Votre client souhaite afficher une ligne avec les logos de ses 9 principaux clients… Comment faites vous ? Vous avez certainement déjà rencontré cette situation, non ? Dans cet article, je vous explique comment aligner plus de 6 éléments sur une même ligne !
1 – Plus de 6 colonnes dans Divi…

Je suis sûre qu’il ne vous a pas échappé que le nombre de colonnes au sein d’une rangée (ligne) dans Divi était restreint.
Vous pouvez ajouter des colonnes 1/1 – 2/2 – 3/3 – 4/4 – 5/5 – 6/6 mais rien au delà…
Lorsque vous devez aligner plus de 6 éléments sur une même ligne, ça devient impossible, ou bien compliqué…
Pourtant, ce n’est pas si compliqué si vous utilisez la Flexbox CSS.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
2 – Cas concret : 9 logos à afficher
Prenons un cas concret : votre client veut afficher 9 petits logos au sein de sa mise en page. Pour quel choix optez-vous :

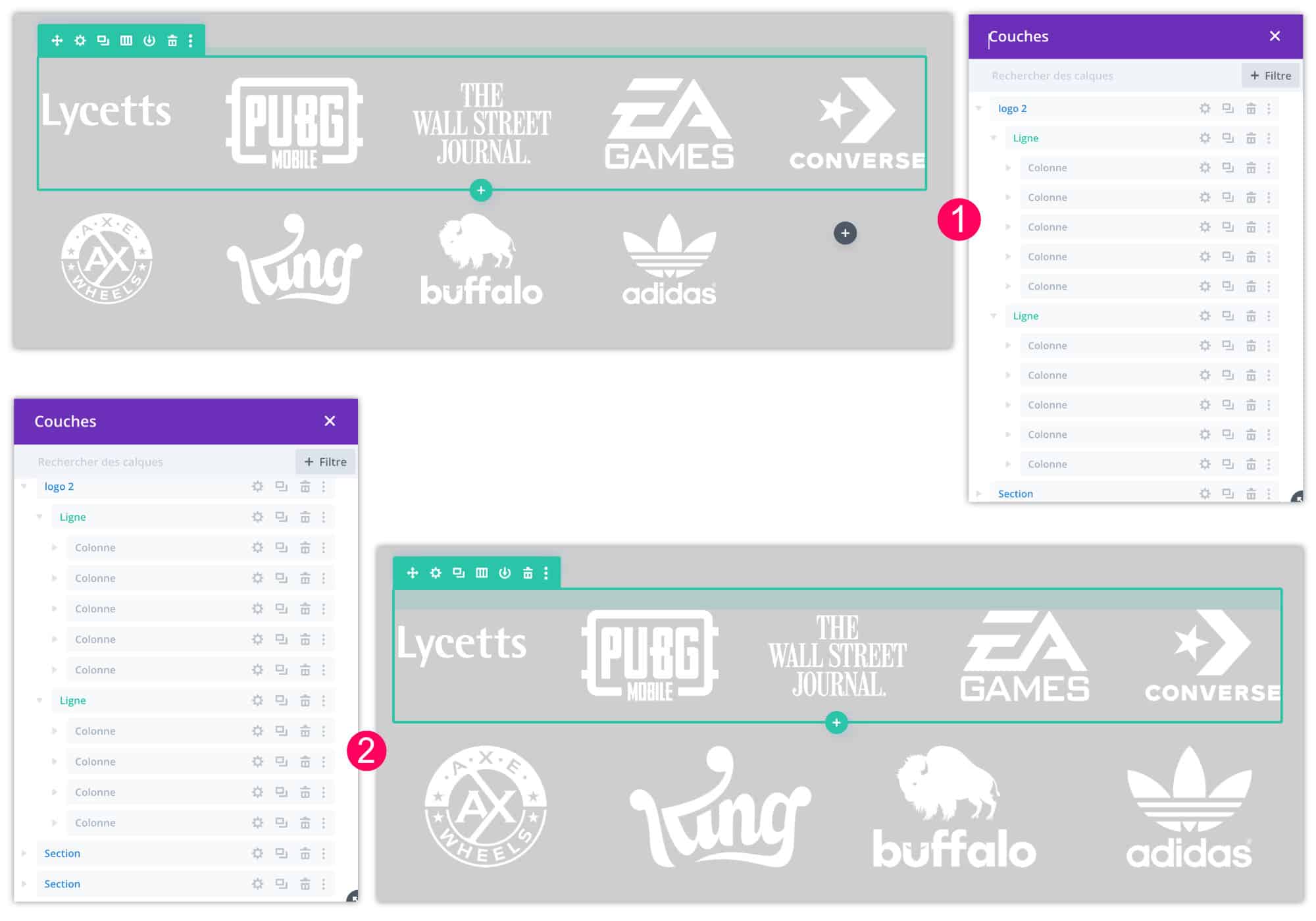
👉 Option 1 : vous ajoutez deux lignes coupées en 5. Dans la première ligne, vous affichez 5 logos et dans la deuxième ligne, vous en affichez 4 avec la dernière colonne vide.
👉 Option 2 : vous ajoutez deux lignes. Une ligne coupée en 5 et une autre coupée en 4.
