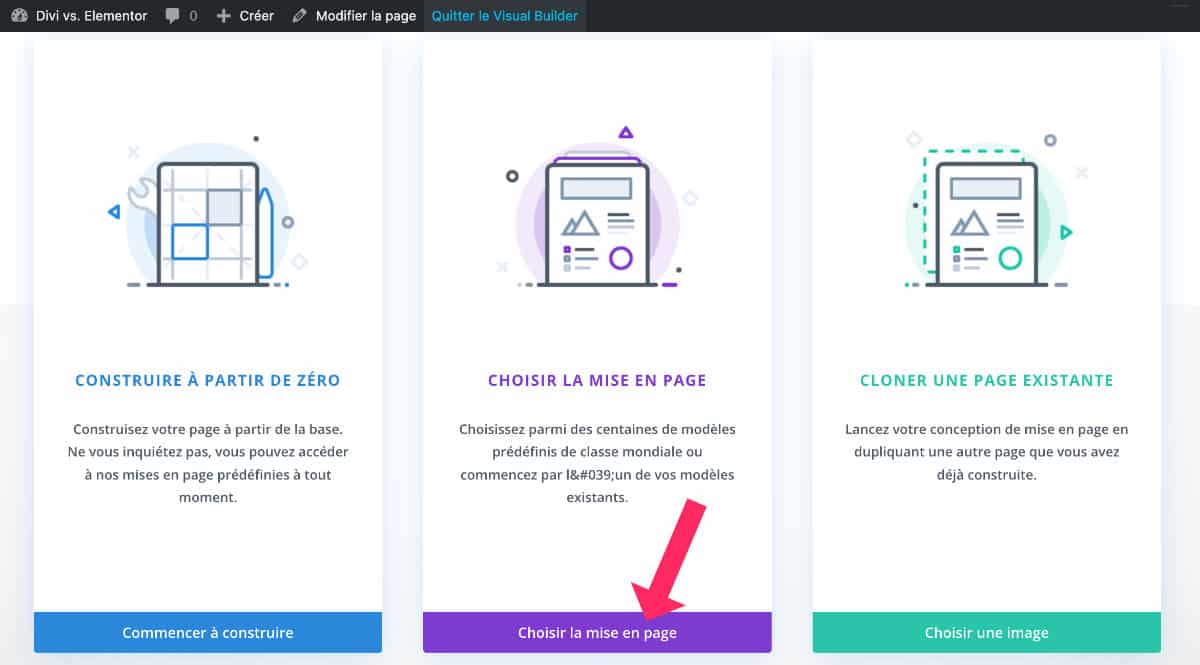
Cuando activa el Divi Builder (o el Editor Visual) en una página o artículo, una pantalla parece ofrecerle el tipo de diseño que desea:

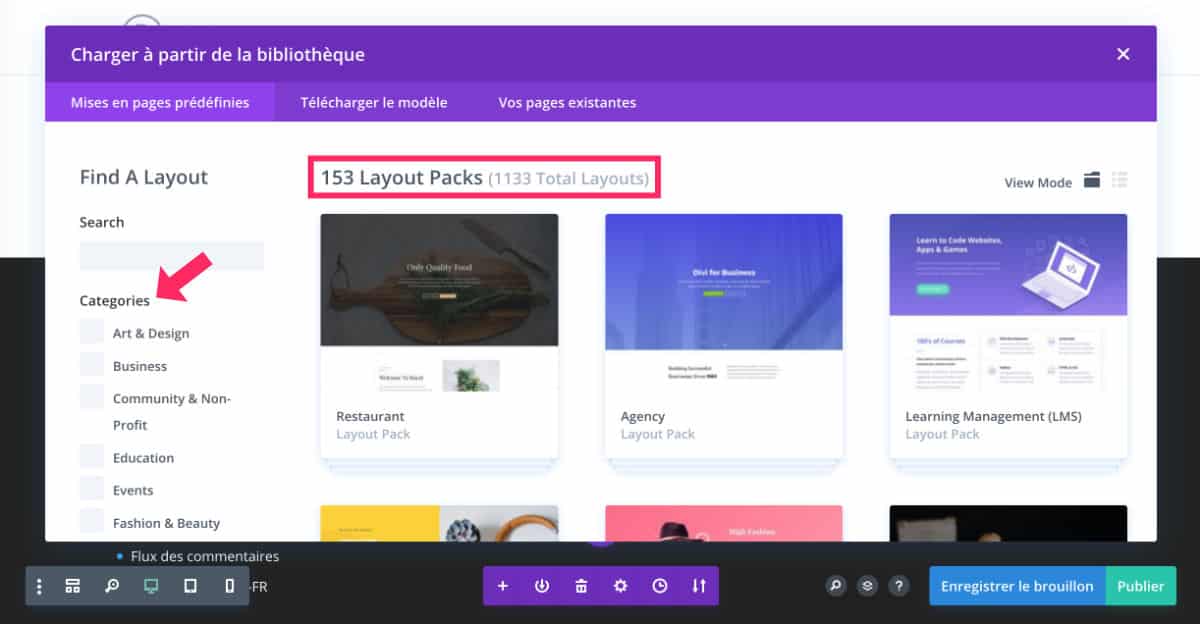
Al elegir la opción "Seleccionar diseño", se accede a la biblioteca completa de Divi diseños.

