¡Buenas noticias, y es una subestimación! El Divi Builder ahora integra característica de WooCommerce Builder » !
¿Sabes lo que representa esta actualización importante?
Además de meses de trabajo para desarrolladores de Elegantthemes, estos son los Creadores de sitios de WordPress ¡Quién será feliz!
A partir de hoy, puedes diseño de control completo (diseño) de un producto comercio electrónico con la ayuda de WooCommerce y Divi.
- 1 – Con el viejo Divi Builder
- 2 – Divi Builder con WooCommerce Builder
-
3 – Los 16 módulos del WooCommerce Builder
- 3.1 – Woo Add to Cart
- 3.2 – Woo Breadcrumb
- 3.3 – Woo Descripción
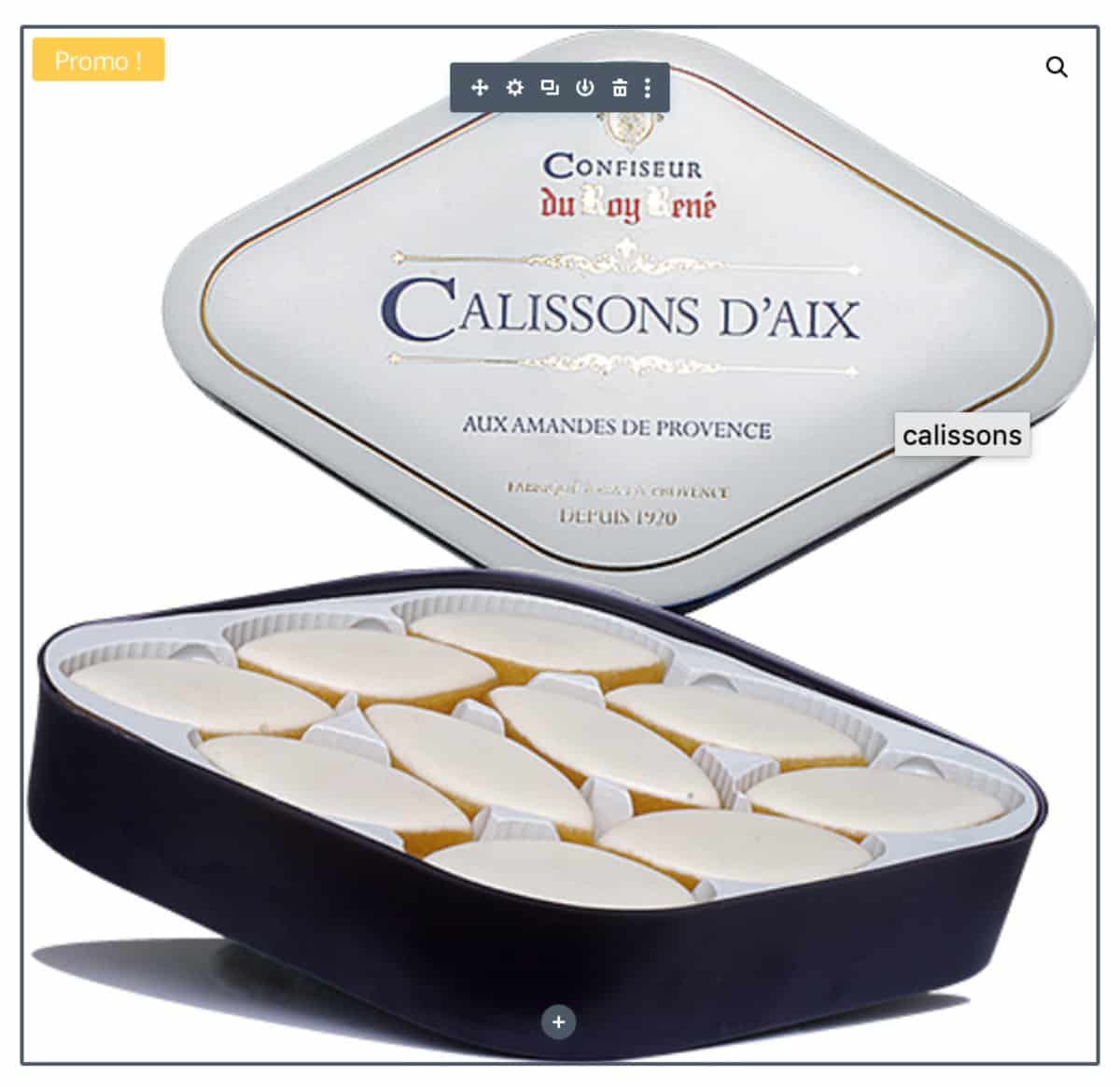
- 3.4 – Woo Images
- 3.5 – Woo Información adicional
- 3.6 – Woo Cart Notice
- 3.7 – Woo Gallery
- 3.8 – Woo Meta
- 3.9 – Precio de lana
- 3.10 – Woo Producto relacionado
- 3.11 – Woo Stock
- 3.12 - Título de lana
- 3.13 – Woo Rating
- 3.14 – Análisis de lana
- 3.15 – Woo Tabs
- 3.16 – Woo Upsell
- 4 - Divi WooCommerce Constructor: ¿Cómo funciona?
- 5 - WooCommerce Builder en acción (video)
- 6 - Ejemplos de diseño de hoja de productos
Leer el artículo oficial de Nick Roach en el blog de Elegantthemes
1 – Con el viejo Divi Builder
Para información, aquí está cómo construcción de un producto WooCommerce antes de la versión 3.29.x del tema Divi :