Ces deux options ne sont pas satisfaisantes. Dans la première, il y aura un emplacement vide et dans la deuxième, il y aura des logos plus gros que d’autres, à moins de jouer avec les marges ou les dimensions… Bref, de l’à peu près !
Il existe alors une 3e option : l’utilisation de la flexbox pour afficher les 9 logos sur la même ligne !
3 – Tutoriel : 9 logos sur une même ligne Divi
Utilisons maintenant le module CSS flexbox pour obtenir ce que vous, ou votre client, avez besoin…
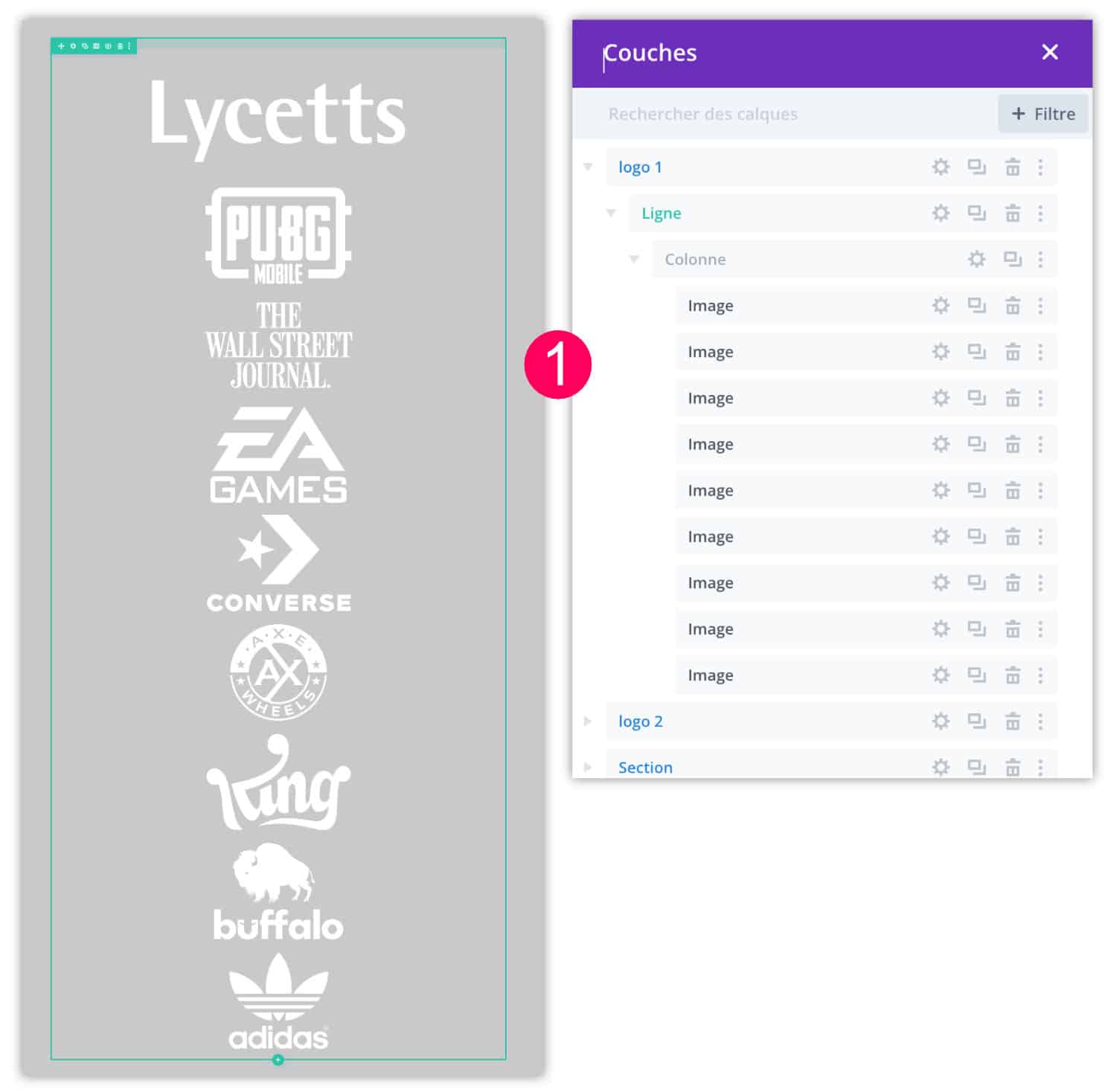
- Insérez une ligne 1/1 dans laquelle vous placez les 9 modules images (ça marche bien sûr si ce chiffre est différent). Les images s’empilent, c’est normal.

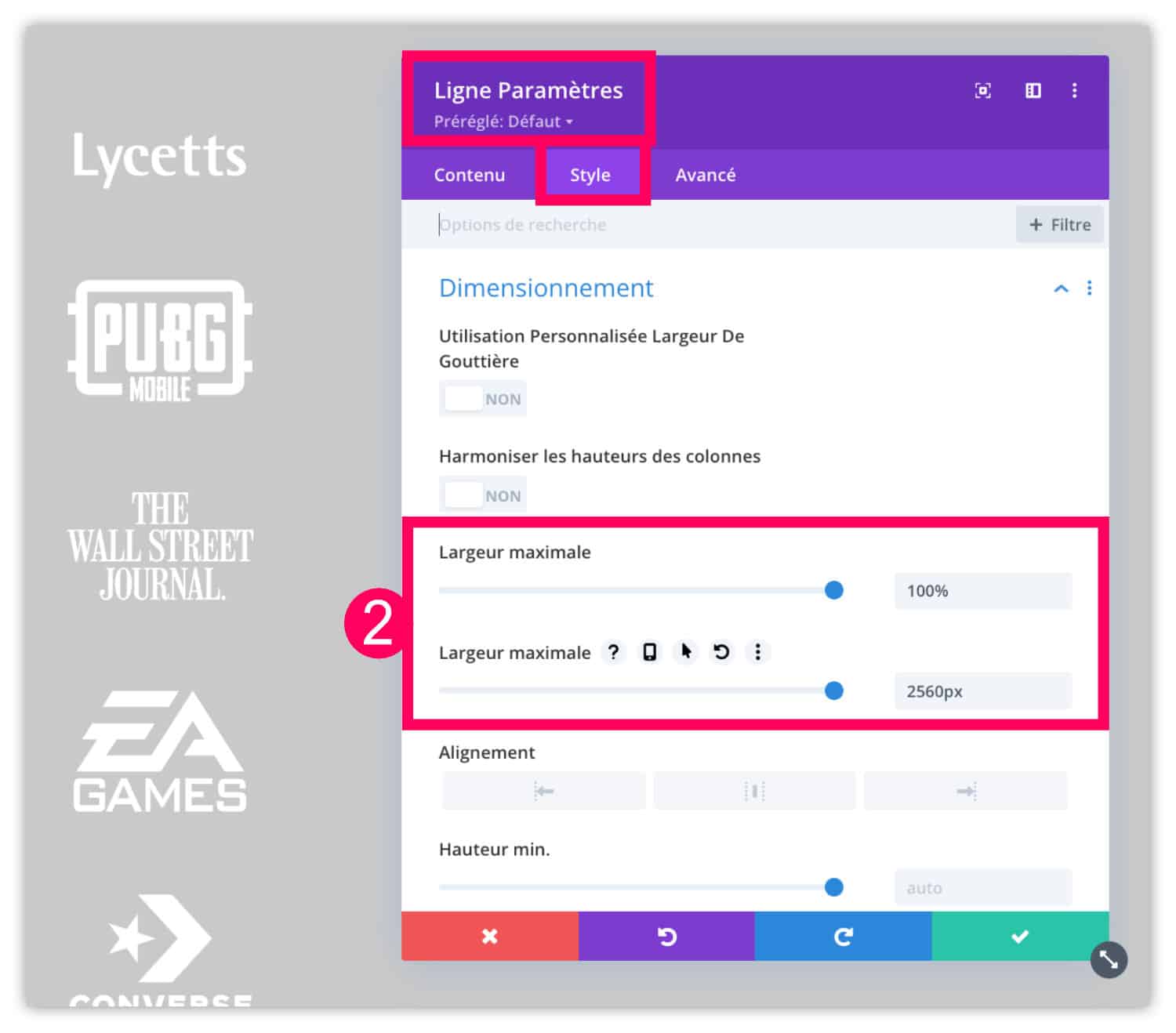