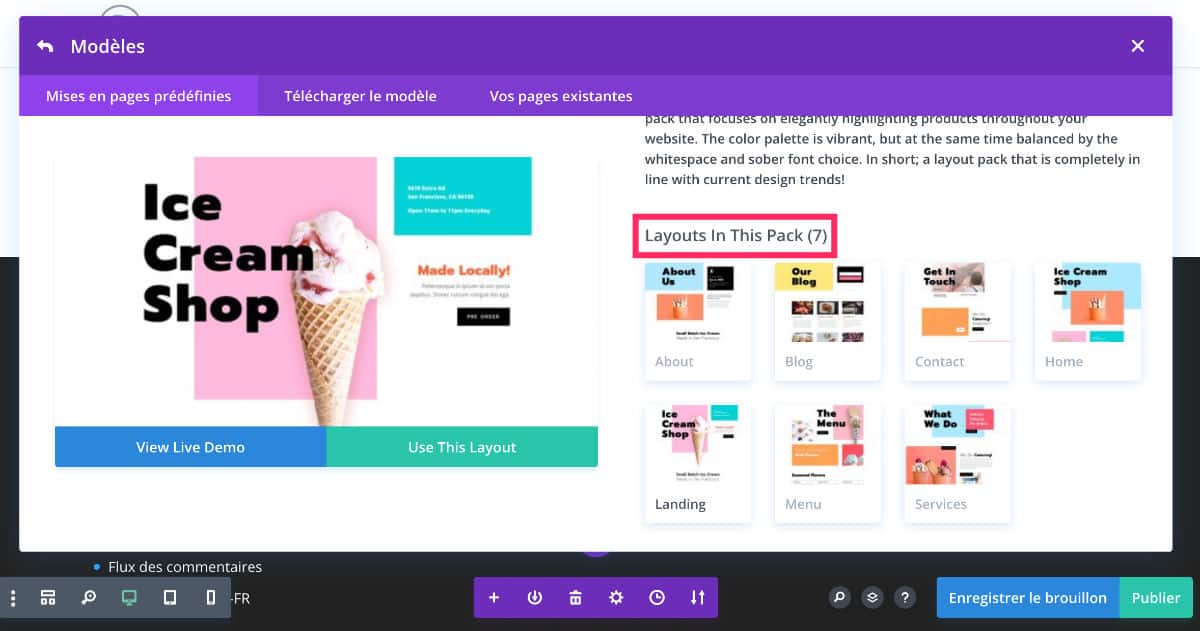
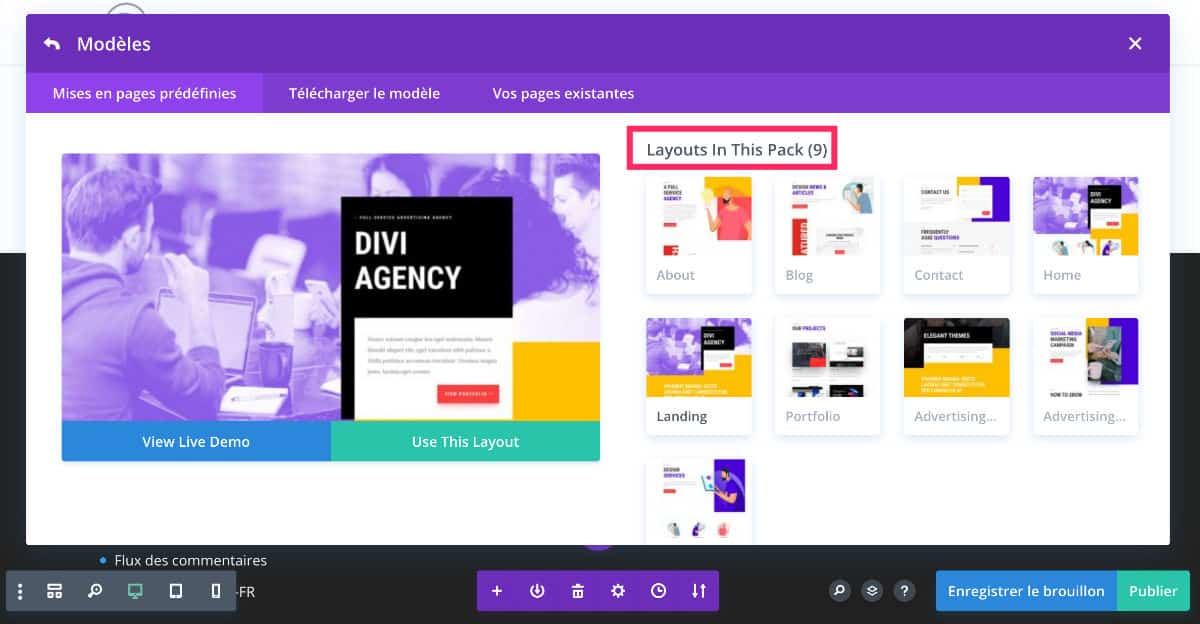
Entonces puedes elegir entre 1260 diseños en 170 paquetes. Esta figura está en constante evolución desde los Temas Elegantes añadir 1 nuevo paquete de distribución cada semana, más de uno 30 diseños por mes (Cada paquete consta de 7 a 9 diseños).


Cada paquete de diseño le permite construir la mayoría de las páginas de un sitio con la misma armonía: casa, contacto, blog, cartera, tienda, etc.
Las imágenes importadas con estos diseños son libres de derechos y se pueden utilizar en sus proyectos comerciales.
5.2 - Elementos del Elementor
Como Divi, Elementor le permite importar diseños todo listo.

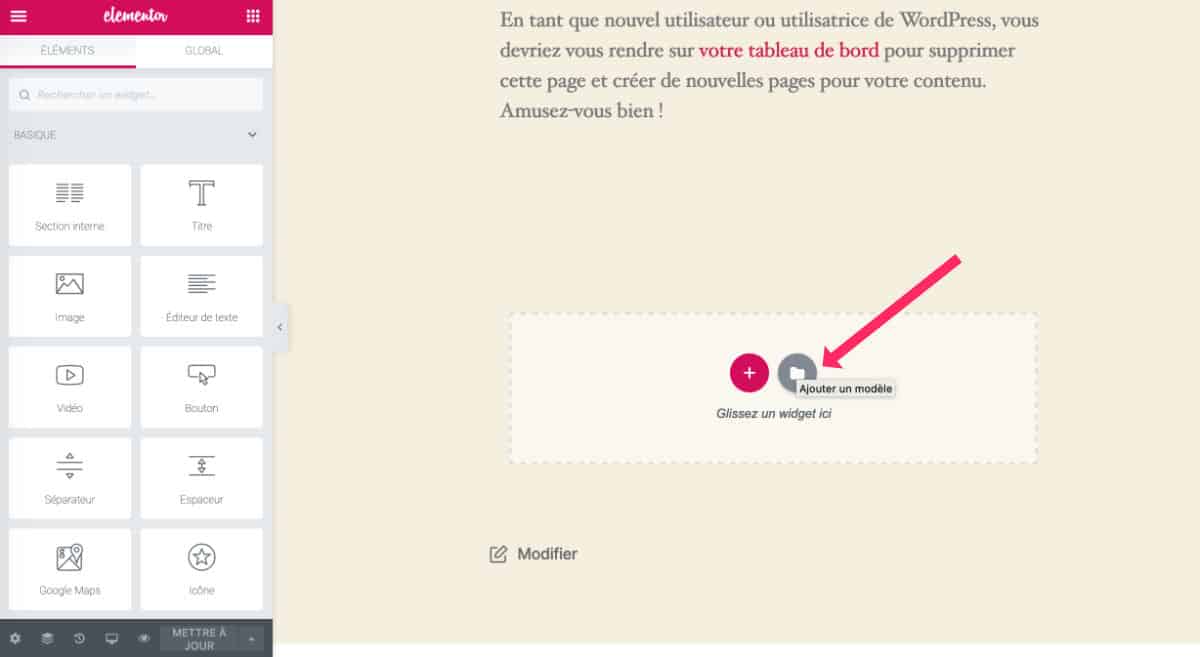
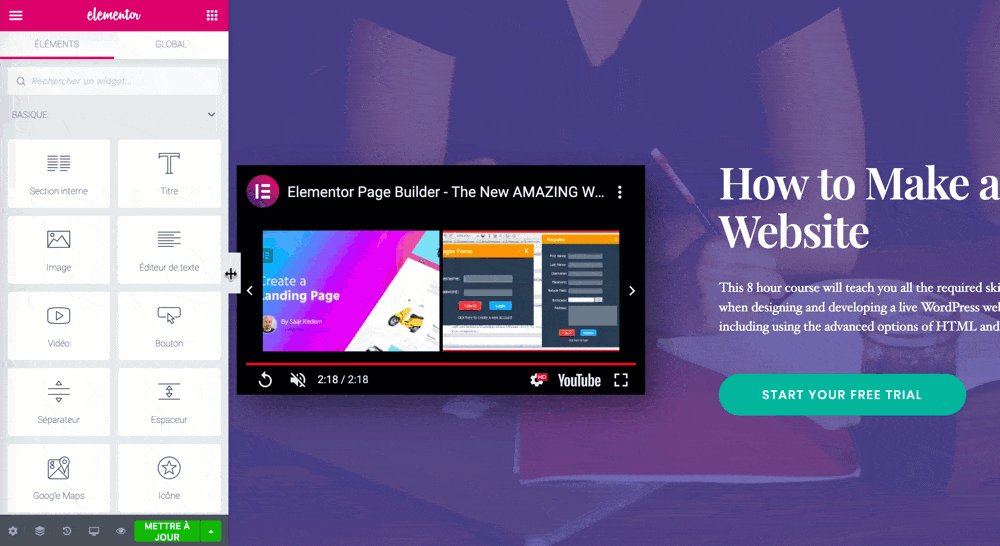
Cuando activa Elementor en una de sus páginas o artículos, verá un pequeño icono gris. Al hacer clic en él, accederá a la biblioteca de plantillas.