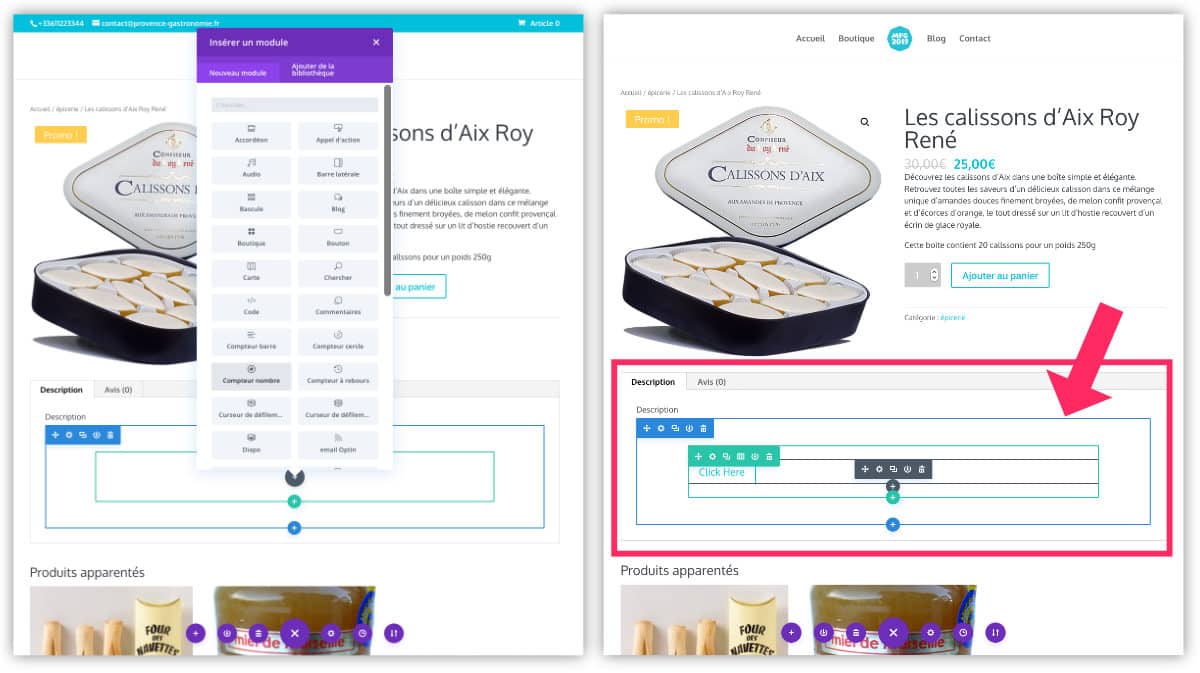
Como puedes ver en esta pantalla – o como has notado por ti mismo al crear tiendas en línea con Divi – el Divi Builder actuó sólo en la parte "descripción" del producto.
Fue bastante frustrante porque todo el resto del diseño no se puede modificar con el fabricante.
Así que no podríamos añadir módulos Divi donde se desee…
2 – Divi Builder con WooCommerce Builder
¡Esta vez ha terminado!
A partir de ahora, te beneficias 16 módulos adicionales WooCommerce, disponible directamente desde el Divi Builder.
Pero la verdadera buena noticia es que puede actuar en cualquier lugar de su hoja de productos.
Descubra este tutorial paso a paso que explica cómo crear una plantilla para su WooCommerce Hojas de producto.
Puede añadir secciones, líneas y colocar los diversos módulos necesarios para construir el diseño del producto.

