Suena loco, pero... Divi aún no ha integrado las propiedades CSS de Flexbox en su constructor, o al menos no en forma de opciones que pueden ser activadas para el usuario. Este puede ser el caso Divi 5, pero mientras tanto, déjame mostrarte otra forma de crear tu Divi diseños usando el Flexbox. ¡Aquí vamos!
- 1 – ¿Cuál es el Flexbox?
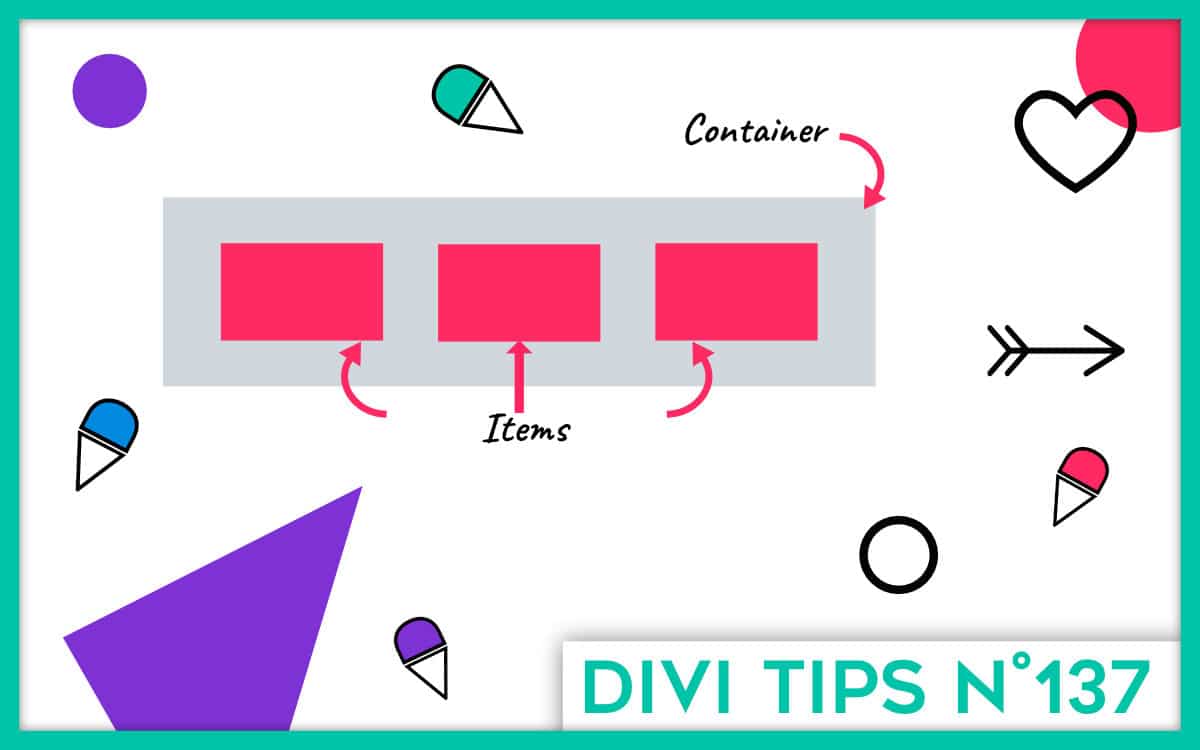
- 2 - El concepto de hijo padre
- 3 – ¿Cómo activar el flexbox en Divi?
- 4 - Las propiedades para el contenedor de flexbox y su comportamiento
- 5 - Propiedades para los niños y su comportamiento
- 6 – Flexbox for Divi: la vista general
- 7 - Enlaces útiles para ir más lejos con el flexbox
1 – ¿Cuál es el Flexbox?
Flexbox es un poderoso Módulo CSS que le permite crear fácilmente diseños flexibles y sensibles. Ofrece una forma más eficiente e intuitiva distribuir el espacio y alinear los elementos en un contenedor. Esto puede ser una sección, línea o columna de Divi.
Por ahora, no puede hablar con usted, pero el resto de este artículo le ayudará a entender. Y ser tranquilizado, no hay necesidad de ser integrador web o conocer el CSS en la punta de los dedos para use Flexbox en Divi. Sólo tienes que entender cómo funciona y utilizar las propiedades correctas que te daré (copiar/paste).
2 - El concepto de hijo padre
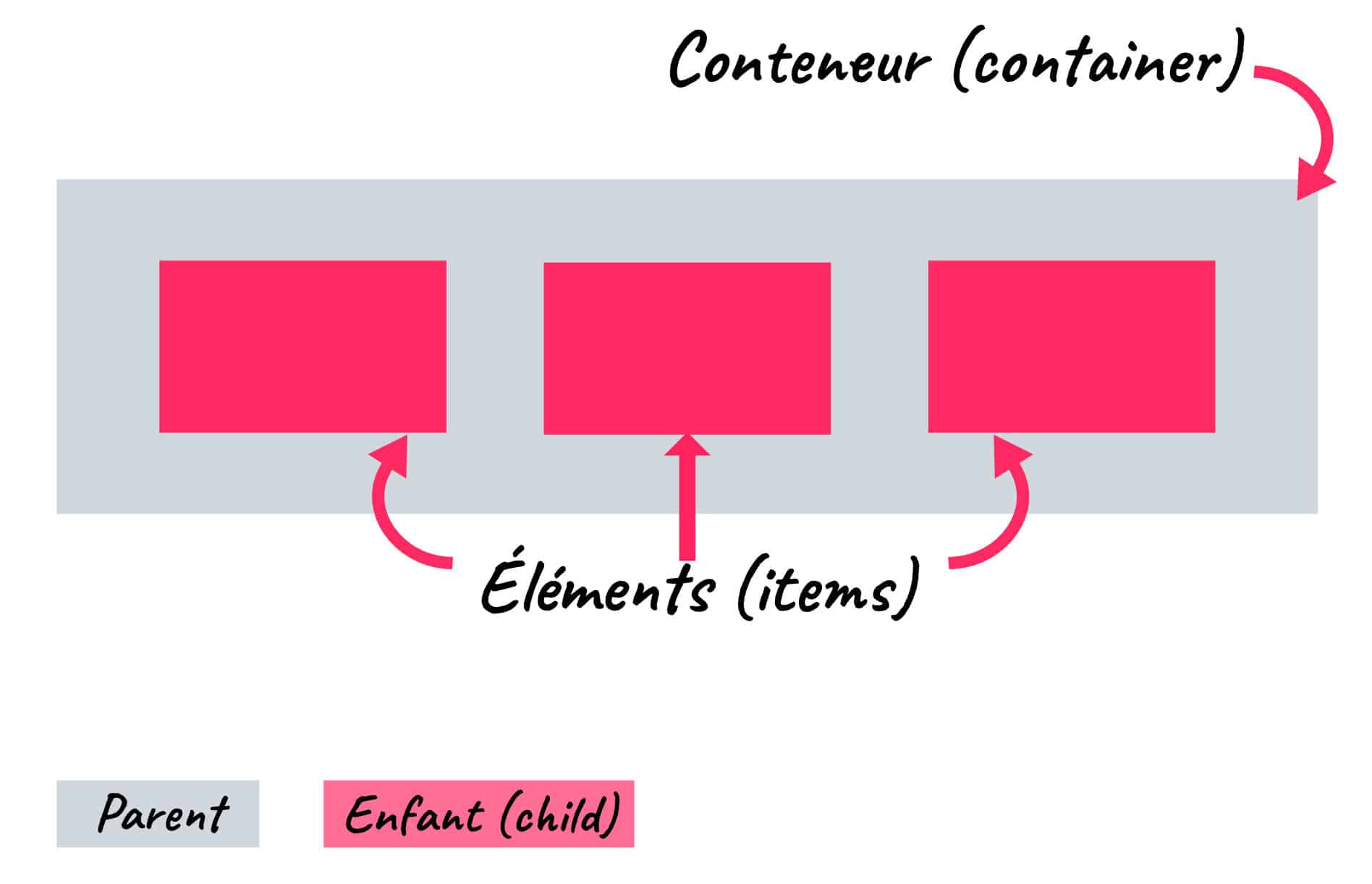
Para Módulo Flexbox Debe entenderse el concepto de padre e hijo.
De hecho, para activar la flexibilidad de una "box" (un contenedor), debe añadir la propiedad display:flex; sobre el elemento padre (contenedor). Esto nos permitirá obtener mucha flexibilidad en el comportamiento de los elementos de sus hijos (Temas).
Mira.