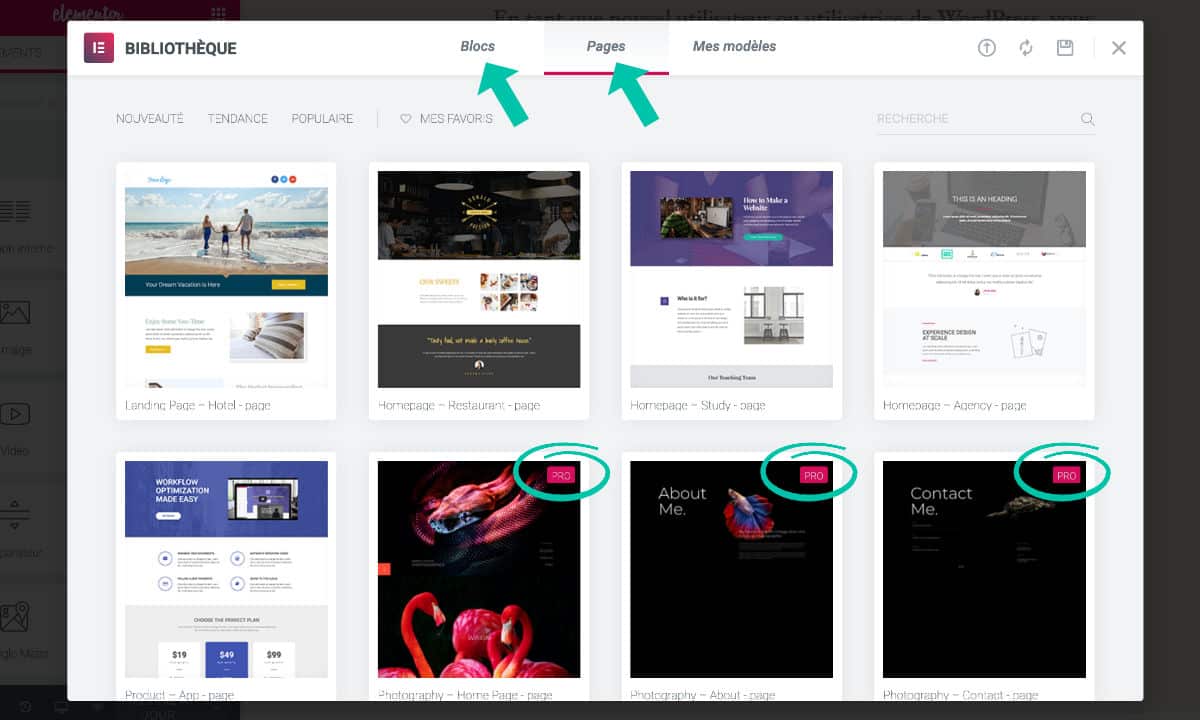
Los modelos se dividen en 2 categorías: Bloques o páginas.
Aquí, no concepto de "paquete". Entonces tendrá que buscar las páginas que están en armonía basadas en su visual o nombre. Por ejemplo: hotel, restaurante, agencia.
También verá una placa roja indicando "pro". Esto significa que estos diseños sólo están disponibles en la versión pro de Elementor.
En cuanto a "blocks", es parte de un diseño. También podría llamarse sección de página. Por lo tanto, usted puede importar sólo algunas partes de una página en lugar de la distribución completa.
Estos "blocks" vienen en parte de los diseños propuestos en la sección "página".
Elementor ofrece 210 páginas + 340 bloques. Tenga cuidado, estos números corresponden a la versión pro. Como versión gratuita, sólo hay algunos diseños disponibles.
5.3 - Comparación rápida en una tabla
Esta pequeña tabla le permite comparar rápidamente los diseños ofrecidos por Divi o Elementor :
| Divi | Elementor Pro | |
| Bloques (sección o parte de la página) | 0 | 340 |
| Páginas | 1260 | 210 |
| Paquetes de diseño (7 a 9 diseños) | 170 | 0 |
Si Divi es más pobre en módulos (widgets), se pone al día con su rica disposición.
6 - Características: Divi o Elementor?
Aparte de módulos, widgets y diseños, Elementor y Divi ofrecer otras características.
Estos están directamente integrados en la página del constructor y no son necesariamente visibles a primera vista.
| Divi | Elementor (pro) | |
| 1 – Gestión de bibliotecas | x | x |
| 2 – Importación/Deporte | x | x |
| 3 – Navegador | x | x |
| 4 – Modo responsable | x | x |
| 5 – Antecedentes | x | x |
| 6 – Element Global | x | x |
| 7 – Contenido dinámico | x | x |
| 8 – Integración en Gutenberg | x | 0 |
Esta tabla muestra que las dos Páginas de Constructores son equivalentes en todos los aspectos (o casi), al menos en las características más importantes que se puede esperar de un constructor de página!
Lee también: 8 Divi características que debe utilizar!
6.1 – Gestión de bibliotecas
Divi y Elementor gestionar perfectamente la funcionalidad de "libración", cada una a su manera, pero el resultado es el mismo.
La biblioteca Elementor o Divi permite almacenar en una ubicación determinada, secciones, módulos o incluso diseños completos para uso posterior.
La biblioteca se puede utilizar como respaldo y almacenamiento para ahorrar tiempo.
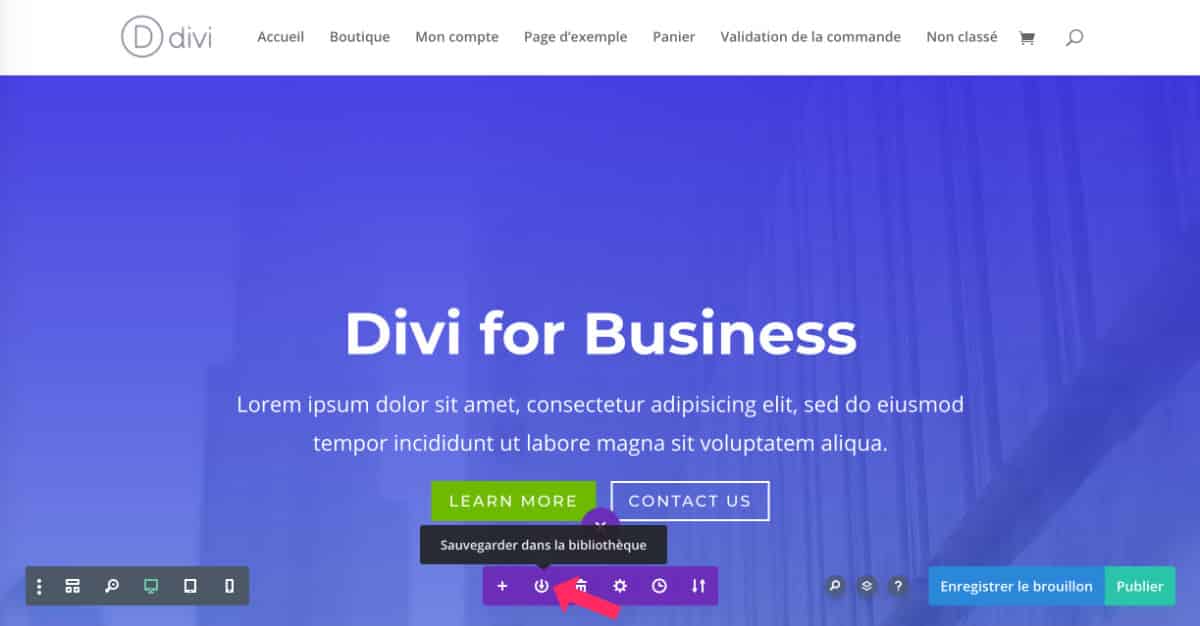
Biblioteca Divi
Para guardar una plantilla en la Biblioteca Divi, sólo haga clic en el icono de la "flecha en un círculo". Su diseño completo se almacenará en la biblioteca.
Por supuesto, puede guardar módulos, secciones o líneas de la misma manera. No tienes que grabar todo el diseño.