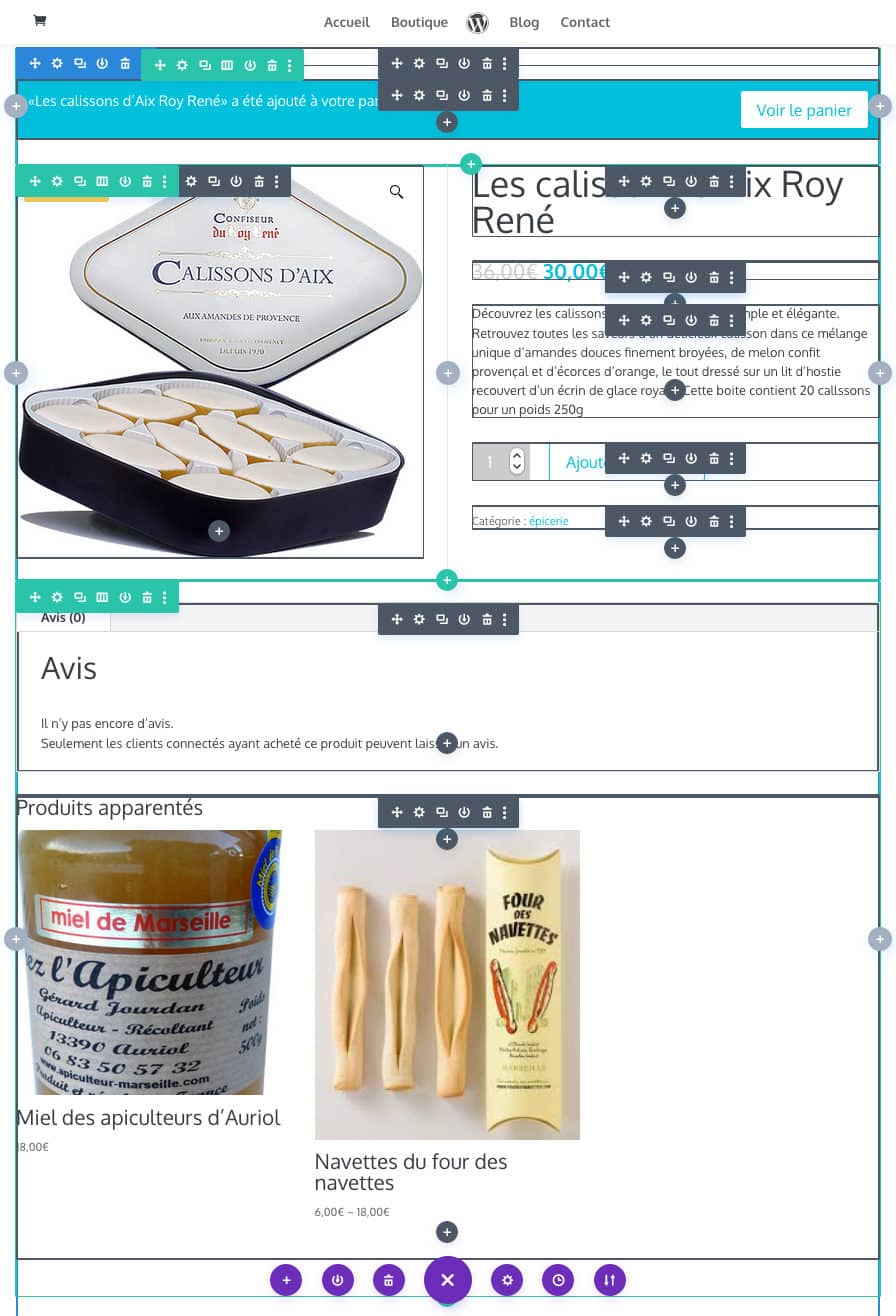
En esta captura de pantalla, mostré el Divi Builder en modo "grid" para que puedas ver dónde WooCommerce Builder puede intervenir.
Como puedes ver, se puede utilizar en todas partes!
Para empezar con Divi, descubrir todos los artículos para empezar tranquilamente!
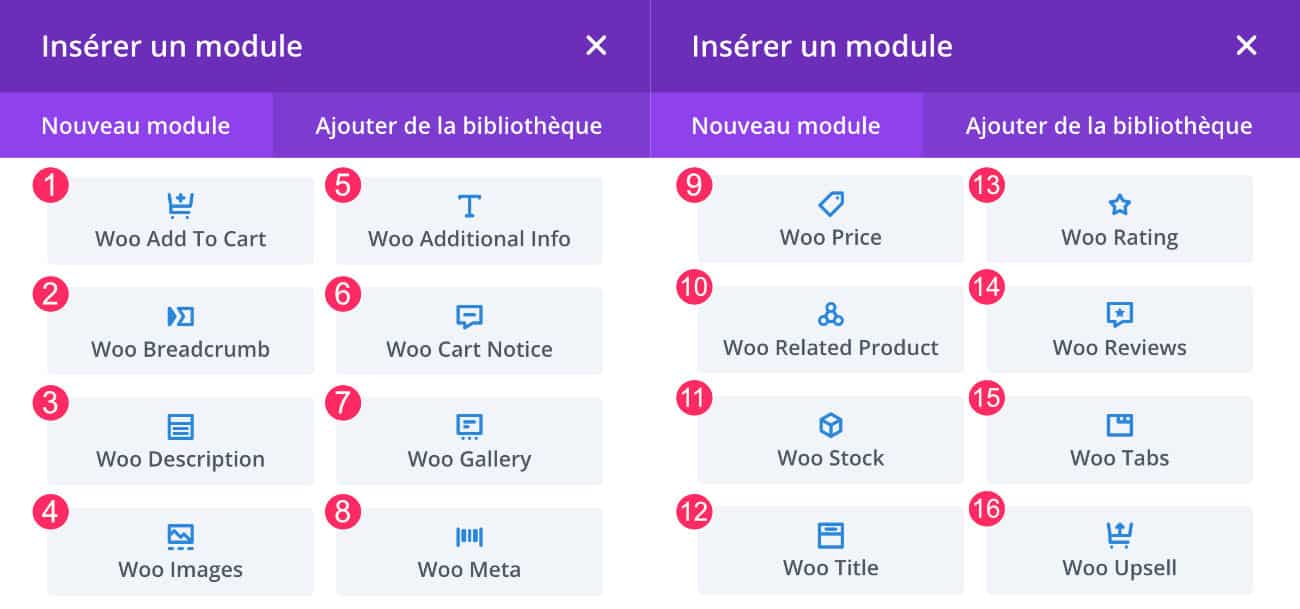
3 – Los 16 módulos del WooCommerce Builder
16 nuevos módulos añadir a 46 módulos ya presentes en el Divi Builder (ver lista completa).
Vamos a encontrarlos aquí:

- Woo Add to Cart
- Woo Breadcrumb
- Woo Descripción
- Woo Images
- Woo Información adicional
- Woo Cart Notice
- Woo Gallery
- Woo Meta
- Woo Price
- Woo Productos relacionados
- Woo Stock
- Woo Title
- Woo Rating
- Woo Opiniones
- Woo Tabs
- Woo Upsell
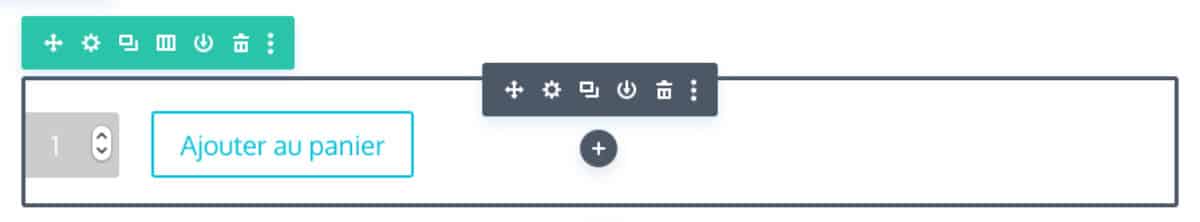
3.1 – Woo Add to Cart