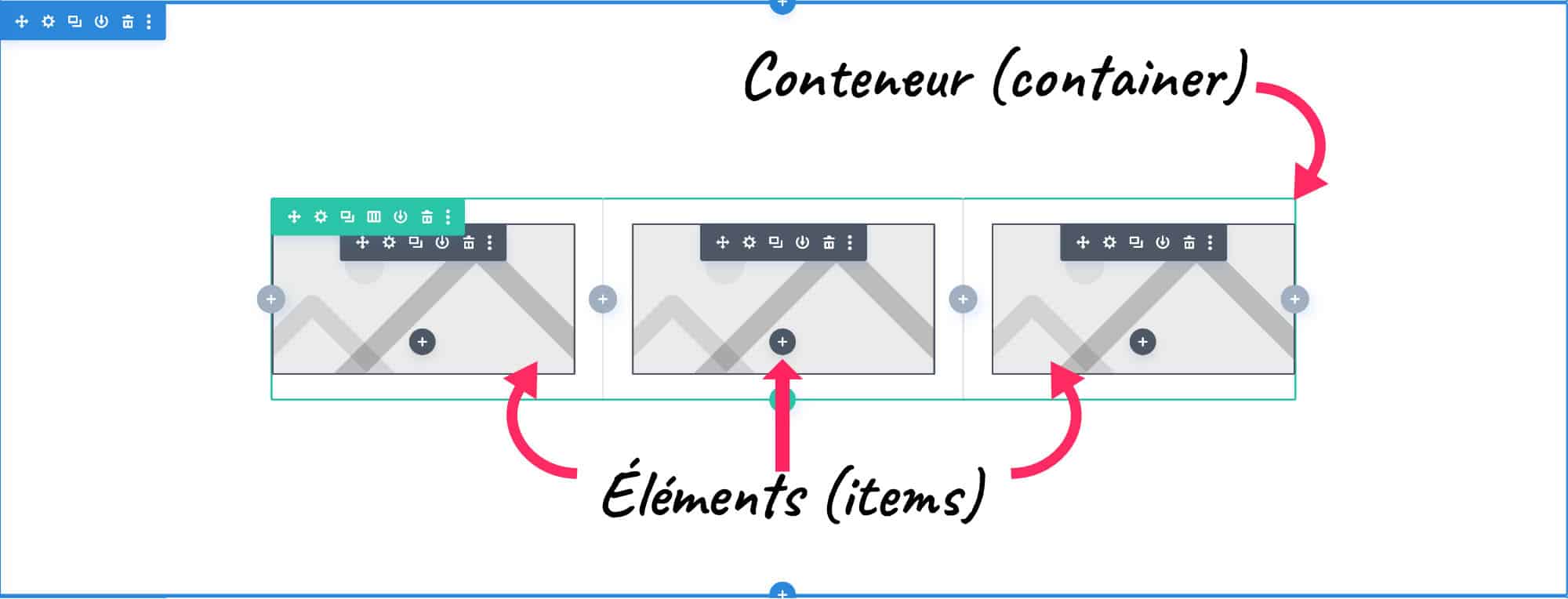
Para traducir esto en "modo Divi", sería:

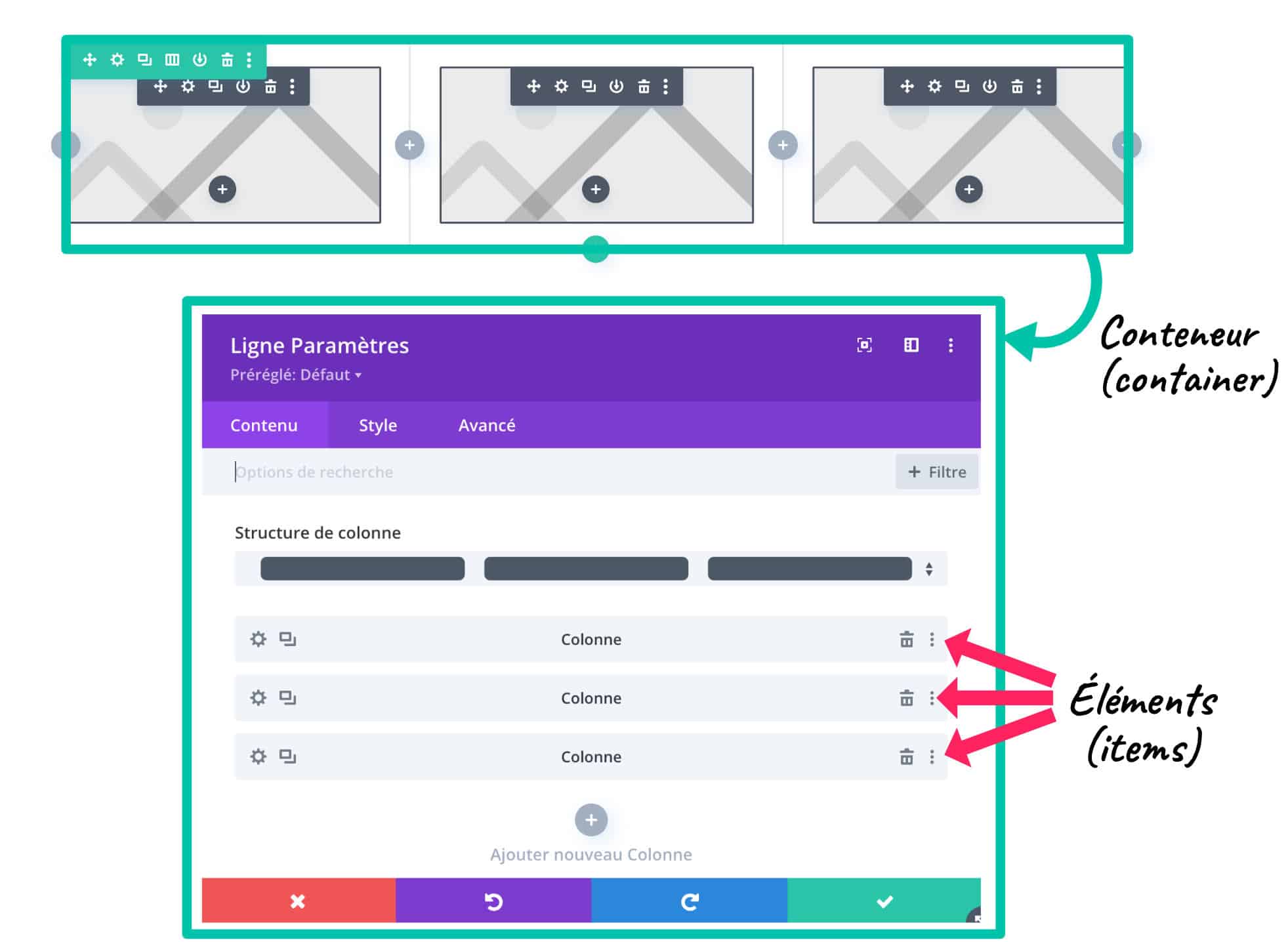
En esta captura de pantalla, vemos que línea o fila (row) en verde es el elemento padreAsí que el contenedor. Y eso las imágenes parecen ser los niños (temas). Pero no me malinterpretes. los niños de la fila (derecha) son las columnas (columnas) y no los módulos que se colocan en cada columna.
Mira.

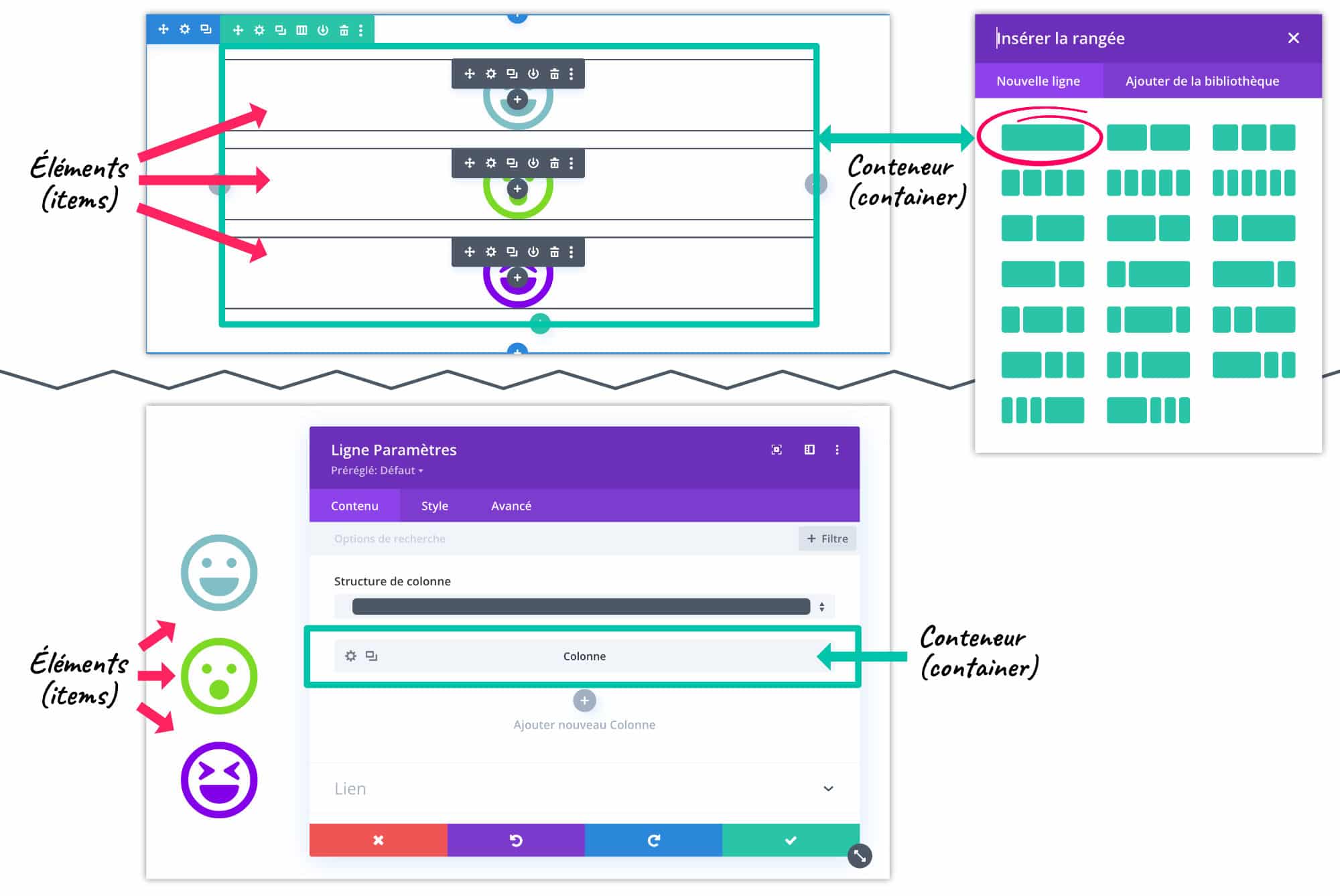
Pero este módulo Flexbox se puede implementar en cualquier contenedor. Por ejemplo, uno podría activar sólo en el nivel de una columna en lugar de la fila / flecha.
Mira.