Luego encontrará estos artículos guardados en la Biblioteca Divi.

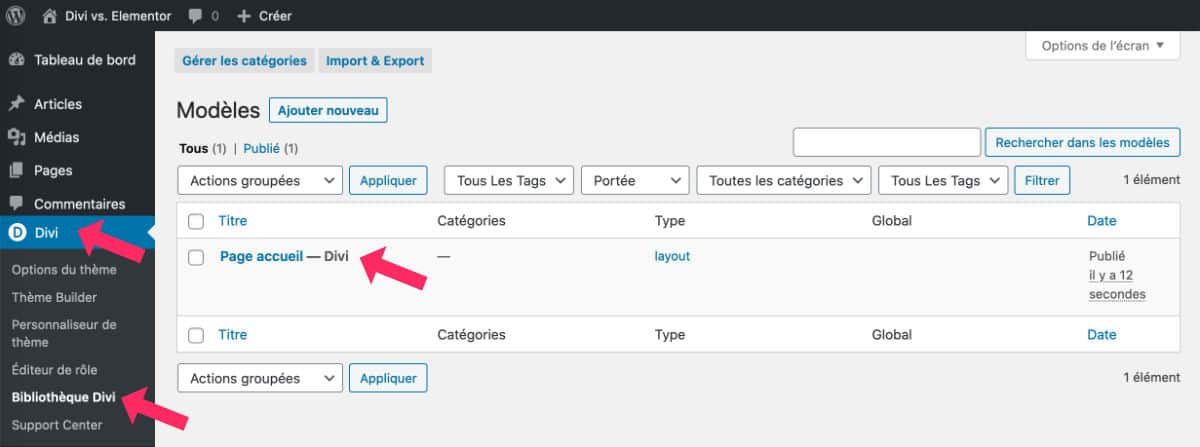
Vaya a la pestaña Bibliothèque Divi. Encontrarás todos tus modelos registrados.
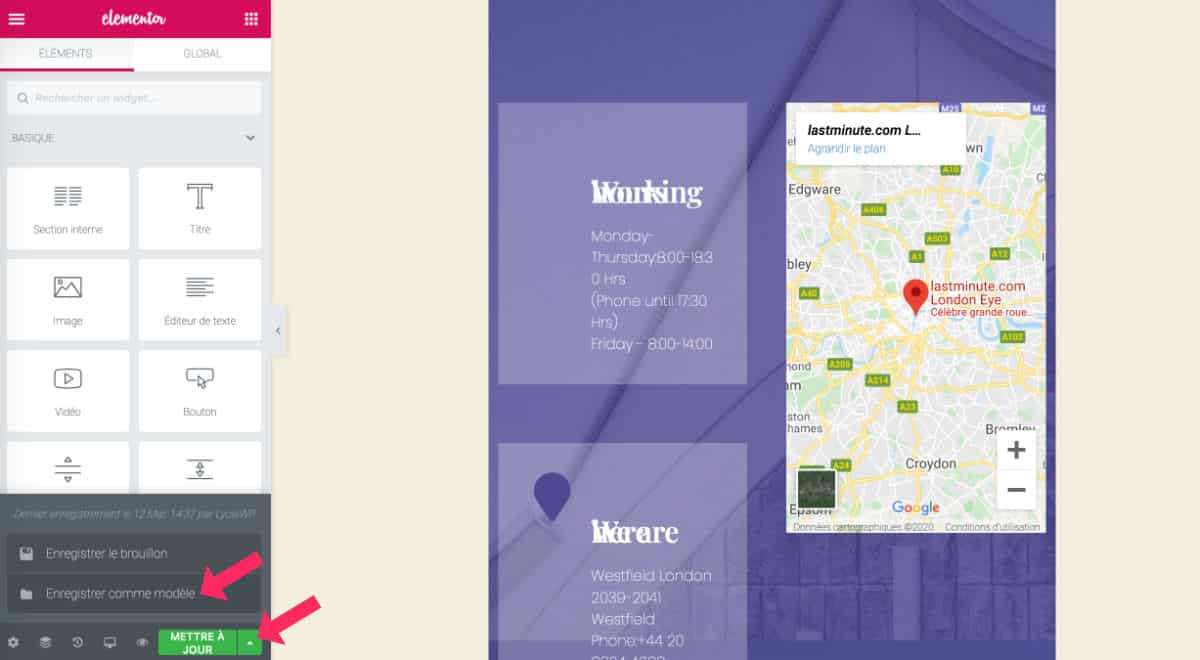
Modelo Elementor
El biblioteca de modelos de Elementor se administra de la misma manera. Cuando quieras guardar un diseño en tu "Modelos", haga clic en el triángulo en la parte inferior izquierda. Luego seleccione la opción "Guardar como modelo".

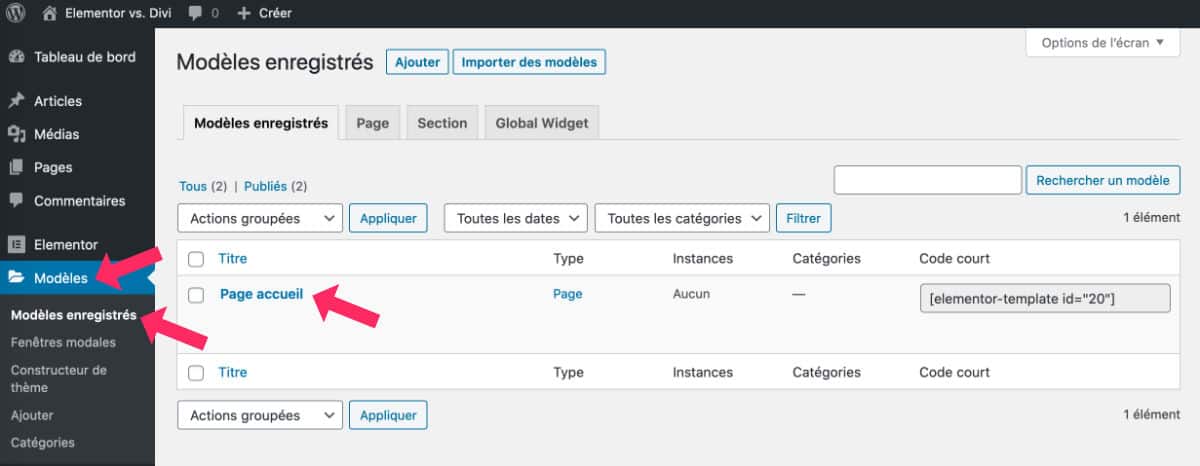
Usted dará un nombre a su diseño que usted encontrará en Modelos Registrado Modelos.