Este módulo le permite añadir y personalizar el botón en su totalidad "Añadir al carrito".
Al insertar este botón y colocarlo donde quieras, puedes animar a los usuarios a tomar acción.
3.2 – Woo Breadcrumb

Es el Hilos Ariane de su producto WooTrade. Al mostrar el camino, el usuario de Internet sabe en qué producto es y puede volver rápidamente a las categorías de productos.
Puede colocar este módulo en cualquier lugar de su diseño.
3.3 – Woo Descripción

Una vez que haya introducido la descripción del producto (back-office), puede hacer que aparezca dentro de su diseño, en el lugar más conveniente.
3.4 – Woo Images

Este módulo se utiliza para mostrar la imagen avanzada de su producto.
Tendrás muchas opciones para añadir una frontera, transformar la imagen, redondear los ángulos, cambiar el color de la placa "promo", añadir una animación, etc.
3.5 – Woo Información adicional

Este módulo permite visualizar la sección "Información adicional". A menudo en esta parte se encuentran variaciones de producto.
3.6 – Woo Cart Notice

El Módulo Woo Cart Notice permite mostrar la notificación de "envasado". Puede cambiar fácilmente los colores, botón, etc.
3.7 – Woo Gallery
Si utiliza varias imágenes para ilustrar su producto, el Módulo Woo Gallery te permite mostrarlos.
3.8 – Woo Meta

El Módulo Woo Meta muestra información de producto relacionada con Meta tags. En este caso, será la categoría de producto.
3.9 – Precio de lana

De forma rápida y fácil visualizar y estilizar el precio de su producto con el Módulo Woo Price.
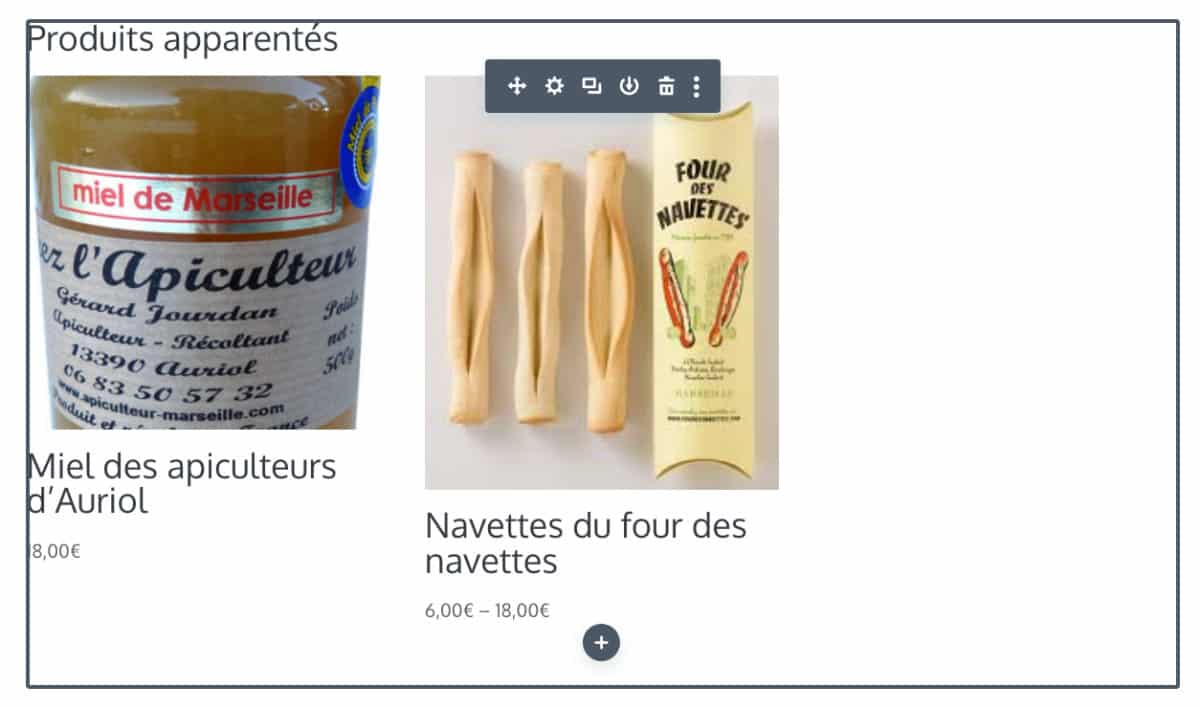
3.10 – Woo Producto relacionado