Por lo tanto, los elementos de la misma columna podrían ser flexibles.
Esta propiedad display:flex; puede ser colocado en el elemento padre de su elección. Podría ser una sección de Divi (sección azul, violeta o naranja), incluso si se utiliza generalmente en líneas o columnas.
Resumen:
- Si coloca el flexbox en una sección, los elementos del niño serán líneas/rangos
- Si ponemos el flexbox en una línea, los elementos del niño serán las columnas
- Si coloca el flexbox en una columna, los elementos del niño serán los módulos (textos, imágenes, iconos, etc.)
Espero no haberte perdido con estas pequeñas explicaciones teóricas, pero esencial... Sigamos adelante con explicaciones más concretas.
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
3 – ¿Cómo activar el flexbox en Divi?
Como usted puede haber entendido, para activar este comportamiento flexible, debe añadir la propiedad display: flex; en el contenedor derecho. Y para eso, Divi nos ofrece varias posibilidades en sus opciones para añadir código ¡Por todas partes!
3.1 – Manualmente en contenedores apropiados
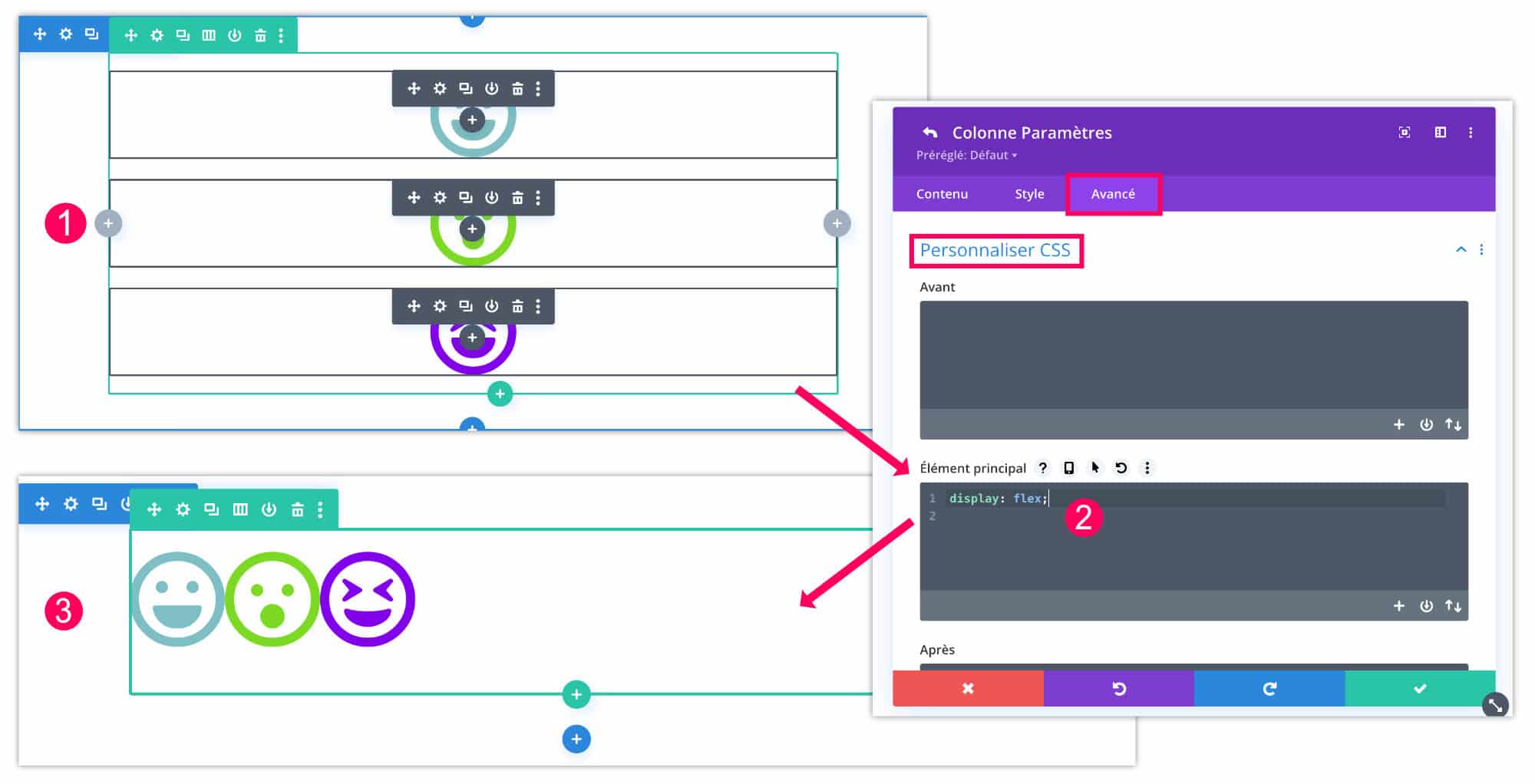
Tomemos el ejemplo de los 3 módulos de icono que he añadido en la misma columna:

- Por defecto, cada icono se coloca uno debajo del otro dentro de la misma columna.
- Vaya a la pestaña Avanzado не Personalizar CSS н Elemento principal para añadir la propiedad
display: flex; - Inmediatamente, usted notará que los elementos de los niños de la columna – los elementos – se comportan de una manera fluida y se colocan al lado del otro.
Es un comportamiento muy interesante y pronto entenderás por qué.
3.2 – El caso específico de líneas/rangos
Hay un caso particular para el cual Divi añade automáticamente la propiedad display:flex;, que nos impide añadirlo manualmente. Es cuando revisas la opción " armonización de las alturas de las columnas » dentro de la configuración de una línea (range).
Esta opción, puede utilizarla a veces porque es muy útil en algunos casos. Así que sin saberlo, usas el Divi Flexbox.
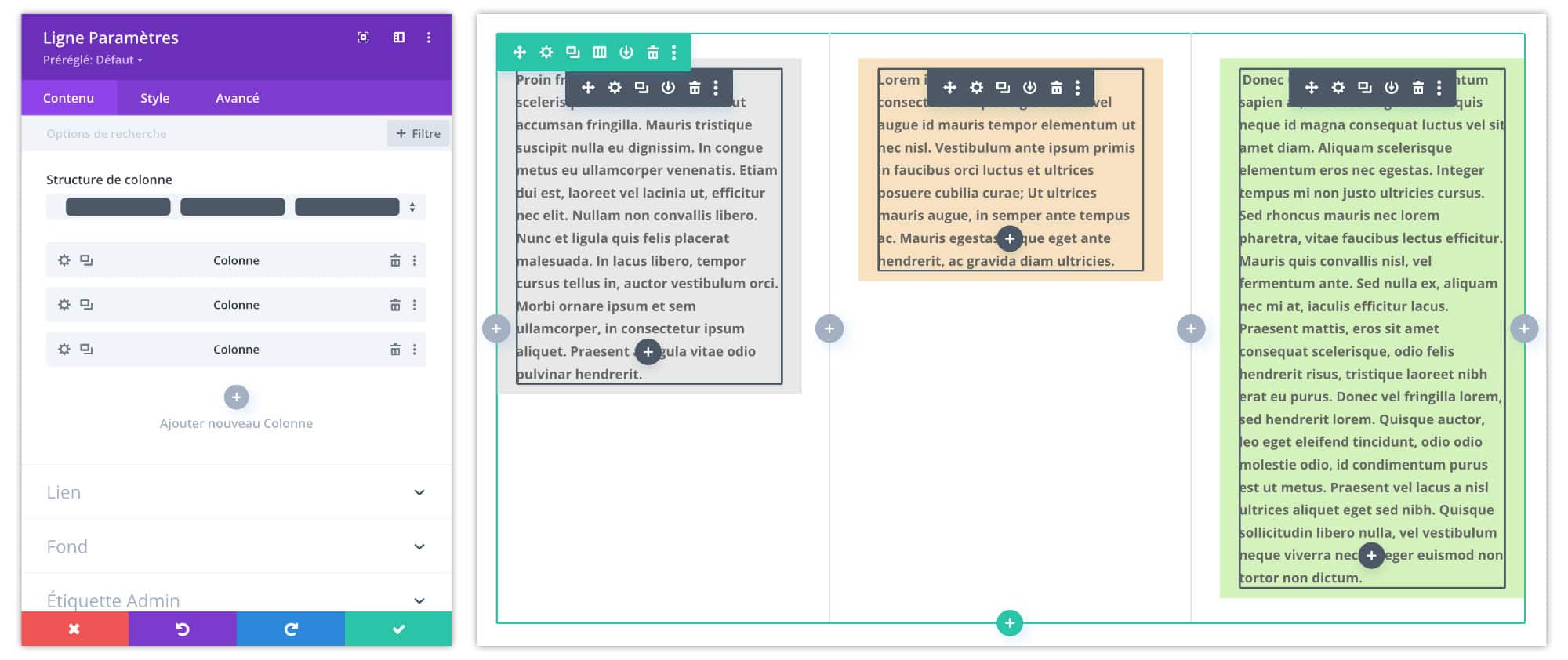
Por ejemplo, cuando se aplica un color de fondo a las diversas columnas en una fila y los contenidos no son del mismo tamaño, la renderización visual no es óptima, como se puede ver a continuación:

El flexbox también resuelve este tipo de "problema"!

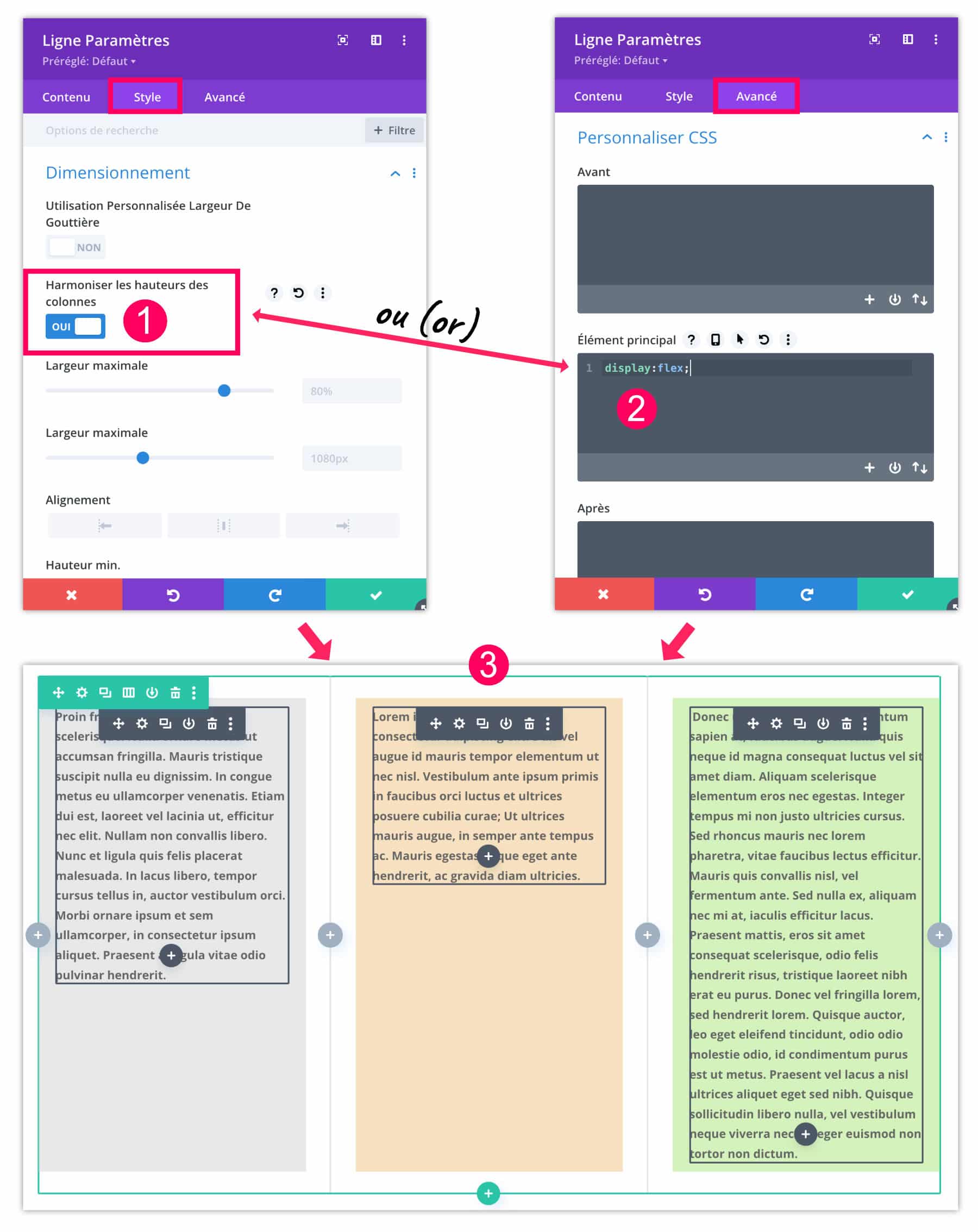
- Puedes activar el flexbox nativo desde la pestaña Estilo parámetros de la línea (rango). Solo habilita la opción " armonización de las alturas de las columnas« .
- Si esta opción no está habilitada, puede añadir la propiedad
display:flex;directamente a la pestaña Avanzado не Personalizar CSS н Elemento principal. - Es uno o el otro. En ambos casos, la altura de las columnas será igual, independientemente del tamaño del contenido de cada columna.
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
4 - Las propiedades para el contenedor de flexbox y su comportamiento
¡Pero no ha terminado! La magia de la Flexbox ¡No pares ahí!
De hecho, por ahora, es difícil entender el beneficio use Flexbox en Divi. Pero el resto te deleitará.
4.1 – Dirección flexible
Esto permite cambiar el comportamiento de la dirección de los elementos del niño en dos ejes y su opuesto.