¡Ten cuidado! Elementor envía esta biblioteca modelo en indexación! Supongo que esto no es muy bueno para SEO. Asegúrate de poner la biblioteca de modelos Elementor en No Index a través de su extensión SEO (como Yoast).
Más información sobre el Plantilla Librería de Elementor.
6.2 – Función de importación/exportación
Divi y Elementor proponen un funcionalidad de importación/exportación. Esto le permite exportar un diseño o una sección de su sitio para importar a otro sitio.
O viceversa, puede recuperar un diseño externo e importar en su sitio!
Esta característica es simplemente genial y te ahorra mucho tiempo.
Aprender más acerca de importación/exportación con Divi.
6.3 - Navegación dentro de un diseño
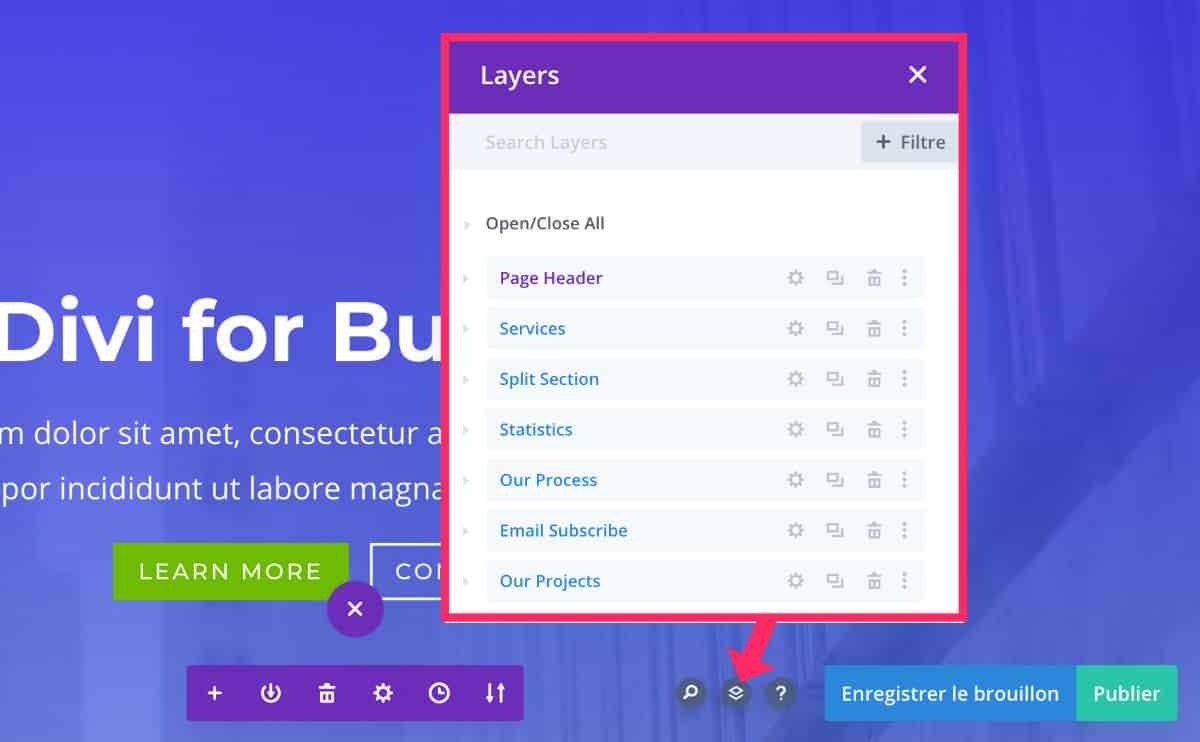
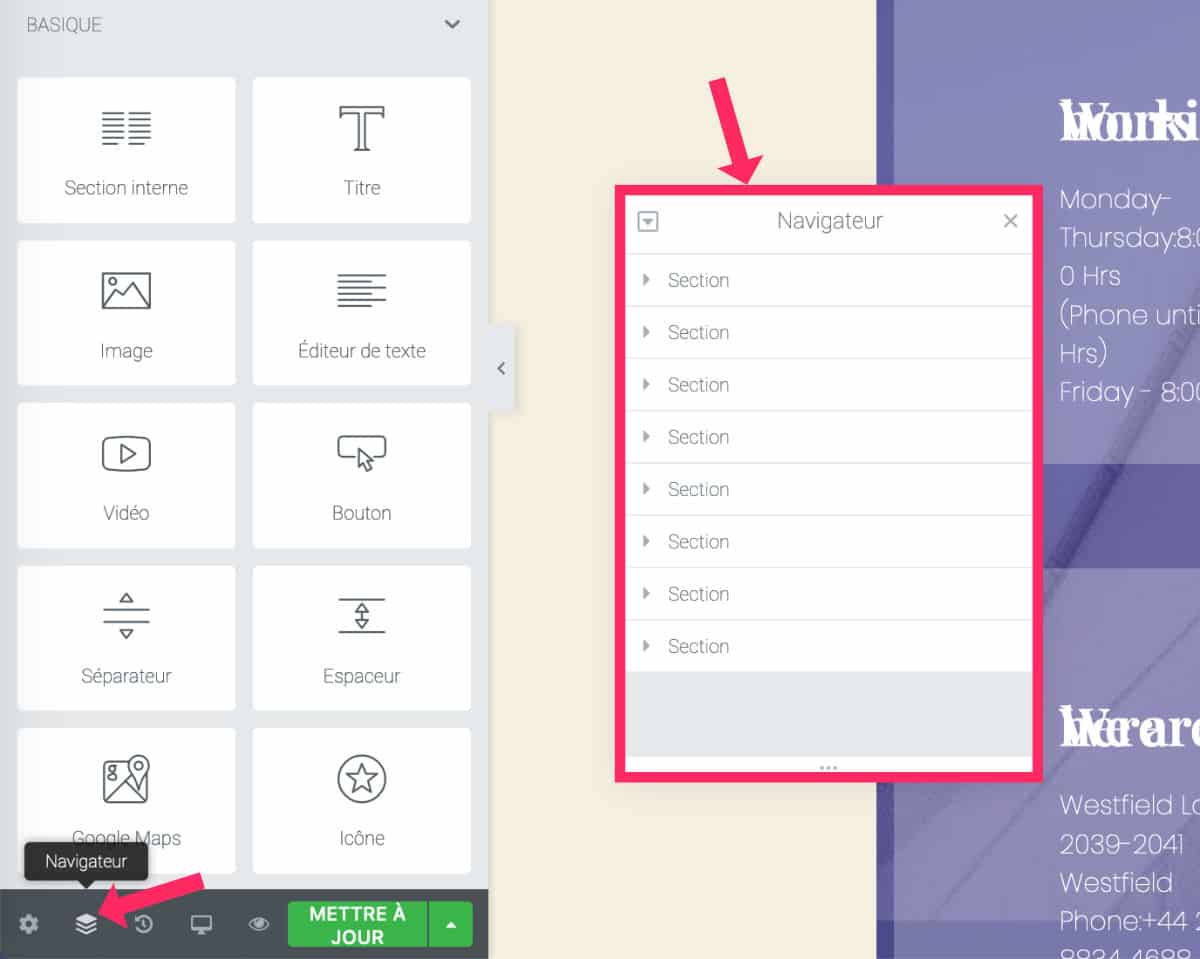
Esta característica puede parecer inútil, pero no lo es. Las "capas" para Divi es equivalente al "browser" para Elementor.