- Dans les paramètres de la ligne (rangée), allez à l’onglet Style > Dimensionnement pour augmenter les valeurs au maximum grâce aux deux barrettes « largeur maximale », soit 100% et 2560px.

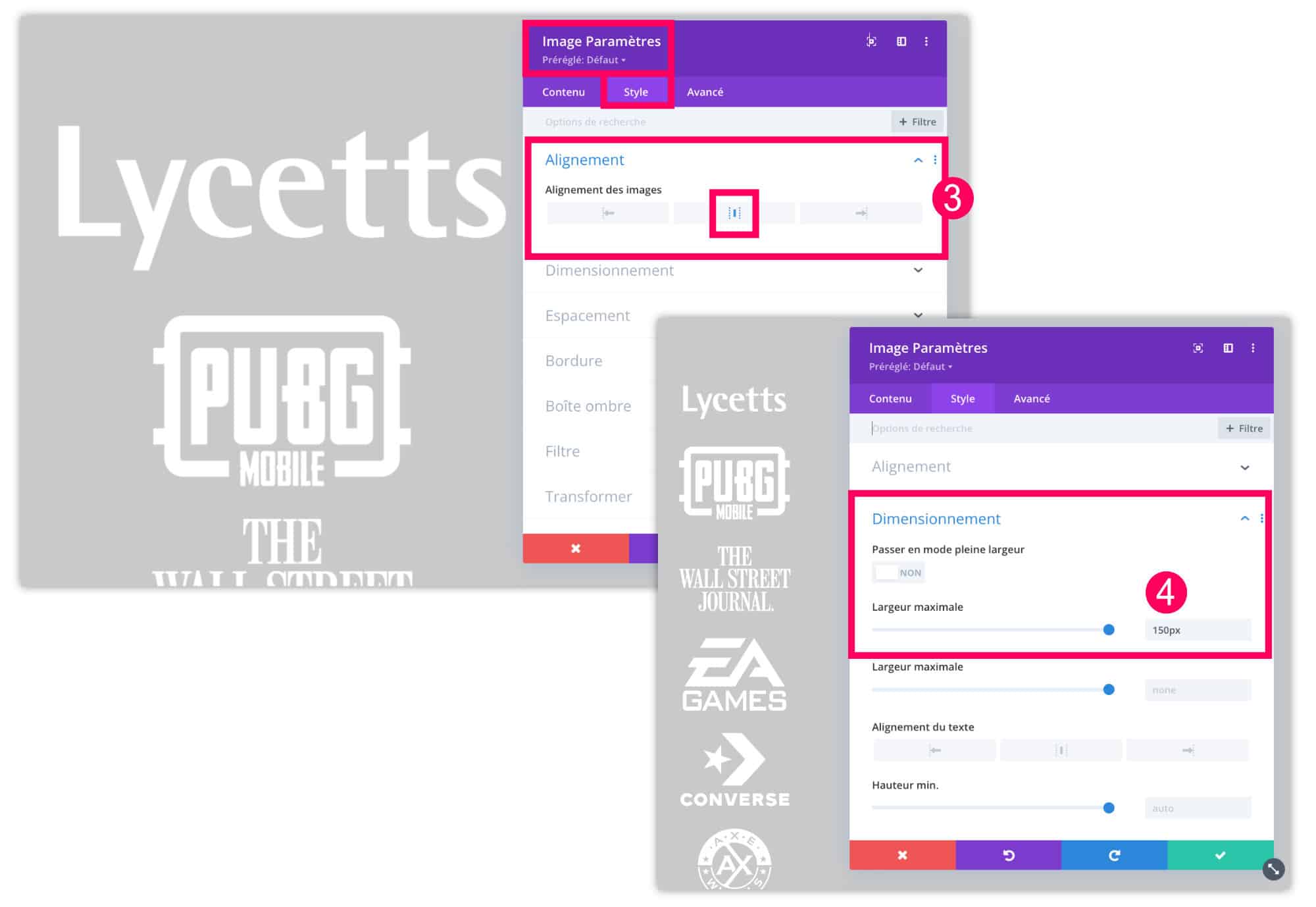
- Ensuite, éditez vos modules images. Allez à l’onglet Style > Alignement pour aligner vos logos au centre.
- Puis à l’onglet Style > Dimensionnement, réduisez la taille de vos logos, par exemple 150px.

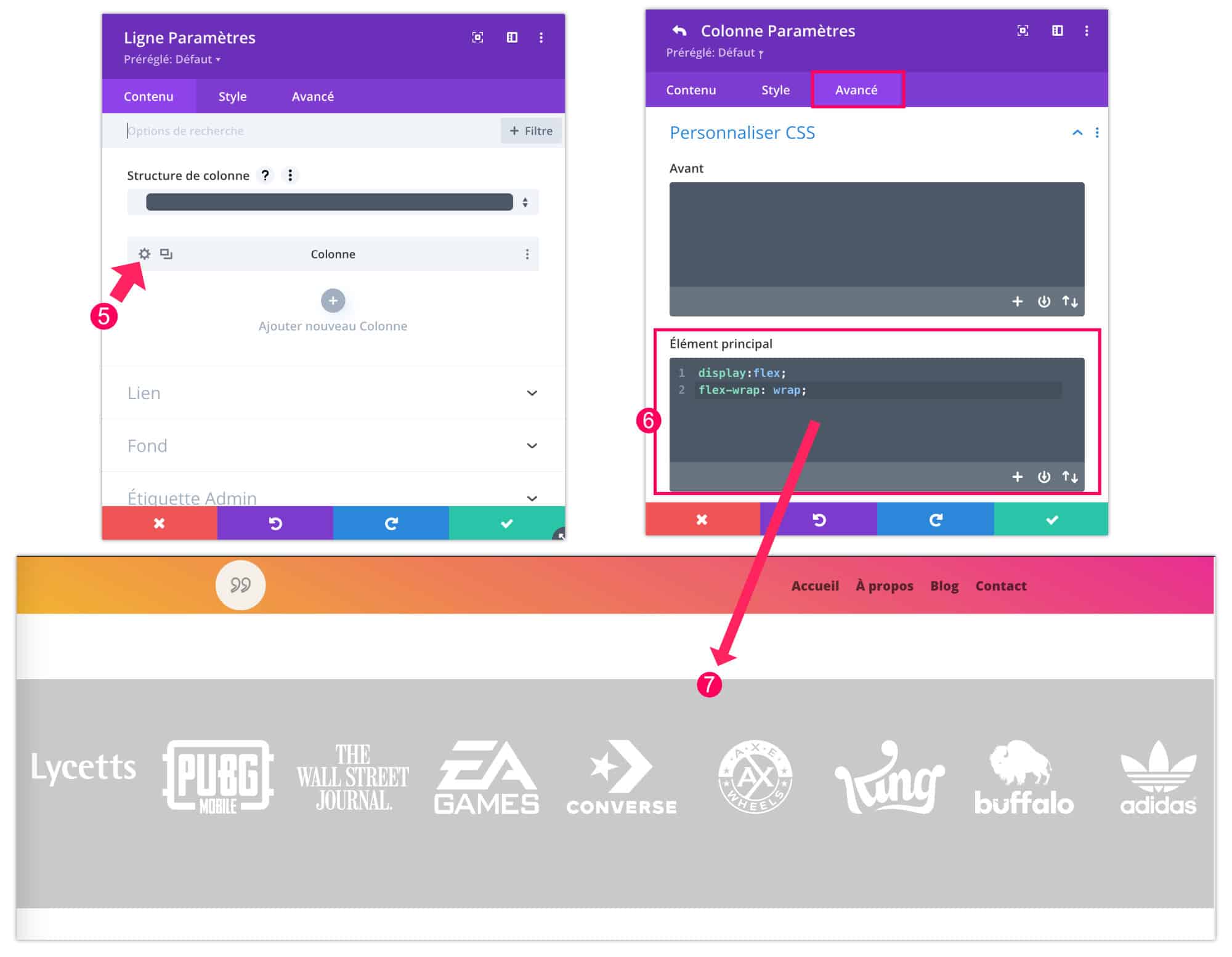
- Éditez ensuite les paramètres de la colonne dans laquelle sont placés les logos.
- Allez dans l’onglet Avancé > Personnaliser CSS > Élément principal pour y inscrire le code suivant :