Este módulo permite mostrar otros productos relacionados en relación con el producto actualmente consultado.
Sólo llena el campo "En ventas cruzadas" de su hoja de productos WooCommerce para eso Productos relacionados se ofrecen al usuario de Internet.
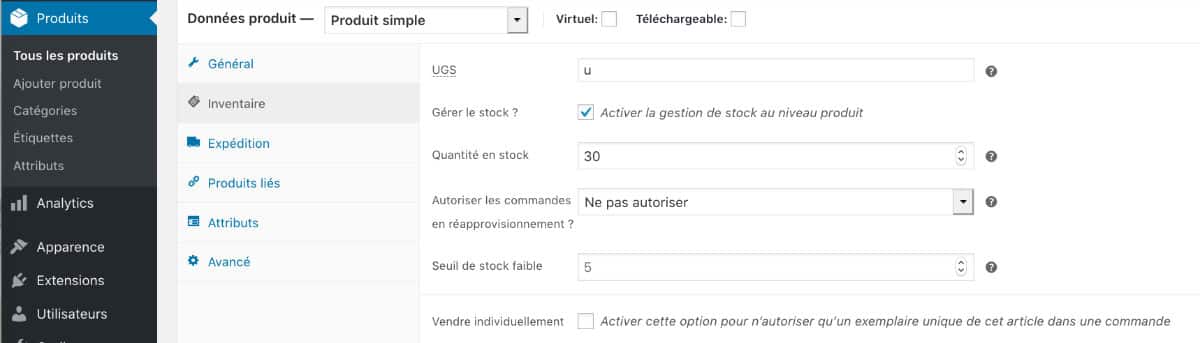
3.11 – Woo Stock
Este módulo se utiliza simplemente para mostrar el stock restante de su producto.

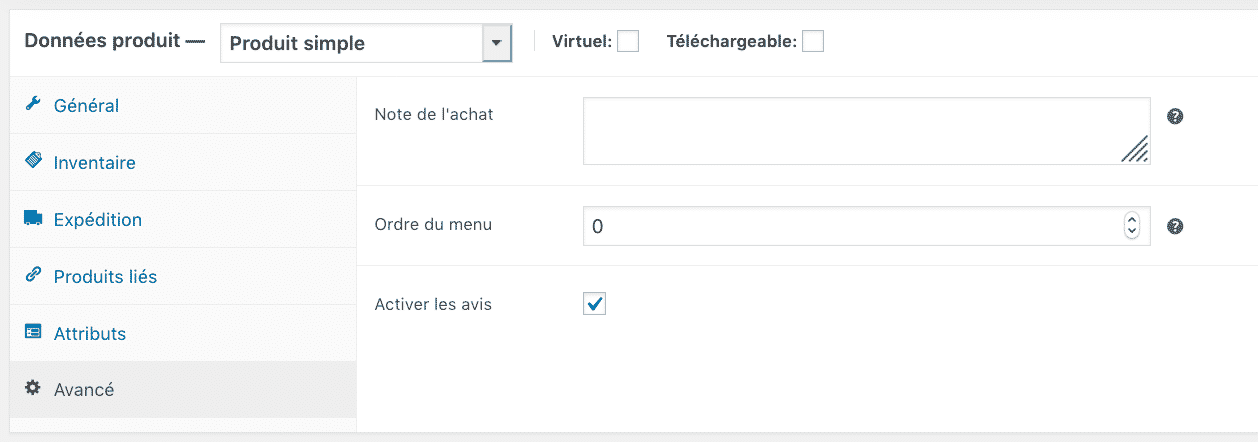
Por esto, tendrás que habilitar la gestión del inventario y proporcionar el número de copias que tiene en stock.
3.12 - Título de lana

Este módulo le permite mostrar el título de su hoja de producto.
Puede elegir su etiqueta de título (H1, H2, H3 etc.), añadir un color de fondo, cambiar el tamaño de la fuente, añadir un enlace, cambiar el color del título, añadir sombra/animación etc.
3.13 – Woo Rating

Este módulo permite mostrar el número de estrellas (ver estrella). Para ello, es necesario activar las reseñas de su página WooCommerce.
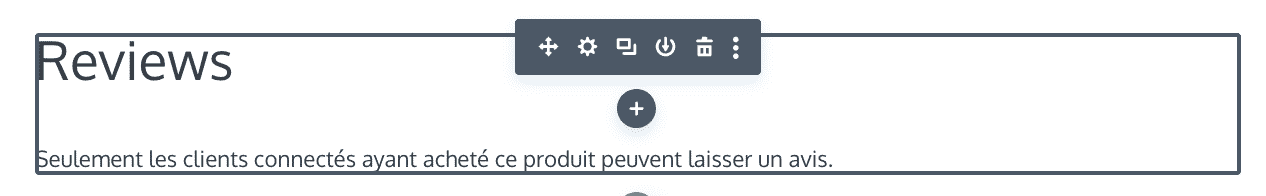
3.14 – Análisis de lana

Con la Módulo de análisis de lana, usted puede mostrar el texto opinión que han sido dejados por sus clientes.
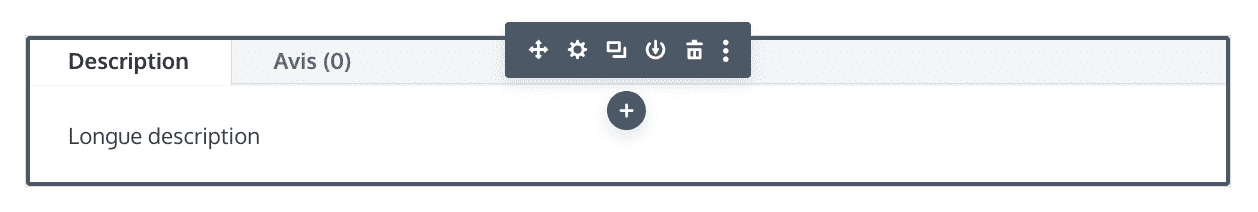
3.15 – Woo Tabs