En un abrir y cerrar de ojos, visualizará la composición de su diseño. Es ideal para mover ciertas secciones en páginas largas.
Por supuesto, si usted nombra correctamente las secciones que componen su diseño, será más fácil reconocerlas dentro del navegador.
Sin embargo, no sé si esto es posible con Elementor (Aún no he encontrado cómo nombrar una sección...).
6.4 – Gestión responsable
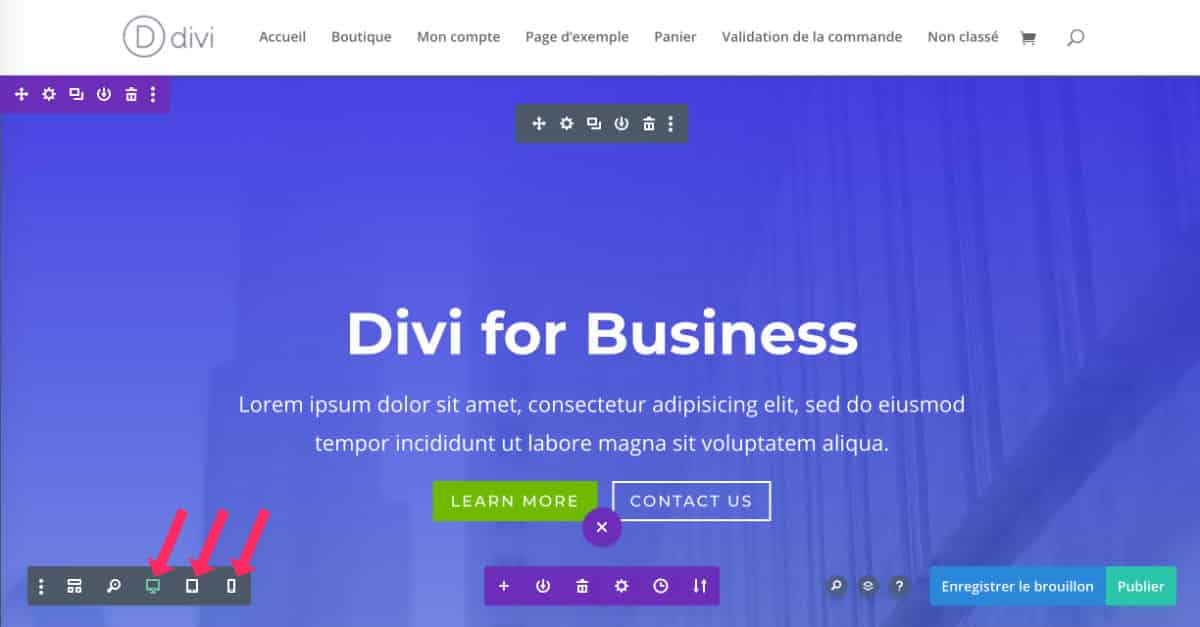
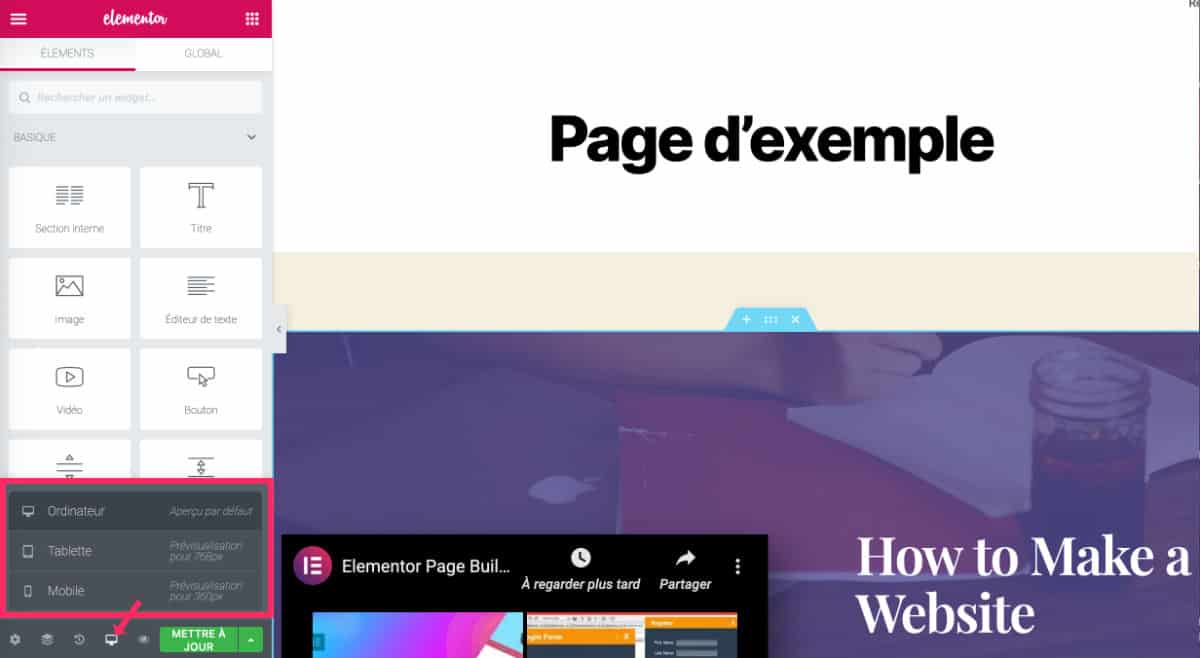
Afortunadamente, Elementor como Divi permite actuar en la respuesta de su sitio.