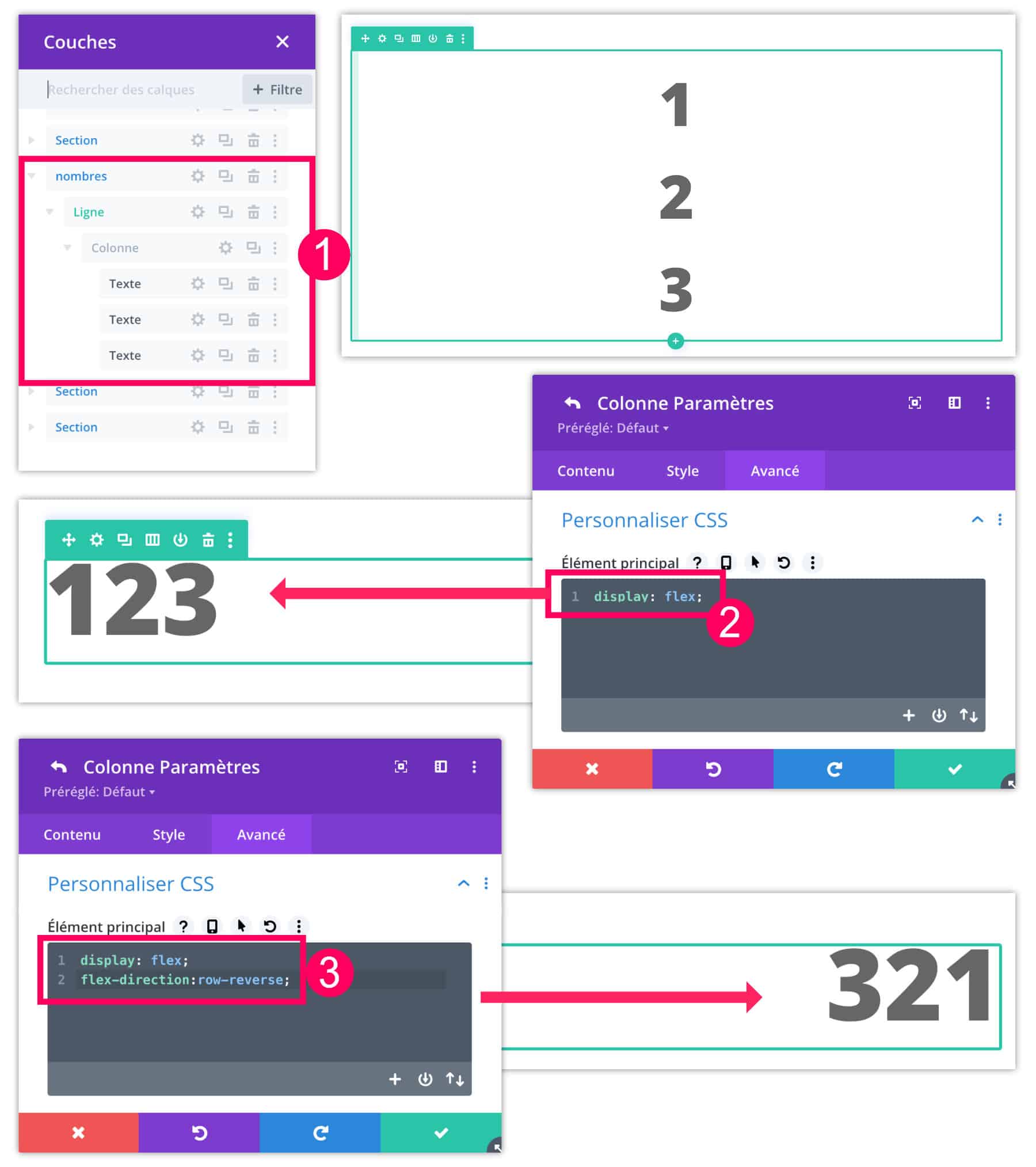
- Por ejemplo, he añadido 3 módulos de texto dentro de la misma columna. Por defecto, los módulos se apilan.
- Si añadimos la propiedad
display:flex;directamente a la pestaña Avanzado не Personalizar CSS н Elemento principal parámetros de la columna (no de la línea), los elementos son fluidos, entendiste. - Pero si ahora agregamos la propiedad
flex-direction:row-reverse;Se observa que los elementos (elementos de los niños) invierten.
Propiedad flex-direction puede utilizar 4 valores:
row: por defecto, izquierda a derecharow-reverse: de derecha a izquierdacolumn: de arriba a abajocolumn-reverse: desde abajo hasta arriba
row siendo el valor predeterminado, usted no necesita utilizar esta propiedad si desea que sus elementos cambien de izquierda a derecha.
4.2 – Flex-wrap
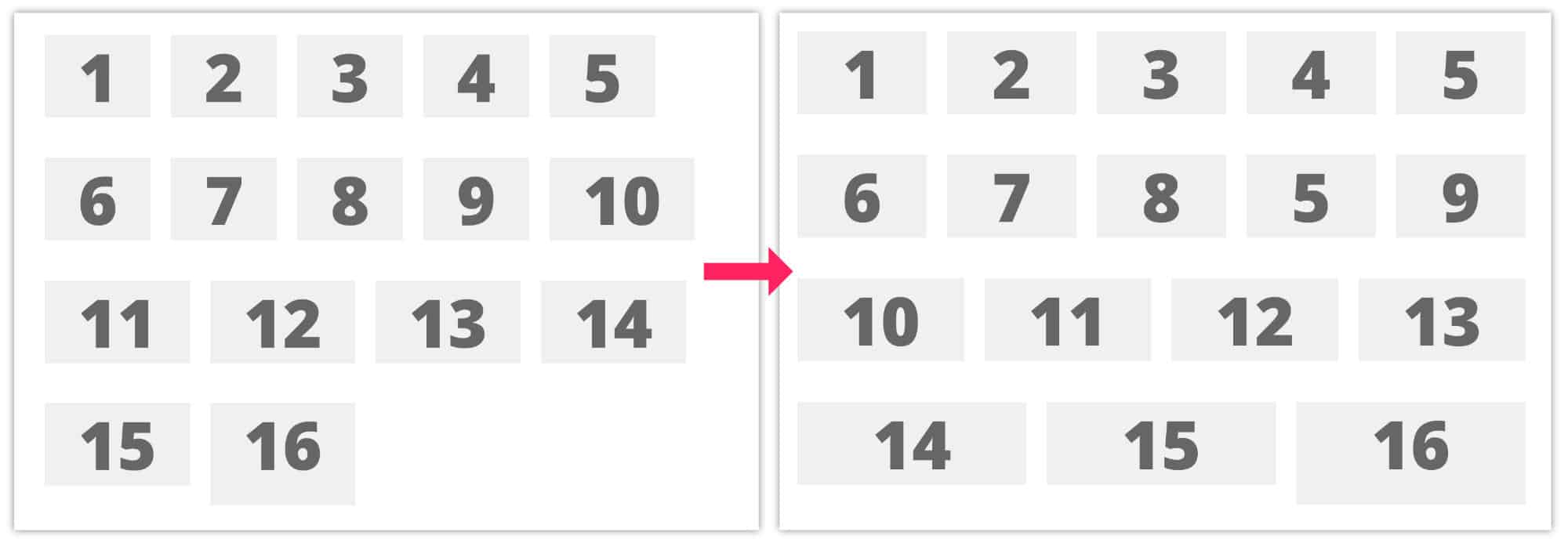
Otra propiedad Flexbox que puede ser muy útil para usted es flex-wrap. Si agrega esto al contenedor (a los padres), los elementos del niño podrán cambiar su comportamiento de cruzar la línea.
Propiedad flex-wrap puede utilizar 3 valores:

nowrap: este es el valor predeterminado, todos los elementos permanecen en una filawrap: los elementos van a la línea, de arriba a abajo.wrap-reverse: los elementos van a la línea inferior a la parte superior.
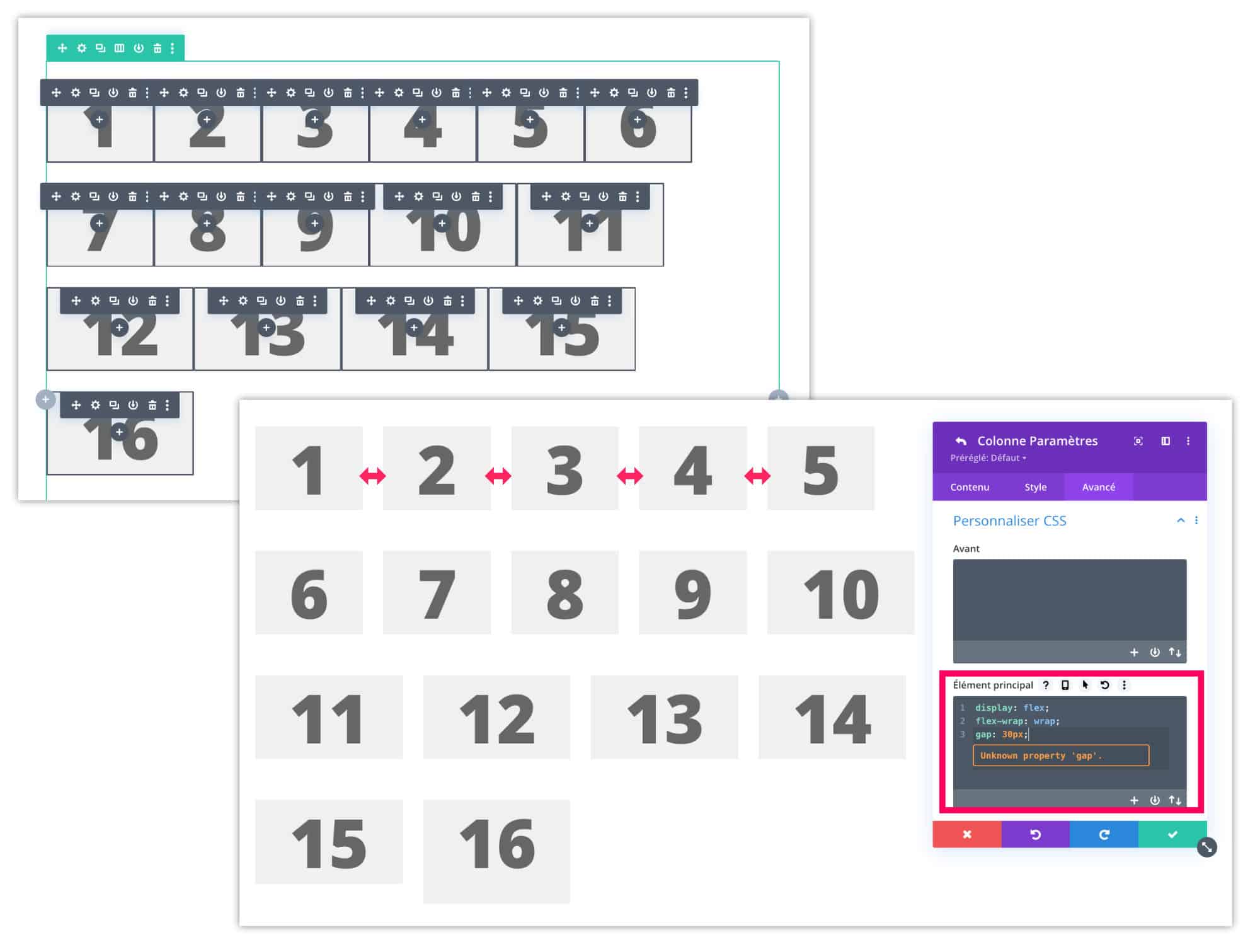
Para usarlo, simplemente agregue las propiedades que necesita en el contenedor de su elección. Por mi ejemplo, edité la columna (no la línea) y añadí las siguientes líneas a la pestaña Avanzado не Personalizar CSS н Elemento principal :
display: flex;
flex-wrap: wrap;nowrap siendo el valor predeterminado, no necesita utilizar esta propiedad si desea que sus artículos permanezcan en una sola línea.
4.3 – Justificar el contenido
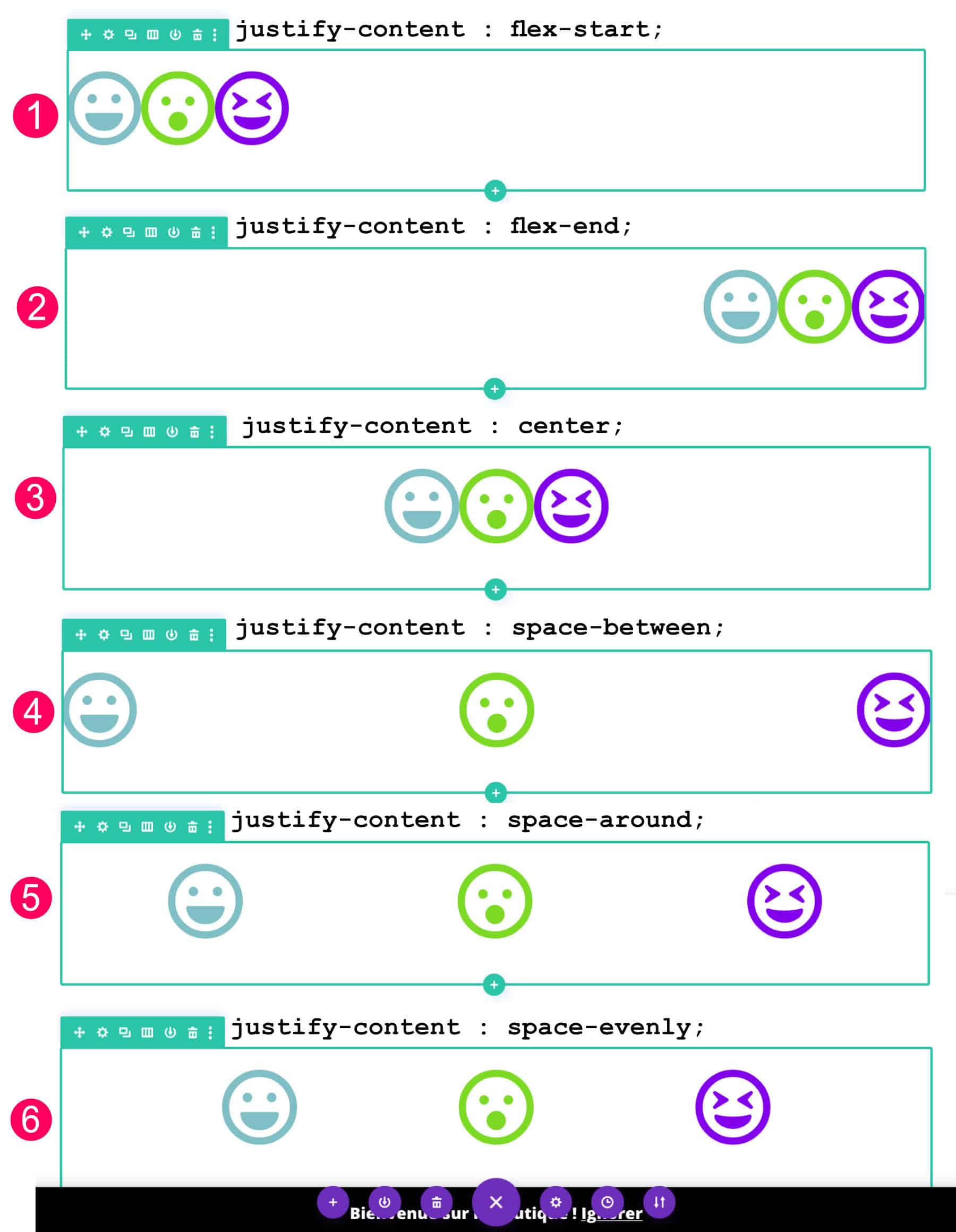
Esto es sin duda una de las propiedades de la Flexbox que más amo y que puede salvar muchas situaciones. Propiedad justify-content permite alinear los elementos del niño dentro del padre sobre un eje horizontal.
En su código, después de añadir la propiedad display:flex; A la pestaña Avanzado не Personalizar CSS н Elemento principal parámetros de su contenedor, puede especificar Ajuste horizontal utilizando los siguientes valores:

flex-startEste es el defecto, no tienes que especificarlo para alinear los elementos a la izquierda.flex-end: los elementos de los niños se alinean a la derecha.center: los elementos están alineados al centro.space-between: los elementos se distribuyen uniformemente en el contenedor padre. El primer elemento se pegará a la izquierda y el último se pegará a la derecha, los otros elementos se centrarán por igual.space-around: los elementos se distribuyen uniformemente en el contenedor padre con un espacio igual alrededor de ellos.space-evenly: los elementos se distribuyen para que el espaciado entre cualquier dos elementos (y el espacio en los bordes) sea igual.
Así que, por ejemplo, centro horizontal elementos dentro de un contenedor, utilice este código:
display: flex;
justify-content: center;4.4 – Temas alineados
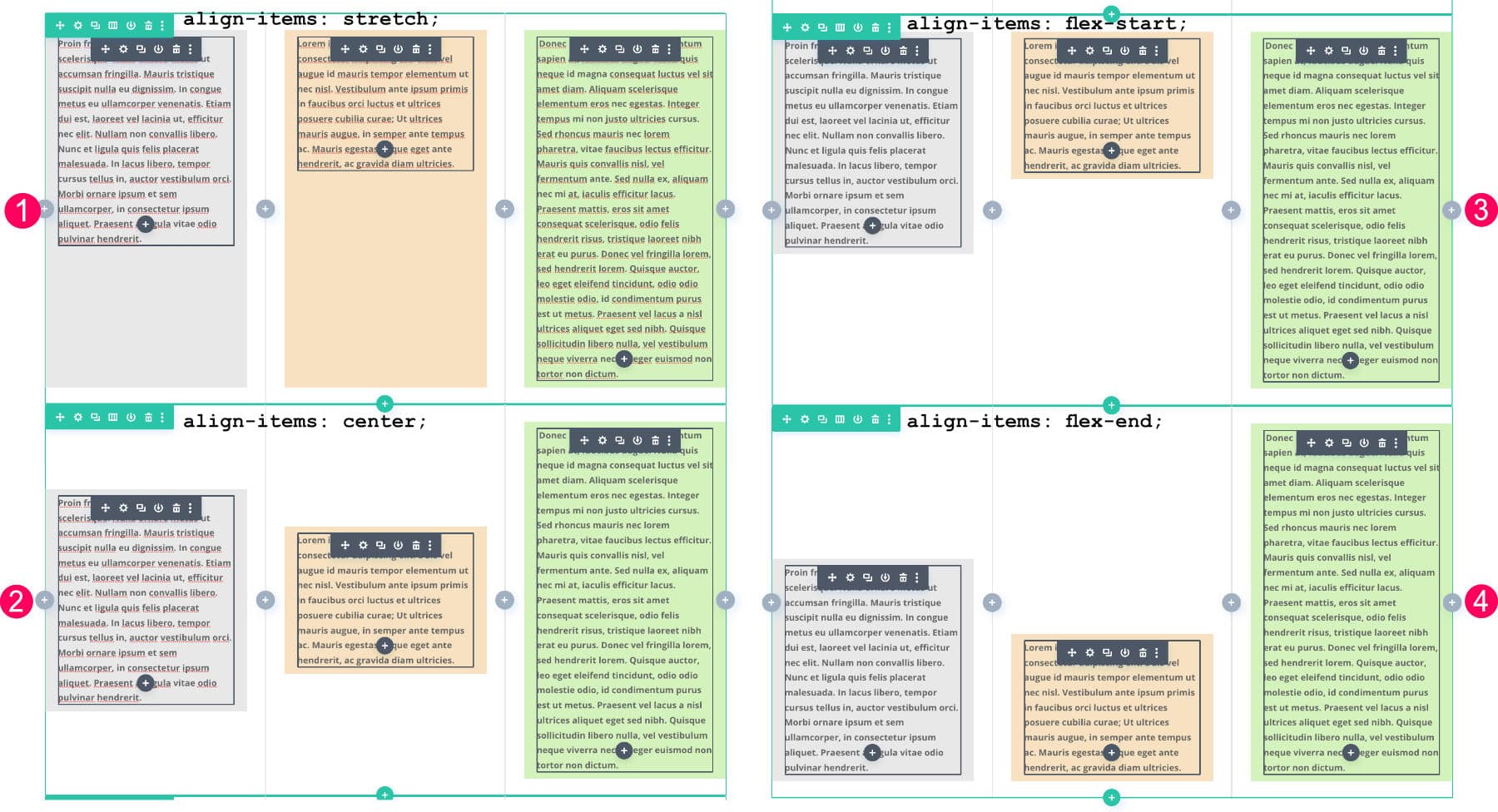
Propiedad align-items permiteverticalmente alineados los elementos del niño dentro del contenedor.
En su código, después de añadir la propiedad display:flex; A la pestaña Avanzado не Personalizar CSS н Elemento principal parámetros de su contenedor, puede especificar alineación vertical utilizando los siguientes valores:

stretchEste es el valor predeterminado que permite estirar los elementos para llenar el contenedor.center: los elementos se centran en el eje verticalflex-start: los elementos "adhesivos" y alinearse en la parte superior del contenedor.flex-end: los elementos "glutinar" y la línea en la parte inferior del contenedor.
Así que, por ejemplo, enfoque verticalmente elementos dentro de un contenedor, utilice este código:
display: flex;
align-items: center;4.5 – Gap
Finalmente, al espacio sus elementos dentro de un contenedor, puede utilizar la propiedad gap con un valor en píxeles. Por ejemplo: gap:30px;