El Módulo Woo Tabs permite mostrar el array de pestañas que contiene información adicional como el "descripciones largas", opiniones del cliente o información del producto.
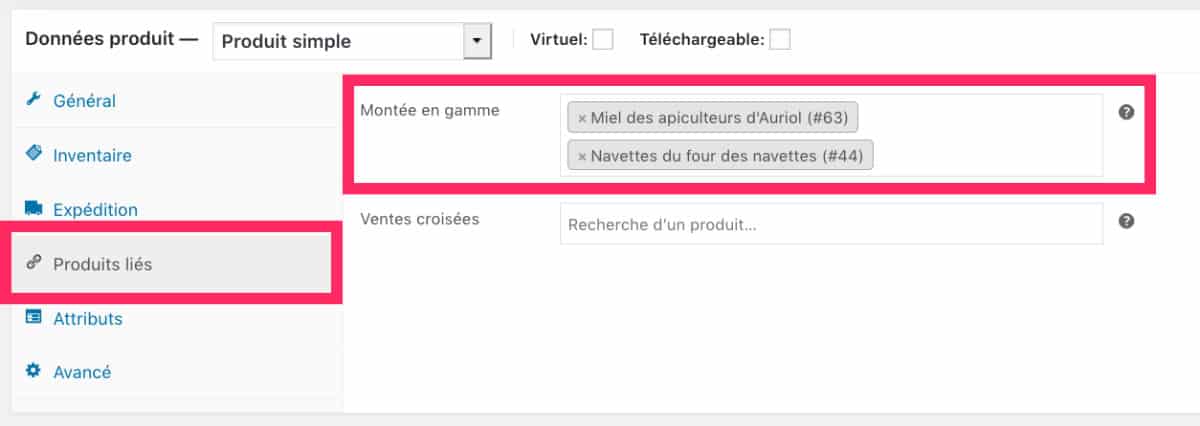
3.16 – Woo Upsell
El Módulo Woo Upsell permite mostrar productos de "A escala" (o Upsell) para hacer ventas adicionales.