Sólo tienes que activar la vista que quieres controlar: escritorio, tablet o móvil.
Para más información, vea esto Guía para responder con Divi o documentación para Elementor.
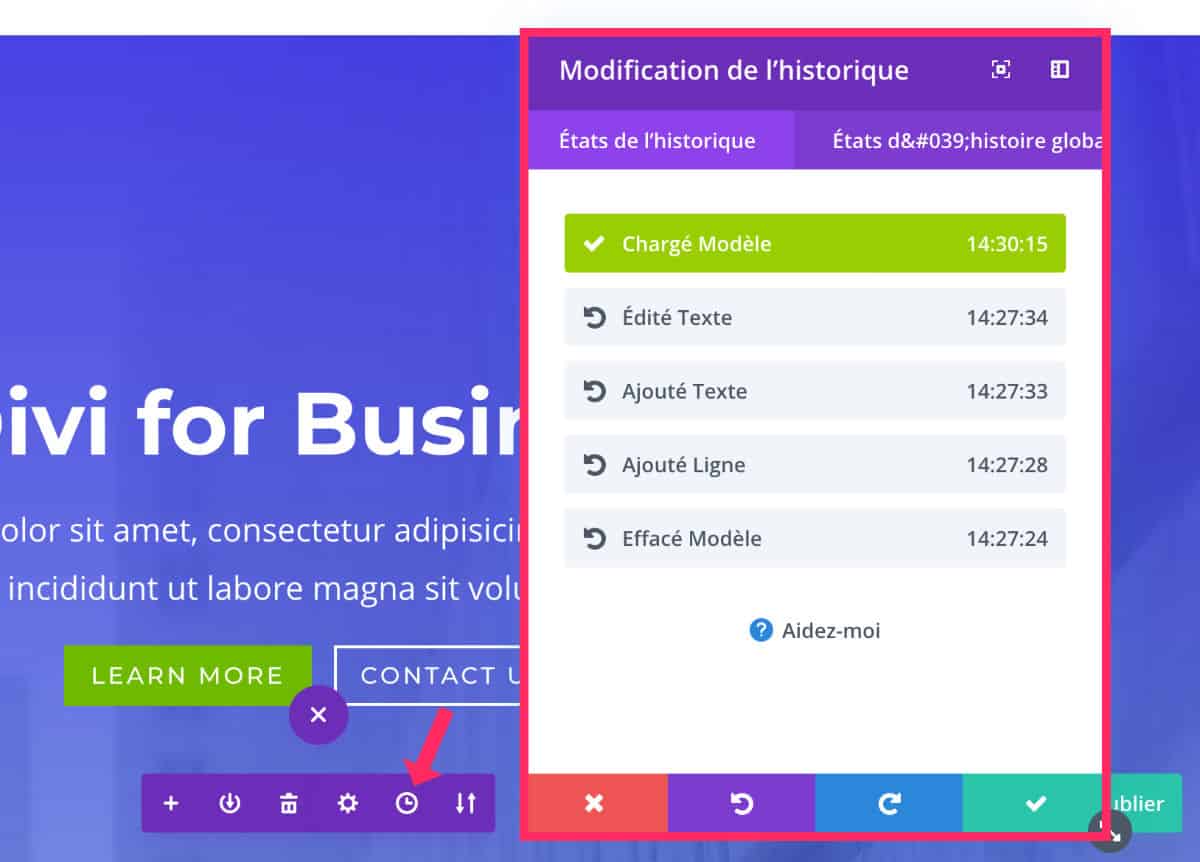
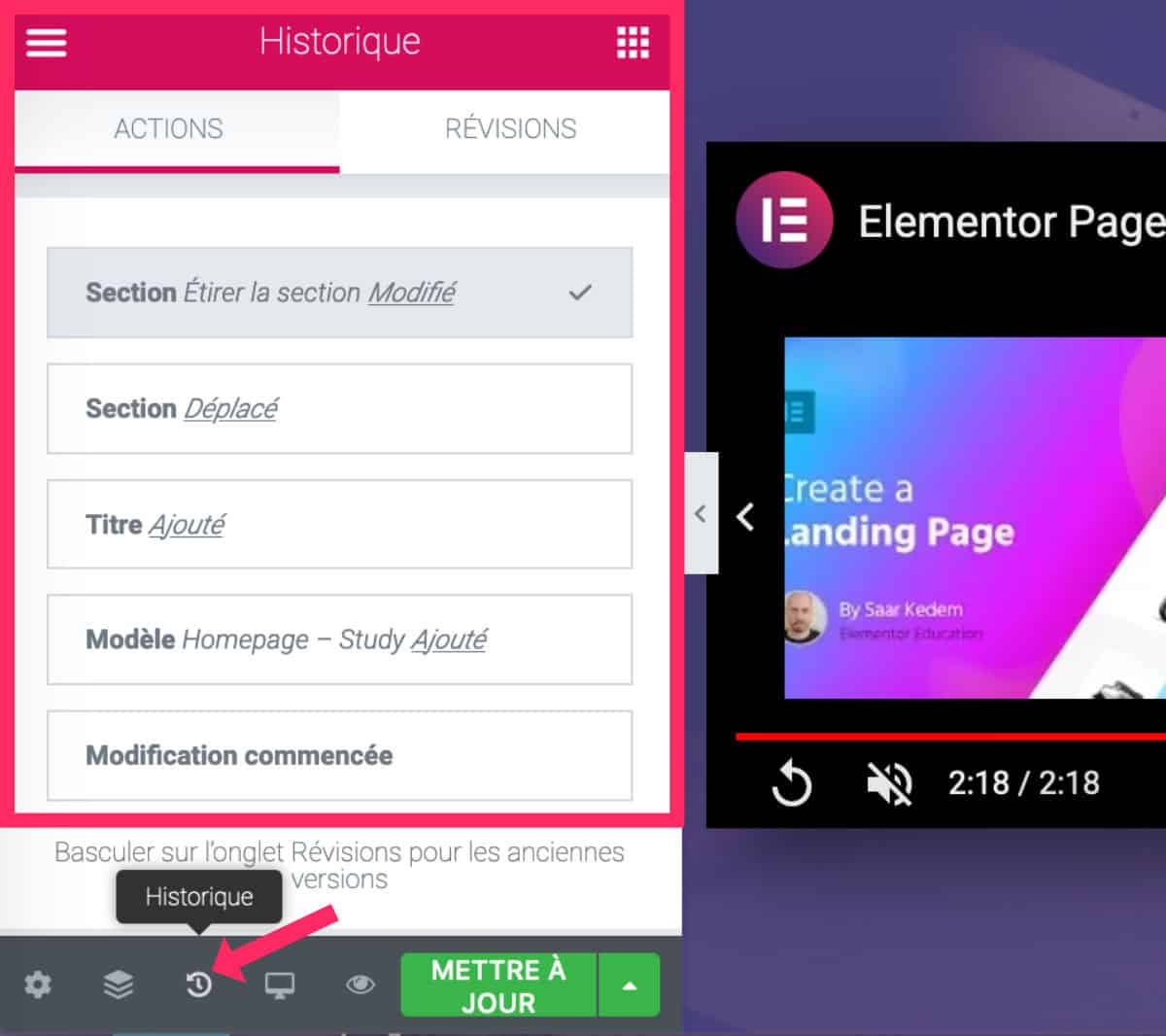
6.5 – Gestión de Historia
¡Todos tenemos derecho a cometer un error, y Divi como Elementor entendió!
Usted puede regresar a acciones posteriores si usted ha cambiado de opinión o en caso de error.


Tenga cuidado, si deja el constructor de páginas, la historia volverá a cero.
6.6 - Función del elemento global
Si necesita colocar artículos recurrentes dentro de sus artículos o páginas, puede ahorrar tiempo loco gracias a los Función del elemento mundial.
Así, ahorrarás tiempo en el momento de la inserción, pero también en el momento de actualizar este elemento (que se hará en todas las páginas que lo utilicen).
Aprender más acerca de Elementos mundiales Divi o Elementor Global Elements.
6.7 - Contenido dinámico
El Contenido dinámico es una característica que le permite transformar cualquier módulo (o widget) en un elemento dinámico que extrae su contenido de la base de datos.
Puede convertir cualquier elemento estático en un elemento dinámico que actualiza automáticamente cuando se cambia su contenido conectado.
Divi o Elementor administrar esta característica que puede ser muy útil para usted. Imagínese si su cliente decide cambiar el tagline o incluso el título del sitio web! ¡Su contenido conectado a este elemento dinámico será actualizado en un instante!
Aprender más acerca de elementos dinámicos de Divi o en contenido dinámico por Elementor.
6.8 – Integración en Gutenberg
Esta característica es ofrecida sólo por Divi, estos son Bloques Divi Layout. Es posible utilizar algunos módulos Divi dentro de páginas o artículos que utilizan el editor nativo de WordPress.
Esto es muy interesante porque no tienes que activar el Divi Builder en un elemento para insertar simplemente uno o dos módulos.
Leer el artículo completo dedicado a Módulos Divi en Gutenberg.
7 – Elementor, Divi & UX: lo que amamos, lo que odiamos...
Las dos páginas de construcción aquí presentadas son, en mi opinión, las mejores que se están haciendo ahora mismo. Sin embargo, tienen buenos y malos lados. Digamos que el 100% perfecto aún no existe...
A menudo, es un historial de experiencia de usuario (UX).
Así que cuando me pregunten, "Me defiendes Divi o Elementor ? »Siempre digo lo mismo: "debes tratar de ver que herramienta mejor se adapte a usted y sus necesidades« .
Porque, sí, la respuesta lista no existe.
¿Es como si le preguntaras a un fotógrafo si es mejor elegir a Canon o Nikon? Ambos hacen lo mismo, al final, ¿verdad? Ambos tomen fotos. Entonces es Experiencia de usuario que cortará y afinidad que tienes con la marca.
¿Estás más cómodo con uno u otro? Si no intentas ambos, ¿cómo haces tu propia opinión?
7.1 – Cuatro razones para adoptar Elementor
- Si lo deshabilitas, no deja rastros en tu página, a diferencia de Divi.
- Algunas de las opciones de diseño ofrecidas por algunos de los widgets de Elementor son muy agradables. Estoy pensando, por ejemplo, en el carrusel de los logotipos, las galerías de imágenes y los separadores de secciones que tienen más elección que el dividores divisores.
- Me encanta el widget de encabezado animado. Aprender más acerca de Animated Headlines.
- Un ecosistema creció rápidamente alrededor de Elementor (hablamos más tarde). Como resultado, usted encontrará muchos widgets adicionales (libre o freemiums) en el directorio oficial de WordPress.
7.2 – Cuatro razones para la crisis con elementor
- Panel de control permanece fijo a la izquierda de la pantalla. Si trabajamos en una pequeña computadora, el espacio restante es sólo para entender la construcción. Para remediar esto, agregue un add-on (además adicional).