Nota: Incluso si Divi indica que la propiedad "gap" es desconocida, existe y funciona!
Por lo tanto, al espacio 30px elementos que siguen la línea dentro del mismo contenedor, use este código:
display: flex;
flex-wrap: wrap;
gap: 30px;5 - Propiedades para los niños y su comportamiento
Hemos visto que la mayoría de las propiedades se pueden utilizar en el contenedor padre. Pero el flexbox también le permite utilizar propiedades en los elementos de los niños. Esto puede ser útil en algunos casos, dependiendo de sus necesidades.
5.1 - Orden
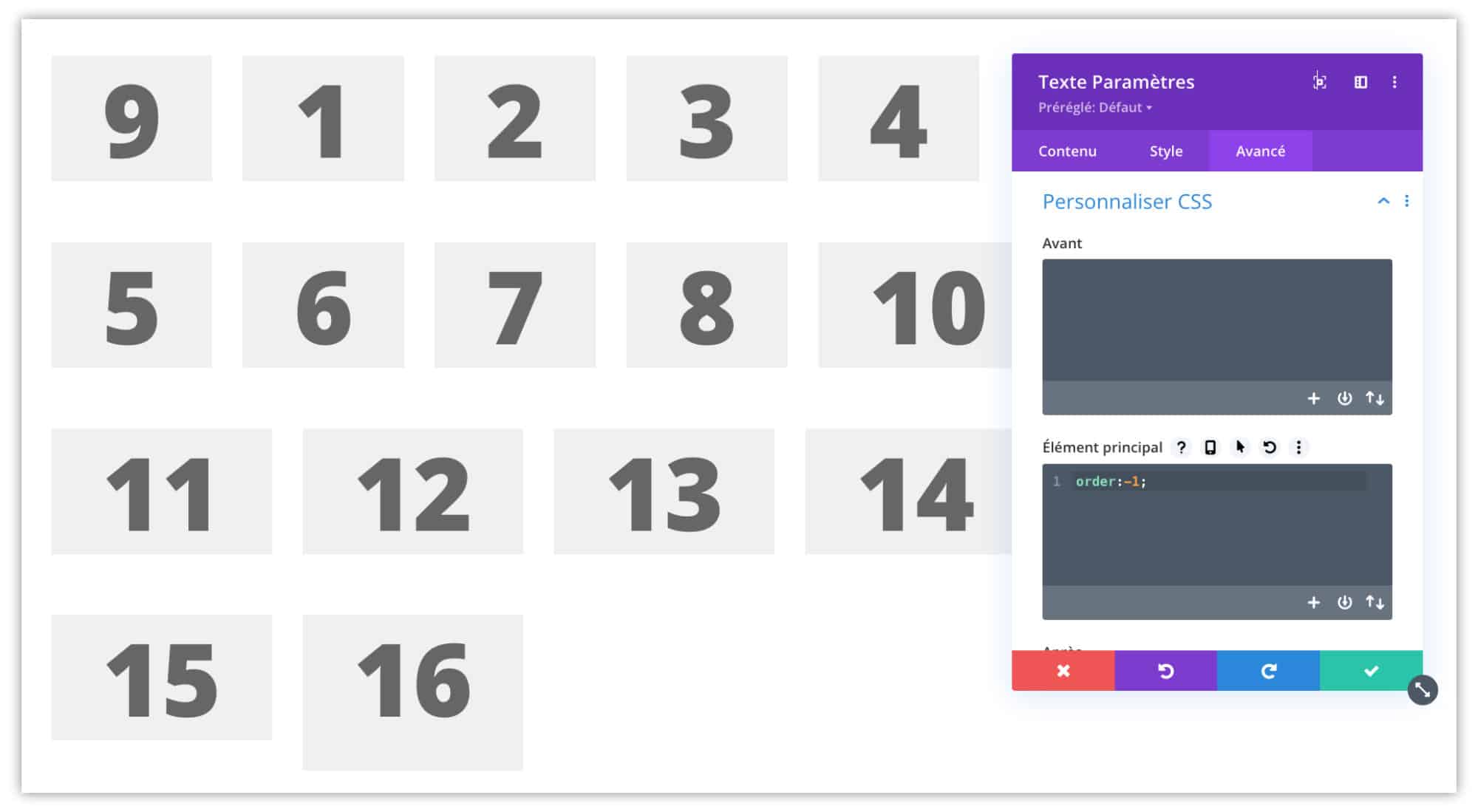
Propiedad order permite definir un orden entre los niños. Por defecto, los elementos se organizan en el orden en que fueron colocados.

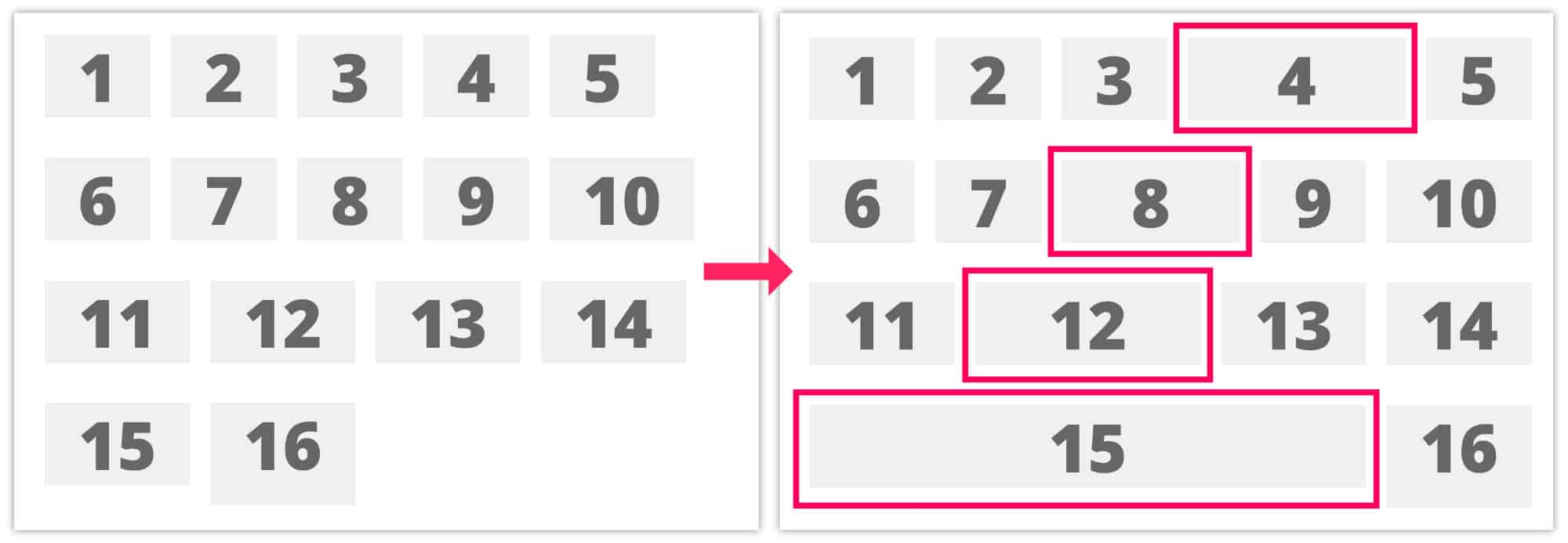
Por ejemplo, edité el módulo de texto "9" para darle order: -1; Como puede ver, el 9 llegó a la primera posición, antes de todos los demás módulos de texto.
5.2 – Crecimiento flexible
Propiedad flex-grow permite "dar más espacio" a un elemento infantil.

Por ejemplo, en la imagen anterior, le di un valor flex-grow:1; elementos 4, 6, 12 y 15. Como puede ver, estos elementos con un valor de crecimiento flexible están tratando de tomar todo el espacio disponible en la línea.

Si usted da un valor idéntico (por ejemplo, "1") a cada elemento en el contenedor, son Compartir el espacio bastantePor línea.
5.3 – Alinearse
Para alinear verticalmente los elementos presentes en un contenedor, la propiedad align-items hace el trabajo perfectamente. Pero para hacer excepciones, necesitará utilizar la propiedad align-self el elemento del niño en sí.