Primero tendrás que informarte productos upsell al crear su hoja de producto.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
4 - Divi WooCommerce Constructor: ¿Cómo funciona?
Es muy simple: Módulos WooCommerce están integrados en Divi Builder, por lo que su funcionamiento sigue siendo el mismo.
Para poder utilizarlos, su sitio debe tener el WooCommerce plugin.
Usted crea sus registros de productos de la oficina posterior de su sitio, como siempre, de la ficha Productos Añadir.
Tan pronto como todos los campos necesarios estén llenos (precios, descripción, imagen, etc.), usted puede guardar su hoja de producto entonces habilitar Visual Builder.
En ese momento puedes empezar diseño de página de producto/apagadoañadir o eliminar módulos.
Cada módulo es totalmente ajustable y ofrece muchas opciones (colores, animaciones, tipografía, efectos, transformaciones, sombras, fondos, etc.).
5 - WooCommerce Builder en acción (video)
Nada mejor que un pequeño video para entender mejor el poder de esta noticia WooCommerce Función del generador :
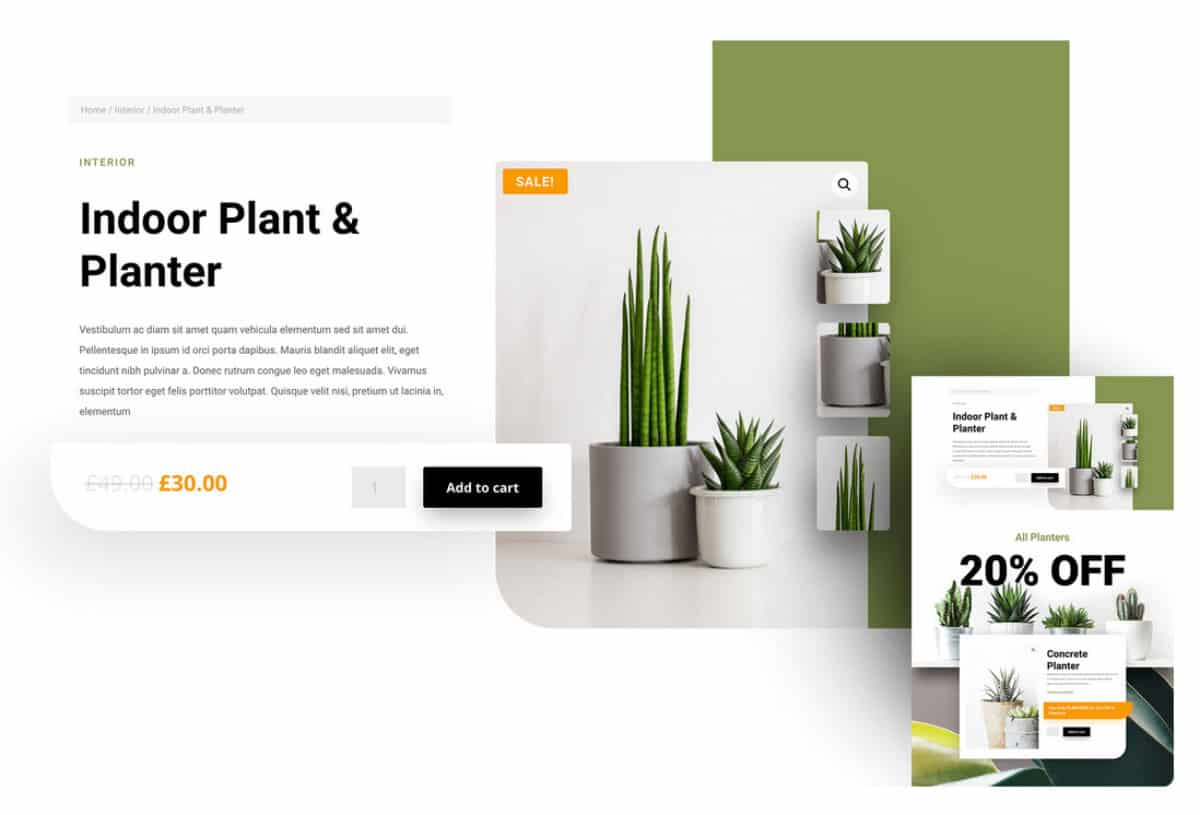
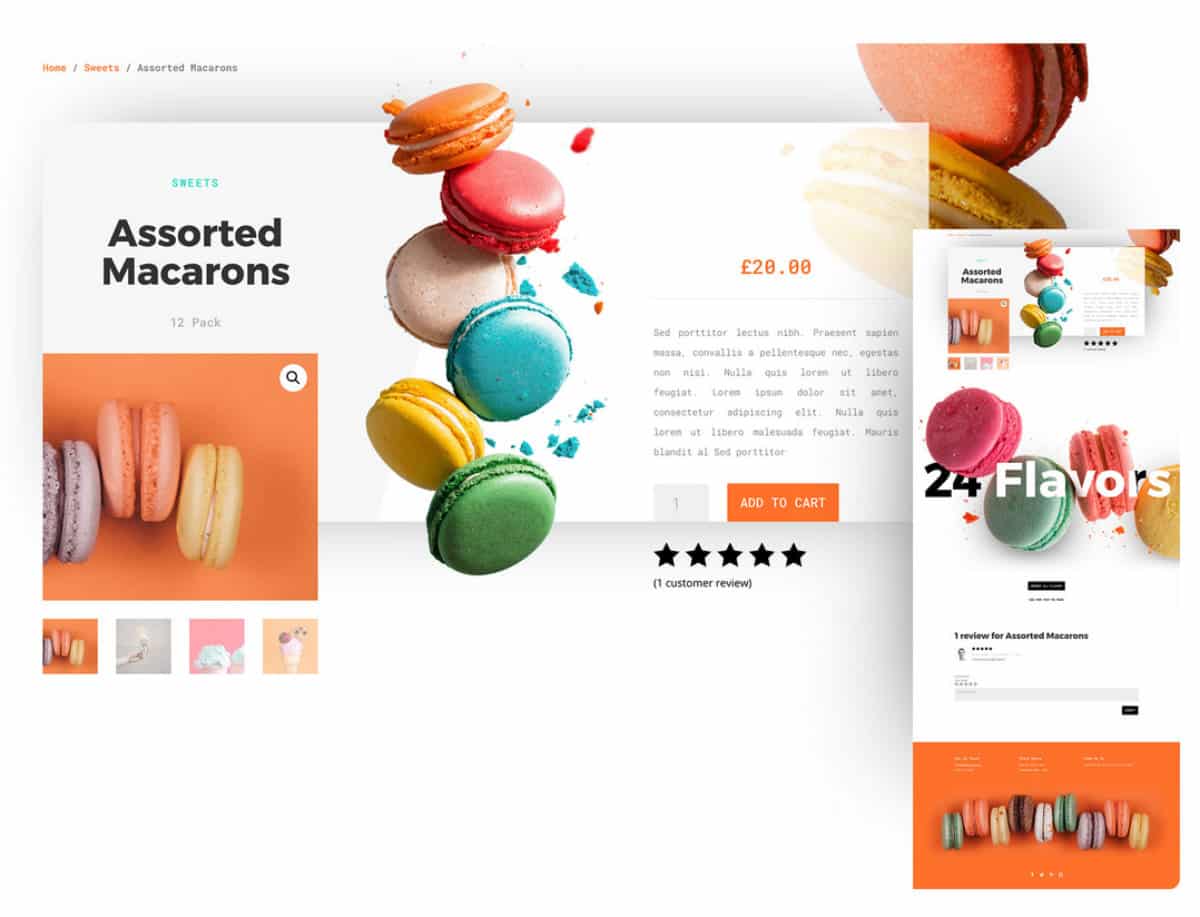
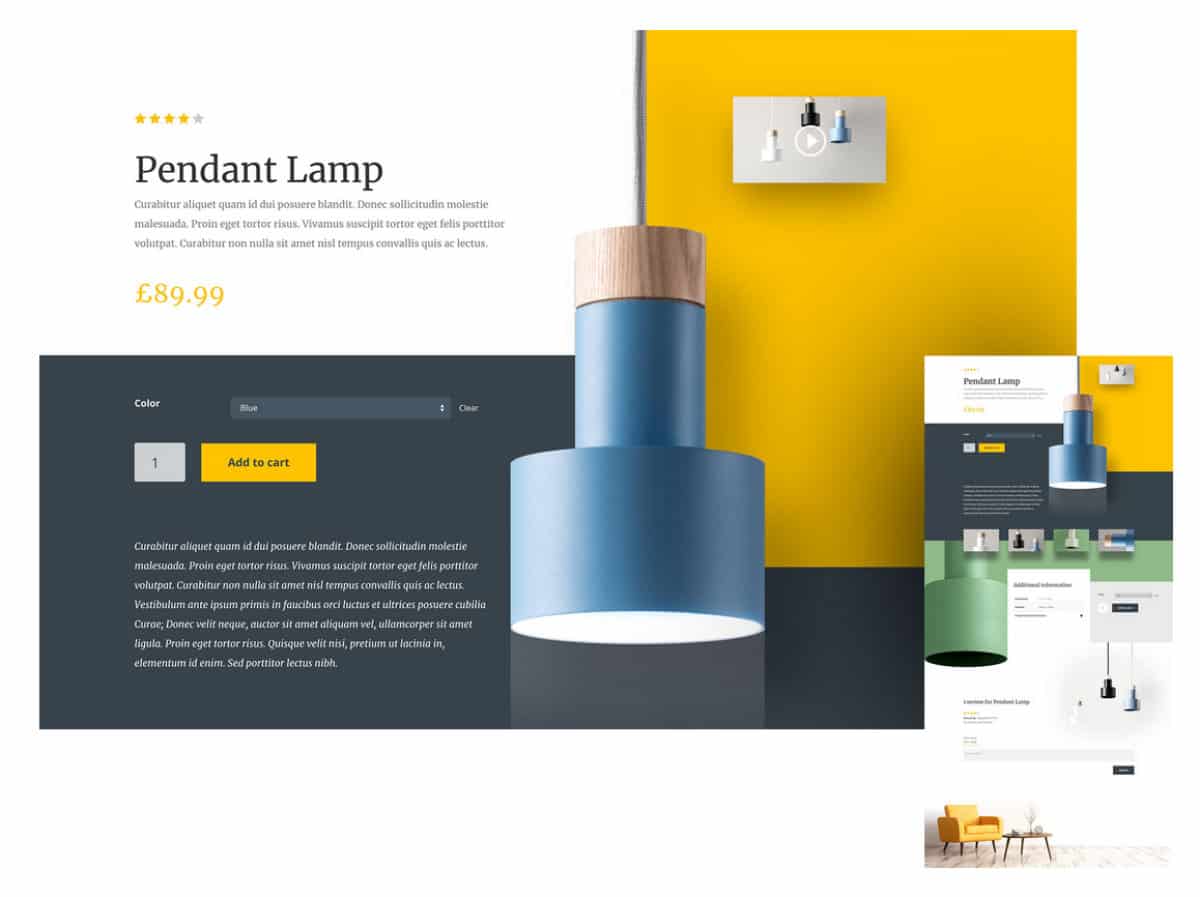
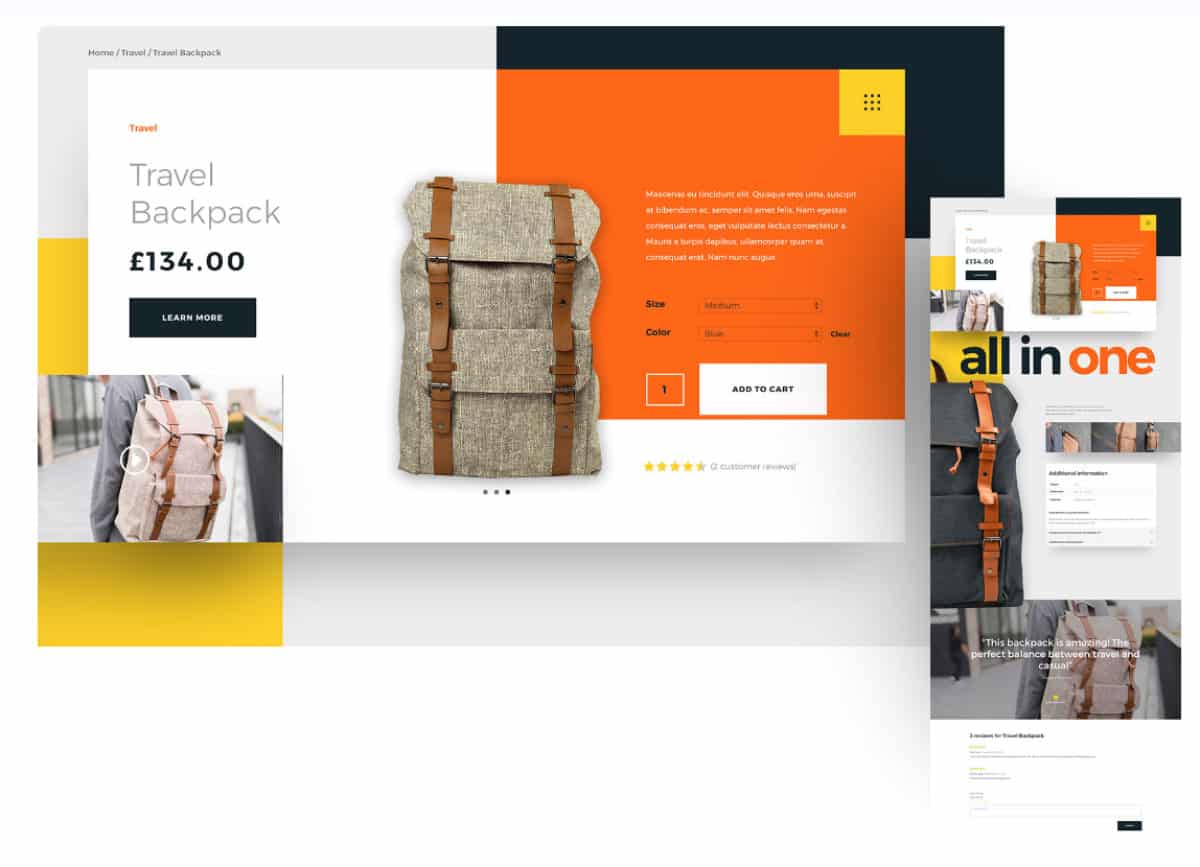
6 - Ejemplos de diseño de hoja de productos
Con la Módulos WooCommerce del nuevo Divi Builder¡Tu imaginación no tendrá límite!
Ahora puedes construir los diseños más hermosos para productos de su tienda online, los que venden!
Aquí están 4 inspiraciones de diseño de productos:




¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!




69 Comentarios