- No podemos activar Elementor en la mosca. Cuando visitas una página desde el front-end. Así que tenemos que pasar por la administración de página para activar el constructor. Este no es el caso con Divi que ofrece ambas posibilidades.
- No hay muchas opciones de visualización. El diseño sólo se puede ver como se ve, a diferencia de Divi que ofrece varios modos de visualización (en rejilla, cableado, buceador).
- Para dejar el fabricante, tendrá que hacer clic dos o tres veces para volver a la oficina trasera. Simplemente no podemos dejar el constructor en 1 clic (el icono de la hamburguesa en la parte superior izquierda, luego "regresar al editor de WordPress"). Es bastante molesto.
7.3 - Cuatro razones para adoptar Divi
- La multitud de diseños para descargar. La mayoría de ellos son muy creativos y son perfectos para proyectos de bajo presupuesto.
- Intuición y UX del constructor. Es seguro que cuando lo utilizas por primera vez, estarás un poco perdido (como Elementor, en otro lugar) pero tan pronto como entiendas cómo funciona, es muy fácil personalizar secciones o módulos. La experiencia del usuario (UX) también está en la cita. Por ejemplo, el panel de opciones es moveble como se desee y no se arrastre en el ancho de la pantalla (esto es sólo un ejemplo entre tantos).

- Hay un montón de tutoriales y recursos en la web que tratan con Divi. Una gran comunidad nació alrededor de esta herramienta. Al elegir este constructor, nunca se perderá! Sin duda encontrará una solución a su problema.
- Evolución o mejora constantes. Divi actualiza alrededor de 3 veces al mes e implementa cada vez una mejora o nueva característica. Es tranquilizador elegir un tema o página de construcción que evoluciona según las necesidades y se mantiene seriamente por sus desarrolladores.
7.4 - Cuatro razones para la crisis con Divi
- ¡Las traducciones en francés no parecen nada! Usted necesitará añadir un plugin para conseguir Divi en francés "bueno". Mejor aún, mantener Divi en inglés es una solución a considerar.
- El editor se encarga dos veces. Este no es siempre el caso, pero es molesto cuando sucede.
- Si deshabilita Divi, muchos rastros permanecerán en sus páginas. Entonces será necesario. limpio Códigos cortos Divi con un plugin.
- A veces se hace clic en un texto para editarlo y el cursor "barras". ¡Es molesto! Por lo tanto, es mejor editar el texto desde la configuración del propio módulo.
8 – Recursos, comunidad, novatos...
Ya, la comunidad de WordPress es "rico", en la base. Así que no es sorprendente que las "buenas herramientas" también sean populares y apoyadas por sus usuarios y desarrolladores de terceros.
Además Elementor y Divi tienen una hermosa comunidad.
8.1 – Comunidad Elementor
Aunque Elementor es más reciente, la comunidad lo apoya plenamente! Hay un caso de ver el número complementos y plugins que están disponibles en el directorio oficial de WordPress. Está hablando de sí mismo.
Pero ten cuidado, la mayoría de estas extensiones son freemiums. Sin embargo, ya hay algo que ver con las muchas versiones gratuitas.
No caiga en la trampa, tampoco, para instalar docenas de extensiones adicionales sólo porque son "libres"! Esto podría tener un impacto en su sitio (cinta roja, fallos, conflictos, mayor riesgo de incumplimientos de seguridad).
8.2 – Comunidad Divi
En el lado Divi, la comunidad ha estado bien establecida durante años. Hay un montón de sitios web y mercados que proponen recursos libres y pagados (Divi Den, Aspen Grove, Divi Cake, etc.). Encontrar la lista de estos sitios de recursos aquí.
Más allá de estos sitios, la comunidad también se encuentra en Reuniones oficiales "Nación Divi". El movimiento cuenta más que 6500 miembros on 57 grupos y dentro 20 países. Nos vemos aquí para encontrar a MeetUp Divi más cercano a ti.
Más recientemente, Divi formalizó el futuro lanzamiento de su MarketPlace para recoger en el mismo lugar todos los recursos Divi, lo que sea gratuito o pagado.
La idea es crear un Directorio Oficial de Recursos Divi. Nada es aún explícito y no se sabe si estos recursos estarán disponibles directamente desde la oficina posterior de WordPress (como el directorio de temas y extensiones de WordPress) o si serán incrustados en el Divi Builder (como diseños)... Lea esto artículo para aprender más sobre Divi Marketplace o para aplicar como "creador".
Finalmente, encontrarás algunos plugins gratis en el directorio oficial de WordPress Pero los recursos disponibles aquí son "el pequeño comité". También descubrir 14 gratis Extensiones Divi.
9 – Divi o Elementor? ¡Te estoy haciendo la pregunta!
Bueno, ya sabes, tengo un poco de inclinación por Divi, de lo contrario, no tendría este blog...
¡Pero este no siempre ha sido el caso! Al principio, me costó encontrar mis marcas y entender cómo domarlo para tener éxito en hacer buenos sitios web con...
¡Es como todo, en realidad!
Cuando aprendiste a conducir, no estabas cómodo al principio... Bueno con WordPress, es lo mismo. Que elegiste Divi o Elementor, necesariamente necesitará tiempo para adaptarse.
Una vez que dominas una de estas dos herramientas, ya no puedes cambiarlas. Es el ser humano lo que se hace así...
Por eso vemos todo en las redes sociales: Arf Divi es una mierda! o ¡Beurk Elementor apesta!
Simplemente porque estas personas tienen un hábito y no quieren cambiarlo. Y entonces, la elección que hacen es obviamente la mejor!
Para concluir, te diré un pequeño secreto: Uso Divi diariamente para mis propios sitios y los de mis clientes. Por otro lado, no estoy obligado y es Elementor quien es parte de mi programa de entrenamiento de WordPress (en FCC y en organización de entrenamiento).
¿Por qué? Debido a que es un buen producto que tiene la ventaja de ofrecer una versión gratuita en el directorio oficial de WordPress.
Creo que es más justo no empujar a los estudiantes, a los solicitantes de empleo o a las personas sometidas a reentrenamiento para comprar un producto premium.
Por otro lado, si Elegant Themes propuso una versión gratuita de Divi en el directorio oficial de WordPress, es esta herramienta que propongo en mis entrenamientos, sin duda alguna.
¡Ahora es tu turno, en comentario!




41 comentarios