display: flex;
flex-wrap: wrap;
- Immédiatement, les logos s’alignent sur la même rangée, c’est magique 🔮.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos ! Ou apprenez à vous servir efficacement de ce thème grâce à ma formation Divi !
4 – Le colonage Divi : en conclusion…
J’espère que ce mini-tutoriel vous aura aidé. Il est assez succinct car vous avez de nombreuses options supplémentaires que vous pouvez rajouter grâce à la propriété display: flex;. Mon guide complet sur la Flexbox de Divi devrait vous aider. N’hésitez pas à le consulter.
Aussi, avez-vous d’autres problématiques au sujet des colonnes de Divi ? Faites-le moi savoir en commentaire !


C’est très bien, mais il faut faire attention au format téléphone ou tablette. Les 9 logos peuvent ne pas être très visibles.
Merci pour ce mini-tuto.
Exact, il faut toujours vérifier les versions mobiles. Merci Bruno pour le rappel.
Bonjour
Merci pour tous vos tutos
Comment faites vous pour trouver les logos partenaires et les rendre transparents ?
Bonjour Josiane, lorsque les logos n’ont pas de fond transparent, je les détoure avec Affinity Designer, mais vous pouvez le faire avec d’autres logiciels. Si besoin, je propose des mini-formation Affinity.