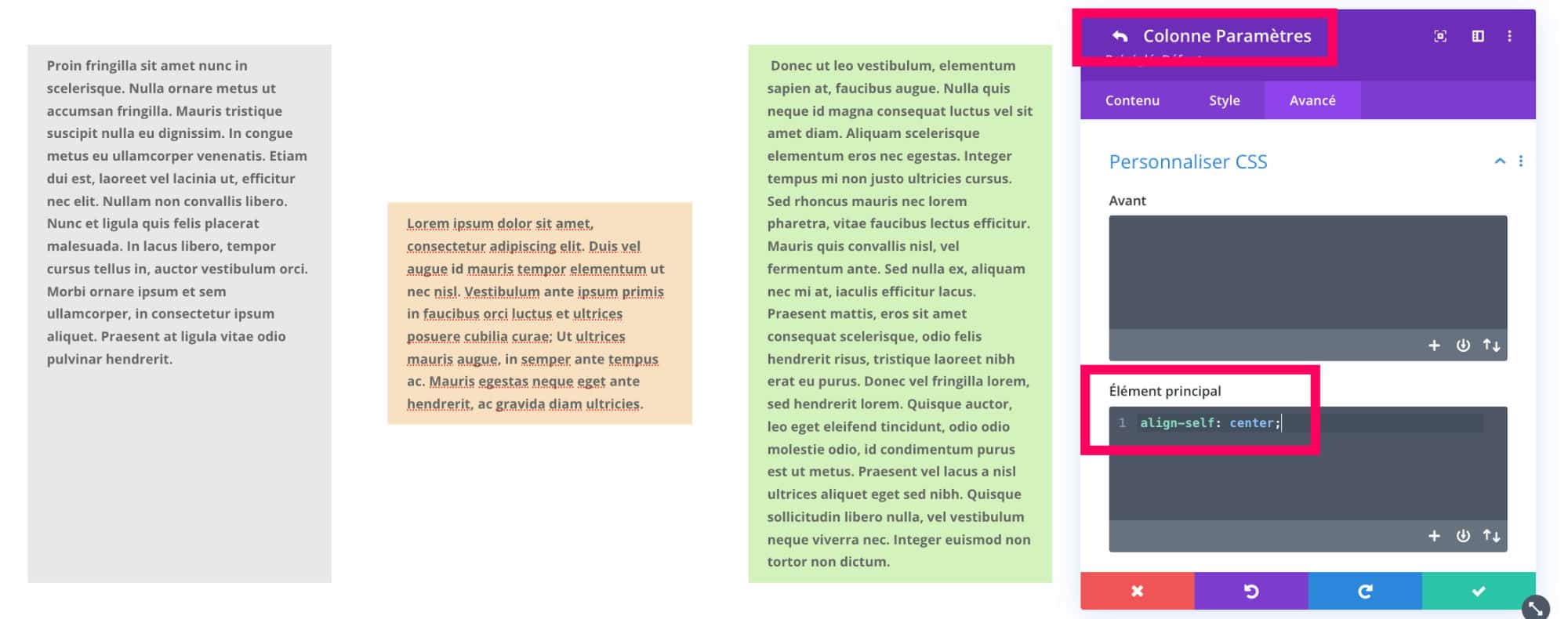
Por ejemplo, en la imagen anterior, apliqué la propiedad align-self:center; sólo en los parámetros de la columna media.

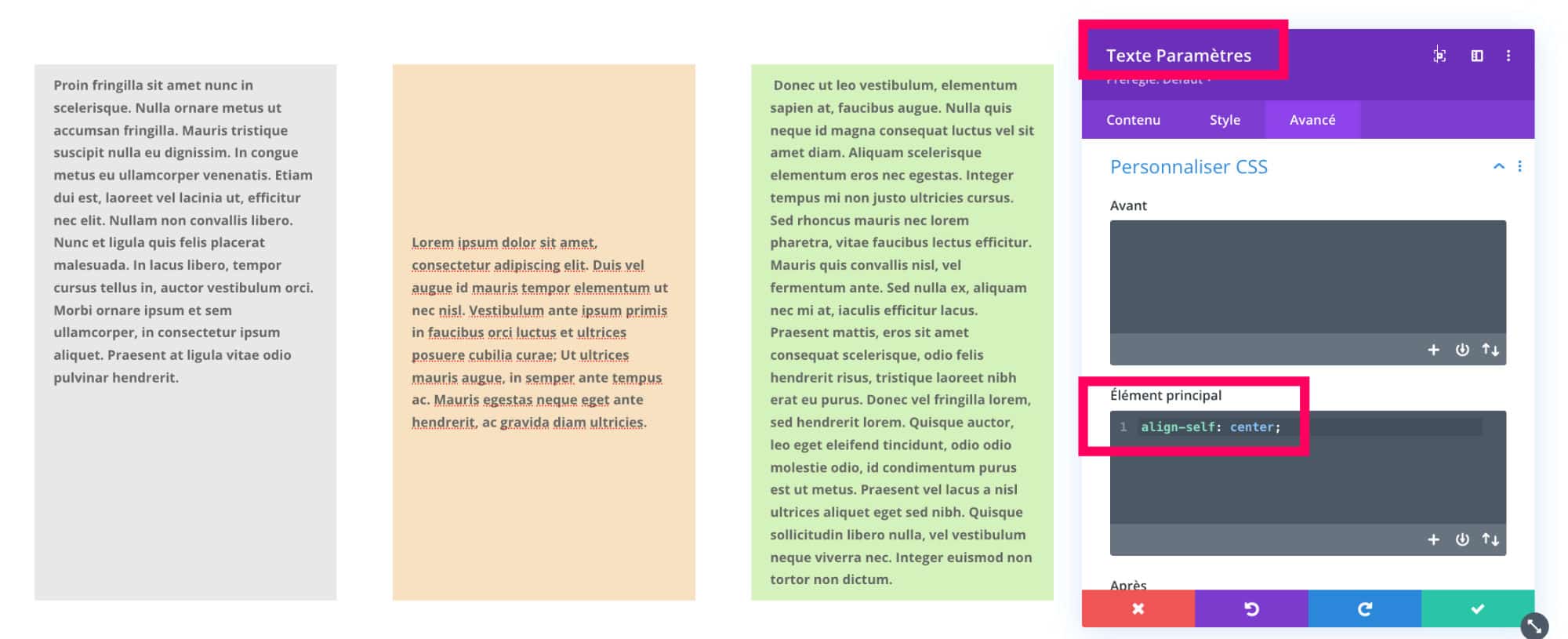
En esta otra imagen, apliqué la propiedad align-self:center; en los parámetros del módulo de texto asegurando que display:flex; a nivel de columna.
Una vez más, notamos que el comportamiento cambia si no elegimos los contenedores o elementos adecuados para aplicar nuestras propiedades.
Valores posibles para la propiedad align-self son:
autoflex-startflex-endcenterbaselinestretch
6 – Flexbox for Divi: la vista general
Tengo la impresión de que este artículo es difícil de entender, especialmente si empiezas. Pero no depende de ti copiar/pasar propiedades dentro del Divi Builder para activar el flexbox.
Aquí hay un resumen:
| Válido para | Propiedad | Valores disponibles |
| Container | display* | flex |
| Container | flex-direction | row : por defecto, izquierda a derecharow-reverse : de derecha a izquierdacolumn : de arriba a abajocolumn-reverse : desde abajo hasta arriba |
| Container | flex-wrap | nowrap : valor predeterminadowrap : los elementos van a la línea, de arriba a abajo.wrap-reverse : los elementos van a la línea inferior a la parte superior. |
| Container | justify-content | flex-start : valor predeterminadoflex-end : los elementos del niño se alinean a la derecha.center : los elementos están alineados al centro.space-between : los elementos se distribuyen uniformemente en el contenedor padre. space-around : los elementos se distribuyen uniformemente en el contenedor padre con un espacio igual alrededor de ellos.space-evenly : los elementos se distribuyen para que el espaciado entre cualquier dos elementos (y el espacio en los bordes) sea igual. |
| Container | align-items | stretch : valor predeterminadocenter : los elementos se centran en el eje verticalflex-start : los elementos "adhesivos" y alinearse en la parte superior del contenedor.flex-end : los elementos "glutinar" y la línea en la parte inferior del contenedor. |
| Container | gap | 30px (por ejemplo, valor píxel) |
| Elemento | order | -1, 1, 2, 3, etc. |
| Elemento | flex-grow | 0, 1, 2, 3, etc. |
| Elemento | align-self | autoflex-startflex-endcenterbaselinestretch |
7 - Enlaces útiles para ir más lejos con el flexbox
Te mostré aquí el principal Propiedades flexbox utilizables dentro de Divi. Hay algunos más. Si quieres explorarlos, Nos vemos aquí.
Además, sugiero algunos enlaces/tutoriales que pueden interesarle:
- Columnas Divi inversas en versión móvil
- Alinear verticalmente los elementos en Divi
- Para ir más allá Divi es sensible, está aquí.
- Más información sobre el propiedad
- Utilice más de 6 columnas en una línea Divi


Merci beaucoup, votre présentation est parfaite, j’ai mieux compris l’intérêt des flexbox !
Merci Stéphane
Merci pour ce très bon article. Je connais et je me sers des flexbox depuis longtemps mais l’article est très clair et bien ordonné. 👍
Merci beaucoup pour cet article. Je pense qu’il faut le faire (s’entraîner) pour bien se rendre compte les avantages de Flexbox.
Voila du bel ouvrage de la réflexion et pour nous de la compréhension, je vais aller explorer cela et tester ces possibilités. Encore merci Lycia…
Encore un article éclairant !
Merci Lycia
Merci Jérôme
Merci Patrick
Merci Cyril